114年4月14日|跑跑卡丁車~玩玩邏輯遊戲 🚀

🏎️ 跑跑卡丁車——玩玩邏輯遊戲 🚀
開啟你的XR跑跑卡丁車之旅,用邏輯打造極速競速體驗!
想讓自己的卡丁車在虛擬世界中自由奔馳嗎?
這次透過 MAKAR 的邏輯設計工具,帶你一步步製作跑跑卡丁車,在動手實作中理解運算思維的核心概念,讓XR的創作更加有趣!
📍 課程資訊
📅 課程時間:114年4月14日 20:00-21:00
📍 課程地點:Google Meet
這裡報名:https://forms.gle/Sxrbj4mwE564WSrg9
114年3月31日|用AI抓布蘭德 --AI+Blender同心協力建模型

🛠️ 用AI抓布蘭德 —— AI+Blender 同心協力建模型 🎨
你是否曾想過,AI 也能協助 3D 建模,讓創作變得更簡單、更高效?
現在,就讓我們結合 Blender AI 工具 與 MAKAR,透過 AI 輔助,打造專屬的 3D 模型,讓創意實現更輕鬆!
📅 課程時間:114年3月31日
📍 課程地點:Google Meet
🚀 立即報名:https://forms.gle/u2bXqcmPb9AUtyWu6
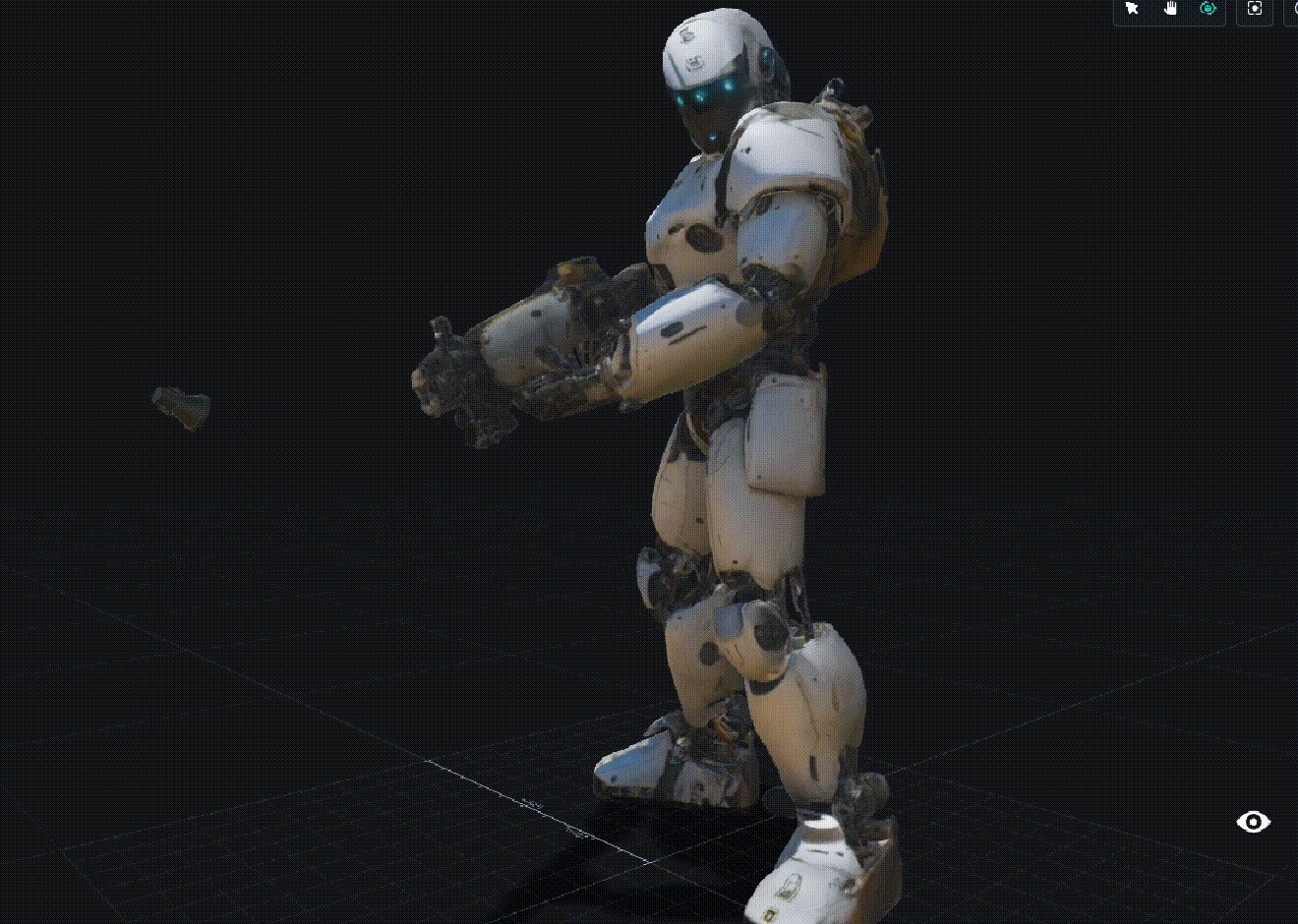
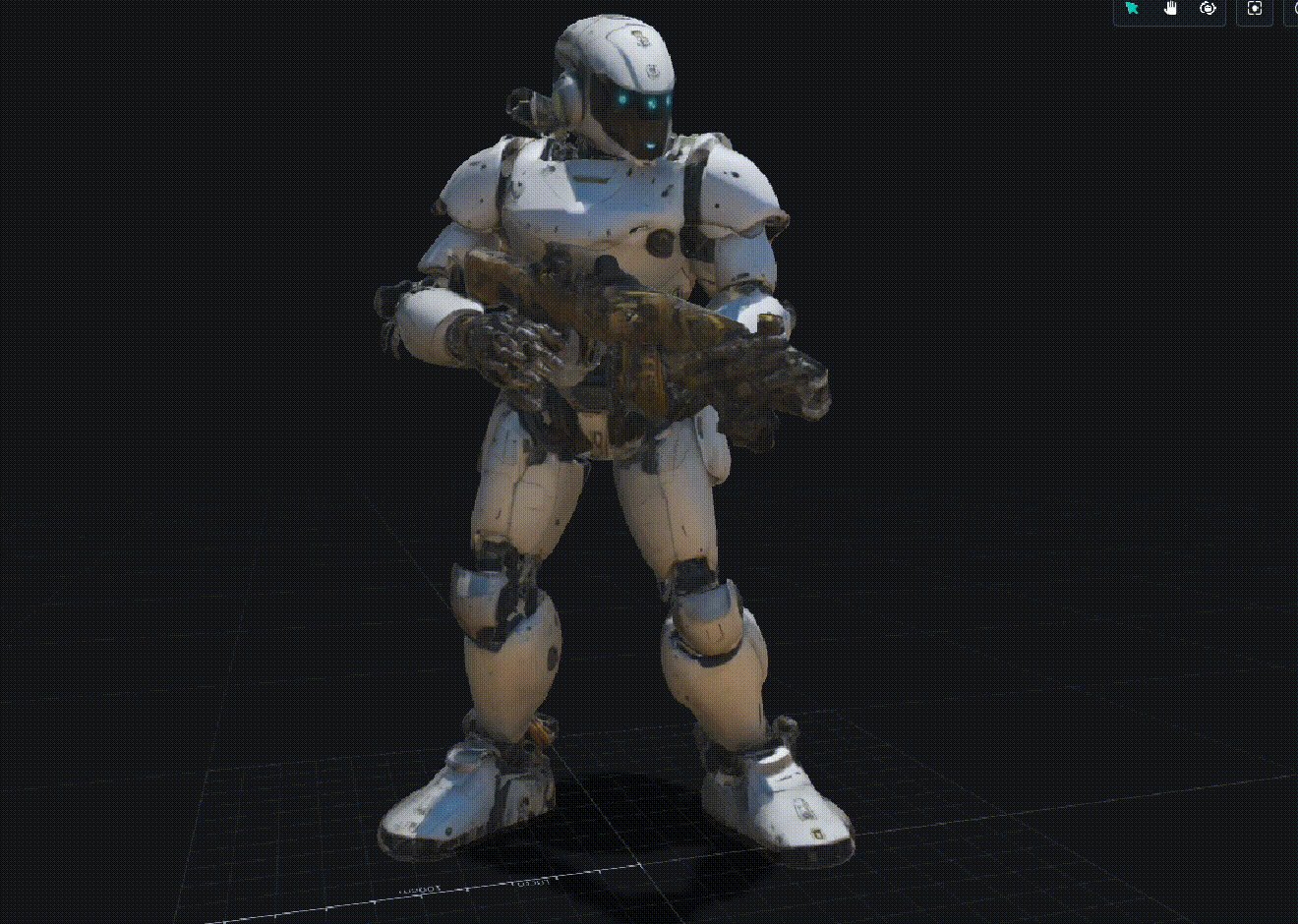
🖥️ Blender 快速建模
利用 Blender AI 工具 快速生成 3D 模型,提升設計效率,降低建模門檻!
🔧 創意建模 x MAKAR 應用
用MAKAR AI 生成的 3D 模型進一步編輯、優化與實現互動體驗!
🎨 打破技術限制,輕鬆上手 3D 創作
無論是新手還是進階創作者,學會如何讓 AI 助力 3D 設計,讓建模更直覺、更具創意!
快來參加課程,一起探索 AI 輔助 3D 建模的無限可能!
2025年3月3日|你有想過自己的網站可以融入 XR 嗎?

【使用Wix+Html語法+MAKAR打造專屬WebVR網站】
🚀 你有想過自己的網站可以融入 XR 嗎?
🌐 日期:2025年3月3日 (一) 晚上 20:00
🔗 帶你體驗 XR + Web 的無限可能!
課程亮點
✅ 手繪圖片 AI 變 3D! 用 MAKAR 免費 AI 讓你的插畫秒變 互動 3D 模型!
✅ 用 MAKAR 創作 WebVR 專案,輕鬆打造你的沉浸式體驗!
✅ 將 WebVR 匯入網站,讓你的網頁支援 VR 展示,打造專屬 XR 互動空間!
🚀 不論你是設計師、開發者、內容創作者,這堂課都能讓你的網站進化成 WebVR 沉浸式體驗!
📢 帶上你的創意,一起開啟 WebVR 的新時代! 🌍🔥
114年3月17日|繪動的藝術--來參觀我的美術展

課程主題:繪動的藝術--來參觀我的美術展
課程時間:114年3月17日
課程地點:Google Meet
課程說明:結合AI圖生影並運用 MAKAR的編輯功能,設計專屬的虛擬美術展覽。
🌟 課程亮點
🖼 AI圖生影技術
讓靜態畫作轉變為生動的動態影像,創造前所未有的視覺效果!
🏛 虛擬美術展設計
利用 MAKAR 編輯功能,將您的藝術作品擺放在虛擬展場,實現沉浸式觀展體驗!
🎨 個人化藝術展覽
自由設計展場空間,讓您的創作以獨特風格呈現,讓觀眾沉浸在您的藝術世界中!
🚀 零基礎也能輕鬆上手
無論您是藝術愛好者、創作者或教育者,都能快速掌握技巧,創造屬於自己的互動展覽!
114年2月24日|指尖上的虛實--牽起我的手
.jpg)
課程主題:指尖上的虛實--牽起我的手
課程時間:114年2月24日 20:00-21:00
課程地點:Google Meet
課程說明:應用MAKAR編輯器創建手勢互動體驗,讓虛擬與現實無縫連接。
課程報名:https://forms.gle/VEiSNFByMsXJaLKs5
你知道嗎?
現在透過MAKAR可以輕鬆打造「AR手掌辨識」,讓3D物件漂浮在手上的有趣體驗~
*課程亮點*
1.手掌辨識專案製作
2.實際案例演練
3.一起體驗!
114年1月6日|MAKAR多元宇宙與AI同行
|
113年12月23日MAKAR 聖誕特映課程影片
AI 文字生成模型: 進階教學與範例
有效的關鍵字可以讓AI模型生成更加精緻。以下是一些簡單的步驟,幫助你撰寫清晰、精簡且有效的提示字:
提示字結構:主題 + 風格細節 + 其他細節
第一步:定義主要主題
清楚簡潔地描述你的 3D 模型主題。不論是角色、動物、生物,還是物品,都需要包含必要的細節,幫助 AI 抓住其精髓。範例:
「一隻擁有蝴蝶翅膀的小狐狸,色彩以雪白與冰藍為主。」
「一個中世紀風格的城堡,塔樓高聳,石材顏色灰白。」
第二步:指定風格細節
選擇符合你想要的風格,或指定任何參考或靈感來源。範例:
「卡通風格。」
「低多邊形風格。」
第三步:添加其他細節
詳細描述細節,讓你的模型更加生動!考慮顏色、材質、紋理等屬性。使用描述性詞語(如「金色」、「銀色」、「青銅」或「玉石」)可顯著影響最終結果。範例:
「材質為黃金與青銅,表面紋理雕刻精緻。」
「顏色採用亮橙與深綠搭配,材質為柔軟的絨布。」
第四步:提示字撰寫小技巧
- 保持專注:每次生成單一物件能提高生成效果,之後可透過 3D 編輯軟體組合多個物件。
- 使用簡單語言:將你的句子簡化,以最清楚明確的方式表達需求。
- 尋找靈感:多看看其他人的作品,或多參加我們之後舉辦的活動,激發你的想像力。
善用這些技巧,你將能夠撰寫出專業且高效的提示字,助你更輕鬆地實現 3D 模型的創作願景!

AI 文字生成模型: 範例與常用關鍵字推薦
AI Model 範例與常用關鍵字推薦使用AI生成功能時,關鍵字的非常重要,選擇的句子與細節描述會很大程度的影響模型品質,本篇教學將會提供一些例子與實用的關鍵字供大家製作時可以參考。
下面是一隻關於貓女孩的關鍵字:
擬人化的女性貓。她有一對大而尖的耳朵,耳尖呈深色,長而波浪的頭髮,還有一條長且蓬鬆的尾巴。她的毛皮是白色的,一隻眼睛是淺藍色,另一隻是翠綠色。她的眼睛大而富有表情,穿著一件長袖毛衣,腰間繫著一條簡單的腰帶,搭配長裙。這個角色性格冷靜沉著,姿態端正,擁有人類般的手臂和腿,但依然保有貓科動物的優雅。

這裡是對於房子的關鍵字:
高解析度的 3D 模型,呈現一座古老的高挑狹窄石屋,帶有陡峭的山形屋頂。特徵包括精美的古老石雕工藝、拱形木門、質樸的木質元素和拱形窗戶。設計結合了童話風格與精靈風以及瑞文戴爾建築的特點。多邊形網格精細,展現風化的粗糙石材紋理、逼真的色彩,以及融合奇幻與工匠風格的美感。為了增強 4K 的真實感,可加入藤蔓和木桶等元素。

大家可以多多思考如何描述生成模型的細節,並鉅細彌遺的描述它,以下提供一些常用的關鍵字:
風格相關
風格化, 科幻, 中世紀,
復古動漫, 奇幻, 手繪, 像素藝術
蒸汽龐克, 克蘇魯, 皮克斯風格, 遊戲素材
材質相關
金, 銀, 銅, 皮革, 木頭
玉石, 寶石, 水晶, 石頭, 大理石
陶瓷, 彩繪玻璃
毛絨, 布料, 絲綢, 粗花呢
細節相關
雕刻, 柔和, 拋光,
粗糙, 有機, 不規則
高度細節化, 超現實
角色相關
奔跑, 坐姿
躺姿, 戰鬥姿勢
全身, 半身,肖像
祝大家都可以生出自己喜歡的模型!

MAKAR快閃-一小時 3D 素材專攻班,XR 創作必須掌握的素材心法

一小時 3D 素材專攻班,XR 創作必須掌握的素材心法
想要獲取素材不再受限於拍攝或手繪!本月快閃課程邀請李燕秋老師,一小時內教你如何運用生成式 AI 創作素材,結合 MAKAR XR Platform,為你的 XR 創作增添無限可能。從 AR 到 VR ,深入解析素材的製作技巧,除此之外,老師還會大方分享實用的基礎邏輯功能應用。想要搭上元宇宙列車的你絕不能錯過!來體驗 AI 生成素材搭配 XR 創作的驚奇效果吧!
▌課程大綱
一、AR 素材製作技巧
二、VR 素材製作技巧
三、加碼回饋:MAKAR 程式積木基礎邏輯應用與素材整合
四、Q&A 時間
▌教師簡介
燕秋老師的教學風格兼具剪輯美感、生動創意和剪輯技巧,使她經常成為官方研討會、各級學校、教師培訓、企業機構及政府部門持續邀約的講師人選,而威力導演中文官方教學書及中文官方教學影片也是由她操刀。另外在師大進修推廣學院專職教授 EXCEL 實戰課程,班班爆滿且深受迴響。
▸君邑資訊有限公司執行長
▸燕秋老師教學團隊創辦人
▸20多年資訊軟體教學經歷
AR 紅包袋初階教學–迎新兔
|
課程說明: 情境說明: 本次專案是響應東方新年文化,將AR技術運用於紅包袋,讓紅包袋在不只有傳統文化也富有現代科技。 |
1. 辨識圖製作
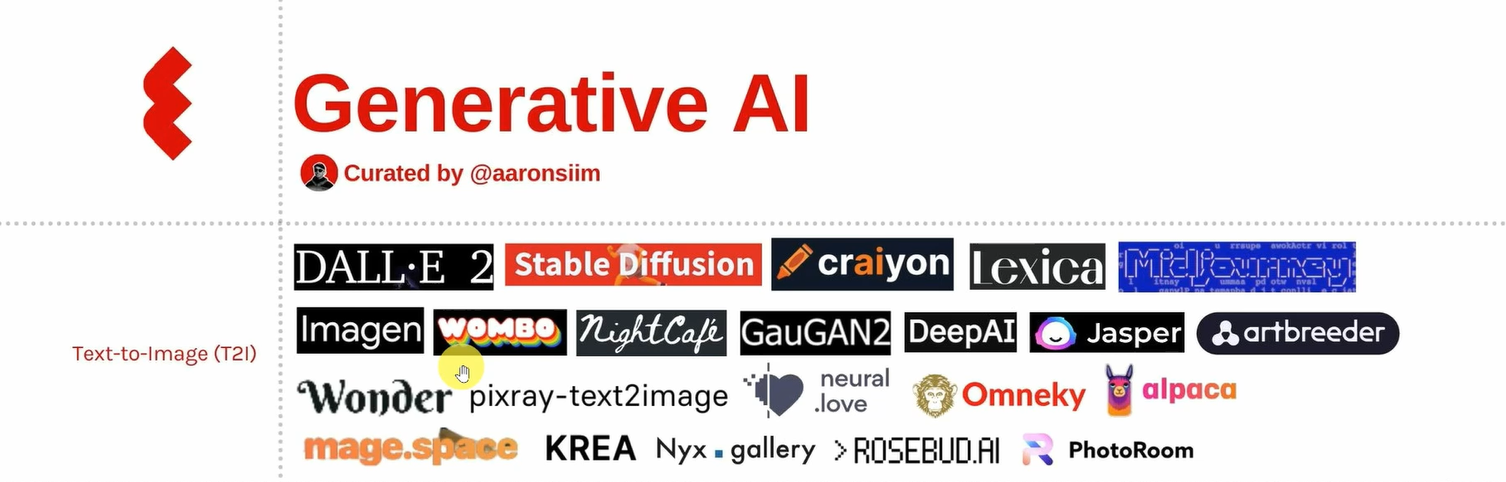
本次辨識圖製作是使用Midjourney這個text-to-image(文字生成圖片)的AI工具製作而成,也藉此簡介當前其他類似的工具和提示語(prompt),以及近期有人使用ChatGPT幫助生成更完整的提示語,再導入Midjourney生成更棒的圖片。


本次使用圖片為下,透過MAKAR編輯器檢測辨識率達五顆星。


為了讓辨識圖中的兔子也能有動態效果,因此需要將辨識圖中的兔子去除掉,這裡使用一個線上免費 AI 汙點修復工具 Magic Eraser,此工具可以快速把圖片中不想要的物件/部分擦除掉,並且它會自動 AI 辨識背景,並天衣無縫的將去除的部分補齊。

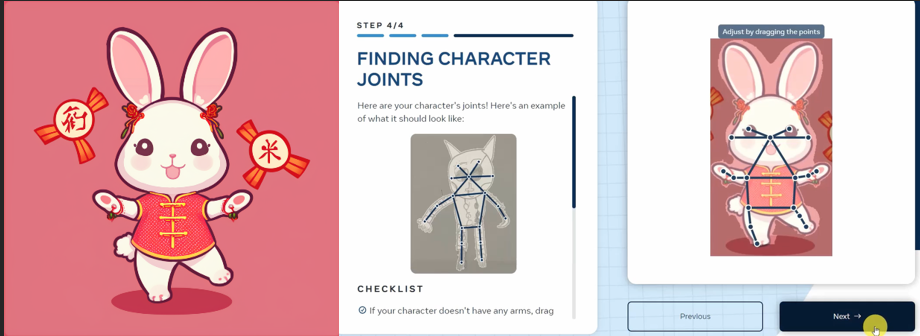
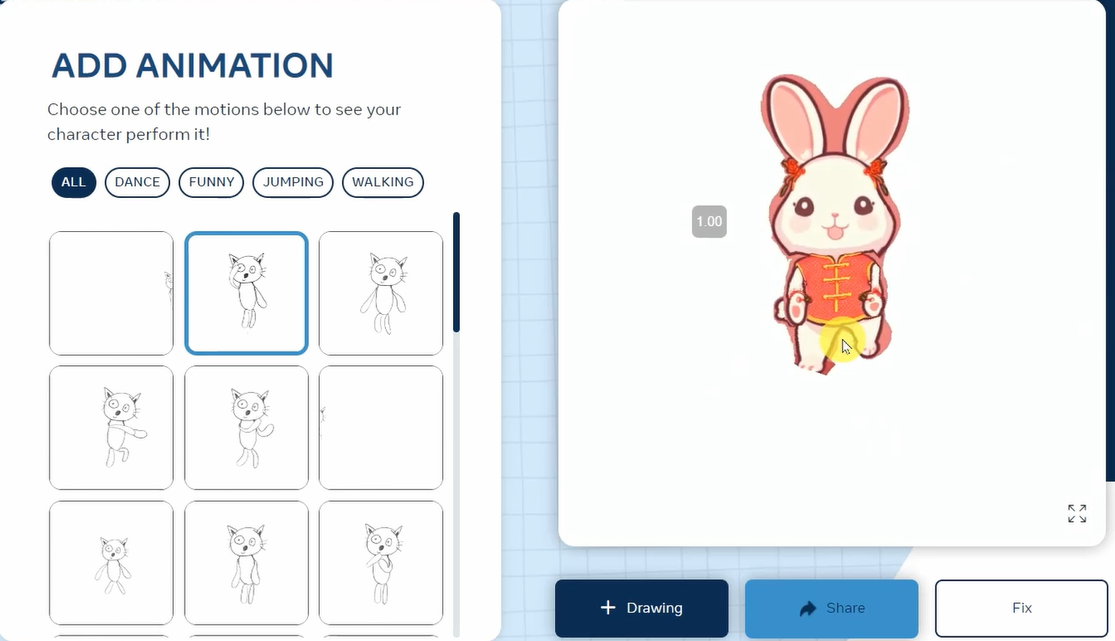
這是一個可以將 2D 圖片動起來的免費 AI 工具。將具有類似人形四肢的角色圖片上傳網站,經過簡單的處理,網站就會幫角色綁上骨架。為了增加專案的活潑互動性,因此另外利用 Midjourney 生成一隻兔子進行 2D 互動。


選擇適當的動作,就可以將影片下載。影片會具有白底背景,之後匯入MAKAR編輯器中可以使用「去背功能」將背景透明化。


3. MAKAR 編輯器
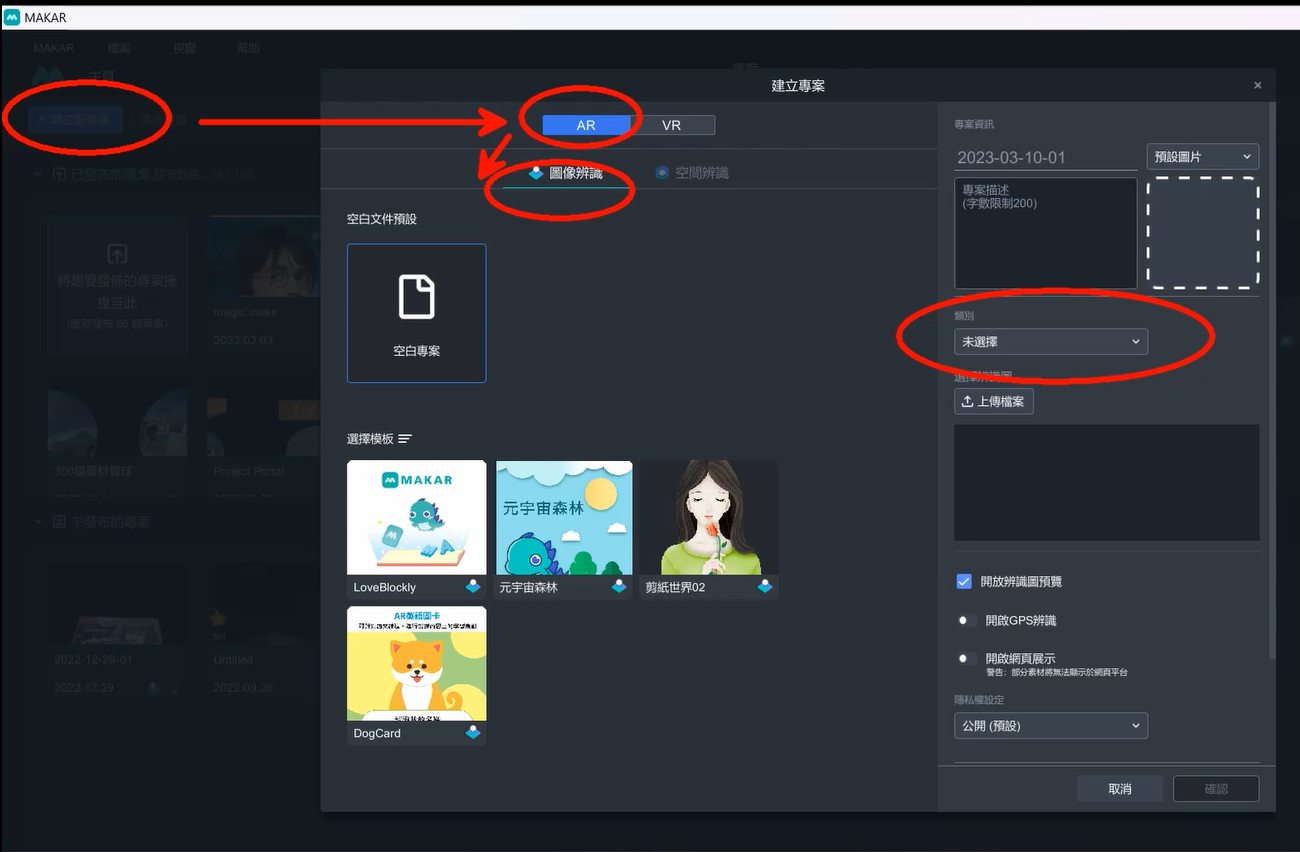
建立新專案 🡪 AR專案 🡪 圖像辨識


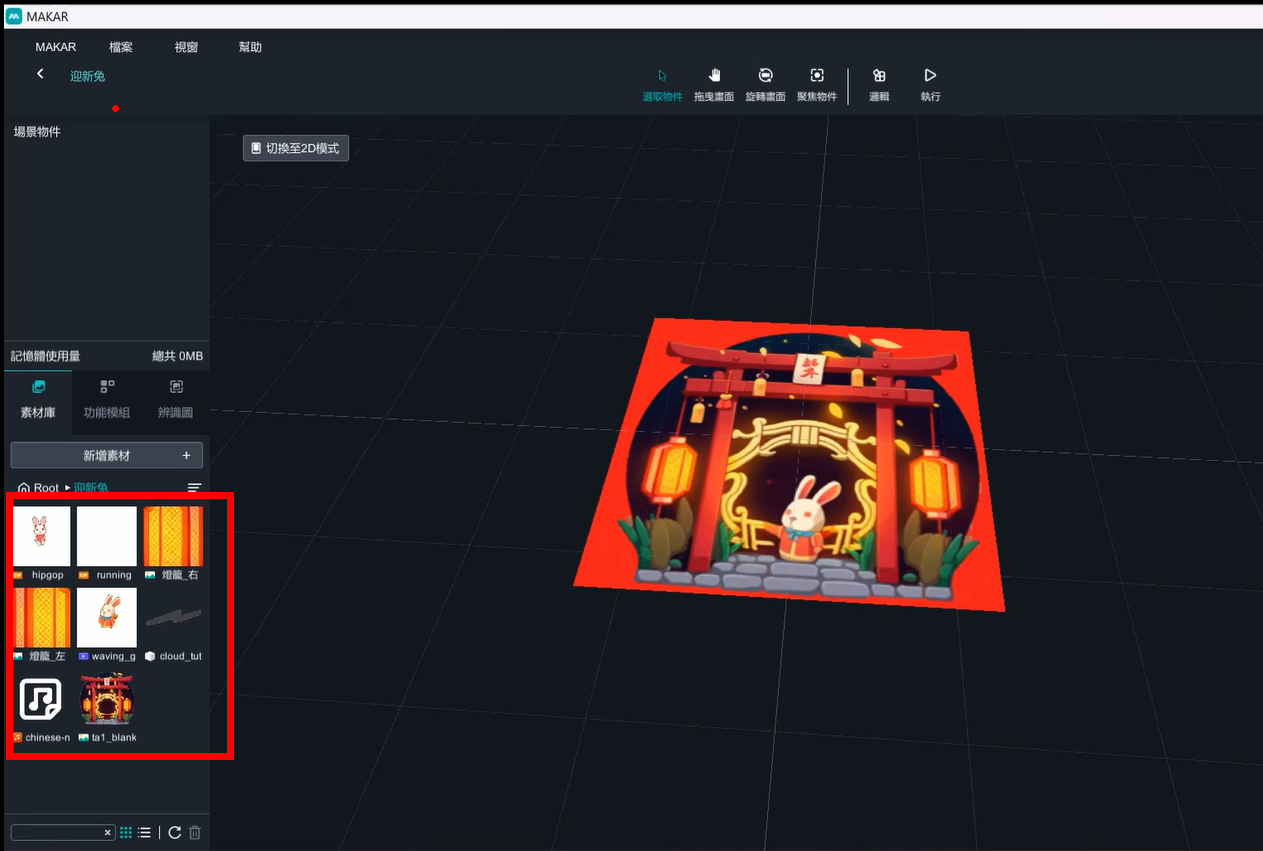
建立專案之後素材依序:圖片、影片、模型、聲音,匯入素材庫。


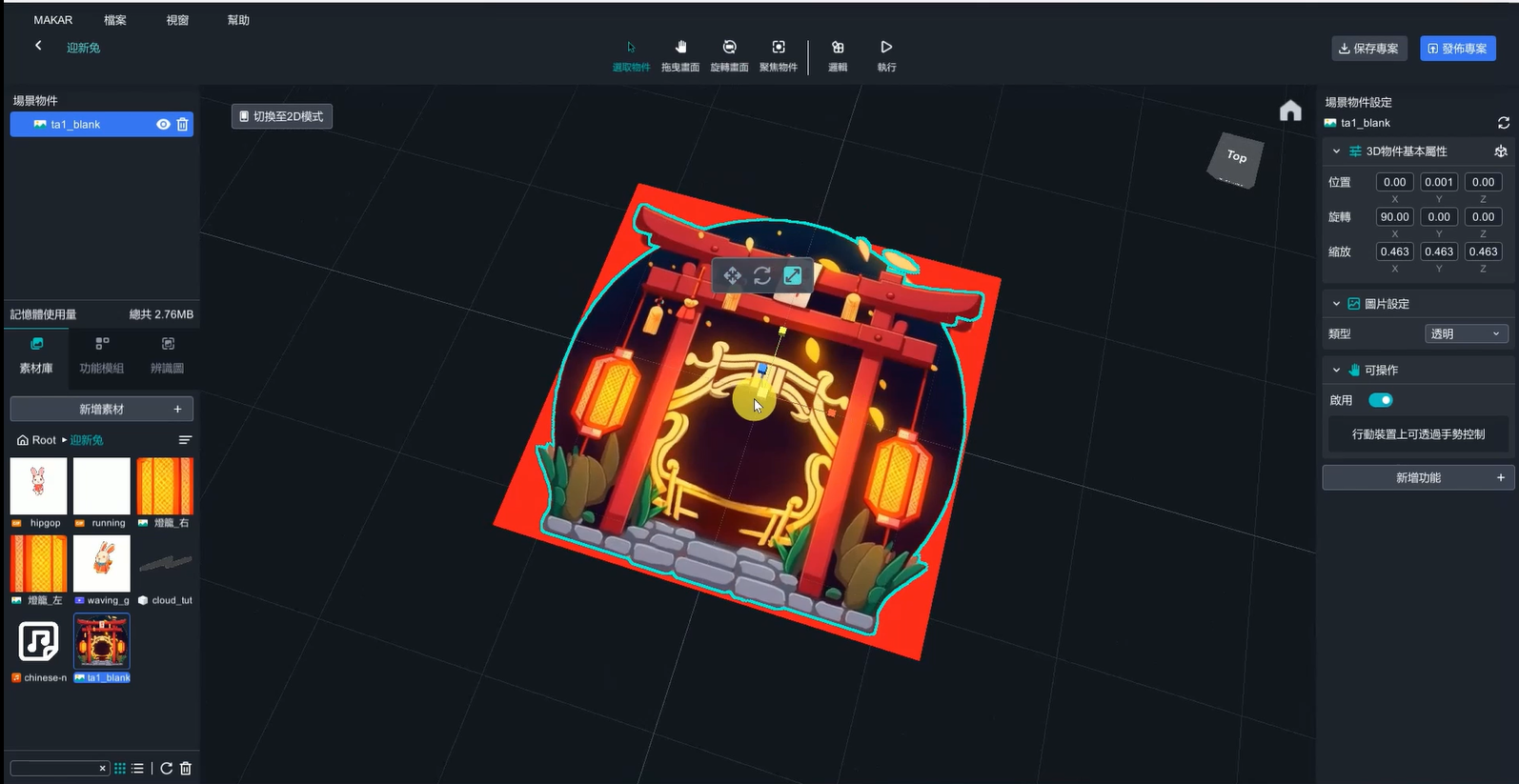
將ta1_blank對其遮蓋在辨識圖上方。


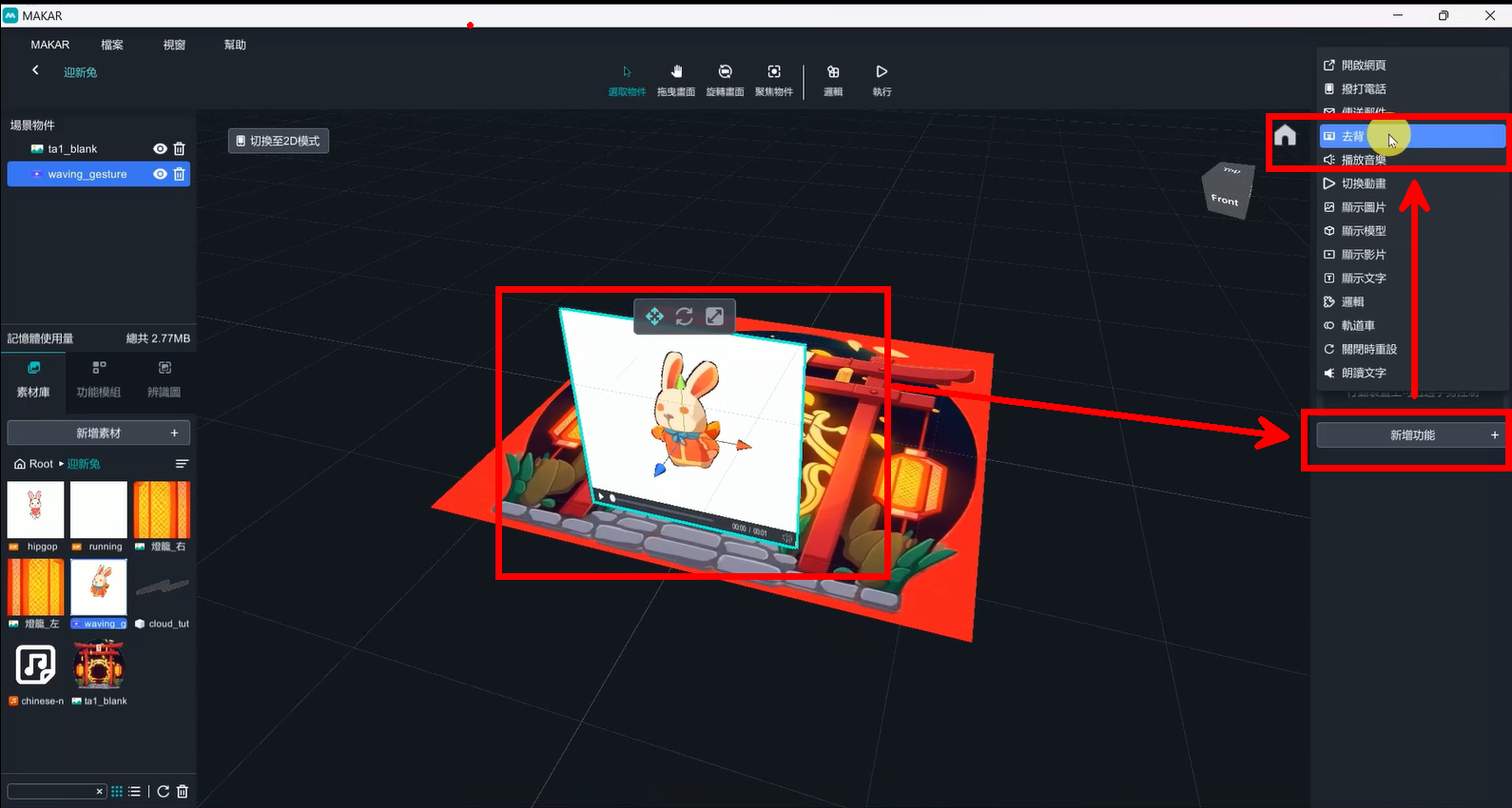
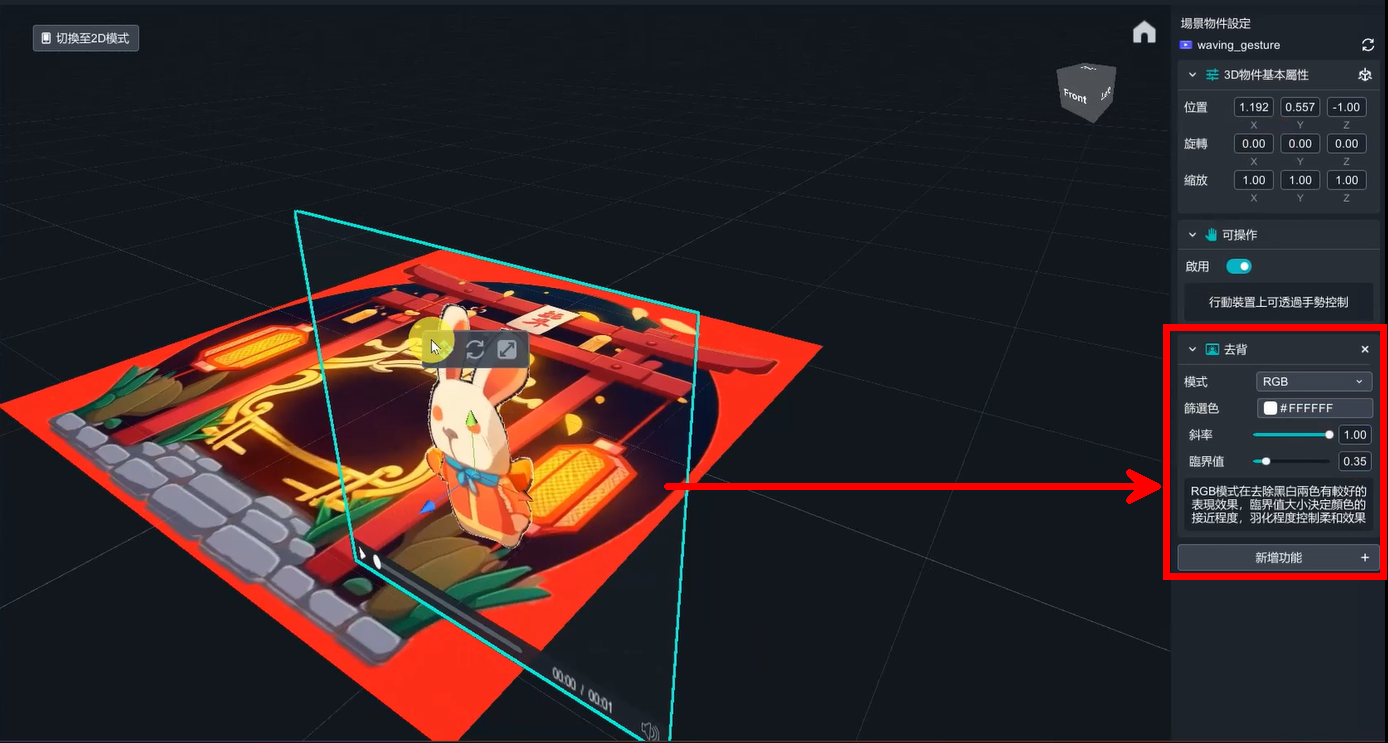
將拱門中間的兔子 (waving_guesture) 影片放進場景,進行去背功能。


去背功能數值 (RGB格式,斜率1.00,臨界值0.35)。


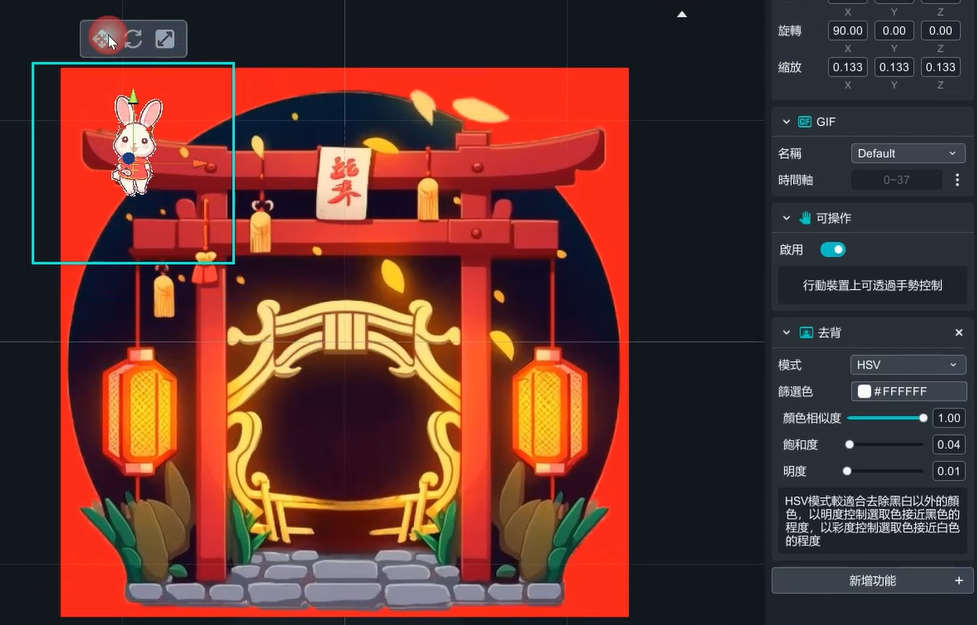
兔子 (Hipgop) 去背數值 (HSV模式,顏色相似度1.00,飽和度0.04,明度0.01)。


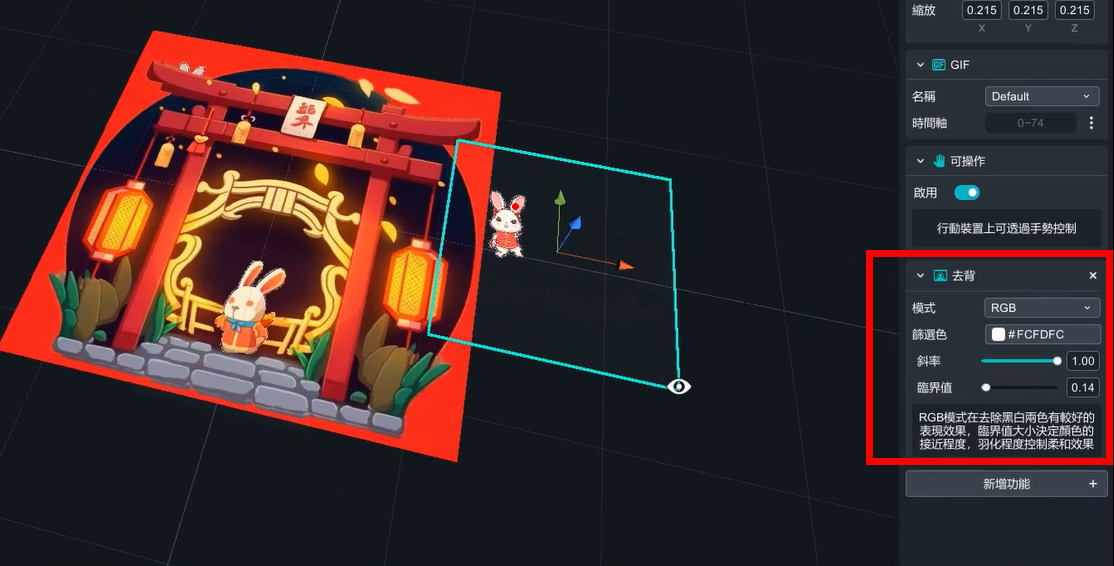
兔子(running jump) 去背數值(RGB模式,斜率1.00,臨界值0.14)。


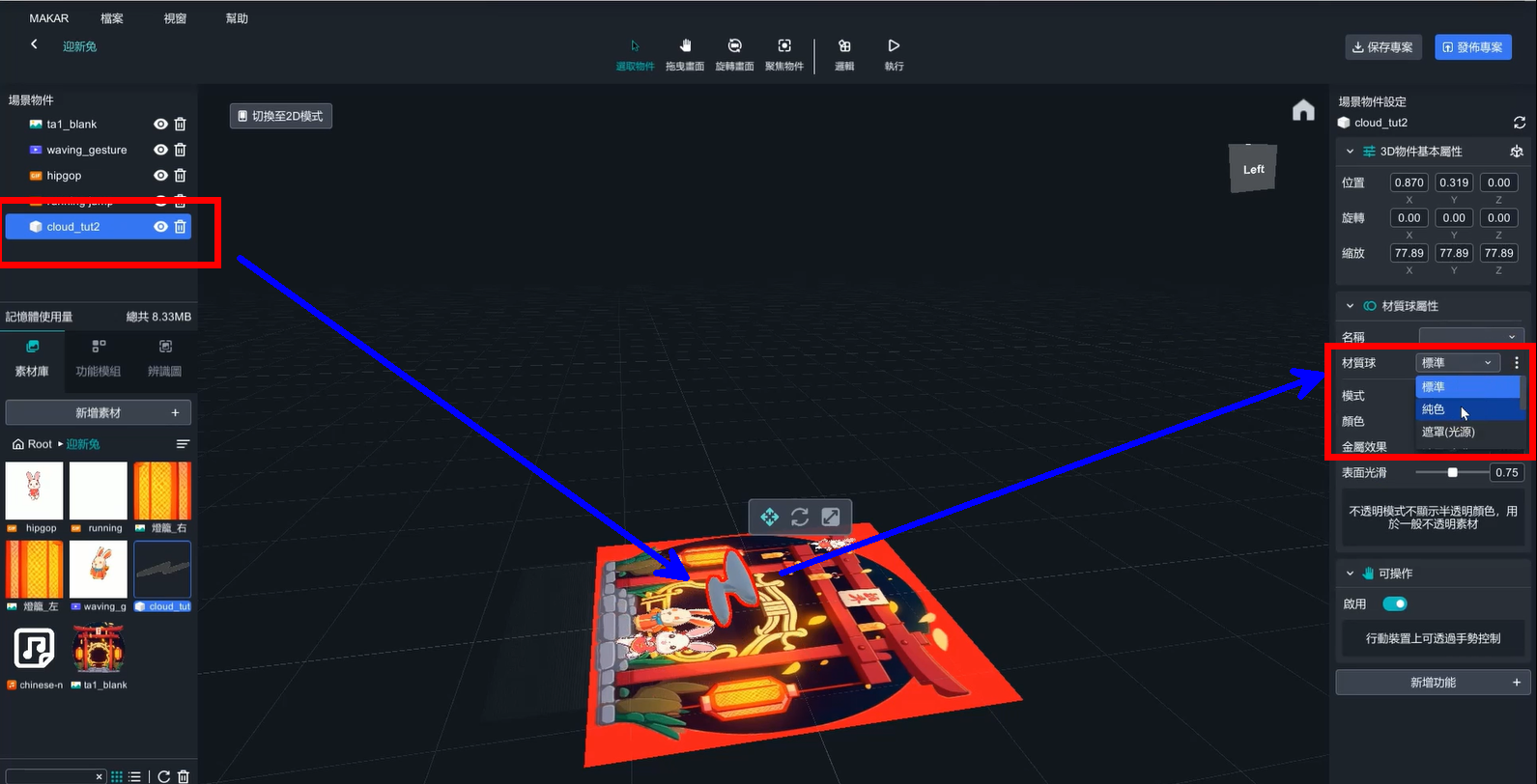
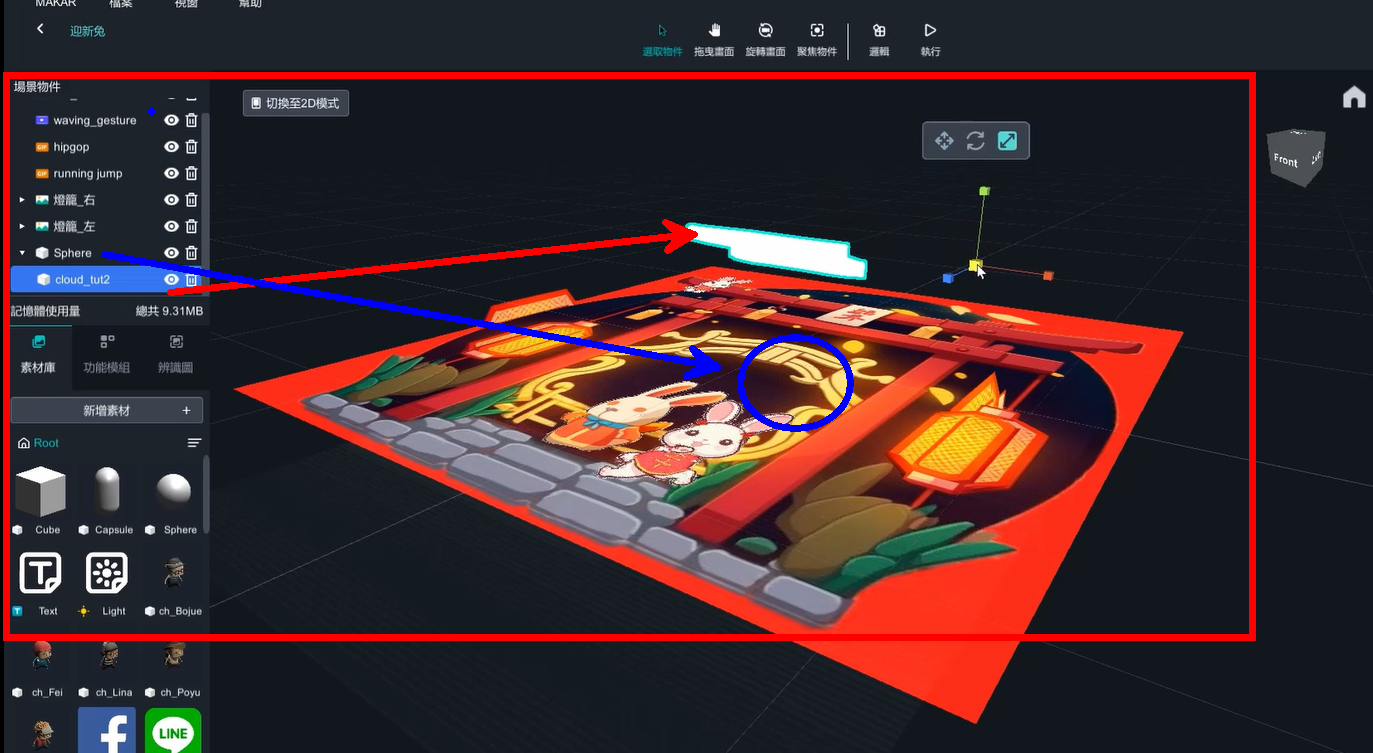
立體模型cloud_tut材質球改成純色。




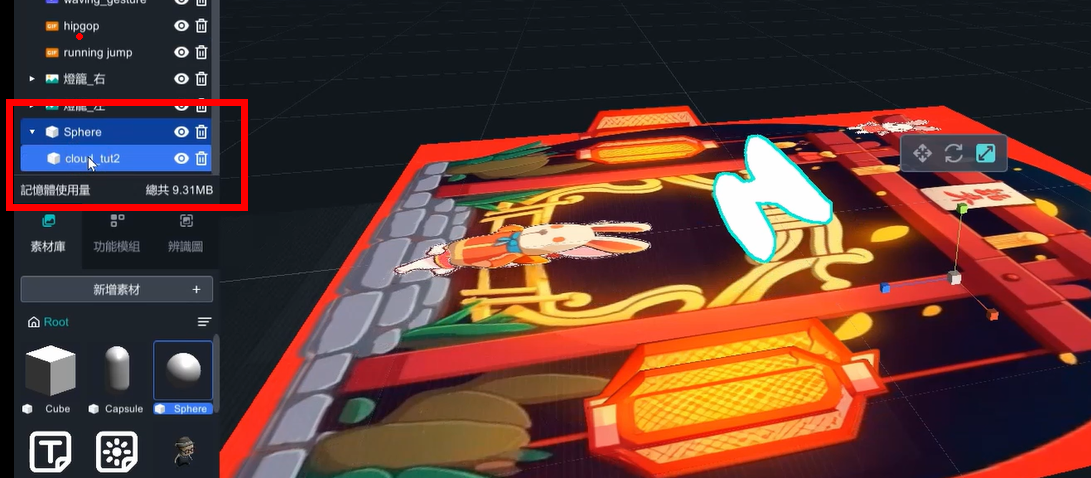
因為此模型的中心點 (三軸交叉點) 有些微偏移,後續為了方便控制,新增一個透明的球體 (sphere) 把 cloud 包在裡面。
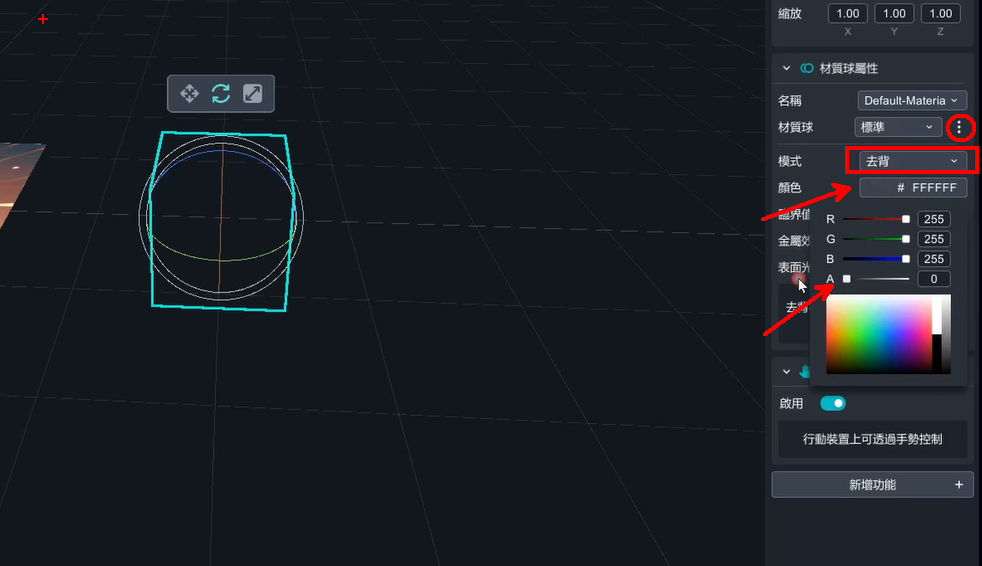
透明球體製作:點擊材質球右方三個點,模式改為「去背」,點擊顏色,將A(alpha)數值改為0即可。


在場景物件中,把cloud_tut2拉到sphere裡面達到群組的效果。


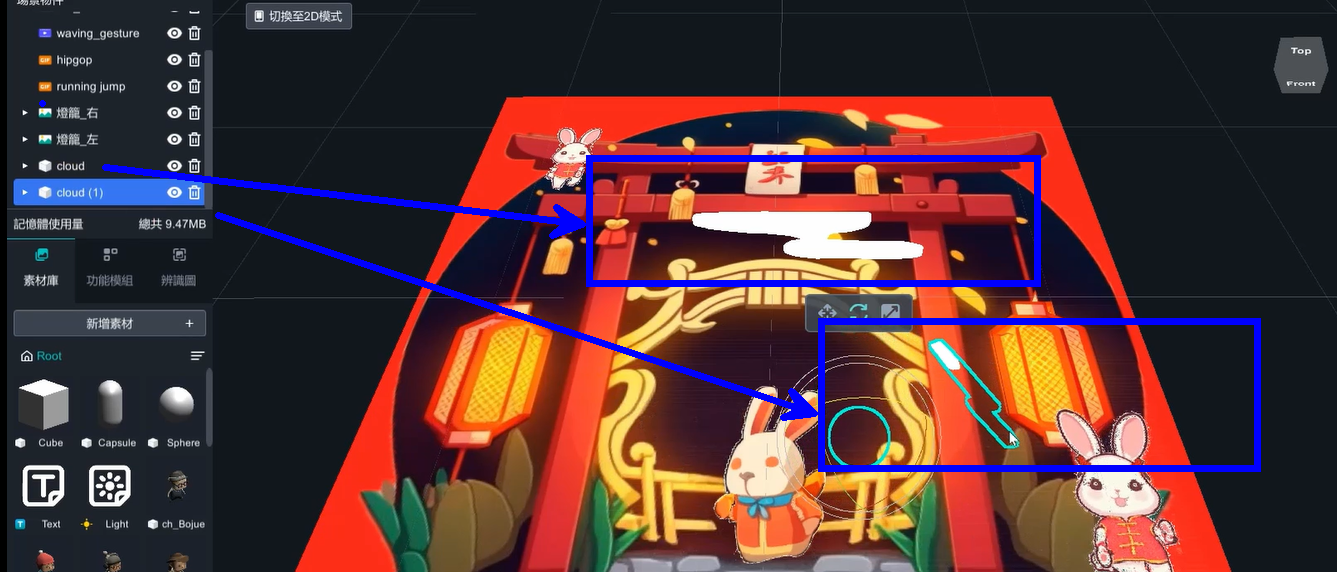
這裡會製作兩朵雲,因此只需要將製作好的雲複製貼上。貼上的物件會是分開的,需要再一次的將cloud拉近sphere裡面。
4. 2D 假扮 3D
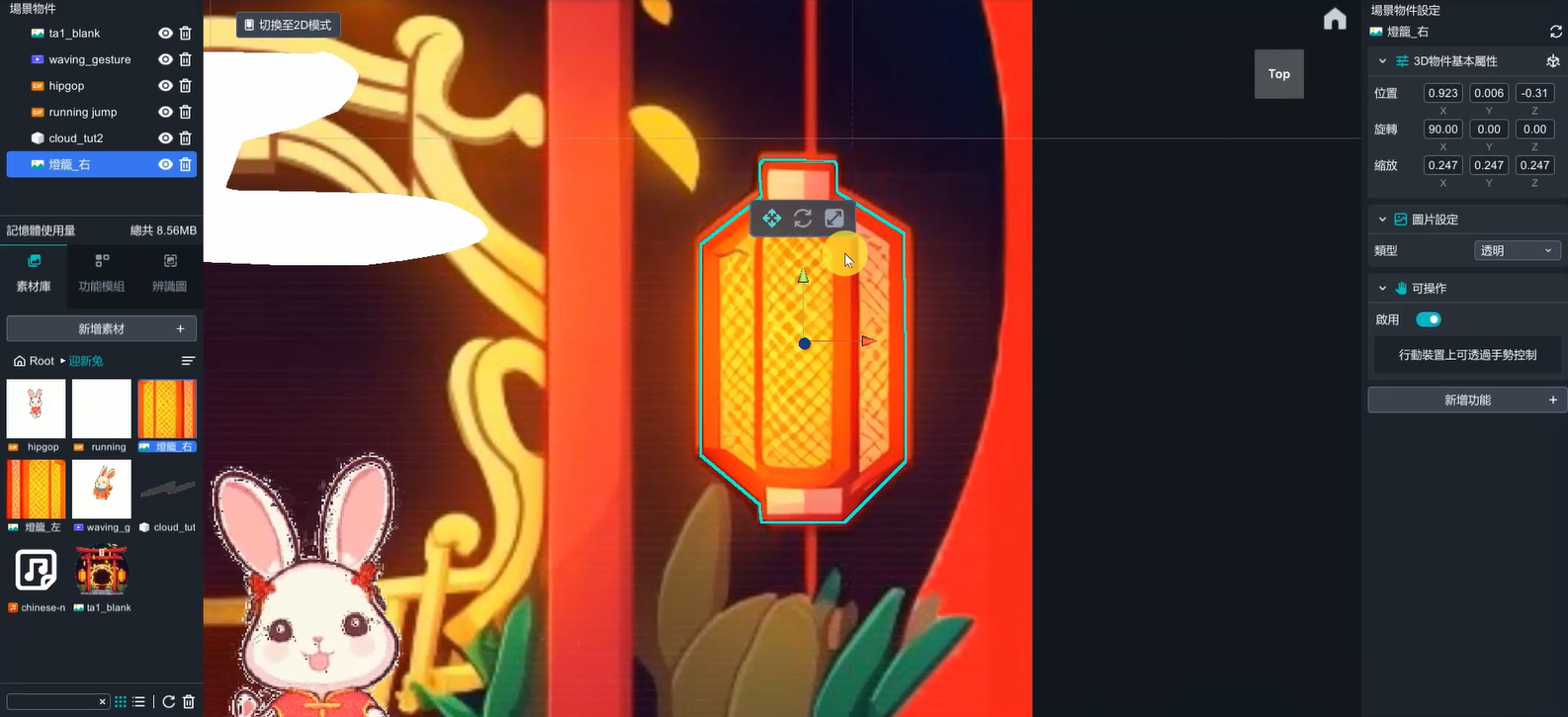
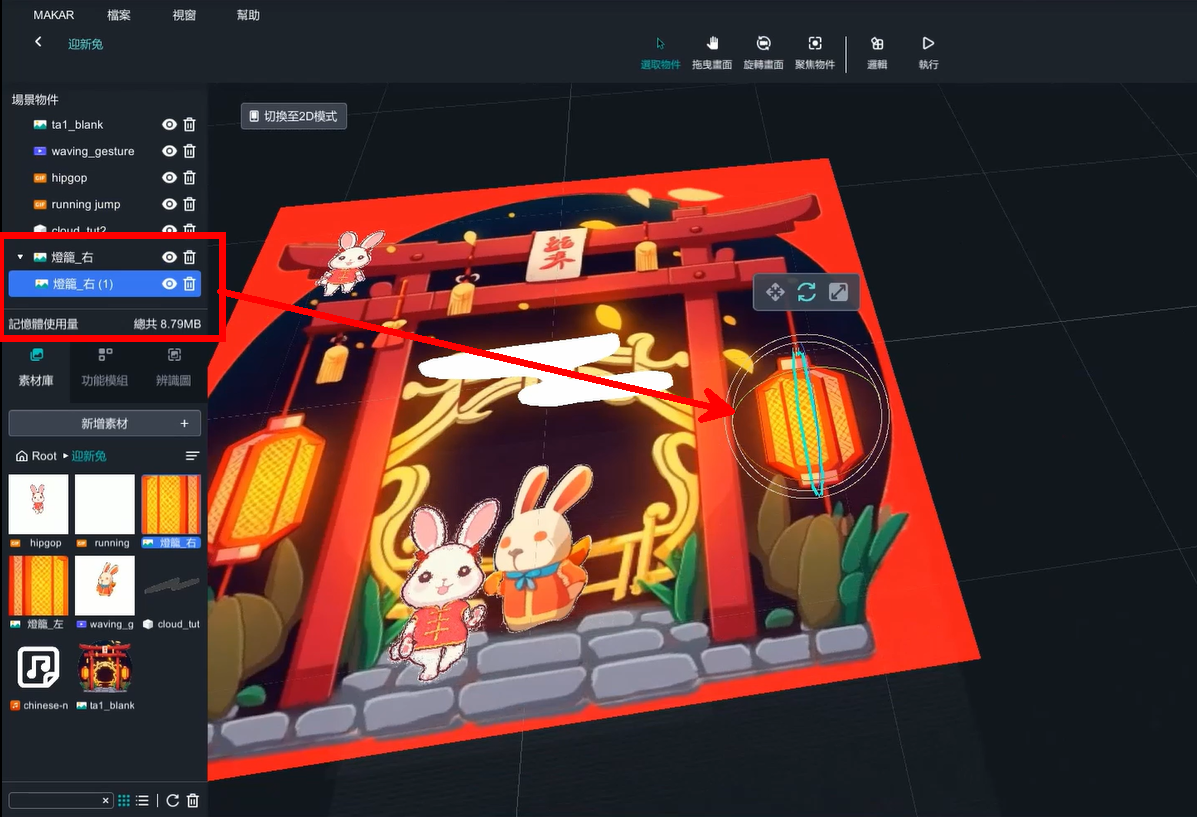
這裡將準備好的燈籠去背圖片,等比例的擺放到辨識圖的位置上。


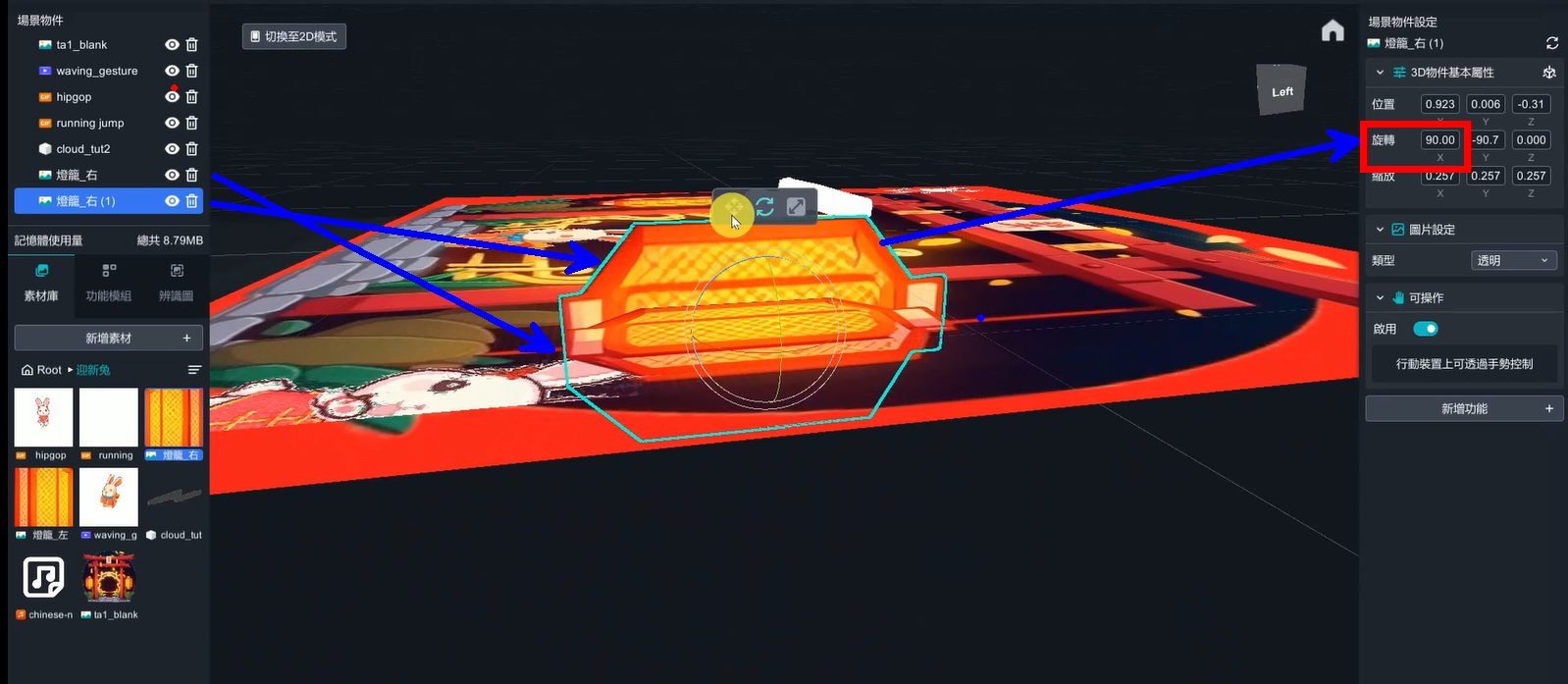
複製一個燈籠圖片,並轉成 90 度,並且把燈籠 (1) 拖入原來的燈籠群組起來。




燈籠有兩顆,另一邊的燈籠作法就依樣畫葫蘆就可以了。
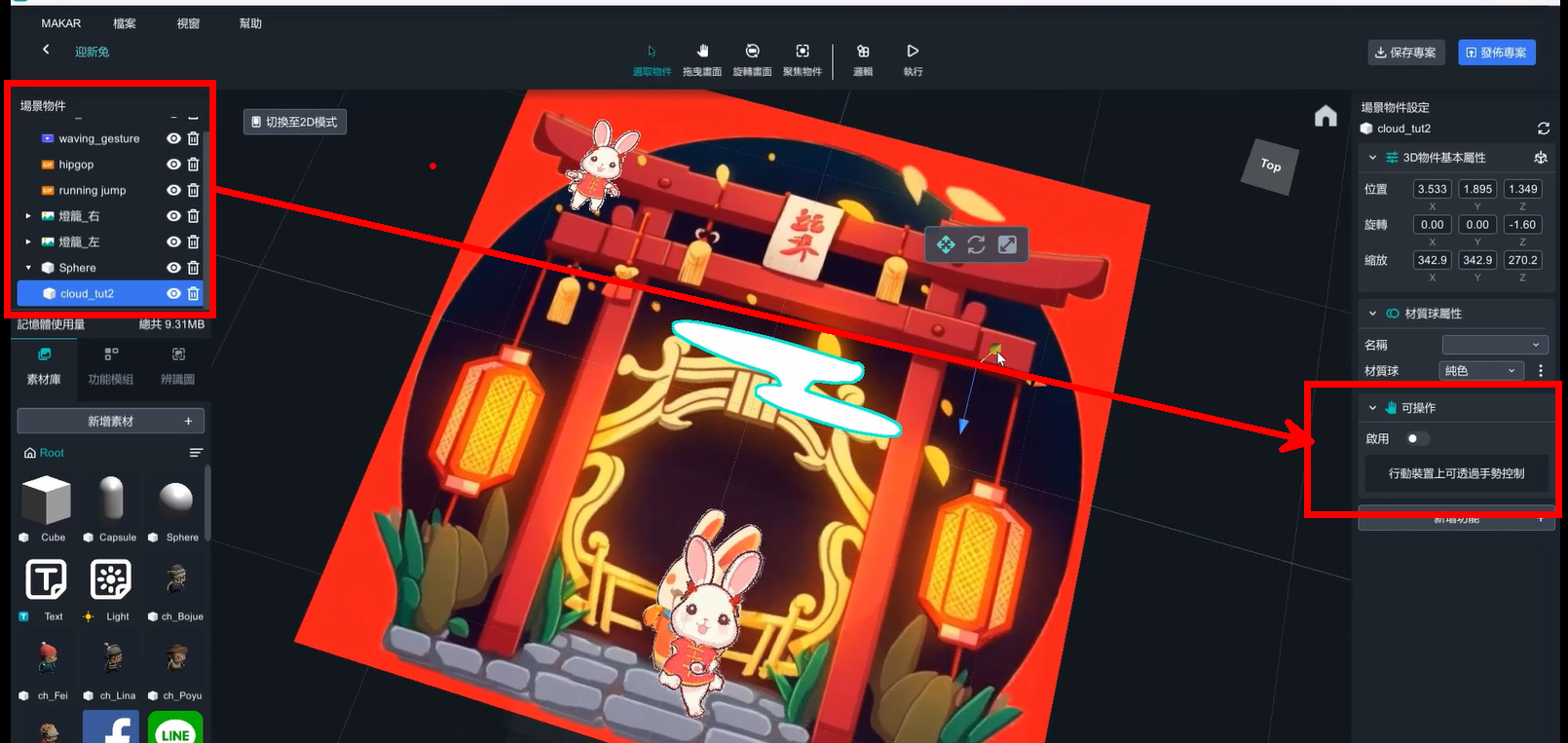
5. 關閉「可操作」功能
可操作功能是,當物件出現在螢幕上,使用者可以用手去移動、旋轉、縮放這些擴增物品。這裡將這個功能關閉是因為不希望觀看的時候不小心移動到物件,導致失去最佳體驗。
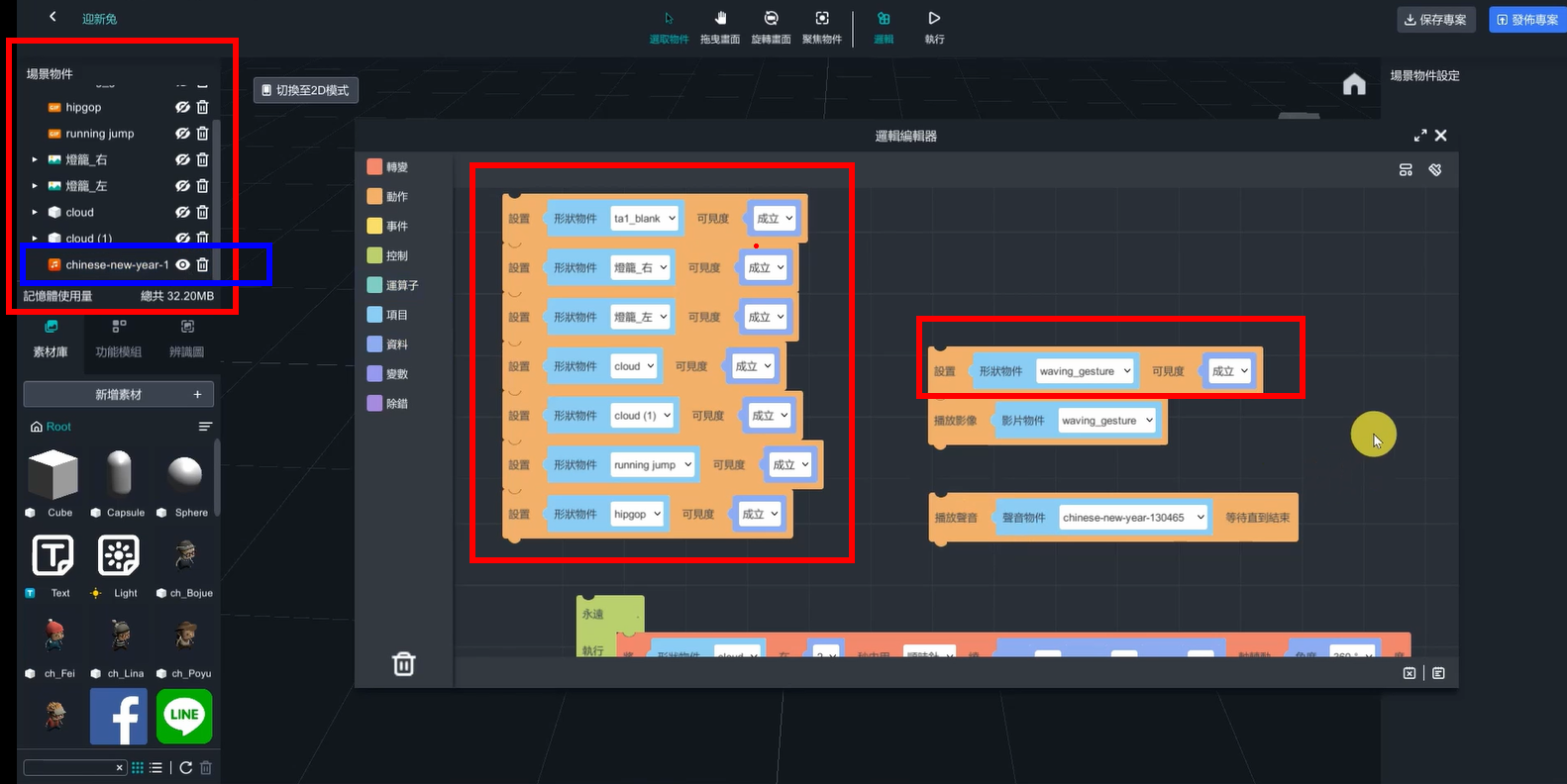
將場景物件中的所有物件都關閉「可操作」的功能。


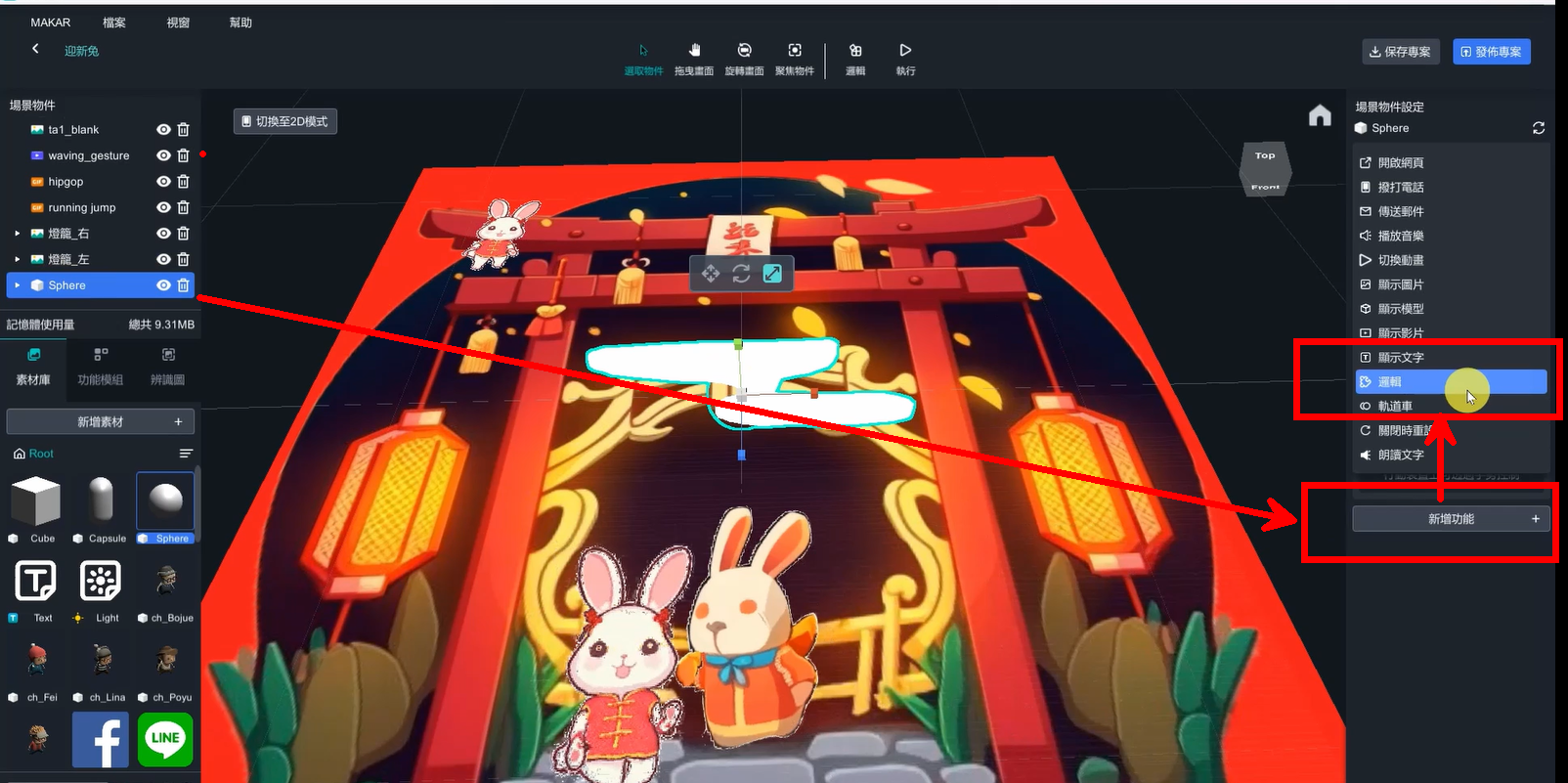
6. 邏輯功能
將場景物件中全部的物件增加邏輯功能 (新增功能 🡪 邏輯),其中,有群組的物件 (雲、燈籠) 只需要將最外層 (有白色三角型) 增加邏輯功能,群組內的元件不需要。


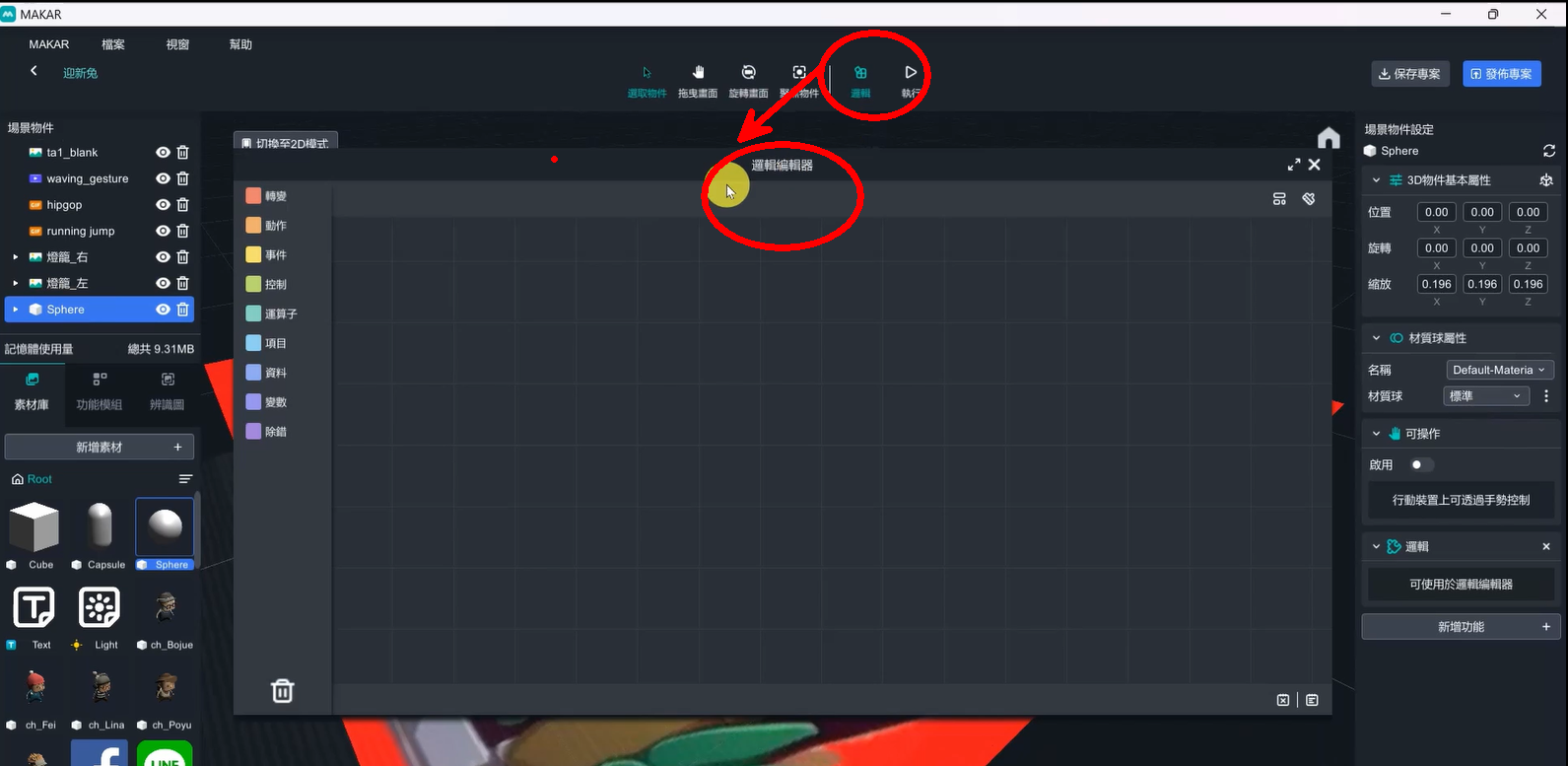
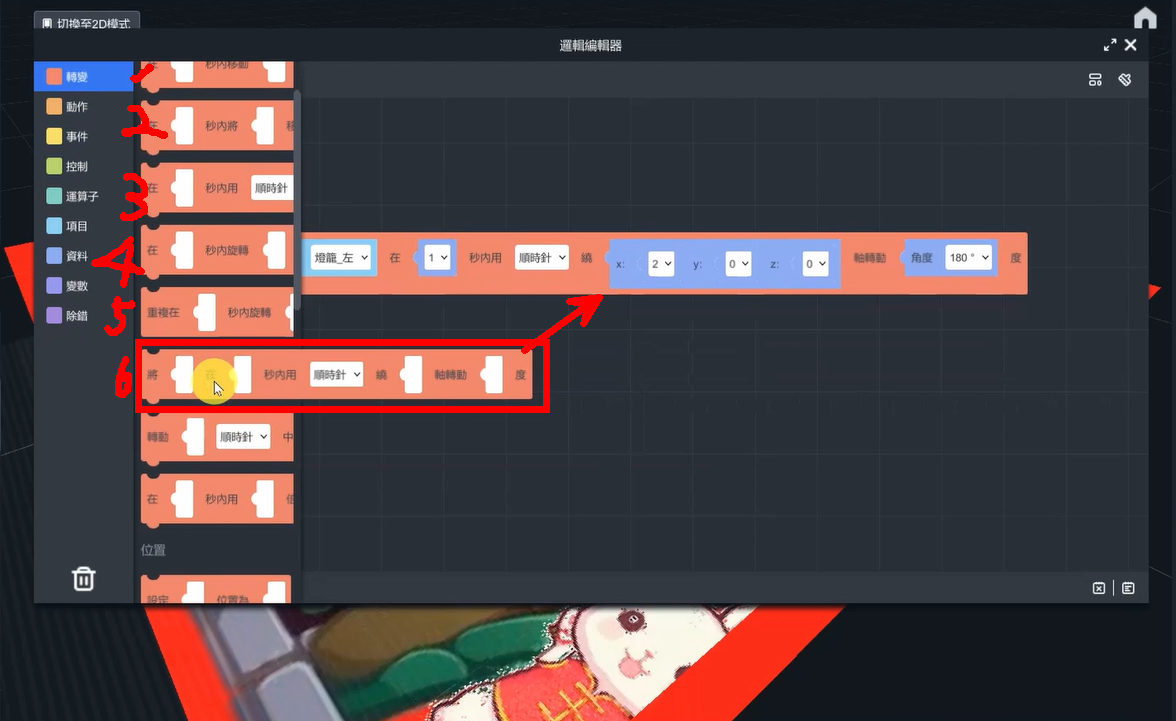
點擊上方邏輯,可以開啟「邏輯編輯器」。


a. Cloud的邏輯程式
轉變 → 轉換 → 第六個積木


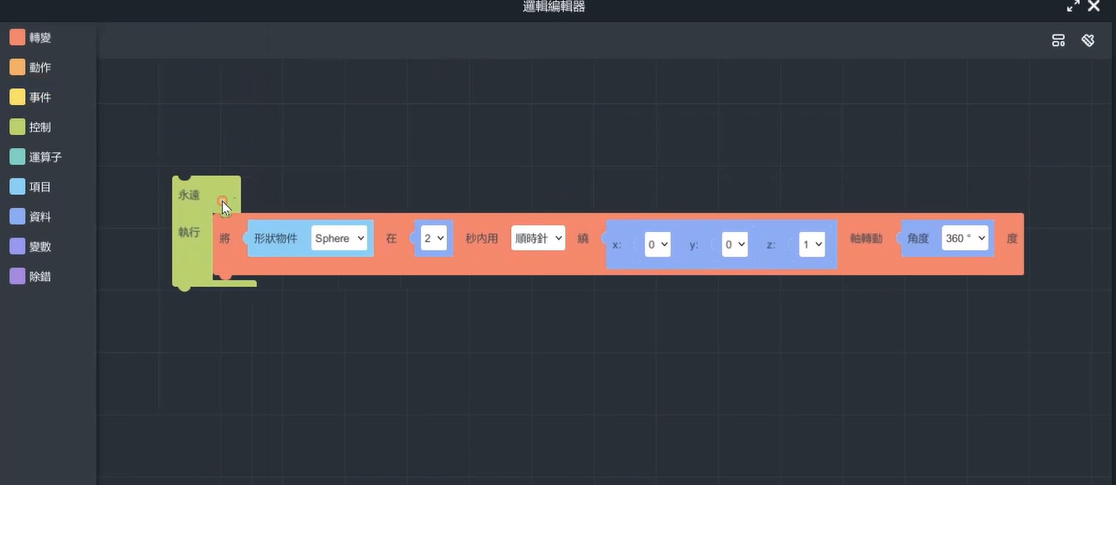
選轉的物件是 sphere,繞著軸 (0,0,1) 旋轉 360 度
外圈再加上一個永遠執行的迴圈 (控制 → 第一個積木)。


〈細節調整〉
讓雲朵和球體之間的距離分開一點,可以增加旋轉半徑,為了作出雲朵冒出來與消失的感覺。


讓兩朵雲出現的時間點有差異產生視覺上的層次感,可以將其中一朵雲選轉90度。


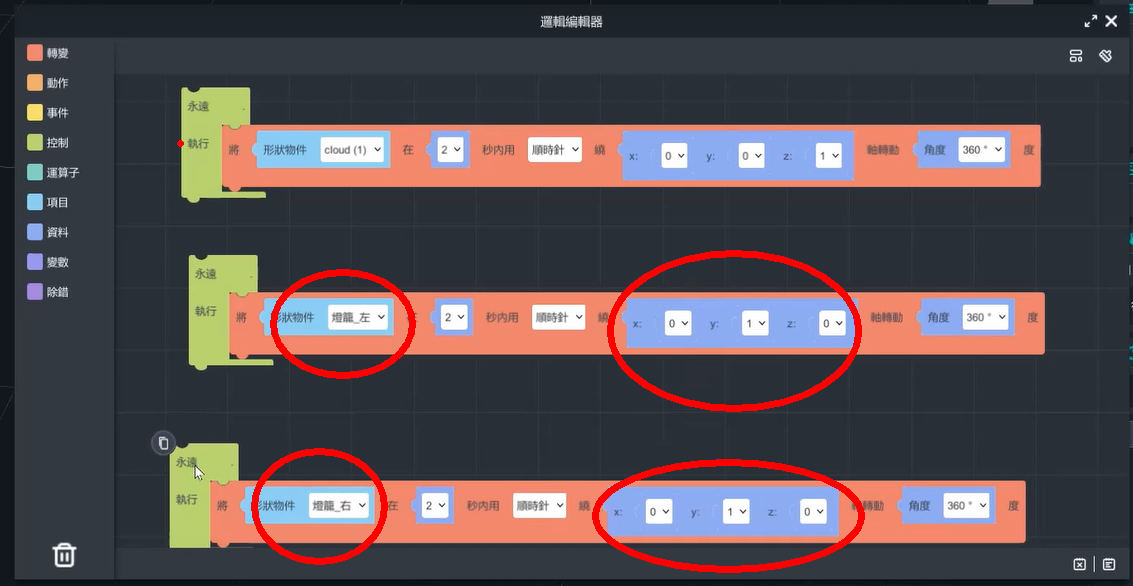
b. 燈籠的邏輯程式:
可以直接複製雲朵的程式,只需要改「旋轉的物件」以及繞著軸 (0,1,0) 旋轉。


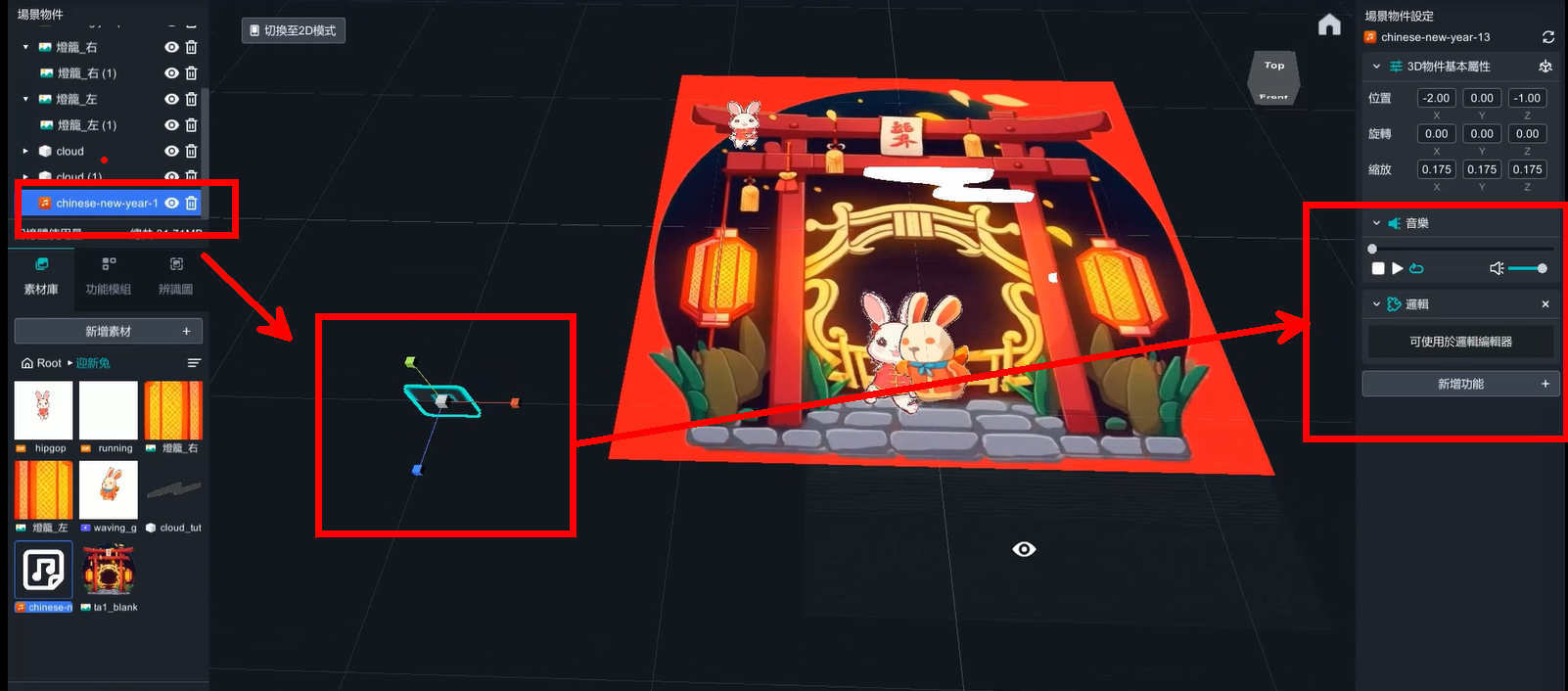
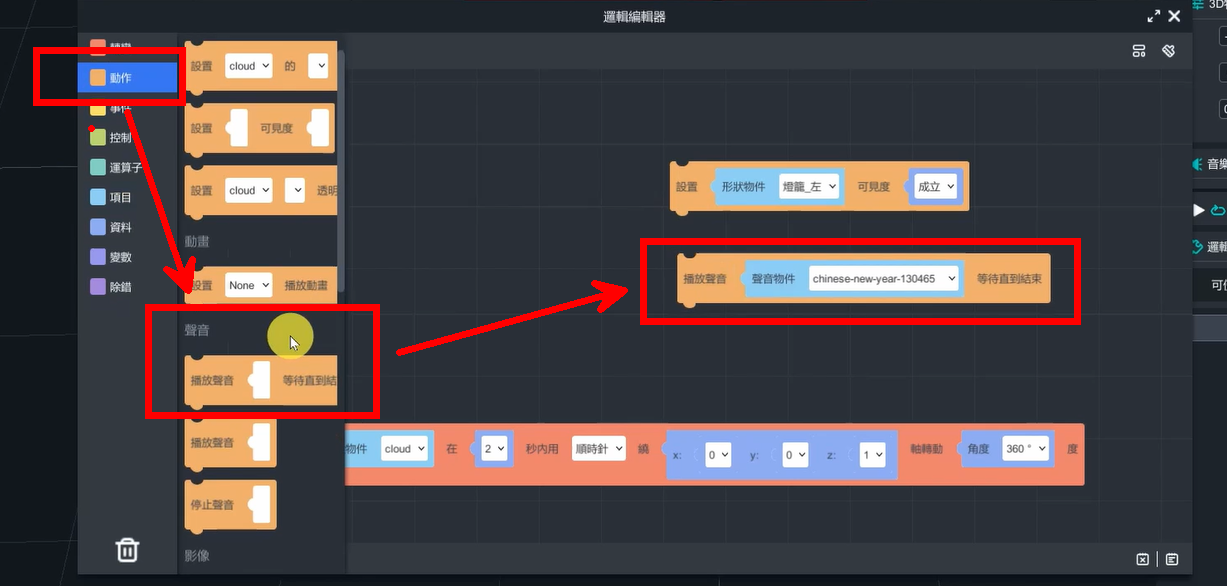
c. 音效的邏輯程式:
將聲音也放進場景中,並且開啟邏輯功能。


控制 → 聲音 → 第一個積木


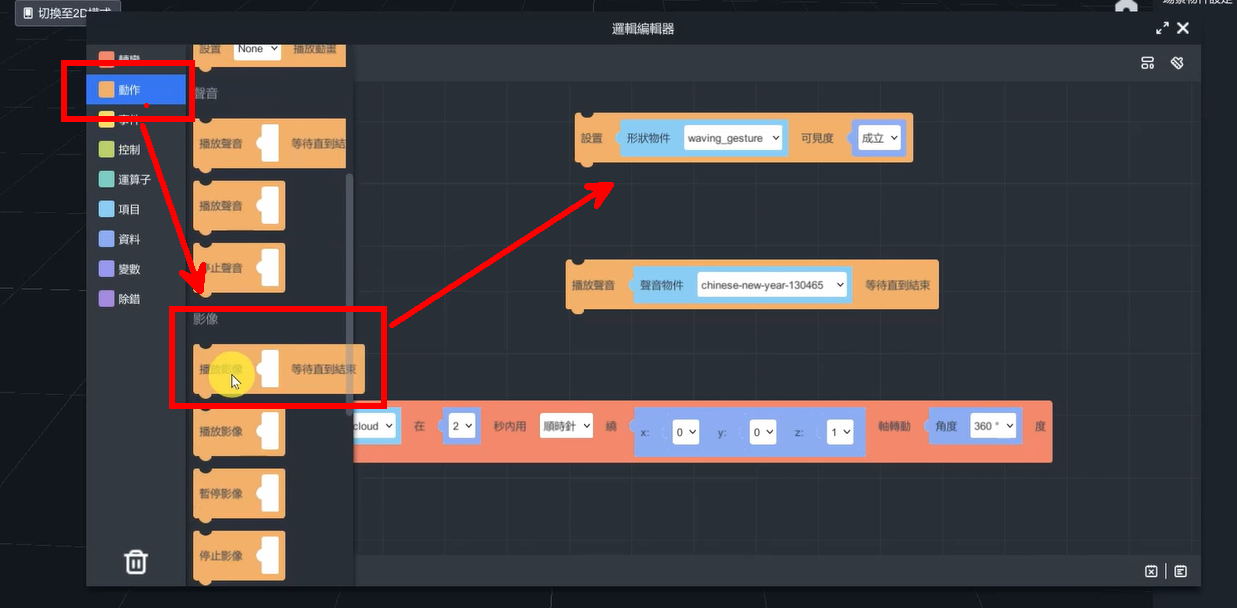
d. 影片的邏輯程式:
Waving_guesture影片:動作 → 影像 → 第一個積木。


最後,將場景物件的全部物件眼睛關閉 (可見度關掉),除了音樂素材。並且都將每個物件加上「可見度成立的」邏輯程式。


此做法可以確保,當手機鏡頭離開辨識圖的時候,不會有擴增物出現在螢幕中。
完成,到此可以發布專案。
如何體驗
拿起手機,輸入 ID 並掃描辨識圖就能進行體驗囉!
1. 安裝 MAKAR APP
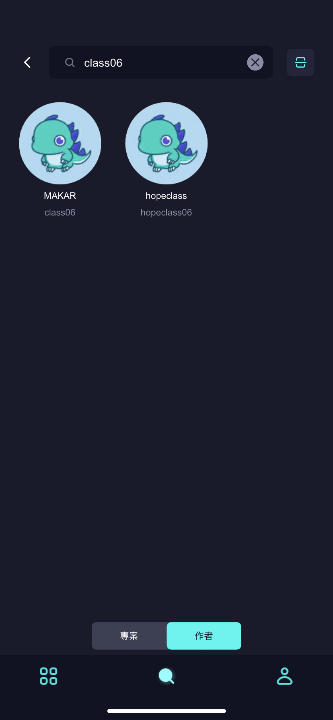
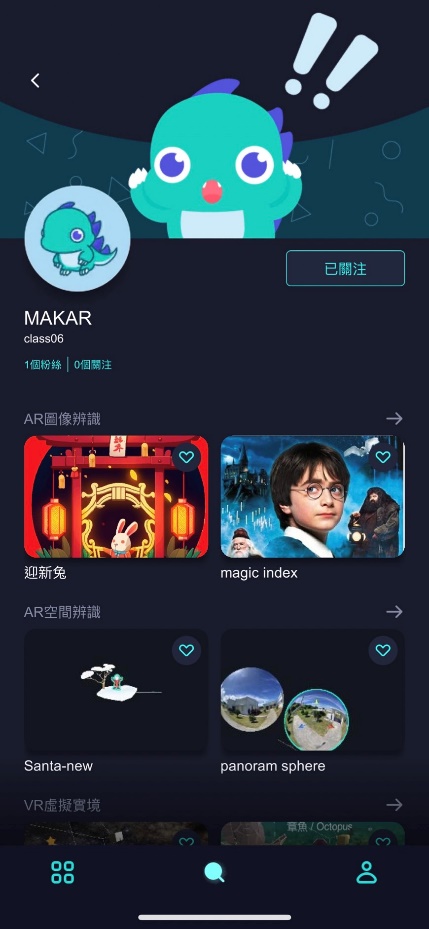
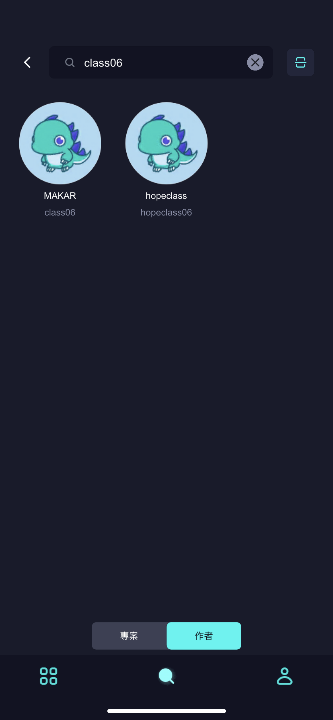
2. 掃描 QR code 或搜尋 ID: class06 選擇作者




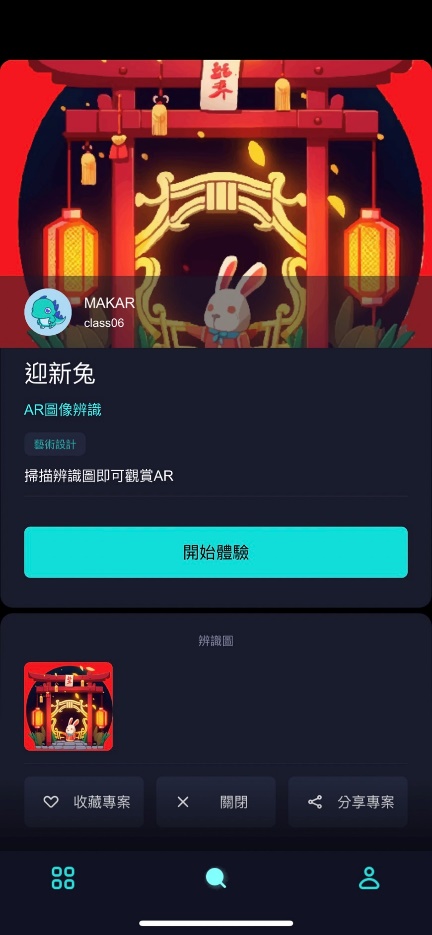
3. 點擊AR圖像辨識「迎新兔」專案啟動,點擊「開始體驗」對準海報。




AR 紅包袋進階教學–幸運兔
|
課程說明: 本課程將解說 AR 紅包袋進階版幸運兔的製作方式,如何利用 MAKAR 專案中的邏輯程式 (blockly) 製作出有趣的互動專案。 情境說明: 能快速簡易的製作出 AR 作品的工具已經越來越多,當大家對於這項技術熟悉之後,就會想嘗試更多的可能性,不管是互動性或功能性。 MAKAR 編輯器在近年增加的「邏輯功能」採用 blockly 積木程式,是相對於文字程式比較好入門,新手不會因為輸入錯誤或少了特定符號而造成程式無法執行。 本次專案是延續 AR 紅包袋,更著重於利用邏輯程式達成AR的效果,其中會使用到「隨機抽樣」和「模型淡入/淡出」的效果。 |
1. 辨識圖製作
辨識圖的製作如同初階版的教學,是使用 Midjourney,因此這裡將不再贅述,可以前往初階版教學觀看。
2. Doodle3d
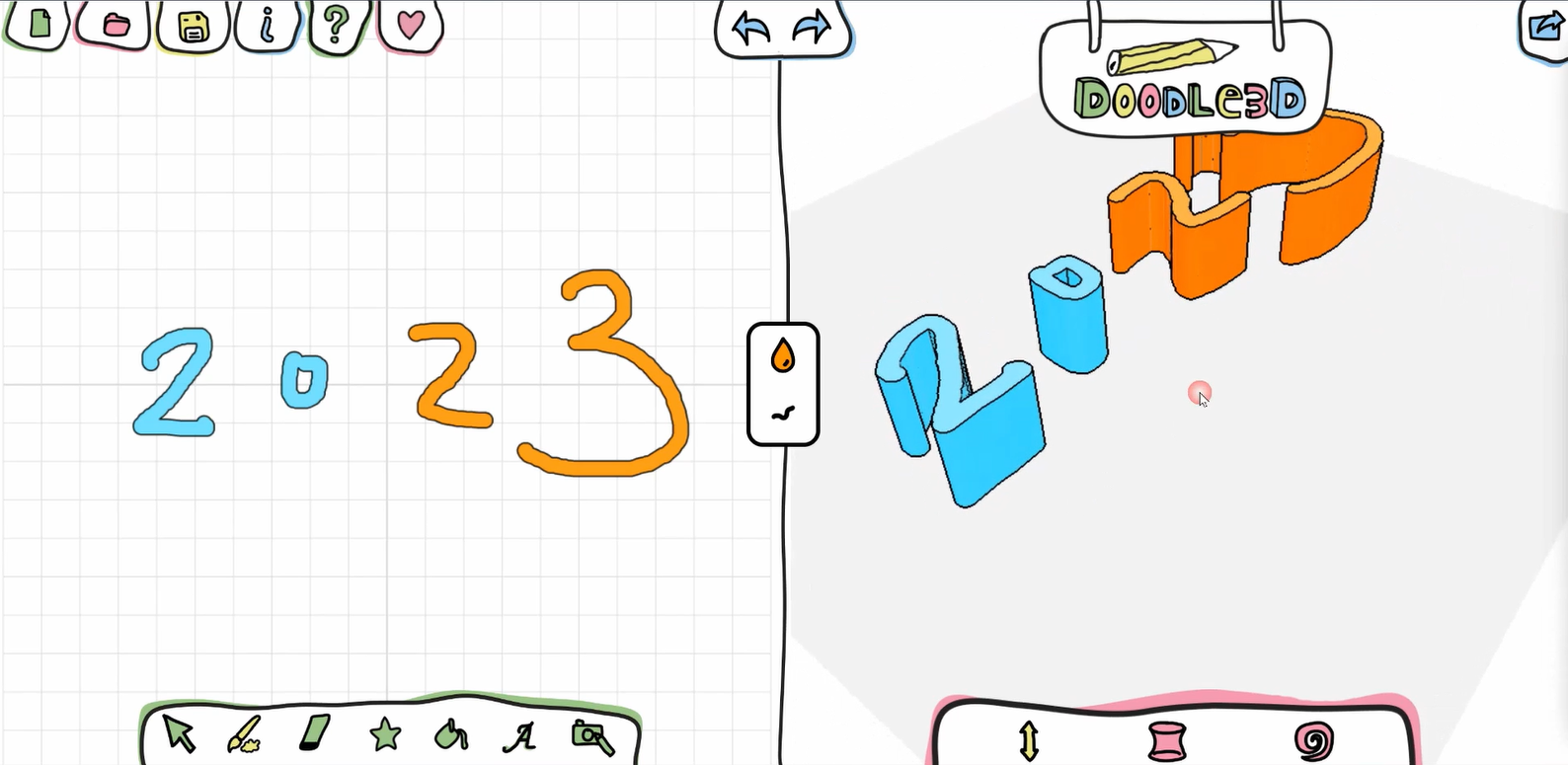
這是一個網頁的建模工具。左邊是平面的畫布,右邊是立體的空間。在左邊可以畫出任何形狀或寫出任何文字,右便會立即產生對應的立體模型。並且可以轉存為 STL 和 OBJ 檔案類型。因此,我將使用這個工具製作出我的年份 LOGO,在平板上開啟網頁,就可以用觸控筆寫出你獨特的手寫字體。

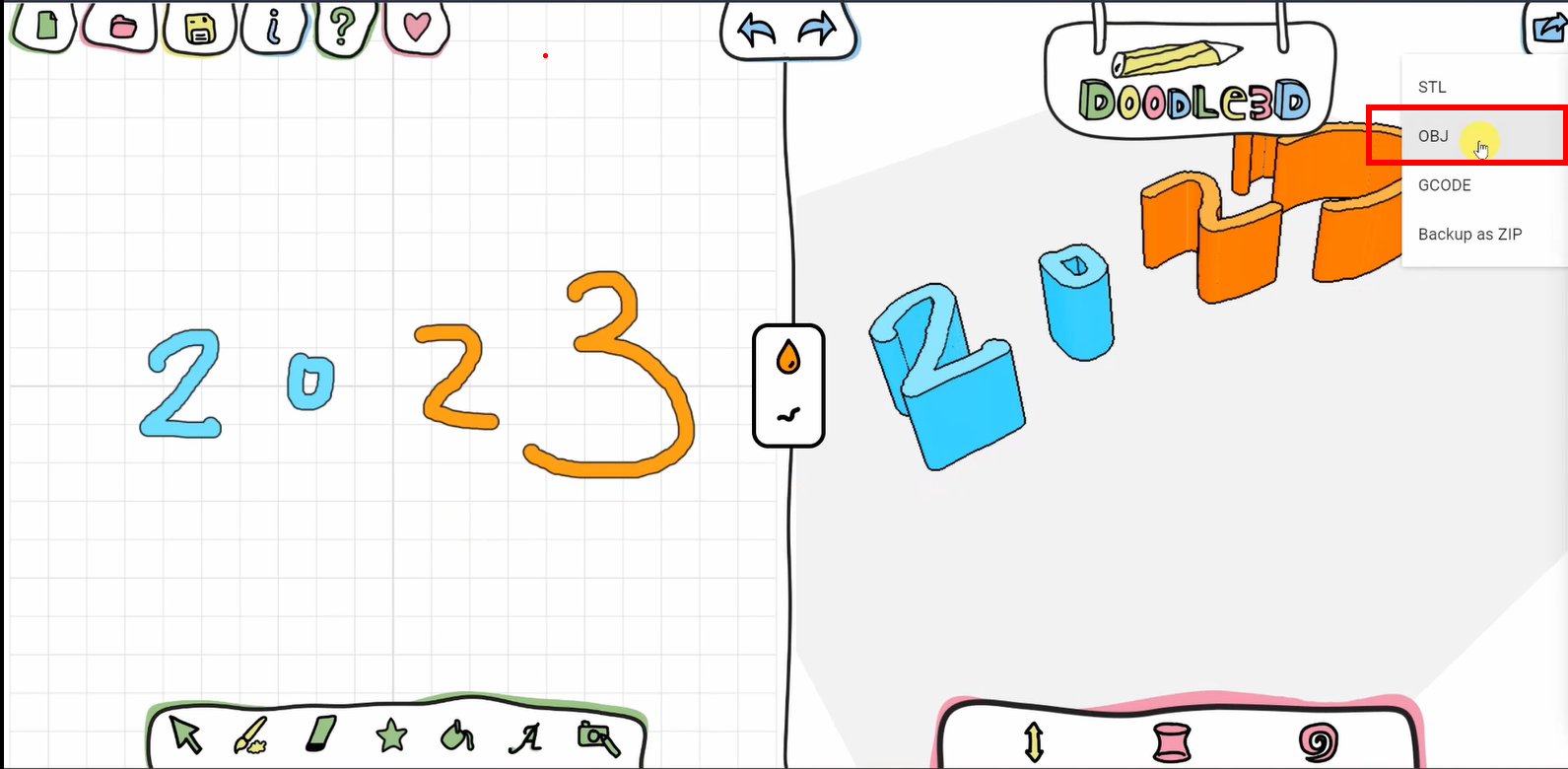
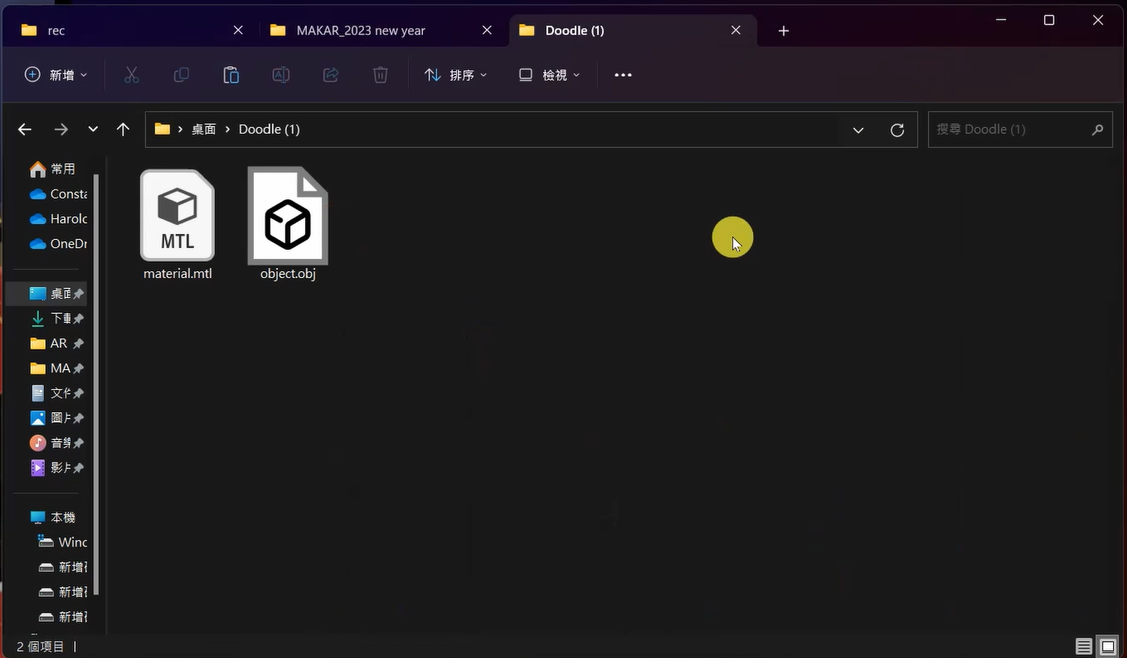
創作完成之後輸出成 OBJ 檔案格式,解壓縮檔案之後就會獲得兩個資料,分別為 mtl 檔案和 obj 。單純打開 obj 檔案或發現模型是沒有顏色的,因此我們需要進入 Blender 將模型轉檔。


3. Blender
Blender 是免費開源的建模軟體,支援多種平台。我們使用 Blender 僅只是將 obj 檔案轉存成 MAKAR 支援的模型檔案類型 (fbx或glb)。
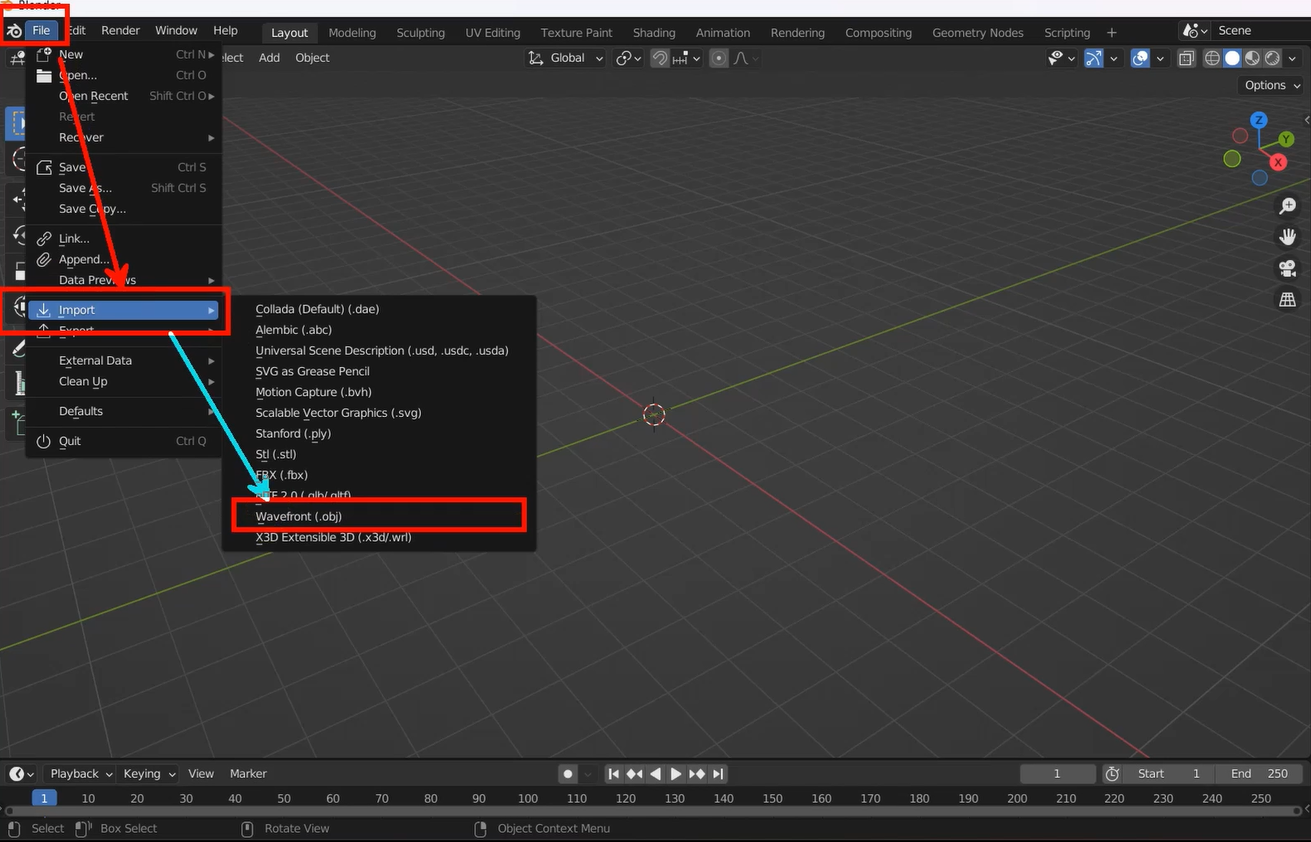
檔案匯入:File → import → wavefront(obj)

匯入檔案之後無須任何修正,直接輸出。
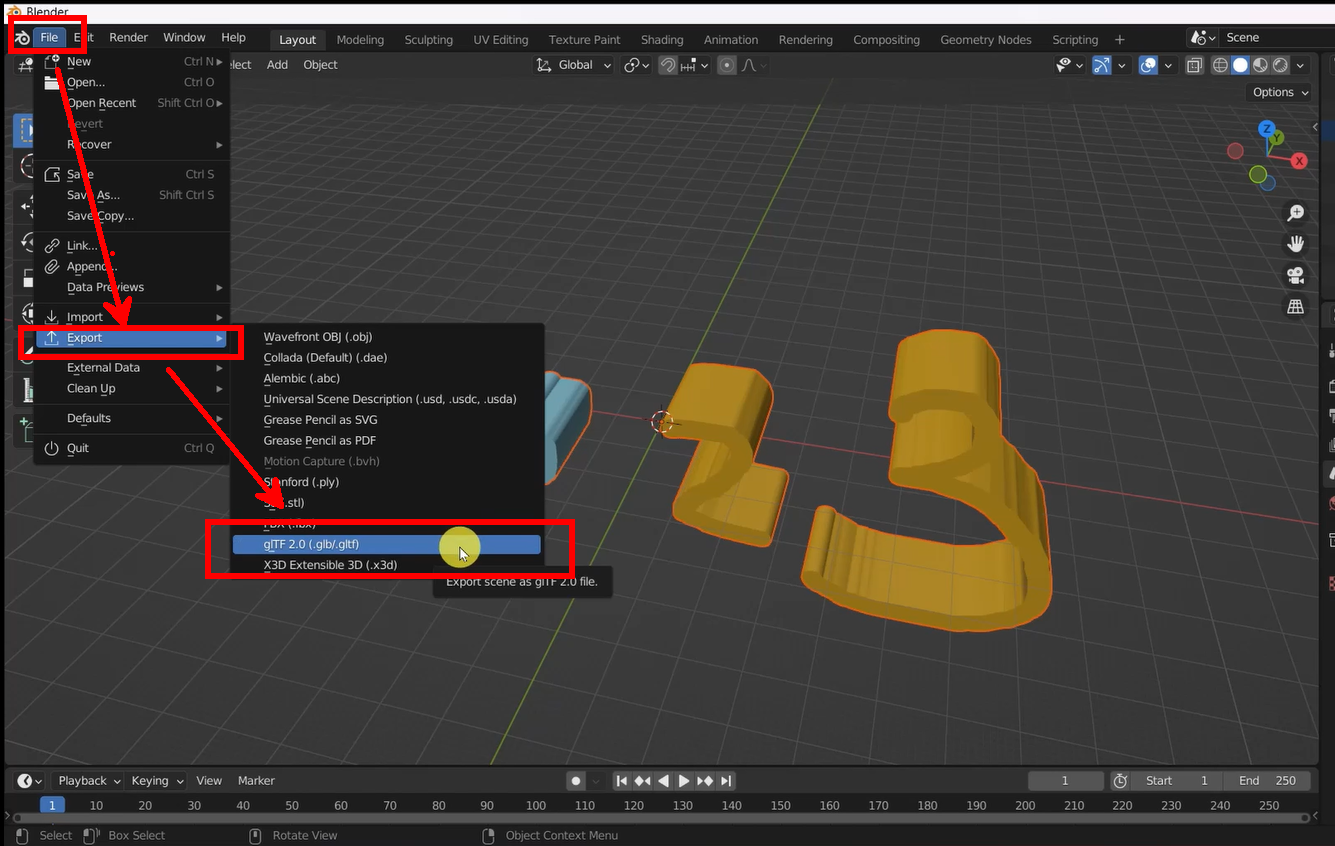
檔案輸出:File → export → glTF 2.0(glb/glft)
輸出設定無須任何更動。

4. MAKAR 編輯器
建立新專案 → AR專案 → 圖像辨識

匯入素材匯入 MAKAR

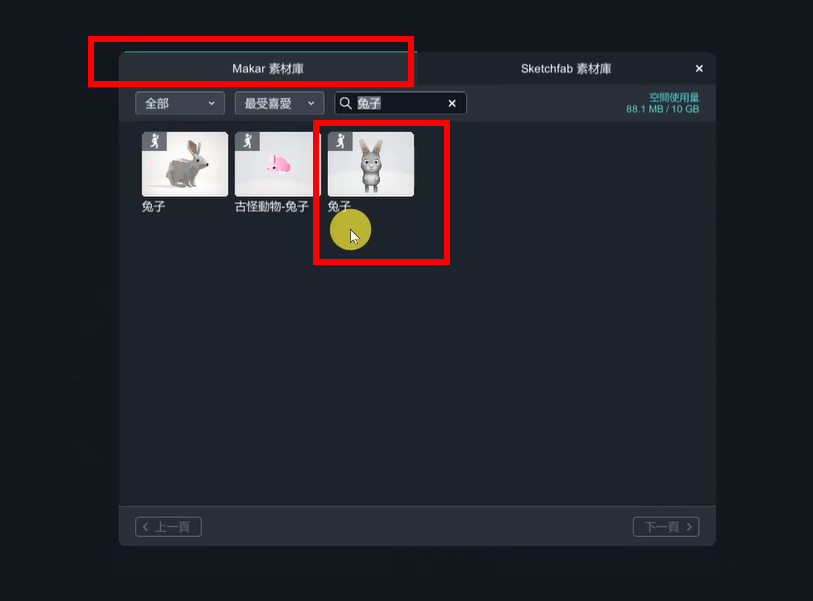
其中第三隻兔子是使用 MAKAR 線上素材中的兔子素材。新增素材 → 線上素材庫 → MAKAR 素材庫,搜尋:兔子

5. 動畫分割
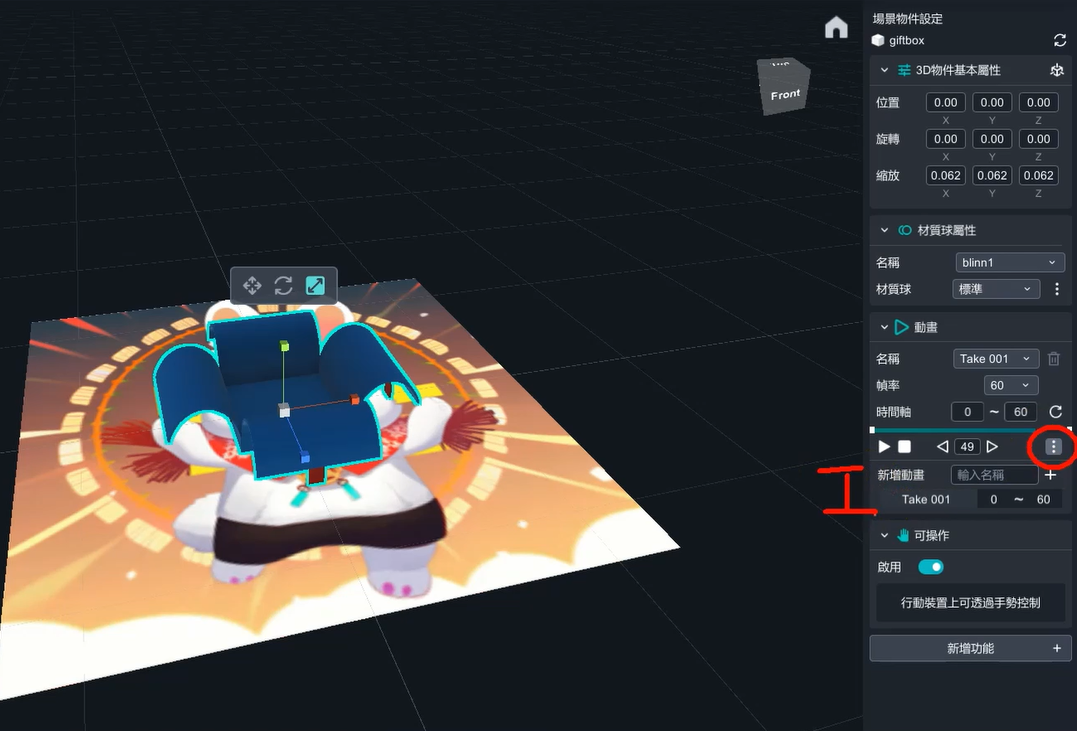
首先需要將 giftbox 的動畫分割出靜止狀態 (box) 和打開狀態 (open)。點選 giftbox 的動畫功能的右下角三個點,可以開啟新增動畫。


將動畫名稱改為「box」後調整時間軸為5~5。 打開狀態 (open) 的時間軸為 6~49。
6. 模型上色
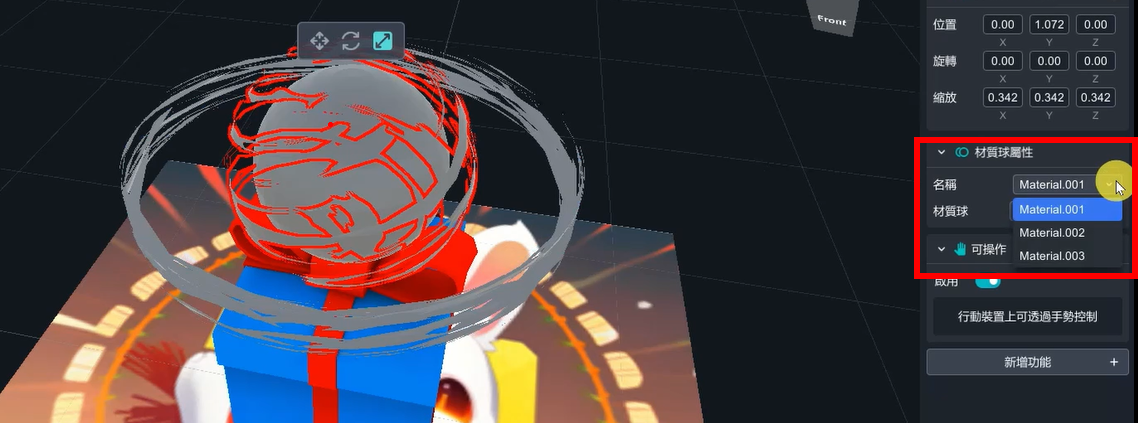
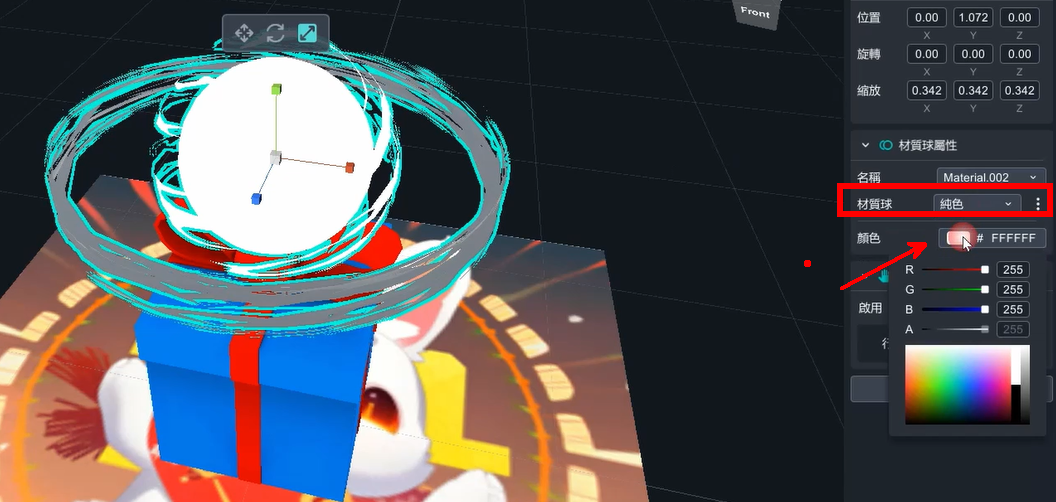
素材中的 rasengan 適用於裝飾成魔法球,但是這個模型預設沒有任何材質 (顏色),因此藉由 MAKAR 內建的功能,可以將模型上色。
注意:模型上材質有使用時機,本模型可以從右方名稱中發現,不同的名稱對應不同部位 (多個模型名稱),因此適合此做法。若是只有一個模型名稱,那可能不適合此方法。

將材質球改為「純色」,點選右邊三個點,就可以開啟顏色選項,選擇適合的顏色。

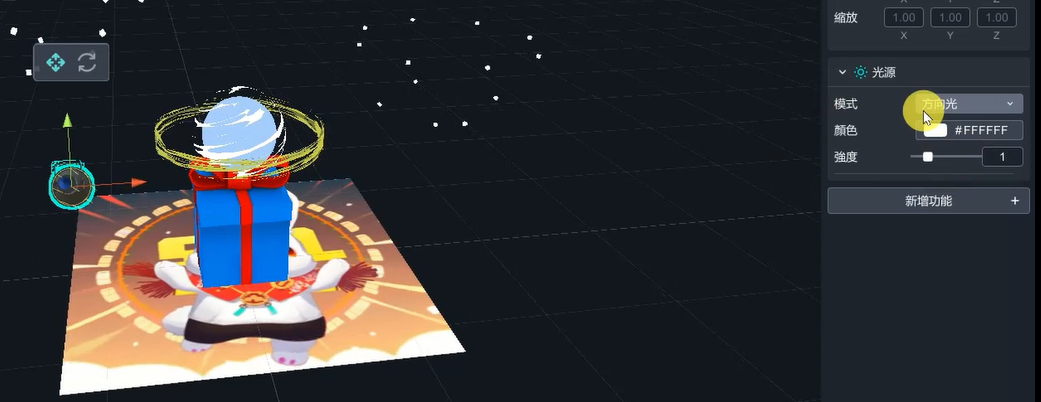
若覺得模型太暗,可以增加一個光源 (light),因為材質已經改成純色,無法使用無光-標準。

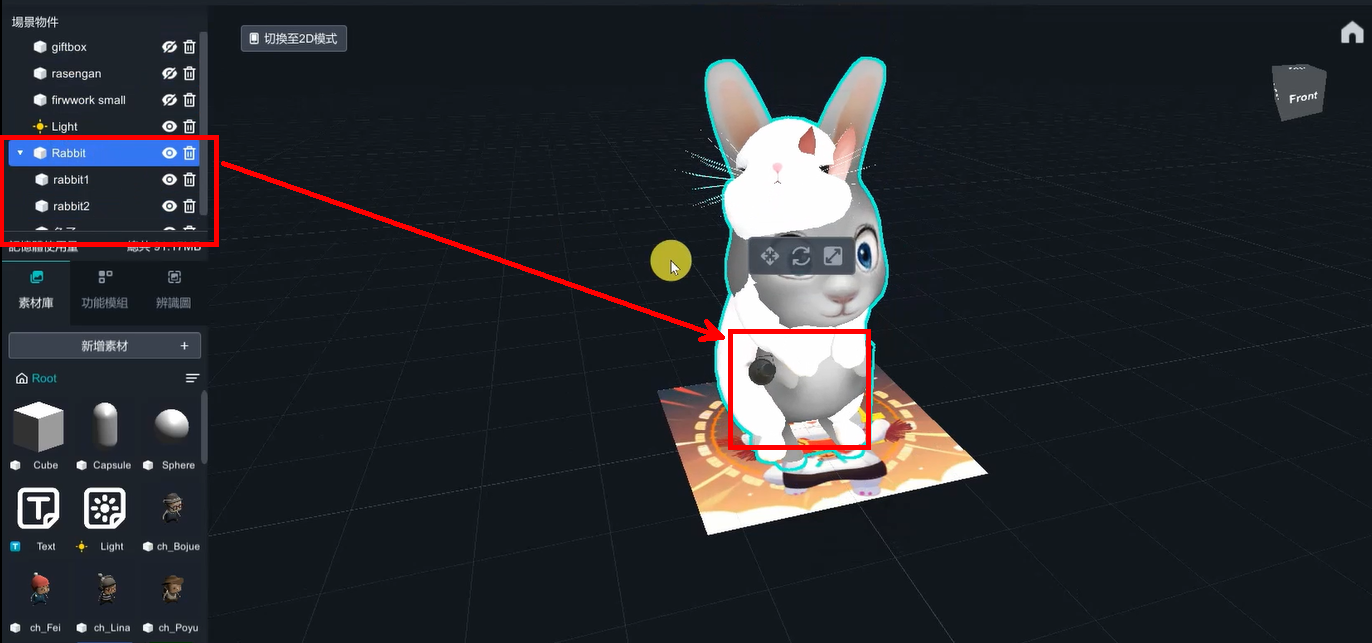
7. Rabbit 兔子群組
本次會使用到三隻兔子,將每隻兔子擺放到場景中間,並將大小調整一致。



接著將 LOGO 也放在 Rabbit 的群組中。

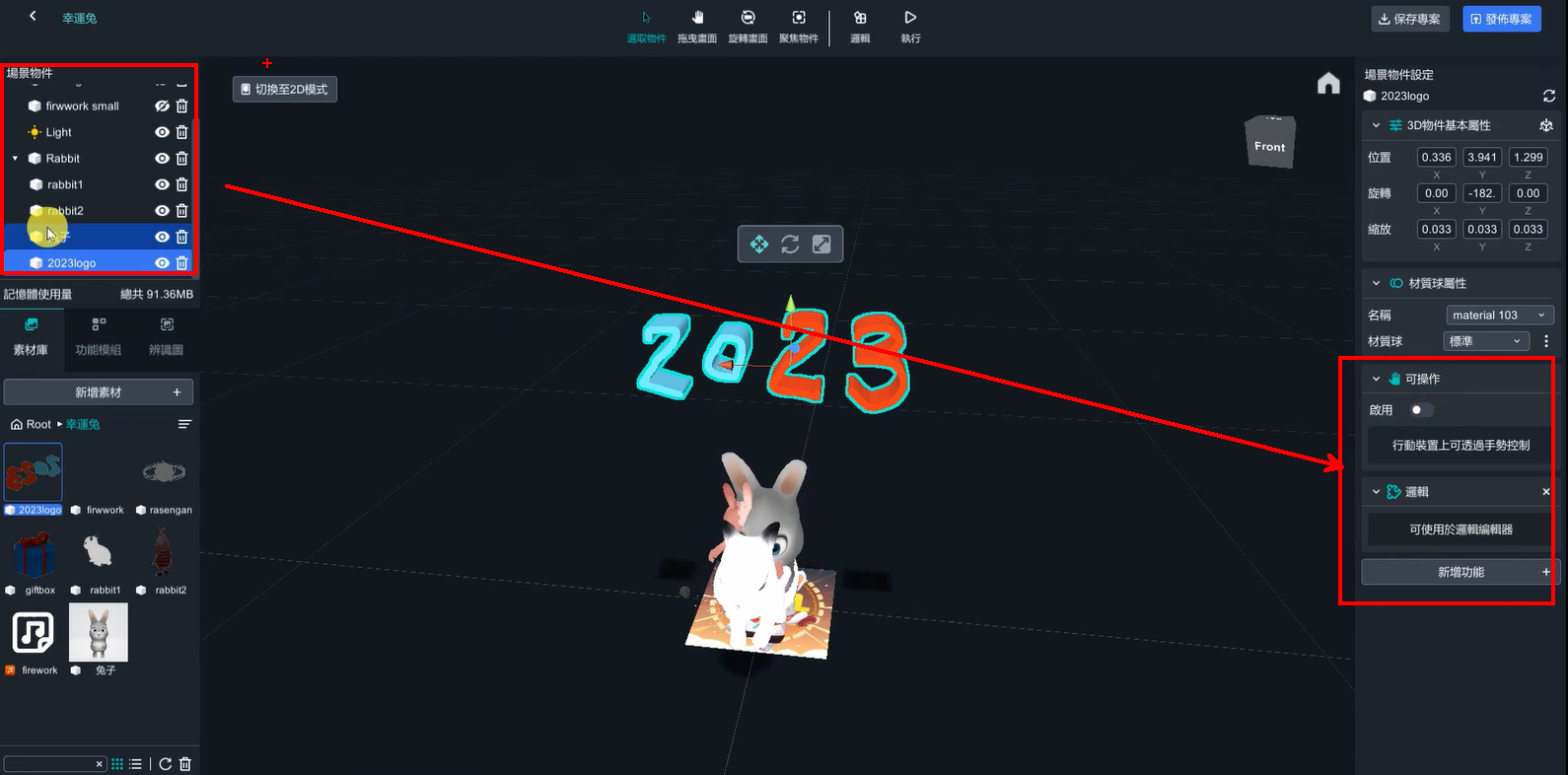
8. 關閉「可操作」功能&邏輯功能開啟
可操作功能是,當物件出現在螢幕上,使用者可以用手去移動、旋轉、縮放這些擴增物品。
將場景物件中的所有物件都關閉「可操作」的功能。
全部的物件增加邏輯功能 (新增功能 → 邏輯),群組內的元件也都需要。

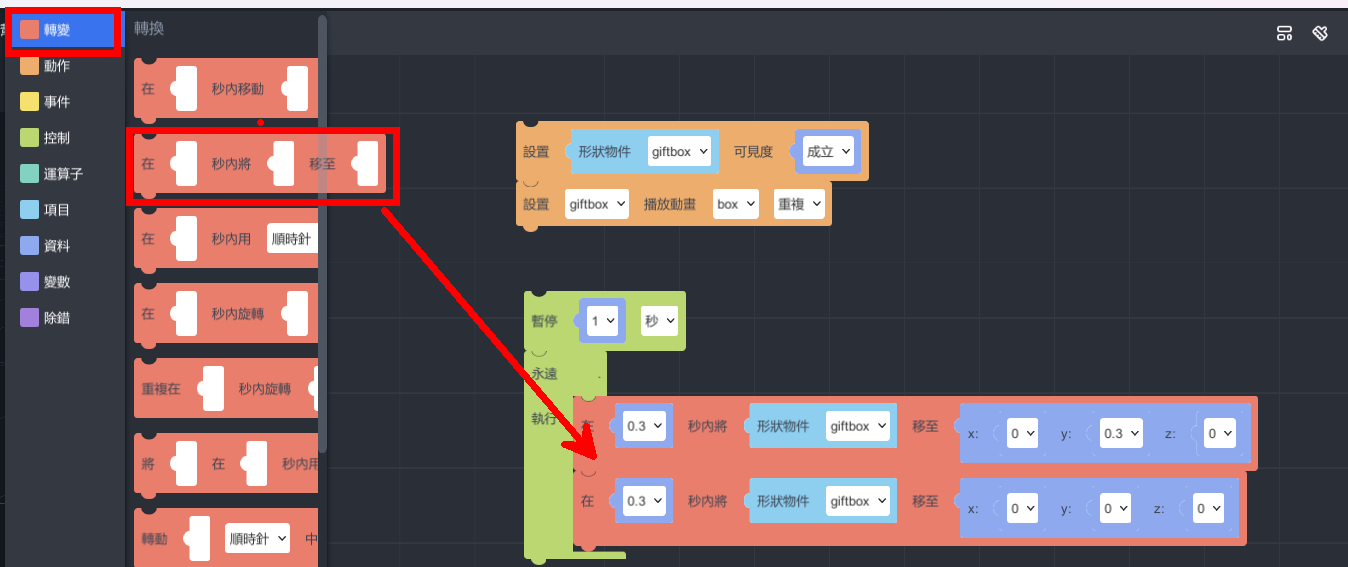
9. 邏輯功能–giftbox跳動
物件的跳動可解成向上與向下,只要一直反覆這兩個動作,看起來就像是在跳動。
積木程式:轉變 → 轉換 → 第二個積木。

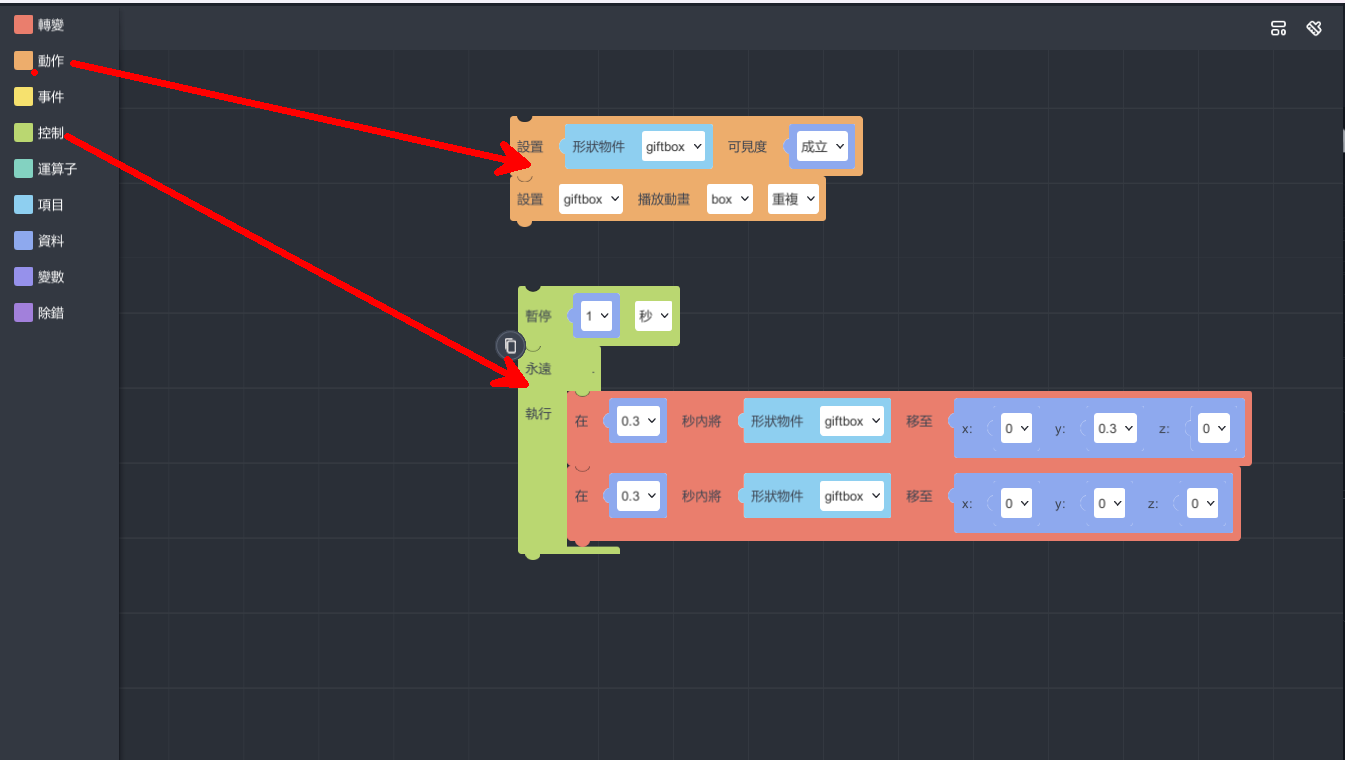
為了反覆執行,需要再增加一個「永遠執行」的積木;以及如同初階教學中所提到的照到辨識圖才會啟動這個模型動畫「可見度控制」。
(永遠執行) 積木程式:控制 → 循環 → 第一個積木。
(可見度) 積木程式:操作 → 材質 → 第二個積木。

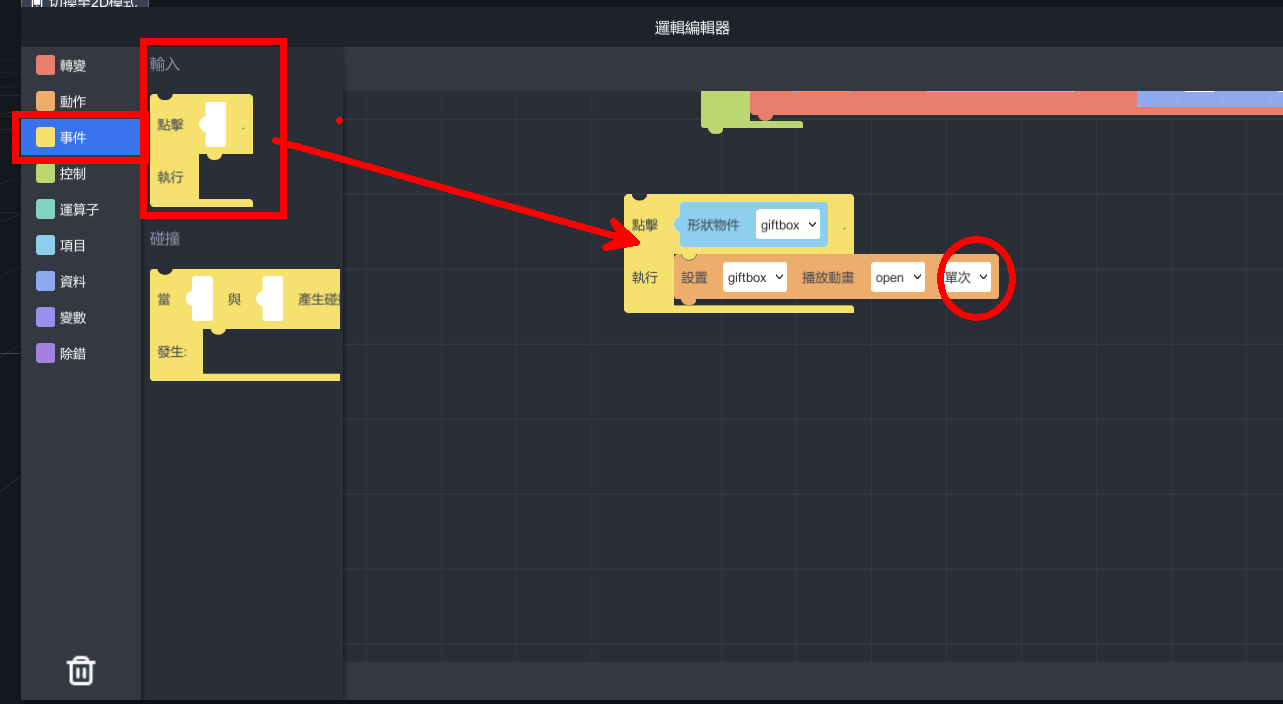
10. 邏輯功能–淡入/淡出
淡入淡出的效果可以透過透明度的改變來完成或者型態快速地縮放,這裡將使用型態快速地縮放來達成。
首先,須建立一個觸發時機,這裡選擇點擊 giftbox。而此時 giftbox 的動畫將從 box 改變成 open (僅執行一次即可)。
積木程式:事件 → 輸入 → 第一個積木。

接著有三件事情同時發生,giftbox 淡出、魔法球出現 & 淡出、兔子淡入。而邏輯程式要做到淡出效果 (即縮小沒有體積) 和淡入效果 (從沒有體積放大到正常體積)。
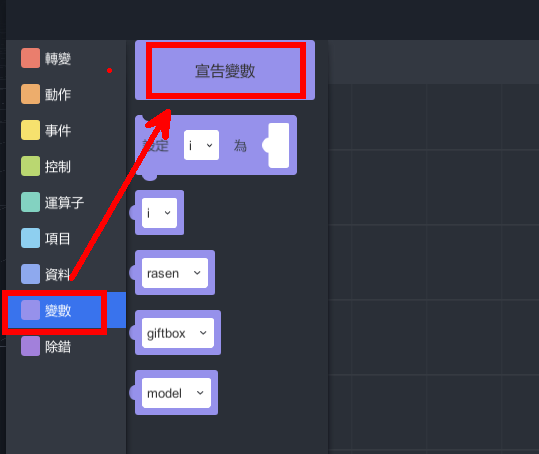
為了控制體積的縮放,這裡需要用到「變數」。

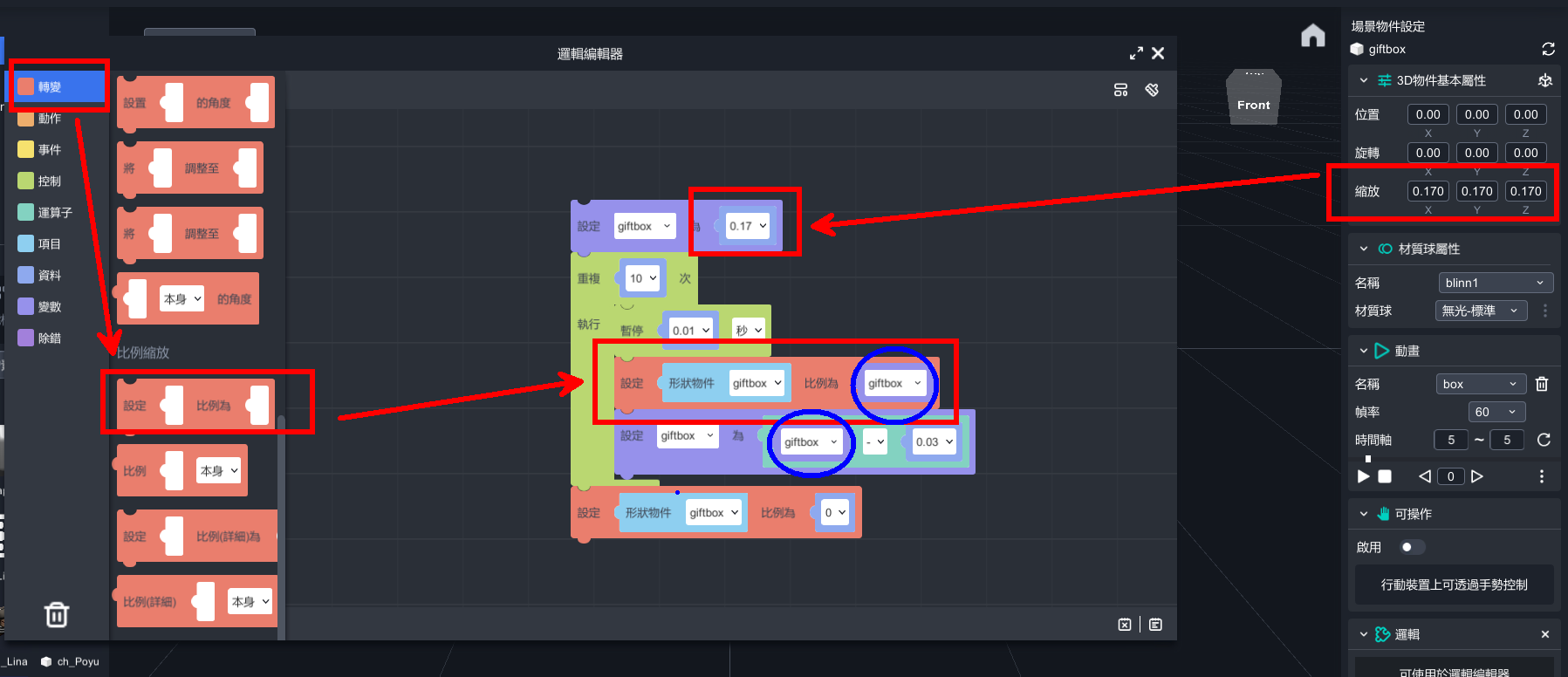
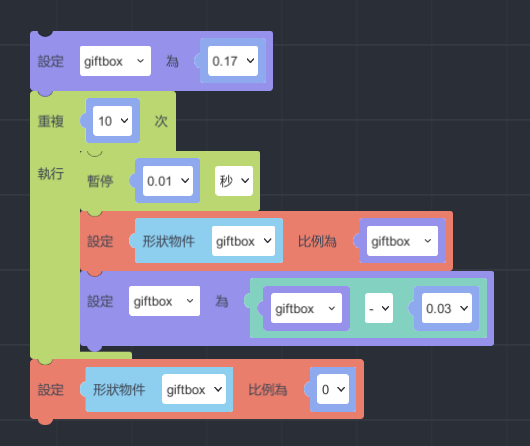
giftbox 淡出:
先將 giftbox 的值設定為「縮放大小」,透過重複執行 n 次來縮小,每次縮小之間的時間差是 0.01 秒 (若沒有時間差會很怪)。
縮小效果是利用變數的運算,在電腦程式中的邏輯運算。最後確保體積歸零,強制將 giftbox 的比例設定為 0。


數值都可能因為你的模型大小而改變,因此經常執行來測試是否正確。
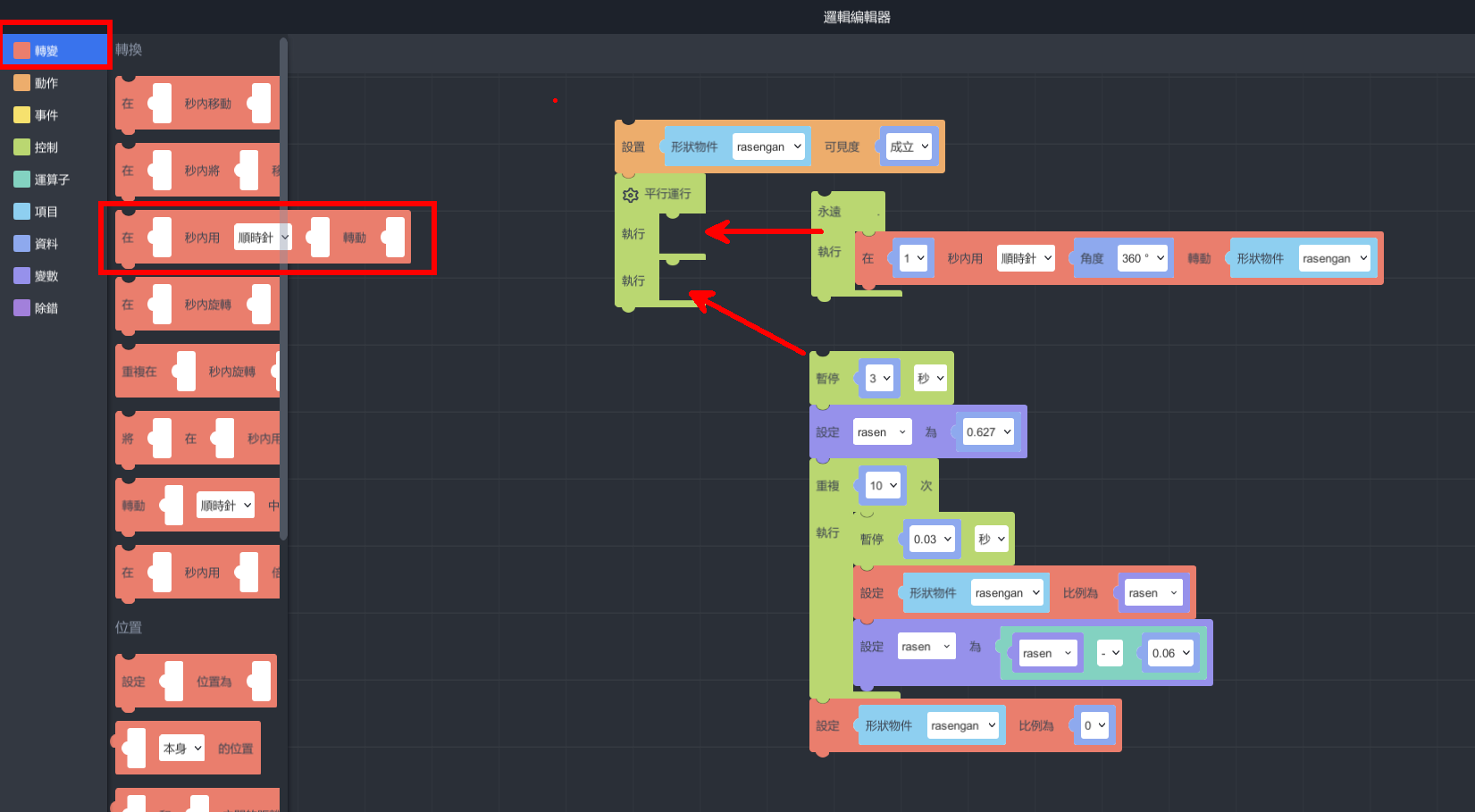
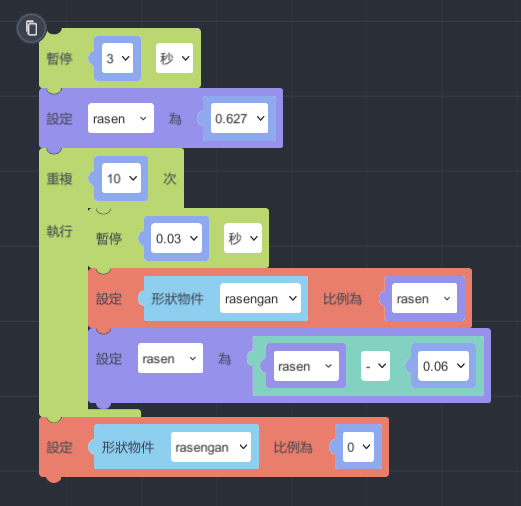
魔法球出現&淡出:
出現之後讓魔法球保持旋轉,過了 3 秒之後再淡出。淡出的模組與 giftbox 一樣,因此可以直接複製過來,更改新的變數和比例大小即可使用。
此外,旋轉和淡出使用平行運算接起來。


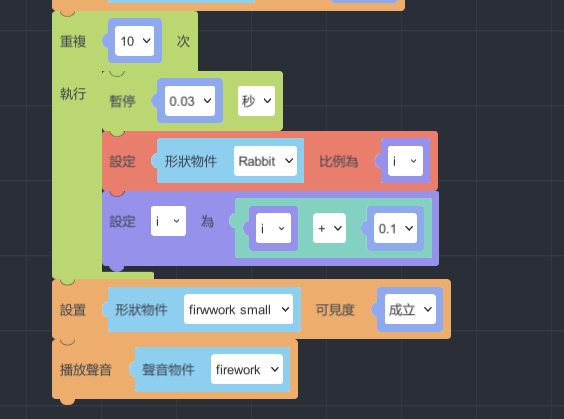
Rabbit淡入:
淡入與淡出的程式基本上一樣,差別只在於從邏輯運算中的減法改為「加法」。將原本縮放比例設定為 0,之後再增加到縮放比例為 1 即可。
注意:這段程式一開始的暫停 3 秒與魔法球的淡出 3 秒時間一致時,可以做到魔法消失時兔子出現的效果。

後面加上煙火的模型以及煙火的音效。

同步:
giftbox 淡出、魔法球出現 & 淡出、兔子淡入三個動作同步發生,因此利用平行運算將三個動作接起來。
平行運算預設只有兩個工作,點擊左上方齒輪,可以增加工作數量。


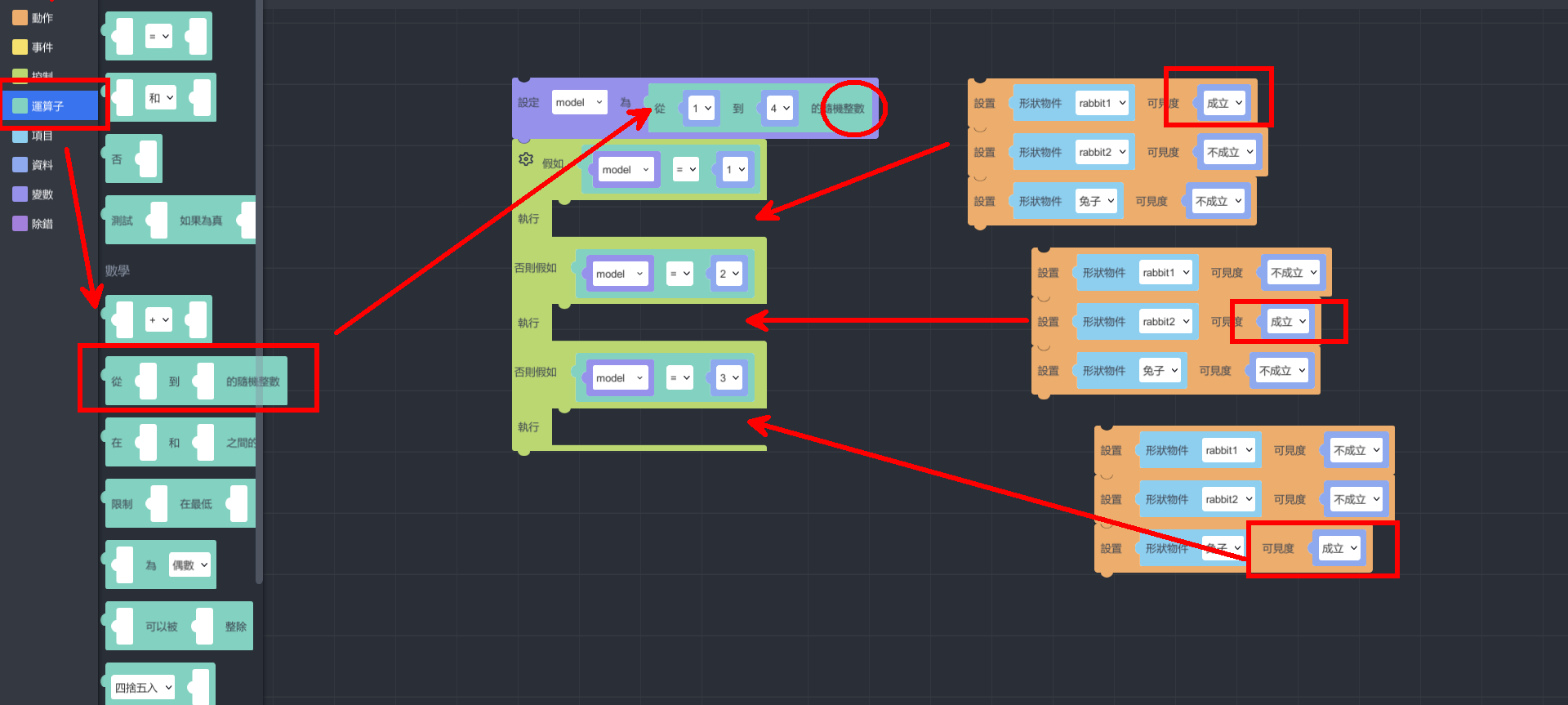
11. 邏輯功能–隨機變數/抽籤
隨機變數是利用到運算子中的數學功能 –「A-B之間的隨機整數」,搭配可見度的應用。
首先需要另外再建立一個變數,將變數設定為「A-B之間的隨機整數」。而這個數學範圍是A變數 < B,因此 B 的數值會是你模型的數量 +1 個。

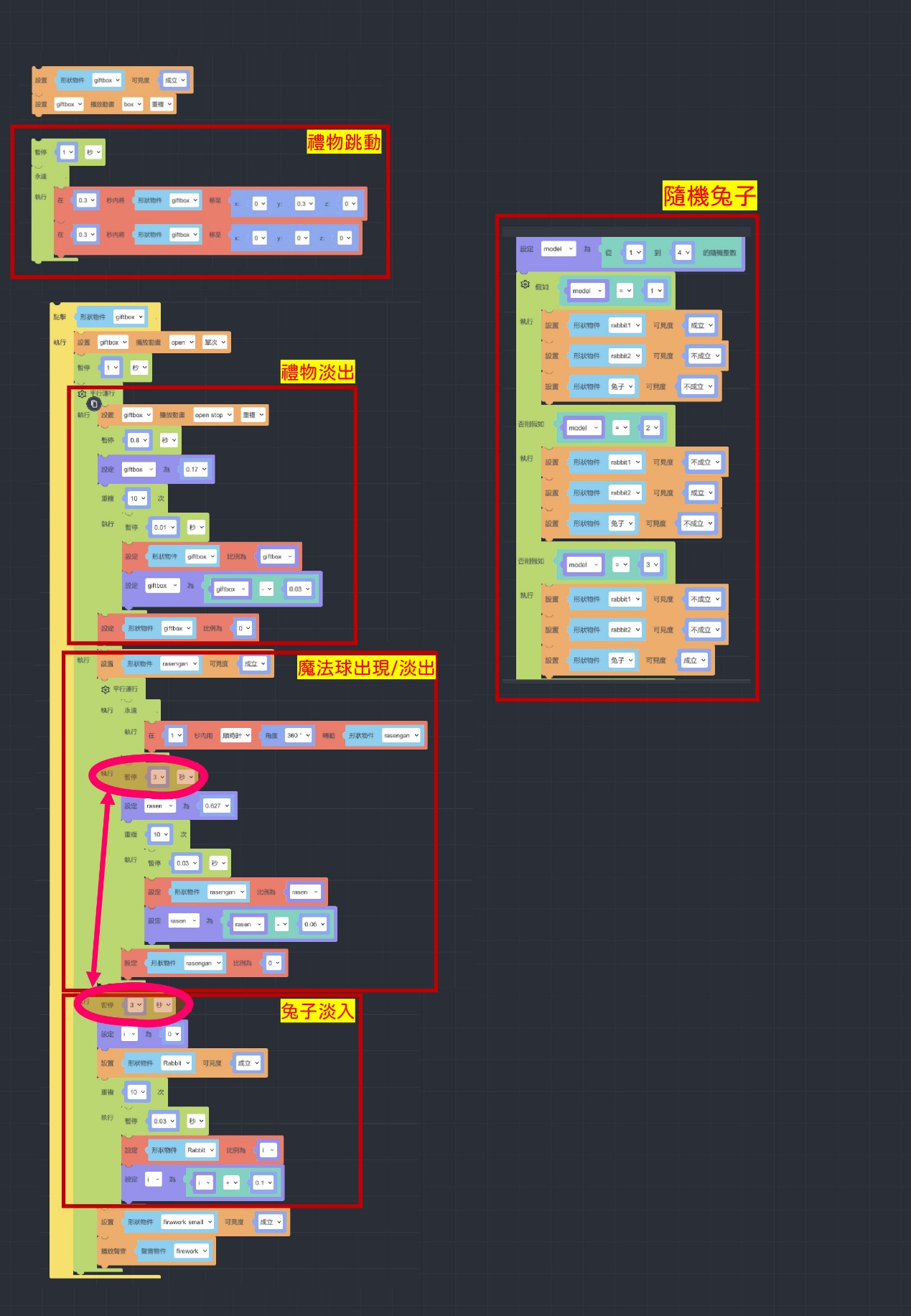
完整程式

最後,將場景物件的全部物件眼睛關閉 (可見度關掉),除了音樂素材。此做法可以確保,當手機鏡頭離開辨識圖的時候,不會有擴增物出現在螢幕中。
如何體驗
拿起手機,輸入ID並掃描辨識圖就能進行體驗囉!
1. 安裝MAKAR APP
2. 掃描QR code或搜尋ID: class06選擇作者


3. 點擊AR圖像辨識「幸運兔」專案啟動,點擊「開始體驗」對準海報。


MAKAR快閃-AR 作為遊戲化的融形式

Wang Ivy 設計的 AR遮罩
===============================
AR 作為遊戲化的融形式
===============================
▌課程大綱
1.以圖推為主題,AR結合遊戲化設計方案,進行一場小小解謎體驗。
2.創造AR觸發圖與擴增實境圖像間關聯的意義與連結。
3.實作MAKAR的遮罩功能進行簡易創作。
▌教師簡介
汪檍,一名重度解謎及沉浸式遊戲化成癮的高中美術科教師。熱衷於學習教材數位化與遊戲化的包裝轉譯,並不斷嘗試不同類型的互動式數位平台結合AR擴增實境的學習素材開發,期待能協助到更多第一線的教師在數位教材上的研發,以及學生在數位學習經驗上的翻轉。●2018 入選親子天下 第二屆教育創新100
●2019 天下雜誌 微笑台灣創意教案徵選 貳獎
●2020 台北市卓越藝術計畫 密室逃脫案例徵件 特優
●2021 入選親子天下 第四屆教育創新100
●2002 XR實境設計大賞 仁寶MR組 貳獎
▌注意事項
為提升快閃課程體驗效率,請準備兩種載具。載具1.觀看線上Meet的載具,可使用電腦或平板。
載具2.體驗AR互動遊戲,可準備手機或平板(平板較佳)。
並請先完成MAKAR App下載➡ https://www.makerar.com/app#download
▌課程影片
MAKAR快閃-應用 AI 創作元宇宙 XR 數位內容

=========================================
應用 AI 創作元宇宙 XR 數位內容
=========================================▌課程講師
蔡雅雯 Lina老師▌課程大綱
1. 應用AI創作元宇宙XR數位內容2. AI應用平台與實作解析
3. 應用ChatCPT撰寫AI生成文案
4. 應用Blockadelabs創作VR360
5. 應用MAKAR結合AI創建WebVR與互動設計
6. 2023年實境教育創意大賞競賽資訊分享
7. Q&A
▌課程影片
MAKAR快閃-AI機器人機協助融入宇宙多元應用

▲ 課程簡報
AIGC人機協作融入3R科技建構自主學習虛實整合
人機協作想出好點子,以ChatGPT 規劃自主學習成果展!
在這個數位時代,與AI機器人攜手合作,引領革命性的點子爆發!解鎖你心中的無限創意,與AI伙伴一同探索創新可能性。結合人的智慧與機器的力量,打破想像的限制,帶領你進入全新的創意領域
1.人機協作想出好點子
2.ChatGPT x MAKAR 造出阿拉丁神燈
3.Stable Diffusion x MAKAR做出美美的互動AR繪本
4.用MAKAR Scan掃出3D虛擬場景
5.讓CAT與DID成為MAKAR的賢內助
▲ 課程影片
MAKAR魔法介紹目錄
課程說明:
本課程將示範利用AI工具把圖片轉為動態影像並製作成AR專案。
情境說明:
哈利波特一系列故事中,預言家日報(The Daily Prophet)非常能夠顯現魔法世界的樣貌。預言家日報有別於一般的報紙,報紙上的圖片是以動態影像的方式呈現當時的樣貌,比如天狼星被抓入獄時,他憤怒的掙扎片段。這樣的效果以前就有許多人利用AR技術呈現,方法也有很多種,可以利用影片或者GIF圖片,並將影片的某一畫面製作成AR辨識圖。
本次是利用AI工具(D-ID),將人像圖片結合語音文字,讓圖片中的人物能依照文本念出文字,還可以選擇不同的語言及語調。
以哈利波特電影海報為這次教學的範例,特別注意,D-ID這個AI工具是針對人類臉型的結構設定(正面有兩個眼睛、一個鼻子、一個嘴巴),因此若使用其他臉部結構的物種可能會失敗。
※ 本教學創作引用自哈利波特《神秘的魔法石》之海報
請先下載素材:https://drive.google.com/drive/folders/1XH2cvOhVXLsuEh77Q3BdpfSpqouIqrcc?usp=share_link
-
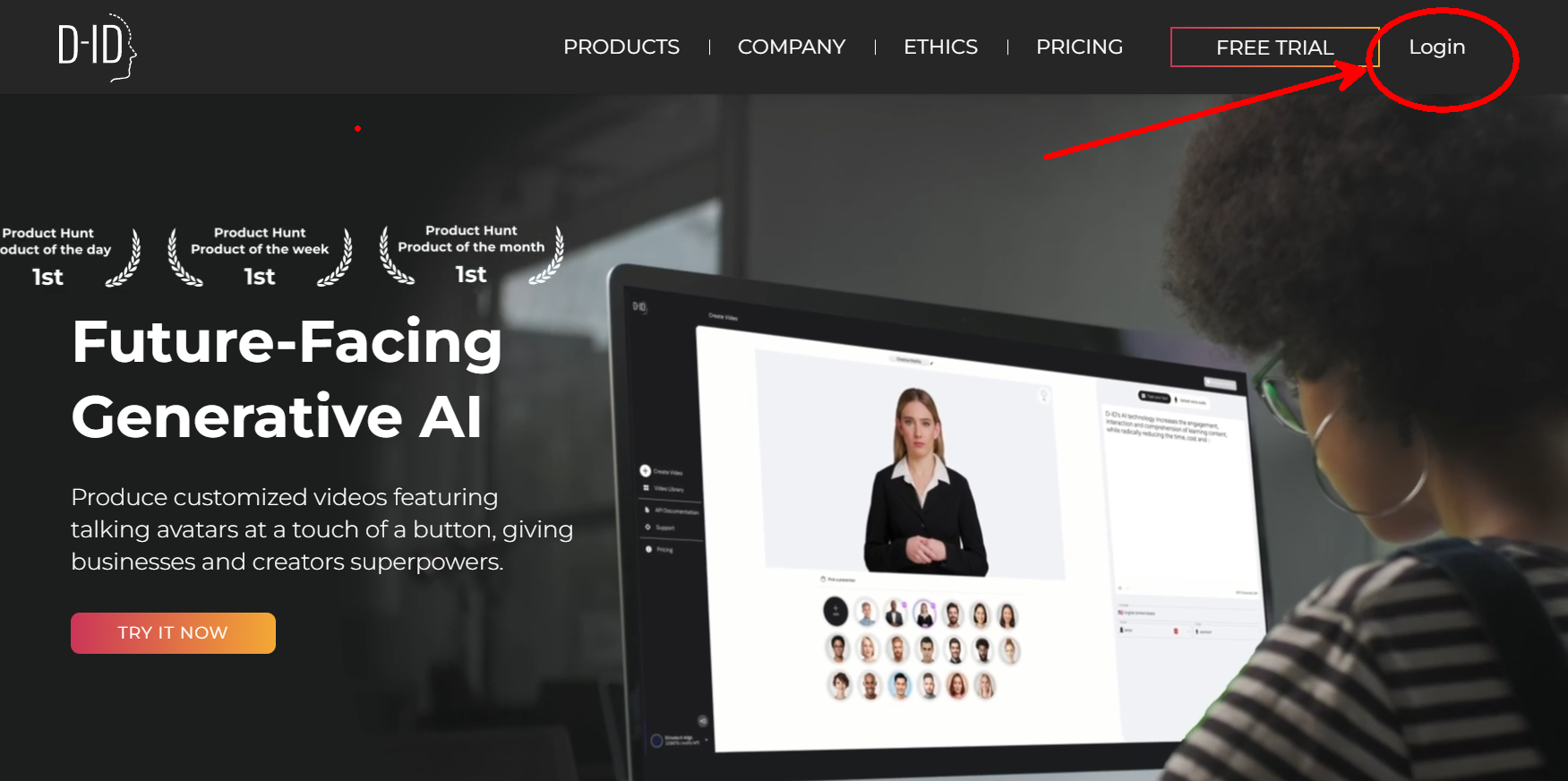
開啟D-ID網站(https://www.d-id.com/ ) 點選login

-
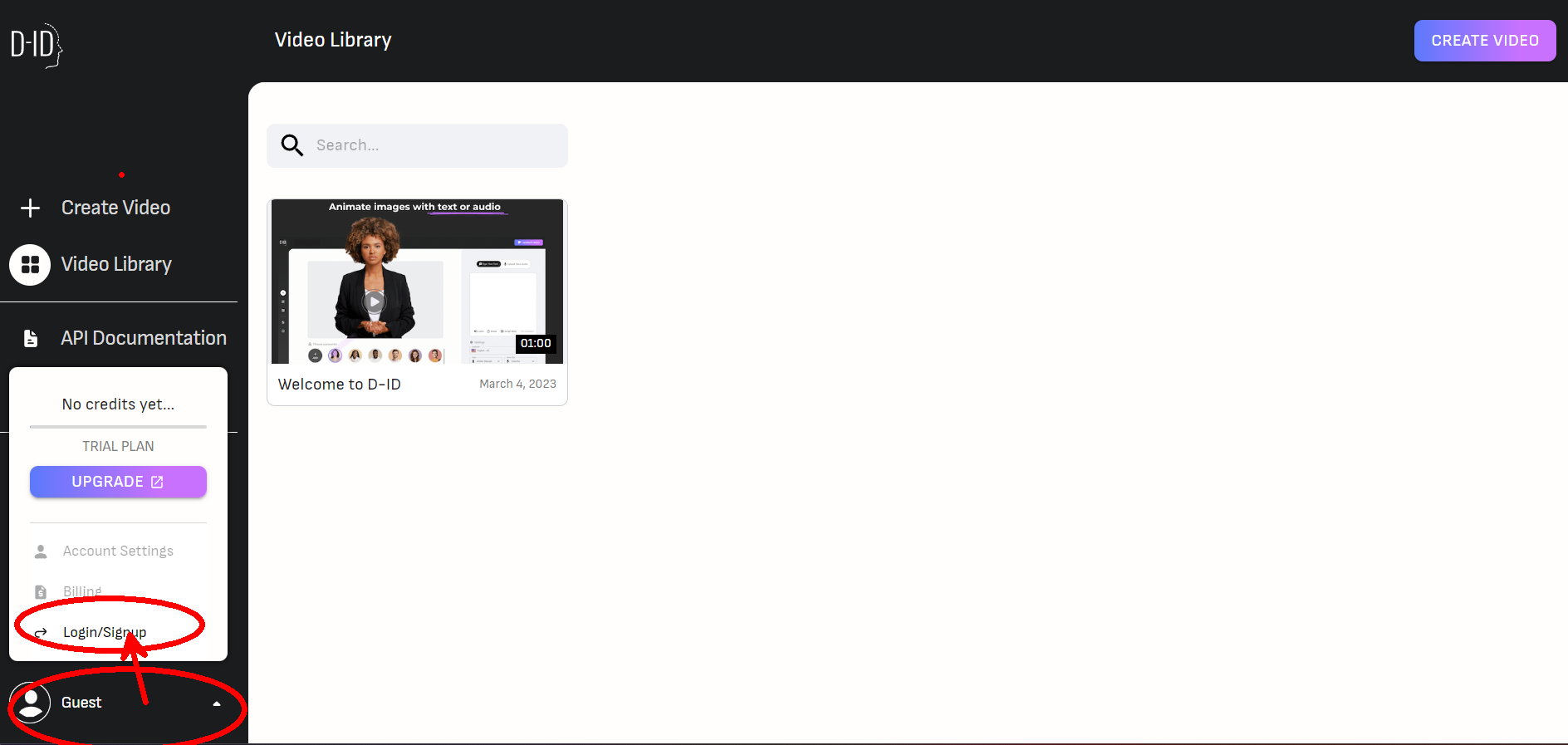
點選左下角Guest -> Login/Signup 進行註冊

-
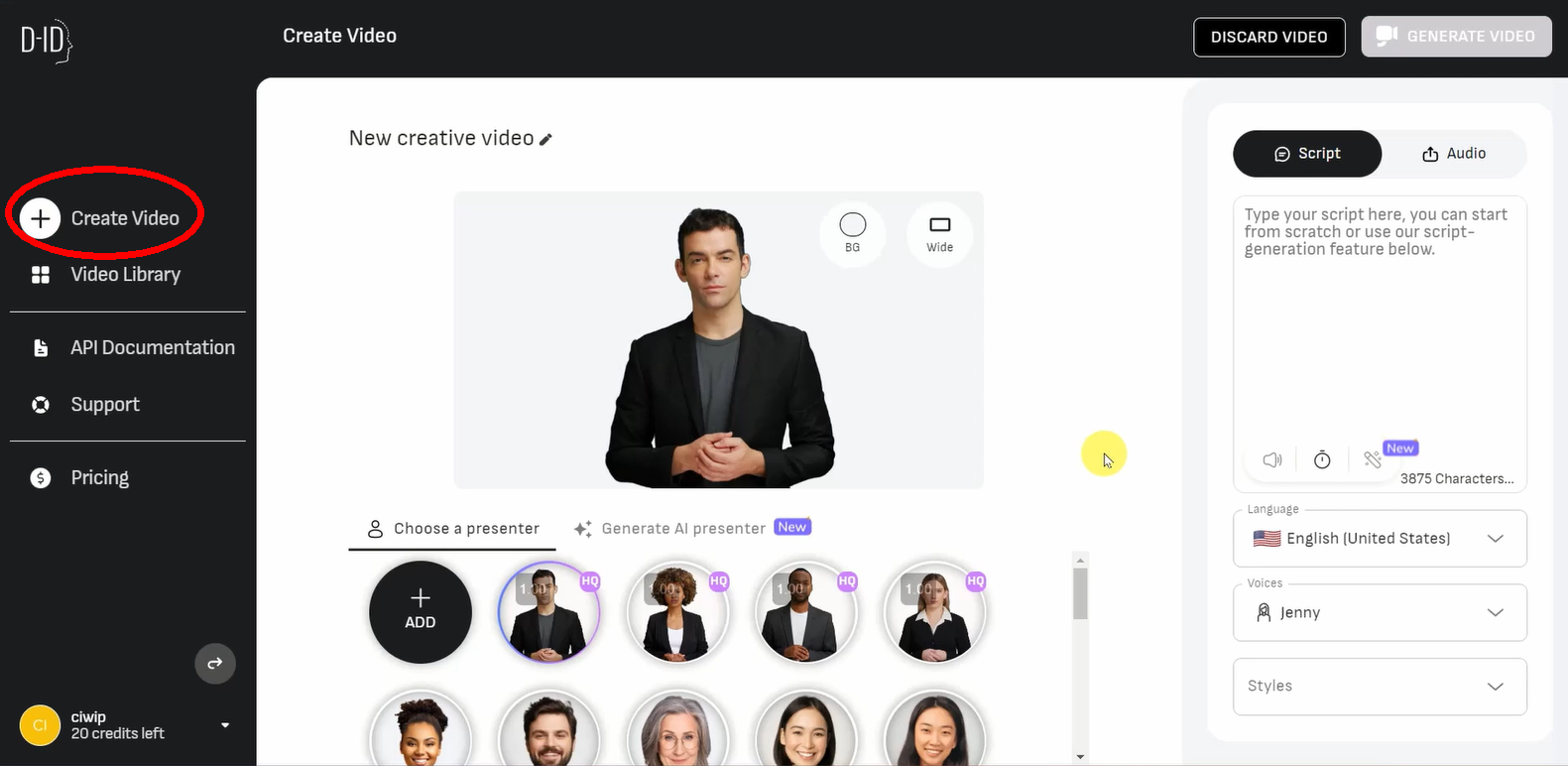
註冊完畢點選左上角Create Video

-
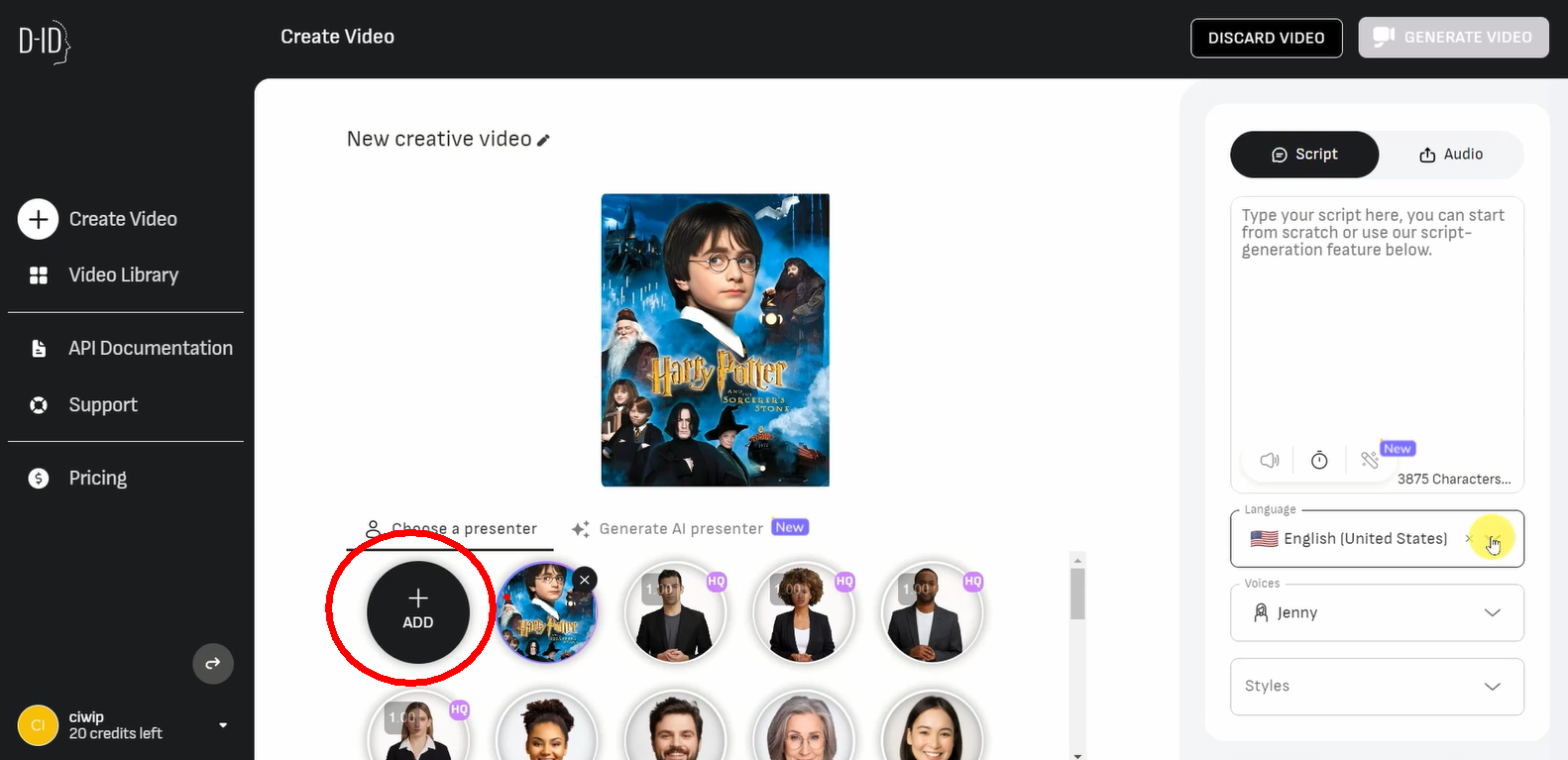
點選ADD新增圖片,將哈利波特的電影海報上傳。

-
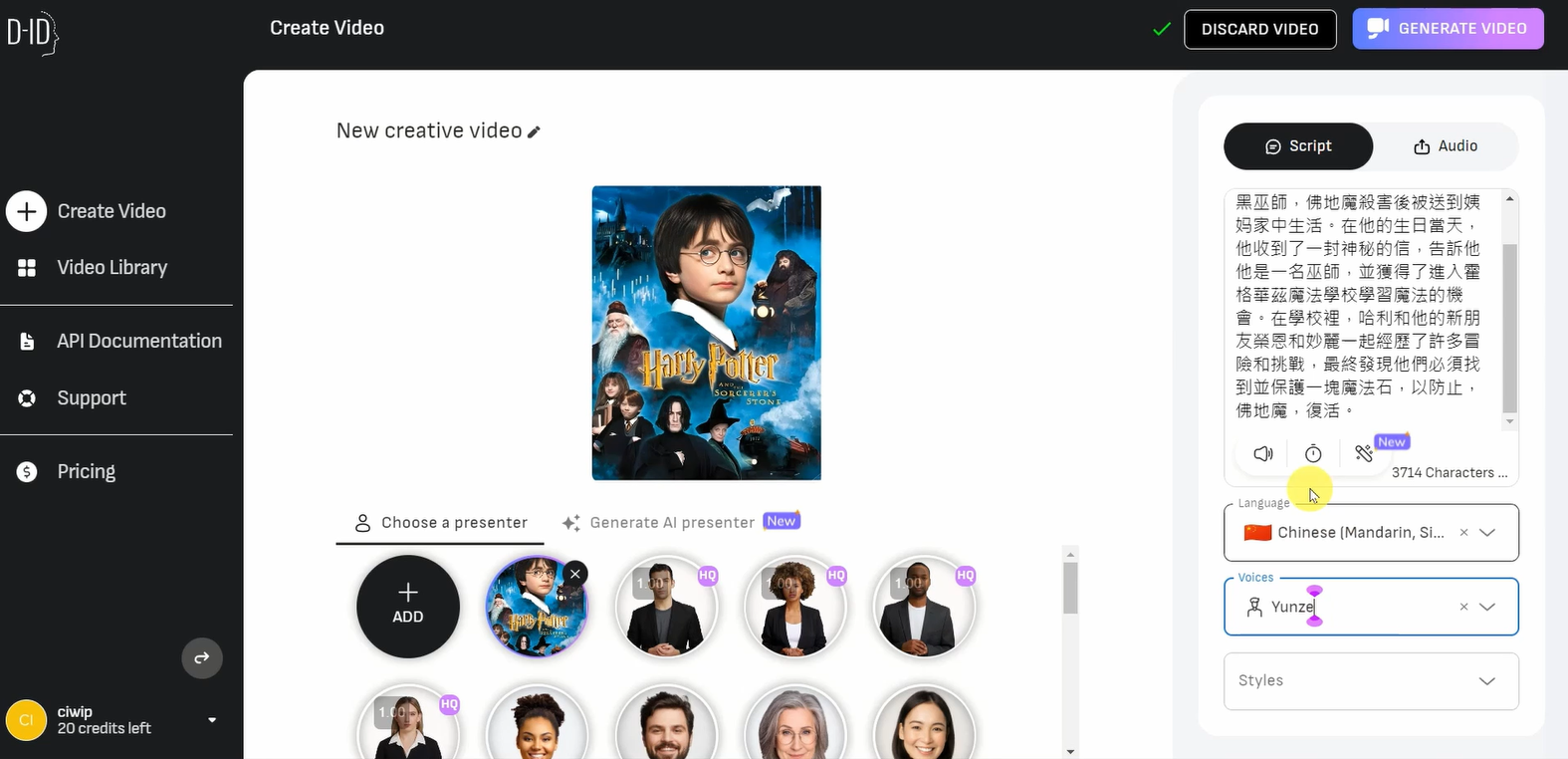
將文字檔中的內容貼入右邊的Script中,並語言選擇Chinese(Mandarin, Simplified),Voice選擇Yunze之後就可以點選右上角Generate Video輸出影片。另外,除了Script能夠文字轉語音以外,也能夠用Audio上傳自己的聲音。

補充說明:
文本內文是透過另一款近期討論度很高的AI工具「ChatGPT」所生產出來的,我請ChatGPT幫我摘要哈利波特第一本書的故事大意。
-
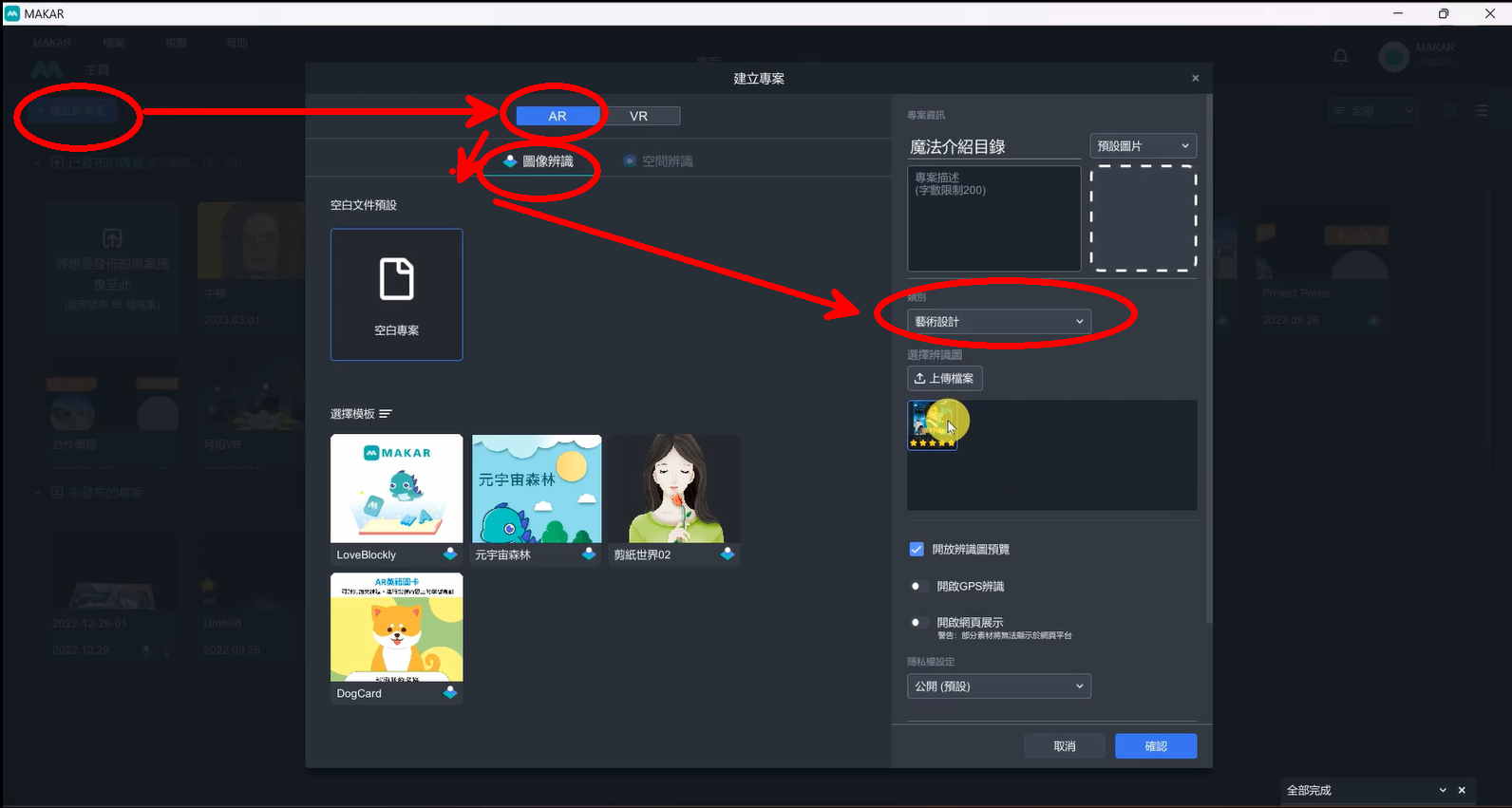
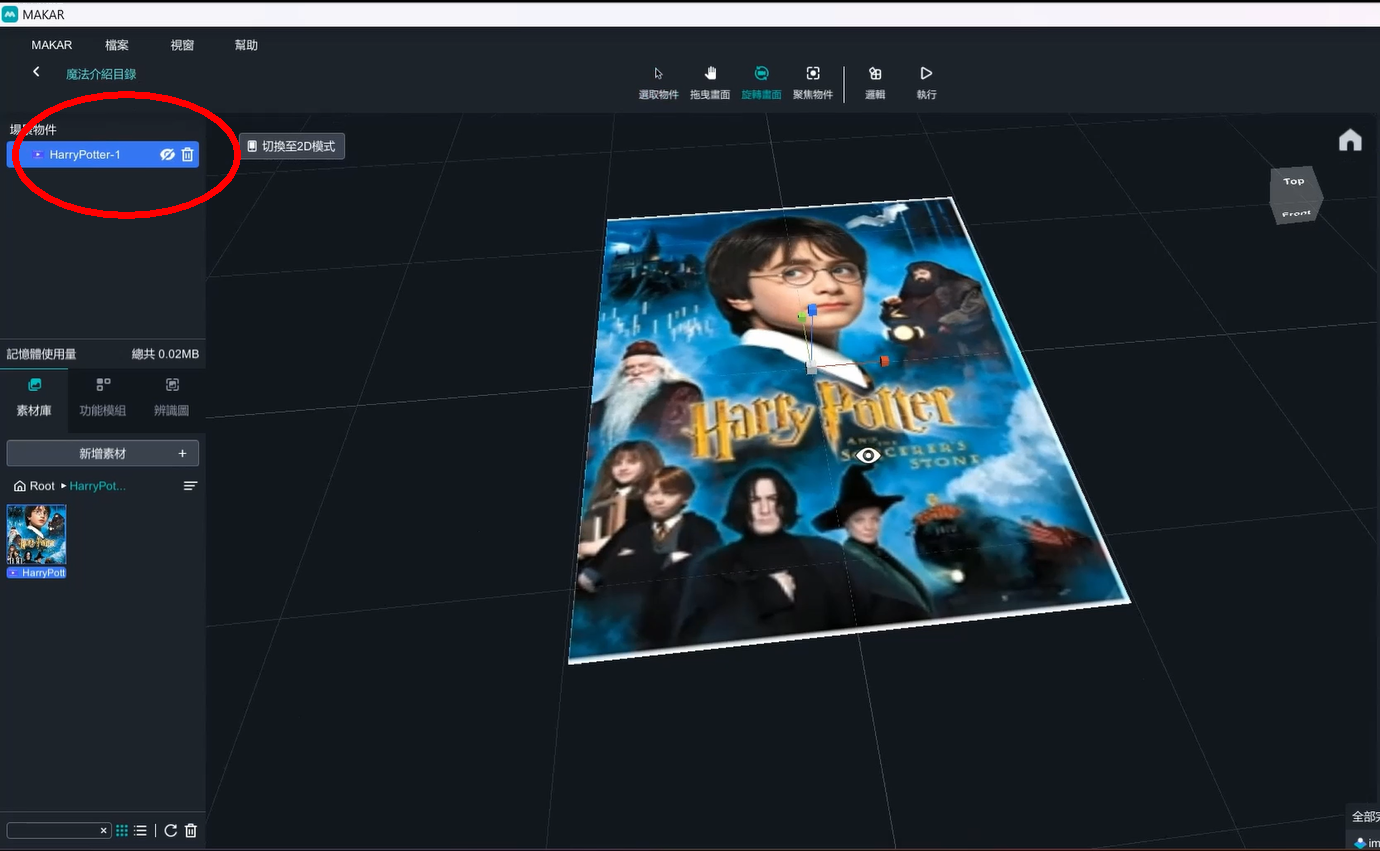
開啟MAKAR編輯器,建立新專案,選擇AR圖像辨識,將電影海報上傳為辨識圖。編輯器v3.4版本以後新增了「類別」選單,若沒有選擇將無法發布專案。

-
將D-ID生成的影片匯入素材庫。

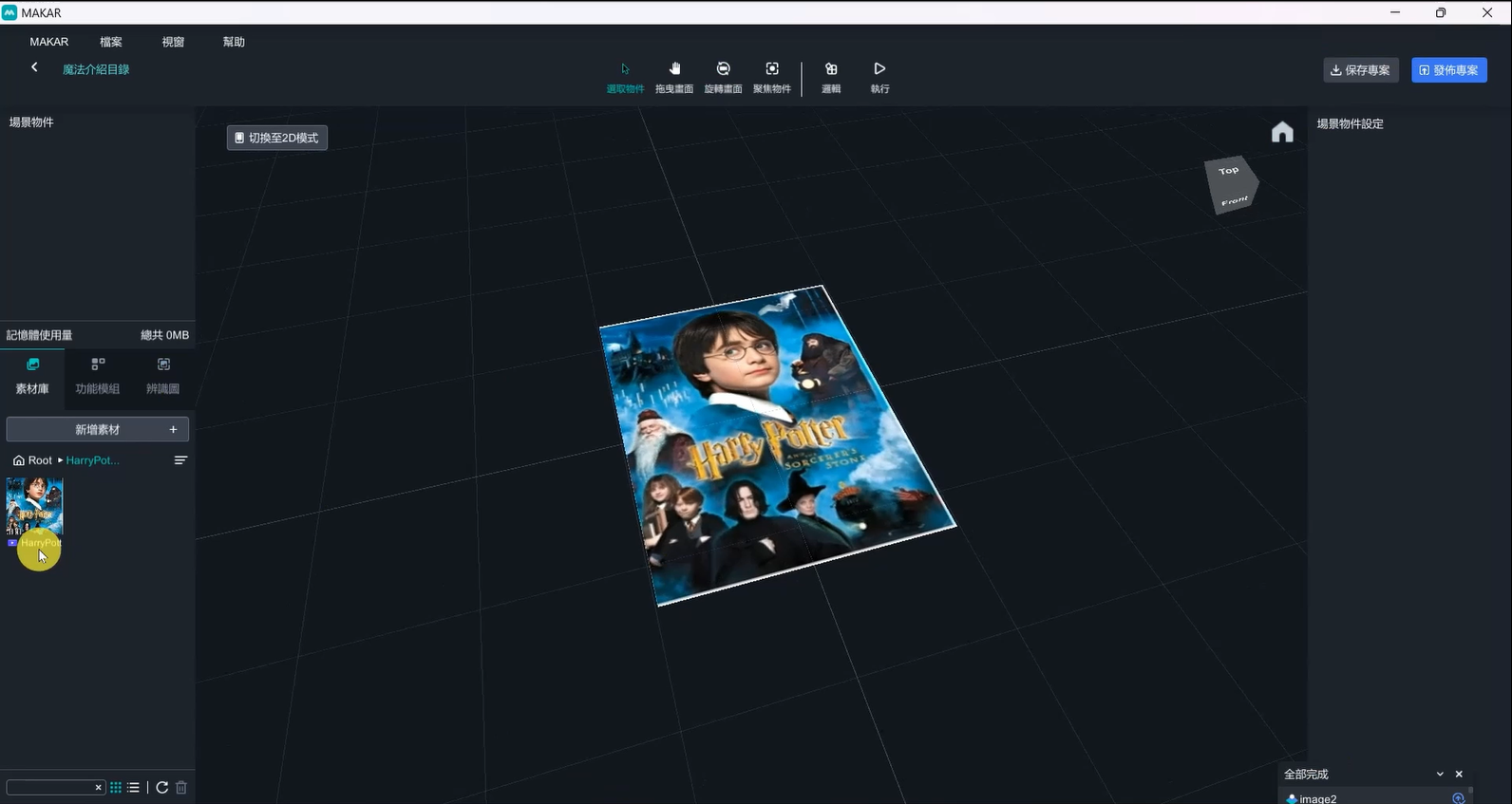
-
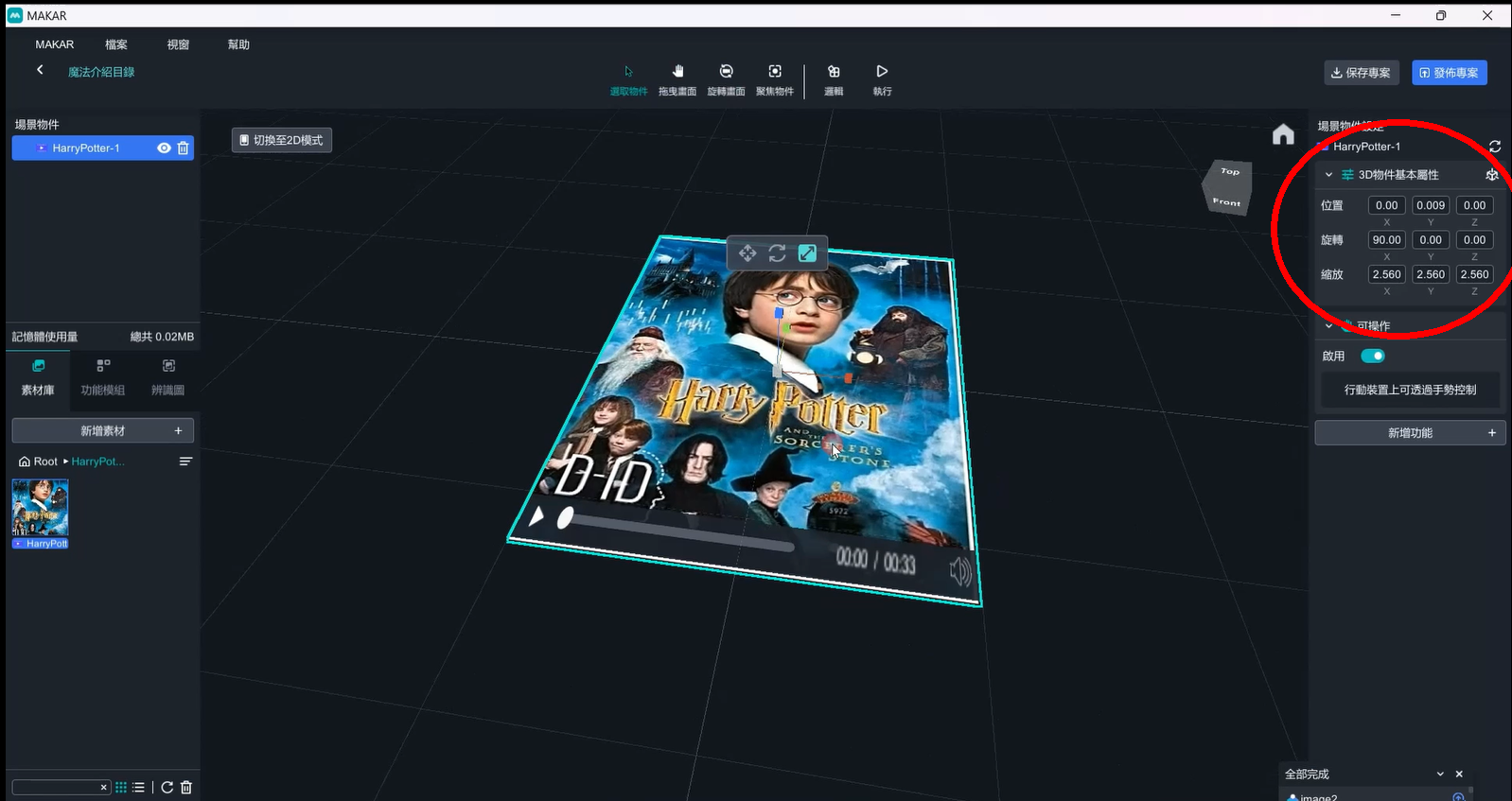
將影片放置於場景中,並平行於辨識圖之上,且大小需剛好覆蓋住海報。可參考下圖的調整數據。


-
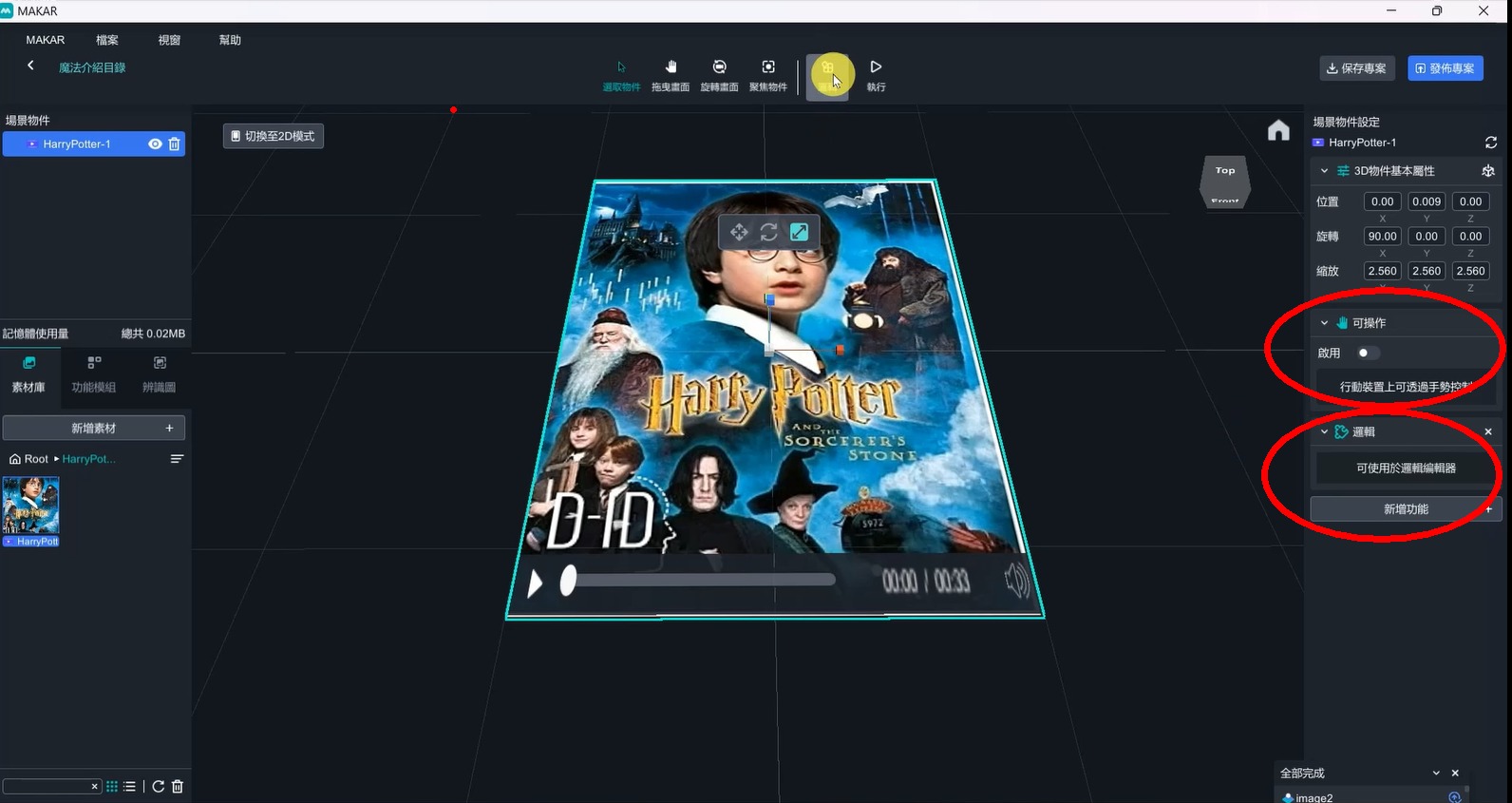
影片: 關閉「可操作」的功能,並新增邏輯功能。

-
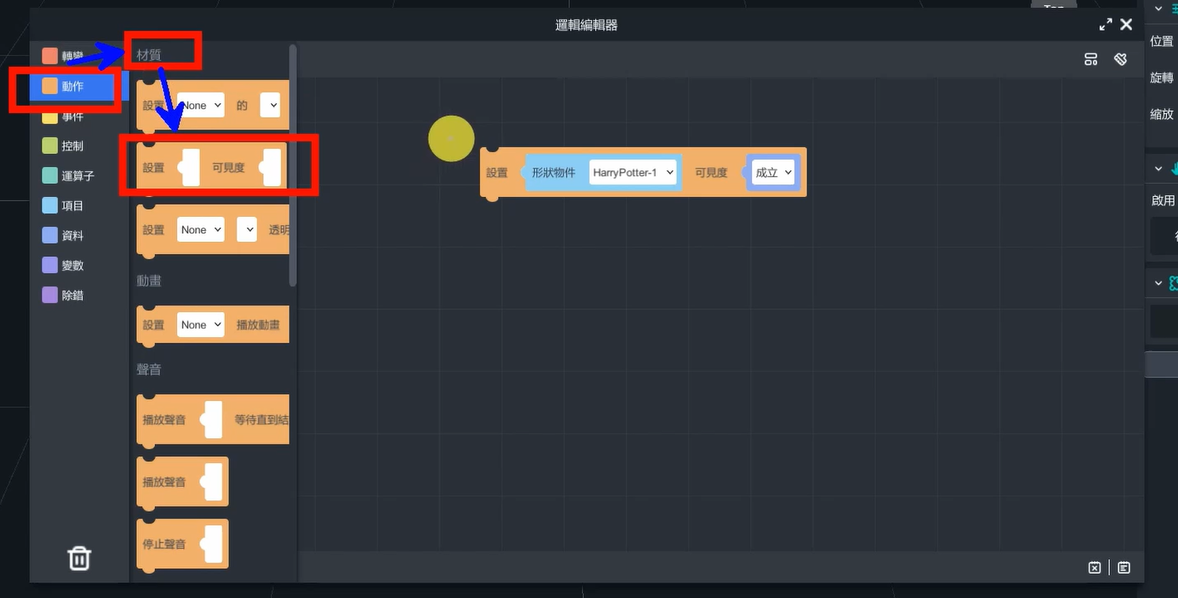
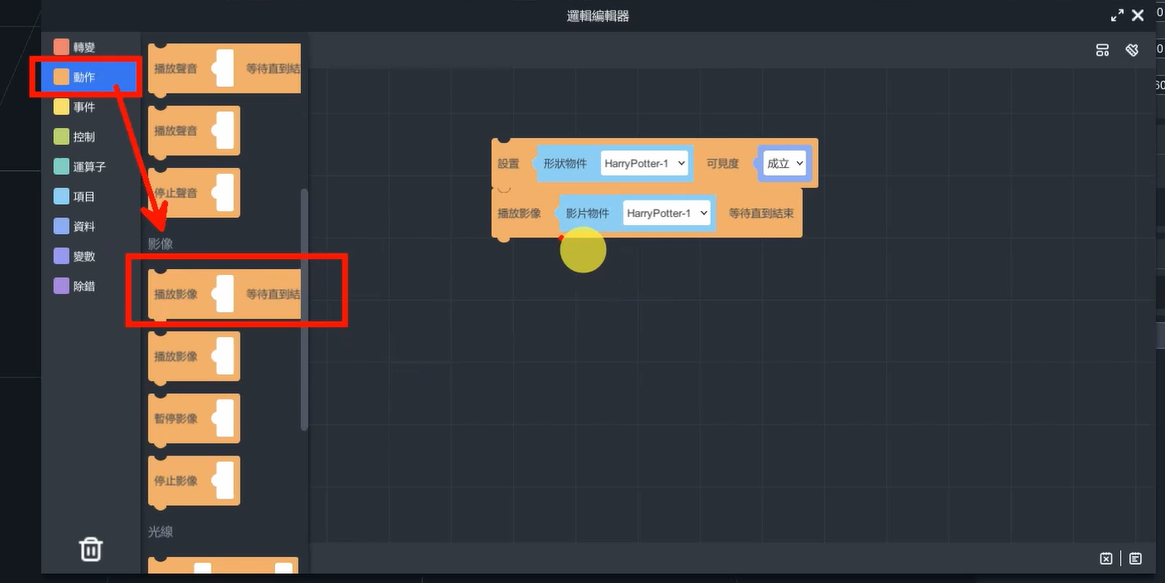
在邏輯編輯器中加入Blockly程式


-
最後再發布之前,將影片的眼睛關掉(影片的可見度關閉)。此做法是為了避免手機離開辨識圖後依然再撥放影片的窘境,希望只有手機照到海報的時候才會出現這種效果,不然就不神奇了。

如何體驗
拿起手機,輸入ID並掃描辨識圖就能進行體驗囉!
-
安裝MAKAR APP
-
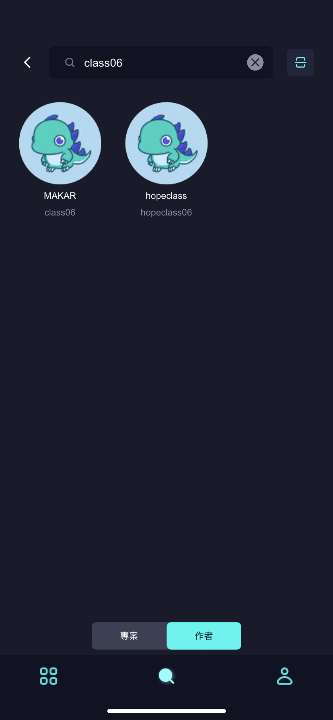
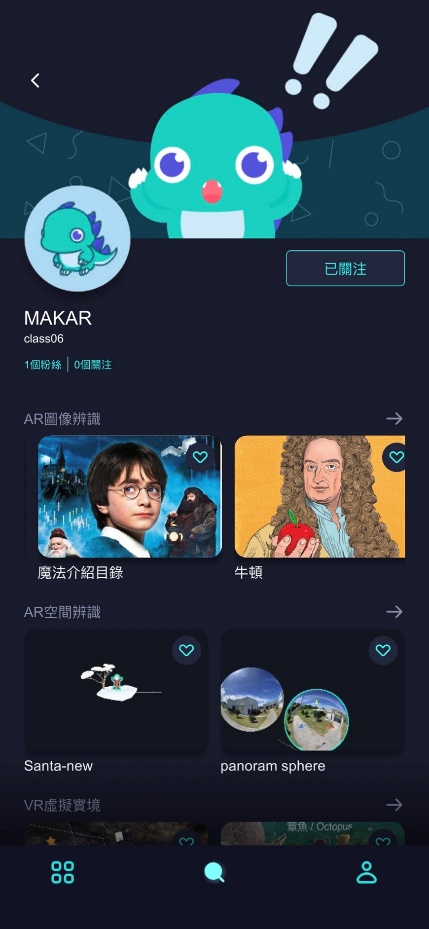
掃描QR code或搜尋ID: class06選擇作者


-
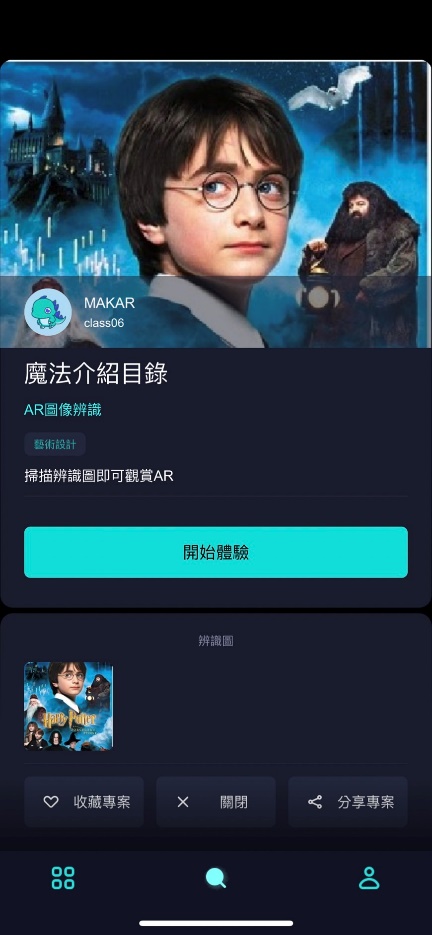
點擊AR圖像辨識「魔法介紹目錄」專案啟動,點擊「開始體驗」對準海報。


2025年3月3日|你有想過自己的網站可以融入 XR 嗎?

【使用Wix+Html語法+MAKAR打造專屬WebVR網站】
🚀 你有想過自己的網站可以融入 XR 嗎?
🌐 日期:2025年3月3日 (一) 晚上 20:00
🔗 帶你體驗 XR + Web 的無限可能!
課程亮點
✅ 手繪圖片 AI 變 3D! 用 MAKAR 免費 AI 讓你的插畫秒變 互動 3D 模型!
✅ 用 MAKAR 創作 WebVR 專案,輕鬆打造你的沉浸式體驗!
✅ 將 WebVR 匯入網站,讓你的網頁支援 VR 展示,打造專屬 XR 互動空間!
🚀 不論你是設計師、開發者、內容創作者,這堂課都能讓你的網站進化成 WebVR 沉浸式體驗!
📢 帶上你的創意,一起開啟 WebVR 的新時代! 🌍🔥



