-
- 北科互動所-5-泡麵三分鐘
- 北科互動所-2-moe moe chu
- 北科互動所-1-皮卡丘
- 屏科大-溫度AR集點卡
- 長榮大學-屏東公園解謎遊戲
- 師大-搜尋monitor-AR互動繪本
- 北科互動所-4-舌尖上的美食
- 北科互動所-3-外方內圓
- 北科互動所-6- AwesomeJelly超棒,果凍
- 北科互動所-7-Pocky Fortune Magic
- 北科互動所-8-咖啡印花
- 北科互動所-9-餐廳AR互動加值與宣傳利用
- 北科互動所-10-MAKARON
- 北科互動所-11-台南豆花
- 北科互動所-12-今晚喝到這
- 北科互動所-13-食譜太郎
- 北科互動所-14-媽媽說
- 北科互動所-15-幸運的旋轉壽司
- 北科互動所-16-拉麵溫感提醒
- 北科互動所-17-性蘊餅乾
-
- 114年4月14日|跑跑卡丁車~玩玩邏輯遊戲 ?
- 114年3月31日|用AI抓布蘭德 --AI+Blender同心協力建模型
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
- 114年3月17日|繪動的藝術--來參觀我的美術展
- 114年2月24日|指尖上的虛實--牽起我的手
- 2025年2月10日|MR放天燈 ✨ 用科技點亮願望!
- 2025年1月20日|AI創作素材與AR抽紅包
- 114年1月6日|MAKAR多元宇宙與AI同行
- 113年12月23日MAKAR 聖誕特映課程影片
- MAKAR快閃-腦力手速大挑戰!當 MR 紙相撲融合 NPC 對戰機制
- MAKAR快閃-3D 創作無難事:動物音樂盒實作速成
- MAKAR快閃-端午 XR 遊戲製作速成班:AI 助攻實戰延展實境,MAKAR 最新功能全掌握
- MAKAR快閃-一小時 3D 素材專攻班,XR 創作必須掌握的素材心法
- MAKAR快閃-如何用 5G 將 AR/VR 融入教學?快速打造獨家 XR 教材!
- MAKAR快閃-用手機打造自己的 3D 素材庫?MAKAR 3D Scan 全新應用解析!
- MAKAR快閃-新手如何快速復刻 Unity AR/VR 專案?
- MAKAR快閃-AR 作為遊戲化的融形式
- MAKAR快閃-應用 AI 創作元宇宙 XR 數位內容
- MAKAR快閃-AI機器人機協助融入宇宙多元應用
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
【XR專案教學】基隆港鯨鯊 AR 體驗怎麼做?用MAKAR 來打造出鯨魚翱翔天空的 AR 體驗吧!
- 2023-06-29
- by MAKAR

【專案示範教學】基隆港鯨鯊 AR 體驗怎麼做?用MAKAR 來打造出鯨魚翱翔天空的 AR 體驗吧!
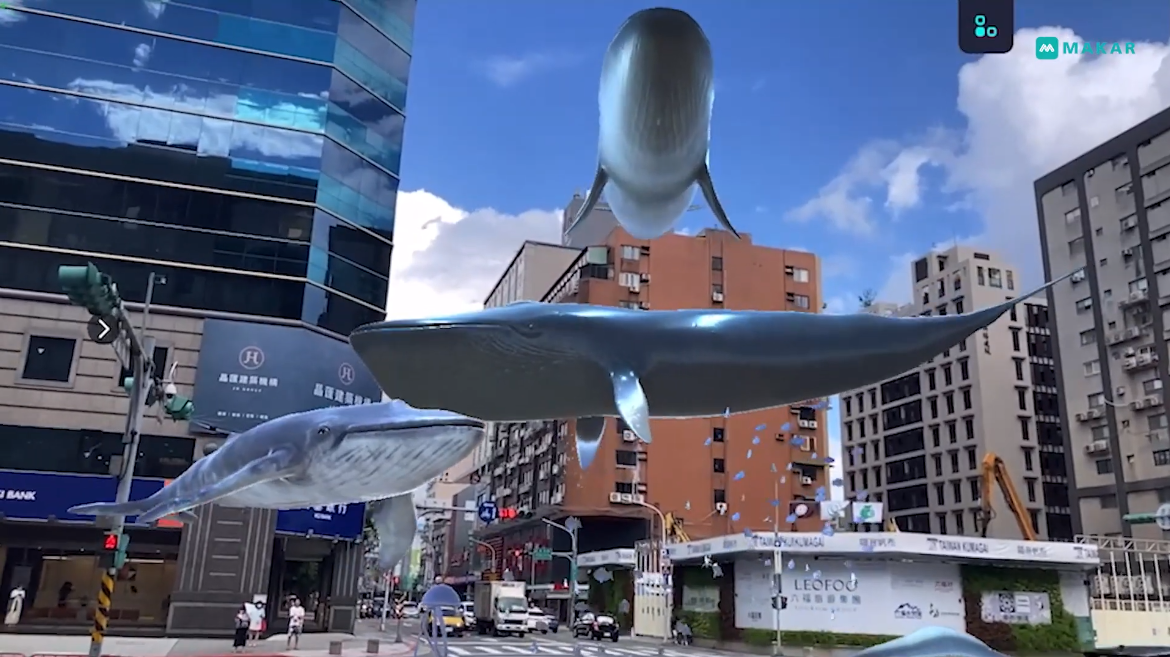
大家是否也有看到基隆港 AR 鯨鯊景點的新聞呢? 基隆麗都蝶客花園的《AR與鯨鯊共游》專案,讓到現場的觀光客可以體驗鯨鯊和各種海底生物在天空遨遊的場景,吸引很多人慕名前往打卡,讓當地不僅上新聞、更成為觀光客的打卡聖地。也因此,就讓我們來嘗試用 MAKAR Editor 來嘗試做出類似的效果吧!我們將用 MAKAR 素材庫中提供的素材來展示如何用 MAKAR 打造出類似效果的 AR 場景,如果你是觀光業的從業人員,可千萬不能錯過噢,說不定下個爆紅的 AR 景點就是你的地點!
▍第一步、素材蒐集 & 物件擺放
● Sketchfab 素材庫
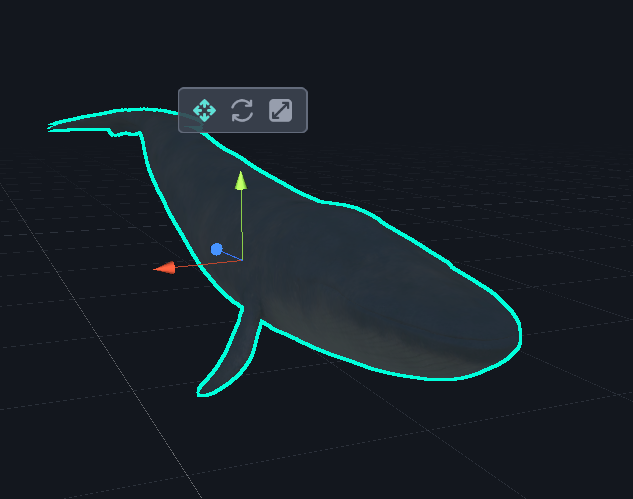
過去我們在 AR 虛擬海底世界-珊瑚礁 專案示範中,潛入虛擬的海底世界,而這次我們想要仿造一個更擬真的海洋世界生態,首先我們先建立好一個空間辨識專案,在 MAKAR Editor 內建素材的欄位中,找到「Sketchfab 素材庫」開始挑選素材。
Sketchfab 是個讓創作者分享發佈 3D 模型的平台,可透過 MAKAR 編輯器瀏覽 Sketchfab 的模型並直接下載,或是到 Sketchfab 官網下載 3D 檔案再匯入MAKAR。能夠在 MAKAR 編輯器下載的 3D 模型,基本上屬於創用 CC 授權的範圍,意味著作品一定要標註原著作人,建議可在專案描述的地方附註名字,以示對創作者的尊重喔!

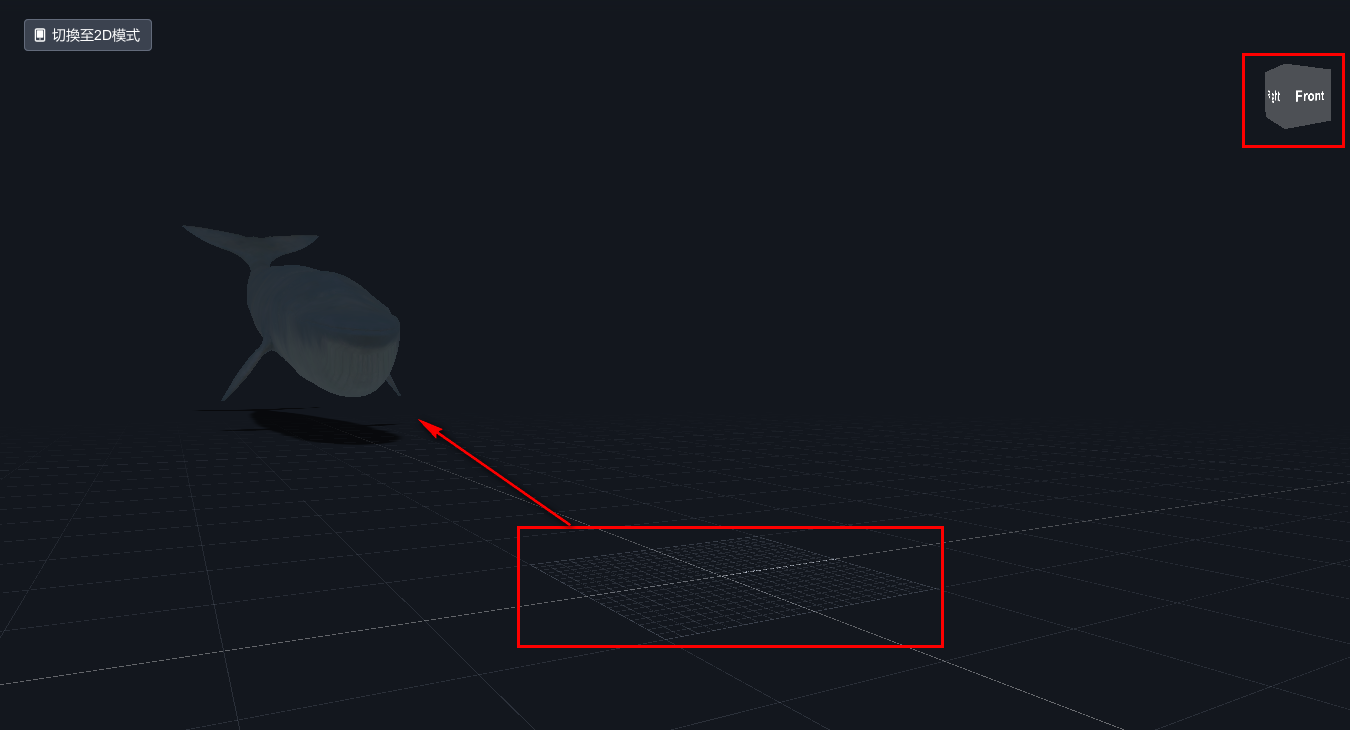
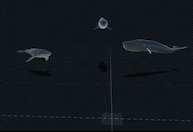
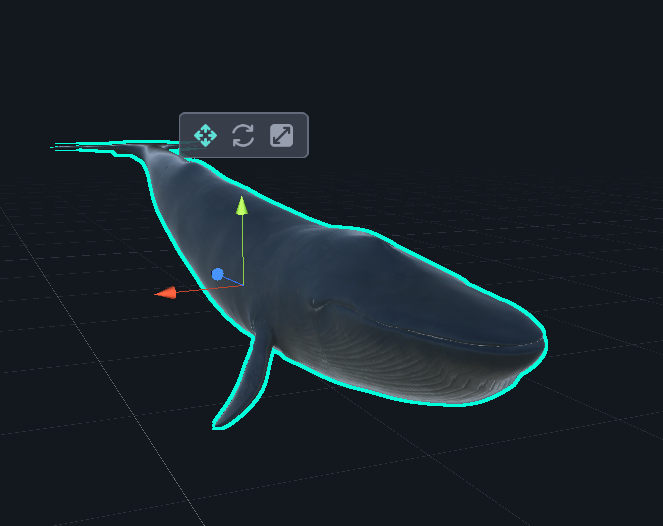
● 物件擺放:思考要將物件擺在觀賞者的什麼相對位置
越靠近方格的中心點也較代表觀賞者的位置,因此為了讓使用者觀賞時可以看得清楚,就要好好思考物件擺放的位置,在這個專案中,為了能夠在掃描當下,讓物件直覺性地「出現在觀賞者的眼前」,我們可以將物件的位置擺放於中心點的後方區域,讓觀賞者一打開專案,就可以快速看到眼前有許多的海洋生物在游動。

▍第二步、設定生物的運動軌跡
物件們擺放完成後,就該來設定它們運動的軌跡囉!在這邊我們要使用 MAKAR 的邏輯編輯器來控制每個生物物件的動作和運動軌跡。
● 積木排列的邏輯
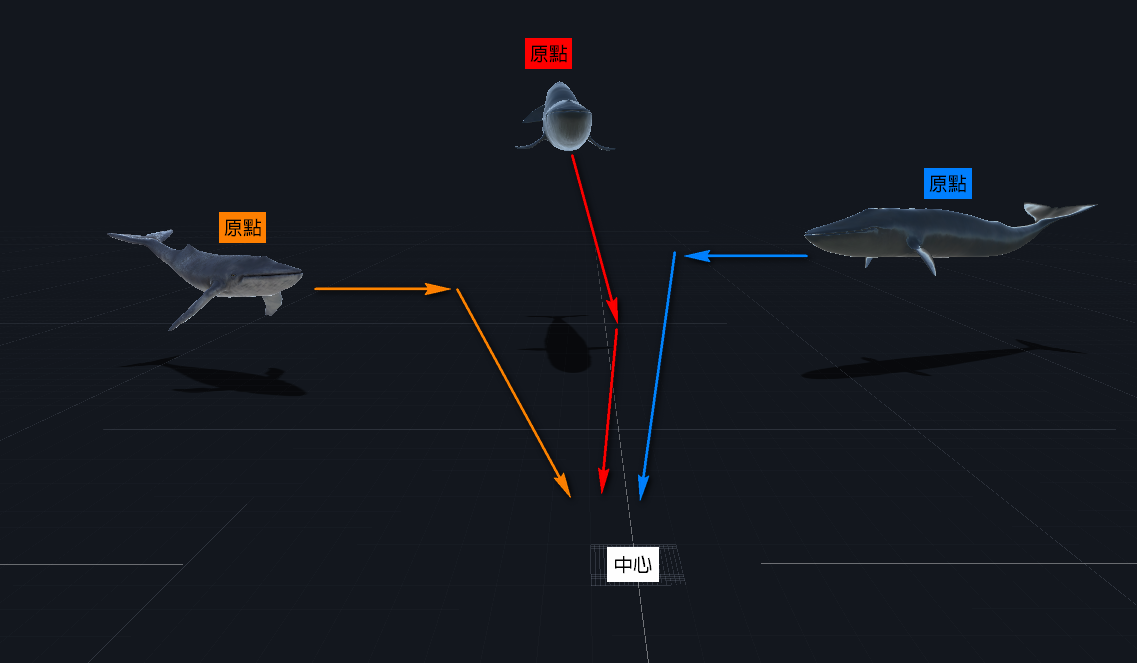
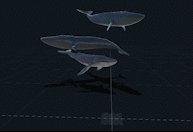
在這個示範案例中,我們將生物主要擺放於中心點的左方、後方、右方,並且希望做出「三隻物件依不同速率游至中心點」的效果,,並且為了防止運動完成後生物不再游動,我們要再設定讓物件們在「固定區域重複地游動」。
因此我們要透過邏輯積木設定物件運動的方式為:① 從物件原點點游向中心 ② 後續持續游動

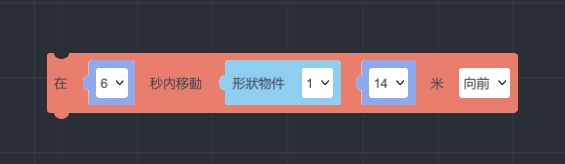
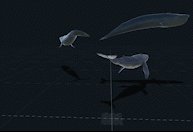
● 邏輯積木一:從物件原點游向中心
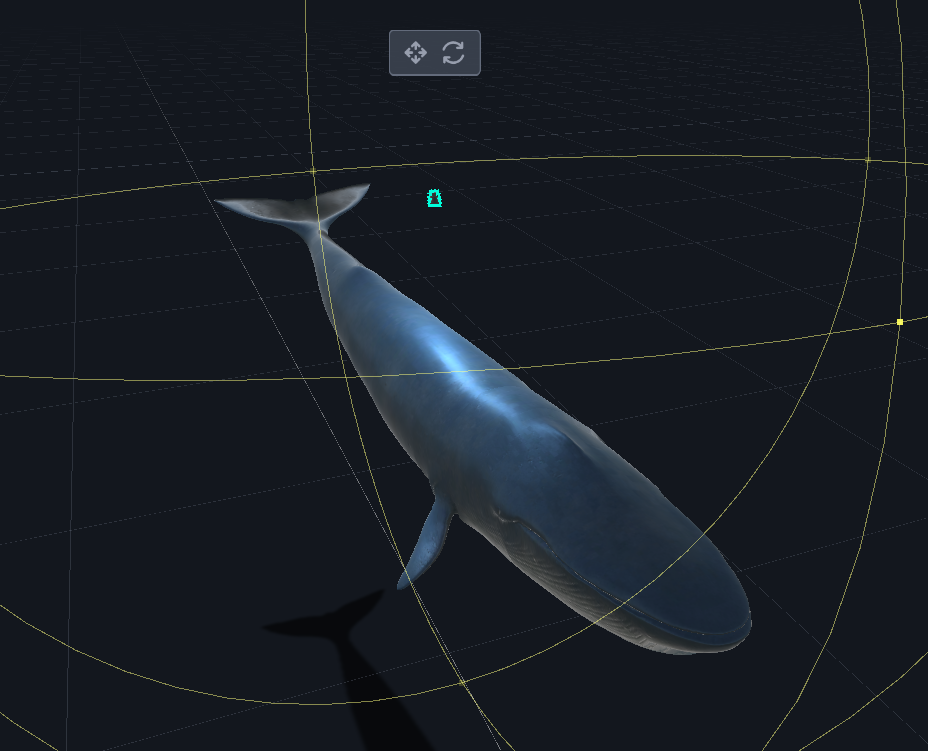
從左側清單中的「轉變」拉出「在…秒內移動…形狀物件…米 向前」積木,設定幾秒完成移動、哪個物件進行移動、移動的距離、以及移動的方向,讓鯨魚從原先的位置靠近中心進行動作。

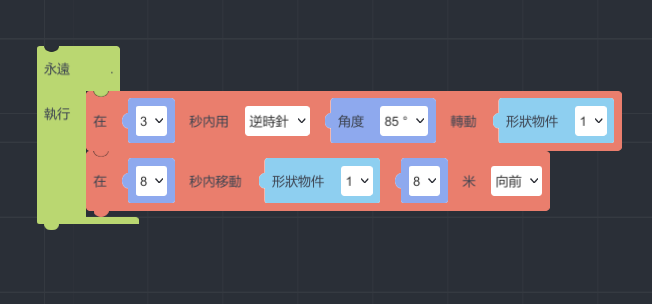
● 邏輯積木二:後續持續游動
當然,鯨魚的游動不會是一直線的,否則將會看起來有些死板,因此我們還要設定當鯨魚游到靠近中心時,要自然的進行轉向。
我們從「轉變」拉出「在…秒內...時針 角度...轉動形狀物件」積木,加入在前面我們「從物件原點游向中心」的邏輯積木之下,設定轉動動作的完成時間、逆/順時針轉動、轉動的角度幅度、以及轉動的物件項目。
本專案中的數據僅供參考,還是要自己依照自己的喜好多試幾次,找出你覺得最自然或是最符合你的創作需求的參數噢!
● 邏輯積木三:設定為永遠執行

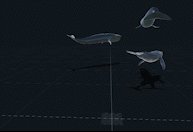
● 完成效果

▍第三步、提升生物的真實感與視覺效果
由於下載下來的素材質感風格不一,我們可以透過素材物件視覺效果來進行調整,將生物的觀感統一、並且提高質感,讓生物們看起來更加鮮活!
● 調整物件材質屬性



● 增設點光源
新增點光源之前。

新增點光源之後。

▍第四步、加入音樂背景與互動音效!
● 設定音樂物件
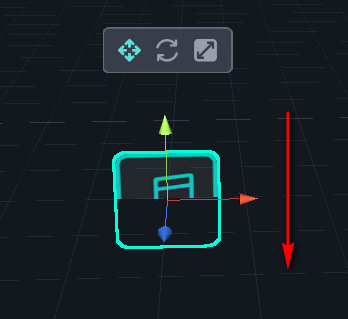
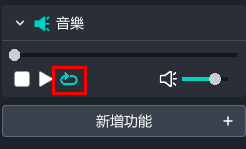
拖曳事先找好的海洋背景音樂素材於編輯器中,雖然音樂圖示不會在 AR 展示時顯現,但為了不要讓音樂物件影響編輯過程,可將音樂圖示隱沒水平面以下,並且設定重複播放,讓音樂在體驗過程中不斷重複播放。
圖示隱沒至下方:

重複播放音樂:

● 生物音效
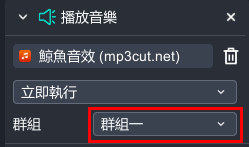
由於本專案中每個生物設定的音效皆相同,為了避免觀賞者觀賞時一下子點擊很多生物,導致聽到同一個音效不斷重複播放,破壞了專案體驗,我們先將所有的生物物件都設定為「群組一」,並且在音效設定的欄位中選擇群組一,讓體驗者不管怎麼點,在同一個時間內只會聽見一個音效在播放,來確保不會有魔音穿腦的狀況發生噢!
音效欄位中選擇群組:

▍最後,發佈專案開始體驗吧!

|
MAKAR APP 體驗連結 |
|
|
這次的示範專案教學有沒有學習到更多 MAKAR Editor 的使用技巧呢?在這個專案中,我們展示的不只是海底世界的專案內容製作,更重要的是,熟悉物件移動的邏輯積木設定、物件擺放位置思路、還有物件材質調整選項等等內容,這些都是在各種類型的專案中會使用到的實用技巧,記得多加練習體會噢。
是不是有很多靈感和衝勁想用MAKAR做些什麼呢?打造一個侏儸紀公園,還是天使下凡的奇幻體驗?現在就快點用 MAKAR Editor 動手開始 XR 創作吧!
還沒下載 MAKAR Editor ? 快點前往下載體驗 AR/VR/MR 的創作魔力! 👉免費下載MAKAR Editor
【觀看更多其他示範專案教學】
➤ MAKAR魔法介紹目錄
➤ MR放天燈教學
➤ 春節AR動畫教學
