-
- 北科互動所-5-泡麵三分鐘
- 北科互動所-2-moe moe chu
- 北科互動所-1-皮卡丘
- 屏科大-溫度AR集點卡
- 長榮大學-屏東公園解謎遊戲
- 師大-搜尋monitor-AR互動繪本
- 北科互動所-4-舌尖上的美食
- 北科互動所-3-外方內圓
- 北科互動所-6- AwesomeJelly超棒,果凍
- 北科互動所-7-Pocky Fortune Magic
- 北科互動所-8-咖啡印花
- 北科互動所-9-餐廳AR互動加值與宣傳利用
- 北科互動所-10-MAKARON
- 北科互動所-11-台南豆花
- 北科互動所-12-今晚喝到這
- 北科互動所-13-食譜太郎
- 北科互動所-14-媽媽說
- 北科互動所-15-幸運的旋轉壽司
- 北科互動所-16-拉麵溫感提醒
- 北科互動所-17-性蘊餅乾
-
- 114年4月14日|跑跑卡丁車~玩玩邏輯遊戲 ?
- 114年3月31日|用AI抓布蘭德 --AI+Blender同心協力建模型
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
- 114年3月17日|繪動的藝術--來參觀我的美術展
- 114年2月24日|指尖上的虛實--牽起我的手
- 2025年2月10日|MR放天燈 ✨ 用科技點亮願望!
- 2025年1月20日|AI創作素材與AR抽紅包
- 114年1月6日|MAKAR多元宇宙與AI同行
- 113年12月23日MAKAR 聖誕特映課程影片
- MAKAR快閃-腦力手速大挑戰!當 MR 紙相撲融合 NPC 對戰機制
- MAKAR快閃-3D 創作無難事:動物音樂盒實作速成
- MAKAR快閃-端午 XR 遊戲製作速成班:AI 助攻實戰延展實境,MAKAR 最新功能全掌握
- MAKAR快閃-一小時 3D 素材專攻班,XR 創作必須掌握的素材心法
- MAKAR快閃-如何用 5G 將 AR/VR 融入教學?快速打造獨家 XR 教材!
- MAKAR快閃-用手機打造自己的 3D 素材庫?MAKAR 3D Scan 全新應用解析!
- MAKAR快閃-新手如何快速復刻 Unity AR/VR 專案?
- MAKAR快閃-AR 作為遊戲化的融形式
- MAKAR快閃-應用 AI 創作元宇宙 XR 數位內容
- MAKAR快閃-AI機器人機協助融入宇宙多元應用
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
調整基本屬性
- 2024-03-21
- by MAKAR
調整基本屬性
在 MAKAR Editor 編輯頁面的場景中,點擊物件後右側即跳出調整欄位,您可針對需求調整物件的基本屬性,而不同類型的物件能調整的基本屬性也有所不同,接下來將介紹物件調整的基本屬性及方法。
|
內容目錄
|
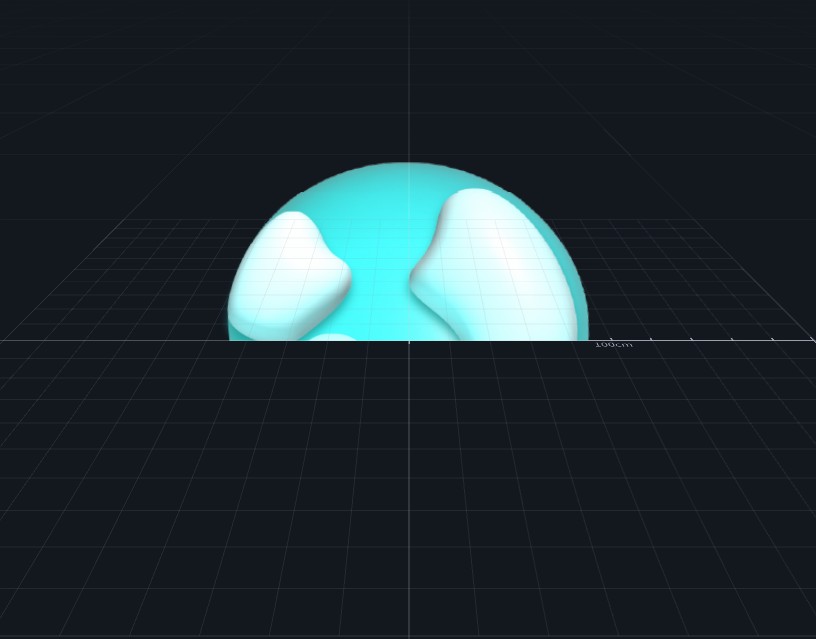
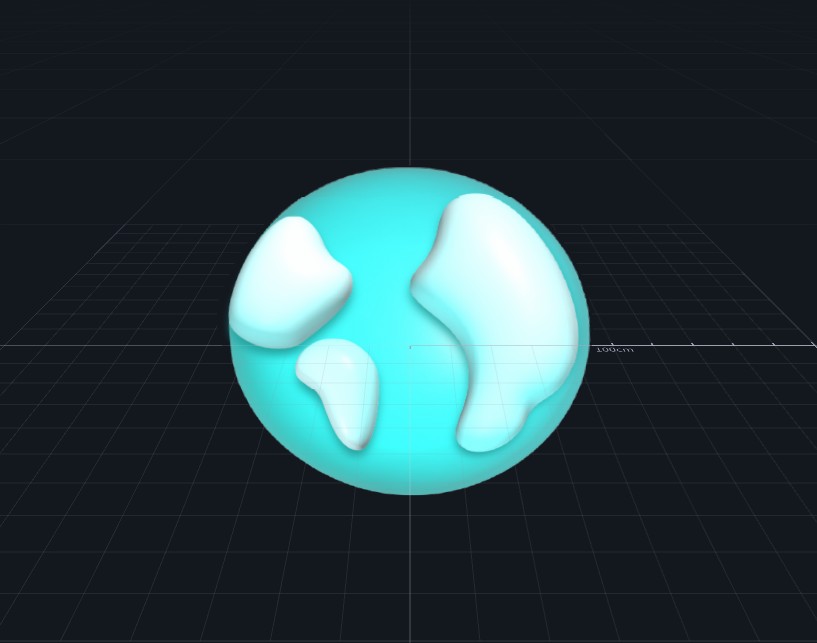
- 拖曳物件至場景後,右側顯示物件基本屬性欄。
-
屬性包含位置、旋轉、縮放,可依據您的需求直接輸入數值,或在xyz上按住左鍵拖曳來快速更改數值。
-
點選「
 」可快速讓物件的位置、旋轉、縮放皆重新回到預設。
」可快速讓物件的位置、旋轉、縮放皆重新回到預設。 -
點選「
 」可快速置換場上的物件。
」可快速置換場上的物件。

-
拖曳音樂素材至場景後,右側顯示音樂欄。
-
可播放或暫停音樂、調整音量,及開啟循環播放。
調整 3D 素材動畫

-
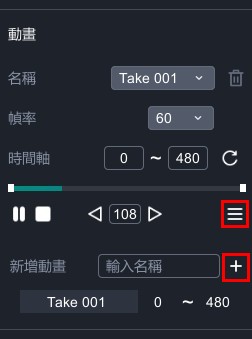
拖曳夾帶動畫 3D 素材至場景後,右側顯示動畫欄。
-
根據模型自帶的動畫,點擊「名稱」可更換不同的動畫種類。
- 根據您的需求調整動畫「幀率」,並且觀看每個動畫的「時間軸」。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「 」便能成功新增動畫。
」便能成功新增動畫。
- 拖曳 GIF 素材至場景後,右側顯示動畫欄。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「 」即可成功新增 GIF 動畫。
」即可成功新增 GIF 動畫。
調整材質球屬性

- 拖曳 3D 素材至場景後,右側顯示材質球屬性欄。
- 由於材質球的功能多樣,我們另外開設一系列材質球的教學文章,請至左側分類點選管理材質球庫的相關教學。
調整 2D 圖片

 |
 |
| ▲ 透明 | ▲ 不透明 |
- 拖曳 2D 圖片至場景後,右側顯示圖片設定欄。
- 透明代表圖片本身是透明的;不透明代表圖片本身是不透明的。
 |
 |
| ▲ 兩張皆為透明,相疊無法判斷前後落差。 | ▲ 按鈕圖調整為不透明,使圖在前。 |
-
以兩張 png 透明的圖片為例,當兩張帶有透明的圖片相疊時,由於皆為透明的情況下,系統無法判斷前後透明時產生交錯影響。因此,如果希望兩張帶有透明的圖片呈現明確的前後關係,可將後面的設置為「不透明」來解決前後交錯消失的問題。
邏輯


- 拖曳任何物件至場景後,右側顯示「邏輯」開關並點開,將物件設為邏輯物件。
- 在左上角點開「邏輯」,開始替物件排列欲觸發的編程;點擊「執行」可以預覽呈現。
- 由於邏輯使用方式複雜,我們有另外開設詳細的邏輯教學,請至左側分類點選邏輯積木的相關教學。


