使用物件控制工具
使用物件控制工具
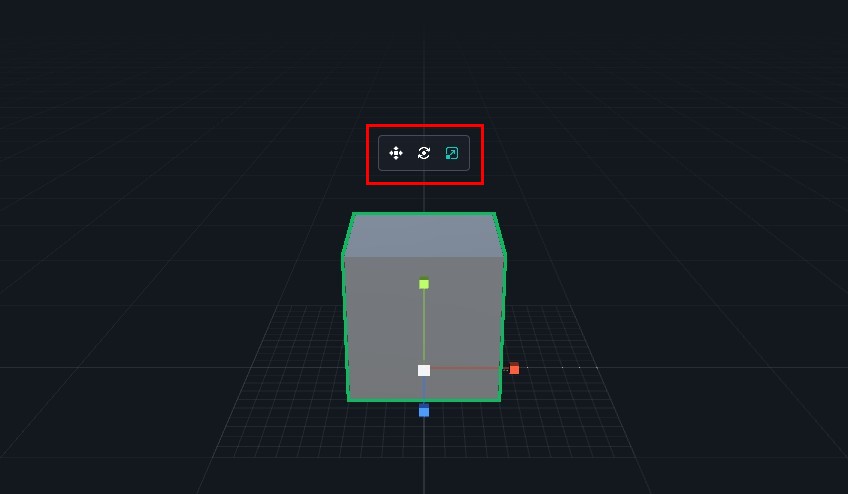
將不同物件拖曳至場景中時,可透過滑鼠左鍵點擊來「選取」物件,而當您點擊其中一個物件,即會出現物件控制的工具列,包含移動、旋轉、縮放三種功能,下列將說明物件控制工具的功能。

| 根據物件移動之需求,選擇對應的方向箭頭進行調整。 | |
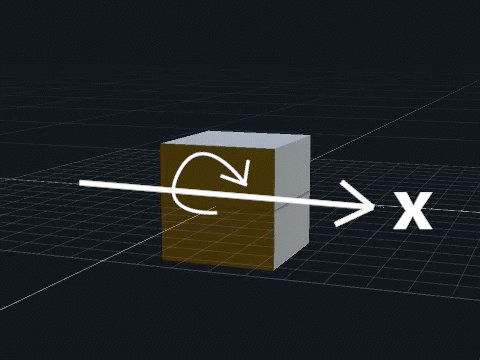
| 根據物件旋轉之需求,選擇對應的顏色進行物件旋轉調整。 | |
|
根據物件縮放之需求,選擇對應的顏色進行物件旋轉調整, 在進行縮放功能時,建議選擇物件中央「白色方塊」進行等比例之縮放, 若以單軸顏色調整,物件將為成為非等比例之縮放方式。 |
使用 QWER 快捷鍵
由於物件控制工具使用頻率高,建議可以使用預設的快捷鍵,快速切換欲使用功能。 若您想要更改快捷鍵,請參考 更改快捷鍵設定 之教學 。
| Q | 選取 |
| W | 移動 |
| E | 旋轉 |
| R | 縮放 |
延伸閱讀:
文字工具
燈光工具
燈光工具
利用 MAKAR Editor 提供的預設功能,包含文字、燈光、路徑、形狀物件,能夠讓您的專案更加豐富,下列將說明文字工具的使用方式及功能。
預設物件工具列

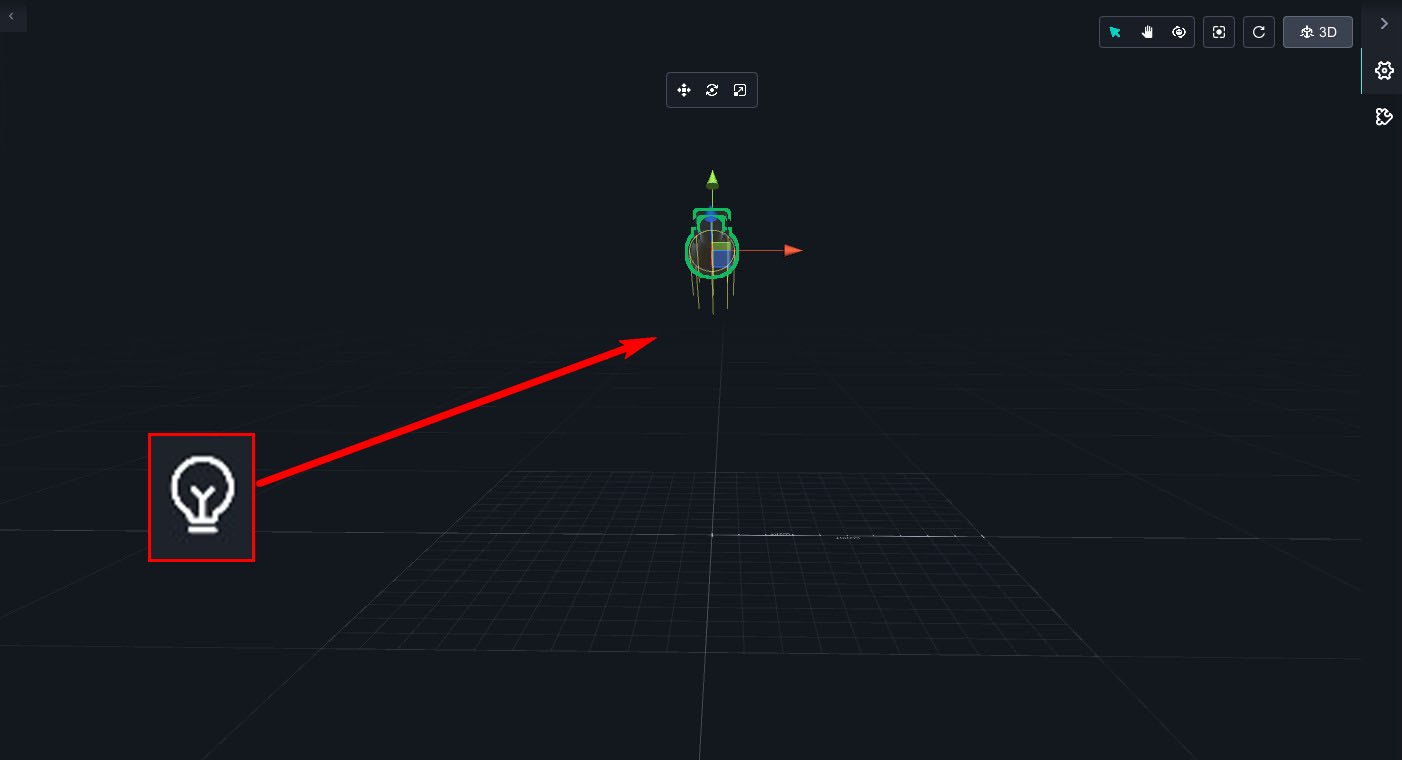
新增燈光
1. 在左側素材庫上的工具列,拖曳「![]() 」至場景中。
」至場景中。

2. 右側跑出燈光欄,您可以在此修改燈光模式、調整顏色等。

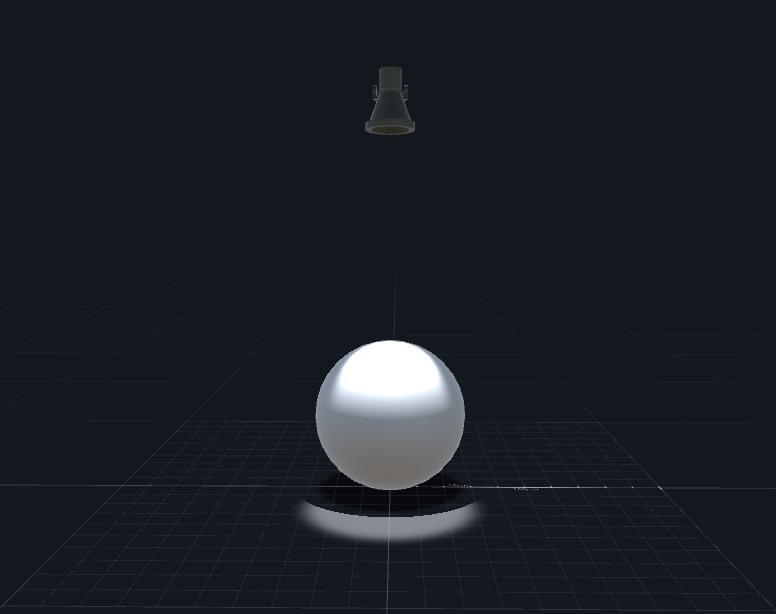
燈光模式說明
 |
 |
 |
| ▲ 聚光燈 | ▲ 方向燈 | ▲ 點光源 |
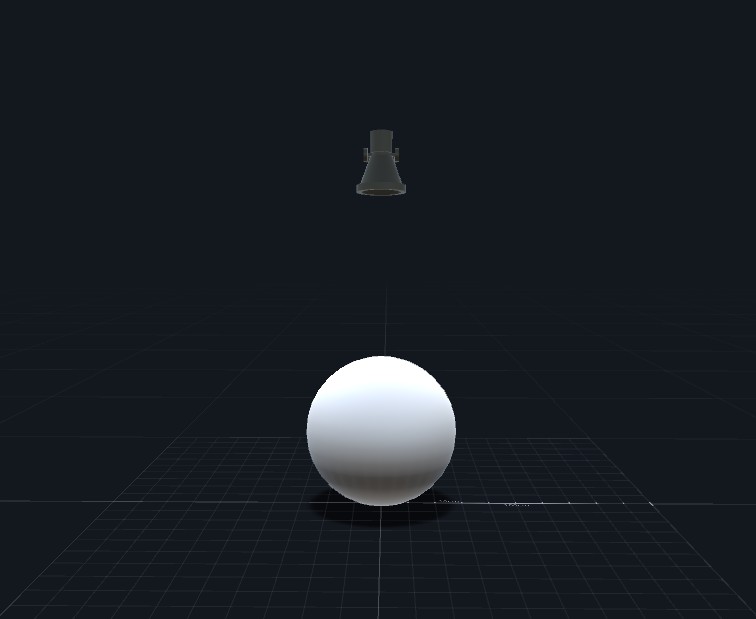
| 聚光燈 | 具有明確的方向性,有色彩、位置及方向,屬於圓錐形照射範圍的燈光模式。 |
| 方向燈 | 由無限遠處照射的平行光線,只有色彩和方向,不含位置,屬於平行筆直的燈光模式。 |
| 點光源 | 有色彩和位置,但無單一方向,由中心球體向外擴散發光,屬於 360 度發射的燈光模式。 |
燈光功能說明
 |
 |
 |
| ▲ 顏色 | ▲ 強度 | ▲ 範圍 |
 |
 |
| ▲ 角度 | ▲ 陰影及強度 |
| 顏色 | 可調整燈光顏色。 |
| 強度 | 可調整燈光強度。 |
| 範圍 | 可調整燈光由近至遠的照射。 |
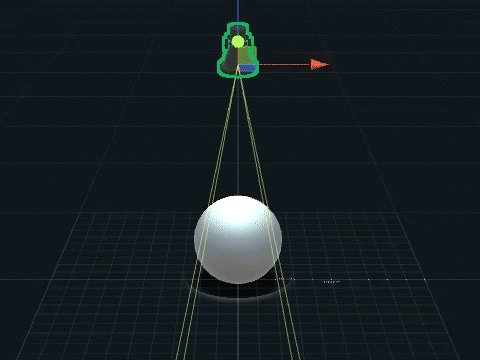
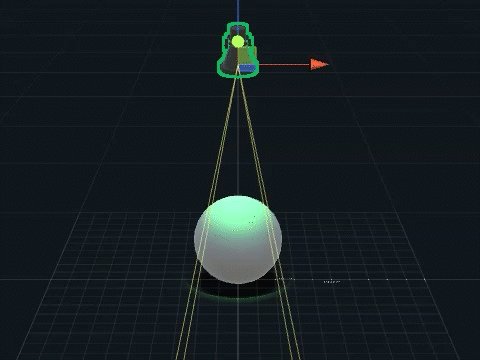
| 角度 | 可調整燈光由小至大的角度。 |
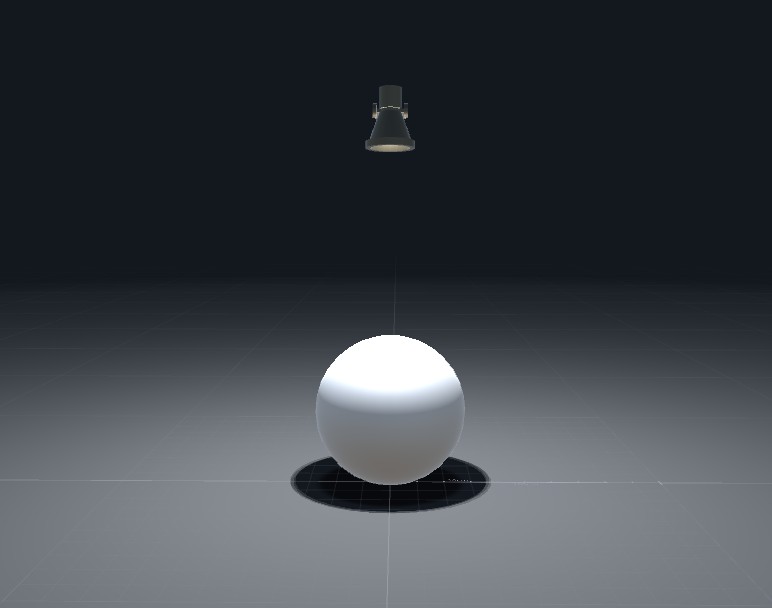
| 陰影及強度 | 燈光照射物件後所產生的陰影。可選擇開啟或關閉,也可調整陰影強度。 |
延伸閱讀:
路徑工具
路徑工具
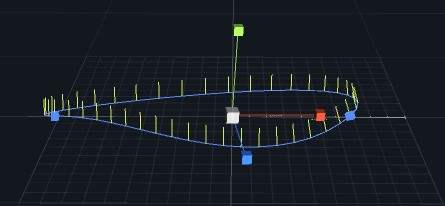
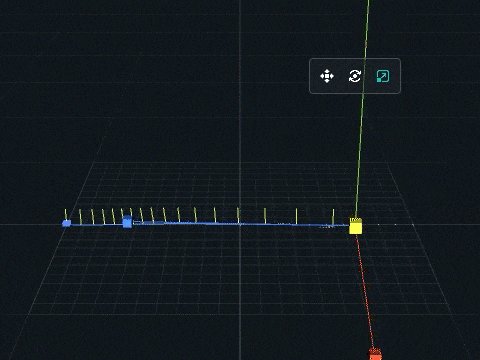
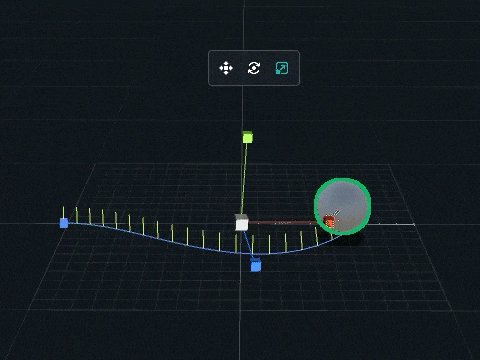
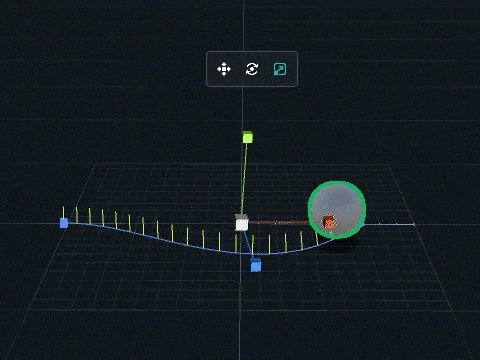
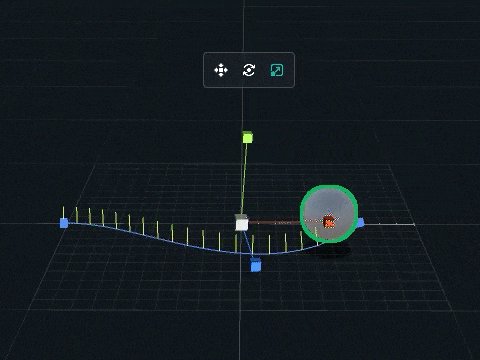
利用 MAKAR Editor 中的路徑工具,您可以創建物件的運動路徑並調整曲線,輕鬆控制物件在路徑上的移動,並可調整速度、啟動方式等,豐富動畫製作的可能性,下列將說明路徑工具的使用方式及功能。
預設物件工具列

新增路徑
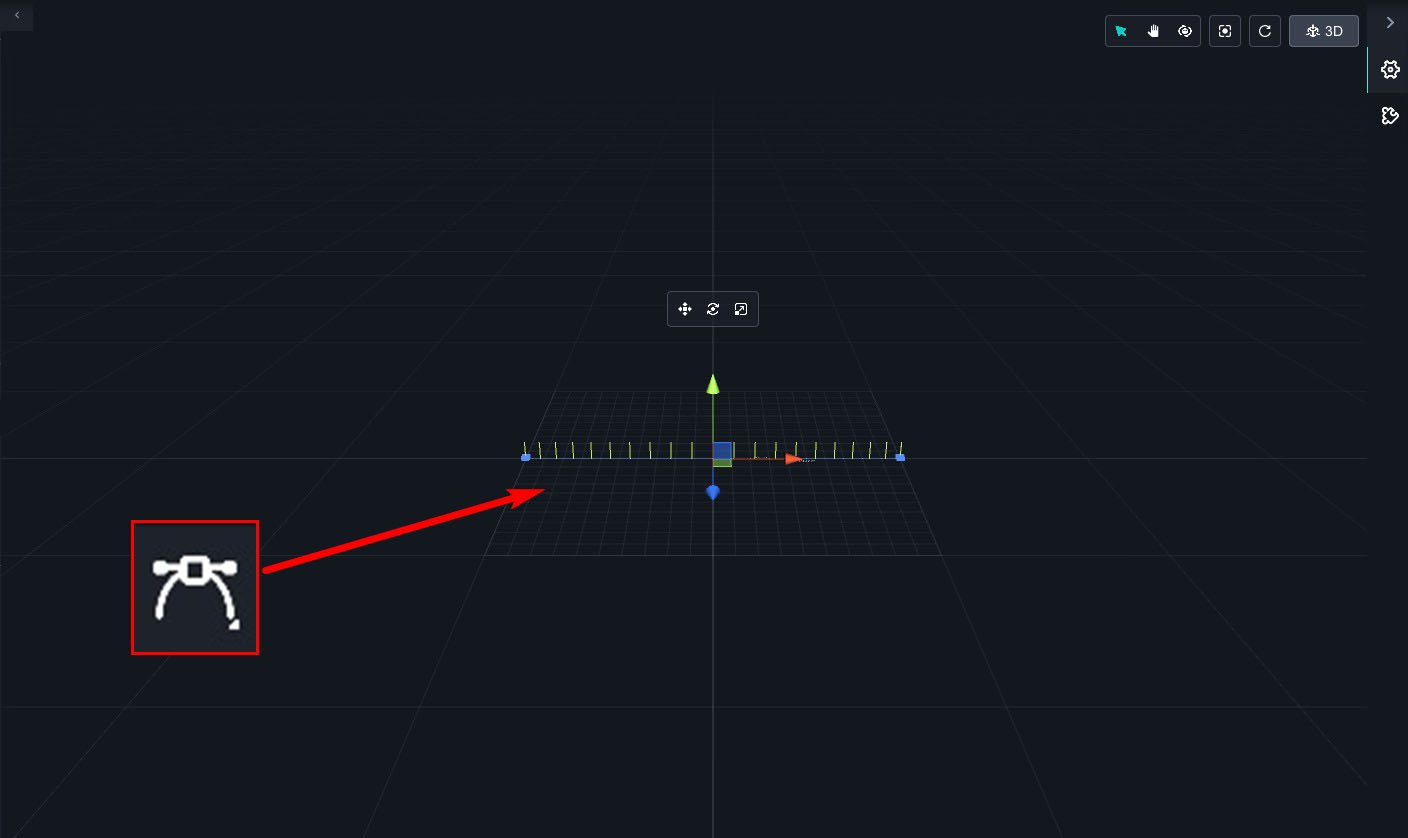
1. 在左側素材庫上的工具列,拖曳「![]() 」至場景中。
」至場景中。

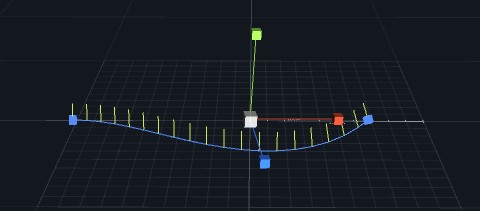
2. 如果線段的間隔消失,可點選頭或尾的小方塊再次顯現。

新增 刪除 選取
在右側路徑工具中,有新增、刪除、選取三種切換功能。
| 新增線段的小方塊。 | |
| 刪除線段的小方塊。 | |
| 選取線段、小方塊。 |
移動 旋轉 縮放

可平移線段。
|
|

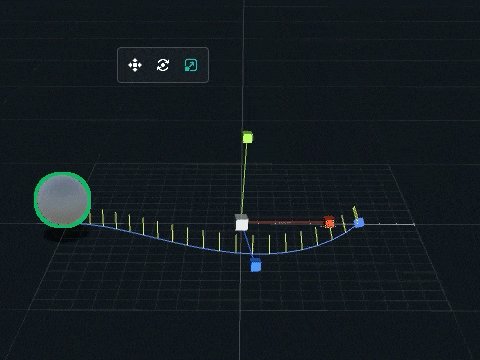
可旋轉線段並產生圓弧形的曲線。
|
|

可縮放間隔密度,越密集物件移動越慢。
|
物件跟隨
1. 點選「線段 → 選擇素材」,選擇場景物件或素材庫中的物件。
※ 在 VR 場景中可選取 camera 跟隨,VR 視角便會隨著線段移動。

2. 右側顯示動畫功能,點選播放查看物件移動路徑,也能讓物件回到原點。


3. 點選「…」,跳出詳細設定視窗。

-
物件位置:若物件已離開線段,可點選「回到起點」,讓物件移到線段原點。
-
移動速度:利用一秒鐘移動的距離,改變移動速度。
-
啟動方式設定:立即執行、延遲執行;單次、循環。
總控制點
在左右側點選「+」,頭尾會跟著增加一小方塊。
場景物件管理
場景物件管理
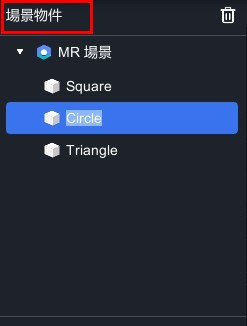
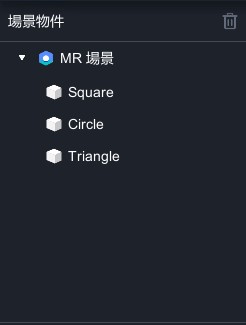
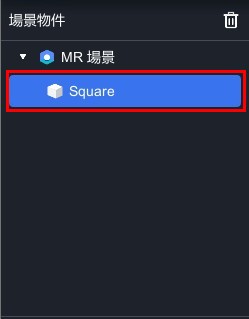
MAKAR Editor 編輯頁面的左側有一欄場景物件,凡拖曳至場景的物件,都會出現在這欄場景物件,不同類型的物件顯示不同的縮圖,透過拖曳物件調整排序,並雙擊物件更改名稱,讓您更方便地管理場景物件。

|
內容目錄
|
 |
 |
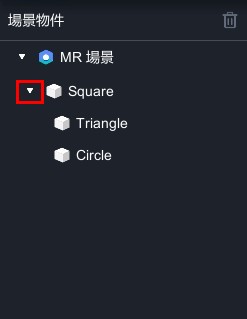
| ▲ 設定前 | ▲ 設定後 |
-
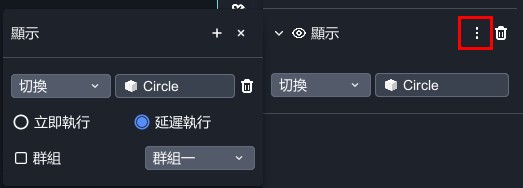
場景物件可設定父子關係,將其他物件拖拉至 Circle,讓整個物件成為一個群組,Circle 名為父物件,Square 名為子物件。
-
此時群組顯現「
 」,點擊即可展開或收起物件。
」,點擊即可展開或收起物件。 -
若要取消群組,將子物件拖拉至空白區域即可。
- 對父物件執行「Ctrl/Command + C → Ctrl/Command + V」,可複製完整的父子物件;對子物件執行「Ctrl/Command + C → Ctrl/Command + V」,可複製子物件在原父物件下。
|
※ 關於父子關係
|
-
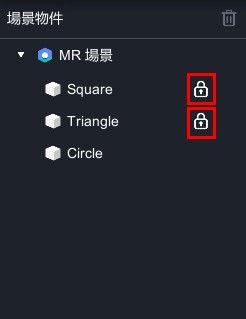
滑鼠移至場景物件時,右側出現「
 」,點擊即可鎖定或解鎖。
」,點擊即可鎖定或解鎖。 -
當場景物件被鎖定時,即固定物件當下的狀態,在編輯場景或 MAKAR Viewer 中無法隨意調整,如需要自由調整物件,將物件解鎖即可。
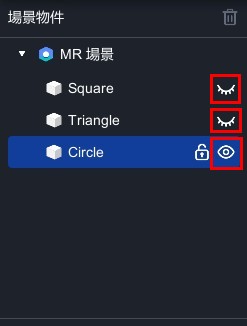
- 滑鼠移至場景物件時,右側出現「
 」,點擊後即可顯示或隱藏物件。
」,點擊後即可顯示或隱藏物件。
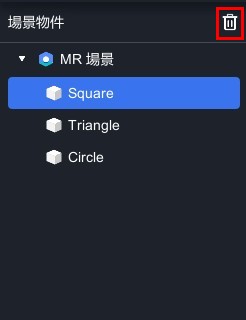
刪除物件

- 如果需要刪除場景物件,點擊「
 」即可刪除物件。
」即可刪除物件。
群組觸發結構說明
群組觸發結構說明
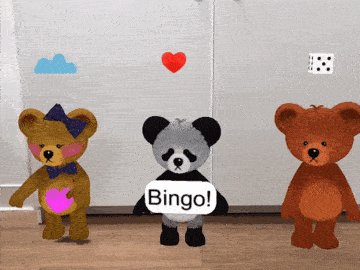
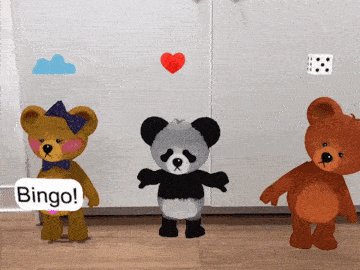
在場景物件中的觸發物件,與 MAKAR Editor 中「新增互動功能」的顯示功能有關,選擇場景中的任一物件設定顯示功能後,即可成為觸發事件,您可以將兩個以上的觸發物件設為群組,使物件相互控制開啟與關閉,這篇文章將詳細說明群組觸發結構。
首先,如果您需要在新增互動功能使用顯示功能,將物件設定為觸發事件之流程,可參考 新增互動功能 教學。
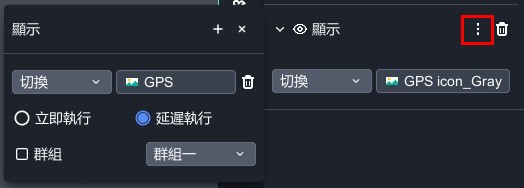
當您將物件設為觸發事件後,就能在顯示視窗看見「群組」功能的開關,勾選便能啟動群組功能。在每一個觸發事件身上都可以設定觸發群組,在觸發群組的結構下可設定同一群組之物件僅可顯示其中一個,另一個將被關閉。舉例來說,建立一個一般場景物件後,可針對該場景物件進行新增功能之觸發事件建立,每個觸發事件將都可設定「群組」,共可設定七個觸發群組。
 |
| ▲ 情況1:將觸發事件A、B、C 皆設定於群組 1 時,於 MAKAR Viewer 觸發 A 時,將關閉 B 與 C。 |
 |
| ▲ 情況2:將觸發事件A、B、C 皆設定於群組 1 時,於 MAKAR Viewer 觸發 B 時,將關閉 A 與 C。 |
 |
| ▲ 情況3:將觸發事件A、B、C 皆設定於群組 1 時,於 MAKAR Viewer 觸發 C 時,將關閉 A 與 B。 |
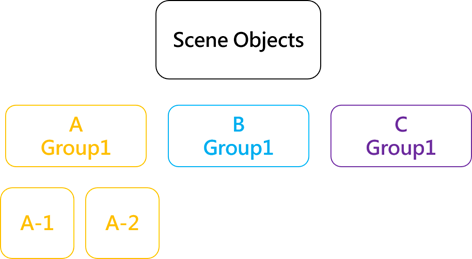
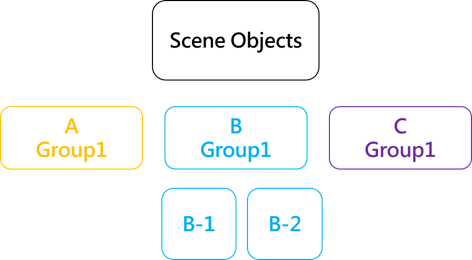
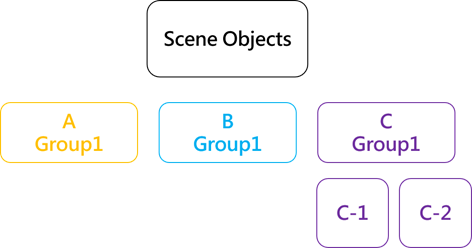
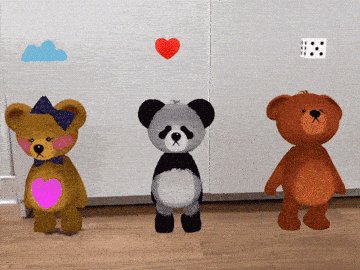
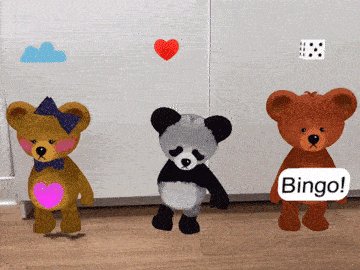
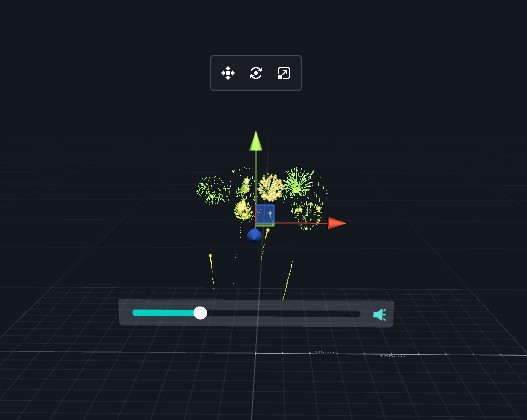
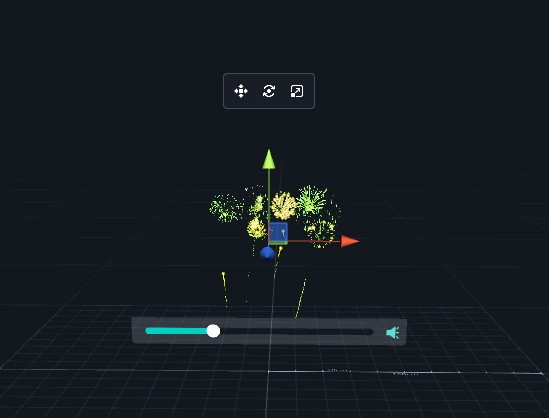
例如,現在將物件分為 A Group、B Group、C Group,且欲設定點擊這三個物件時顯示「Bingo!」的文字,因此,這些觸發物件就需要避免重複顯示的條件,這時候您可以將這三個物件啟動群組功能並設定為「群組一」,如此一來當您在 MAKAR Viewer 操作時,點擊物件啟動觸發功能,使同一群組的物件僅會顯示一個,其他的將被關閉。
 |
 |
| ▲ 三個物件皆未設定群組 | ▲ 三個物件設定為「群組一」 |
調整基本屬性
調整基本屬性
在 MAKAR Editor 編輯頁面的場景中,點擊物件後右側即跳出調整欄位,您可針對需求調整物件的基本屬性,而不同類型的物件能調整的基本屬性也有所不同,接下來將介紹物件調整的基本屬性及方法。
|
內容目錄
|
- 拖曳物件至場景後,右側顯示物件基本屬性欄。
-
屬性包含位置、旋轉、縮放,可依據您的需求直接輸入數值,或在xyz上按住左鍵拖曳來快速更改數值。
-
點選「
 」可快速讓物件的位置、旋轉、縮放皆重新回到預設。
」可快速讓物件的位置、旋轉、縮放皆重新回到預設。 -
點選「
 」可快速置換場上的物件。
」可快速置換場上的物件。

-
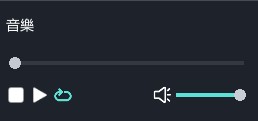
拖曳音樂素材至場景後,右側顯示音樂欄。
-
可播放或暫停音樂、調整音量,及開啟循環播放。
調整 3D 素材動畫

-
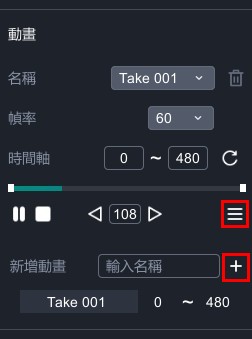
拖曳夾帶動畫 3D 素材至場景後,右側顯示動畫欄。
-
根據模型自帶的動畫,點擊「名稱」可更換不同的動畫種類。
- 根據您的需求調整動畫「幀率」,並且觀看每個動畫的「時間軸」。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「 」便能成功新增動畫。
」便能成功新增動畫。
- 拖曳 GIF 素材至場景後,右側顯示動畫欄。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「 」即可成功新增 GIF 動畫。
」即可成功新增 GIF 動畫。
調整材質球屬性

- 拖曳 3D 素材至場景後,右側顯示材質球屬性欄。
- 由於材質球的功能多樣,我們另外開設一系列材質球的教學文章,請至左側分類點選管理材質球庫的相關教學。
調整 2D 圖片

 |
 |
| ▲ 透明 | ▲ 不透明 |
- 拖曳 2D 圖片至場景後,右側顯示圖片設定欄。
- 透明代表圖片本身是透明的;不透明代表圖片本身是不透明的。
 |
 |
| ▲ 兩張皆為透明,相疊無法判斷前後落差。 | ▲ 按鈕圖調整為不透明,使圖在前。 |
-
以兩張 png 透明的圖片為例,當兩張帶有透明的圖片相疊時,由於皆為透明的情況下,系統無法判斷前後透明時產生交錯影響。因此,如果希望兩張帶有透明的圖片呈現明確的前後關係,可將後面的設置為「不透明」來解決前後交錯消失的問題。
邏輯


- 拖曳任何物件至場景後,右側顯示「邏輯」開關並點開,將物件設為邏輯物件。
- 在左上角點開「邏輯」,開始替物件排列欲觸發的編程;點擊「執行」可以預覽呈現。
- 由於邏輯使用方式複雜,我們有另外開設詳細的邏輯教學,請至左側分類點選邏輯積木的相關教學。
新增互動功能
新增互動功能
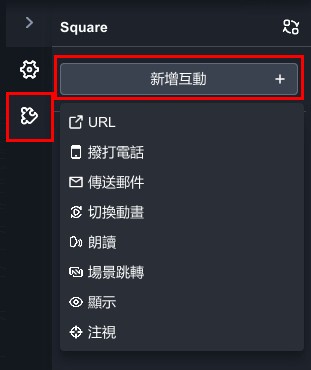
MAKAR Editor 為專業版帳號提供快速創建物件互動功能,讓您在專案設計上更加豐富,在場景中選取欲觸發的物件,點選右側「![]() 」→ 「
」→ 「![]() 」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
 |
 |
| 第一步 | 第二步 |
|
內容目錄 |
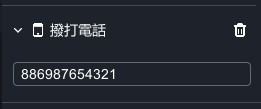
- 點擊物件觸發裝置上撥打電話之功能。
- 輸入預計撥出的電話號碼。
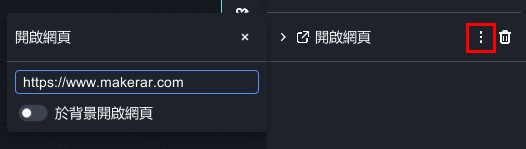
開啟網頁
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發裝置上瀏覽器開啟網頁之功能。
- 輸入欲前往的網址。
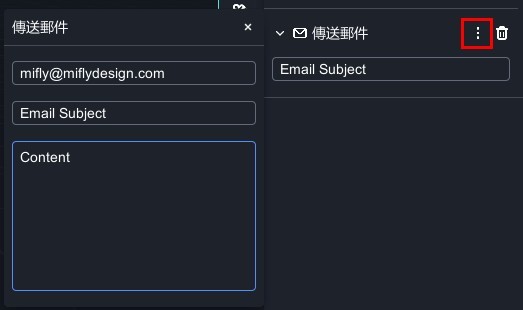
傳送郵件
點擊「

- 點擊物件觸發發送電子郵件之功能。
- 設定收件者、主題、內文,郵件會從用戶綁定的郵件帳號發出。
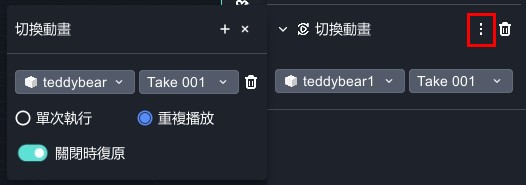
切換動畫
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發物件切換動畫之功能。
- 使用此功能之前,必須先完成模型的動畫切割。
關於動畫切割教學,請參考 調整基本屬性 內文。 - 切換動畫欄說明:
| 切換動畫欄說明 | |
| 模型名稱 | 在場景內欲切換動畫的模型。 |
| 動畫名稱 | 觸發物件切換的動畫。 |
| 重複播放 | 點擊後立即播放的動畫將 Loop 循環進行。 |
| 單次播放 | 點擊後立即播放的動畫僅進行一次。 |
| 結束後還原 | 點擊後立即播放的動畫僅進行一次,即回到原始設定的動畫。 |
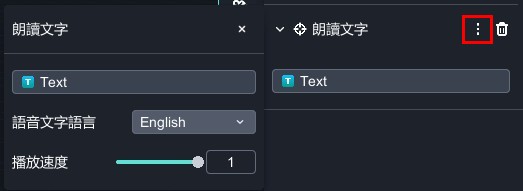
朗讀
點擊「

- 點擊文字物件觸發朗讀文字之功能。
- 在文字設定欄內,支援中文、英文、日文、韓文,也可調整播放速度。
- 朗讀功能能在手機或平板上使用。
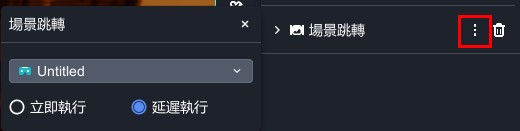
場景跳轉
點擊「


- 在專案中點擊物件觸發場景跳轉之功能。
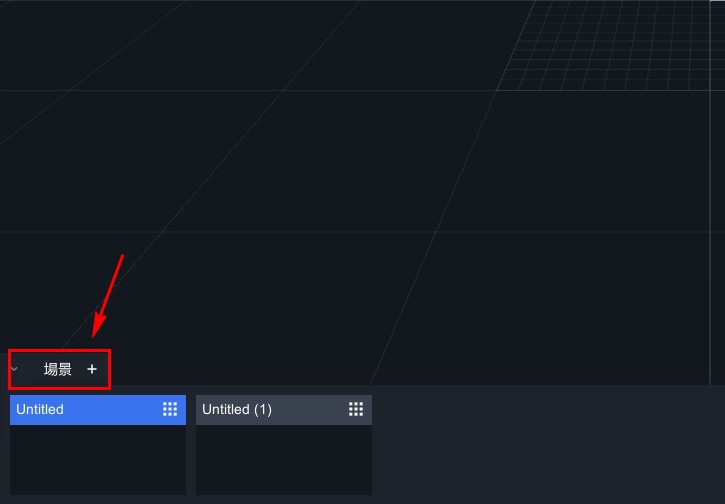
- 至少須建立兩個以上的場景,才可觸發使用此功能,請先在底下點擊「
 」即可新增場景。
」即可新增場景。 - 場景跳轉欄說明:
| 場景跳轉欄說明 | |
| 場景選擇 | 選擇要跳轉的場景。 |
| 立即執行 | 點擊後立即觸發場景跳轉事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發場景跳轉事件。 |
去背
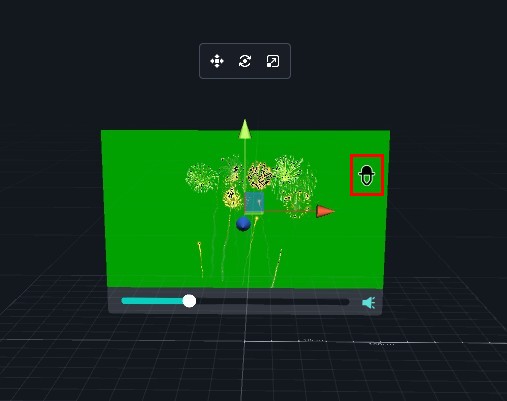
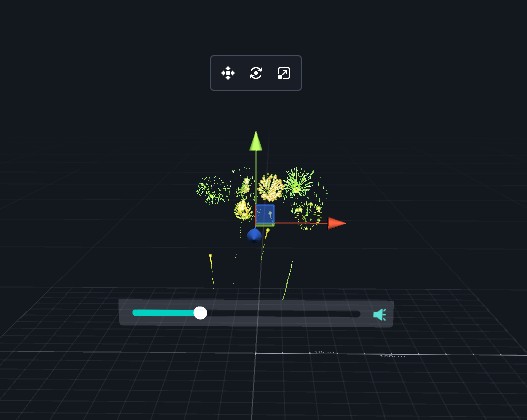
- 將圖片素材(jpg, png, gif)及影片素材(mp4, youtubelink)去背之功能。
- 去背步驟請參考以下教學(以影片素材為例)
 |
 |
| 1. 將滑鼠移至「 |
|
 |
 |
| 2. 或是點選「篩選色」,透過 RGB 選擇欲去背的色彩。 | |
 |
 |
| 3. 最後根據您的需求,可調整斜率及臨界值的數據,使去背效果更為完善。 | |
顯示
點擊「

|
| 顯示圖片欄:點擊物件觸發顯示圖片之功能。 |

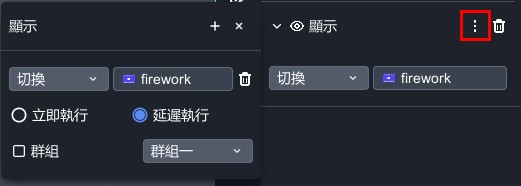
|
| 顯示模型欄:點擊物件觸發顯示模型之功能。 |

|
| 顯示影片欄:點擊物件觸發顯示影片之功能。 |

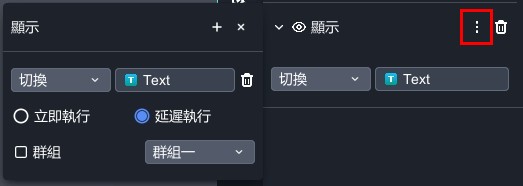
|
| 顯示文字欄:點擊物件觸發顯示文字之功能。 |
- 顯示欄說明:
| 顯示欄說明(一) | |
| 切換 | 切換顯示或隱藏功能。 |
| 開啟 | 顯示物件。 |
| 關閉 | 隱藏物件。 |
| 顯示欄說明(二) | |
| 立即執行 | 點擊後立即觸發顯示。 |
| 延遲執行 | 點擊後延遲 1 秒觸發顯示。 |
| 群組 | 將不想同時出現之物件,設定為同一群組。 |
※ 群組觸發請參考 群組觸發結構說明 之教學。

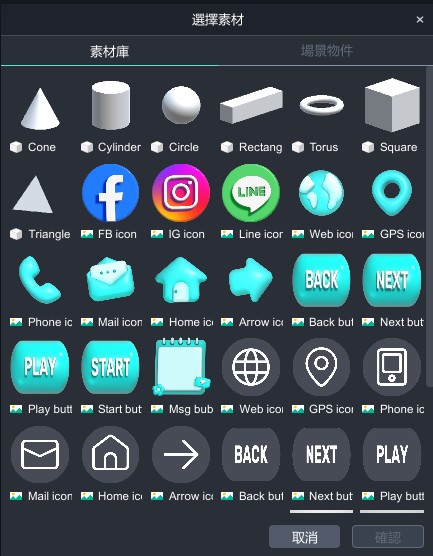
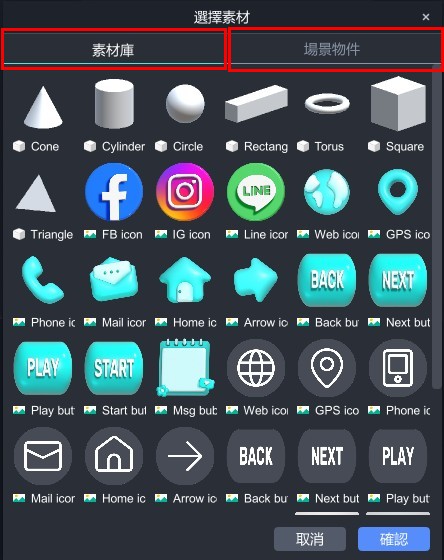
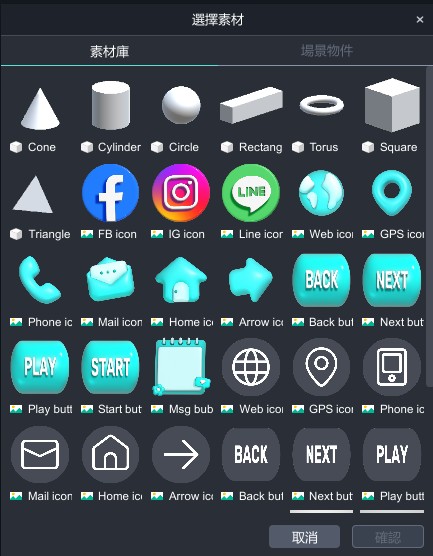
- 選擇素材:選擇顯示其他物件跳出「選擇素材」的視窗,您可以選擇場景中的物件,或是存在於素材庫的物件。
兩者差異在於如果有點擊按鈕觸發相同素材的情況下:
(1) 素材庫|選擇從素材庫匯入,可匯入場景中沒有的素材。
(2) 場景物件|選擇從場景物件匯入,可重複使用場景中已有的素材,降低使用者流量效能,因此建議採用此方法。
注視
點擊「

- 點擊物件觸發轉換物件注視之功能。
- 判斷物件正對與背對,與物件本身的原點有關,例如人體模型本身的原點在人體的背面,則當設立正對時,其注視結果呈現背對狀態,因此請依據物件情況調整注視功能。
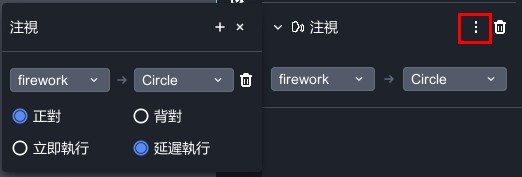
- 注視欄說明:
| 注視欄說明 | |
| 物件A→物件B | 使物件 A 正對或背對 B。 |
| 正對 | 正對物件。 |
| 背對 | 背對物件。 |
| 立即執行 | 點擊後立即觸發注視事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發注視事件。 |
延伸閱讀:
時間觸發
陀螺儀觸發
陀螺儀觸發
陀螺儀觸發是一項能夠感測行動裝置旋轉的技術,其主要功能是在裝置轉動至特定角度時觸發相應的事件,這些觸發事件包含切換動畫、顯示、朗讀或注視,觸發的角度範圍可自行設定,從 0° 到 359° 不等,以符合不同應用場景的需求,透過視角轉動行動裝置,彷彿置身於遊戲角色的第一人稱視角,使得虛擬體驗更加沉浸式。
1. 在左側場景物件中,點選目前已建立的場景。

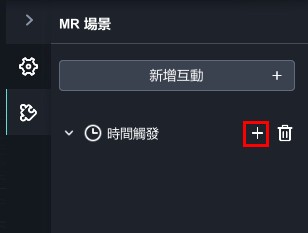
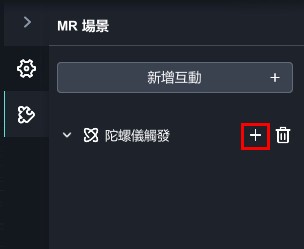
2. 點選「![]() 」→「新增互動」→「陀螺儀觸發」。
」→「新增互動」→「陀螺儀觸發」。

3. 點選「+」,跳出陀螺儀設定視窗。

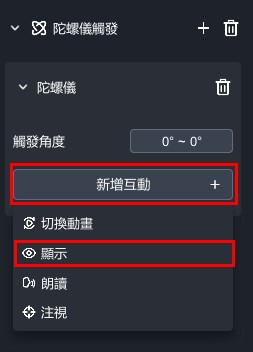
4. 點選「新增互動」,可選擇「切換動畫、顯示、朗讀、注視」四種功能,下圖以顯示為範例,選擇場景中的物件。
 |
 |
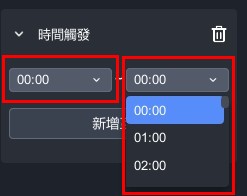
5.設定觸發角度( 0°~359°)。

物件移動
物件移動
|
內容目錄
|
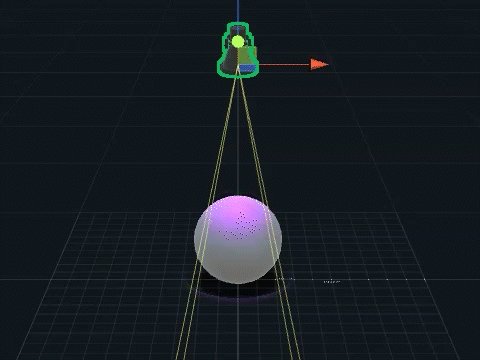
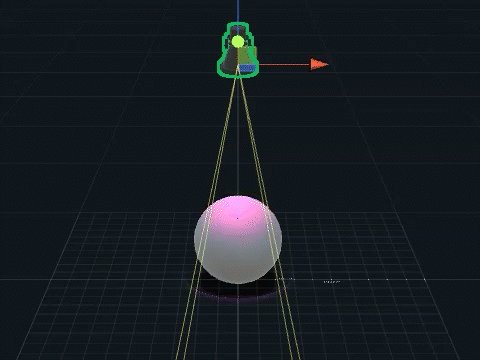
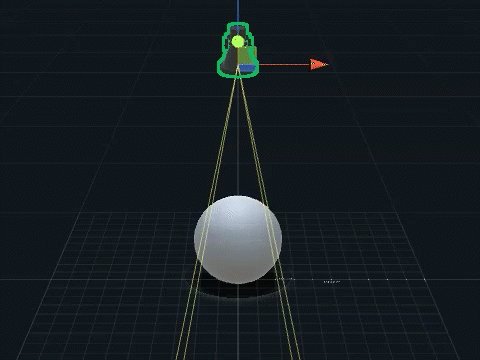
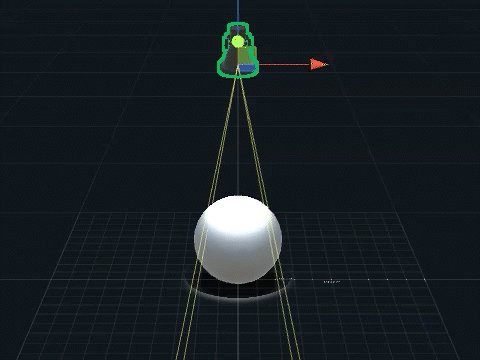
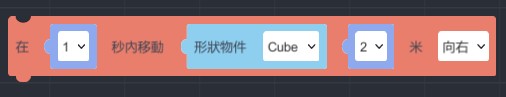
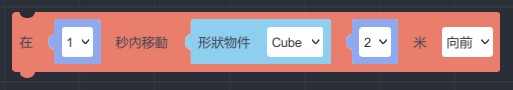
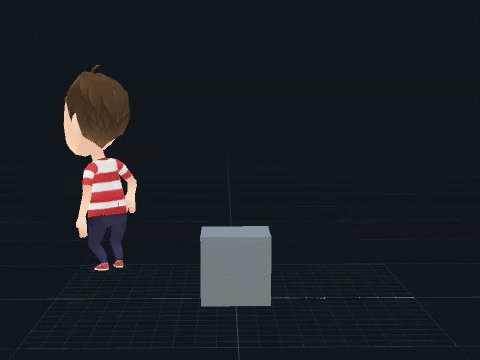
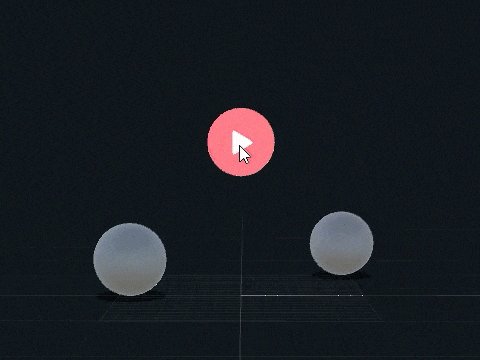
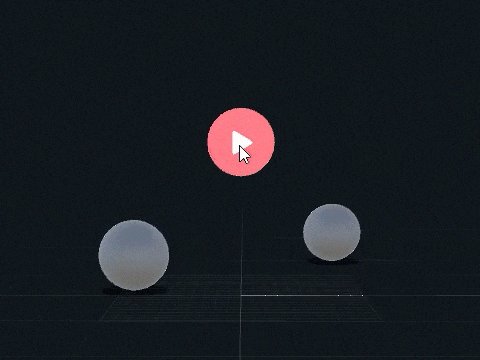
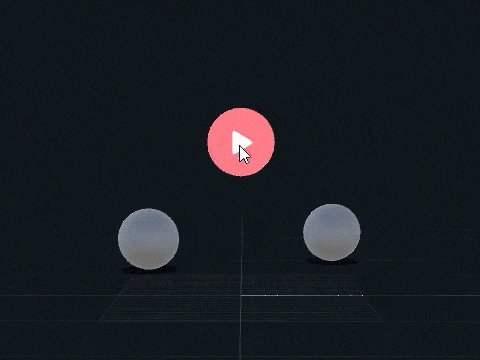
說明:指物件在秒數內,以物件為中心朝某個方向移動一定的距離,可移動的方向包含:向前、向後、向右、向左、向上、向下。

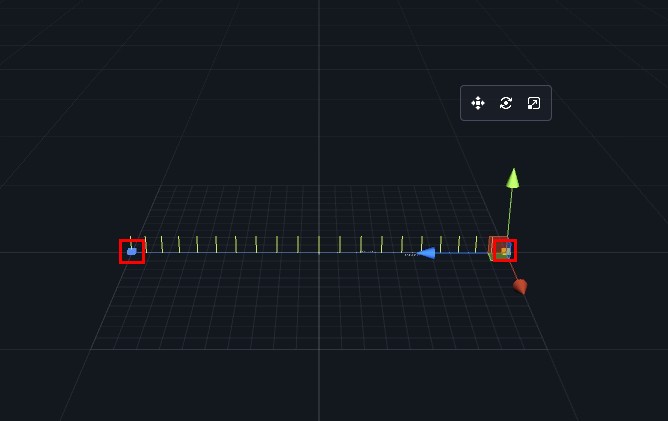
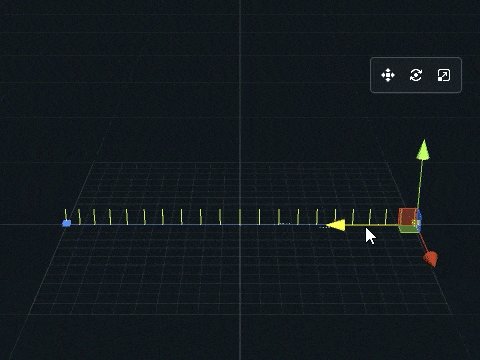
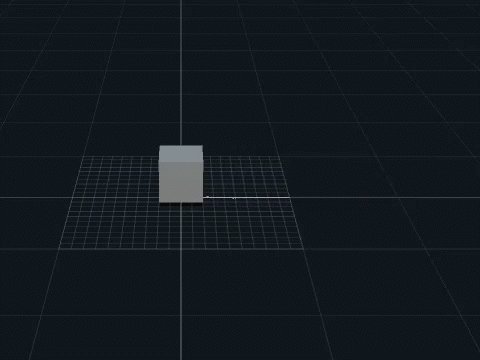
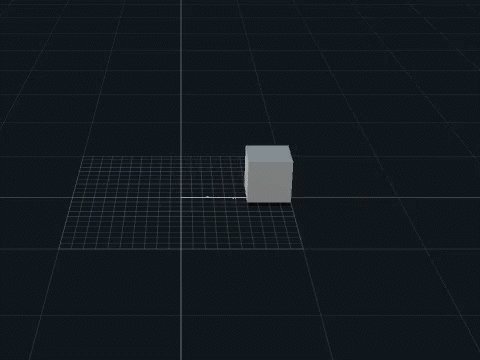
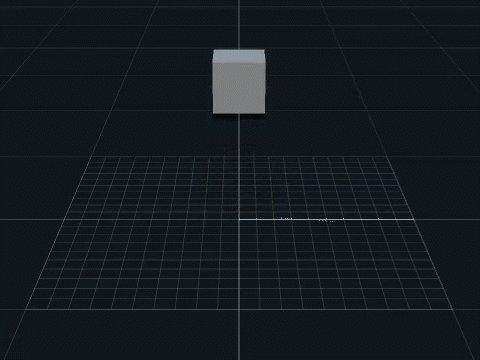
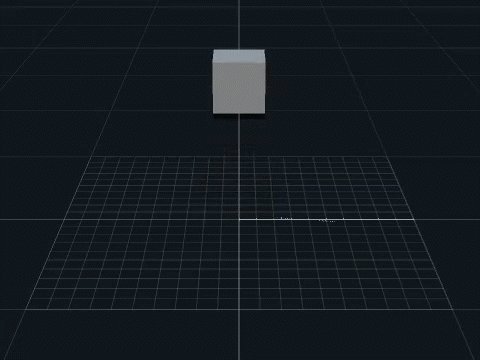
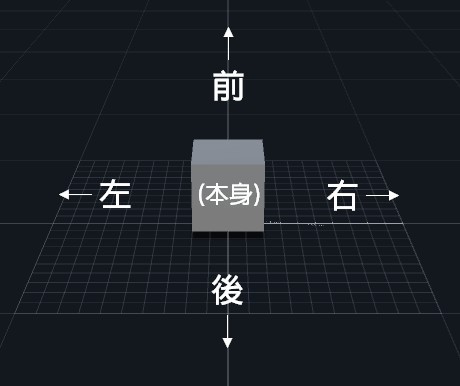
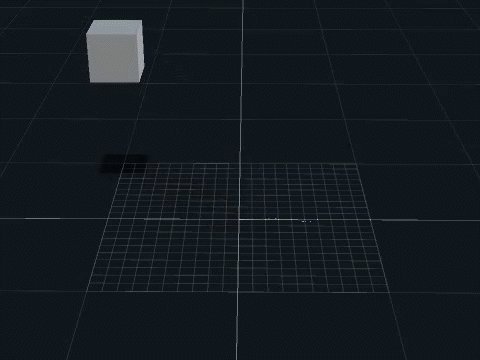
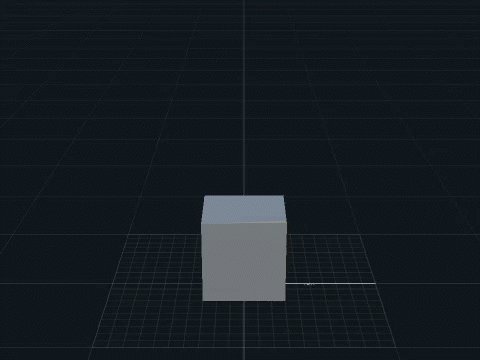
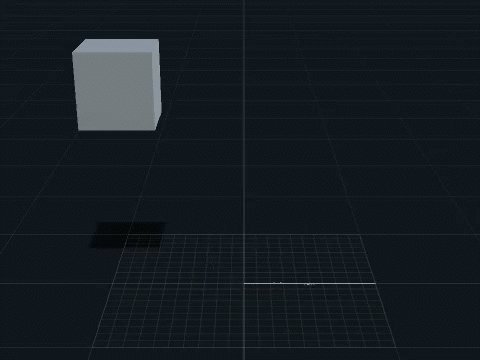
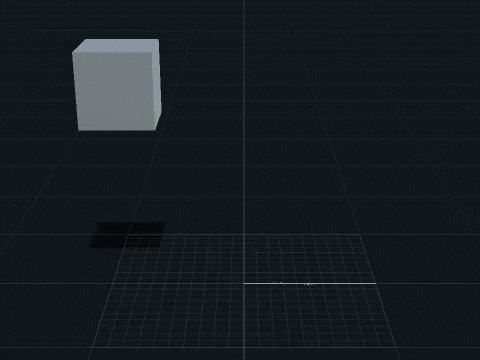
範例:下面兩個影片分別假設「Cube 在 1 秒內向右移動 2 米」及「Cube 在 1 秒內向前移動 2 米」,因移動方向會根據物件本身的方向性決定,因此也可藉此判斷物件自身的方向。


 |
 |
| ▲ 向右前進 | ▲ 向前前進 |
 |
| ▲ 物件本身方向性 |
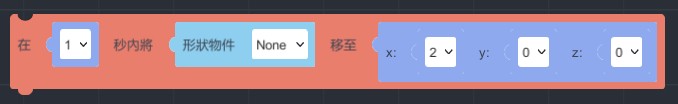
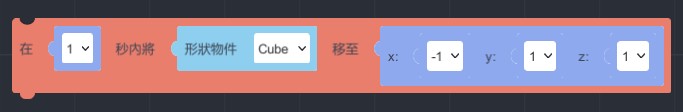
說明:指物件在秒數內移至本身座標的 x、y、z 位置。

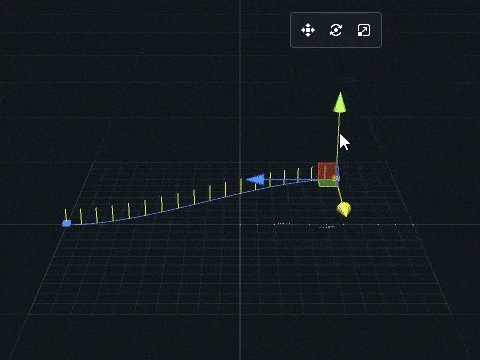
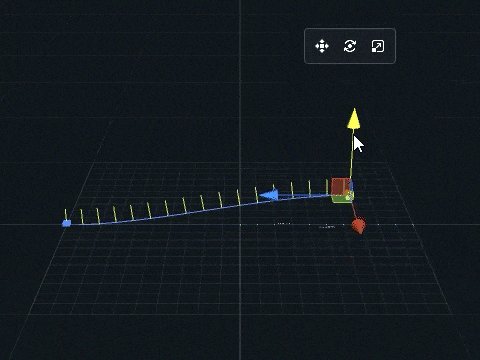
範例:假設 Cube 在 1 秒內移到本身座標的(-1, 1, 1),物件即在秒數內移動到相應的位置。


▲ 物件在 1 秒內移到本身座標(-1, 1, 1)
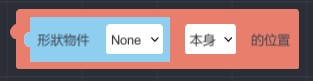
說明:指物件依照指定的本身座標定位。

範例:原先的 Cube 位在(0, 0, 0),假設將 Cube 位置設定在本身座標的(-1, 1, 1),觸發時 Cube 即在(-1, 1, 1)的本身座標顯示。


▲ 物件位在本身座標(-1, 1, 1)
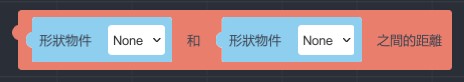
下面的積木為偵測資訊的積木,需要搭配除錯積木使用。
關於除錯的使用方式,請參考 除錯 教學。
說明:物件在世界或本身的位置。

說明:物件與物件之間的距離。

物件旋轉
|
內容目錄
|
說明:指物件本身在秒數內,朝設定的時針方向轉動角度,角度可從 0°~360°旋轉調整,時針方向可選擇順時針或逆時針。

範例:假設 Cube 在 1 秒內朝順時鐘方向自身旋轉 45°,物體即旋轉至相應的角度。


▲ 物件在 1 秒內朝順時鐘方向自身旋轉 45°
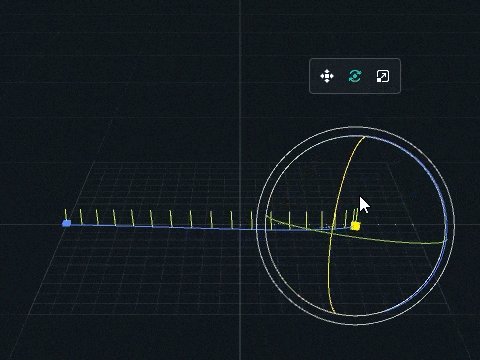
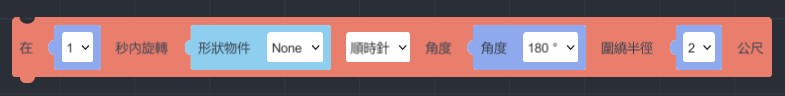
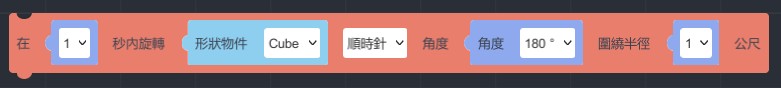
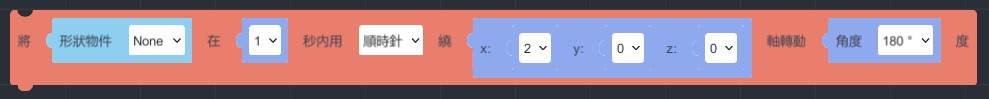
說明:指物件在秒數內,朝設定的時針方向繞半徑旋轉,角度可從 0°~360° 旋轉調整,時針方向可選擇順時針或逆時針。

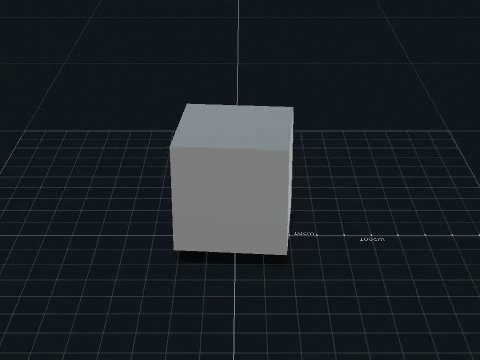
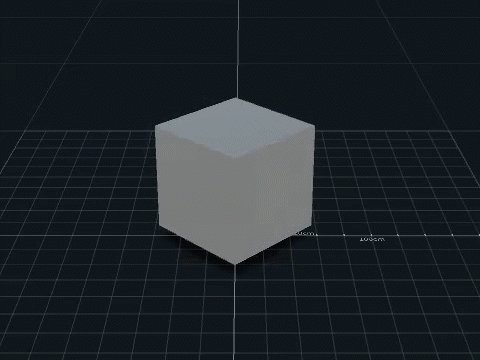
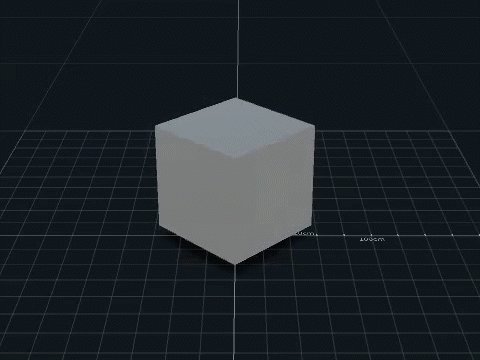
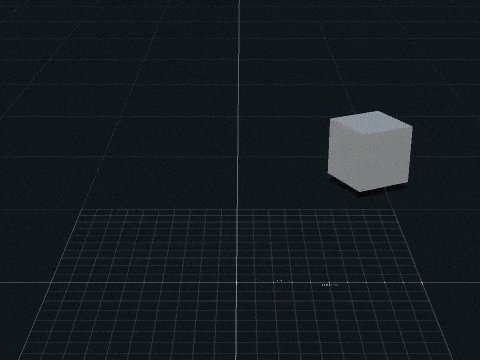
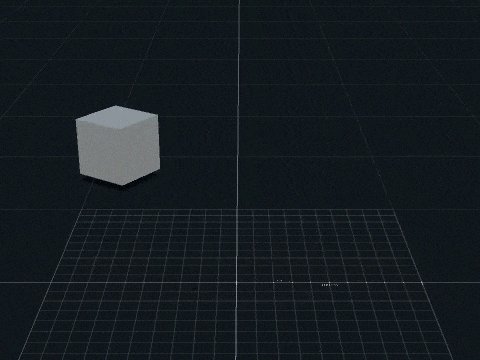
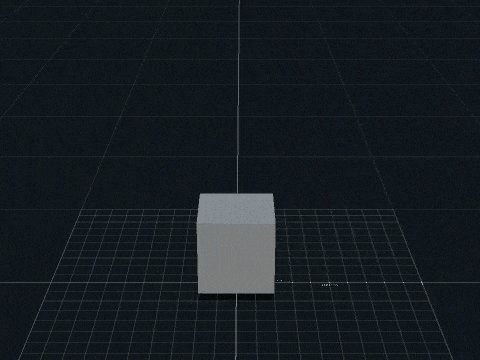
範例:假設 Cube 在 1 秒內朝順時鐘方向,依半徑 1 公尺繞 180° ,物體即旋轉至相應的位置。


▲ 物件在 1 秒內朝順時鐘方向依半徑 1 公尺繞 180°
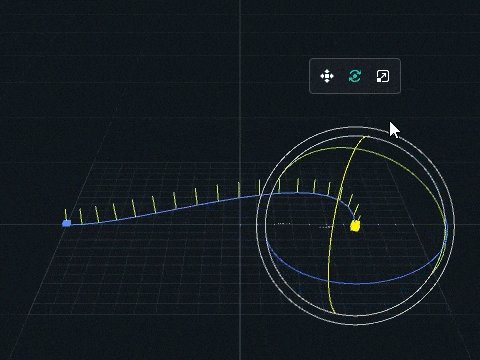
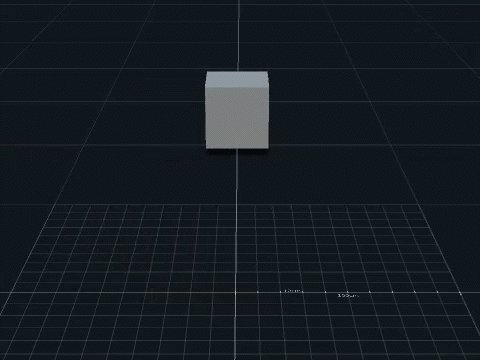
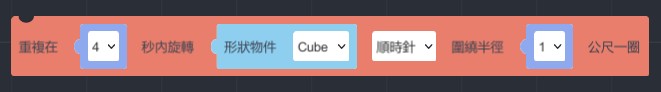
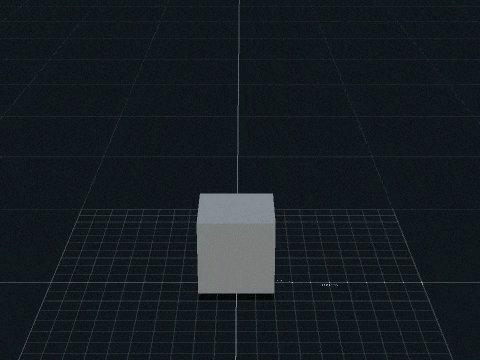
說明:指重複物件在秒數內,朝設定的時針方向繞半徑旋轉一圈,時針方向可選擇順時針或逆時針。

範例:假設 Cube 在 4 秒內朝順時鐘方向,依半徑 1 公尺 重複繞圈,物體即無限旋轉。


▲ 物件在 4 秒內朝順時鐘方向,依半徑 1 公尺重複繞圈
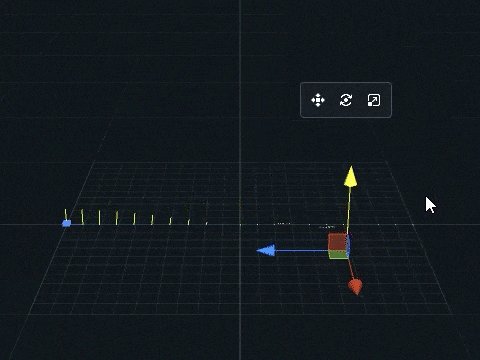
說明:指物件在秒數內朝設定的時針方向,以物件自身為中心依據軸向轉動角度。積木中的三軸座標是依向量決定物體本身的中心軸,其數值定義旋轉的中心軸之外,正負數也會影響旋轉方向。

範例:假設 Cube 在 1 秒內朝順時鐘方向,並依序設定繞 x 軸(1,0,0)、y 軸(0,1,0)及(0,0,1), Cube 分別根據不同軸向,自行往正數且順時針方向繞圈。
軸向旋轉:
 |
 |
 |
| ▲ (1,0,0) | ▲ (0,1,0) | ▲ (0,0,1) |
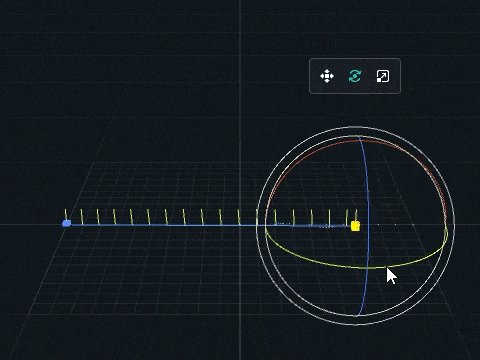
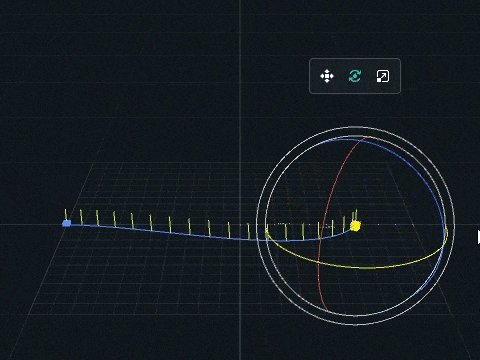
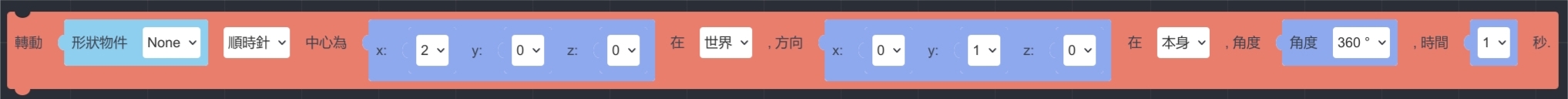
說明:指物件在秒數內以設定的中心、方向、角度轉動,在這個積木中,主要決定旋轉的元素有中心、方向、角度,並以本身/世界切換座標條件。

※ 關於中心、方向、角度
|
中心:中心「x,y,z」積木是設定物件圍繞特定點進行旋轉,這個特定點可以是物件本身的中心,抑或是世界座標的任意一點。 方向: (1) 方向「x,y,z」積木 (2) 時針方向積木 角度:可設定 0°~360° 角度旋轉。 |
※ 關於本身與世界
|
本身:指物件本身的中心,相對於物件本身的座標系統,當我們說物件的座標是 (0, 0, 0) 時,這通常指的是物件自身座標系統中的原點。 世界:指在場域的全域座標系統,當我們說物件在世界座標中的位置是 (x, y, z) 時,這表示物件在整個場景中的特定位置。 |
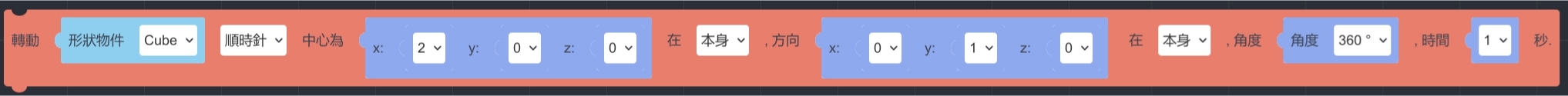
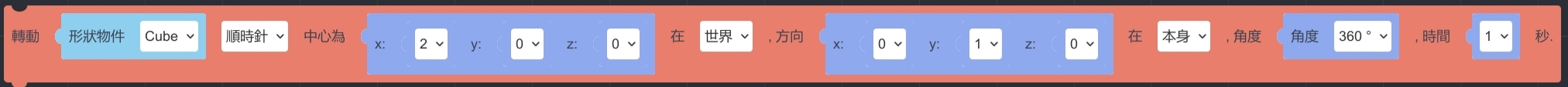
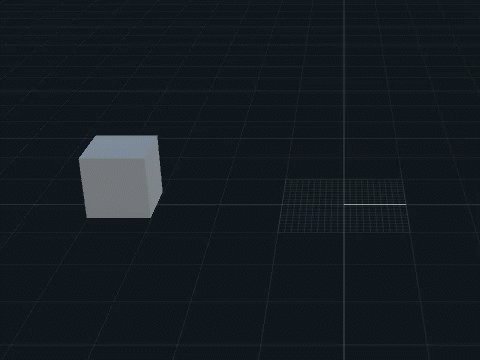
範例:為了瞭解這個積木的運作方式,我們先分別設定 A 與 B 兩個不同範例。
※ 請注意,場景中的 Cube 都要在未縮放的情況下進行,才能看出結果的差異性。
【A 範例】
(1) 在場景中拖曳一塊Cube。
(2) 將邏輯設定為「Cube 順時針,中心為(2,0,0)在本身,方向(0,1,0)在本身,角度 360° 1 秒 旋轉」。

【B 範例】
(1) 在場景中拖曳一塊 Cube 與其他物件,設為父子關係,讓 Cube 成為子物件。
(2) 進行邏輯設定為「Cube 順時針,中心為(2,0,0)在世界,方向(0,1,0)在本身,角度 360° 1 秒 旋轉」。

首先,由於方向設定在(0,1,0)本身,A 與 B 兩物件會繞著 y 軸旋轉,接著從 A 的積木可以看出,因為將中心(2,0,0)設在本身,圓圈會從物件本身(0,0,0)出發至相對的(2,0,0)做 360° 旋轉,也就是旋轉了半徑為 2 的圓圈。
而 B 的積木因中心(2,0,0)設在世界,圓圈的中心點便落在世界座標(2,0,0)並做 360° 的旋轉,這必須是物件為子物件情況才成立,若無設定設定父子關係,本身座標就會與世界座標相同。
 |
 |
| ▲ A 範例 | ▲ B 範例 |
物件角度
|
內容目錄 |
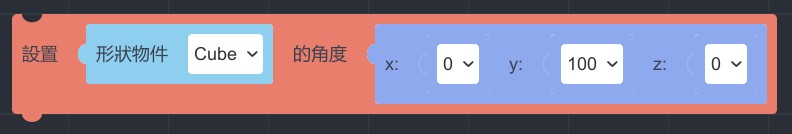
說明:指物件以本身為中心,依照自身座標進行角度的旋轉。其數值定義傾斜的中心軸與傾斜的角度,同時正負數也會影響方向。

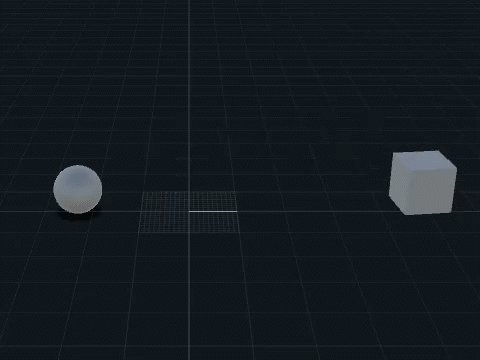
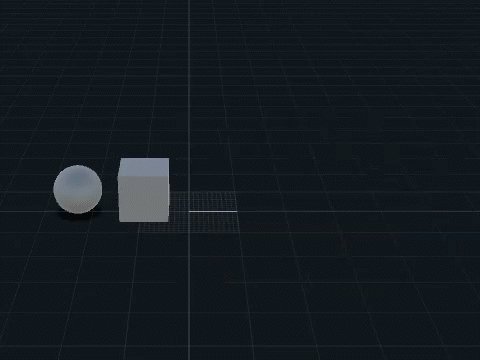
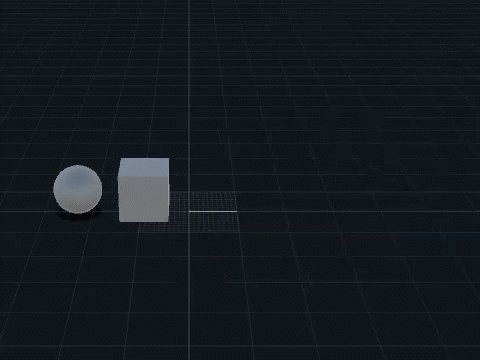
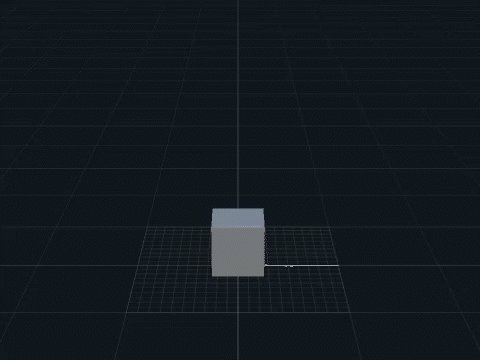
範例:假設將 Cube 的角度設定為(100, 0, 0),物件就會繞著 Y 軸進行角度 100 度的旋轉。


▲ 物件繞著 Y 軸進行 100 度旋轉
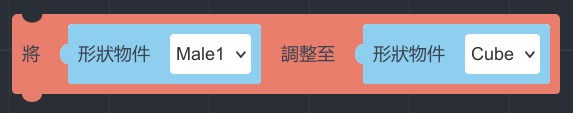
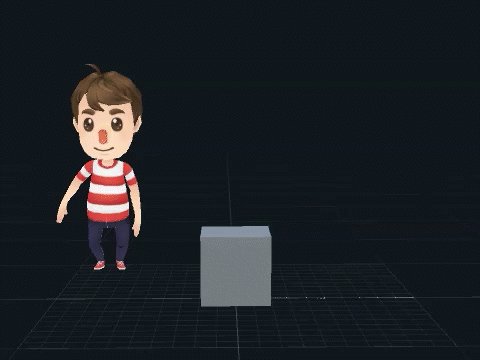
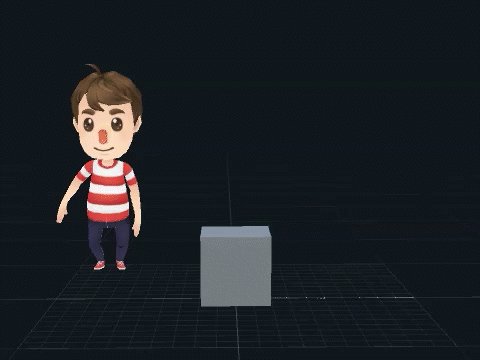
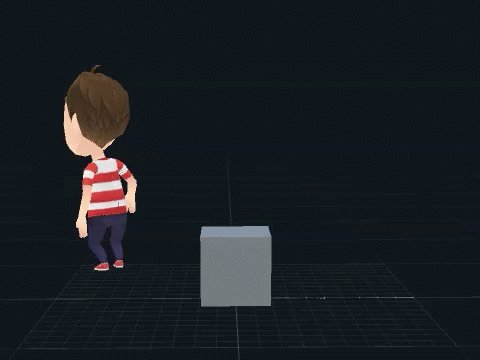
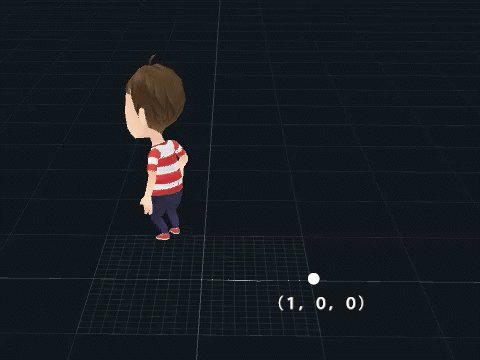
說明:使前者物件正對後者物件,因物件本身帶有方向性,其結果會根據物件本身的方向性決定。

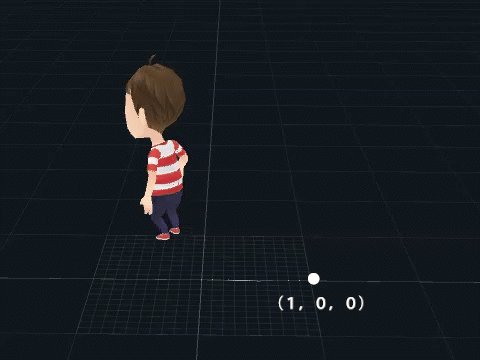
範例:假設拉一個 3D 人型當作前者物件,拉一個 Cube 當作後者物件,設定為「 Male1 調整至 Cube」,則當積木觸發時,顯示人型背對著 Cube。(從這裡我們可以得知,人型物件本身正向,位在人型的背面)


說明:指物件依照世界座標進行面向調整。

範例:依照上一個例子,我們已知人型的背面是物件本身的正向,所以無論怎麼設定,人型都會以他的背面來面對調整的方向。接著我們設定「Male1 調整至(1,0,0)」,物件無論處在哪個方向,都會面對世界座標(1,0,0)。


▲ 物件依世界座標(1,0,0)調整面向
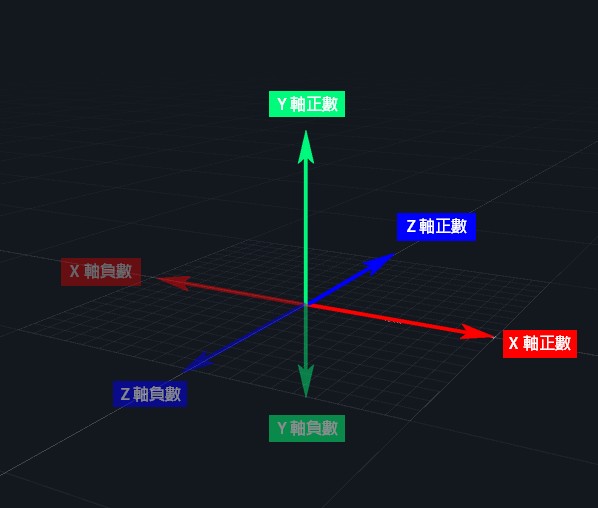
※ 在 MAKAR 的世界中,三軸的正負數方向為:

下面的積木為偵測資訊的積木,需要搭配除錯積木使用。
關於除錯的使用方式,請參考 除錯 教學。
說明:物件在世界或本身的角度。

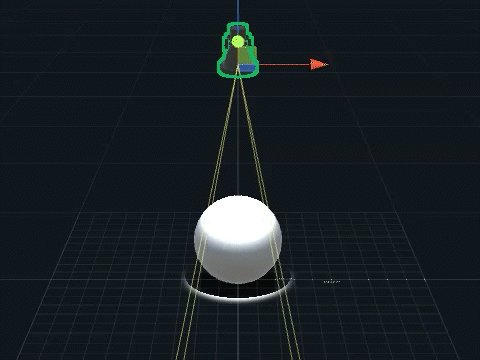
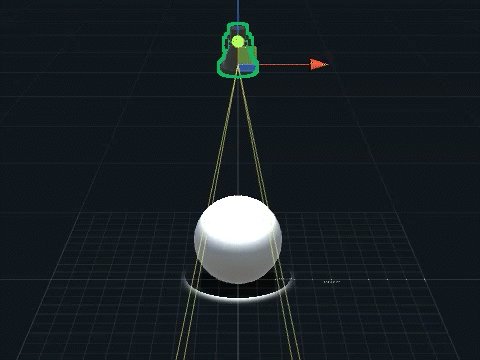
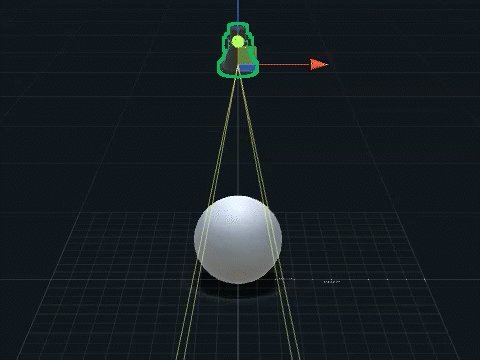
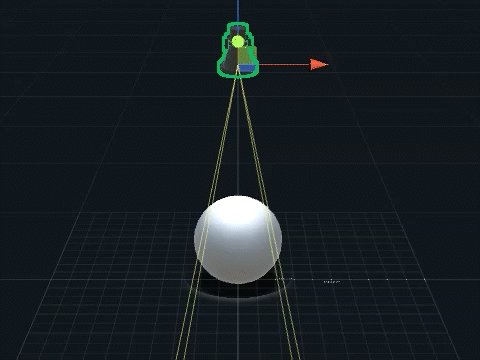
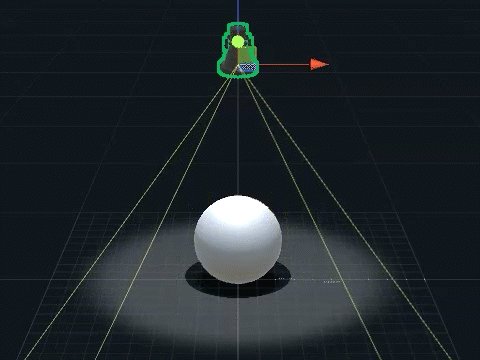
物件縮放
|
內容目錄 |
說明:指物件在秒數內等比例放大或縮小。


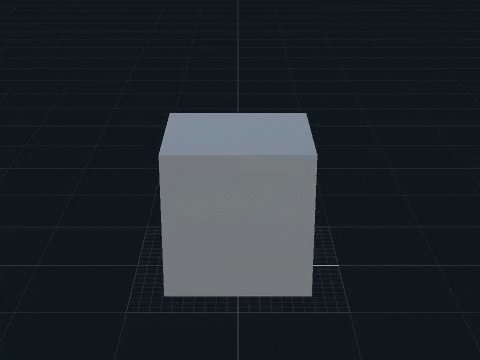
範例:將積木設定為「在 1 秒內用 3 倍縮放 Cube」,物件就會在 1 秒內漸漸放大。


▲ 物件在 1 秒內放大 3 倍
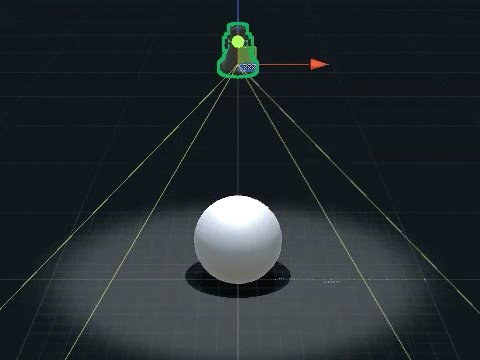
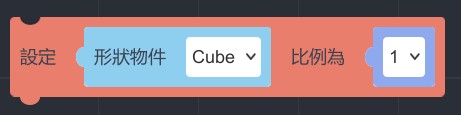
說明:指物件依照指定的比例放大或縮小。

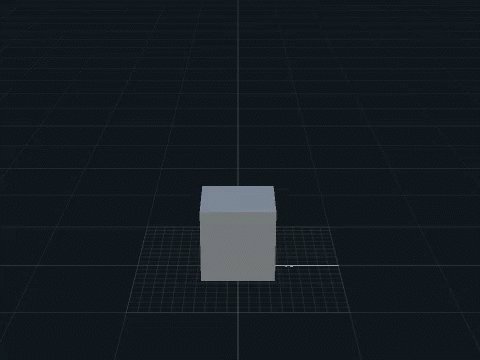
範例:將積木設定為「設定 Cube 比例 1」,觸發時 Cube 即放大 1 倍。


▲ 物件放大 1 倍
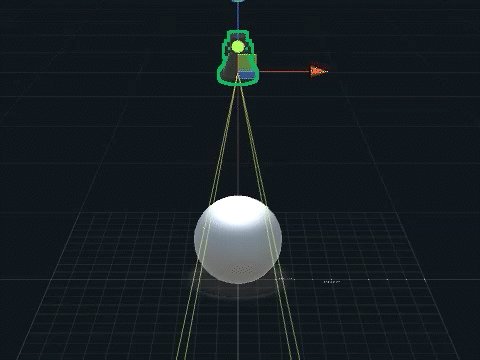
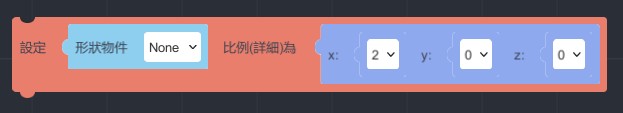
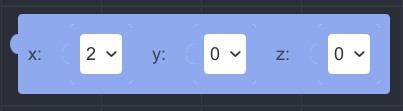
說明:指物件依詳細座標的數值調整比例。

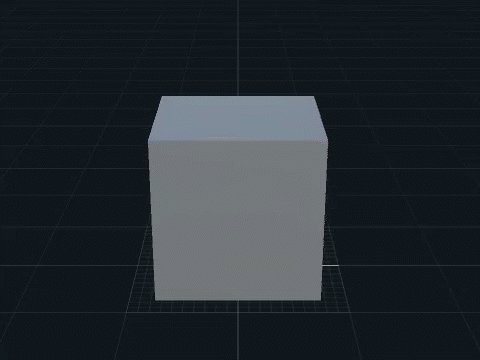
範例:將積木設定為「設定 Cube 比例(詳細)為 x:1, y:2, z:2」,觸發時 Cube 即依照數值改變比例。


▲ 物件放大為(1,2,2)比例
下面的積木為偵測資訊的積木,需要搭配除錯積木使用。
關於除錯的使用方式,請參考 除錯 教學。
比例積木
說明:物件在世界或本身的比例。

說明:物件在世界或本身詳細的比例(xyz座標)。

物件種類
物件判斷

物件判斷積木
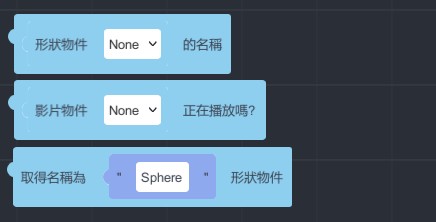
形狀物件的名稱
說明:即場景中形狀物件本身的名稱,可搭配「更改文字」積木,依場景已存在的物件本身的名稱做改變。
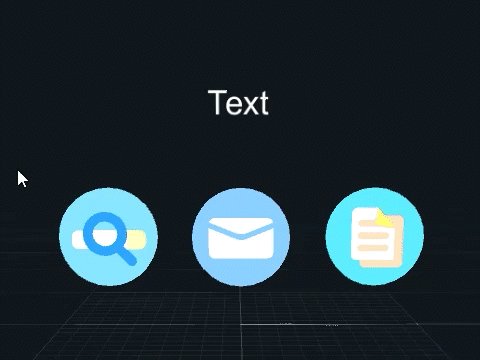
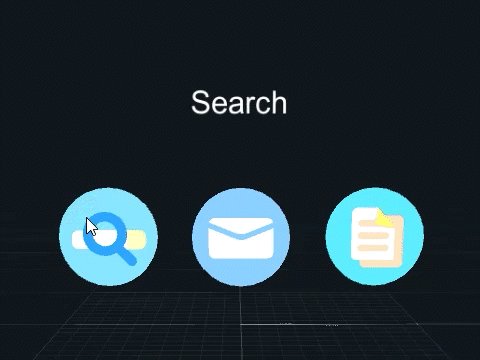
範例:將三個形狀物件名稱分別改成「Search、Mail、Document」,並設定點擊 Button,文字物件則會變成對應的名稱。



▲ 「形狀物件的名稱」邏輯測試
影片物件正在播放嗎?
說明:即判斷影片是否正在播放,可搭配「播放影像直到結束」積木和「邏輯判斷」積木,設定若影片正在播放執行動作A,若無則執行動作 B。
範例:先設定播放 MAKAR Video 影像直到結束,接著用永遠執行設定,假如影片正在播放,即 Button 不停旋轉,若已停止播放,Button 便會停下旋轉循環。


▲ 「影片正在播放嗎?」邏輯測試
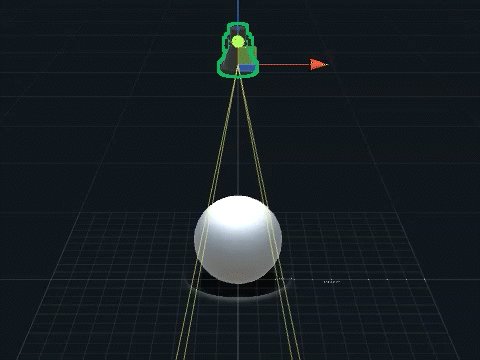
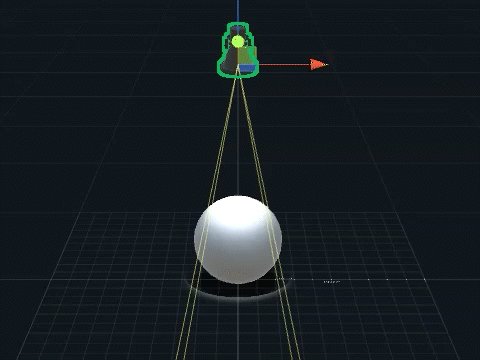
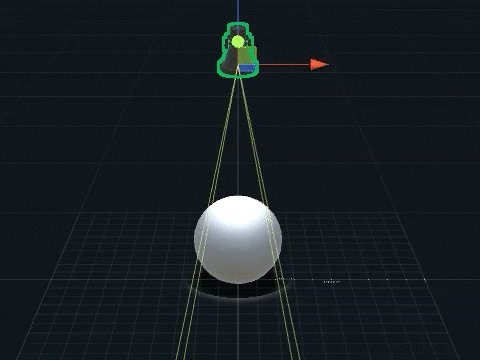
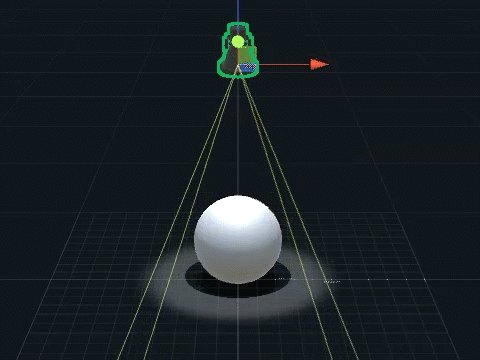
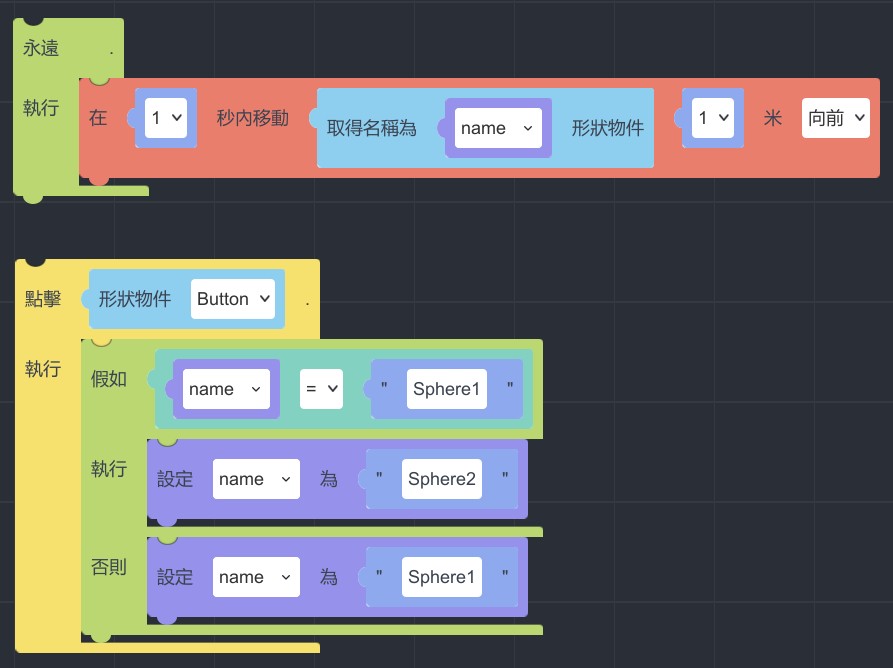
取得名稱為 "Sphere" 形狀物件
說明:利用變數名稱控制物件,可搭配「物件移動」積木、「點擊執行」和「邏輯判斷」積木,使物件依變數名稱移動。
範例:先新增變數 name之後,接著用永遠執行設定「在 1 秒內移動取得名稱為 name 形狀物件 1 米 向前」讓中間的名稱換成變數的name。
最後設定點擊 Button 後觸發邏輯判斷積木,邏輯如下:
如果它目前是「Sphere1」,就會把它設置為「Sphere2」;如果它目前不是「Sphere1」,就會把它設置為「Sphere1」。這意味著每次按鈕被點擊,「name」的值都會在「Sphere1」和「Sphere2」之間切換。
而在移動積木中,無論「name」變數的值是什麼,物件都會持續向前移動,因為第一個積木是永遠執行的。


▲ 「取得名稱為 "name" 形狀物件」邏輯測試
項目中的值
- #邏輯積木編程
- #邏輯
- #積木
- #Blocky
- #成立與不成立
- #數值
- #角度
- #常數函數
- #隨機顏色
- #取得物件顏色
- #檢色器
- #色碼器
- #顏色混合
- #文字內容
- #組合文字
- #本身座標
- #單獨座標
- #字數長度
項目中的值積木
說明:成立通常指的是一個陳述在特定條件下為真,而不成立則指在相同的條件下為假。

說明:依據陳述條件輸入具體數字以確定邏輯判斷的結果。

說明:依據陳述條件輸入角度以控物件的旋轉。

說明:運用常數函數至積木,分別有圓周率 π、指數 e、黄金分割率 φ、2的主平方根sqrt(2)、2分之1的主平方根sqrt(½) 以及無限大 ∞。

說明:使物件顏色隨機生成。

說明:取得物件本身的顏色。

說明:提供預設顏色,或在色彩界面滑動點擊來找出特定的顏色。

說明:輸入顏色的色碼來找出特定的顏色。

說明:使物件的顏色用兩個顏色依比例調和而成。

說明:輸入具體的文字內容。

說明:輸入兩個以上具體的文字內容。

範例:這邊我們舉一個搭配變數的變化型例子。
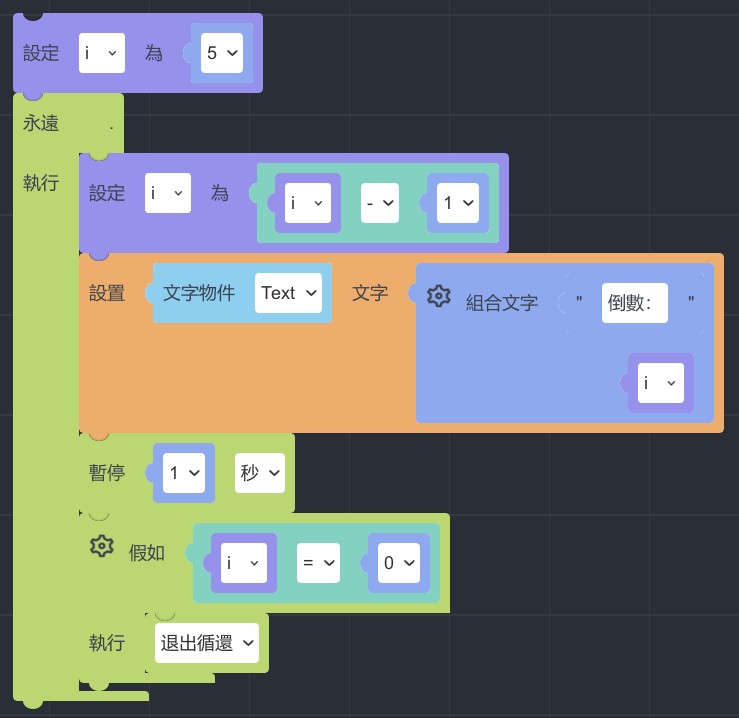
我們先設定一個變數 i,並把它訂為「5」,接著搭配組合文字的積木,設置文字內容分別為「倒數:」及變數「i」,最後設定暫停 1 秒的積木、倒數至 0 退出循環的積木。
當觸發時便會顯示倒數的文字和數字。


▲ 「組合文字」邏輯測試
→ 位在本身座標輸入xyz值。

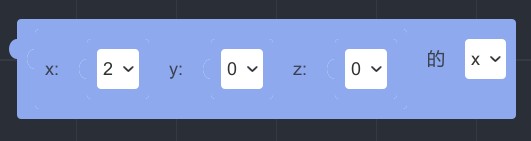
說明:單獨辨別物件的xyz值。

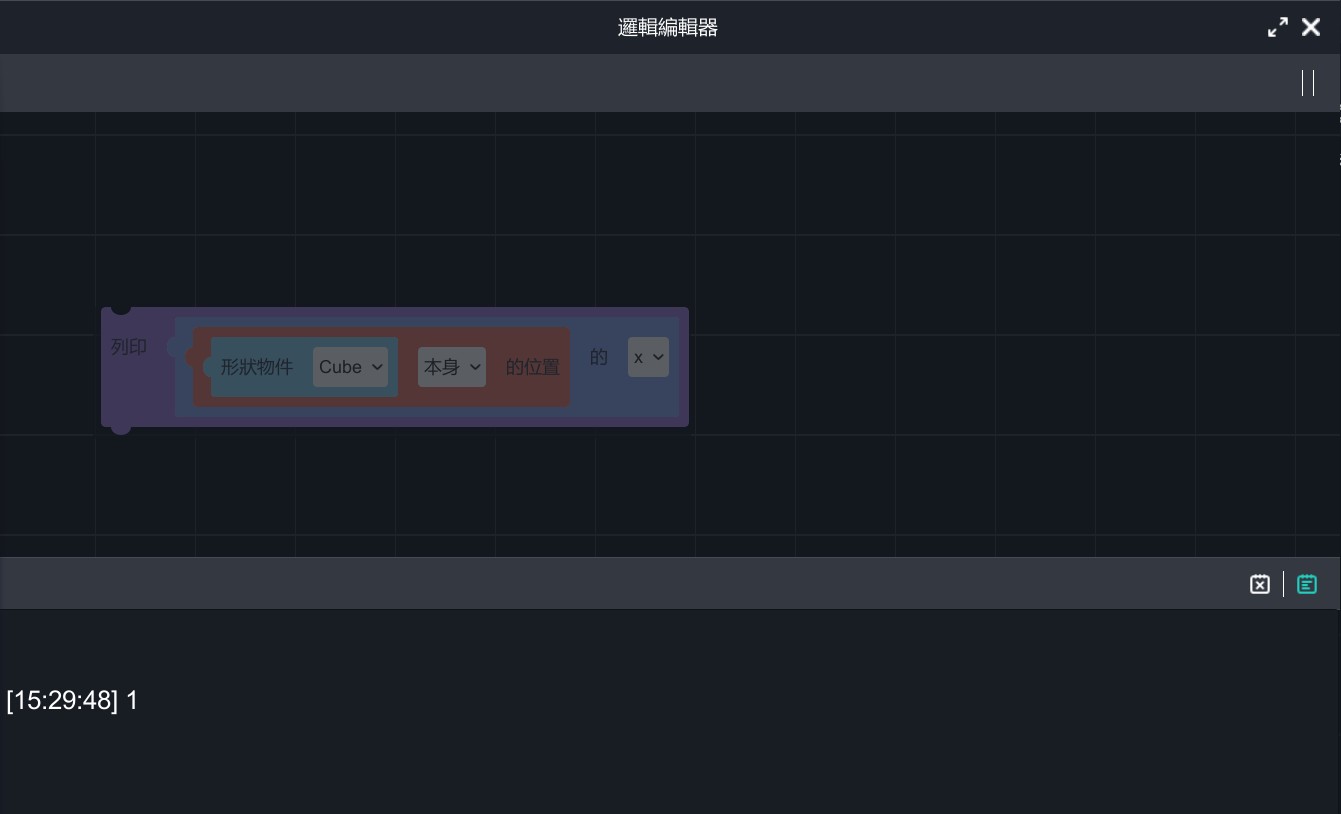
範例:我們先在場景中建立一個 Cube,並搭配除錯及位置積木,去得知物件單獨在xyz軸的數值是多少,也可從位置積木中分別得知本身與世界的位置。

場景中的 Cube:

除錯後得出的數值:

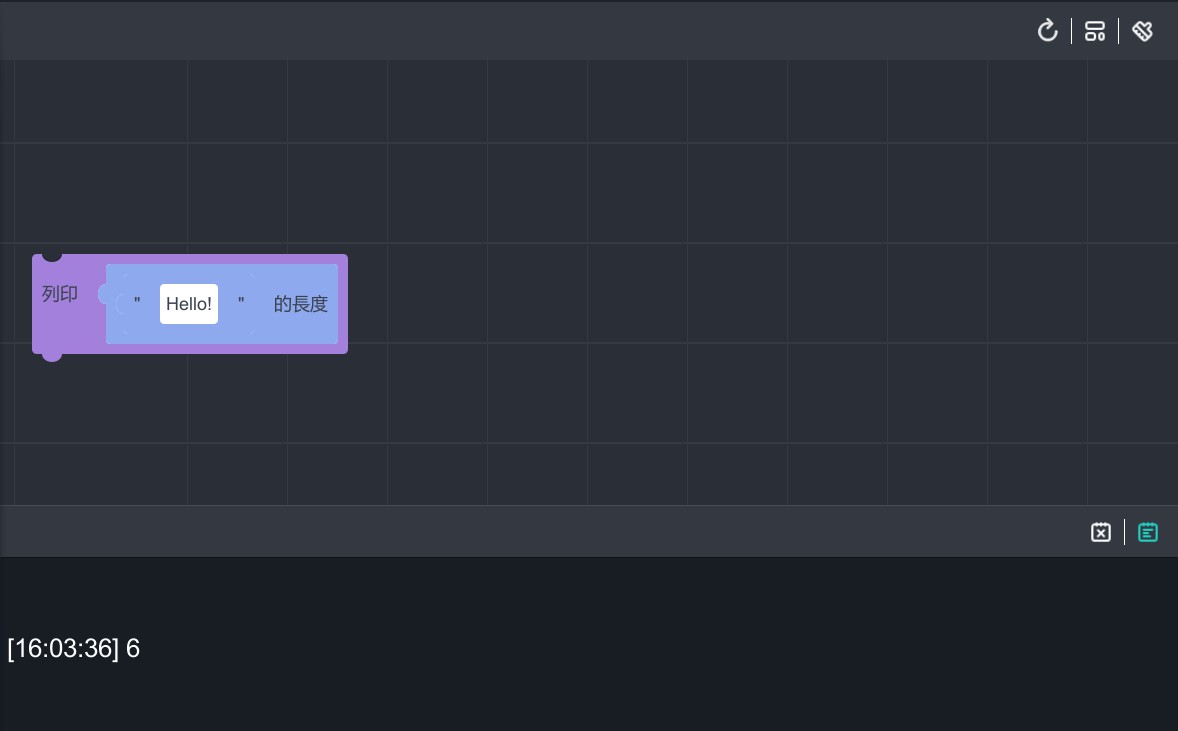
說明:計算文字的字數。

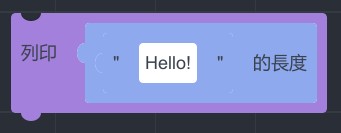
範例:先建立「Hello!」文字後,搭配除錯積木,除錯後得出的數字即是單詞的字數,中文單詞也能計算。

除錯後得出的數值: