MAKAR快閃-3D 創作無難事:動物音樂盒實作速成

3D 創作無難事:動物音樂盒實作速成
創作 XR 專案已經夠費腦力了,再加上使用 3D 素材需要細心調整,對於沒有 3D 設計基礎的創作者來說更是困難重重,常常花費大量時間摸索卻達不到預期的效果。你是否也曾在運用 3D 素材的過程中跌跌撞撞呢?
本月快閃主題來拯救你啦!這次我們以木柵動物園為靈感,特別推出充滿童趣的「動物園音樂盒」!本次課程中,我們將重點介紹 MAKAR 的最新功能——材質球調整與軌道工具,讓 3D 創作變得前所未有的簡單。
探索 MAKAR 中內建的線上素材庫,發現無限創意的可能性。使用 MAKAR Editor 新推出的材質球調整與軌道工具功能,讓 3D 創作不再是高手的專屬領域,新手也能輕鬆上手。MAKAR 的新功能讓材質球調整變得簡單直觀,讓每個人都能輕鬆操作,調整出最適合專案風格的模型材質。軌道工具則能以簡單的方式為你的作品設定移動路徑,讓創作更加豐富多彩。
無論你是 3D 新手還是創作高手,都能在這次活動中找到樂趣,融會貫通後展現更精彩的應用方式。快來加入我們掌握 3D 創作的奧秘,讓你的 XR 創作更加生動有趣吧~
▌課程大綱
【MAKAR專案成果展示】
1-1、動物園音樂盒成果展示
1-2、本次案例拆解解析
【MAKAR專案實作教學】
2-1、運用邏輯積木製作滾動轉軸
2-2、線上素材庫匯入素材 & 材質球調整風格
2-3、使用軌道工具調整背景動態
3、Q&A 時間
▌課程講師
蔡雅雯 Lina 老師
使用物件控制工具
使用物件控制工具
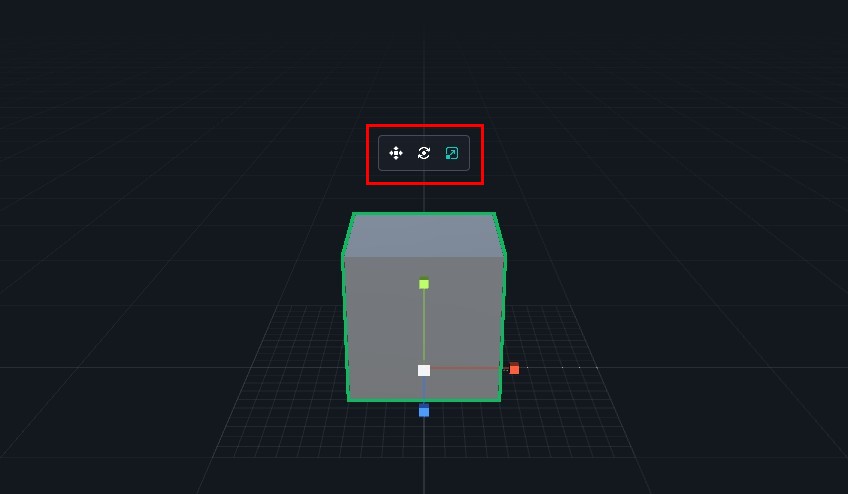
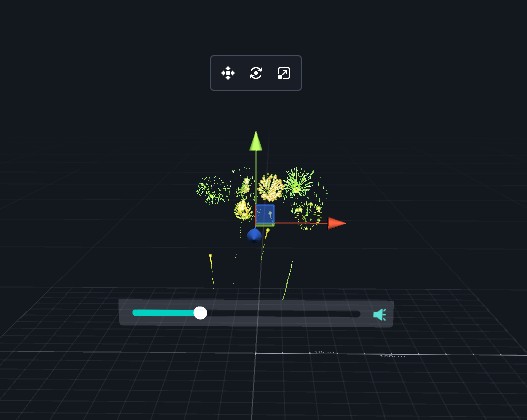
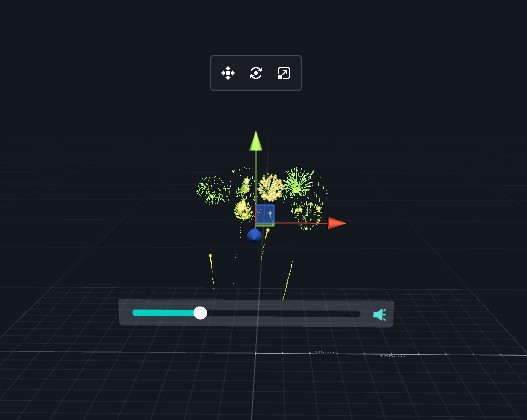
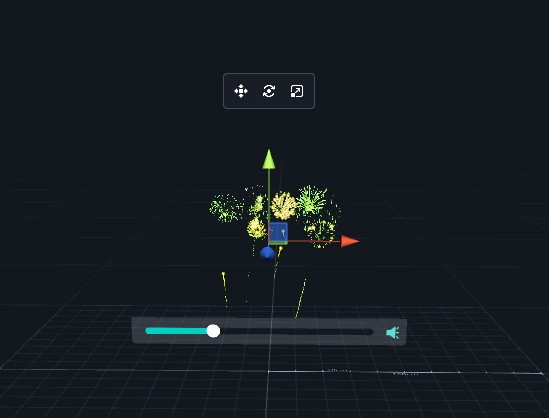
將不同物件拖曳至場景中時,可透過滑鼠左鍵點擊來「選取」物件,而當您點擊其中一個物件,即會出現物件控制的工具列,包含移動、旋轉、縮放三種功能,下列將說明物件控制工具的功能。

| 根據物件移動之需求,選擇對應的方向箭頭進行調整。 | |
| 根據物件旋轉之需求,選擇對應的顏色進行物件旋轉調整。 | |
|
根據物件縮放之需求,選擇對應的顏色進行物件旋轉調整, 在進行縮放功能時,建議選擇物件中央「白色方塊」進行等比例之縮放, 若以單軸顏色調整,物件將為成為非等比例之縮放方式。 |
使用 QWER 快捷鍵
由於物件控制工具使用頻率高,建議可以使用預設的快捷鍵,快速切換欲使用功能。 若您想要更改快捷鍵,請參考 更改快捷鍵設定 之教學 。
| Q | 選取 |
| W | 移動 |
| E | 旋轉 |
| R | 縮放 |
延伸閱讀:
燈光工具
燈光工具
利用 MAKAR Editor 提供的預設功能,包含文字、燈光、路徑、形狀物件,能夠讓您的專案更加豐富,下列將說明文字工具的使用方式及功能。
預設物件工具列

新增燈光
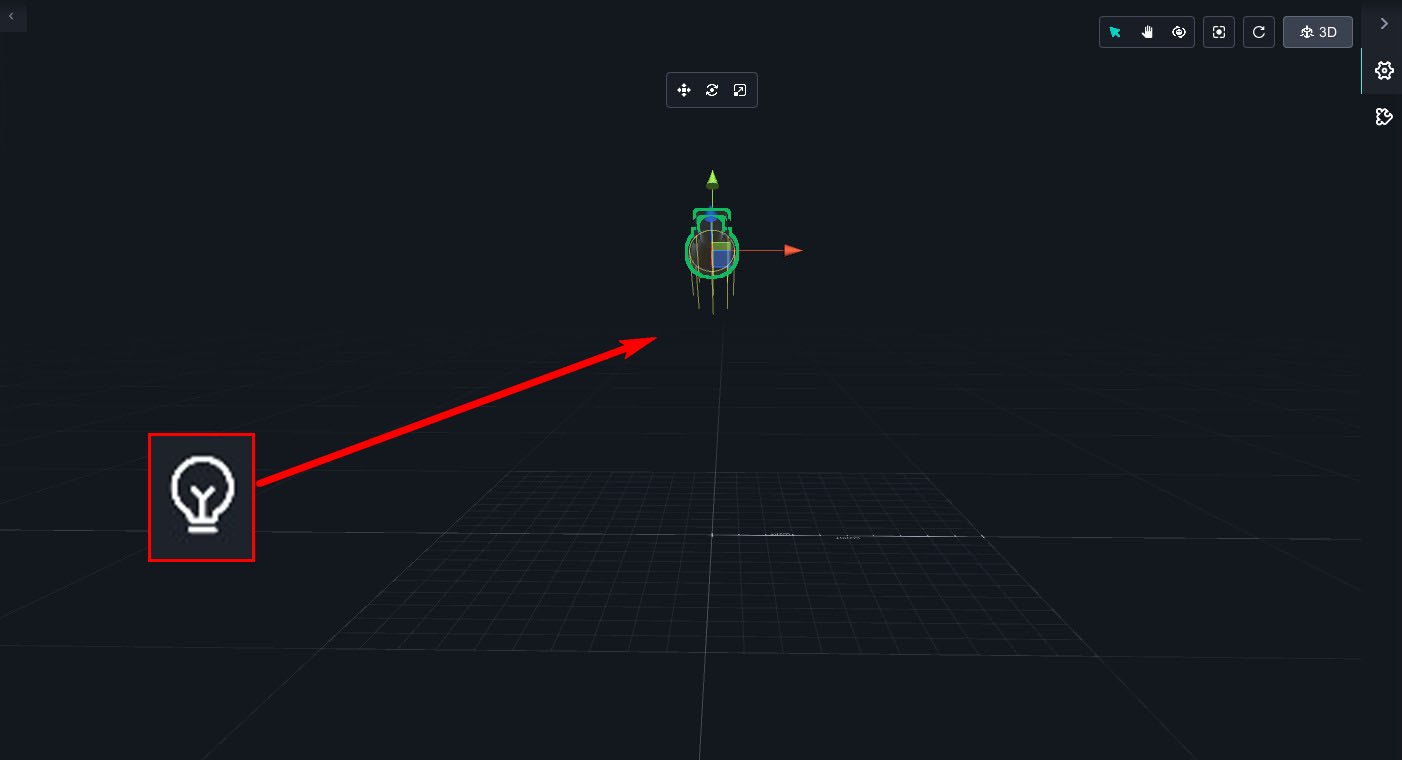
1. 在左側素材庫上的工具列,拖曳「![]() 」至場景中。
」至場景中。

2. 右側跑出燈光欄,您可以在此修改燈光模式、調整顏色等。

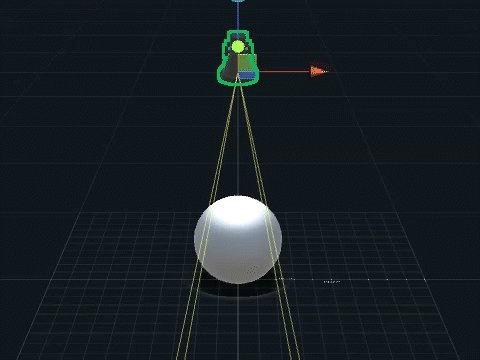
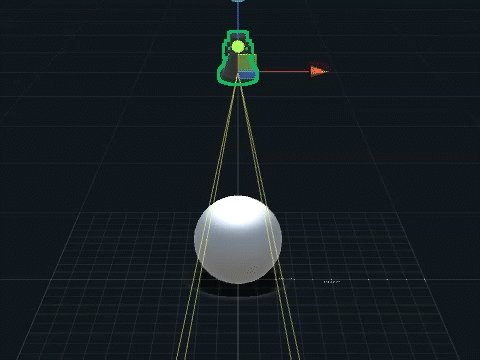
燈光模式說明
 |
 |
 |
| ▲ 聚光燈 | ▲ 方向燈 | ▲ 點光源 |
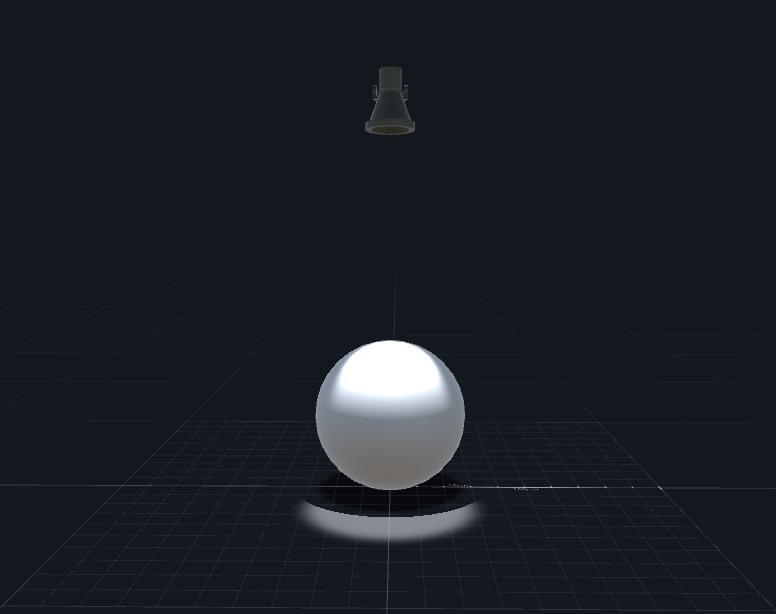
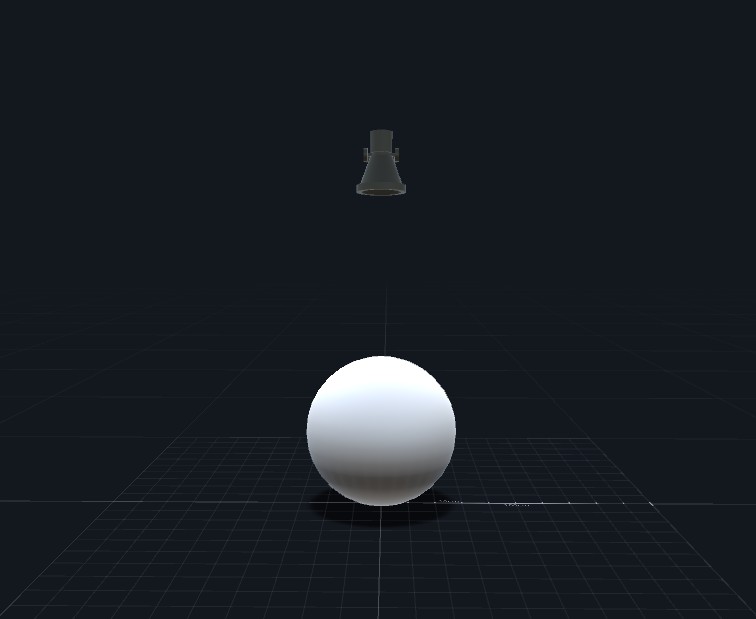
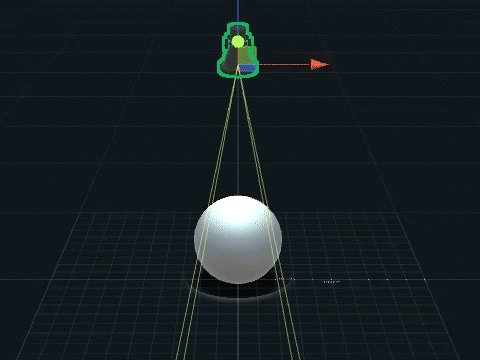
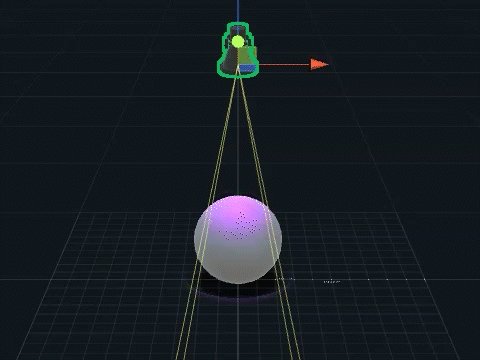
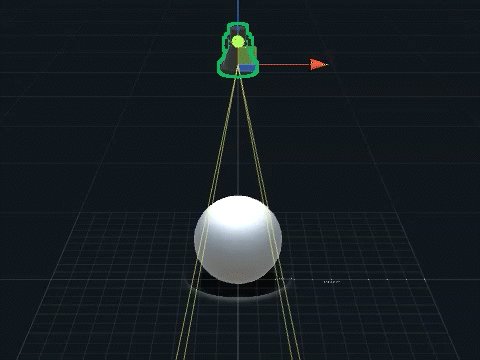
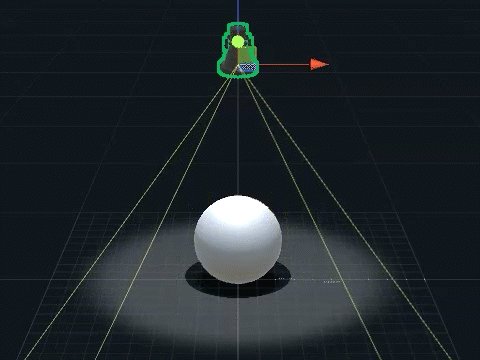
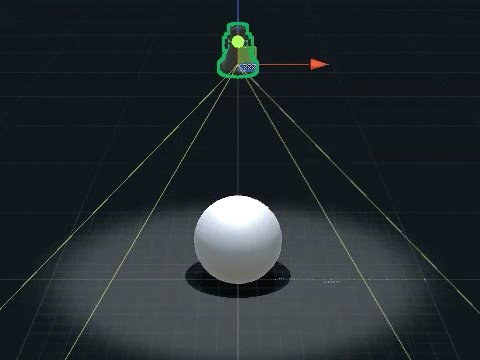
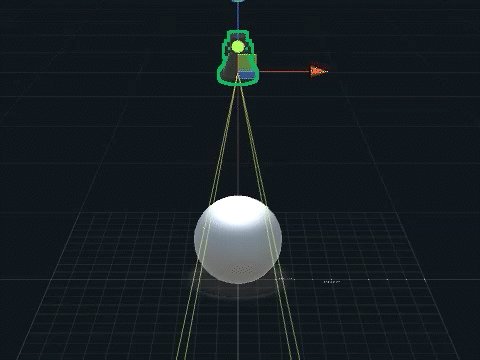
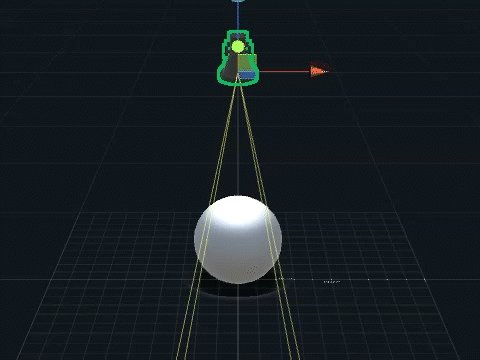
| 聚光燈 | 具有明確的方向性,有色彩、位置及方向,屬於圓錐形照射範圍的燈光模式。 |
| 方向燈 | 由無限遠處照射的平行光線,只有色彩和方向,不含位置,屬於平行筆直的燈光模式。 |
| 點光源 | 有色彩和位置,但無單一方向,由中心球體向外擴散發光,屬於 360 度發射的燈光模式。 |
燈光功能說明
 |
 |
 |
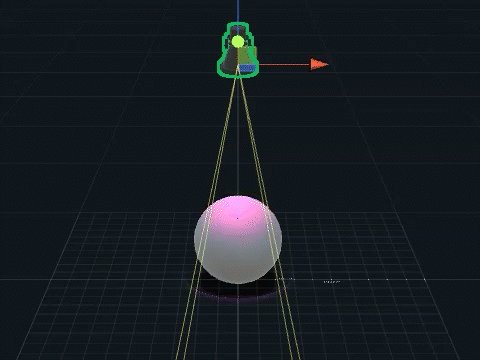
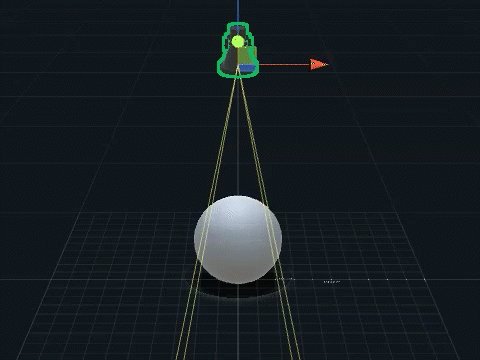
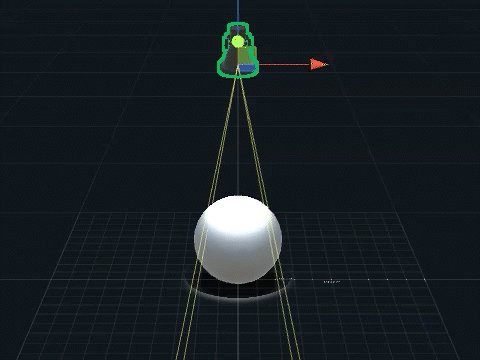
| ▲ 顏色 | ▲ 強度 | ▲ 範圍 |
 |
 |
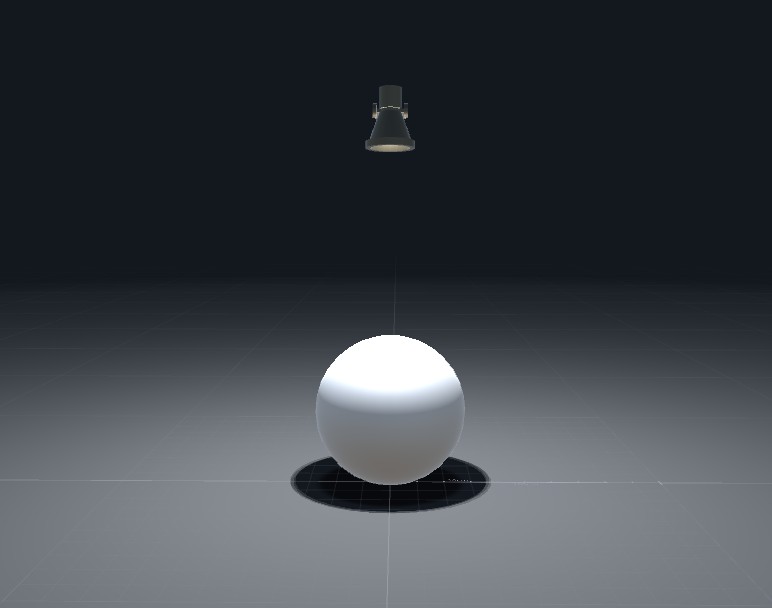
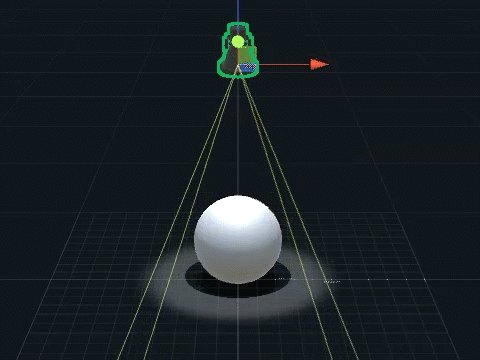
| ▲ 角度 | ▲ 陰影及強度 |
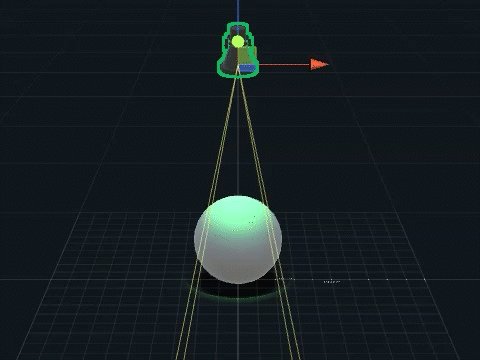
| 顏色 | 可調整燈光顏色。 |
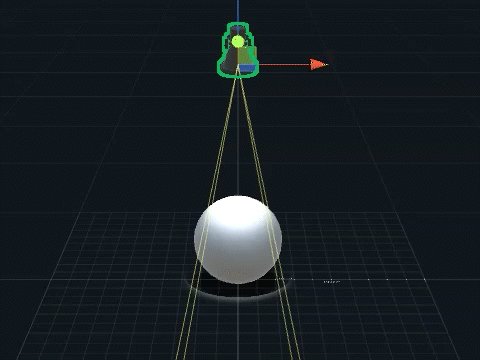
| 強度 | 可調整燈光強度。 |
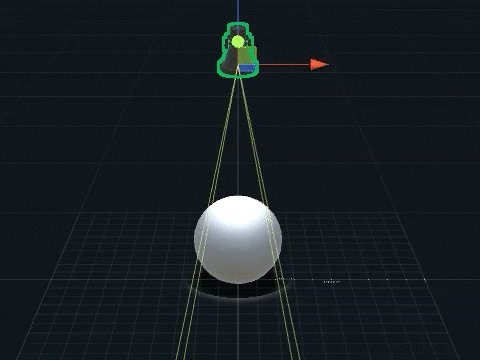
| 範圍 | 可調整燈光由近至遠的照射。 |
| 角度 | 可調整燈光由小至大的角度。 |
| 陰影及強度 | 燈光照射物件後所產生的陰影。可選擇開啟或關閉,也可調整陰影強度。 |
延伸閱讀:
新增互動功能
新增互動功能
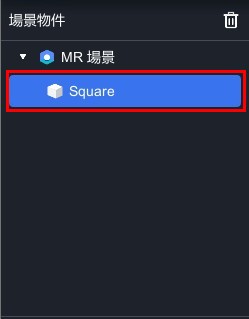
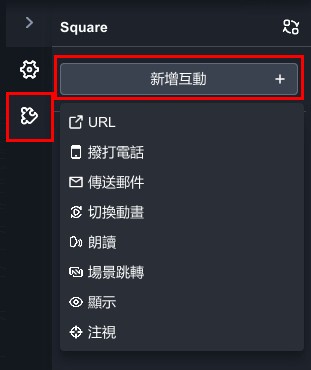
MAKAR Editor 為專業版帳號提供快速創建物件互動功能,讓您在專案設計上更加豐富,在場景中選取欲觸發的物件,點選右側「![]() 」→ 「
」→ 「![]() 」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
 |
 |
| 第一步 | 第二步 |
|
內容目錄 |
- 點擊物件觸發裝置上撥打電話之功能。
- 輸入預計撥出的電話號碼。
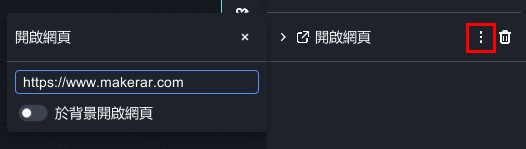
開啟網頁
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發裝置上瀏覽器開啟網頁之功能。
- 輸入欲前往的網址。
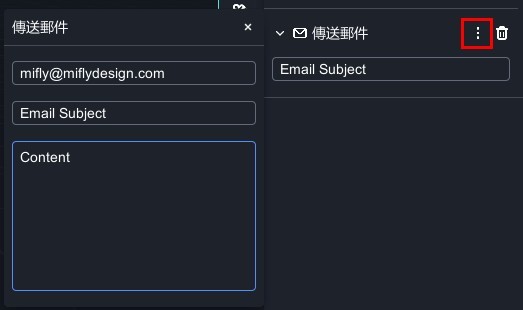
傳送郵件
點擊「

- 點擊物件觸發發送電子郵件之功能。
- 設定收件者、主題、內文,郵件會從用戶綁定的郵件帳號發出。
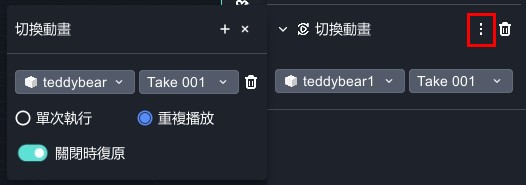
切換動畫
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發物件切換動畫之功能。
- 使用此功能之前,必須先完成模型的動畫切割。
關於動畫切割教學,請參考 調整基本屬性 內文。 - 切換動畫欄說明:
| 切換動畫欄說明 | |
| 模型名稱 | 在場景內欲切換動畫的模型。 |
| 動畫名稱 | 觸發物件切換的動畫。 |
| 重複播放 | 點擊後立即播放的動畫將 Loop 循環進行。 |
| 單次播放 | 點擊後立即播放的動畫僅進行一次。 |
| 結束後還原 | 點擊後立即播放的動畫僅進行一次,即回到原始設定的動畫。 |
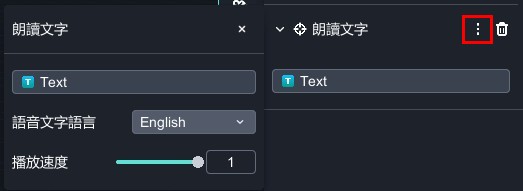
朗讀
點擊「

- 點擊文字物件觸發朗讀文字之功能。
- 在文字設定欄內,支援中文、英文、日文、韓文,也可調整播放速度。
- 朗讀功能能在手機或平板上使用。
場景跳轉
點擊「


- 在專案中點擊物件觸發場景跳轉之功能。
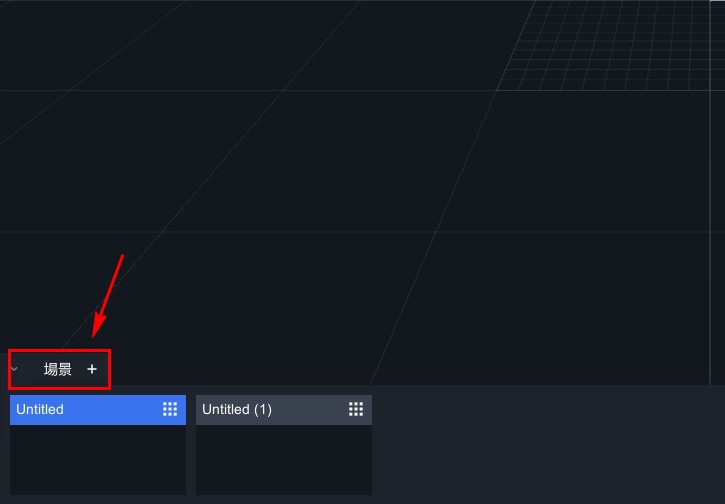
- 至少須建立兩個以上的場景,才可觸發使用此功能,請先在底下點擊「
 」即可新增場景。
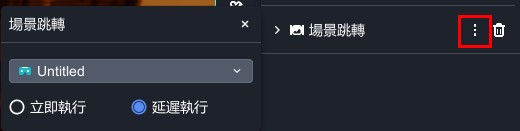
」即可新增場景。 - 場景跳轉欄說明:
| 場景跳轉欄說明 | |
| 場景選擇 | 選擇要跳轉的場景。 |
| 立即執行 | 點擊後立即觸發場景跳轉事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發場景跳轉事件。 |
去背
- 將圖片素材(jpg, png, gif)及影片素材(mp4, youtubelink)去背之功能。
- 去背步驟請參考以下教學(以影片素材為例)
 |
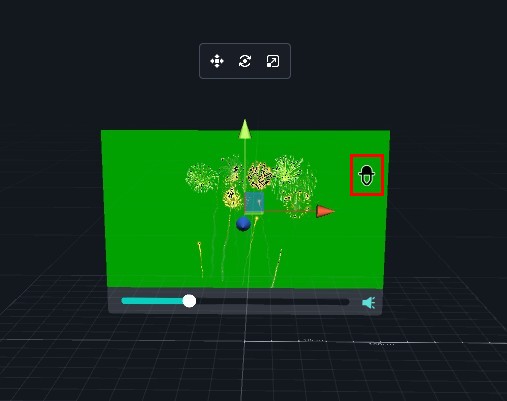
 |
| 1. 將滑鼠移至「 |
|
 |
 |
| 2. 或是點選「篩選色」,透過 RGB 選擇欲去背的色彩。 | |
 |
 |
| 3. 最後根據您的需求,可調整斜率及臨界值的數據,使去背效果更為完善。 | |
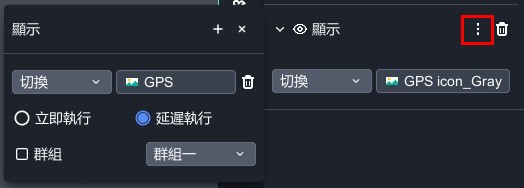
顯示
點擊「

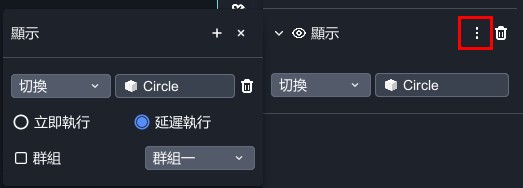
|
| 顯示圖片欄:點擊物件觸發顯示圖片之功能。 |

|
| 顯示模型欄:點擊物件觸發顯示模型之功能。 |

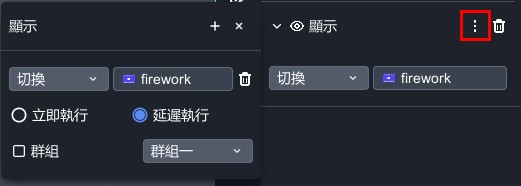
|
| 顯示影片欄:點擊物件觸發顯示影片之功能。 |

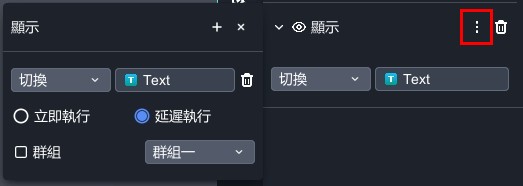
|
| 顯示文字欄:點擊物件觸發顯示文字之功能。 |
- 顯示欄說明:
| 顯示欄說明(一) | |
| 切換 | 切換顯示或隱藏功能。 |
| 開啟 | 顯示物件。 |
| 關閉 | 隱藏物件。 |
| 顯示欄說明(二) | |
| 立即執行 | 點擊後立即觸發顯示。 |
| 延遲執行 | 點擊後延遲 1 秒觸發顯示。 |
| 群組 | 將不想同時出現之物件,設定為同一群組。 |
※ 群組觸發請參考 群組觸發結構說明 之教學。

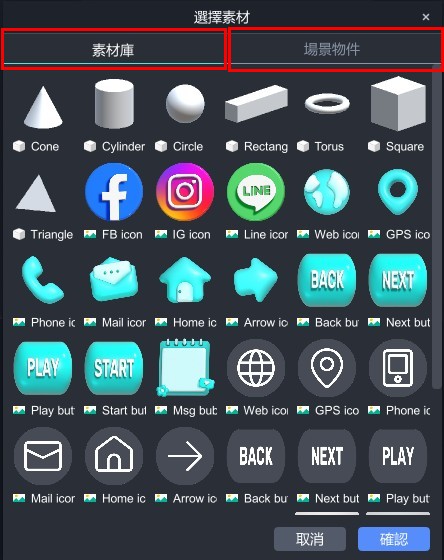
- 選擇素材:選擇顯示其他物件跳出「選擇素材」的視窗,您可以選擇場景中的物件,或是存在於素材庫的物件。
兩者差異在於如果有點擊按鈕觸發相同素材的情況下:
(1) 素材庫|選擇從素材庫匯入,可匯入場景中沒有的素材。
(2) 場景物件|選擇從場景物件匯入,可重複使用場景中已有的素材,降低使用者流量效能,因此建議採用此方法。
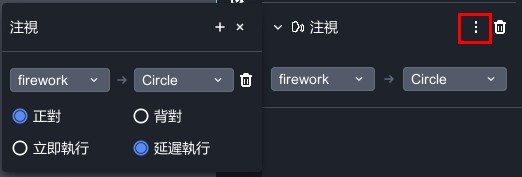
注視
點擊「

- 點擊物件觸發轉換物件注視之功能。
- 判斷物件正對與背對,與物件本身的原點有關,例如人體模型本身的原點在人體的背面,則當設立正對時,其注視結果呈現背對狀態,因此請依據物件情況調整注視功能。
- 注視欄說明:
| 注視欄說明 | |
| 物件A→物件B | 使物件 A 正對或背對 B。 |
| 正對 | 正對物件。 |
| 背對 | 背對物件。 |
| 立即執行 | 點擊後立即觸發注視事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發注視事件。 |
延伸閱讀: