-
- 北科互動所-5-泡麵三分鐘
- 北科互動所-2-moe moe chu
- 北科互動所-1-皮卡丘
- 屏科大-溫度AR集點卡
- 長榮大學-屏東公園解謎遊戲
- 師大-搜尋monitor-AR互動繪本
- 北科互動所-4-舌尖上的美食
- 北科互動所-3-外方內圓
- 北科互動所-6- AwesomeJelly超棒,果凍
- 北科互動所-7-Pocky Fortune Magic
- 北科互動所-8-咖啡印花
- 北科互動所-9-餐廳AR互動加值與宣傳利用
- 北科互動所-10-MAKARON
- 北科互動所-11-台南豆花
- 北科互動所-12-今晚喝到這
- 北科互動所-13-食譜太郎
- 北科互動所-14-媽媽說
- 北科互動所-15-幸運的旋轉壽司
- 北科互動所-16-拉麵溫感提醒
- 北科互動所-17-性蘊餅乾
-
- 114年4月14日|跑跑卡丁車~玩玩邏輯遊戲 ?
- 114年3月31日|用AI抓布蘭德 --AI+Blender同心協力建模型
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
- 114年3月17日|繪動的藝術--來參觀我的美術展
- 114年2月24日|指尖上的虛實--牽起我的手
- 2025年2月10日|MR放天燈 ✨ 用科技點亮願望!
- 2025年1月20日|AI創作素材與AR抽紅包
- 114年1月6日|MAKAR多元宇宙與AI同行
- 113年12月23日MAKAR 聖誕特映課程影片
- MAKAR快閃-腦力手速大挑戰!當 MR 紙相撲融合 NPC 對戰機制
- MAKAR快閃-3D 創作無難事:動物音樂盒實作速成
- MAKAR快閃-端午 XR 遊戲製作速成班:AI 助攻實戰延展實境,MAKAR 最新功能全掌握
- MAKAR快閃-一小時 3D 素材專攻班,XR 創作必須掌握的素材心法
- MAKAR快閃-如何用 5G 將 AR/VR 融入教學?快速打造獨家 XR 教材!
- MAKAR快閃-用手機打造自己的 3D 素材庫?MAKAR 3D Scan 全新應用解析!
- MAKAR快閃-新手如何快速復刻 Unity AR/VR 專案?
- MAKAR快閃-AR 作為遊戲化的融形式
- MAKAR快閃-應用 AI 創作元宇宙 XR 數位內容
- MAKAR快閃-AI機器人機協助融入宇宙多元應用
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
新增互動功能
- 2024-03-18
- by MAKAR
新增互動功能
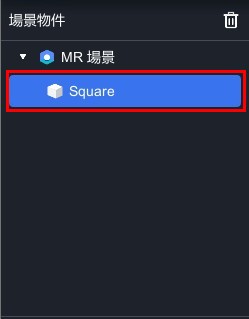
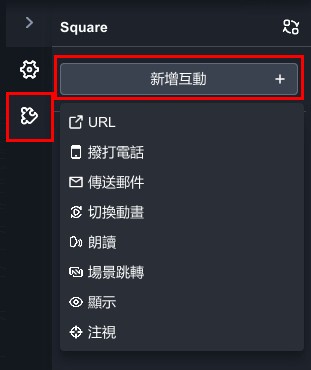
MAKAR Editor 為專業版帳號提供快速創建物件互動功能,讓您在專案設計上更加豐富,在場景中選取欲觸發的物件,點選右側「![]() 」→ 「
」→ 「![]() 」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
 |
 |
| 第一步 | 第二步 |
|
內容目錄 |
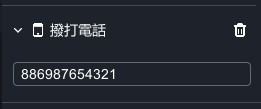
- 點擊物件觸發裝置上撥打電話之功能。
- 輸入預計撥出的電話號碼。
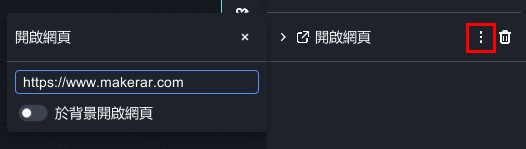
開啟網頁
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發裝置上瀏覽器開啟網頁之功能。
- 輸入欲前往的網址。
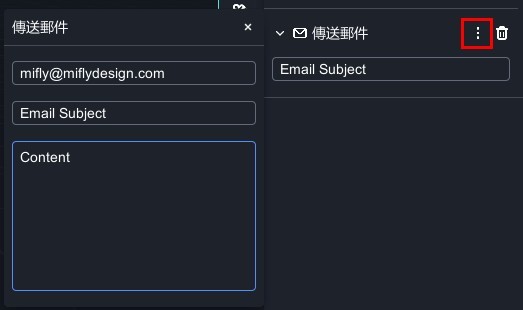
傳送郵件
點擊「

- 點擊物件觸發發送電子郵件之功能。
- 設定收件者、主題、內文,郵件會從用戶綁定的郵件帳號發出。
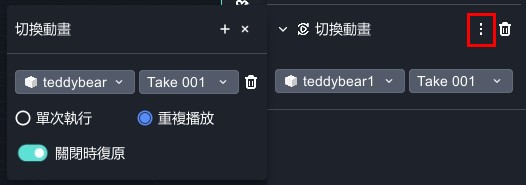
切換動畫
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發物件切換動畫之功能。
- 使用此功能之前,必須先完成模型的動畫切割。
關於動畫切割教學,請參考 調整基本屬性 內文。 - 切換動畫欄說明:
| 切換動畫欄說明 | |
| 模型名稱 | 在場景內欲切換動畫的模型。 |
| 動畫名稱 | 觸發物件切換的動畫。 |
| 重複播放 | 點擊後立即播放的動畫將 Loop 循環進行。 |
| 單次播放 | 點擊後立即播放的動畫僅進行一次。 |
| 結束後還原 | 點擊後立即播放的動畫僅進行一次,即回到原始設定的動畫。 |
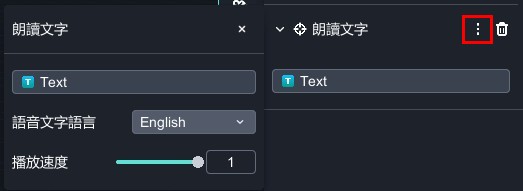
朗讀
點擊「

- 點擊文字物件觸發朗讀文字之功能。
- 在文字設定欄內,支援中文、英文、日文、韓文,也可調整播放速度。
- 朗讀功能能在手機或平板上使用。
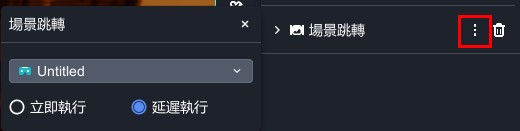
場景跳轉
點擊「


- 在專案中點擊物件觸發場景跳轉之功能。
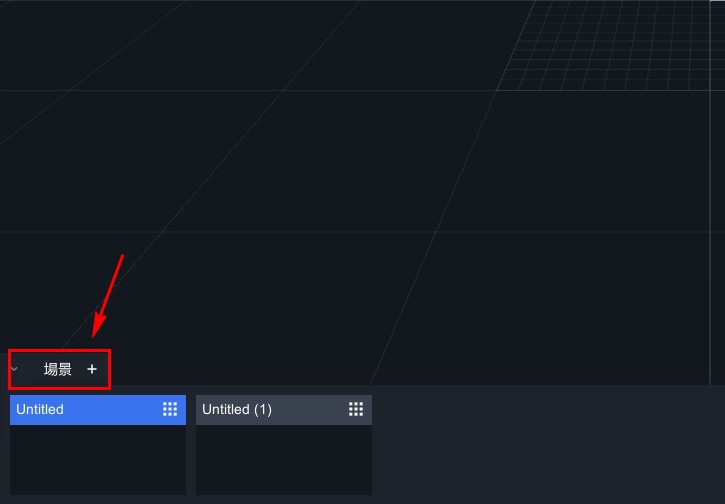
- 至少須建立兩個以上的場景,才可觸發使用此功能,請先在底下點擊「
 」即可新增場景。
」即可新增場景。 - 場景跳轉欄說明:
| 場景跳轉欄說明 | |
| 場景選擇 | 選擇要跳轉的場景。 |
| 立即執行 | 點擊後立即觸發場景跳轉事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發場景跳轉事件。 |
去背
- 將圖片素材(jpg, png, gif)及影片素材(mp4, youtubelink)去背之功能。
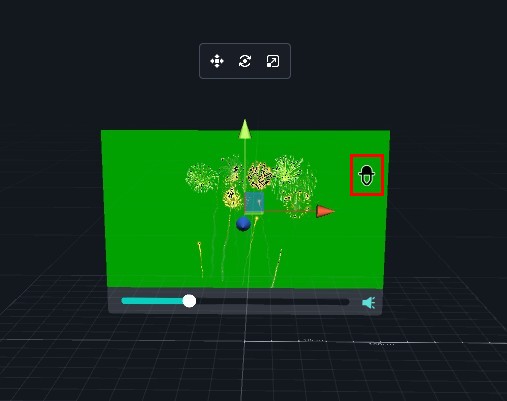
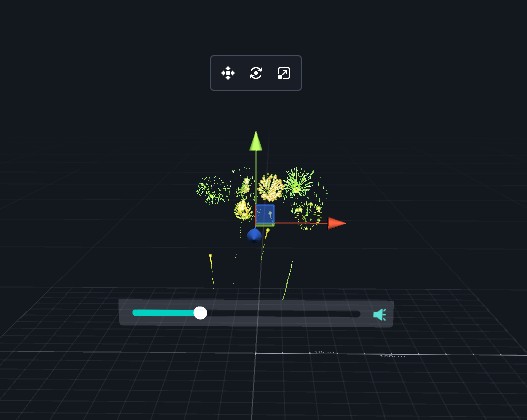
- 去背步驟請參考以下教學(以影片素材為例)
 |
 |
| 1. 將滑鼠移至「 |
|
 |
 |
| 2. 或是點選「篩選色」,透過 RGB 選擇欲去背的色彩。 | |
 |
 |
| 3. 最後根據您的需求,可調整斜率及臨界值的數據,使去背效果更為完善。 | |
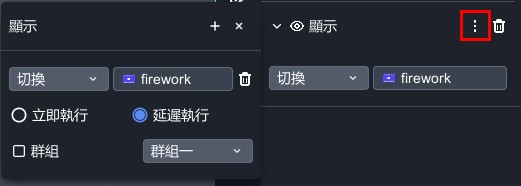
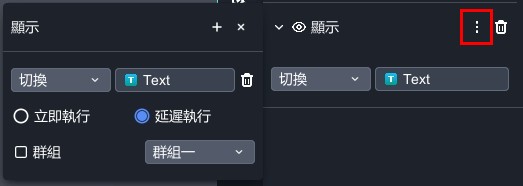
顯示
點擊「

|
| 顯示圖片欄:點擊物件觸發顯示圖片之功能。 |

|
| 顯示模型欄:點擊物件觸發顯示模型之功能。 |

|
| 顯示影片欄:點擊物件觸發顯示影片之功能。 |

|
| 顯示文字欄:點擊物件觸發顯示文字之功能。 |
- 顯示欄說明:
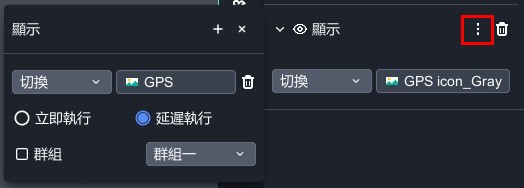
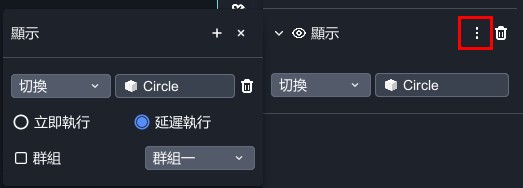
| 顯示欄說明(一) | |
| 切換 | 切換顯示或隱藏功能。 |
| 開啟 | 顯示物件。 |
| 關閉 | 隱藏物件。 |
| 顯示欄說明(二) | |
| 立即執行 | 點擊後立即觸發顯示。 |
| 延遲執行 | 點擊後延遲 1 秒觸發顯示。 |
| 群組 | 將不想同時出現之物件,設定為同一群組。 |
※ 群組觸發請參考 群組觸發結構說明 之教學。

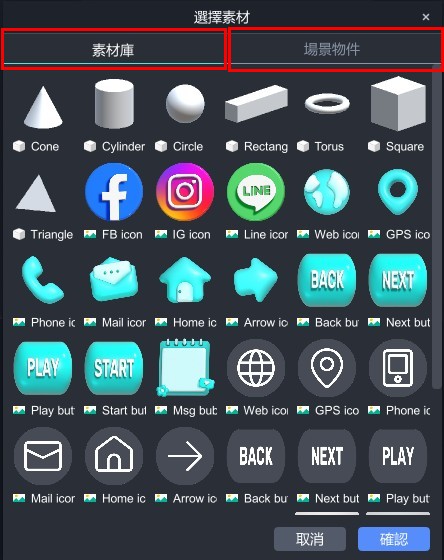
- 選擇素材:選擇顯示其他物件跳出「選擇素材」的視窗,您可以選擇場景中的物件,或是存在於素材庫的物件。
兩者差異在於如果有點擊按鈕觸發相同素材的情況下:
(1) 素材庫|選擇從素材庫匯入,可匯入場景中沒有的素材。
(2) 場景物件|選擇從場景物件匯入,可重複使用場景中已有的素材,降低使用者流量效能,因此建議採用此方法。
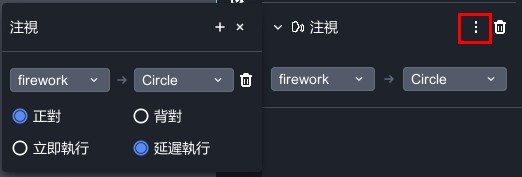
注視
點擊「

- 點擊物件觸發轉換物件注視之功能。
- 判斷物件正對與背對,與物件本身的原點有關,例如人體模型本身的原點在人體的背面,則當設立正對時,其注視結果呈現背對狀態,因此請依據物件情況調整注視功能。
- 注視欄說明:
| 注視欄說明 | |
| 物件A→物件B | 使物件 A 正對或背對 B。 |
| 正對 | 正對物件。 |
| 背對 | 背對物件。 |
| 立即執行 | 點擊後立即觸發注視事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發注視事件。 |
延伸閱讀:
媒體物件
- 2024-05-22
- by MAKAR
|
內容目錄 動畫 聲音 影像 |
說明:使物件播放指定的動畫,可選擇重複或單次播放。

範例:我們先在線上素材庫下載「MAKAR 男孩」的模型並放到場景中,由於這個模型會一次呈現不同情境的動畫,假設想使物件只呈現一部分動畫,您可以透過動畫功能的時間軸,或是先使用動畫切割功能並進入邏輯部分選擇切割的動畫。
※ 關於動畫切割的流程,請參考 調整基本屬性 中的「調整 3D 素材動畫」教學內容。
現在,我們已經將人型揮手的片段切割成動畫,進入到邏輯,您可以根據需求選擇重複或單次播放。
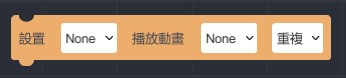
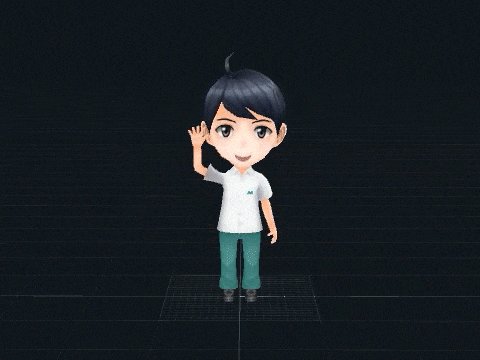
- 重複播放:將積木設定為「設置 MAKAR 男孩 播放動畫 waving hand 重複」,觸發時人型就會重複播放揮手的動畫。
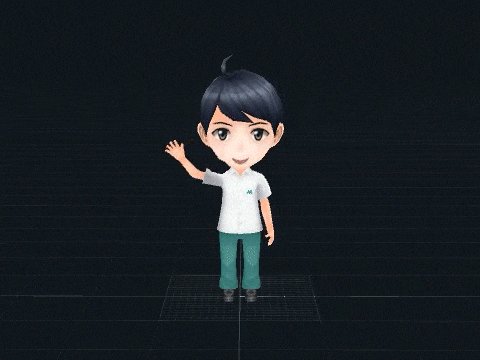
- 單次播放:將積木設定為「設置 MAKAR 男孩 播放動畫 waving hand 單次」,這裡的單次播放,指的是播放一次積木選擇的動畫後,恢復原本場景中的動畫,所以兩者動畫必須要不同才能看出差別。以這個例子來看,我們先在動畫功能中選擇「talk」再進入積木,觸發時人型會先執行 waving hand 動畫一次,接著恢復到 talk 動畫並重複播放。


▲ 物件重複執行 waving hand 動畫


▲ 物件執行waving hand 動畫一次後,回到 talk 動畫
聲音
由於聲音無法透過 GIF 圖片呈現,以下聲音的積木暫無範例,但由於聲音與影片的功能大致相同,您可以參考下方講解影片積木的範例。

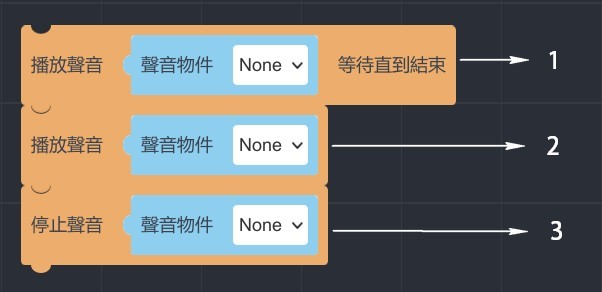
1. 播放聲音等待直到結束
說明:使聲音物件播放並持續播放直到結束。
2. 播放聲音
說明:使聲音物件開始播放。
3. 停止聲音
說明:使聲音物件停止播放。
影像

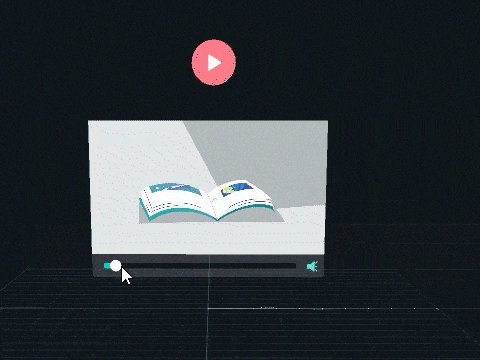
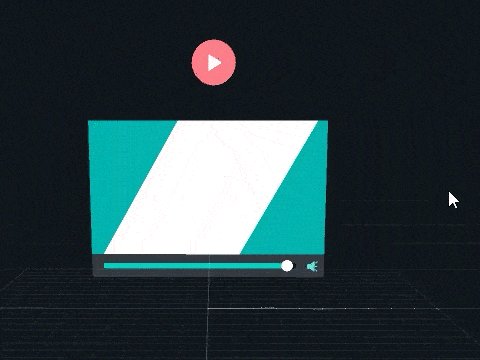
1. 播放影像等待直到結束
說明:使影像物件播放並持續播放直到結束。
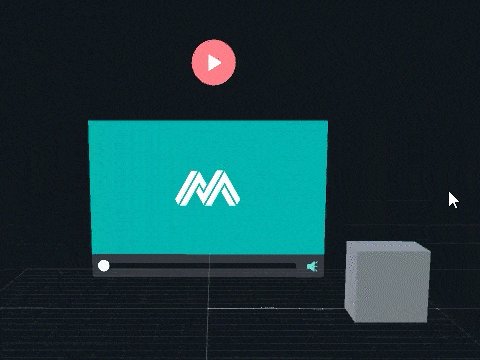
2. 播放影像
說明:使影像物件開始播放。
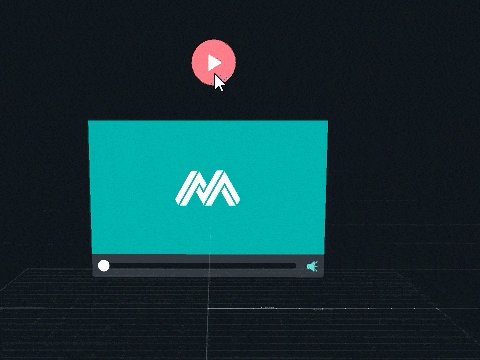
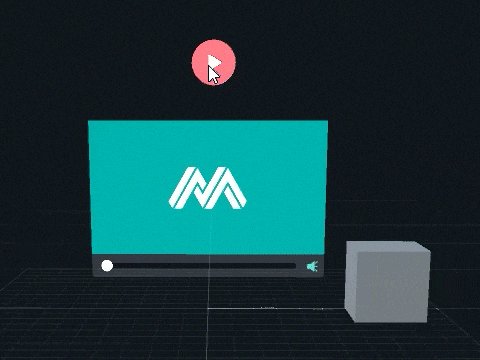
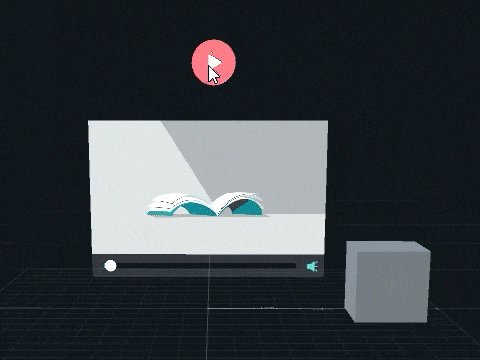
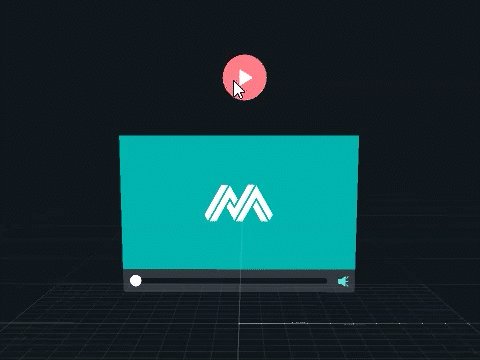
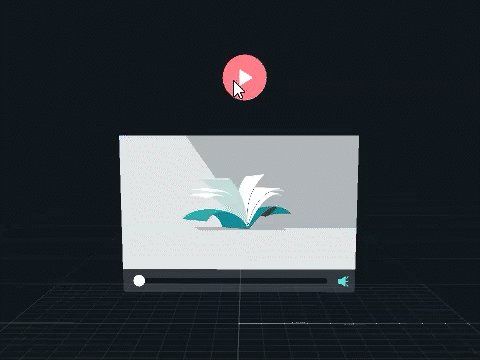
範例:我們可以直接操作 1. 與 2. 的積木,來看兩者播放的差異。
首先我們先在場景拉一塊 Cube、按鈕、影片,並將他們設為邏輯。
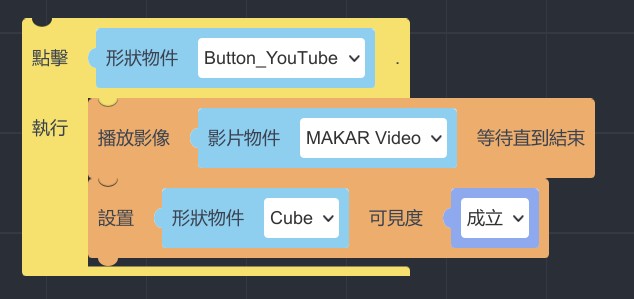
接下來分別設定以下邏輯:
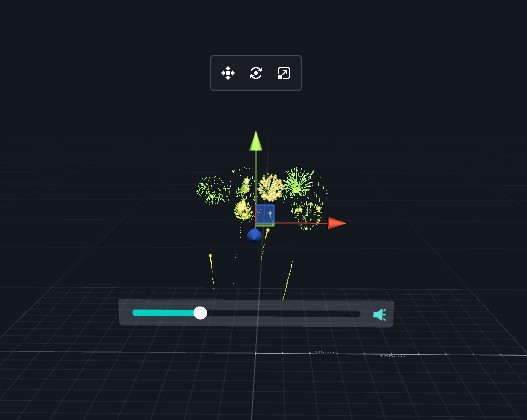
 |
 |
 |
 |
| ▲ 播放影像等待直到結束:點擊按鈕後,影片開始持續播放,當播放結束後,便會顯示 Cube。 | ▲ 播放影像:點擊按鈕後,影片開始持續播放,同時顯示 Cube。 |
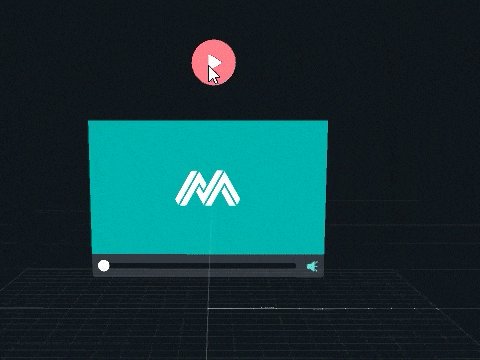
3. 暫停影像
說明:使影像物件暫停播放。
4. 停止影像
說明:使影像物件停止播放。
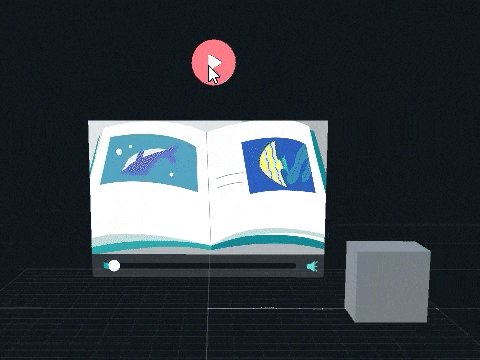
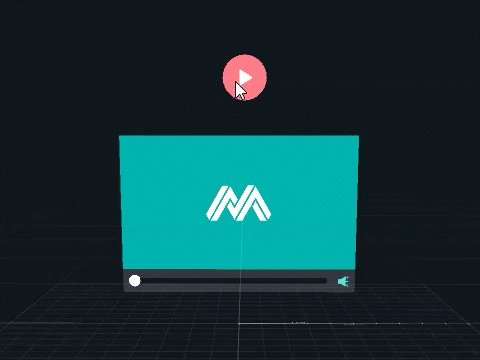
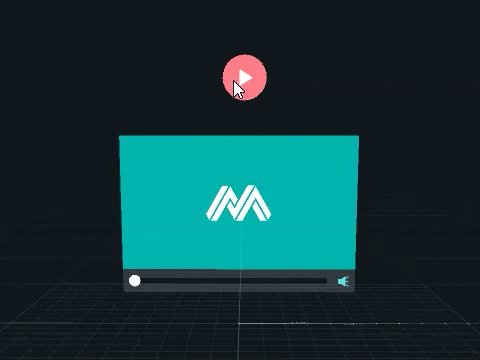
範例:我們可以直接操作 3. 與 4. 的積木,來看兩者播放的差異。
首先我們先在場景拉一個按鈕、影片,並將他們設為邏輯。
接下來分別設定以下邏輯:
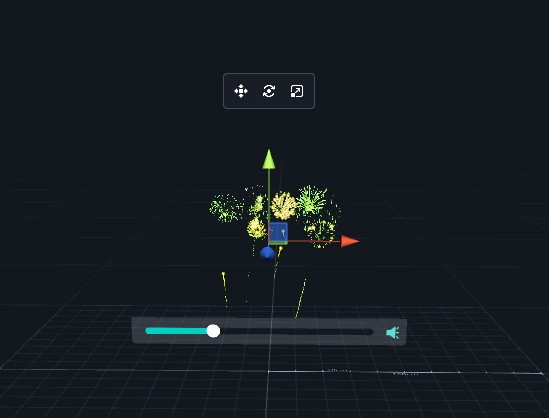
 |
 |
 |
 |
| ▲ 暫停影像:點擊按鈕後,影片開始播放,當播放至 2 秒時,影像立即暫停在目前的畫面。 | ▲ 停止影像:點擊按鈕後,影片開始播放,當播放至 2 秒時,影像回到原點並停止播放。 |