物件移動
物件移動
|
內容目錄
|
說明:指物件在秒數內,以物件為中心朝某個方向移動一定的距離,可移動的方向包含:向前、向後、向右、向左、向上、向下。

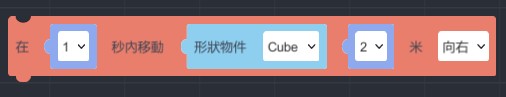
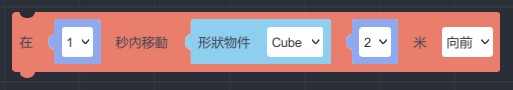
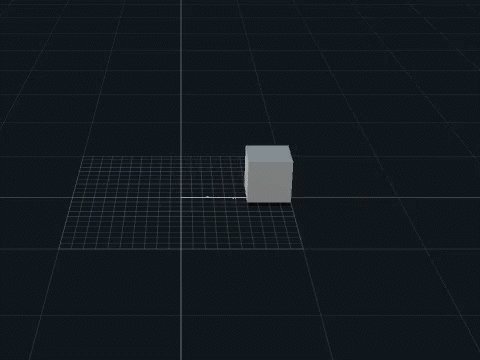
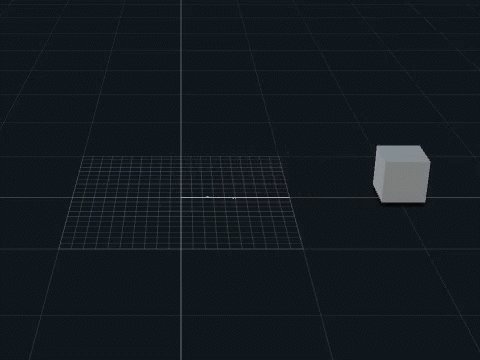
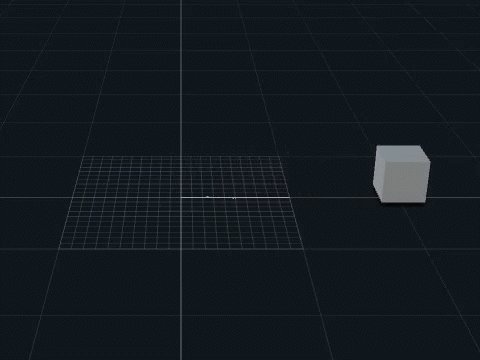
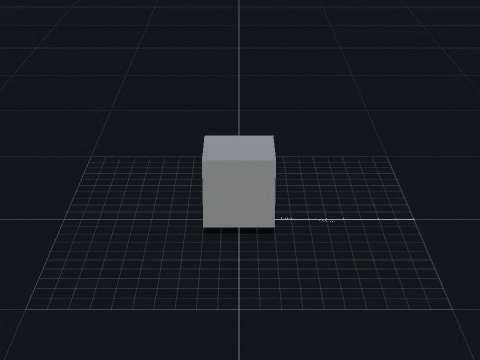
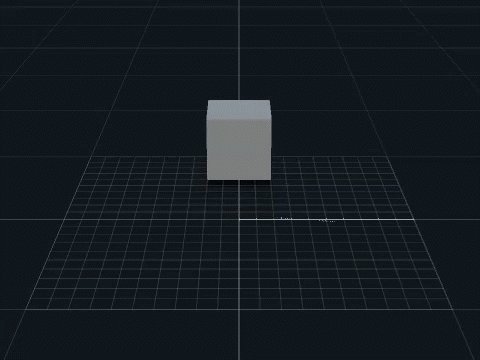
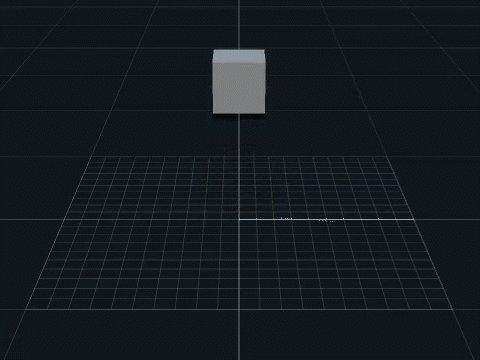
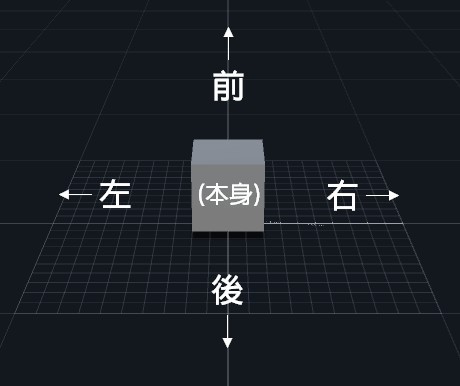
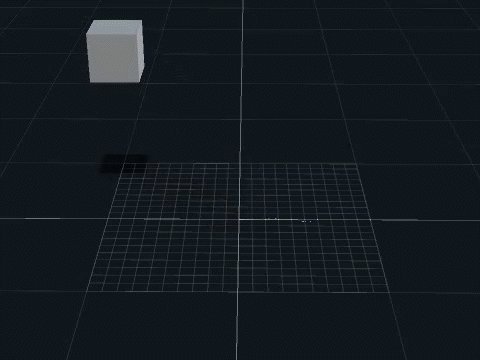
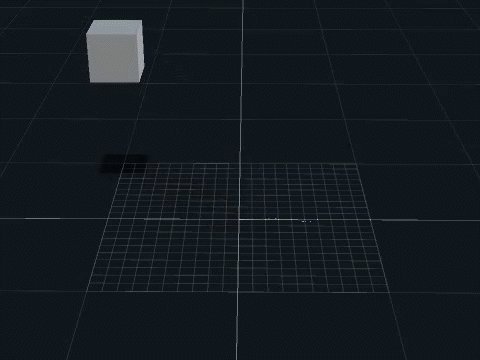
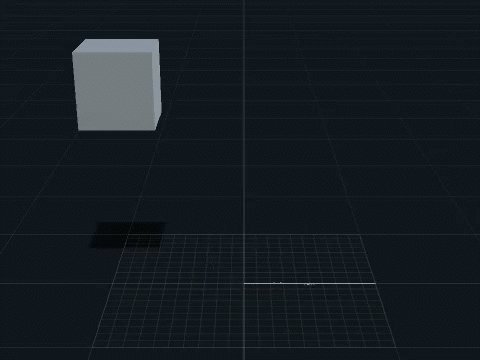
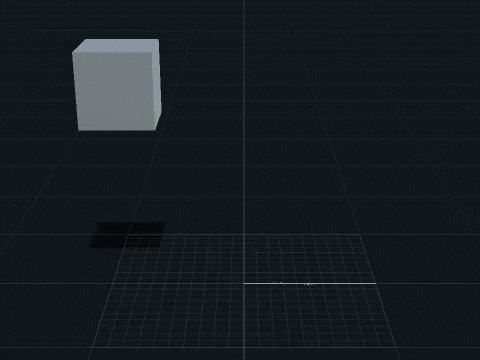
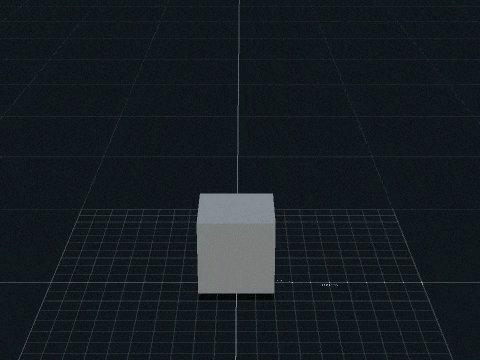
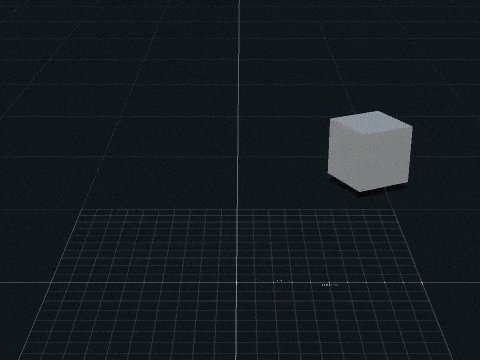
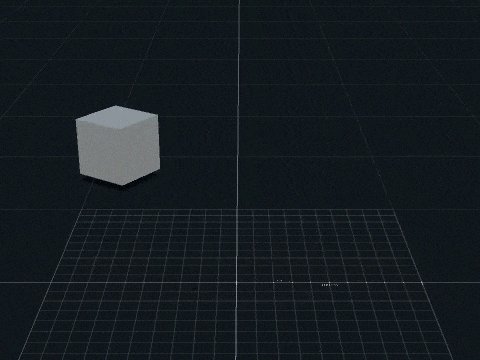
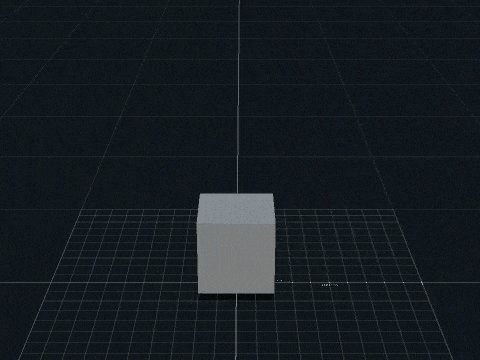
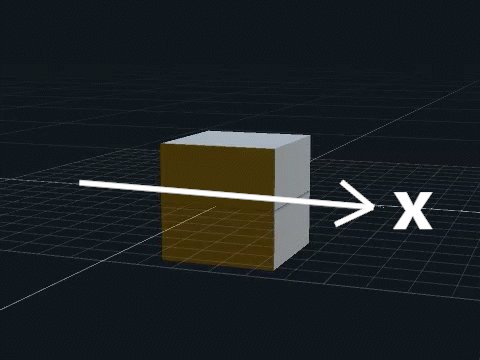
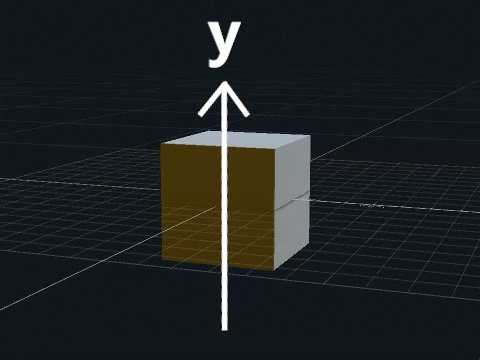
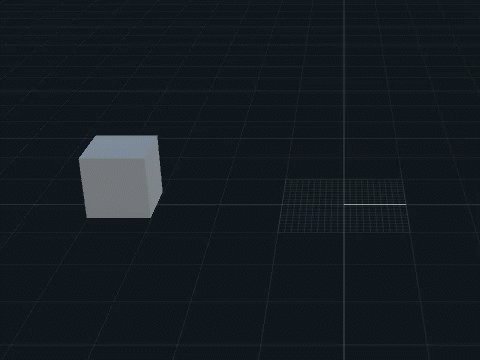
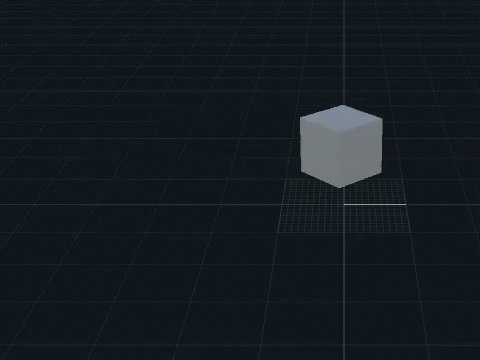
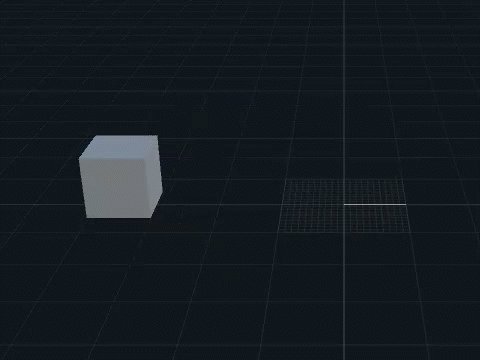
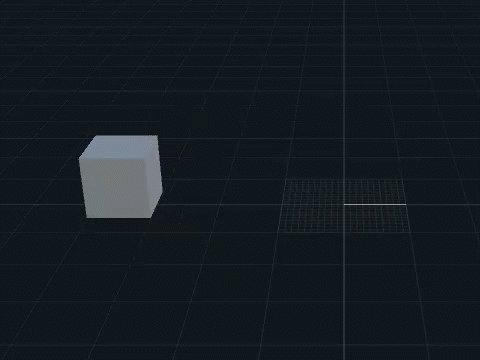
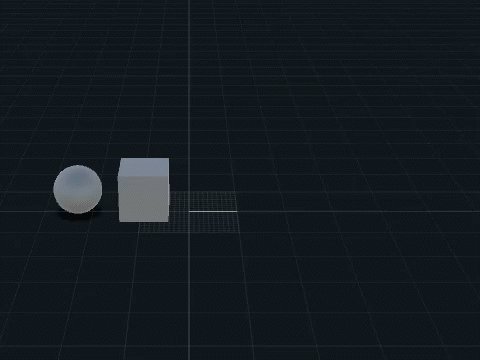
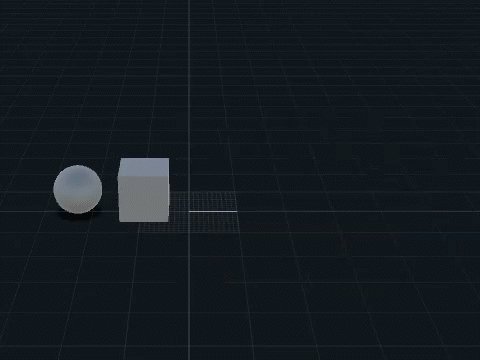
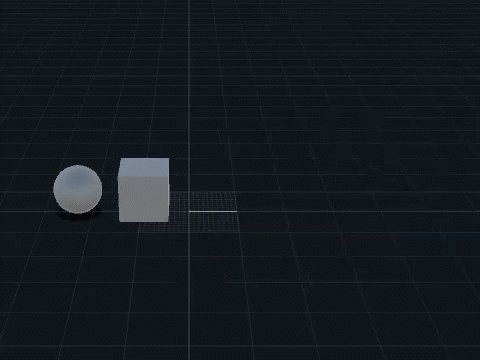
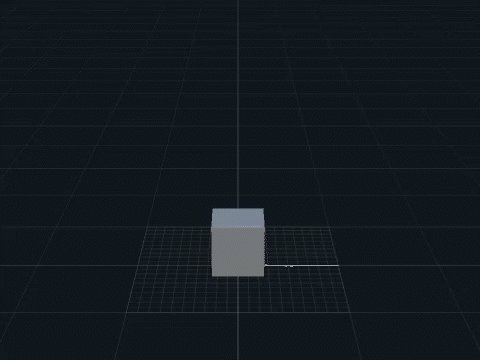
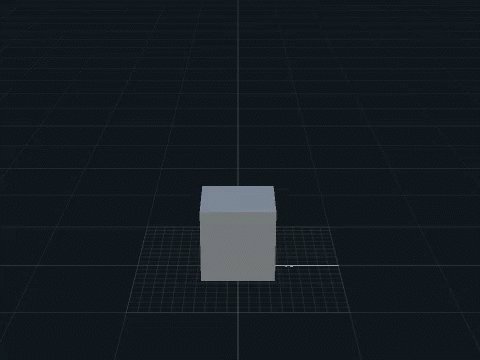
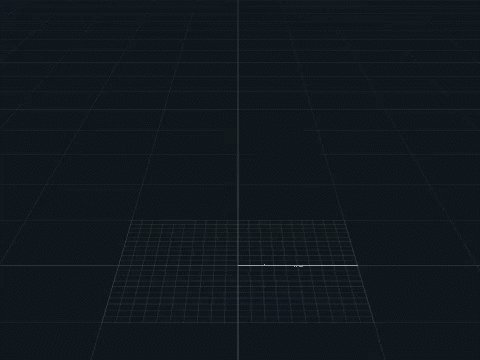
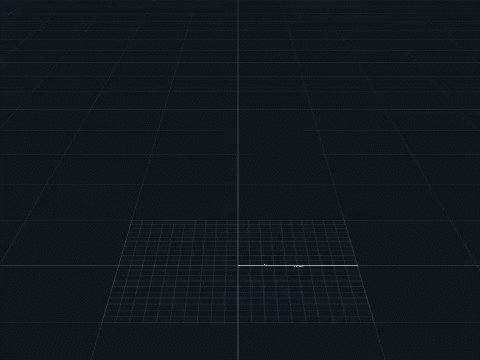
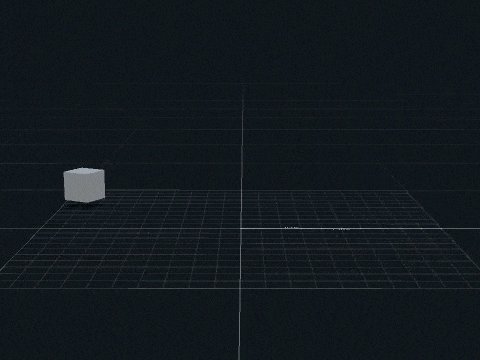
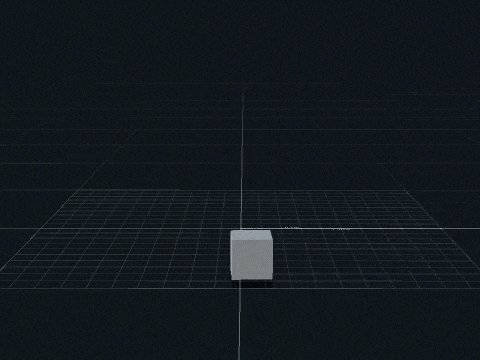
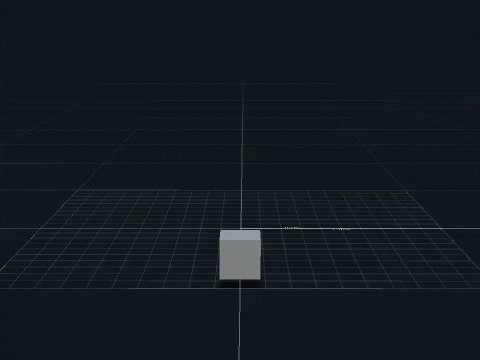
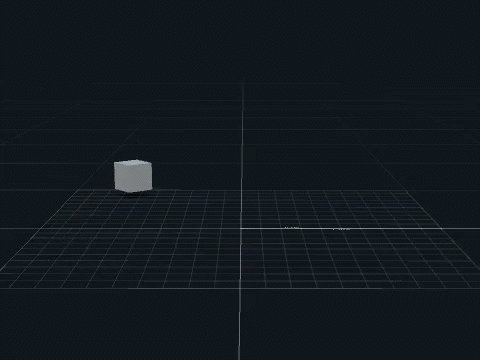
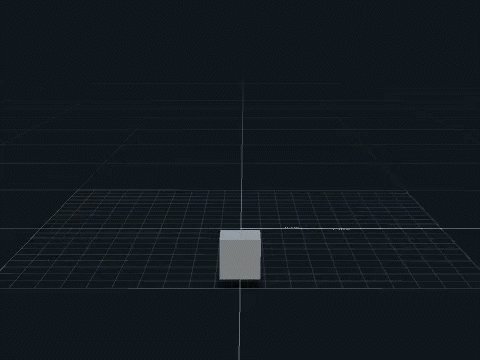
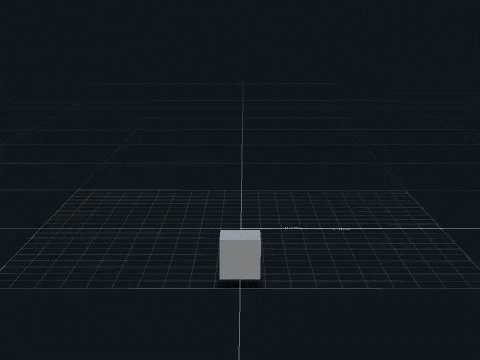
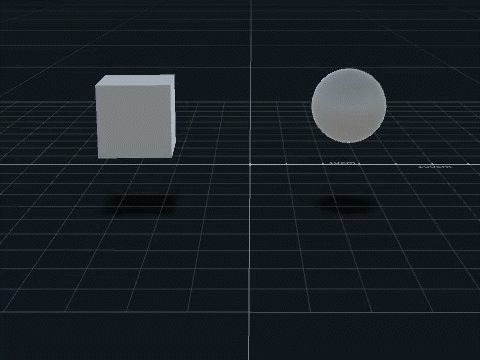
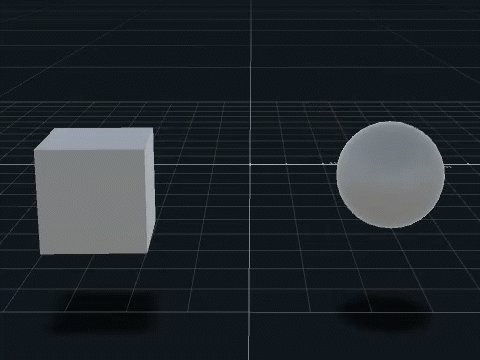
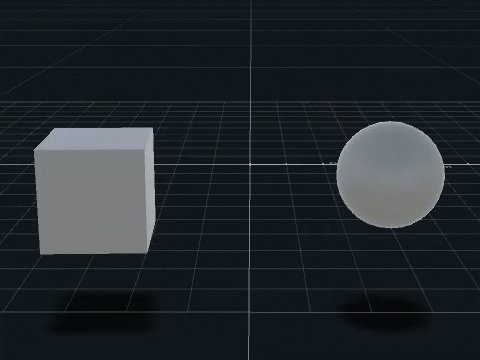
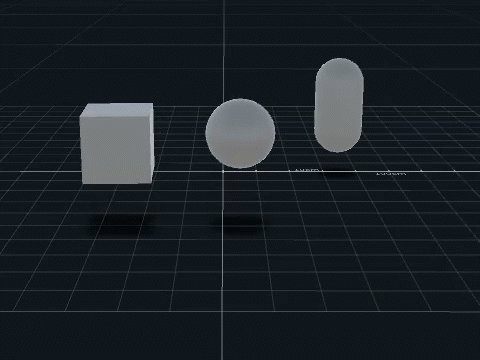
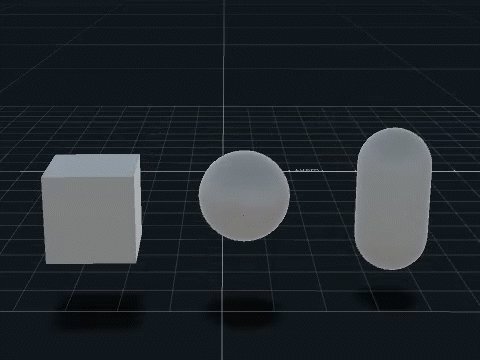
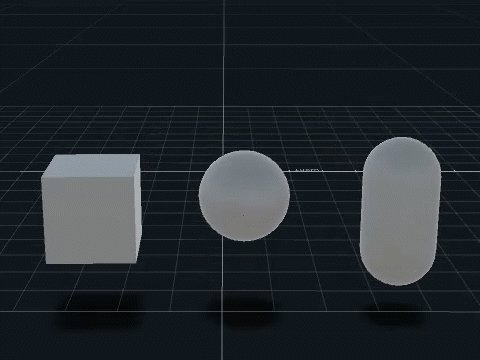
範例:下面兩個影片分別假設「Cube 在 1 秒內向右移動 2 米」及「Cube 在 1 秒內向前移動 2 米」,因移動方向會根據物件本身的方向性決定,因此也可藉此判斷物件自身的方向。


 |
 |
| ▲ 向右前進 | ▲ 向前前進 |
 |
| ▲ 物件本身方向性 |
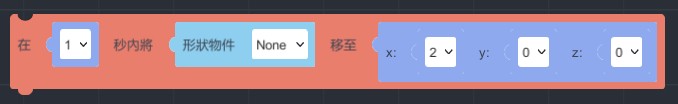
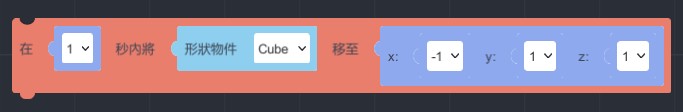
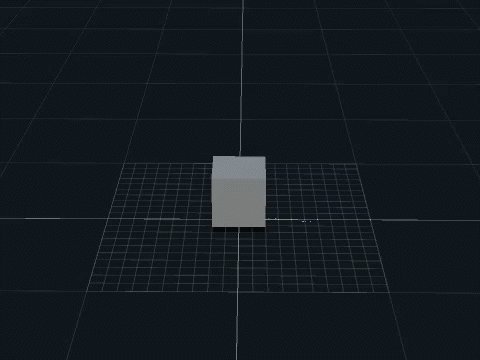
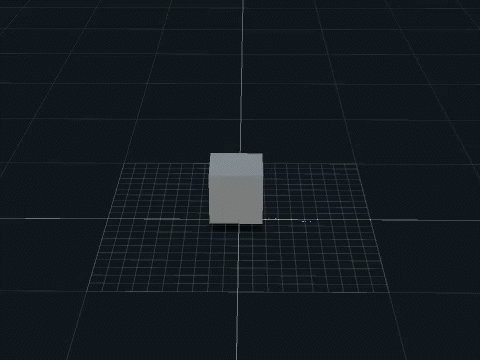
說明:指物件在秒數內移至本身座標的 x、y、z 位置。

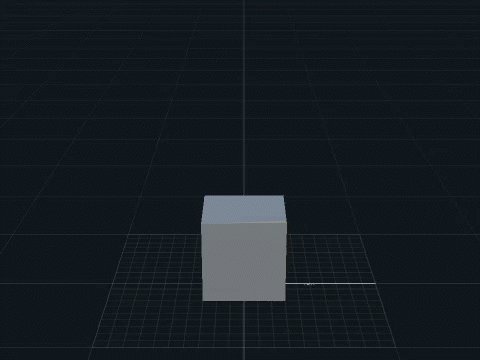
範例:假設 Cube 在 1 秒內移到本身座標的(-1, 1, 1),物件即在秒數內移動到相應的位置。


▲ 物件在 1 秒內移到本身座標(-1, 1, 1)
說明:指物件依照指定的本身座標定位。

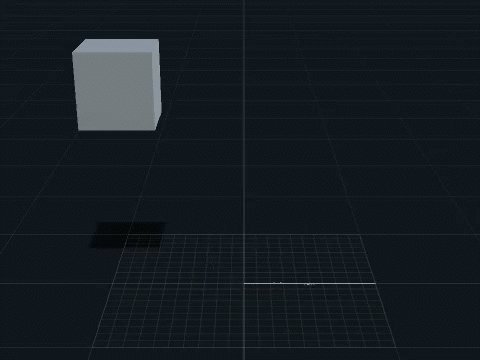
範例:原先的 Cube 位在(0, 0, 0),假設將 Cube 位置設定在本身座標的(-1, 1, 1),觸發時 Cube 即在(-1, 1, 1)的本身座標顯示。


▲ 物件位在本身座標(-1, 1, 1)
下面的積木為偵測資訊的積木,需要搭配除錯積木使用。
關於除錯的使用方式,請參考 除錯 教學。
說明:物件在世界或本身的位置。

說明:物件與物件之間的距離。

物件旋轉
|
內容目錄
|
說明:指物件本身在秒數內,朝設定的時針方向轉動角度,角度可從 0°~360°旋轉調整,時針方向可選擇順時針或逆時針。

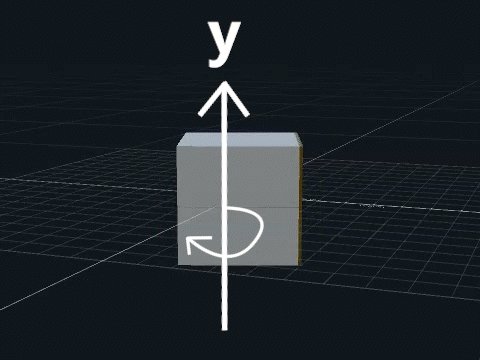
範例:假設 Cube 在 1 秒內朝順時鐘方向自身旋轉 45°,物體即旋轉至相應的角度。


▲ 物件在 1 秒內朝順時鐘方向自身旋轉 45°
說明:指物件在秒數內,朝設定的時針方向繞半徑旋轉,角度可從 0°~360° 旋轉調整,時針方向可選擇順時針或逆時針。

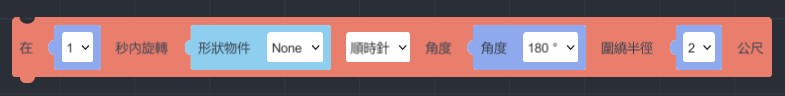
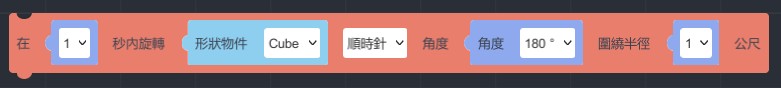
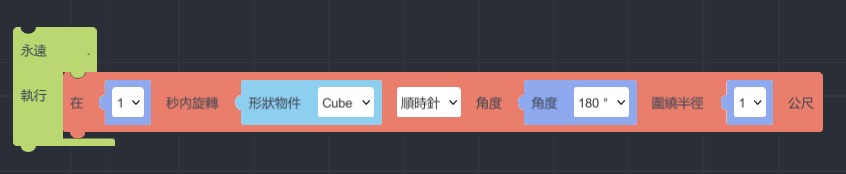
範例:假設 Cube 在 1 秒內朝順時鐘方向,依半徑 1 公尺繞 180° ,物體即旋轉至相應的位置。


▲ 物件在 1 秒內朝順時鐘方向依半徑 1 公尺繞 180°
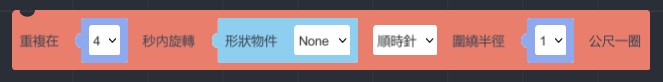
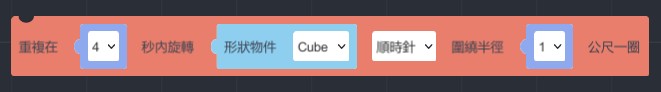
說明:指重複物件在秒數內,朝設定的時針方向繞半徑旋轉一圈,時針方向可選擇順時針或逆時針。

範例:假設 Cube 在 4 秒內朝順時鐘方向,依半徑 1 公尺 重複繞圈,物體即無限旋轉。


▲ 物件在 4 秒內朝順時鐘方向,依半徑 1 公尺重複繞圈
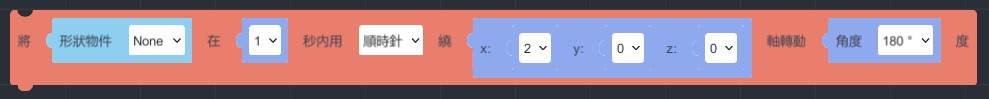
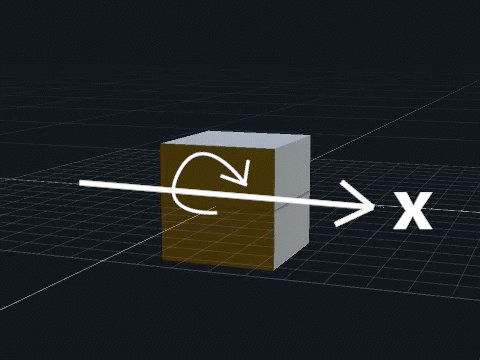
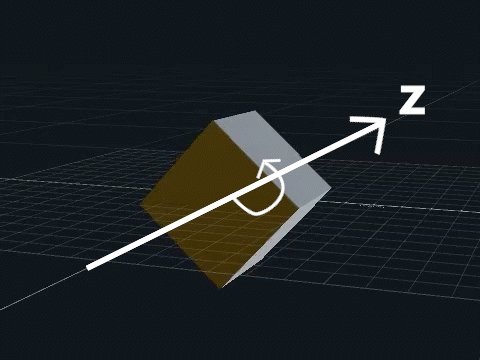
說明:指物件在秒數內朝設定的時針方向,以物件自身為中心依據軸向轉動角度。積木中的三軸座標是依向量決定物體本身的中心軸,其數值定義旋轉的中心軸之外,正負數也會影響旋轉方向。

範例:假設 Cube 在 1 秒內朝順時鐘方向,並依序設定繞 x 軸(1,0,0)、y 軸(0,1,0)及(0,0,1), Cube 分別根據不同軸向,自行往正數且順時針方向繞圈。
軸向旋轉:
 |
 |
 |
| ▲ (1,0,0) | ▲ (0,1,0) | ▲ (0,0,1) |
說明:指物件在秒數內以設定的中心、方向、角度轉動,在這個積木中,主要決定旋轉的元素有中心、方向、角度,並以本身/世界切換座標條件。

※ 關於中心、方向、角度
|
中心:中心「x,y,z」積木是設定物件圍繞特定點進行旋轉,這個特定點可以是物件本身的中心,抑或是世界座標的任意一點。 方向: (1) 方向「x,y,z」積木 (2) 時針方向積木 角度:可設定 0°~360° 角度旋轉。 |
※ 關於本身與世界
|
本身:指物件本身的中心,相對於物件本身的座標系統,當我們說物件的座標是 (0, 0, 0) 時,這通常指的是物件自身座標系統中的原點。 世界:指在場域的全域座標系統,當我們說物件在世界座標中的位置是 (x, y, z) 時,這表示物件在整個場景中的特定位置。 |
範例:為了瞭解這個積木的運作方式,我們先分別設定 A 與 B 兩個不同範例。
※ 請注意,場景中的 Cube 都要在未縮放的情況下進行,才能看出結果的差異性。
【A 範例】
(1) 在場景中拖曳一塊Cube。
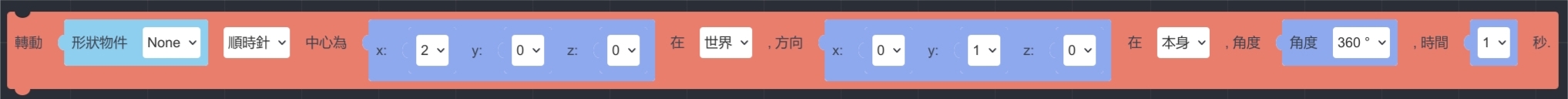
(2) 將邏輯設定為「Cube 順時針,中心為(2,0,0)在本身,方向(0,1,0)在本身,角度 360° 1 秒 旋轉」。

【B 範例】
(1) 在場景中拖曳一塊 Cube 與其他物件,設為父子關係,讓 Cube 成為子物件。
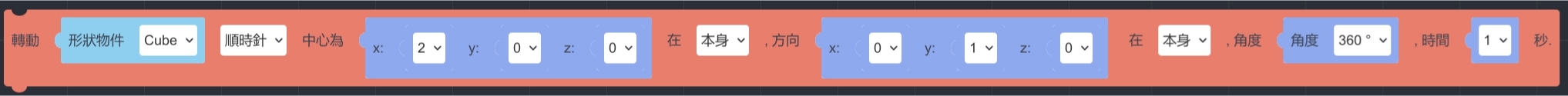
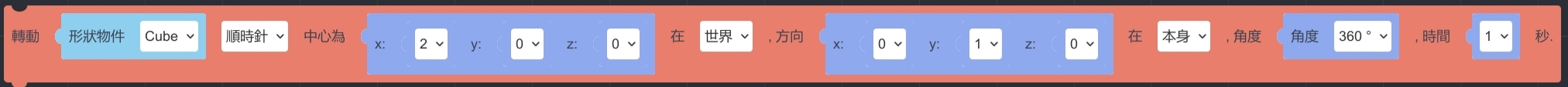
(2) 進行邏輯設定為「Cube 順時針,中心為(2,0,0)在世界,方向(0,1,0)在本身,角度 360° 1 秒 旋轉」。

首先,由於方向設定在(0,1,0)本身,A 與 B 兩物件會繞著 y 軸旋轉,接著從 A 的積木可以看出,因為將中心(2,0,0)設在本身,圓圈會從物件本身(0,0,0)出發至相對的(2,0,0)做 360° 旋轉,也就是旋轉了半徑為 2 的圓圈。
而 B 的積木因中心(2,0,0)設在世界,圓圈的中心點便落在世界座標(2,0,0)並做 360° 的旋轉,這必須是物件為子物件情況才成立,若無設定設定父子關係,本身座標就會與世界座標相同。
 |
 |
| ▲ A 範例 | ▲ B 範例 |
物件角度
|
內容目錄 |
說明:指物件以本身為中心,依照自身座標進行角度的旋轉。其數值定義傾斜的中心軸與傾斜的角度,同時正負數也會影響方向。

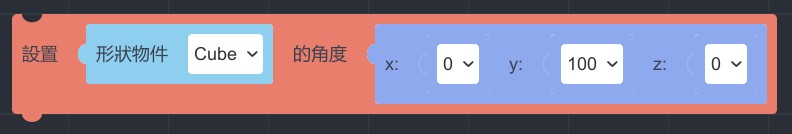
範例:假設將 Cube 的角度設定為(100, 0, 0),物件就會繞著 Y 軸進行角度 100 度的旋轉。


▲ 物件繞著 Y 軸進行 100 度旋轉
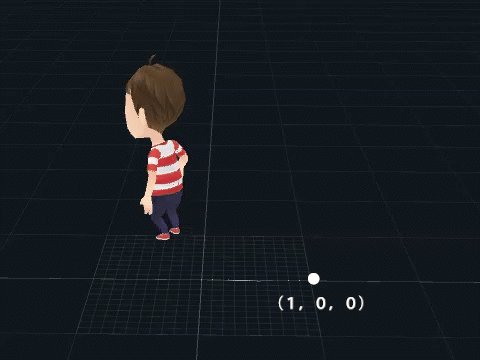
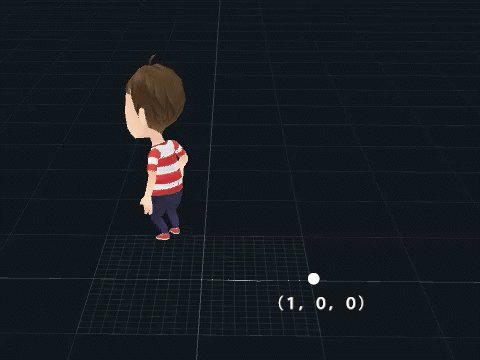
說明:使前者物件正對後者物件,因物件本身帶有方向性,其結果會根據物件本身的方向性決定。

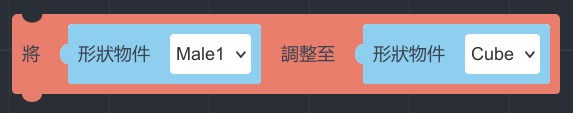
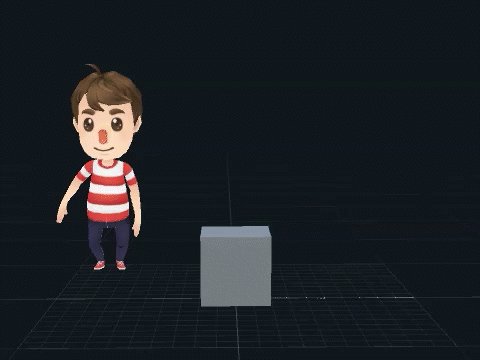
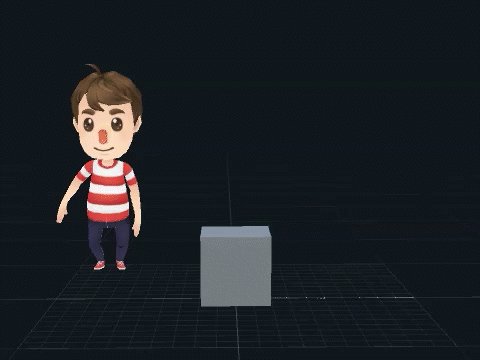
範例:假設拉一個 3D 人型當作前者物件,拉一個 Cube 當作後者物件,設定為「 Male1 調整至 Cube」,則當積木觸發時,顯示人型背對著 Cube。(從這裡我們可以得知,人型物件本身正向,位在人型的背面)


說明:指物件依照世界座標進行面向調整。

範例:依照上一個例子,我們已知人型的背面是物件本身的正向,所以無論怎麼設定,人型都會以他的背面來面對調整的方向。接著我們設定「Male1 調整至(1,0,0)」,物件無論處在哪個方向,都會面對世界座標(1,0,0)。


▲ 物件依世界座標(1,0,0)調整面向
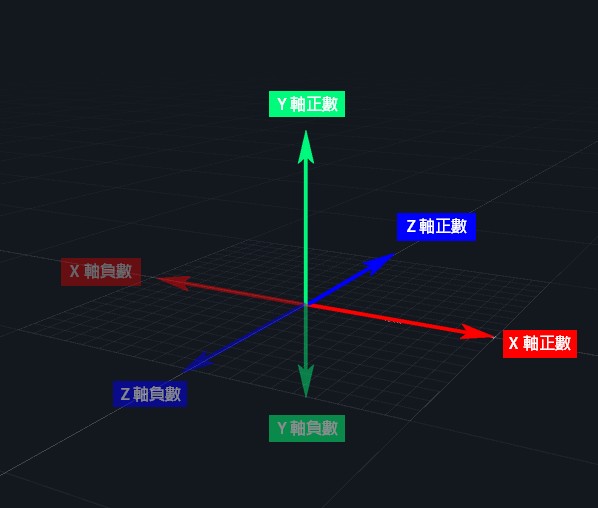
※ 在 MAKAR 的世界中,三軸的正負數方向為:

下面的積木為偵測資訊的積木,需要搭配除錯積木使用。
關於除錯的使用方式,請參考 除錯 教學。
說明:物件在世界或本身的角度。

物件縮放
|
內容目錄 |
說明:指物件在秒數內等比例放大或縮小。


範例:將積木設定為「在 1 秒內用 3 倍縮放 Cube」,物件就會在 1 秒內漸漸放大。


▲ 物件在 1 秒內放大 3 倍
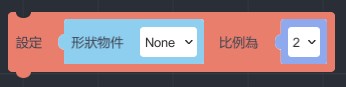
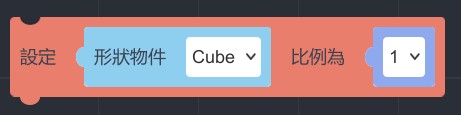
說明:指物件依照指定的比例放大或縮小。

範例:將積木設定為「設定 Cube 比例 1」,觸發時 Cube 即放大 1 倍。


▲ 物件放大 1 倍
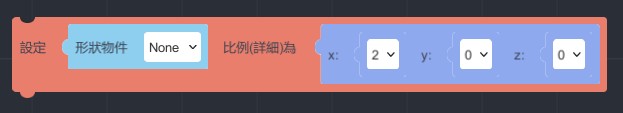
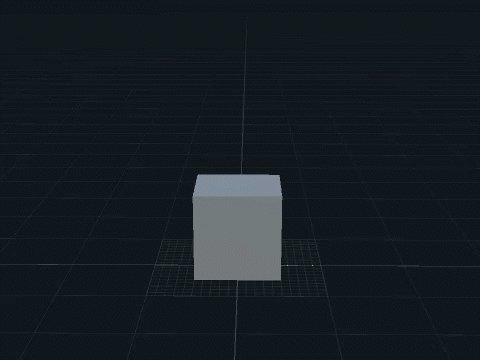
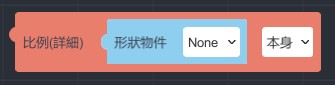
說明:指物件依詳細座標的數值調整比例。

範例:將積木設定為「設定 Cube 比例(詳細)為 x:1, y:2, z:2」,觸發時 Cube 即依照數值改變比例。


▲ 物件放大為(1,2,2)比例
下面的積木為偵測資訊的積木,需要搭配除錯積木使用。
關於除錯的使用方式,請參考 除錯 教學。
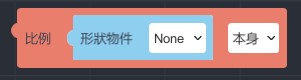
比例積木
說明:物件在世界或本身的比例。

說明:物件在世界或本身詳細的比例(xyz座標)。

物件材質
|
內容目錄 |
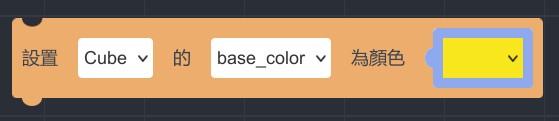
說明:更換物件材質的顏色。

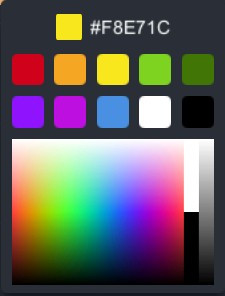
範例:點擊顏色時會出現檢色器,您可以在這裡點選顏色或直接輸入色號,我們將積木設定「設置 Cube 的 base_color 為顏色黃色」,觸發後物件的顏色即呈現黃色。



▲ 物件變成黃色
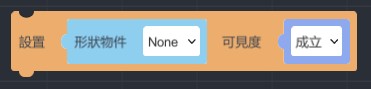
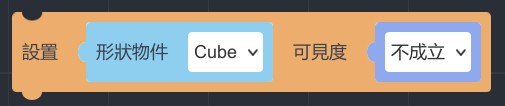
說明:將物件的可見度開啟或關閉。

範例:原先場景中可以看見 Cube,當積木設定為「設置 Cube 可見度 不成立」,觸發時 Cube 即消逝在場景中。


說明:調整物件的材質透明度,可根據需求調整 % 數。

範例:將積木設定為「設置 Cube 的 base_color 透明度 30%」,觸發時 Cube 即呈現透明的狀態。


▲ 物件透明度 30%
媒體物件
|
內容目錄 動畫 聲音 影像 |
說明:使物件播放指定的動畫,可選擇重複或單次播放。

範例:我們先在線上素材庫下載「MAKAR 男孩」的模型並放到場景中,由於這個模型會一次呈現不同情境的動畫,假設想使物件只呈現一部分動畫,您可以透過動畫功能的時間軸,或是先使用動畫切割功能並進入邏輯部分選擇切割的動畫。
※ 關於動畫切割的流程,請參考 調整基本屬性 中的「調整 3D 素材動畫」教學內容。
現在,我們已經將人型揮手的片段切割成動畫,進入到邏輯,您可以根據需求選擇重複或單次播放。
- 重複播放:將積木設定為「設置 MAKAR 男孩 播放動畫 waving hand 重複」,觸發時人型就會重複播放揮手的動畫。
- 單次播放:將積木設定為「設置 MAKAR 男孩 播放動畫 waving hand 單次」,這裡的單次播放,指的是播放一次積木選擇的動畫後,恢復原本場景中的動畫,所以兩者動畫必須要不同才能看出差別。以這個例子來看,我們先在動畫功能中選擇「talk」再進入積木,觸發時人型會先執行 waving hand 動畫一次,接著恢復到 talk 動畫並重複播放。


▲ 物件重複執行 waving hand 動畫


▲ 物件執行waving hand 動畫一次後,回到 talk 動畫
聲音
由於聲音無法透過 GIF 圖片呈現,以下聲音的積木暫無範例,但由於聲音與影片的功能大致相同,您可以參考下方講解影片積木的範例。

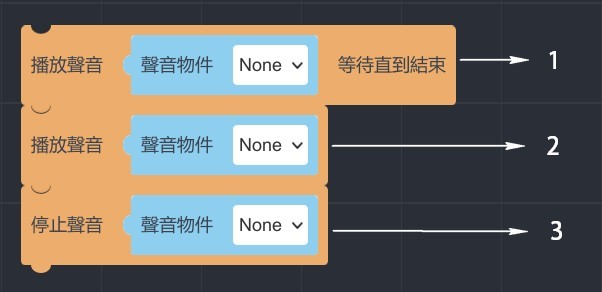
1. 播放聲音等待直到結束
說明:使聲音物件播放並持續播放直到結束。
2. 播放聲音
說明:使聲音物件開始播放。
3. 停止聲音
說明:使聲音物件停止播放。
影像

1. 播放影像等待直到結束
說明:使影像物件播放並持續播放直到結束。
2. 播放影像
說明:使影像物件開始播放。
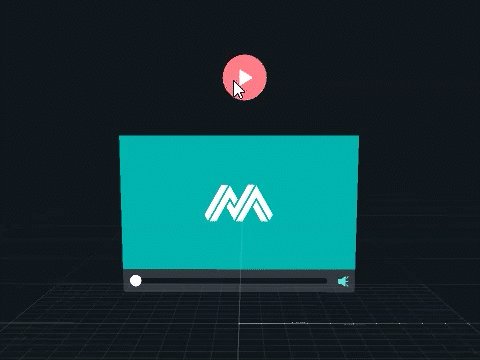
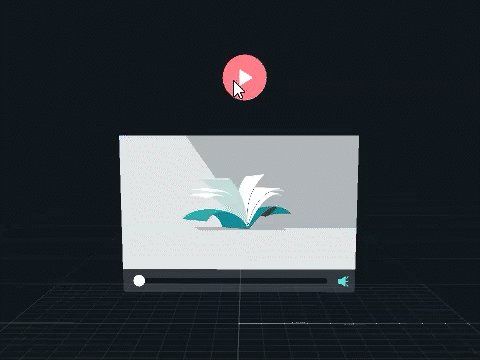
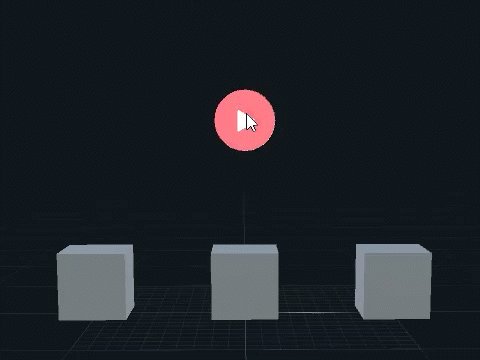
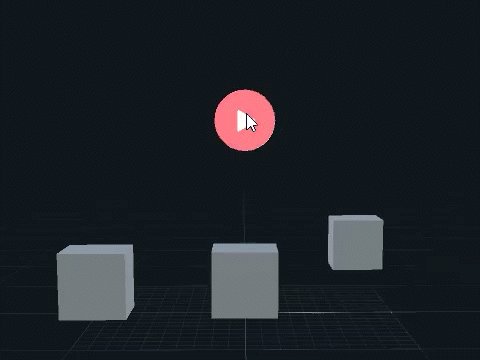
範例:我們可以直接操作 1. 與 2. 的積木,來看兩者播放的差異。
首先我們先在場景拉一塊 Cube、按鈕、影片,並將他們設為邏輯。
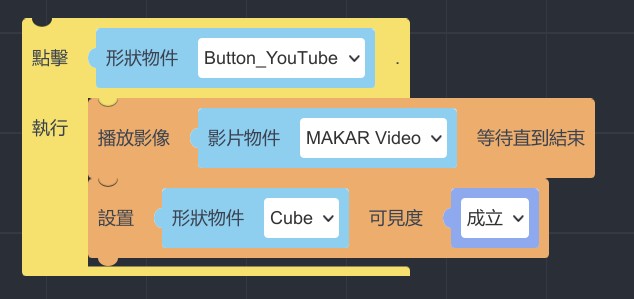
接下來分別設定以下邏輯:
 |
 |
 |
 |
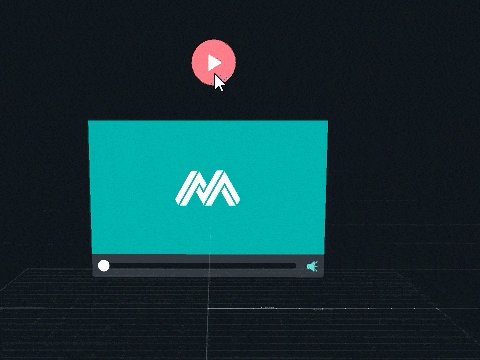
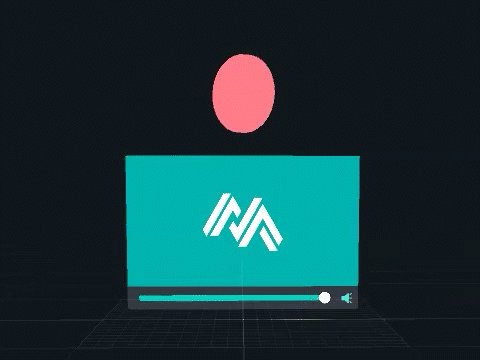
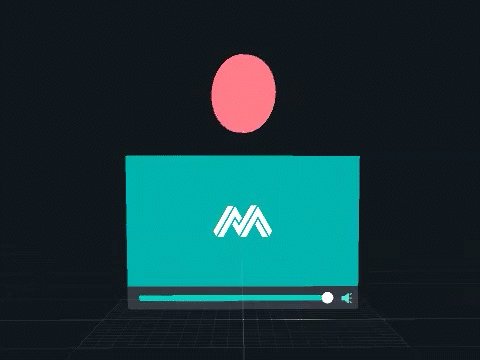
| ▲ 播放影像等待直到結束:點擊按鈕後,影片開始持續播放,當播放結束後,便會顯示 Cube。 | ▲ 播放影像:點擊按鈕後,影片開始持續播放,同時顯示 Cube。 |
3. 暫停影像
說明:使影像物件暫停播放。
4. 停止影像
說明:使影像物件停止播放。
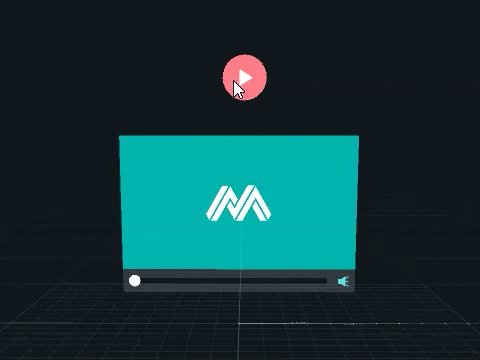
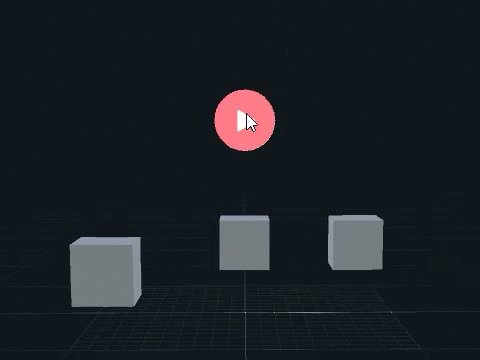
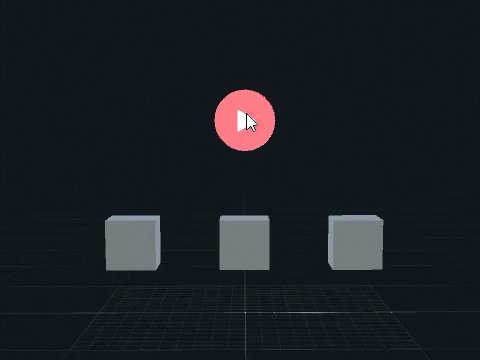
範例:我們可以直接操作 3. 與 4. 的積木,來看兩者播放的差異。
首先我們先在場景拉一個按鈕、影片,並將他們設為邏輯。
接下來分別設定以下邏輯:
 |
 |
 |
 |
| ▲ 暫停影像:點擊按鈕後,影片開始播放,當播放至 2 秒時,影像立即暫停在目前的畫面。 | ▲ 停止影像:點擊按鈕後,影片開始播放,當播放至 2 秒時,影像回到原點並停止播放。 |
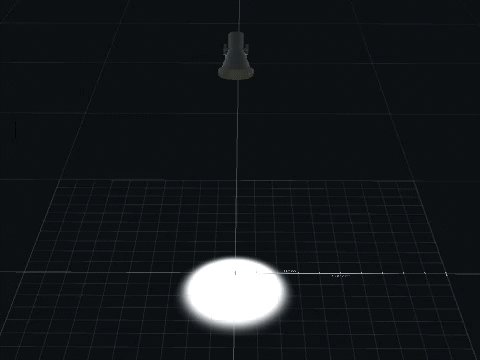
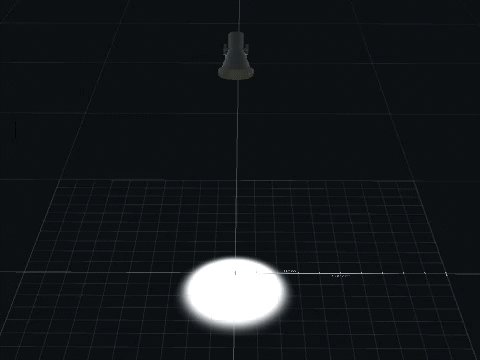
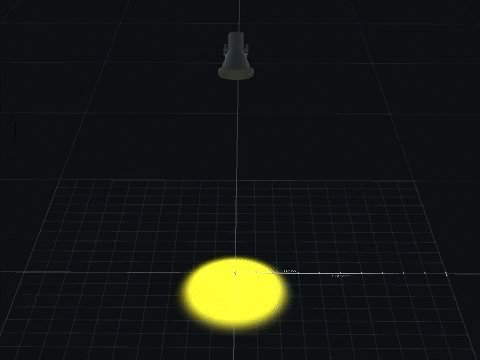
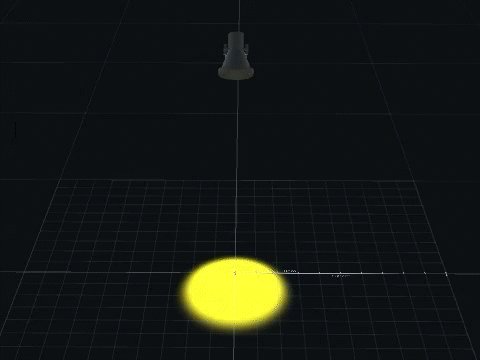
光源物件
文字物件
|
內容目錄 |
說明:將文字設定成指定內容。

範例:拖曳一個文字物件至場景中,將積木設定為「設置 Text 文字 “MAKAR Editor”」,觸發時文字從預設的 Text 顯示成設定的 MAKAR Editor。


▲ 文字物件顯示 "MAKAR Editor"
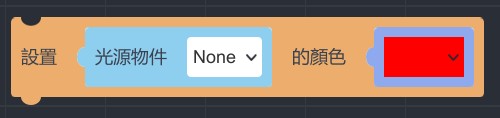
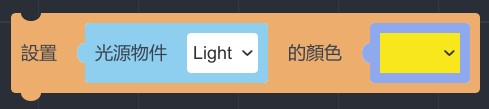
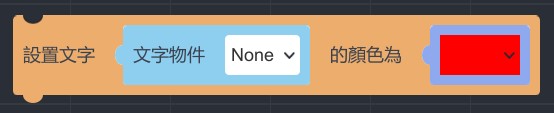
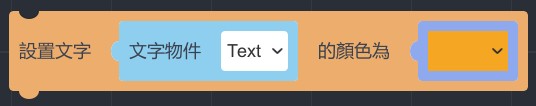
說明:改變文字的顏色。

範例:拖曳一個文字物件至場景中,將文字內容修正為「MAKAR Editor」,並保持它預設的顏色。
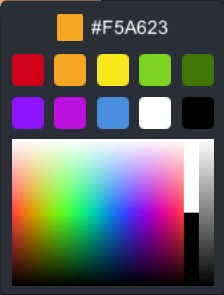
接著點擊積木的顏色出現檢色器,您可以在這裡點選顏色或直接輸入色號,將積木設定「設置 Text 的顏色為黃色」,觸發後物件的顏色即呈現黃色。



▲ 文字物件的顏色變成橘色
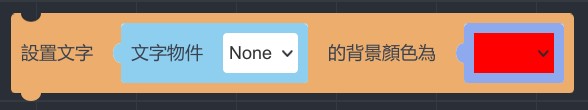
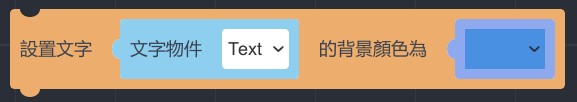
說明:改變文字背景的顏色。

範例:拖曳一個文字物件至場景中,將文字內容修正為「MAKAR Editor」,並保持它預設的顏色。
接著點擊積木的顏色出現檢色器,您可以在這裡點選顏色或直接輸入色號,將積木設定「設置 Text 的顏色為藍色」,觸發後物件的背景顏色即呈現藍色。



▲ 文字物件有藍色的背景顏色
點擊觸發事件
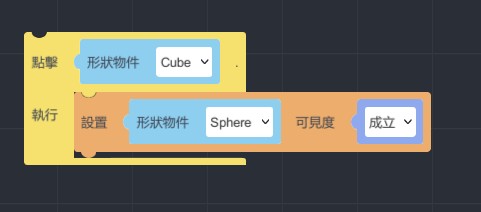
說明:當您點擊某個物件時觸發執行相應的事件,觸發事件可以是改變路徑、縮放比例、播放聲音、調整可見度等多項功能。

範例:欲設定點擊 Cube 後跑出 Sphere,在場景中事先將 Sphere 事先設定隱藏,並在點擊觸發事件積木底下放入 Sphere 的可見度積木,設定為成立。


▲ 物件點擊觸發
碰撞觸發事件
說明:當兩個物件相互接觸時觸發相應的事件,觸發事件可以是改變路徑、縮放比例、播放聲音、調整可見度等多項功能。

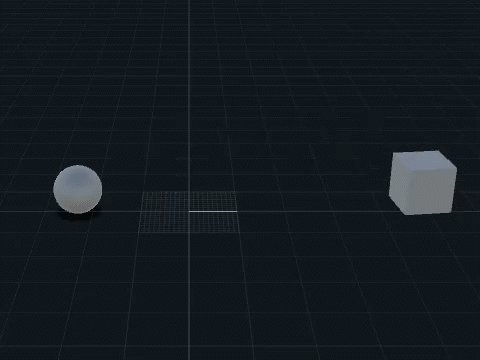
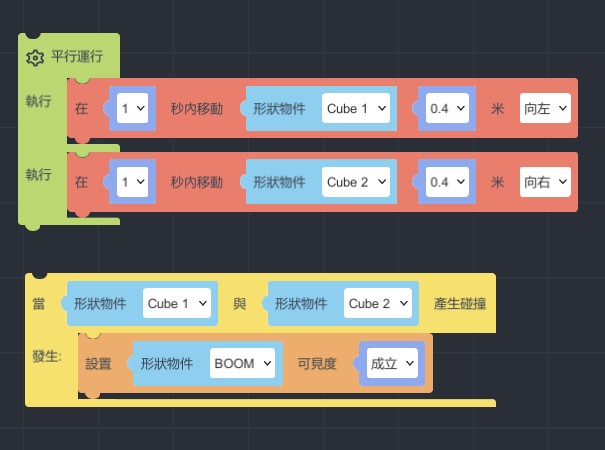
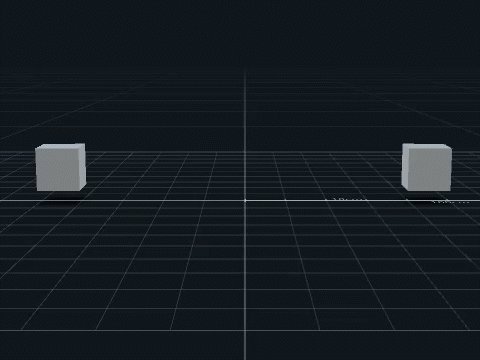
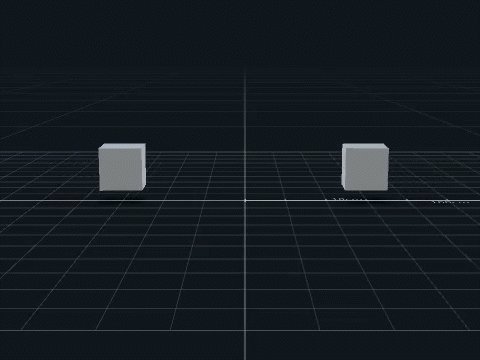
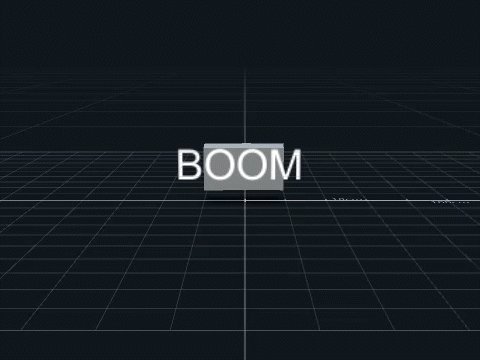
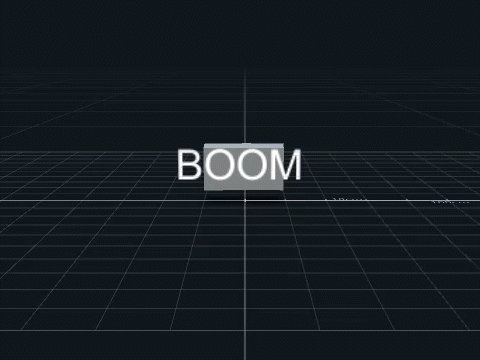
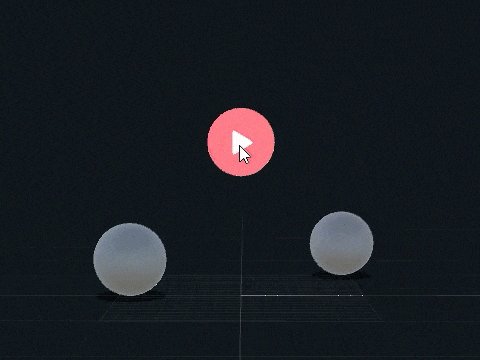
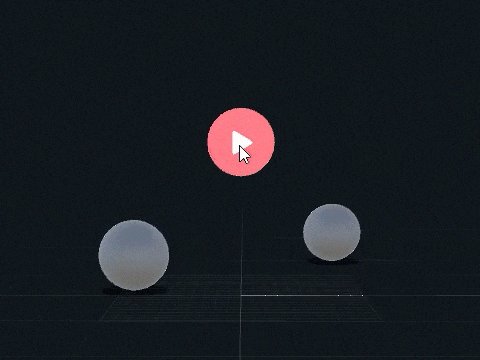
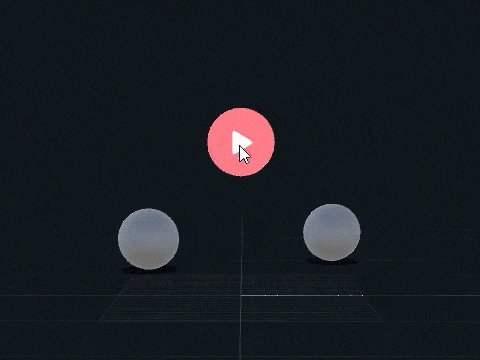
範例:欲設定兩個 Cube 碰撞時即可顯示「BOOM」 ,首先利用移動積木,設計兩個 Cube 朝著彼此移動,在場景中事先將 BOOM 設定隱藏,接著拖曳碰撞觸發事件,在底下加入文字物件「BOOM」的可見度積木,設定為成立。


▲ 觸發碰撞顯示 "BOOM"
循環迴圈
|
內容目錄
|
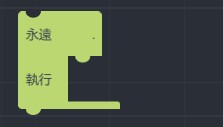
說明:指迴圈的條件始終為真,因此迴圈會永無止盡進行。

範例:在永遠執行迴圈中放入讓 Cube 旋轉的積木,不管旋轉角度設定多少,都會使 Cube 進入一個無限循環的執行狀態。


▲ Cube 無限繞圈
說明:指在設定的次數內重複執行迴圈。

範例:假設重複執行設定 2 次,並放入讓 Cube 旋轉 180 度的積木,使 Cube 旋轉兩次後回到原點。


▲ Cube旋轉兩次 180 度,最後回到原點
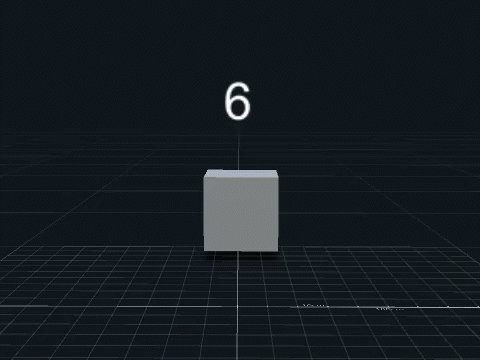
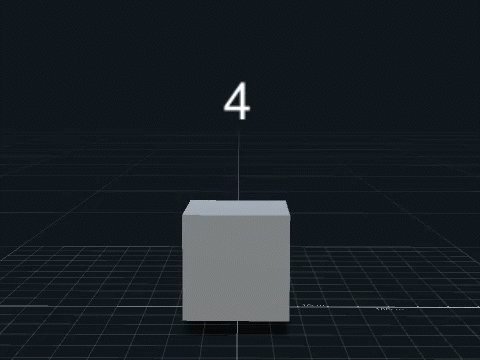
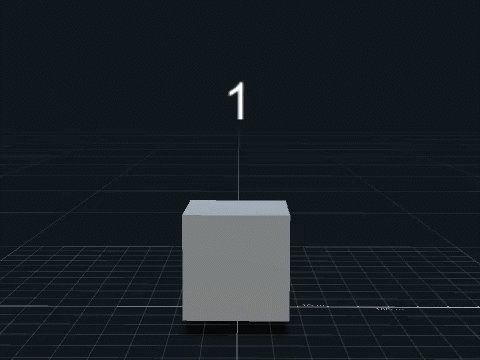
說明:指在一定數值範圍內,以特定的間隔進行迴圈計數,此範圍由最小值與最大值所界定,而計數則以指定的間隔數逐步增加,直到達到最大值為止。

範例:假設變數 i 每隔 3 秒從 1 到 10 增加計算,並將其數值顯示在編輯器的文字物件上,設置文字物件為變數 i,由於迴圈運行速度較快,我們在迴圈中加入了每次暫停一秒的積木,這樣的調整使得編輯器依序顯示出 1、4、7、10 等數字,能夠更清晰地感知迴圈中數值的變化。


▲ 依序顯示 1、4、7、10
說明:條件式迴圈提供兩種不同的執行選項,分為「當」與「直到」。
- 當:當條件符合時,迴圈會啟動且持續執行。
- 直到:直到條件符合時,迴圈便停止。
由於這些條件式的迴圈屬於無窮迴圈,建議在使用時加入適當的暫停秒數或退出循環的邏輯,若缺乏這些控制機制,迴圈將會無盡地重複下去。

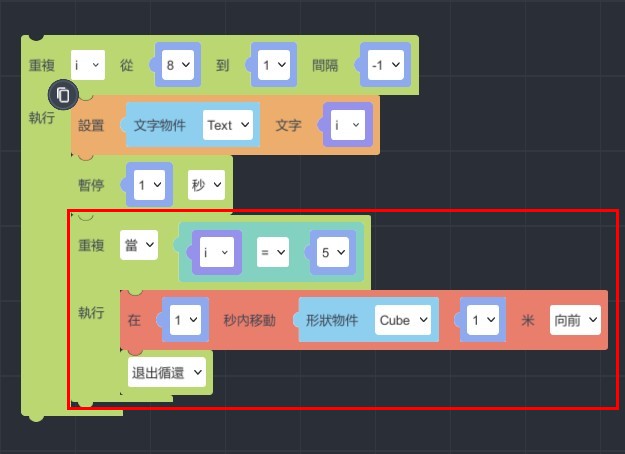
範例:設定計時器從 8 秒開始倒數,當倒數至 5 秒時,場景中的 Cube 便會往前移動 1 米,我們先利用指定間隔迴圈設定一個倒數計時,接著在條件式迴圈設定變數 i 等於 5,並在底下加入移動積木,表示當倒數到 5 秒時, Cube 就會開始移動 1 米,最後加入「退出循環」積木,讓 Cube 只在 5 秒時移動便會停止。


▲ 走至 5 時 Cube 便移動
說明:陣列是一種數據結構,能夠以有序的方式儲存多個相同或相似的元素,而當我們想要對這些相同元素執行相似或相同的操作時,可以運用陣列迴圈的邏輯操作,就不必逐一處理每個元素。

範例:首先建立一個包含 apple、cherry、banna 的字串陣列,如果我們希望逐一取出這些元素並進行顯示,我們可以新增陣列迴圈,並添加顯示與暫停 1 秒積木,就會每 1 秒依序顯示每個字串。


▲ 顯示 apple、cherry、banna
假設與平行
|
內容目錄 |
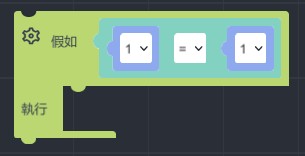
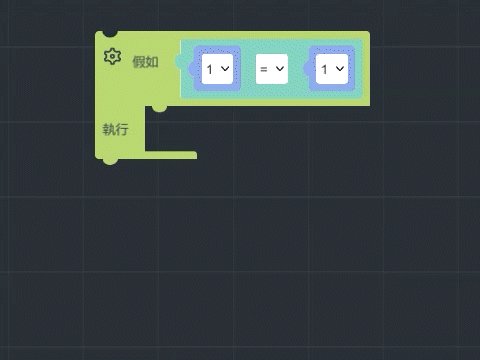
說明:「假如…執行…」是一種條件判斷的邏輯結構,上方有缺口的地方為條件判斷,下方為執行內容,如同積木字面意思,假如滿足某條件就會執行設定的內容。

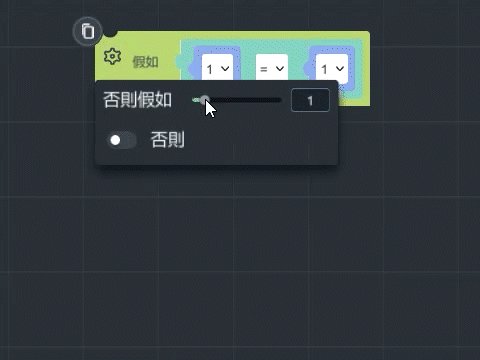
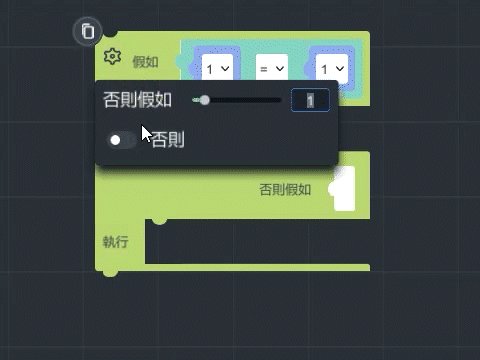
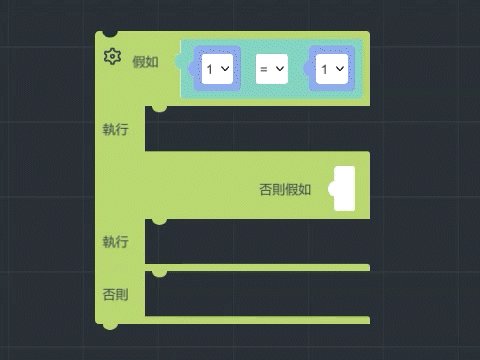
這個邏輯判斷有三種層級,點選左上方齒輪新增層級,依序增加「否則假如」層級,如果開啟否則開關,就可新增「否則」層級,系統可以新增許多「否則假如」與「否則」,但「否則」一定是放在最後一層。
以下為三種層級的說明:
第一層:假如執行
-
假如條件為真,就會執行相對應的內容。
第二層:否則假如
-
假如第一個條件為假,系統會檢查第二層條件是否為真。
-
假如第二個條件為真,就會執行相對應的內容。
第三層:否則
-
假如第一層及第二層的條件都沒有滿足,就會執行相對應的內容。

▲ 新增層級
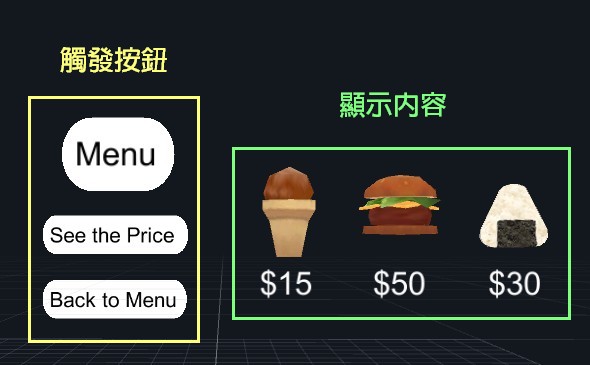
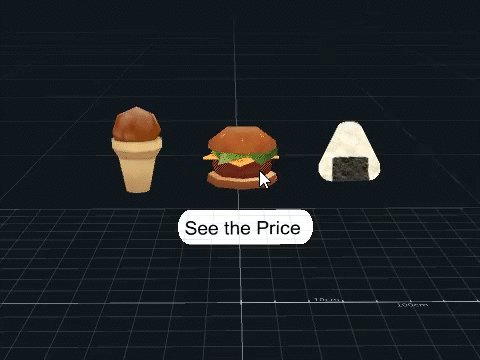
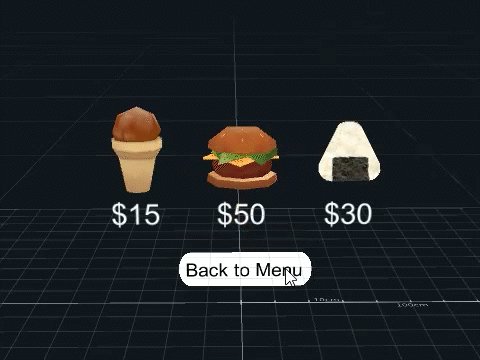
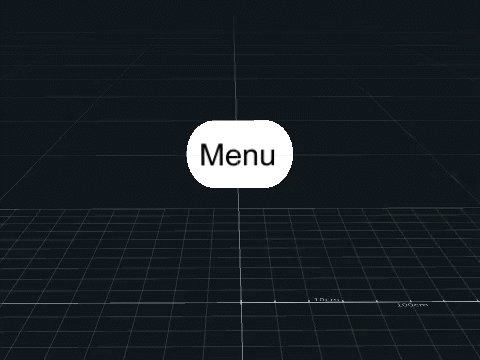
範例:如果我們希望建立一個選單邏輯,透過點選依序顯示不同的內容,例如點選主選單後顯示食物,再顯示價錢,最後返回主選單,我們可以透過假設判斷實現。
首先,我們建立三個觸發按鈕,分別是 Menu、See the Price、Back to Menu,接著建立顯示內容,新增食物物件與價錢,將其分別群組化並取名為 Food 和 Price。
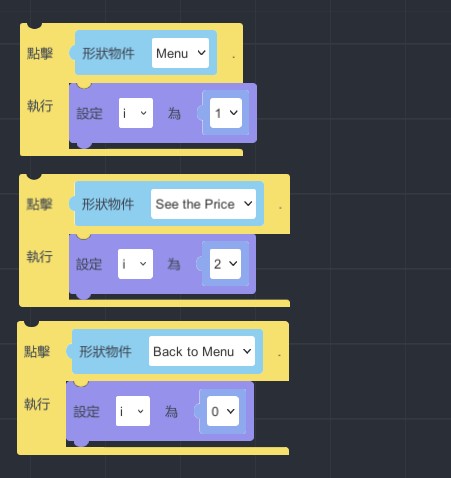
接下來新增「點擊...執行...」,根據順序設定觸發按鈕,並透過變數將顯示物件做分類, Food 設定為變數 1、Price 設定為變數 2、Menu 設定為變數 0,把他們新增至積木底下。


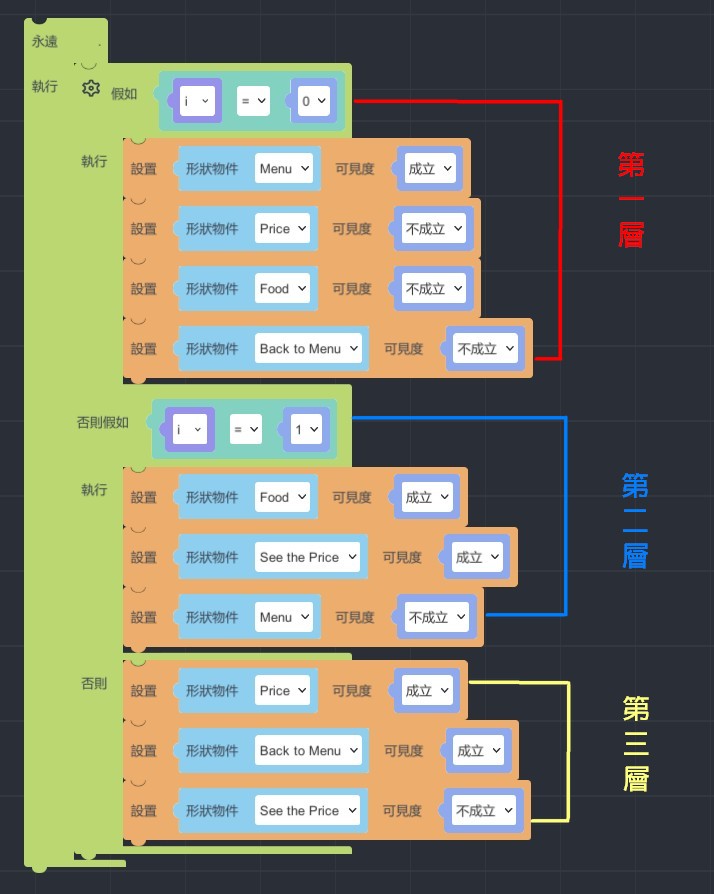
接著,使用假設判斷積木建立層級:
假如 i = 0 時,則觸發 Menu 可見度,上層其他物件的可見度設為不成立、
假如 i = 1 ,則觸發 Food 與 See the Price 可見度,上層其他物件的可見度設為不成立、
如果上述條件都不滿足,則最後的 Price 與 Back to Menu 可見度將執行,上層其他物件的可見度設為不成立。
由於選單邏輯是固定的,我們需要在假設判斷外面套上「永遠執行迴圈」,以保持不斷循環設定的邏輯,這樣的設定確保在點擊不同按鈕時,相應的內容會顯示,同時確保選單邏輯持續循環。


▲ 三層層級觸發
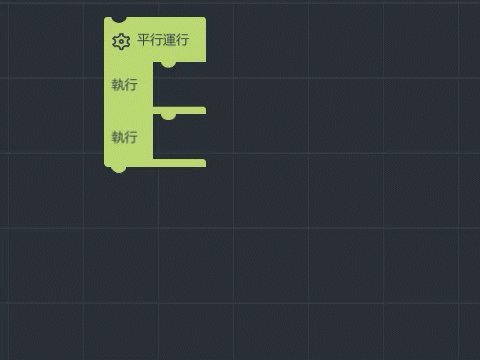
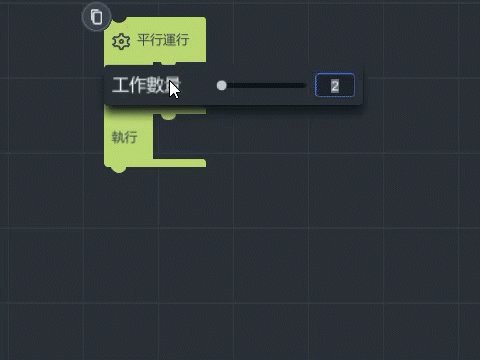
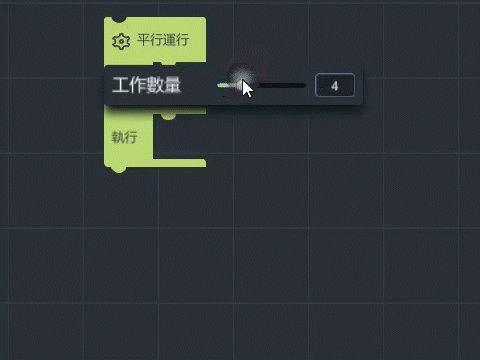
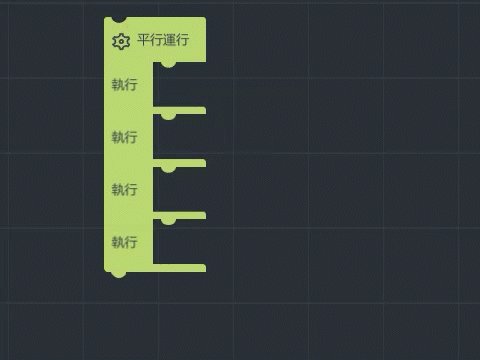
說明:平行運行指的是事件可以同時被執行,若點選左上方齒輪,即可增加同步執行事件,最多可新增 10 個。


▲ 新增層級
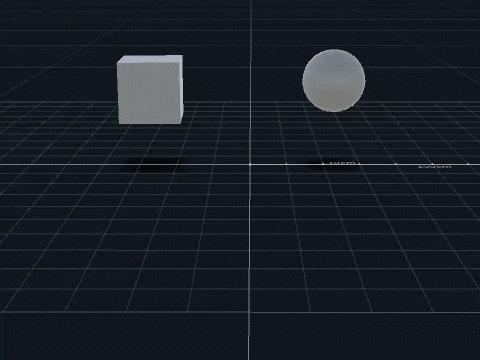
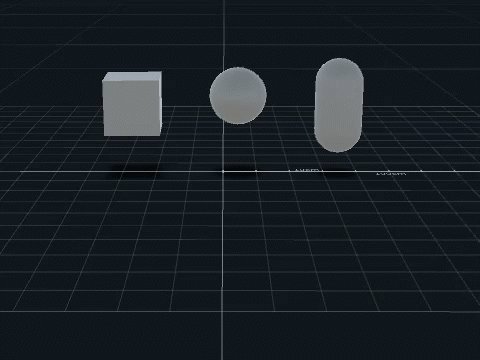
範例:欲設定 Sphere 和 Cube 同時在 1 秒內向前 1 米,把兩者的事件分別放入平行運行積木的缺口底下,兩個物件即可同時向前。


▲ 兩個物件同時移動
如果在執行事件裡疊加事件,事件會依照積木排序依序執行,即疊加的 Capsule ,在前一層的平行事件執行完畢後,才會執行向前。


▲ 物件依順序移動
控制項
邏輯判斷
邏輯判斷積木
說明:進行數字比較的判斷,包含:
| =、≠、<、≤、>、≥ |

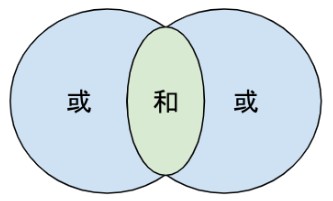
和/或
說明:和/或 是一種條件判斷機制,如同數學的聯集概念,兩者差異如下:
- 和:兩者條件都必須同時為真才成立。
- 或:兩者條件裡只要其中一個條件為真即成立。


數學運算
|
內容目錄
|
數學運算積木
說明:進行數字基本運算,包含:
| +、-、x、÷、∧、% |

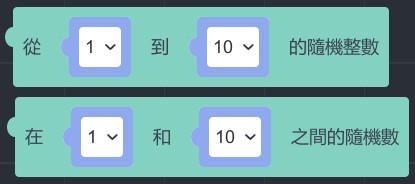
隨機數
說明:指在特定的範圍內隨機產生數字,「從 1 到 10 之間的隨機數」可能包含小數點;「從 1 到 10 的隨機整數」只會產生整數的數字。

最低與最高數字區間
說明:限制某個數值或變數在特定範圍內。

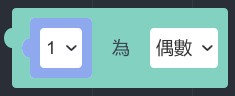
數字判斷
說明:判斷數字是否符合相應的性質,可判斷的性質包含:
| 偶數、奇數、質數、整數、正數、負數 |

整除判斷
說明:判斷數字是否可以被整除。

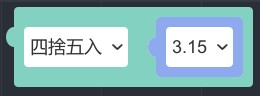
四捨五入、無條件進位/捨棄
說明:提供轉換小數點數字,包含:
| 四捨五入、無條件進位、無條件捨棄 |

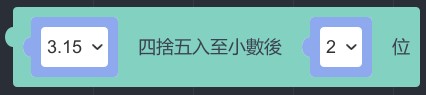
四捨五入小數後 2 位
說明:將帶有小數點的數字,進行四捨五入至小數後 2 小位。

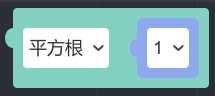
數學函數計算
說明:提供數學函數的運算,包含:
|
平方根、絕對值、負數 (-)、對數函數 (ln)、 log10 函數 (log10)、指数函数 (e^) 、10 的幾次方 (10^) |

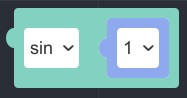
三角函數
說明:提供三角函數的運算,包含:
|
sin、cos、tan asin、acos、atan |

陣列運算
說明:提供由數字組成的陣列運算,包含:
|
總和、最小值、最大值、 平均值、中間值、高頻率、標準差、隨機 |

物件種類
物件判斷

物件判斷積木
形狀物件的名稱
說明:即場景中形狀物件本身的名稱,可搭配「更改文字」積木,依場景已存在的物件本身的名稱做改變。
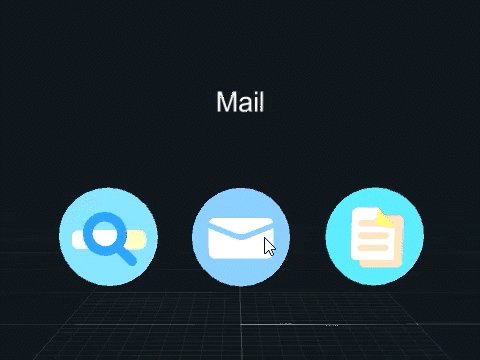
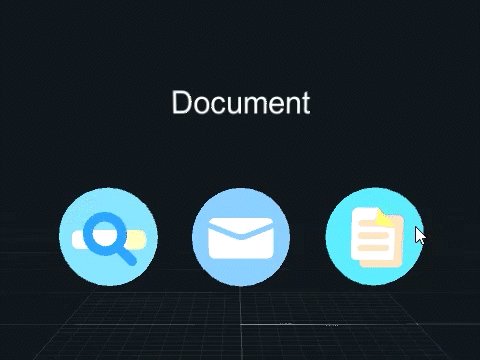
範例:將三個形狀物件名稱分別改成「Search、Mail、Document」,並設定點擊 Button,文字物件則會變成對應的名稱。



▲ 「形狀物件的名稱」邏輯測試
影片物件正在播放嗎?
說明:即判斷影片是否正在播放,可搭配「播放影像直到結束」積木和「邏輯判斷」積木,設定若影片正在播放執行動作A,若無則執行動作 B。
範例:先設定播放 MAKAR Video 影像直到結束,接著用永遠執行設定,假如影片正在播放,即 Button 不停旋轉,若已停止播放,Button 便會停下旋轉循環。


▲ 「影片正在播放嗎?」邏輯測試
取得名稱為 "Sphere" 形狀物件
說明:利用變數名稱控制物件,可搭配「物件移動」積木、「點擊執行」和「邏輯判斷」積木,使物件依變數名稱移動。
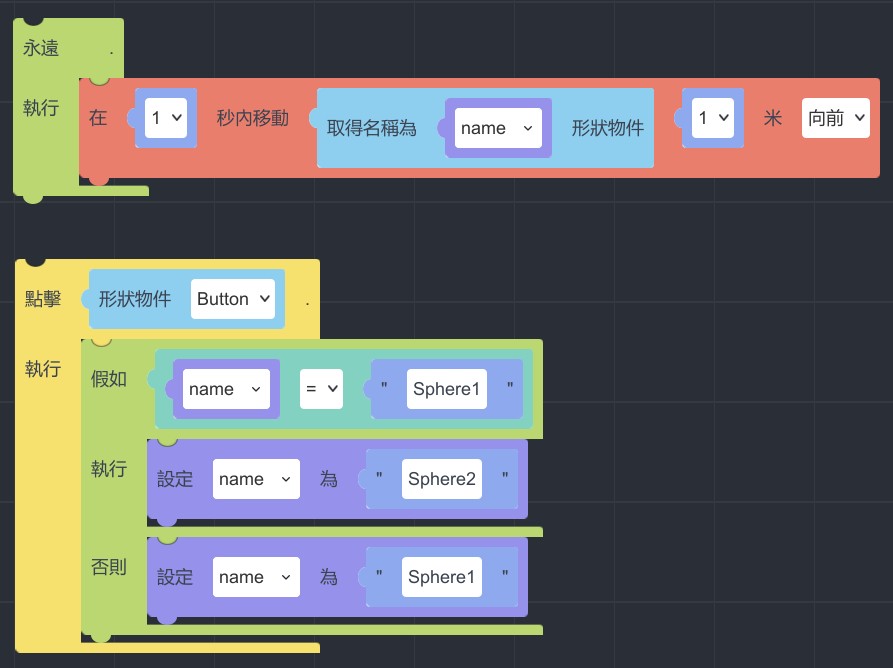
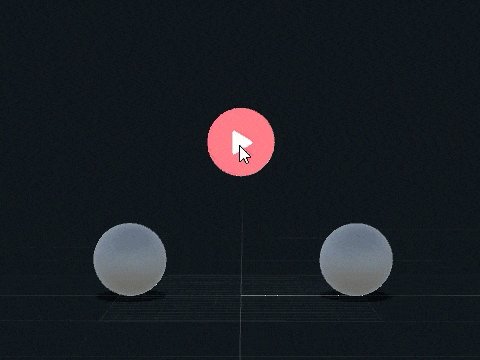
範例:先新增變數 name之後,接著用永遠執行設定「在 1 秒內移動取得名稱為 name 形狀物件 1 米 向前」讓中間的名稱換成變數的name。
最後設定點擊 Button 後觸發邏輯判斷積木,邏輯如下:
如果它目前是「Sphere1」,就會把它設置為「Sphere2」;如果它目前不是「Sphere1」,就會把它設置為「Sphere1」。這意味著每次按鈕被點擊,「name」的值都會在「Sphere1」和「Sphere2」之間切換。
而在移動積木中,無論「name」變數的值是什麼,物件都會持續向前移動,因為第一個積木是永遠執行的。


▲ 「取得名稱為 "name" 形狀物件」邏輯測試
項目中的值
- #邏輯積木編程
- #邏輯
- #積木
- #Blocky
- #成立與不成立
- #數值
- #角度
- #常數函數
- #隨機顏色
- #取得物件顏色
- #檢色器
- #色碼器
- #顏色混合
- #文字內容
- #組合文字
- #本身座標
- #單獨座標
- #字數長度
項目中的值積木
說明:成立通常指的是一個陳述在特定條件下為真,而不成立則指在相同的條件下為假。

說明:依據陳述條件輸入具體數字以確定邏輯判斷的結果。

說明:依據陳述條件輸入角度以控物件的旋轉。

說明:運用常數函數至積木,分別有圓周率 π、指數 e、黄金分割率 φ、2的主平方根sqrt(2)、2分之1的主平方根sqrt(½) 以及無限大 ∞。

說明:使物件顏色隨機生成。

說明:取得物件本身的顏色。

說明:提供預設顏色,或在色彩界面滑動點擊來找出特定的顏色。

說明:輸入顏色的色碼來找出特定的顏色。

說明:使物件的顏色用兩個顏色依比例調和而成。

說明:輸入具體的文字內容。

說明:輸入兩個以上具體的文字內容。

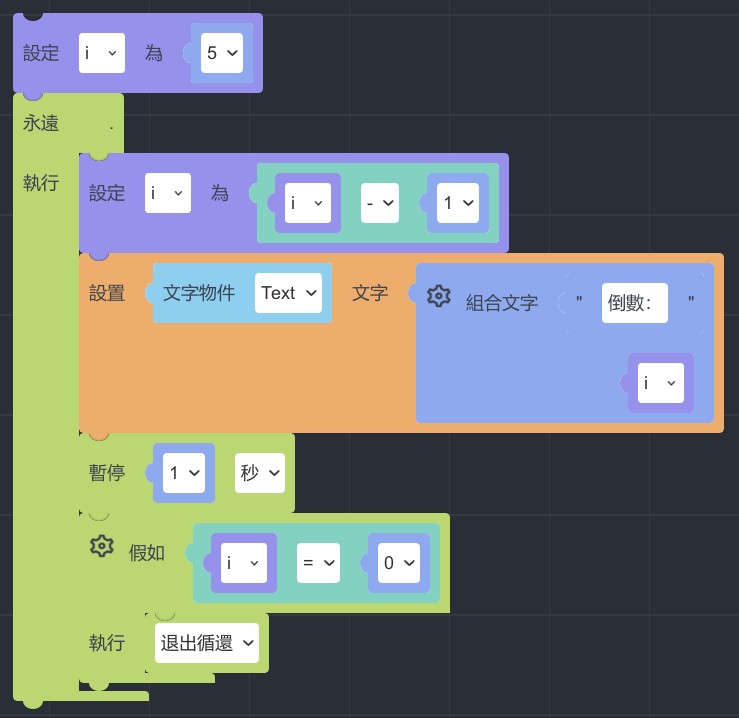
範例:這邊我們舉一個搭配變數的變化型例子。
我們先設定一個變數 i,並把它訂為「5」,接著搭配組合文字的積木,設置文字內容分別為「倒數:」及變數「i」,最後設定暫停 1 秒的積木、倒數至 0 退出循環的積木。
當觸發時便會顯示倒數的文字和數字。


▲ 「組合文字」邏輯測試
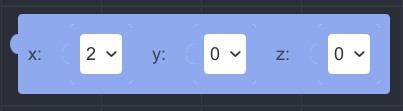
→ 位在本身座標輸入xyz值。

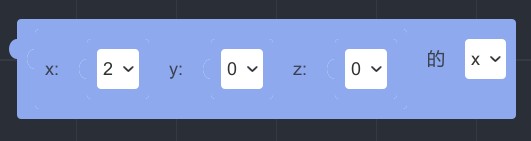
說明:單獨辨別物件的xyz值。

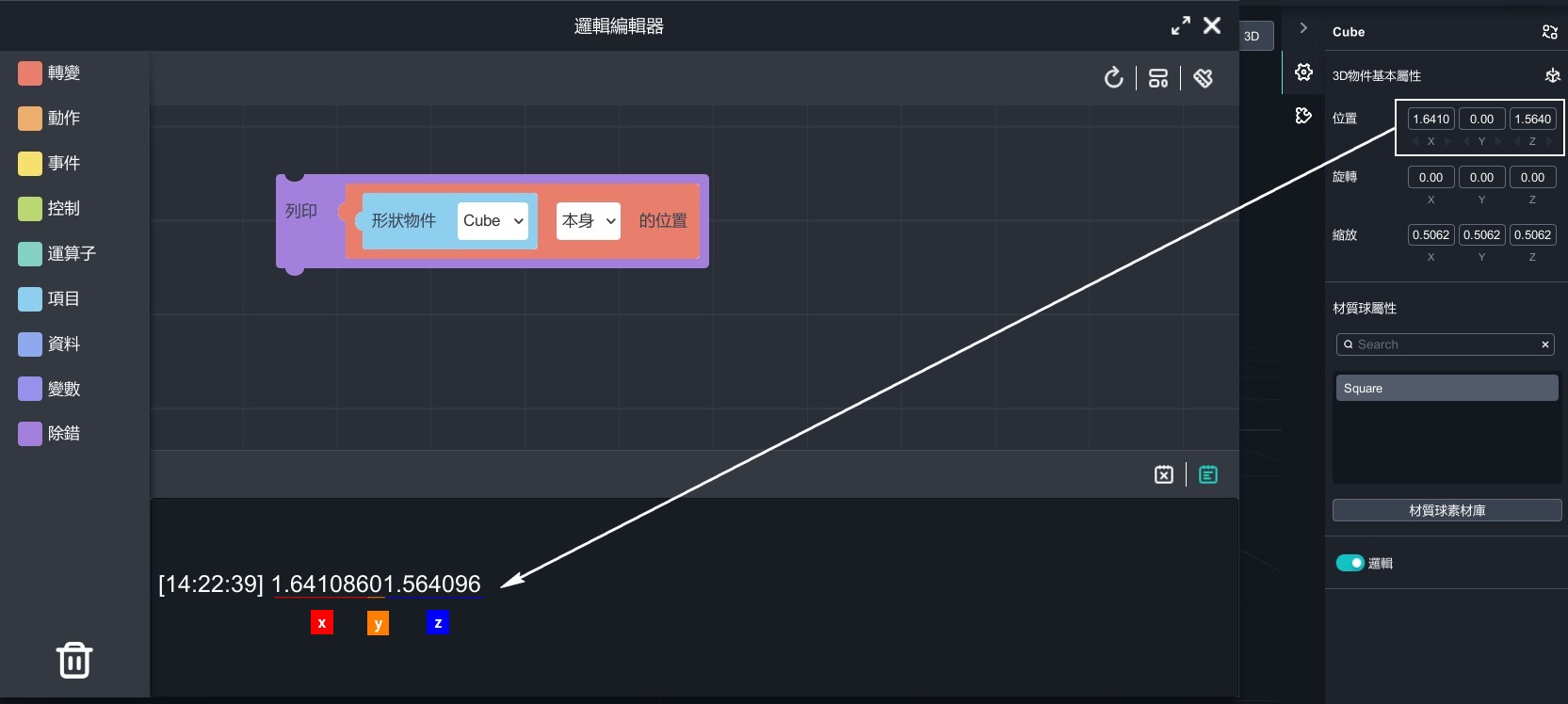
範例:我們先在場景中建立一個 Cube,並搭配除錯及位置積木,去得知物件單獨在xyz軸的數值是多少,也可從位置積木中分別得知本身與世界的位置。

場景中的 Cube:

除錯後得出的數值:

說明:計算文字的字數。

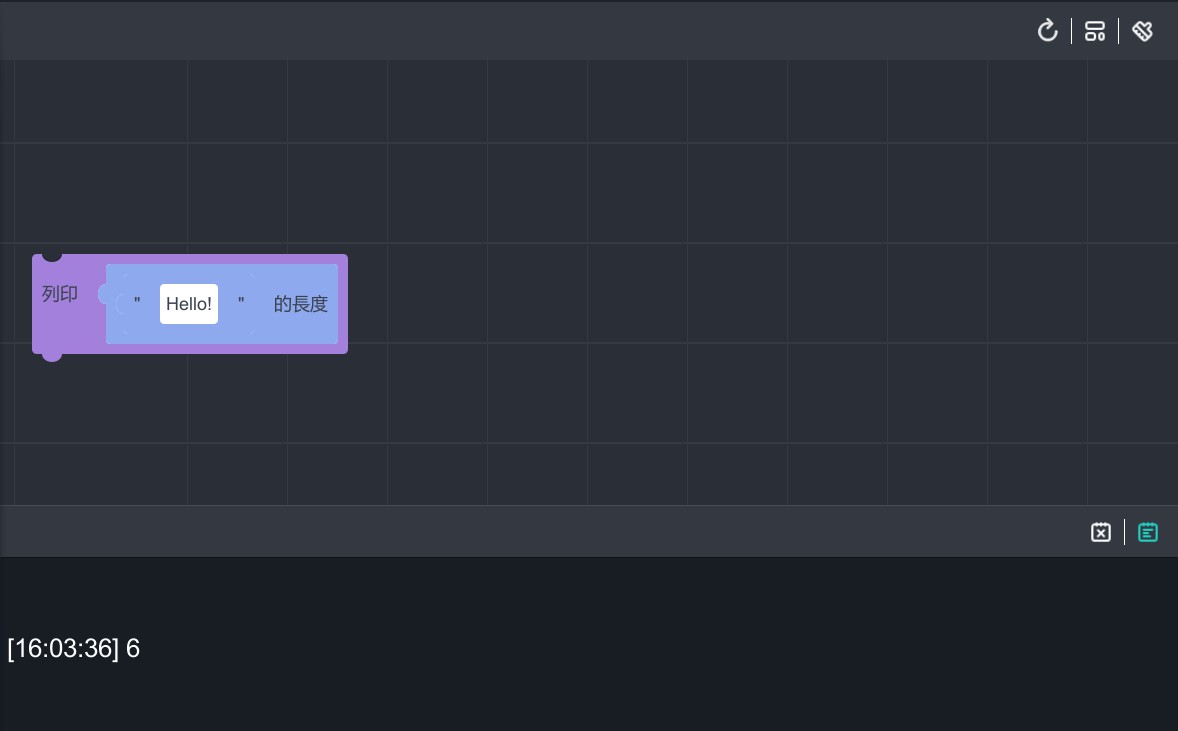
範例:先建立「Hello!」文字後,搭配除錯積木,除錯後得出的數字即是單詞的字數,中文單詞也能計算。

除錯後得出的數值:

陣列
陣列是一種數據結構,用於存儲一組相同類型的數據,並通過索引快速訪問每個元素,就像一排盒子,每個盒子都裝著相同類型的東西,而且您可以透過編索引找到每個盒子,方便地管理一組相似的資料,例如一連串的數字或文字。下面將說明各個與陣列相關的邏輯積木。
|
內容目錄
|
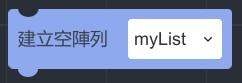
說明:當建立空陣列時就會自動新增一個變數 myList。

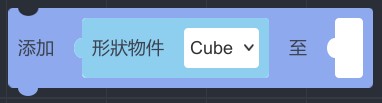
說明:將指定的內容添加到陣列裡。

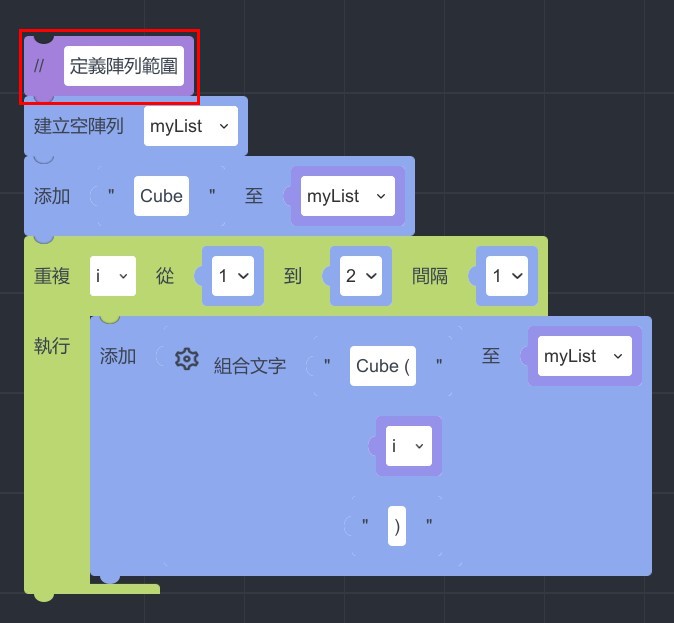
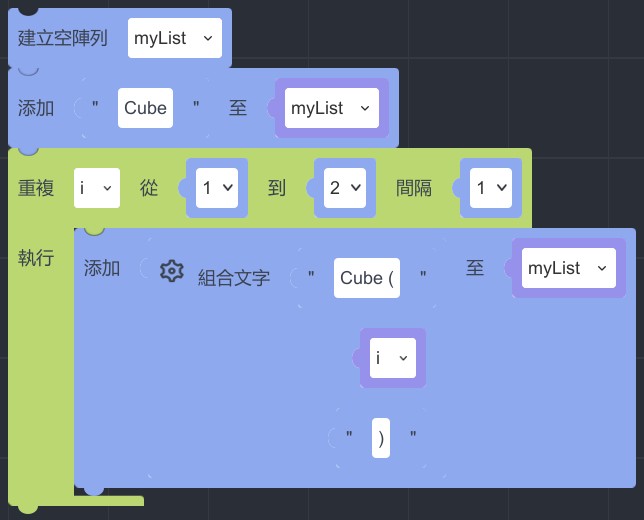
範例:我們舉一個結合「建立空陣列」及「添加至陣列」的例子。
第一部分:
首先,我們在場景中建立三個 Cube,名稱分別是 Cube、Cube(1)、Cube(2),接著建立一個空陣列,此時已產生變數 myList。通常陣列適合處理大量的資訊,這次的範例我們先以三個 Cube 為例。
再拉「添加」的積木並設定為「添加"Cube"至myList」,將第一個名為「Cube」的物件加入至 myList 中。
接著,拉「指定間格迴圈」積木並設定為「重複執行 i 從 1 到 2 間隔 1」,底下放上「添加至陣列」積木,搭配組合文字設定為「添加 組合文字 “Cube (“ 、i、”)” 至 myList」,將第二、三個名為「Cube(1)」和「Cube(2)」的物件加入至 myList 中。
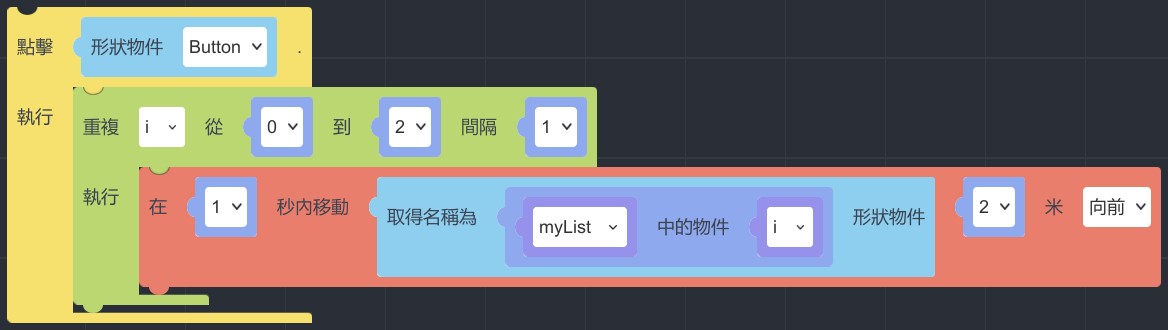
第二部分:
最後,我們拉「點擊執行」積木,欲設定點擊按鈕後三個 Cube 一同往前走,再拉「指定間格迴圈」積木並設定為「重複執行 i 從 0 到 2 間隔 1」,底下放上「秒數內移動物件」積木,搭配「取得名稱為 "Sphere" 形狀物件」積木,將其設定為「在 1 秒內移動取得名稱為 myList 中的物件 i 2 米向前」
為何是設定 0 到 2?
積木中的 0 到 2 是指物件的索引,索引是指陣列中每個元素的位置標識,它是從零開始的整數,我們現在的元素有〔Cube, Cube(1), Cube(2)〕,所以對應的索引便會是:
Cube 是索引 0,表示在陣列中的第一個位子、
Cube(1) 是索引 1,表示在陣列中的第二個位子、
Cube(2) 是索引 2,表示在陣列中的第三個位子。
因此我們才會設定 0 至 2 的數字。
所以可以想像,當今天的數據資料龐大又必須同時控制時,陣列就是一個很好使用的功能。



▲ 利用陣列同時控制三個物件
|
索引與數字的排列為: 索引:0、1、2、3、4 數字:1、2、3、4、5 藉由接下來的範例,您會更加清楚索引與數字的關係,並搭配除錯積木檢驗,明白各個積木運作出來的數據。 |
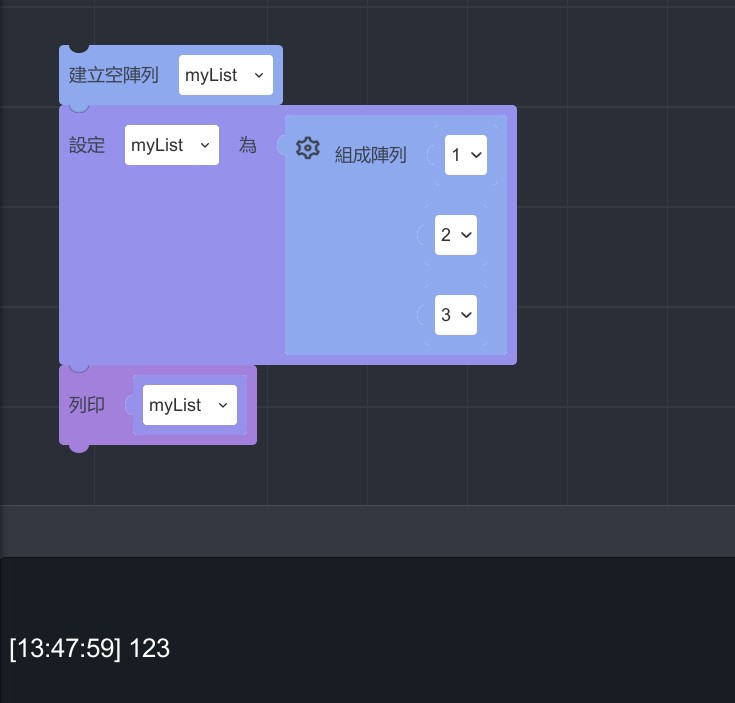
說明:將多個元素組成在一起的資料結構。

範例:我們建立一個空陣列,此時產生了陣列 myList,接著拉「組成」積木,在裡面建立1、2、3,因此現在 myList 中有1、2、3 三個數值。

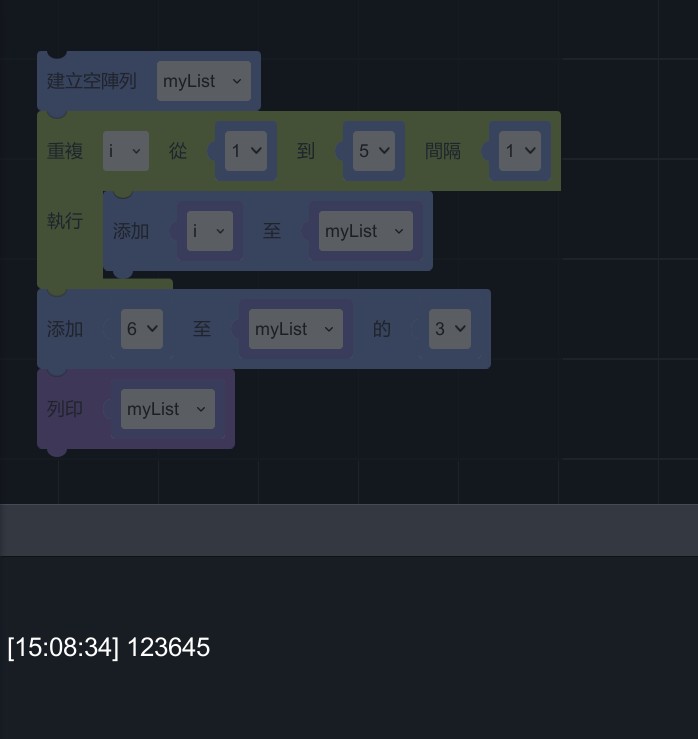
說明:在已建立的陣列中將元素插入至相應的位置。

範例:建立「插入」積木並設定成「添加 6 至 myList 的 3」,意思是指數字 6 要插入至索引 3——
插入前:
索引:0、1、2、3、4
數字:1、2、3、4、5
插入後:
索引:0、1、2、3、4、5
數字:1、2、3、6、4、5


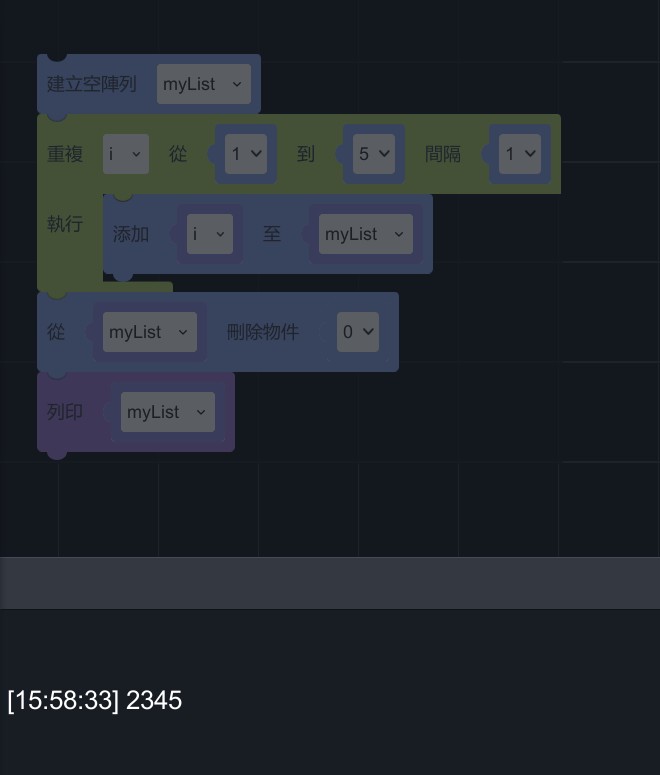
說明:在已建立陣列中刪除其中一個元素。

範例:建立「刪除」積木並設定成「從 myList 刪除物件 0」,意思是指索引 0 的數字會被刪除,但索引 0 仍在,後面的數字往前遞補——
刪除前:
索引:0、1、2、3、4
數字:1、2、3、4、5
刪除後:
索引:0、1、2、3
數字:2、3、4、5


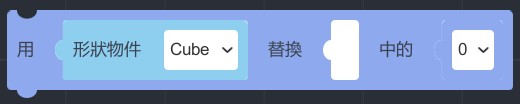
說明:在某個元素位置替換成新的元素。

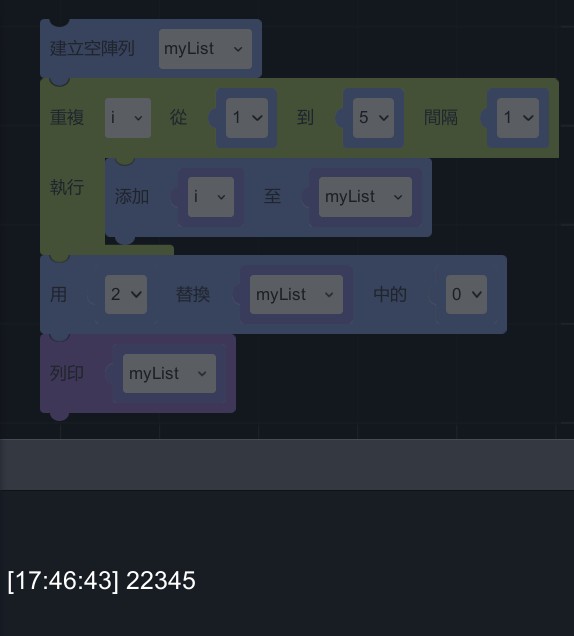
範例:建立「替換」積木並設定成「用 2 替換 myList 中的 0」,意思是指索引 0 的數字會替會成 2——
替換前:
索引:0、1、2、3、4
數字:1、2、3、4、5
替換後:
索引:0、1、2、3、4
數字:2、2、3、4、5


說明:從特定的範圍提取某個元素。

由於「提取」積木並不是非獨立的缺口積木,因此需要放在其他積木當中才能發揮提取的作用。請參考上面「添加」積木的範例,在「秒數內移動物件」積木中有使用到提取積木。
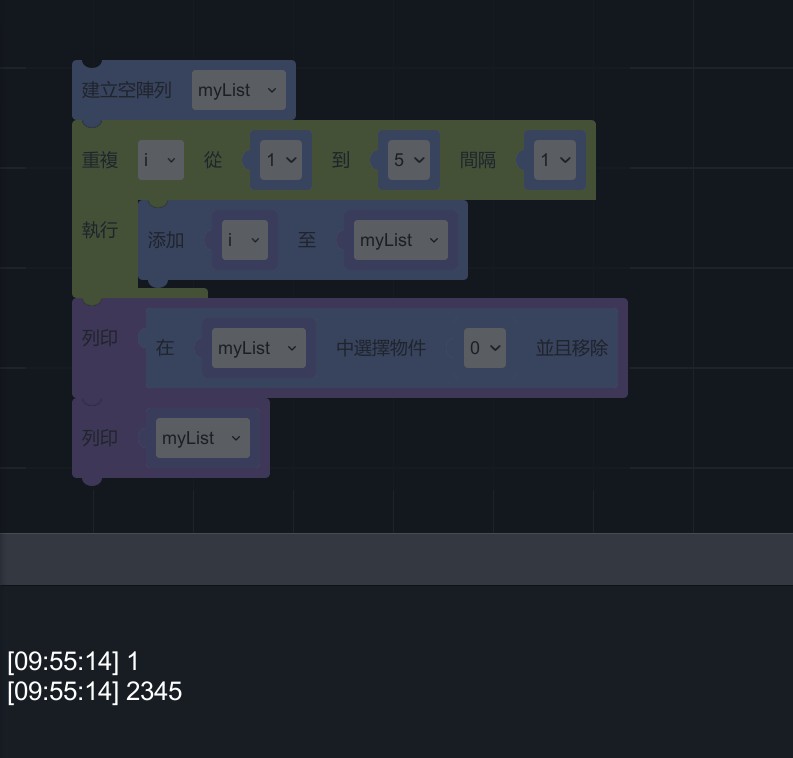
說明:從特定的範圍提取某個元素並刪除。

範例:由於「提取並刪除」積木並不是非獨立的缺口積木,因此我們把它放進除錯積木,並設定成「在 myList 中選擇物件 0 並且刪除」,意思是指從這個範圍中提取索引 0 的數字並且刪除,但索引 0 仍保留,後面數字往前遞補。為了檢驗這件事,我們直接使用除錯檢驗 myList 中的資料——
提取並刪除前:
索引:0、1、2、3、4
數字:1、2、3、4、5
提取並刪除後:
索引:0、1、2、3
數字:2、3、4、5


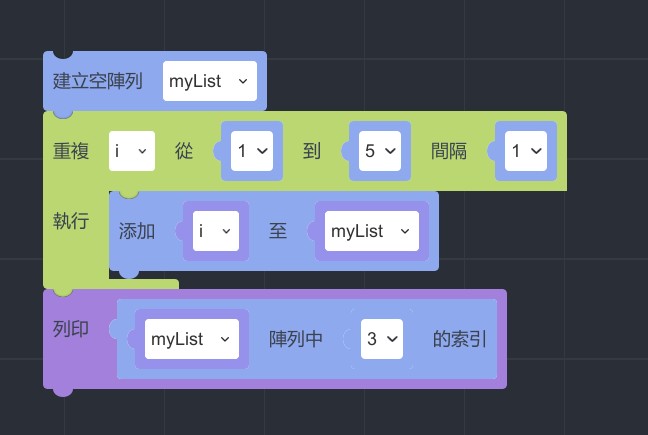
說明:確認資料位在哪個索引。

範例:由於「檢驗索引資料」積木並不是非獨立的缺口積木,因此我們把它放進除錯積木,並設定成「myList 陣列中 3 的索引」,我們可得知數字 3 位在索引 2——
索引:0、1、2、3、4
數字:1、2、3、4、5

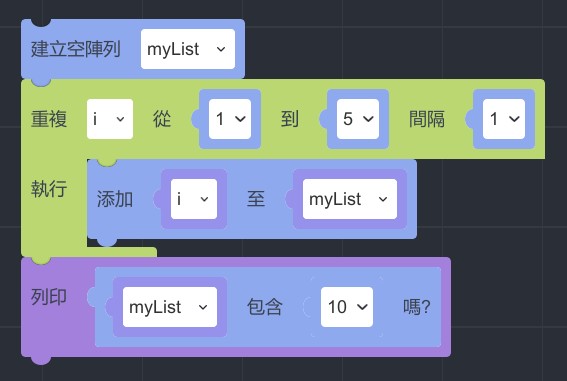
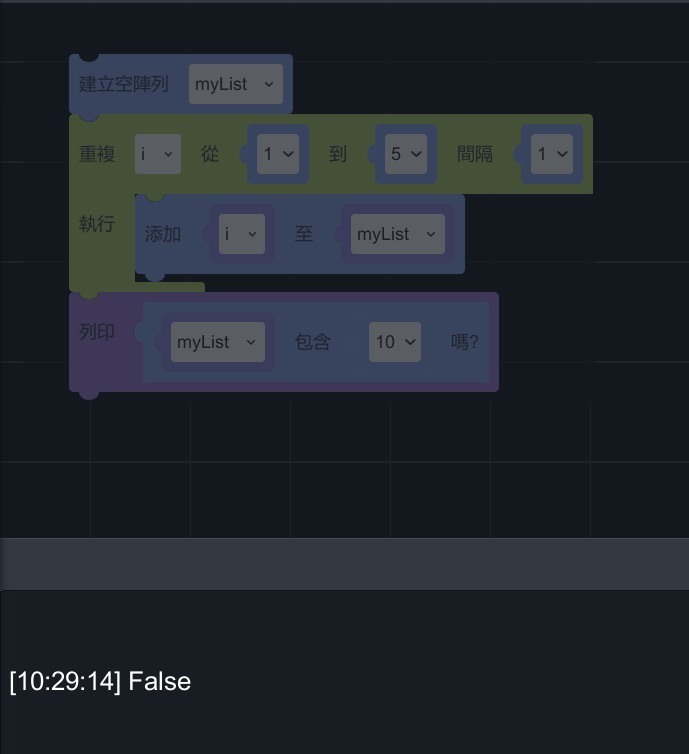
說明:在已建立的陣列中,確認資料是否在裡面。

範例:由於「檢驗資料是否在陣列中」積木並不是非獨立的缺口積木,因此我們把它放進除錯積木,並設定成「myList 包含 10 嗎?」,意思是確認 myList 陣列中是否有資料 10 ——
最後得出的結果為 False,因此我們可以得知 10 不包含在 myList 裡面。


變數
當我們談論「變數」時,可以把它想像成一個帶有標籤的盒子,用來存儲數據,這個標籤就是變數名,用來唯一標識這個盒子,使我們能夠方便地找到和操作盒子裡的內容。變數可以存放各種數據類型,如數字、文字等,而且我們可以隨時改變盒子裡存放的內容。下面將說明如何新增一個變數。
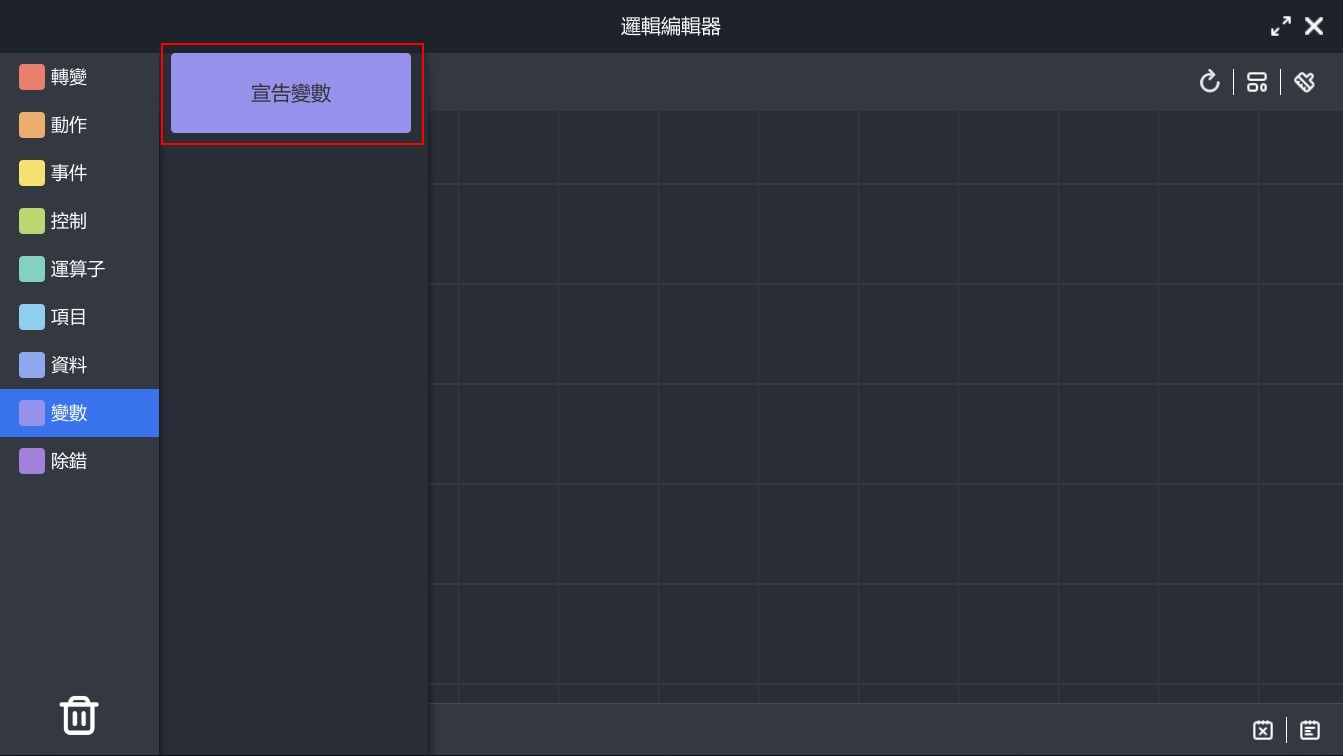
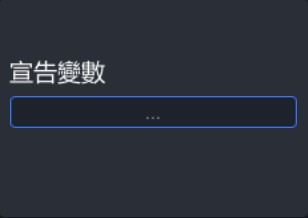
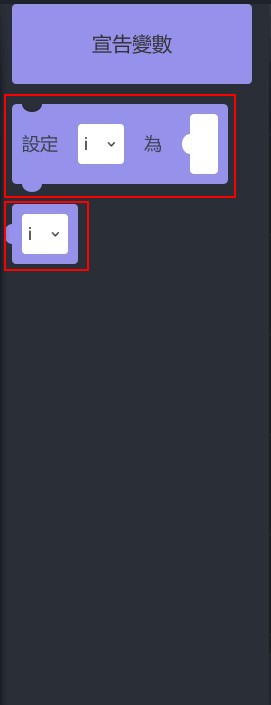
1. 點擊「宣告變數」後跳出視窗,輸入變數名稱建立新的變數。



關於變數的例子:
在我們的邏輯積木教學中,變數的功能經常被使用。若您想簡單了解相關運用範例,可以參考 循環迴圈 文章中的「指定間隔迴圈」,這部分介紹了如何將變數指定在特定的數字範圍內;或者參考同篇文章中的「陣列迴圈」,該部分介紹了如何將變數設定成特定的文字物件。
除錯
除錯積木用來幫助您在邏輯積木中,找到錯誤或協助驗證的工具,在 MAKAR Editor 裡,我們可以理解為「列印這個積木的資訊」,被列印後就能得知該積木的資訊為何,或者是否為真,其被驗證的積木皆是無法單獨執行的積木項,下面將說明該功能的使用方式。

1. 首先,在場景上隨意放置一塊 Cube。

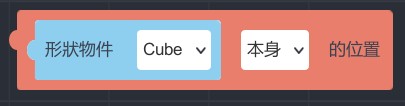
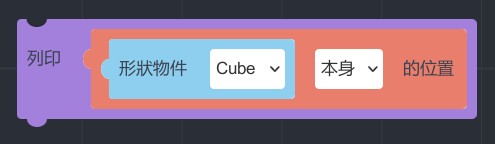
2. 接著拉一個可以被檢驗的積木項,這邊我們以「位置積木」為例子,將積木設定為「Cube 本身的位置」。

3. 建立除錯積木,並將位置積木放入其中進行列印。

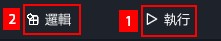
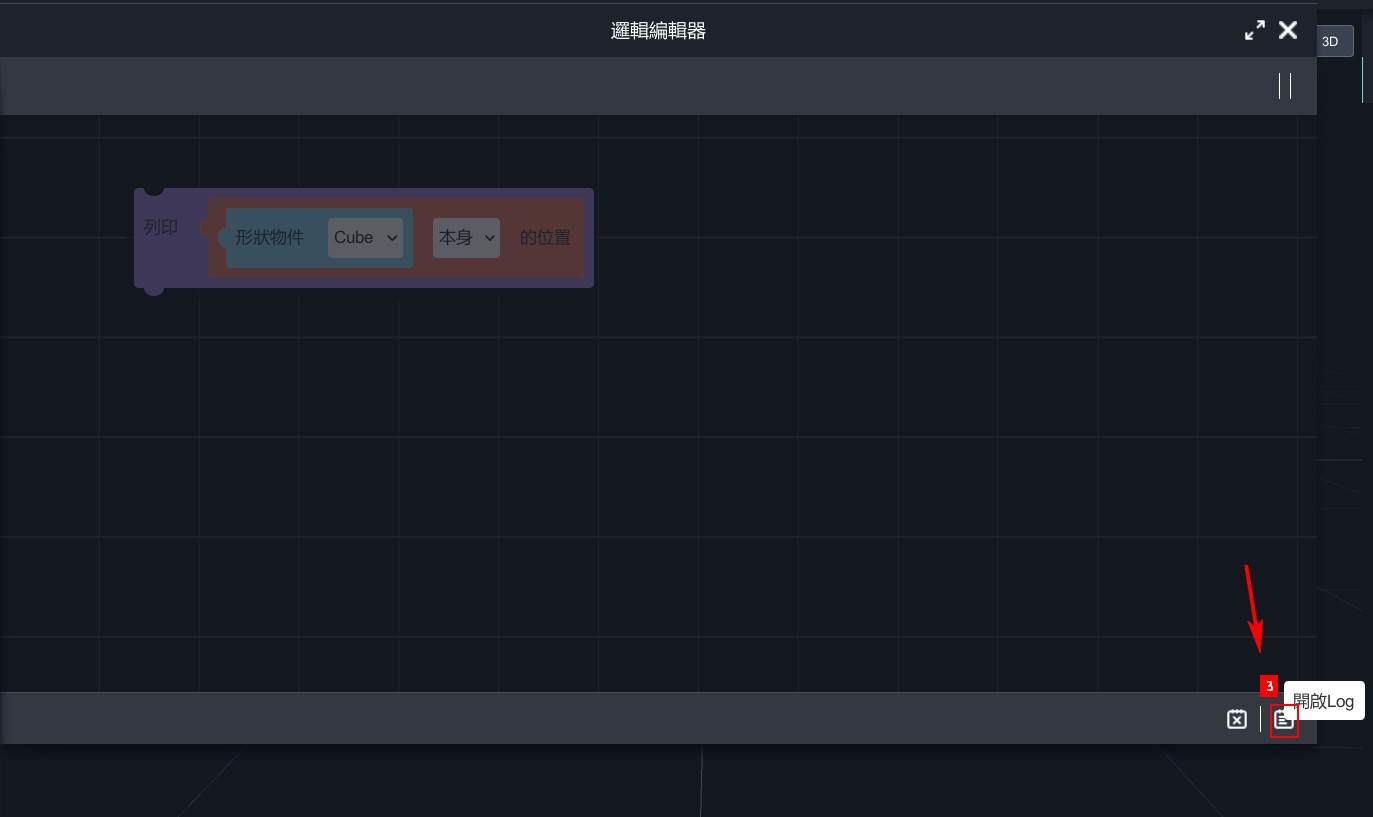
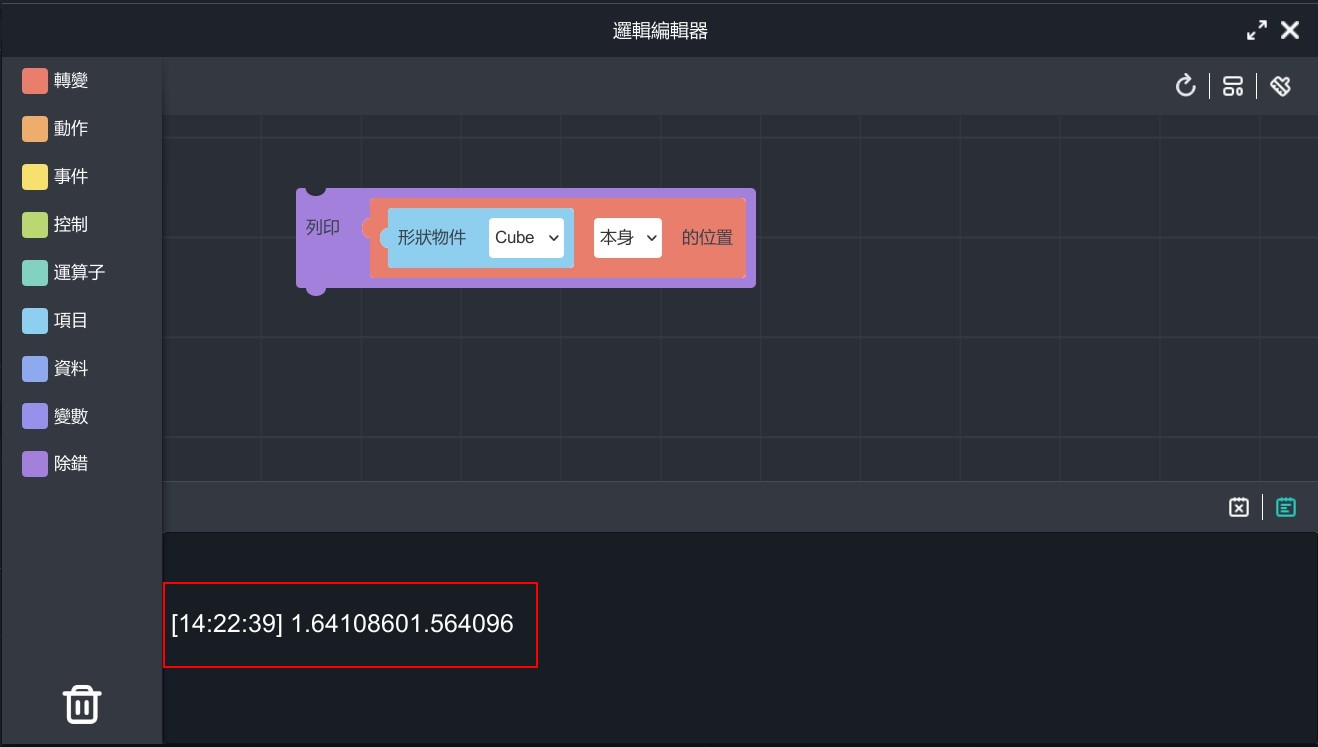
4. 點選「執行」,再點擊「邏輯」打開,最後點擊右下角「開啟log」的小圖示。




這邊我們簡單測試了 Cube 本身的位置座標,實際上目前 Cube 的本身位置與世界位置相同,直到當 Cube 成為子物件後,因子物件會隨著父物件移動、旋轉、縮放,Cube 在世界的座標就可能會改變,在這種情況下需要確認 Cube 的資訊,除錯積木就是很好的工具。