-
- 北科互動所-5-泡麵三分鐘
- 北科互動所-2-moe moe chu
- 北科互動所-1-皮卡丘
- 屏科大-溫度AR集點卡
- 長榮大學-屏東公園解謎遊戲
- 師大-搜尋monitor-AR互動繪本
- 北科互動所-4-舌尖上的美食
- 北科互動所-3-外方內圓
- 北科互動所-6- AwesomeJelly超棒,果凍
- 北科互動所-7-Pocky Fortune Magic
- 北科互動所-8-咖啡印花
- 北科互動所-9-餐廳AR互動加值與宣傳利用
- 北科互動所-10-MAKARON
- 北科互動所-11-台南豆花
- 北科互動所-12-今晚喝到這
- 北科互動所-13-食譜太郎
- 北科互動所-14-媽媽說
- 北科互動所-15-幸運的旋轉壽司
- 北科互動所-16-拉麵溫感提醒
- 北科互動所-17-性蘊餅乾
-
- 114年4月14日|跑跑卡丁車~玩玩邏輯遊戲 ?
- 114年3月31日|用AI抓布蘭德 --AI+Blender同心協力建模型
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
- 114年3月17日|繪動的藝術--來參觀我的美術展
- 114年2月24日|指尖上的虛實--牽起我的手
- 2025年2月10日|MR放天燈 ✨ 用科技點亮願望!
- 2025年1月20日|AI創作素材與AR抽紅包
- 114年1月6日|MAKAR多元宇宙與AI同行
- 113年12月23日MAKAR 聖誕特映課程影片
- MAKAR快閃-腦力手速大挑戰!當 MR 紙相撲融合 NPC 對戰機制
- MAKAR快閃-3D 創作無難事:動物音樂盒實作速成
- MAKAR快閃-端午 XR 遊戲製作速成班:AI 助攻實戰延展實境,MAKAR 最新功能全掌握
- MAKAR快閃-一小時 3D 素材專攻班,XR 創作必須掌握的素材心法
- MAKAR快閃-如何用 5G 將 AR/VR 融入教學?快速打造獨家 XR 教材!
- MAKAR快閃-用手機打造自己的 3D 素材庫?MAKAR 3D Scan 全新應用解析!
- MAKAR快閃-新手如何快速復刻 Unity AR/VR 專案?
- MAKAR快閃-AR 作為遊戲化的融形式
- MAKAR快閃-應用 AI 創作元宇宙 XR 數位內容
- MAKAR快閃-AI機器人機協助融入宇宙多元應用
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
MR放天燈教學
- 2022-01-17
- by Lina老師

課程大綱
- 3D Blender安裝
- 3D 天燈貼圖繪製
- 安裝MAKAR
- 設置天燈動畫
- 建立MR天燈
- 一起放天燈囉
- QA時間
- 素材這裡下載
一、 3D Blender安裝
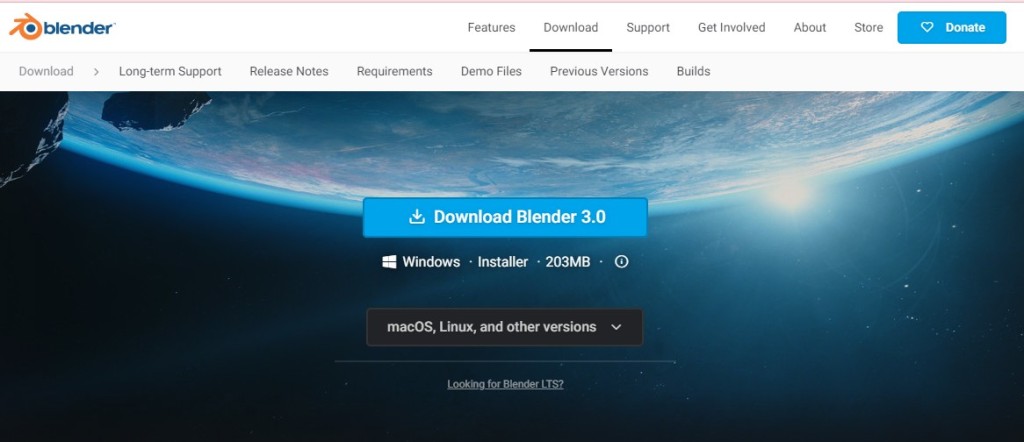
1. 下載並安裝Blender並啟動 https://www.blender.org/download

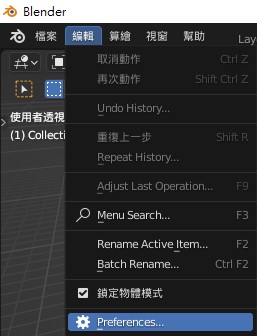
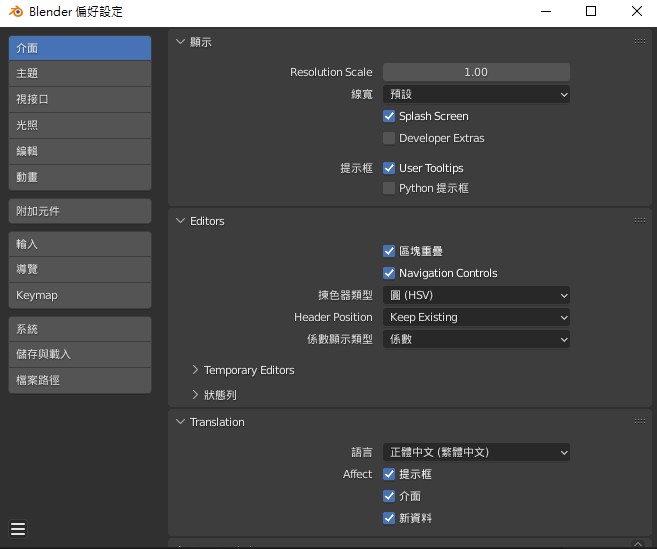
2. 設定語系為繁體中文,編輯>編號設定>正體中文


二、3D 天燈貼圖繪製
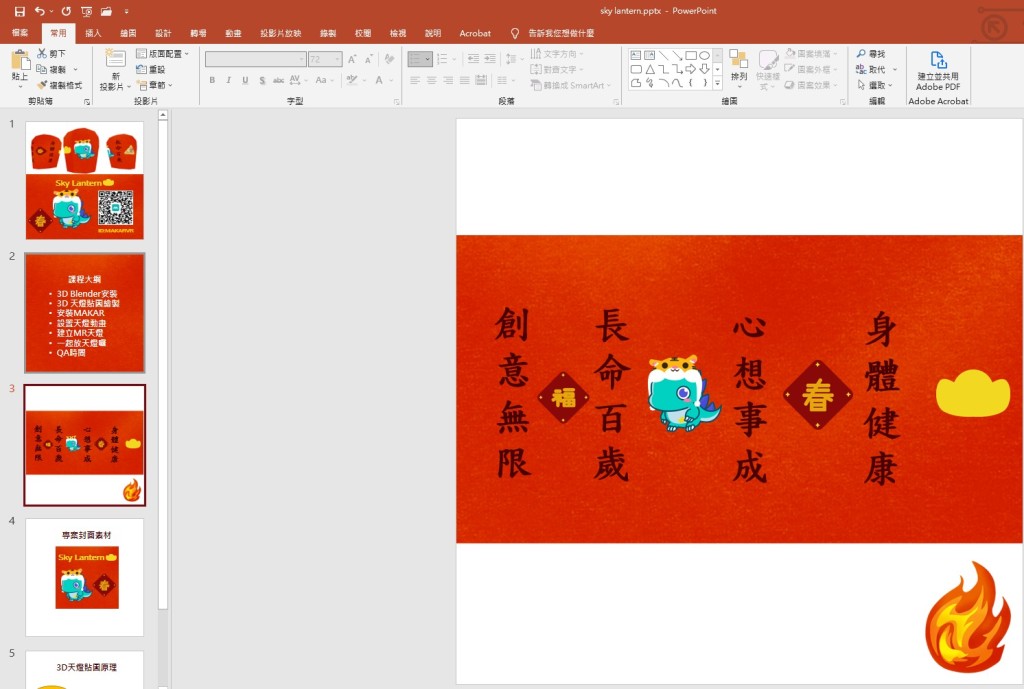
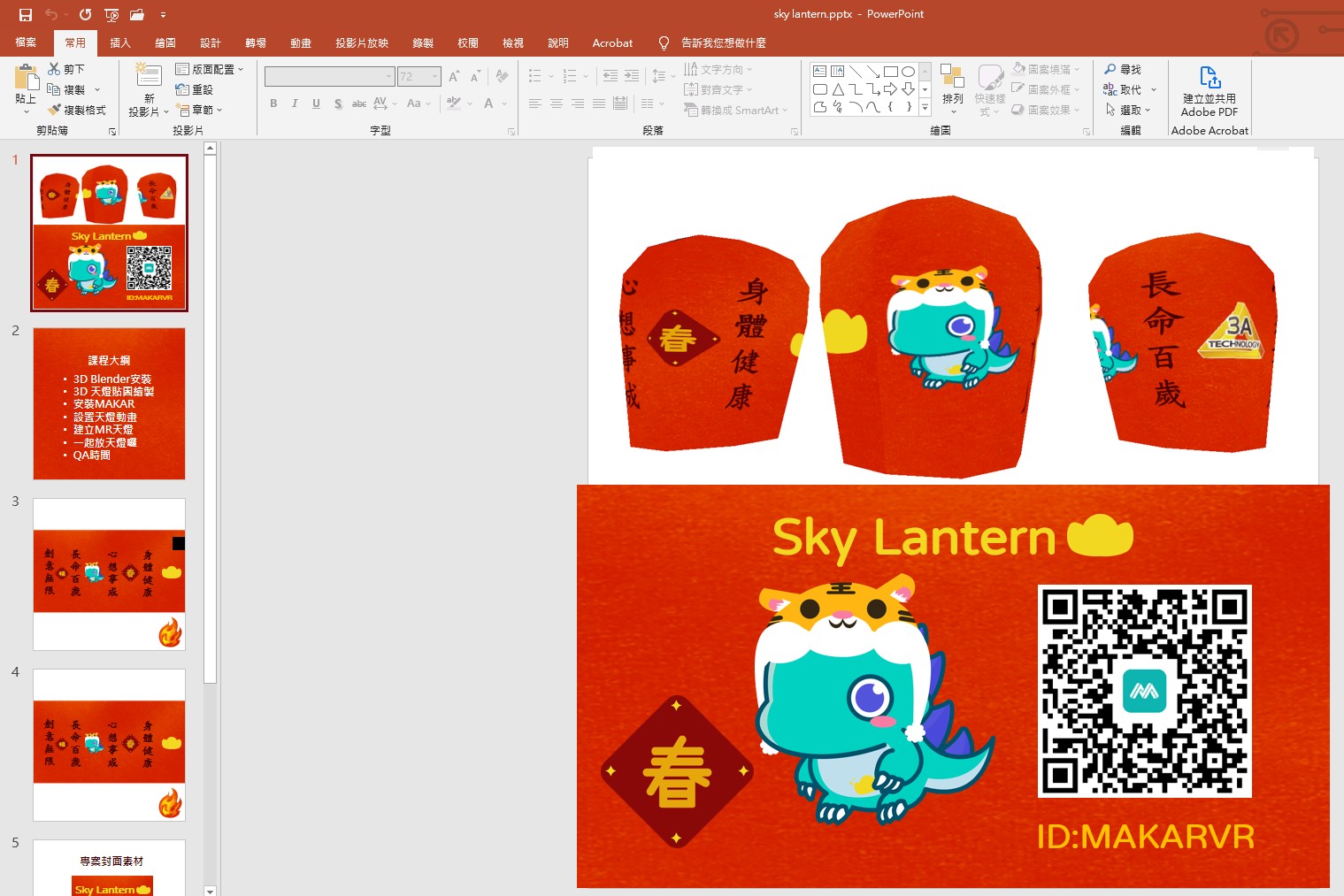
1. 啟動PowerPoint並開啟素材檔案「sky lantern.pptx」,切換第三頁調整文字或背景並添加自己的元素。

2. 於桌面建立一個新資料夾SkyLantern(資料夾路徑必須為全英文)
Ex. C:UsersUserDesktopSkyLantern

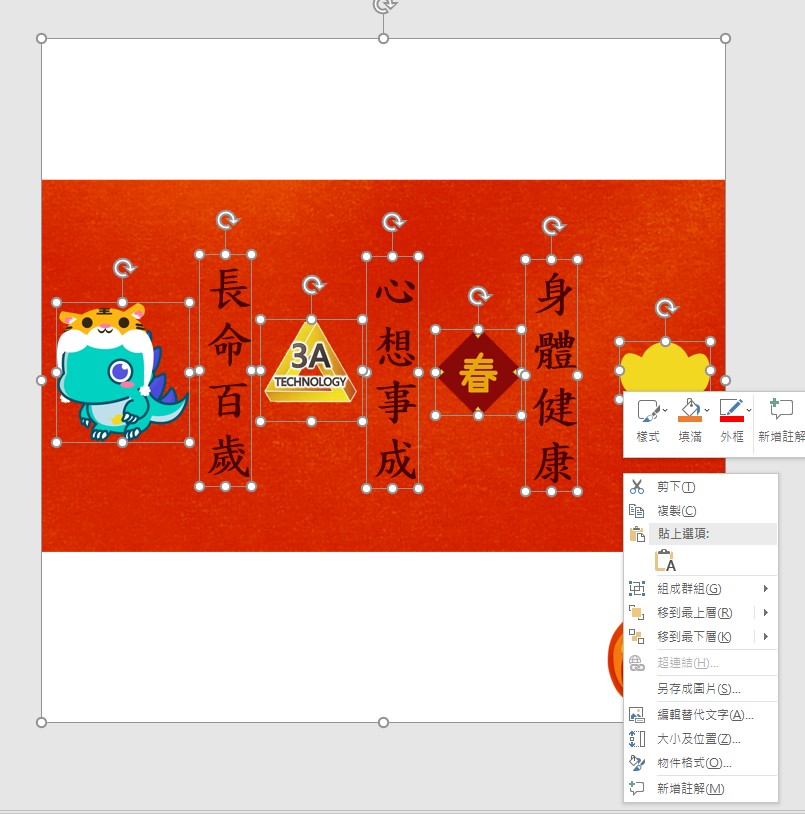
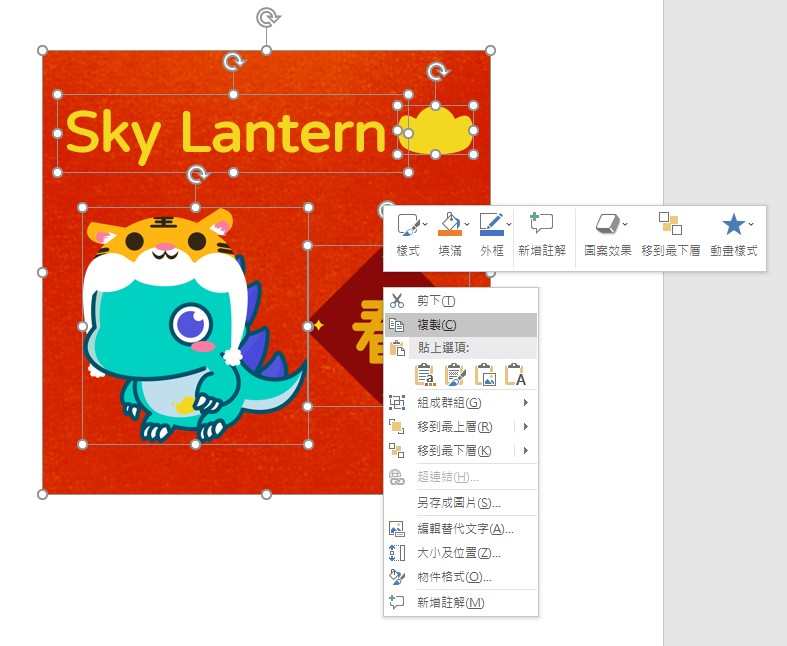
3. 將全部元素選取,右鍵>另存成圖片

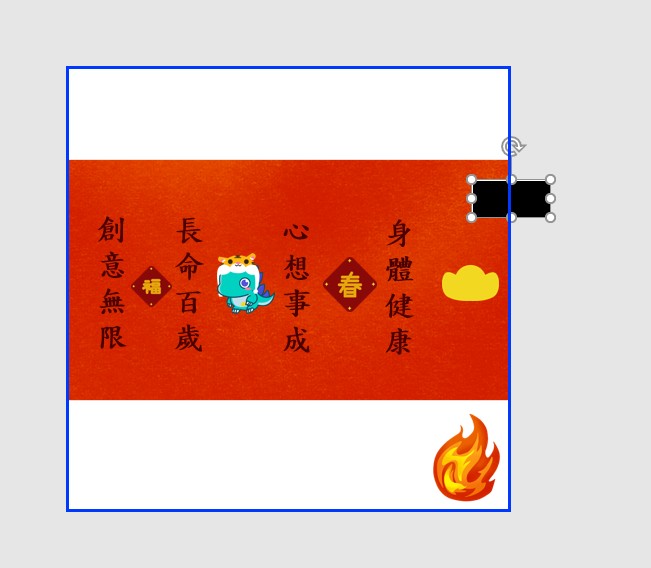
補充說明:輸出時須特別注意,物件不可大於簡報編輯範圍,否則圖片輸出時會有黑邊或其他問題,以下圖為例,必須在藍色線框中,若為透明物件也將產生輸出大於簡報編輯範圍的狀況。

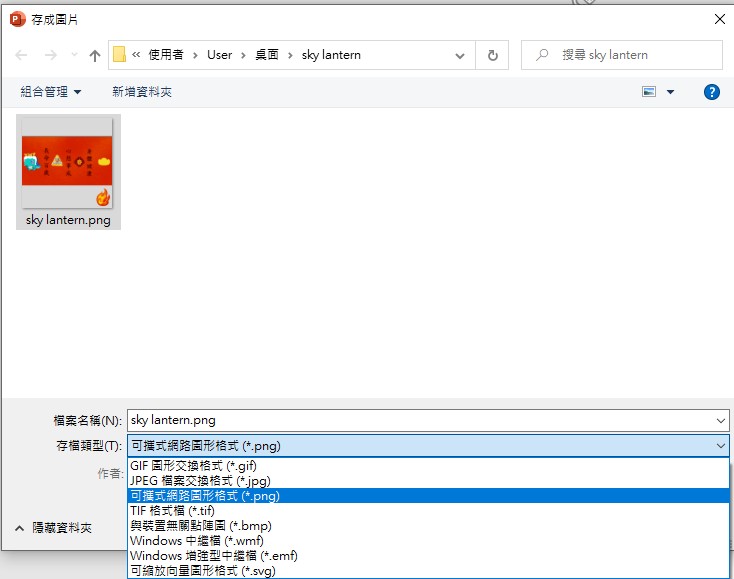
4. 選擇副檔名.png可攜式網路圖形格式,並命名:SkyLantern.png

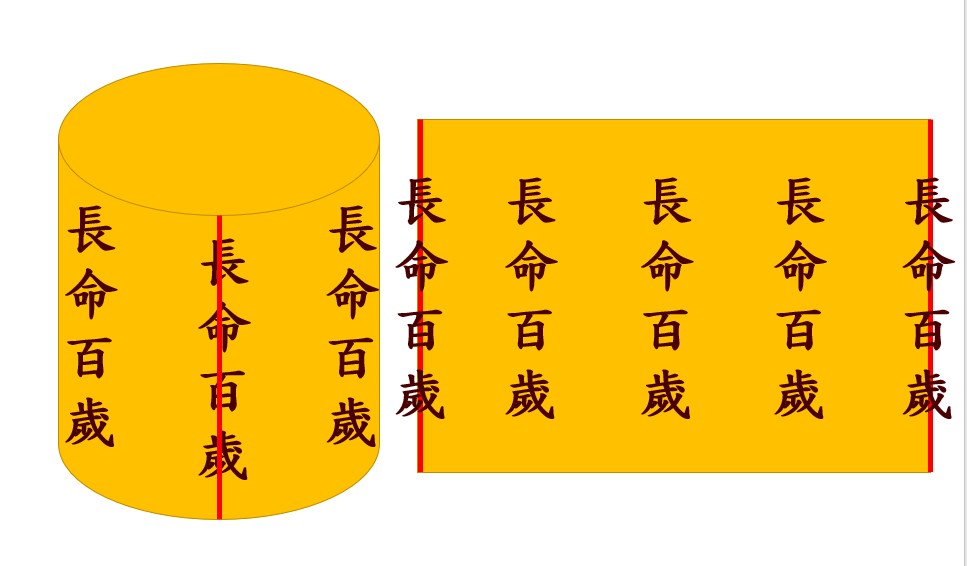
關於3D天燈貼圖解說
3D模型皆由「點線面」所構成,若要將貼圖平面畫則須要透過UV拆解,以圓柱舉例,當左邊圓柱從中間拆開並攤平後,會成為右圖的概念,而重疊與中間的「長命百歲」則是這個圓柱模型貼圖的交界點。

Blender相關教學(非天燈模型)
- 建模:https://www.youtube.com/watch?v=oM_0U7CLYPg
- 拆解UV:https://www.youtube.com/watch?v=A5yVX2jKIyc
5. 繪製MR專案封面圖,並輸出為.png檔案。


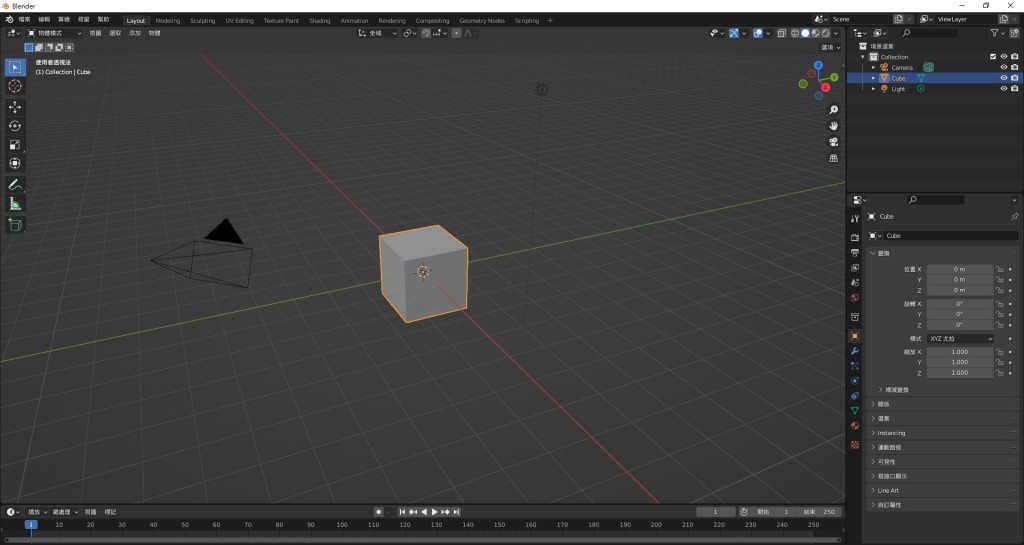
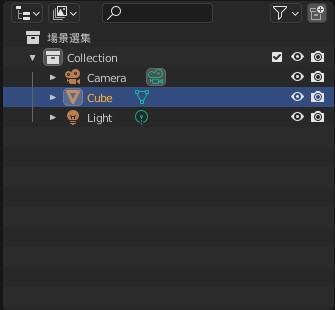
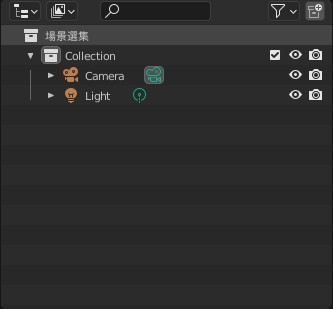
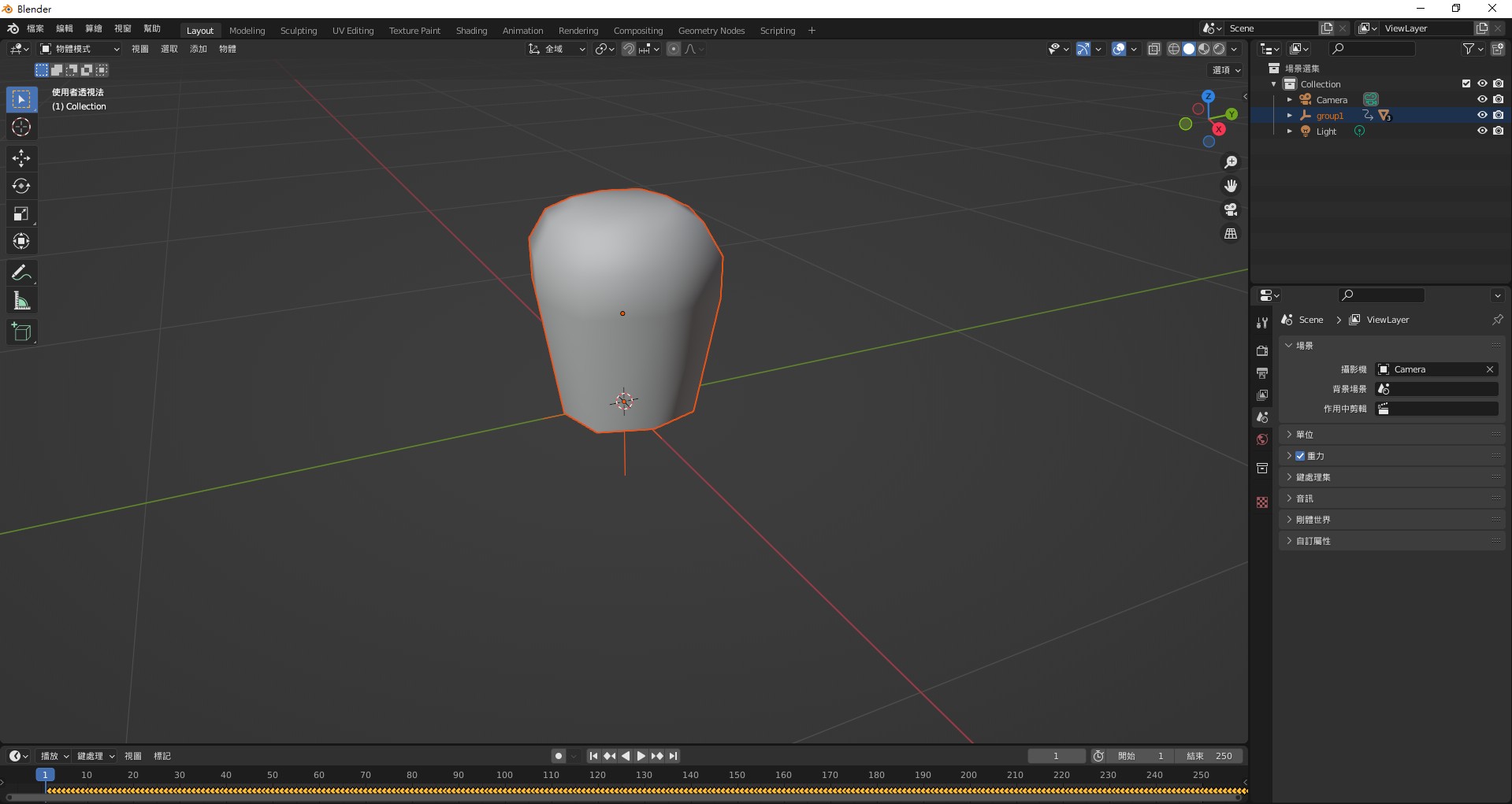
6. 啟動Blender,刪除右側預設Cube



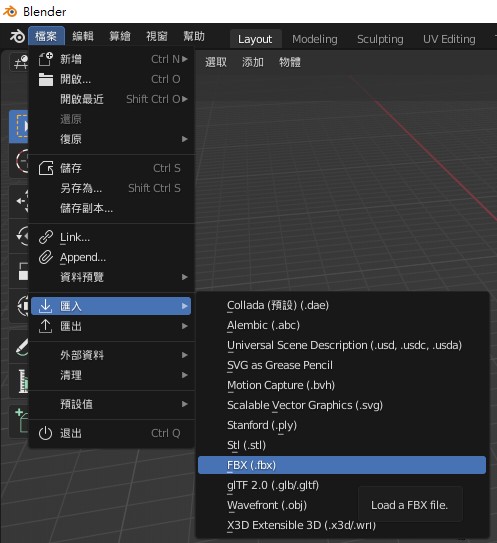
7. 檔案 > 匯入 > FBX(.fbx)

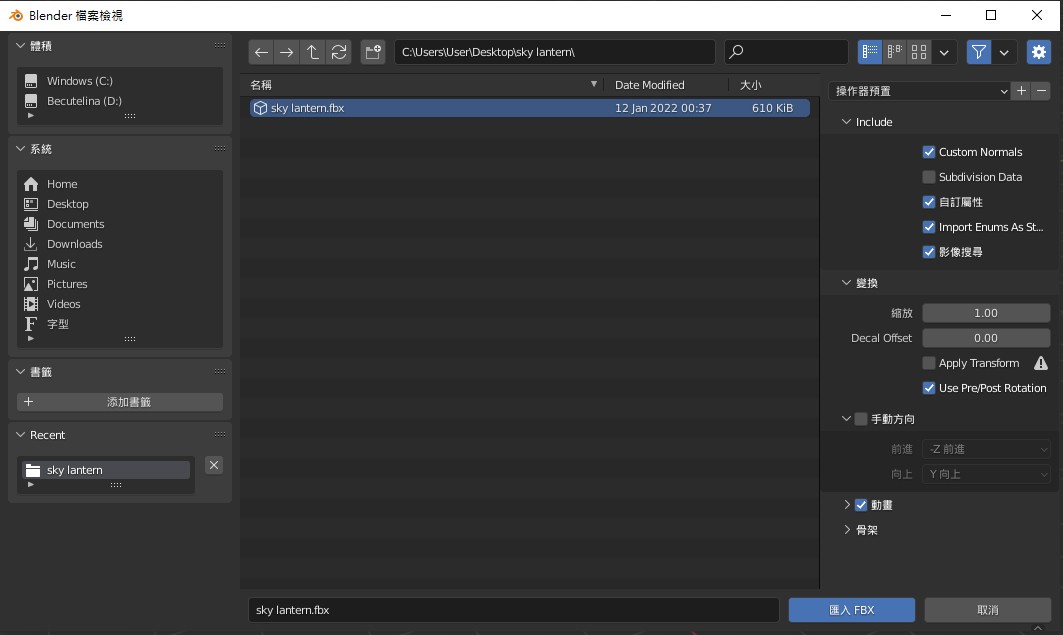
8. 到桌面SkyLantern資料夾中匯入,請先下載素材(請確保路徑為全英文)

9. 匯入完成

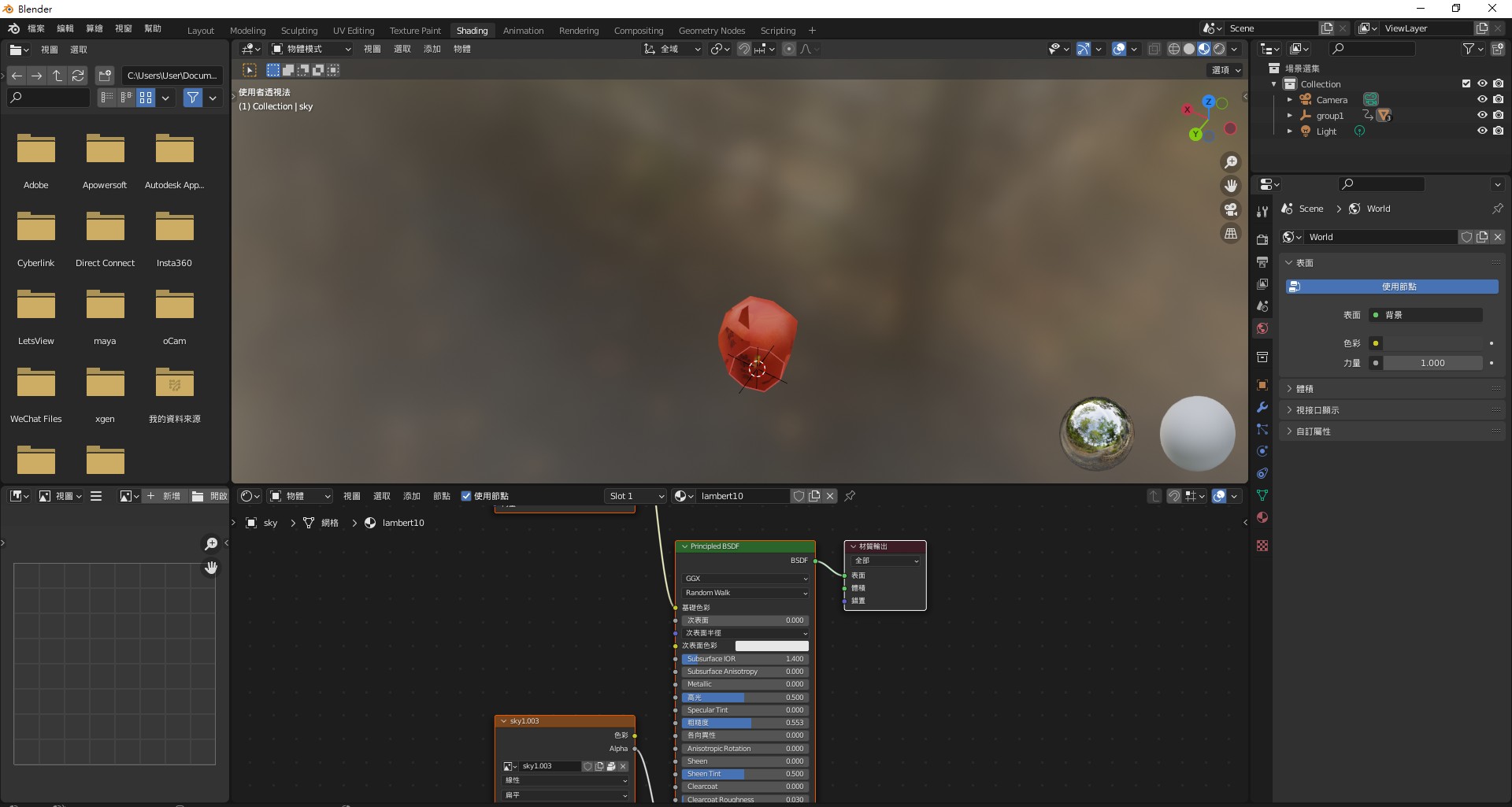
10. 切換上方選單列為「Shading」

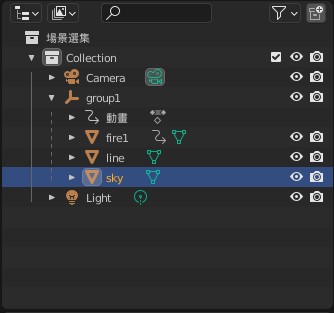
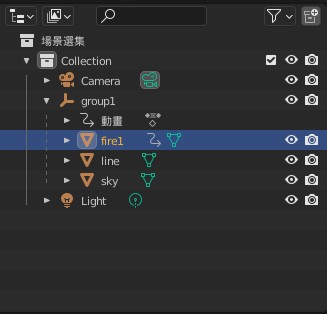
11. 選擇右側場景選集>打開Group1>選擇sky

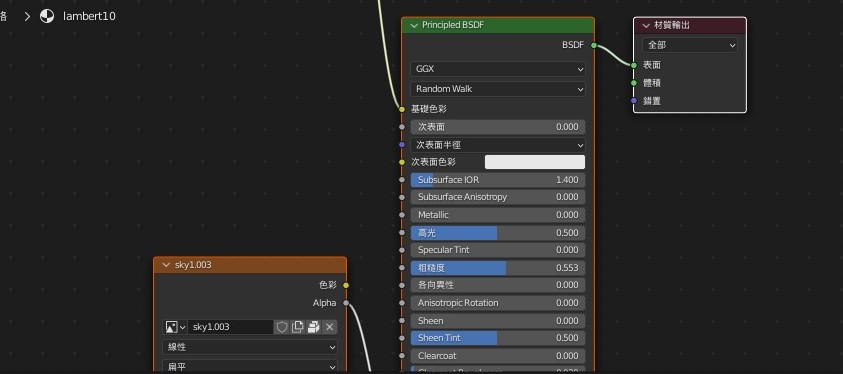
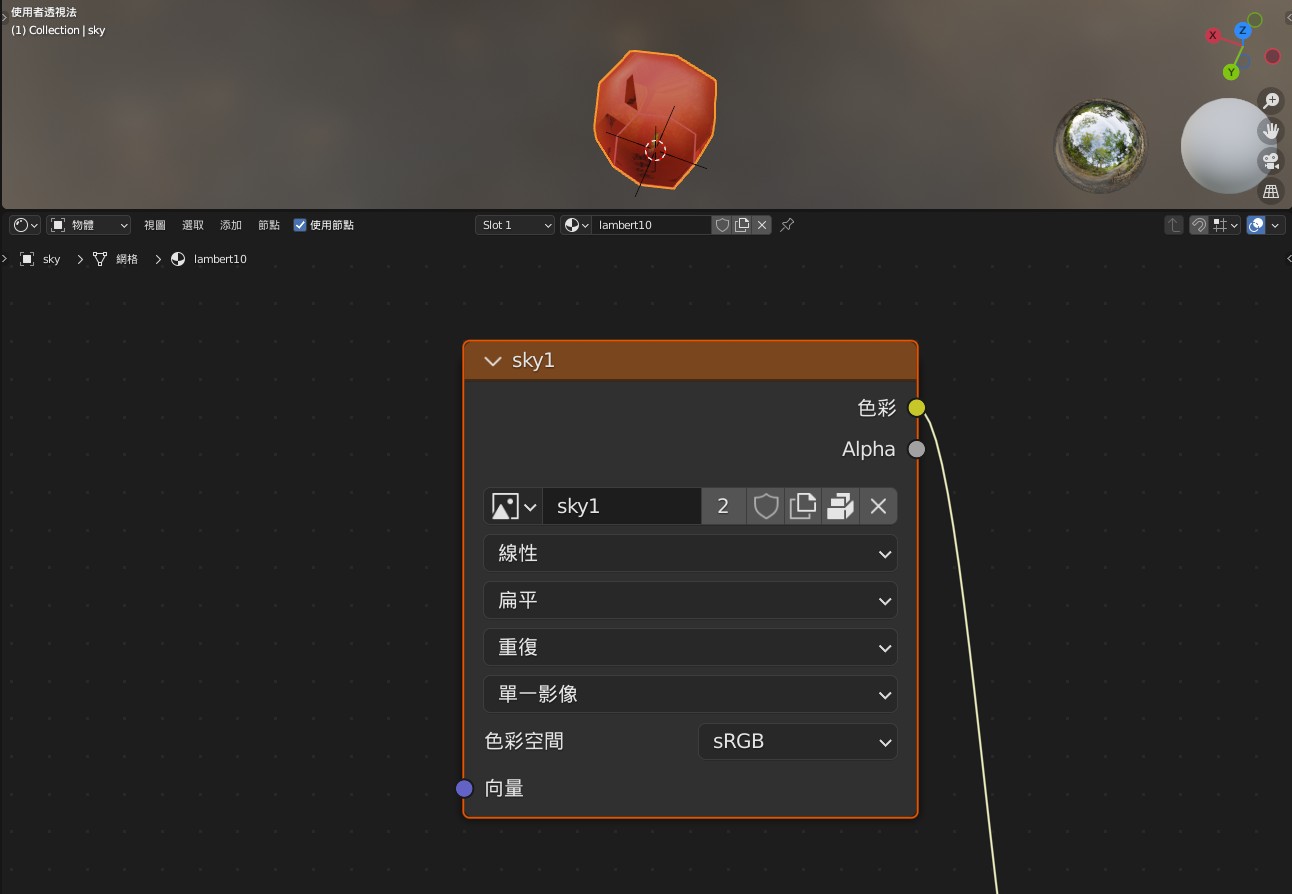
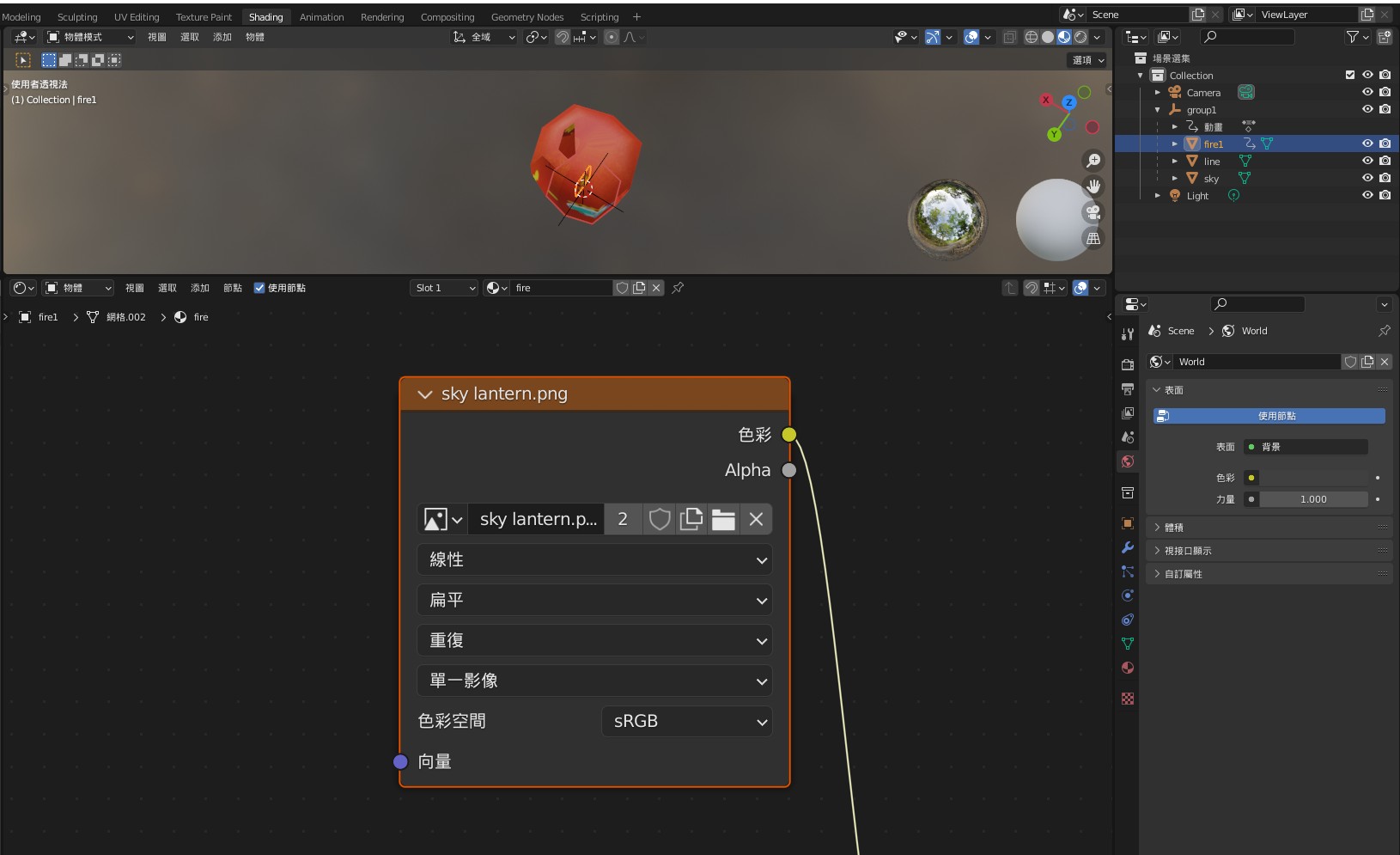
12. 找到下方Principled BSDF「基礎色彩」並跟隨連接線,按住滑鼠中鍵往上滑,找到細項視窗進行編輯

13. 找到Sky1視窗,選擇右側X按鈕刪除當前貼圖

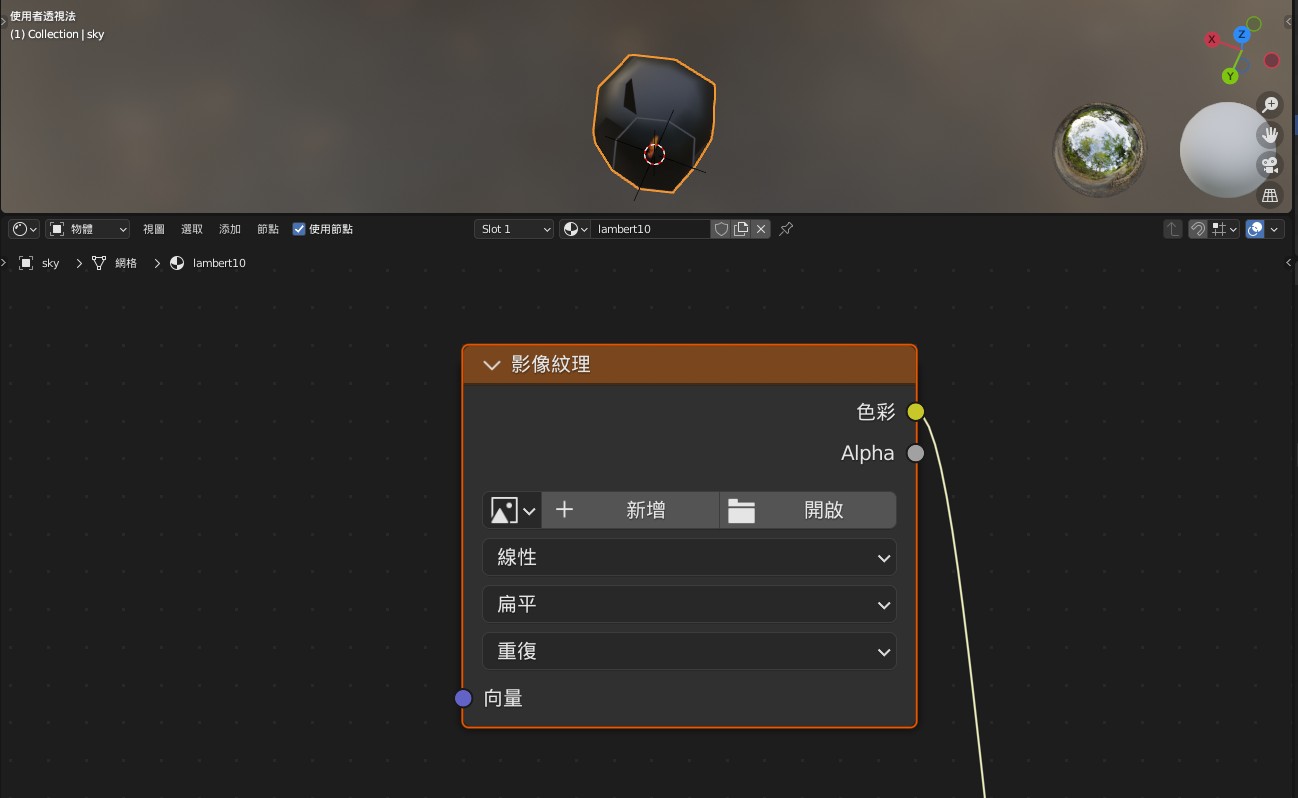
14. 刪除成功後,上面的天燈會變成灰色,原本的視窗會出現「開啟」選項

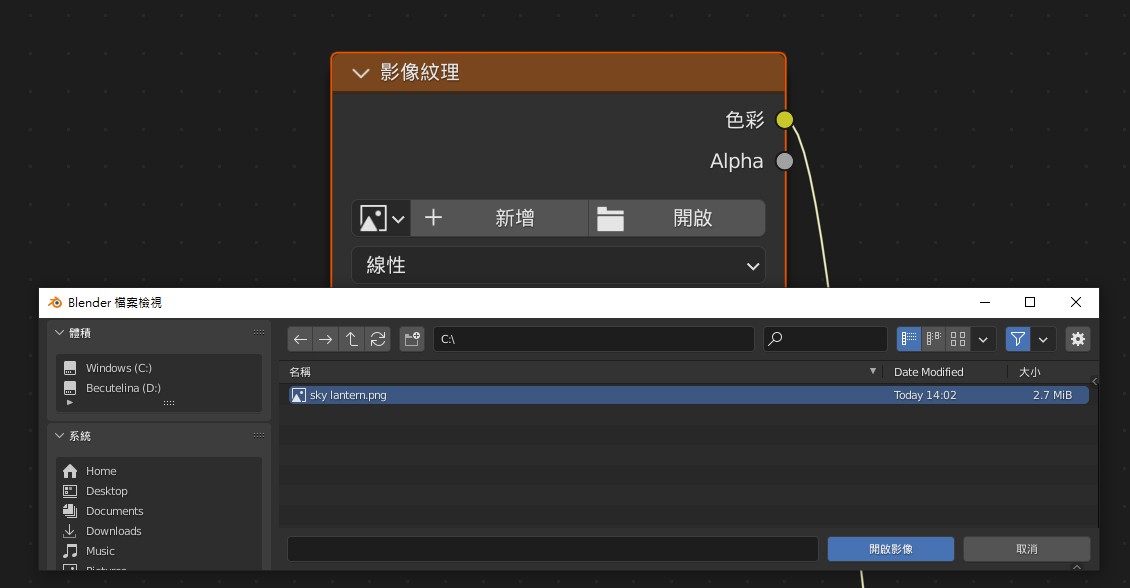
15. 點選開啟選項,匯入剛剛製作的SkyLantern.png圖檔

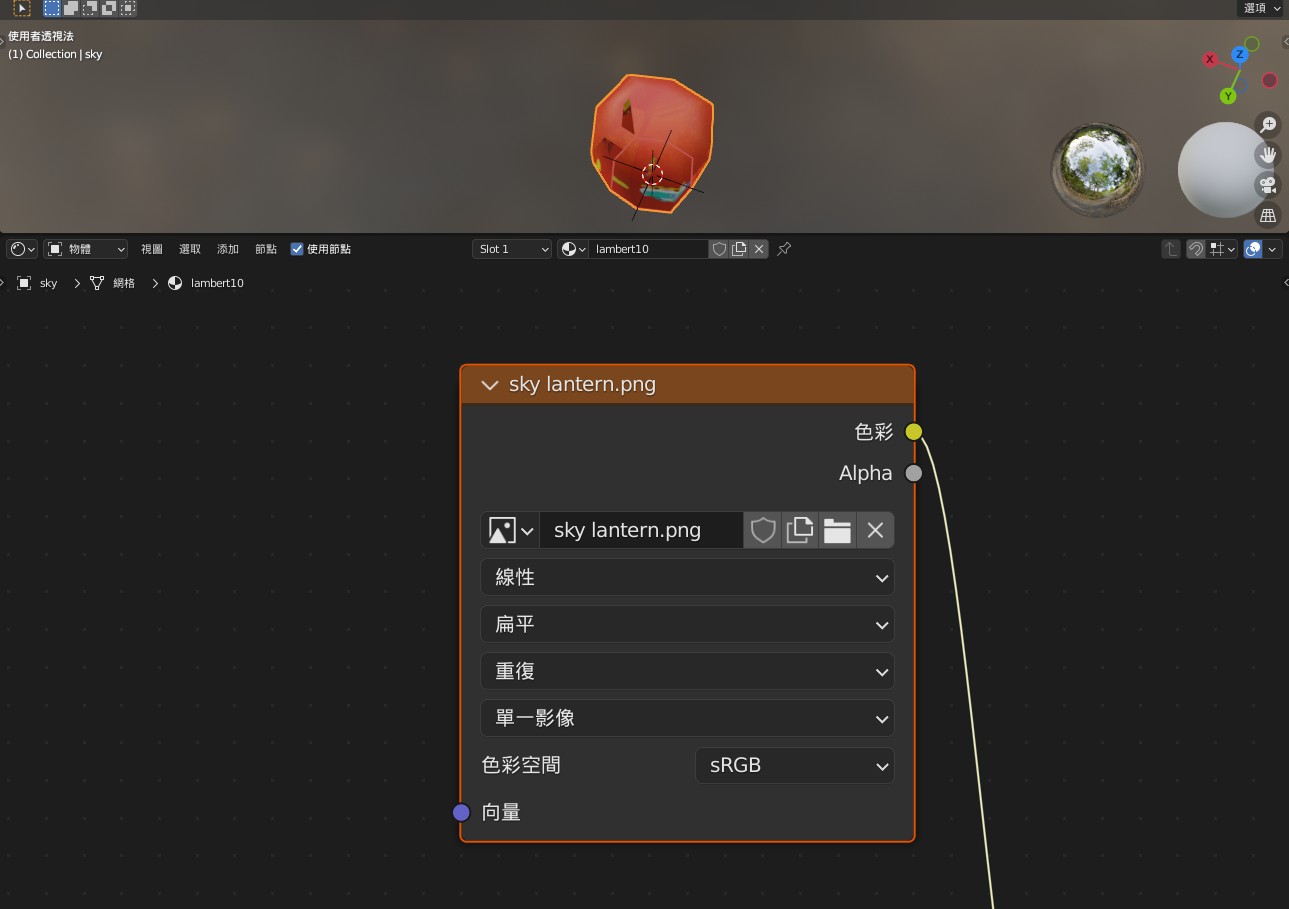
16. 成功貼上自製的貼圖後,會出現於天燈上

17. 選擇右側場景選集>打開Group1>選擇fire1

18. 找到下方Principled BSDF「基礎色彩」並跟隨連接線,按住滑鼠中鍵往上滑,找到細項視窗進行編輯,找到Sky1視窗,選擇右側X按鈕刪除當前貼圖,匯入剛剛製作的SkyLantern.png圖檔

19. 完成天燈本身及天燈內的火焰貼圖更換後,進行輸出。
常見問題:為什麼要換兩張圖?看不出來差別?
說明:原因是,火焰的貼圖是同一張圖,必須一同更換,否則輸出為FBX時則無法夾帶在3D模型中。
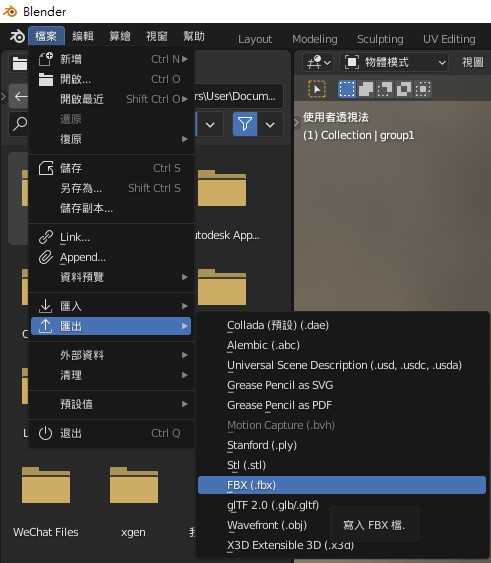
20. 檔案>匯出>FBX(.fbx)

三、安裝MAKAR
請參考安裝教學說明:https://www.makerar.com/tutorial_01?id=134
四、設置天燈動畫
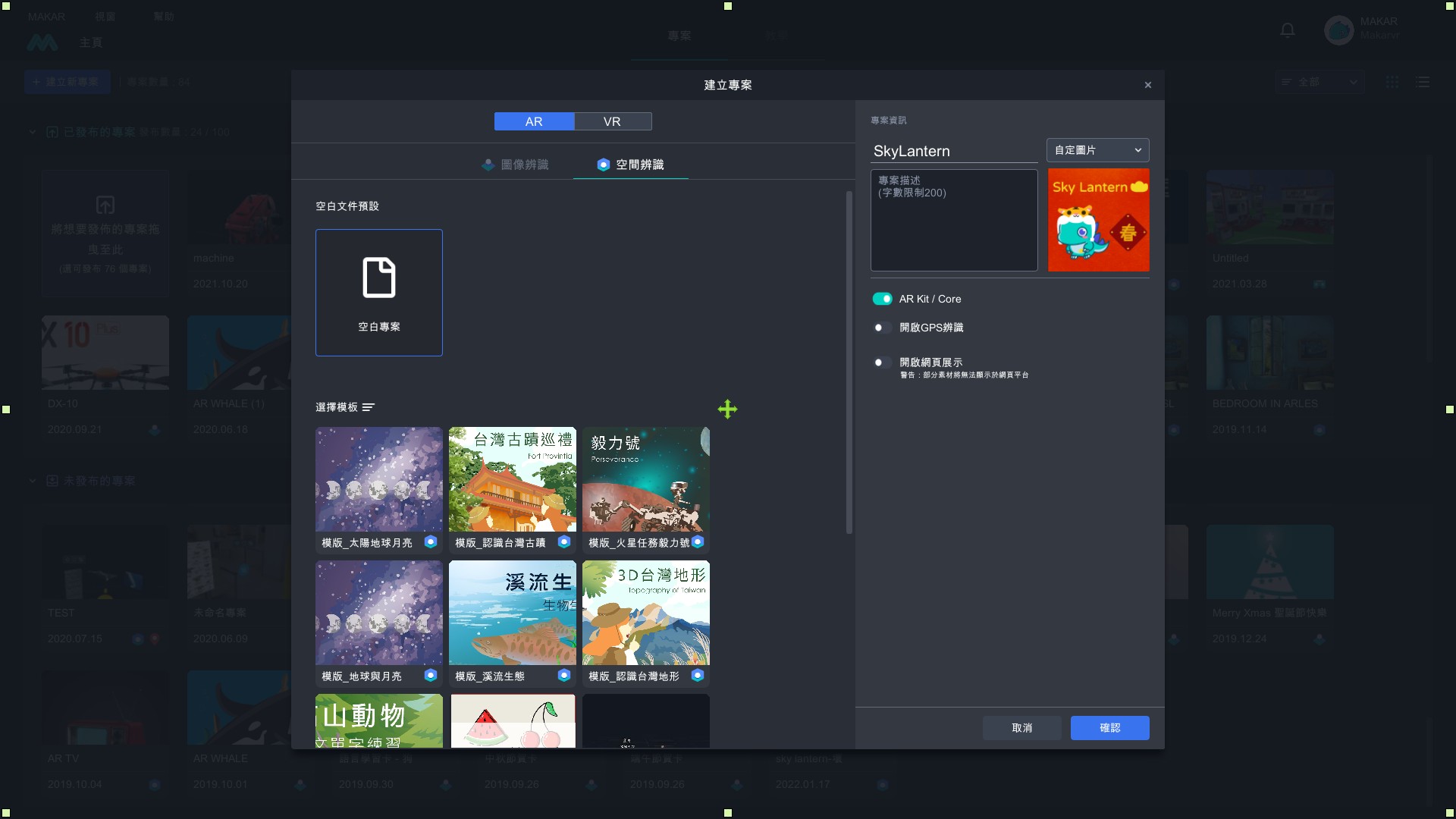
1. 建立新專案

2. 並命名專案名稱、設定專案封面>確認

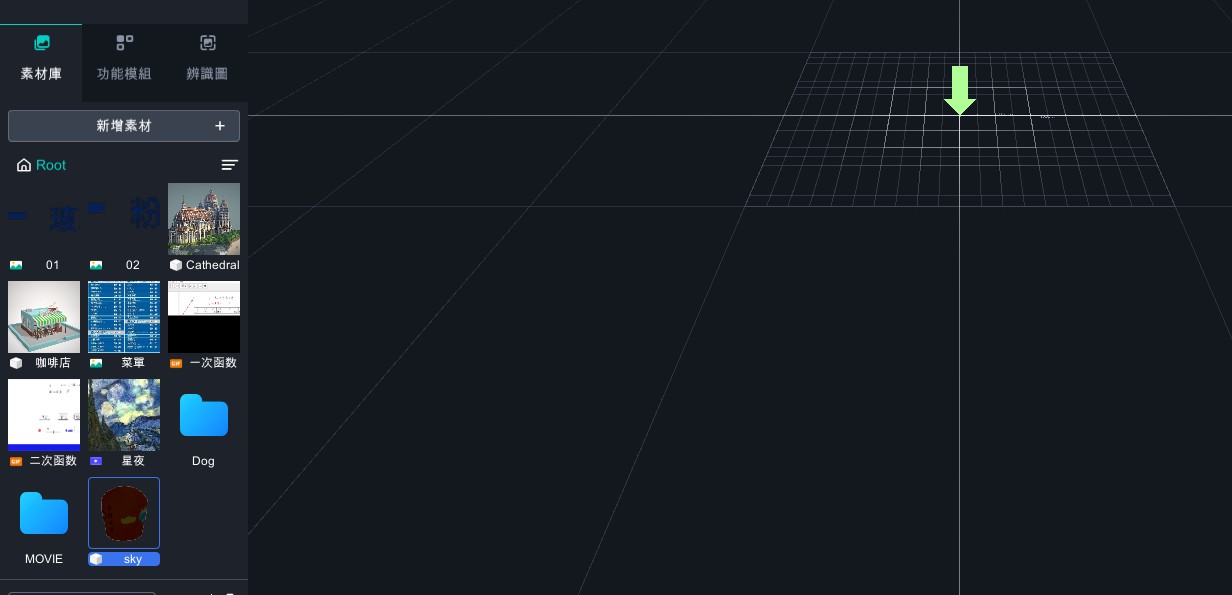
3. 上傳3D模型

4. 將3D模型拖拉至場景中


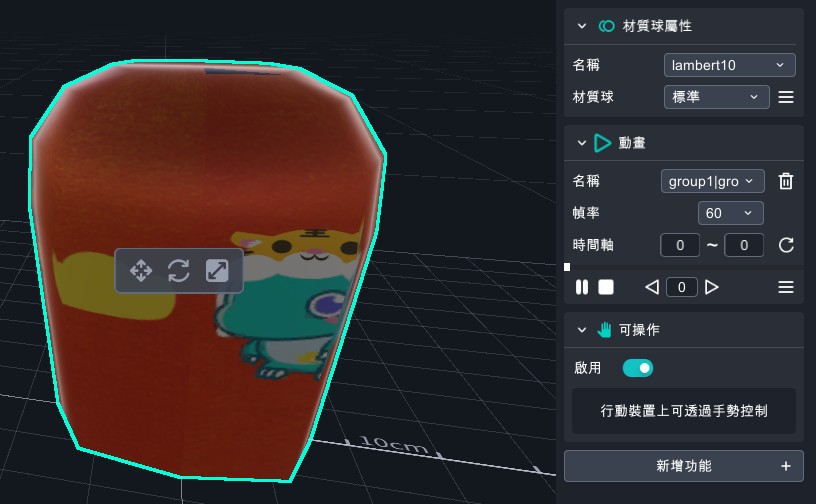
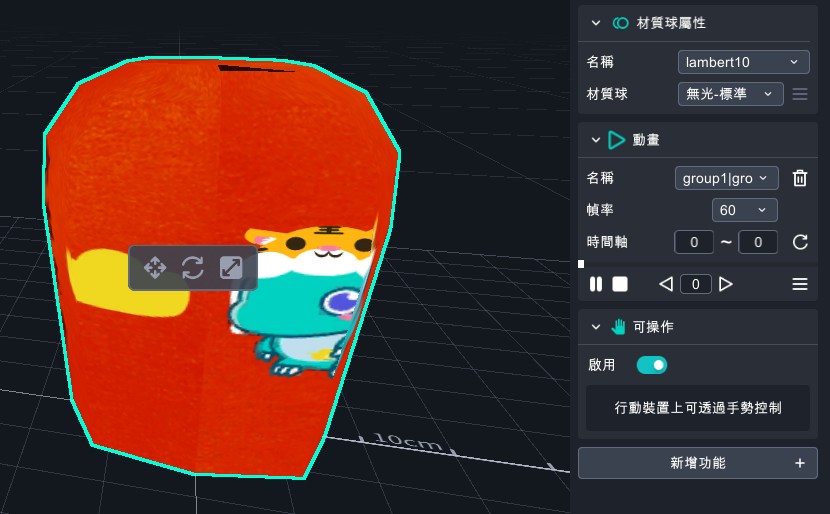
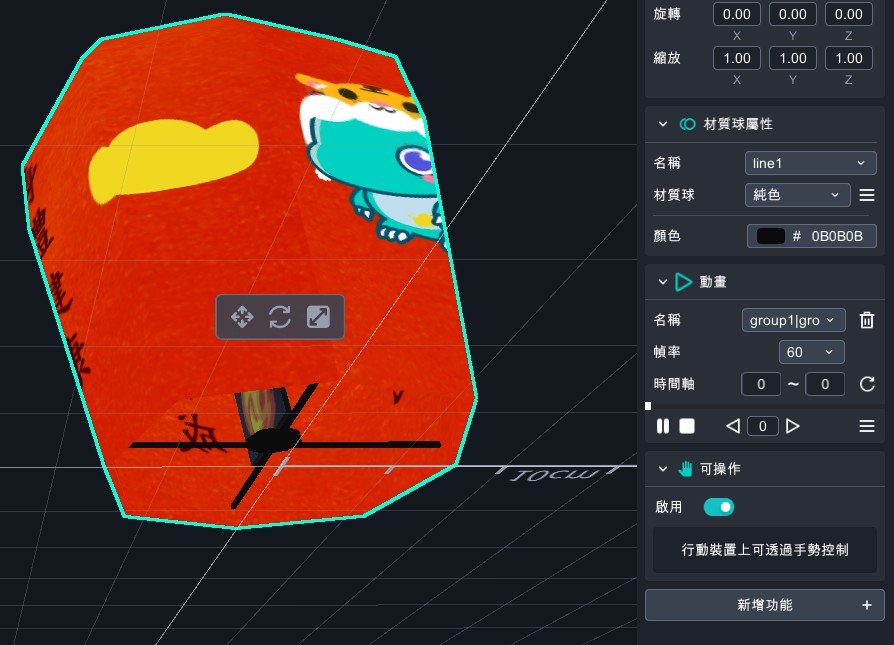
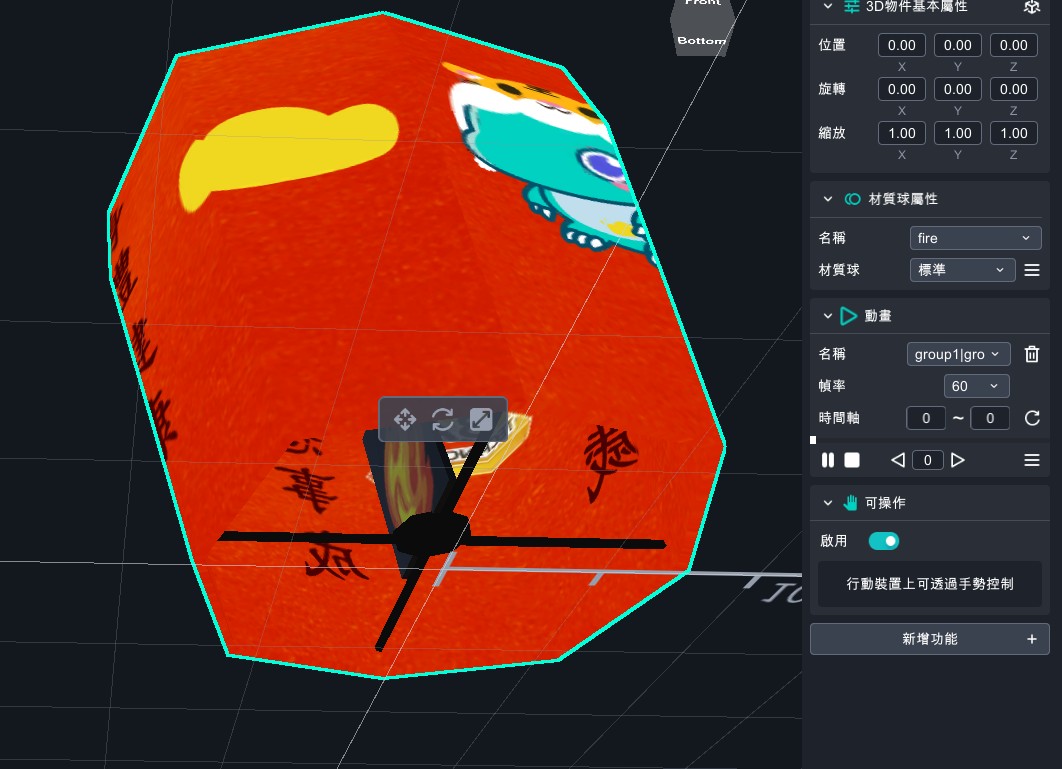
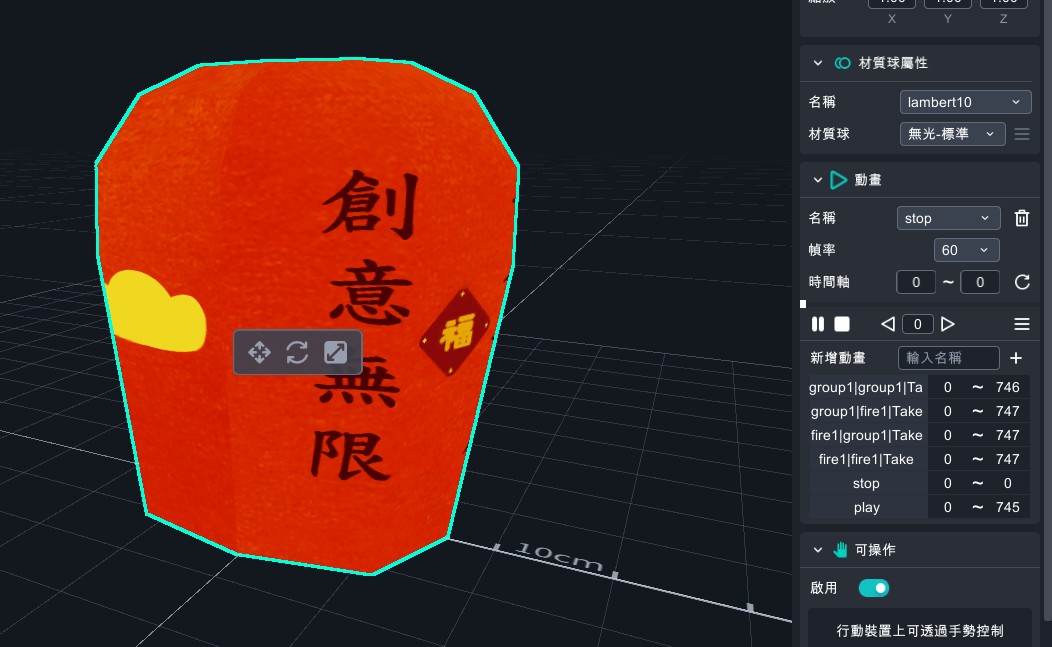
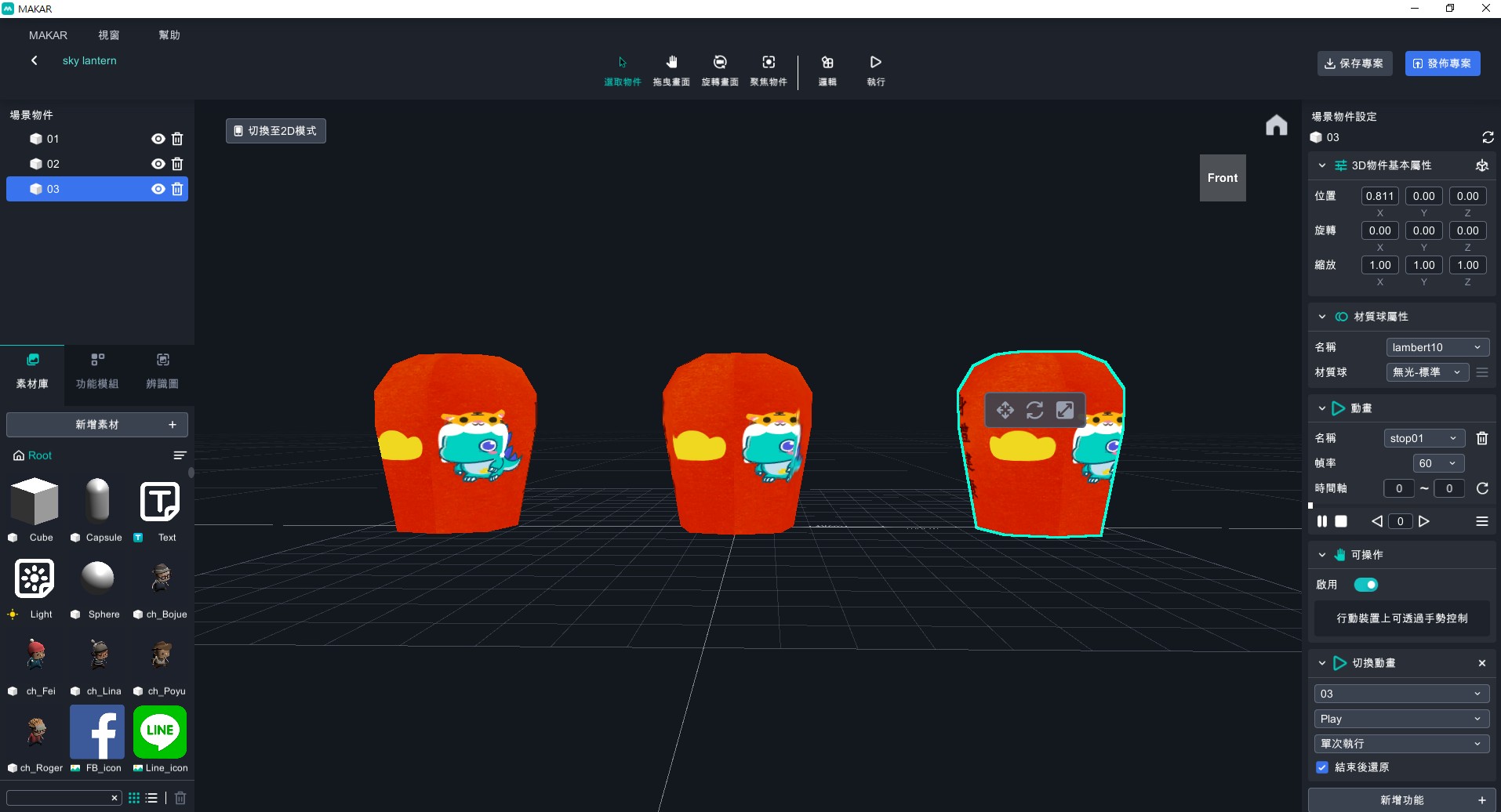
5. 設定天燈材質
(1) 材質球屬性名稱:lambert10,設定材質球:無光-標準

(2) 材質球屬性名稱:line,設定材質球:純色

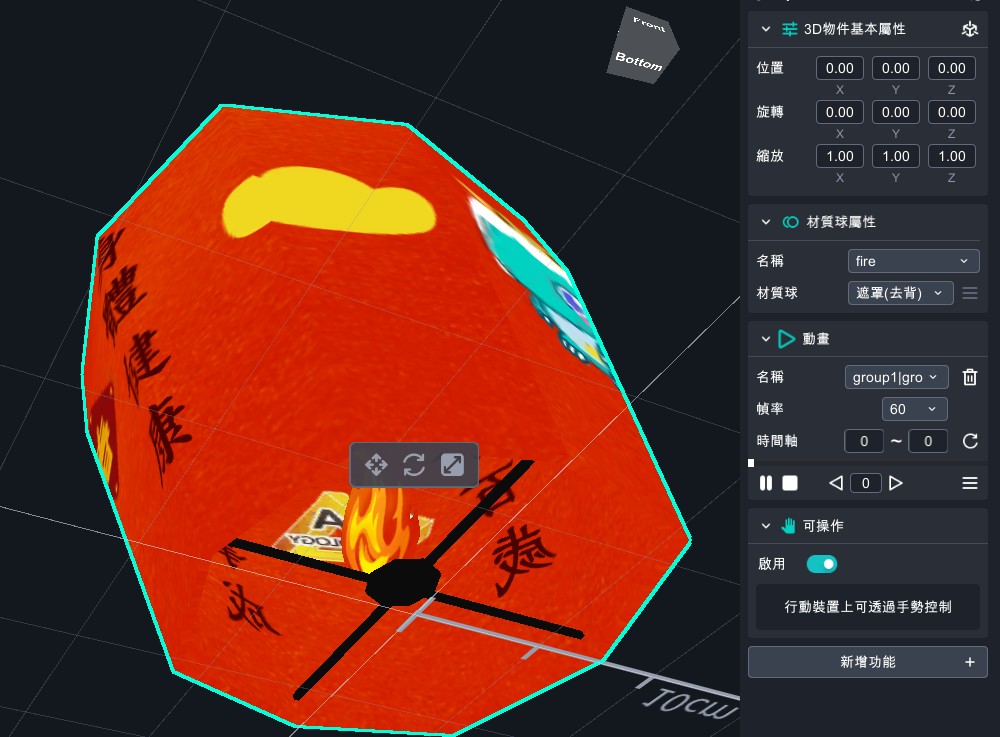
(3) 材質球屬性名稱:fire,設定材質球:遮罩(去背),設定後火焰背景為透明


6. 設定天燈動畫,展開新增動畫選項

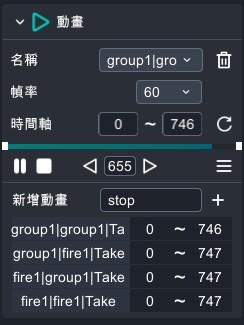
(1) 新增動畫名稱:Stop,並按下
 完成動畫新增
完成動畫新增

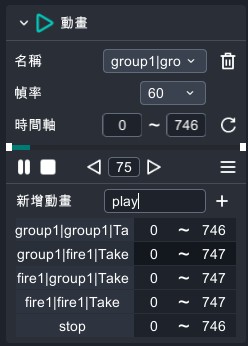
(2) 新增動畫名稱:paly,並按下
 完成動畫新增
完成動畫新增

(3) 切換動畫名稱為Stop並修改時間軸為0~0,此時天燈將不再自動飛起


7. 重新命名,選擇場景物件SkyLantern雙擊兩下,重新命名為:01

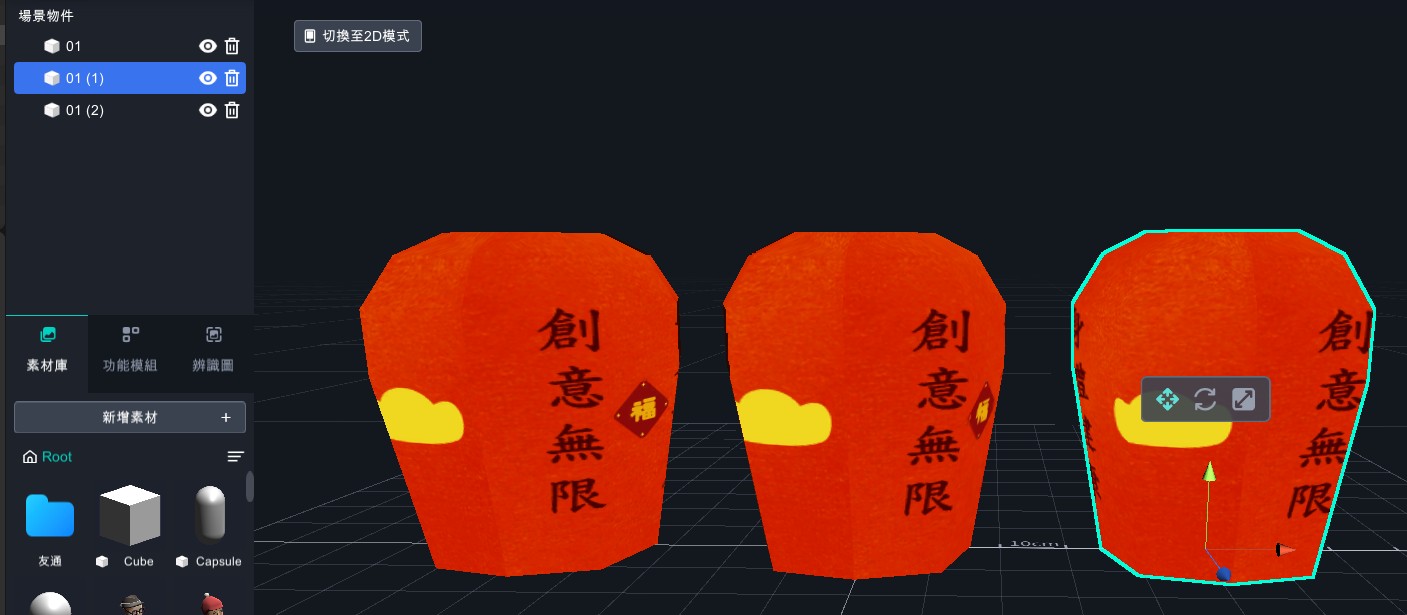
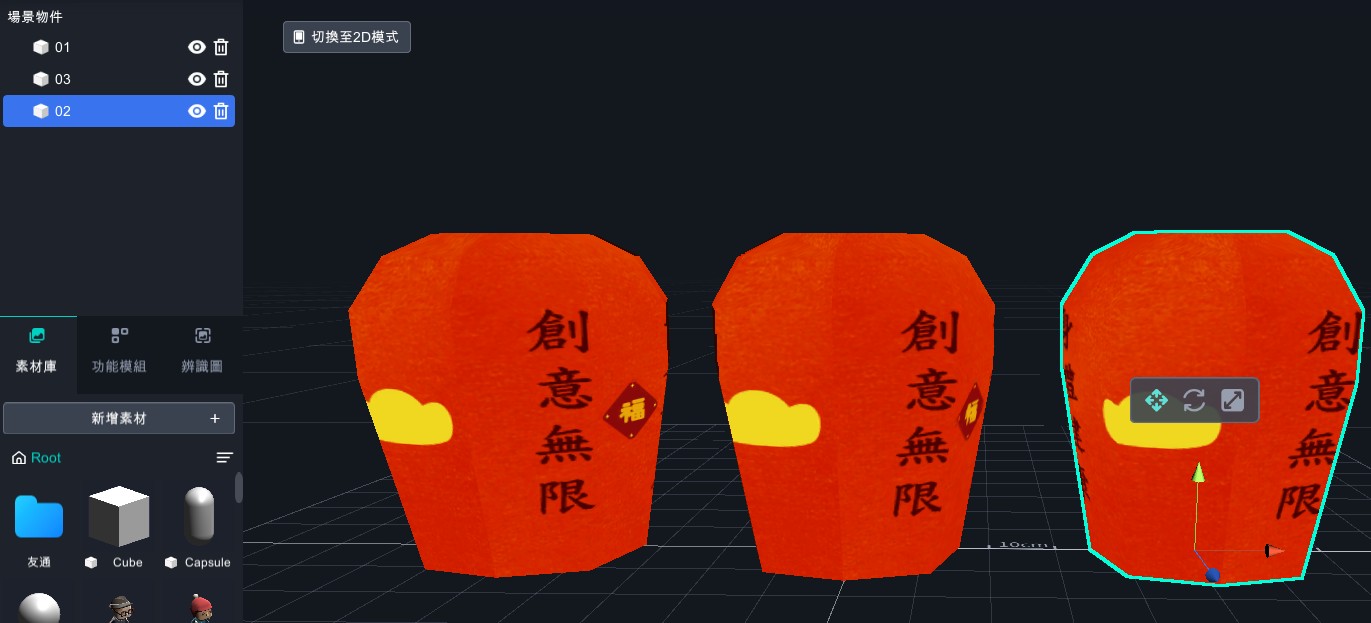
8. 選擇01按下Ctrl+D進行複製,並切換移動工具移動至左側並重新命名為02;選擇01按下Ctrl+D進行複製,並切換移動工具移動至右側並重新命名為03。


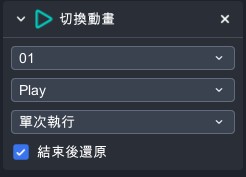
9. 選擇01 > 新增功能 > 切換動畫,依序設定為01、Play、單次執行、結束後還原。


10. 選擇02 > 新增功能 > 切換動畫,依序設定為02、Play、單次執行、結束後還原。


11. 選擇03 > 新增功能 > 切換動畫,依序設定為03、Play、單次執行、結束後還原。


12. 設定完成後,可進行專案發布。

五、一起放天燈囉
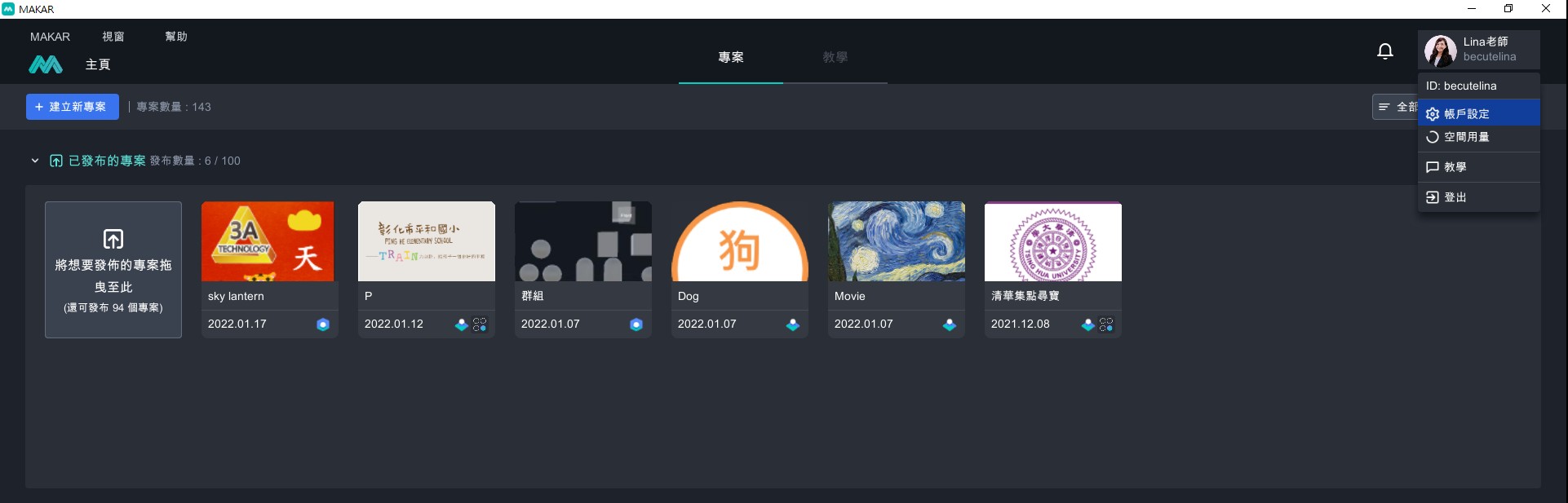
1. 下載MAKAR ID CODE > 帳戶設定

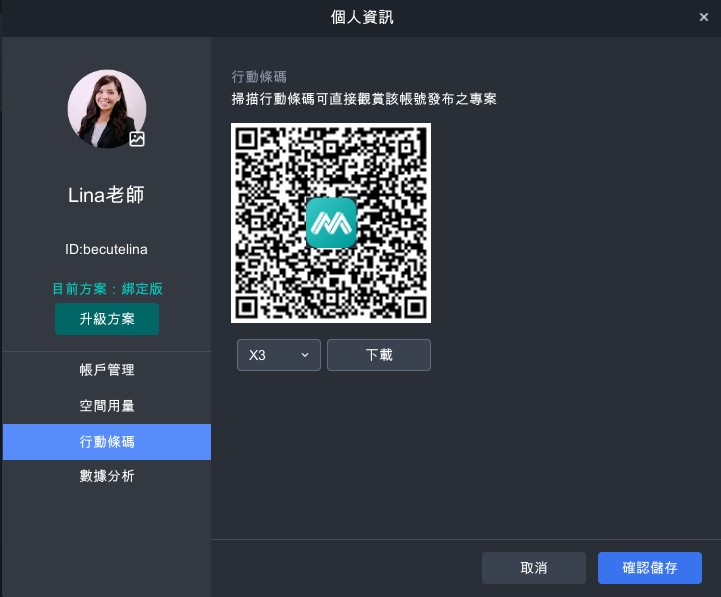
2. 切換至行動條碼,調整尺寸為X3,選擇下載存放地點並確認儲存

3. 使用手機建立專案 QR CODE
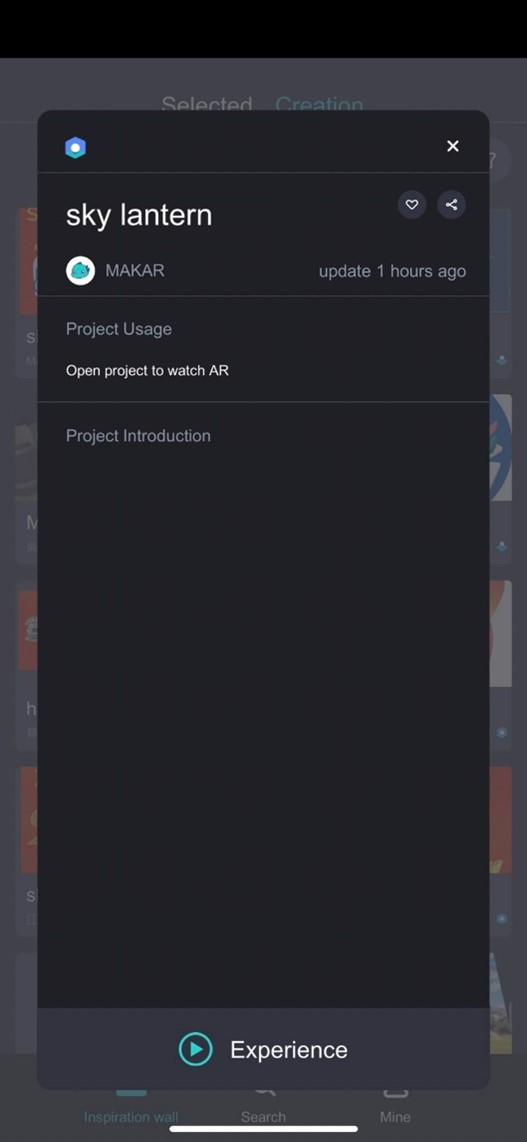
(1) 開啟MAKAR APP,按下右上角分享獲得專案連結

Yo! Let's click
https://ssl-api-makar-v3-apps.miflyservice.com/Makar/deeplink/?url=mifly://makar/?openpage=ProjectPlayPage&projectType=ar_slam&projectId=6198fa9c1b3e31871a7043639ce0622b and see something new at SkyLantern made by MAKAR from MAKAR!
(If you can’t click, open MAKAR and enter SkyLantern on the search page)
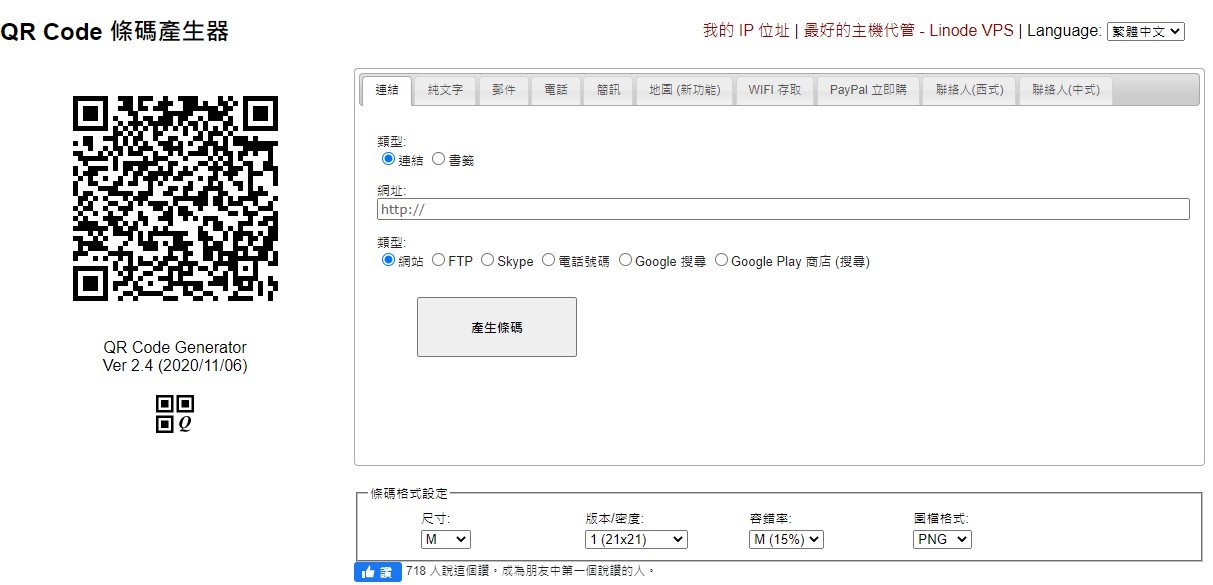
(2) 製作專案QR CODE,進入QR CODE生成網站http://qr.calm9.com/tw

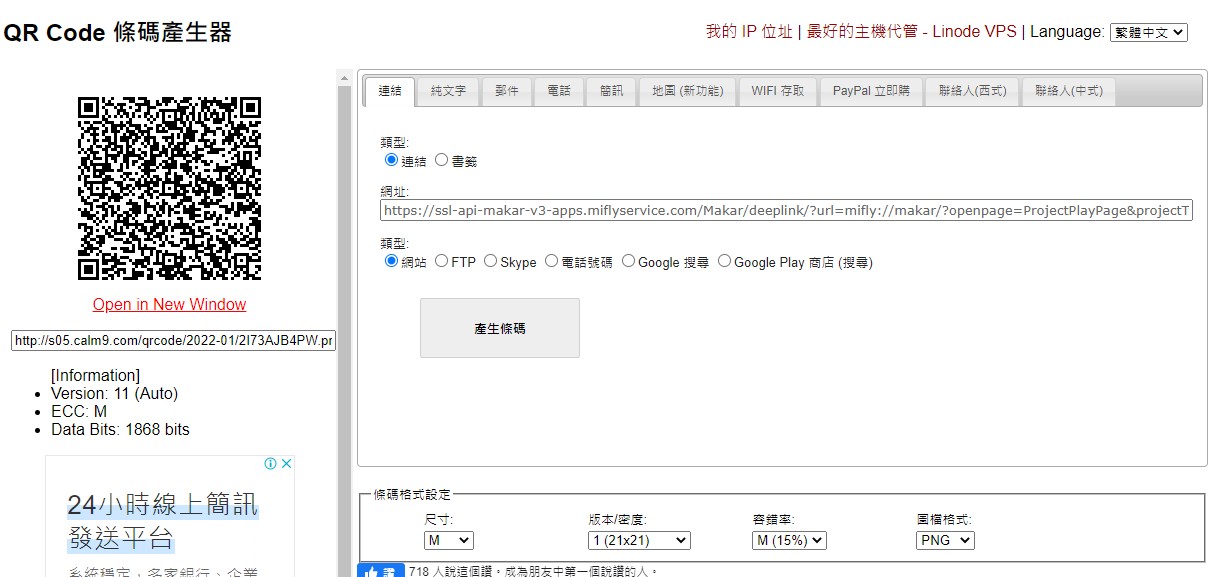
(3) 貼上連結
https://ssl-api-makar-v3-apps.miflyservice.com/Makar/deeplink/?url=mifly://makar/?openpage=ProjectPlayPage&projectType=ar_slam&projectId=6198fa9c1b3e31871a7043639ce0622b and see something new at SkyLantern made by MAKAR from MAKAR!

(4) 獲得QR CODE

(5) 建立至專案PPT,設定封面

體驗專案囉
