-
- 北科互動所-5-泡麵三分鐘
- 北科互動所-2-moe moe chu
- 北科互動所-1-皮卡丘
- 屏科大-溫度AR集點卡
- 長榮大學-屏東公園解謎遊戲
- 師大-搜尋monitor-AR互動繪本
- 北科互動所-4-舌尖上的美食
- 北科互動所-3-外方內圓
- 北科互動所-6- AwesomeJelly超棒,果凍
- 北科互動所-7-Pocky Fortune Magic
- 北科互動所-8-咖啡印花
- 北科互動所-9-餐廳AR互動加值與宣傳利用
- 北科互動所-10-MAKARON
- 北科互動所-11-台南豆花
- 北科互動所-12-今晚喝到這
- 北科互動所-13-食譜太郎
- 北科互動所-14-媽媽說
- 北科互動所-15-幸運的旋轉壽司
- 北科互動所-16-拉麵溫感提醒
- 北科互動所-17-性蘊餅乾
-
- 114年4月14日|跑跑卡丁車~玩玩邏輯遊戲 ?
- 114年3月31日|用AI抓布蘭德 --AI+Blender同心協力建模型
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
- 114年3月17日|繪動的藝術--來參觀我的美術展
- 114年2月24日|指尖上的虛實--牽起我的手
- 2025年2月10日|MR放天燈 ✨ 用科技點亮願望!
- 2025年1月20日|AI創作素材與AR抽紅包
- 114年1月6日|MAKAR多元宇宙與AI同行
- 113年12月23日MAKAR 聖誕特映課程影片
- MAKAR快閃-腦力手速大挑戰!當 MR 紙相撲融合 NPC 對戰機制
- MAKAR快閃-3D 創作無難事:動物音樂盒實作速成
- MAKAR快閃-端午 XR 遊戲製作速成班:AI 助攻實戰延展實境,MAKAR 最新功能全掌握
- MAKAR快閃-一小時 3D 素材專攻班,XR 創作必須掌握的素材心法
- MAKAR快閃-如何用 5G 將 AR/VR 融入教學?快速打造獨家 XR 教材!
- MAKAR快閃-用手機打造自己的 3D 素材庫?MAKAR 3D Scan 全新應用解析!
- MAKAR快閃-新手如何快速復刻 Unity AR/VR 專案?
- MAKAR快閃-AR 作為遊戲化的融形式
- MAKAR快閃-應用 AI 創作元宇宙 XR 數位內容
- MAKAR快閃-AI機器人機協助融入宇宙多元應用
- 2025年3月3日|你有想過自己的網站可以融入 XR 嗎?
製作 AR 拍照框
- 2024-06-25
- by MAKAR
製作 AR 拍照框
MAKAR Editor 提供多種專案類型,如果您想要製作 AR 拍照框,基本上可以使用所有五種專案類型來進行,因為其核心功能在於 2D 模式的應用,2D 模式功能在所有專案類型中均可使用,使得製作 AR 拍照框更加靈活和便捷。
|
內容目錄 |
建立 AR 拍照框之流程
MAKAR Editor 的五種專案類型,皆可使用 2D 模式功能建立相片框,差別在於觸發相片框的方式略微不同。
- 直接觸發 AR 拍照框:混合實境、虛擬實境、延展實境
- 間接觸發 AR 拍照框:圖像擴增實境、手勢擴增實境
本次使用的教學素材,可點擊 AR 相片框 下載相關的素材。
接下來將各自說明,由虛擬實境及圖像擴增實境建立 AR 拍照框的流程。
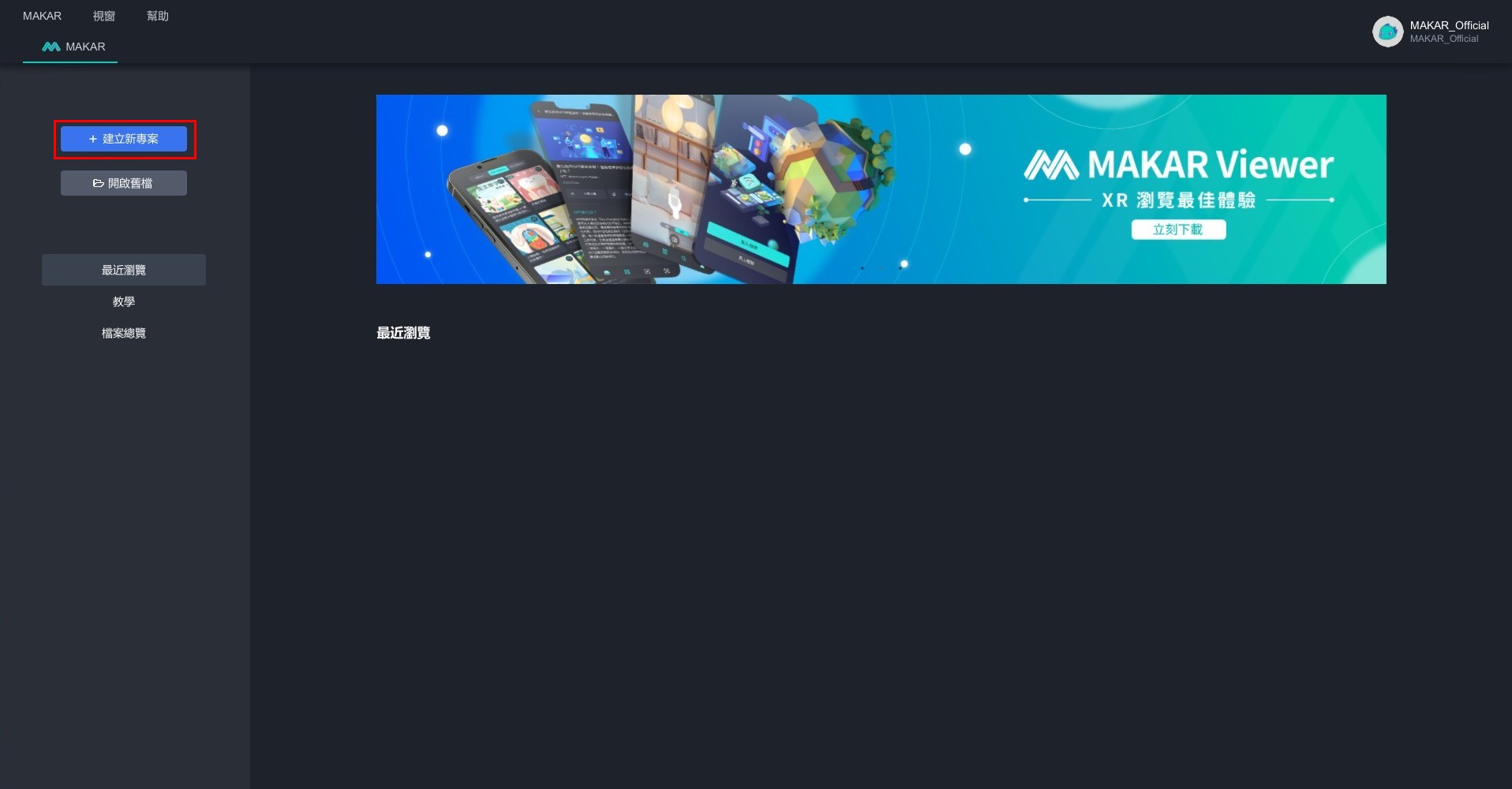
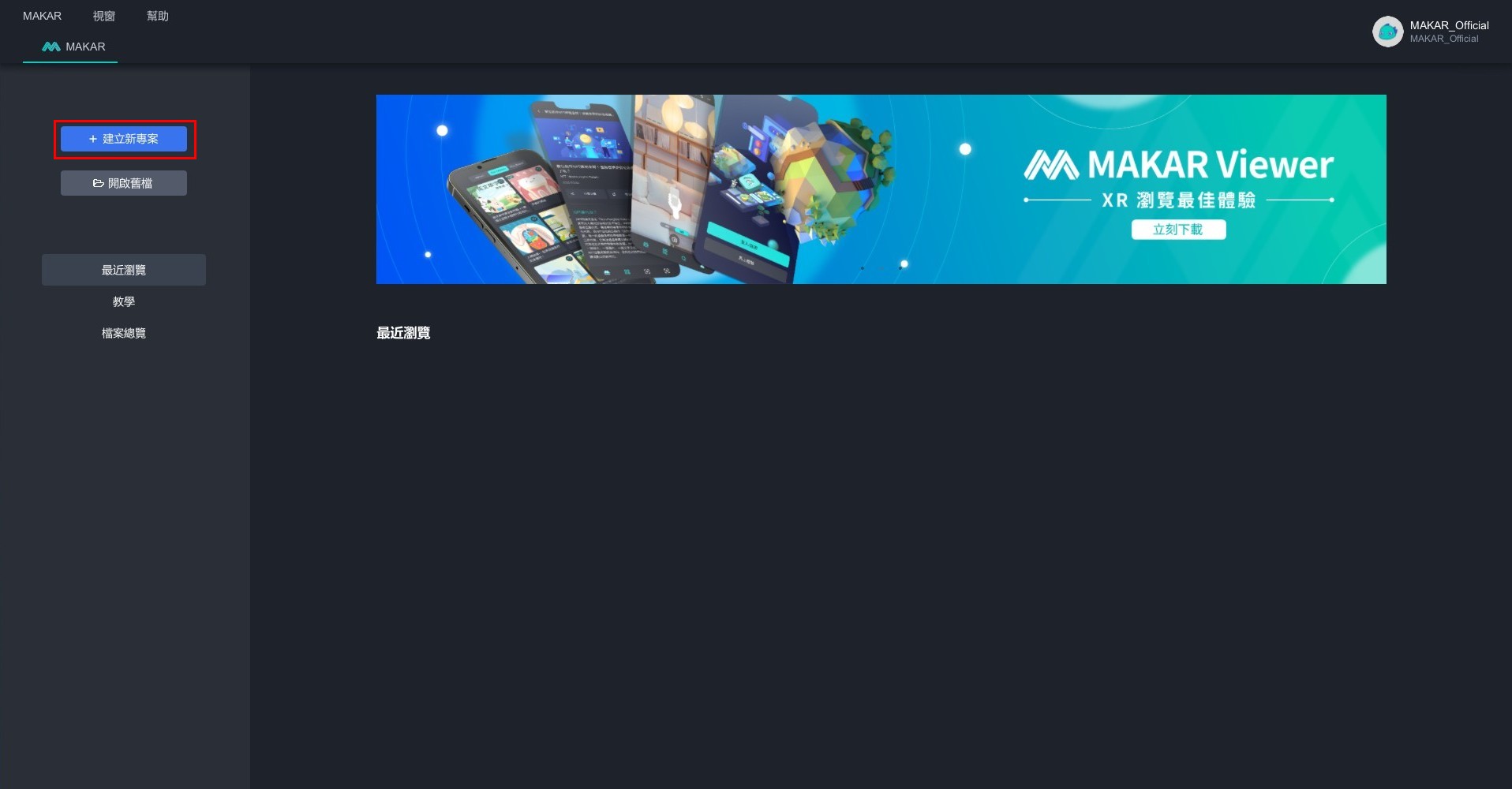
1. 在 MAKAR Editor 首頁,點擊「建立新專案」。

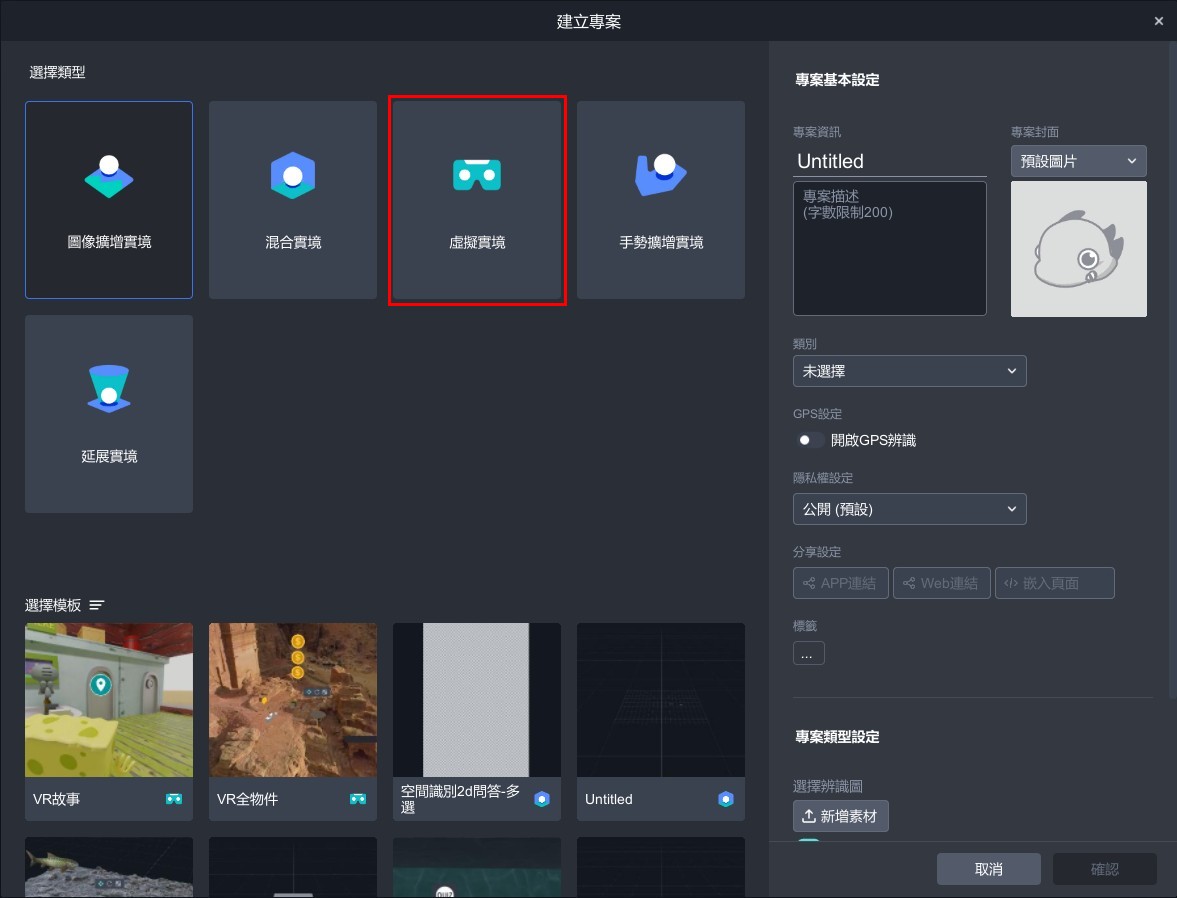
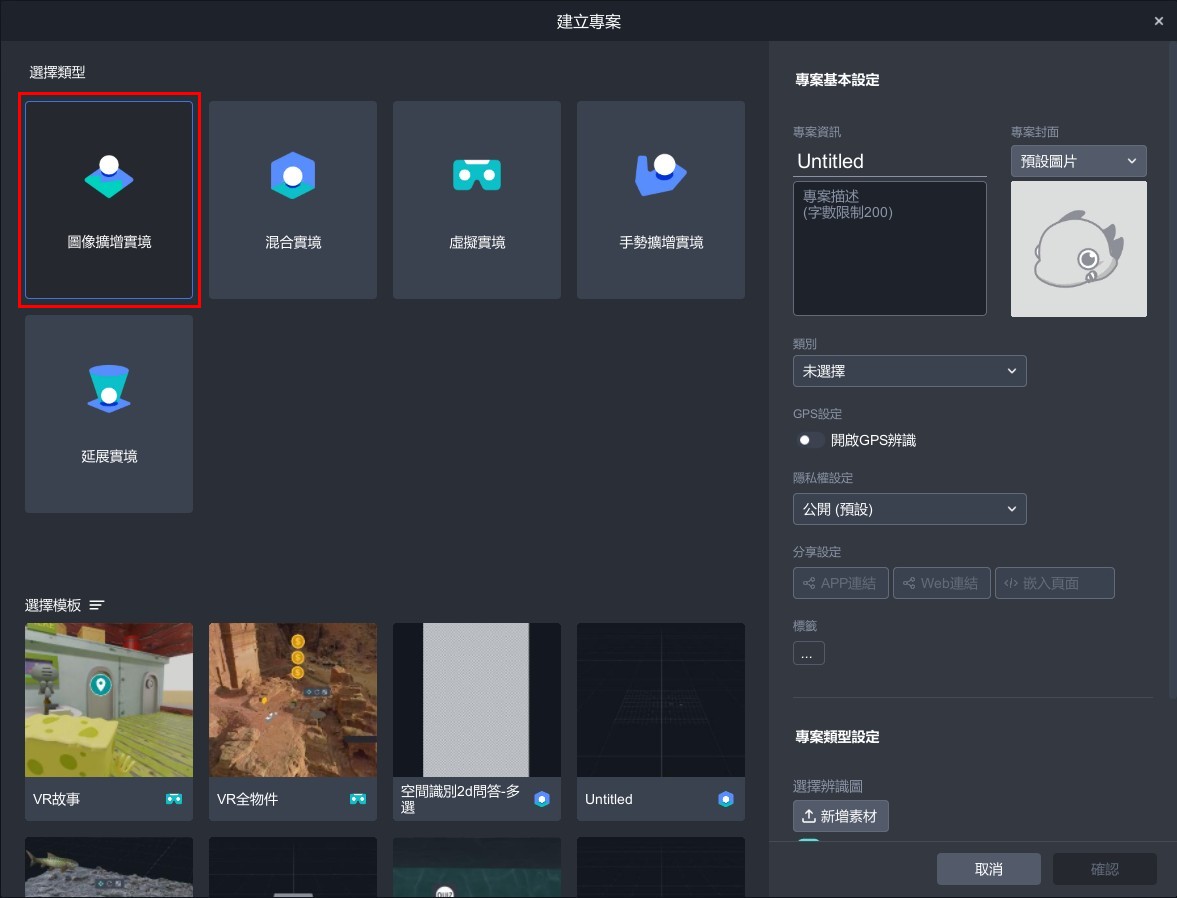
2. 跳出選擇專案類型視窗,點選「虛擬實境」,再按下「確認」。

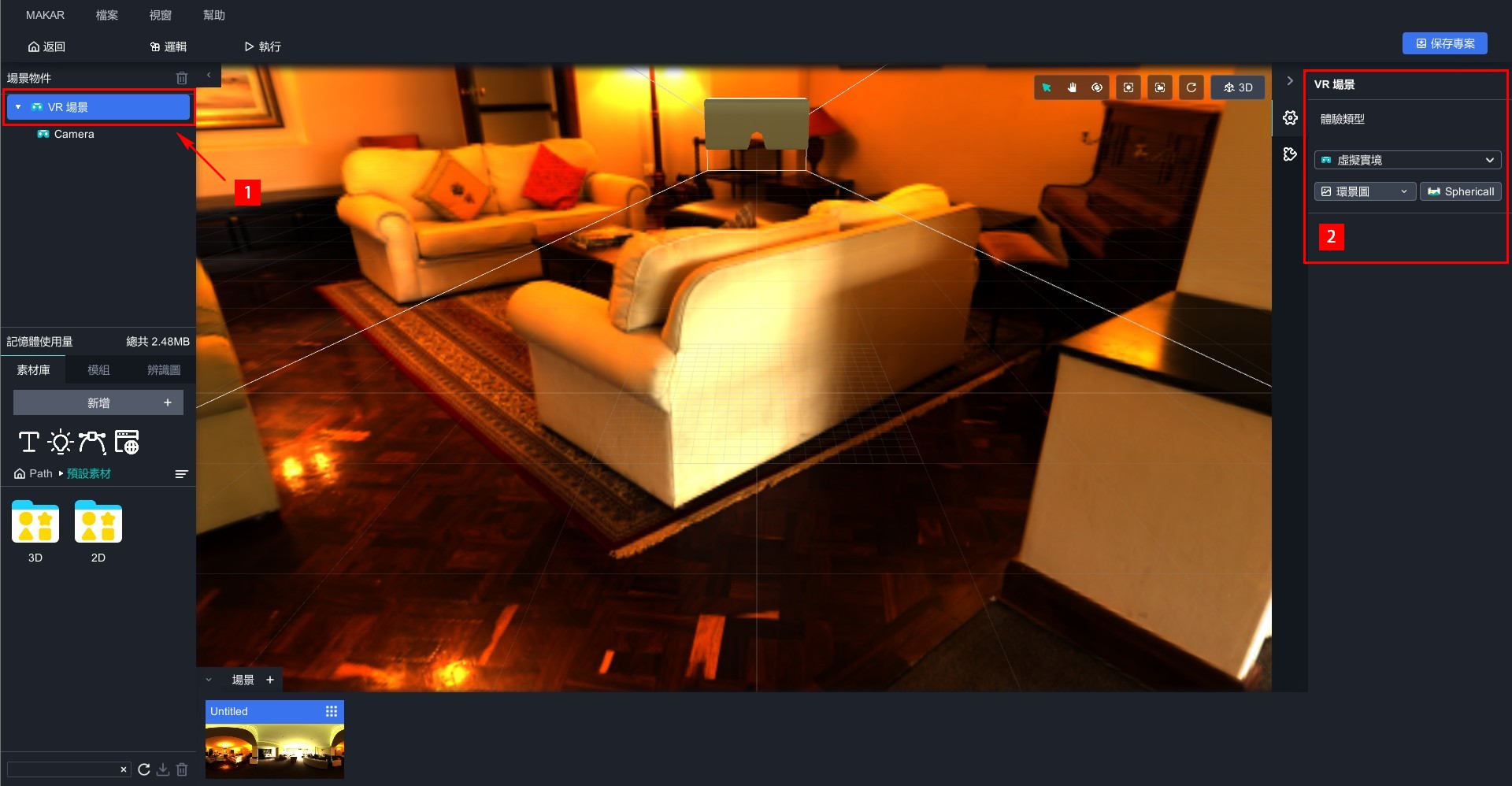
3. 進入虛擬實境專案,在場景物件中點擊「VR 場景」。

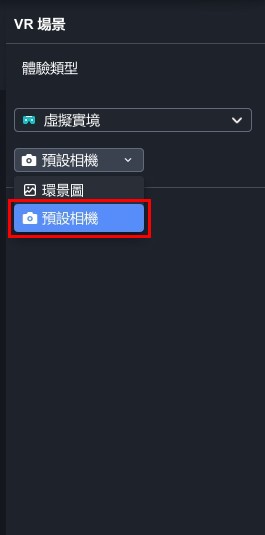
4. 右側跳出虛擬實境的圖像選擇,點選「環景圖」→「預設相機」。

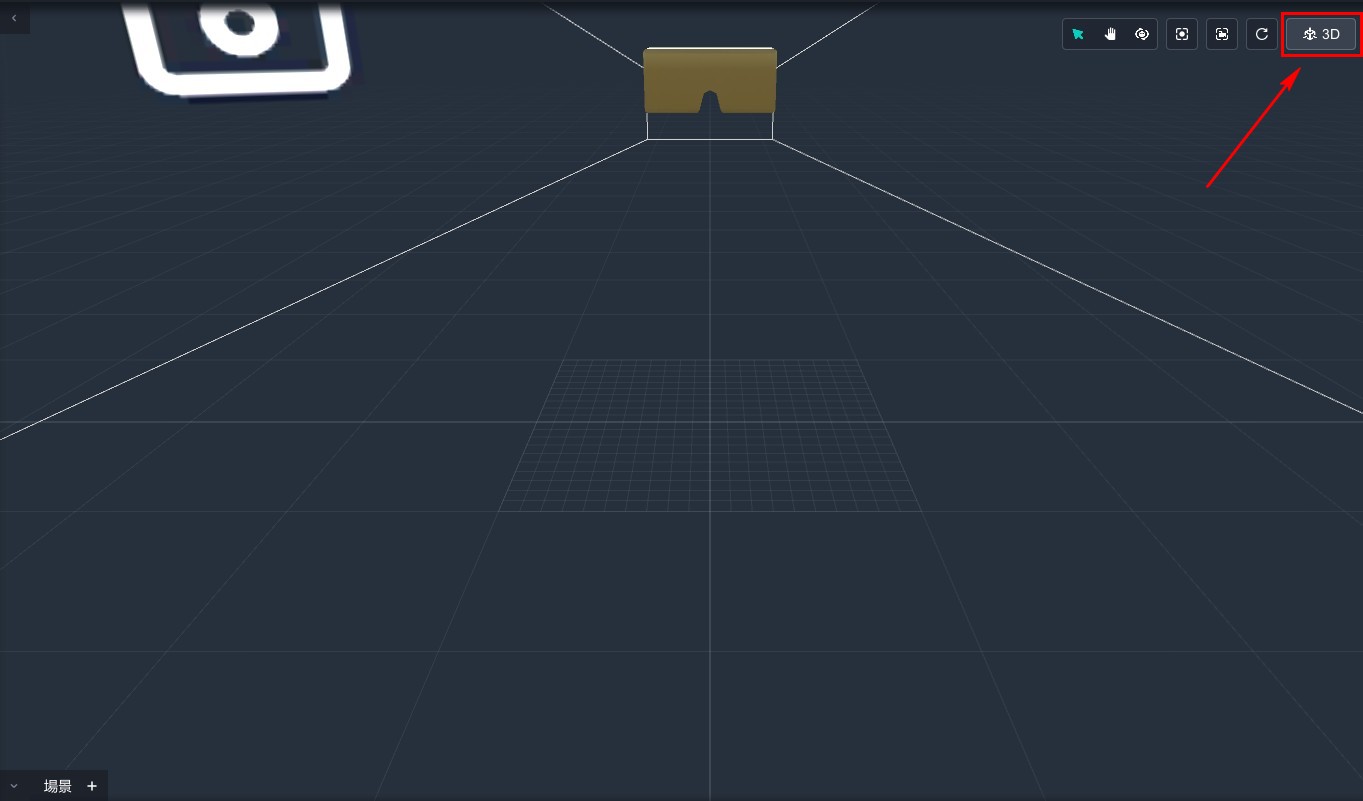
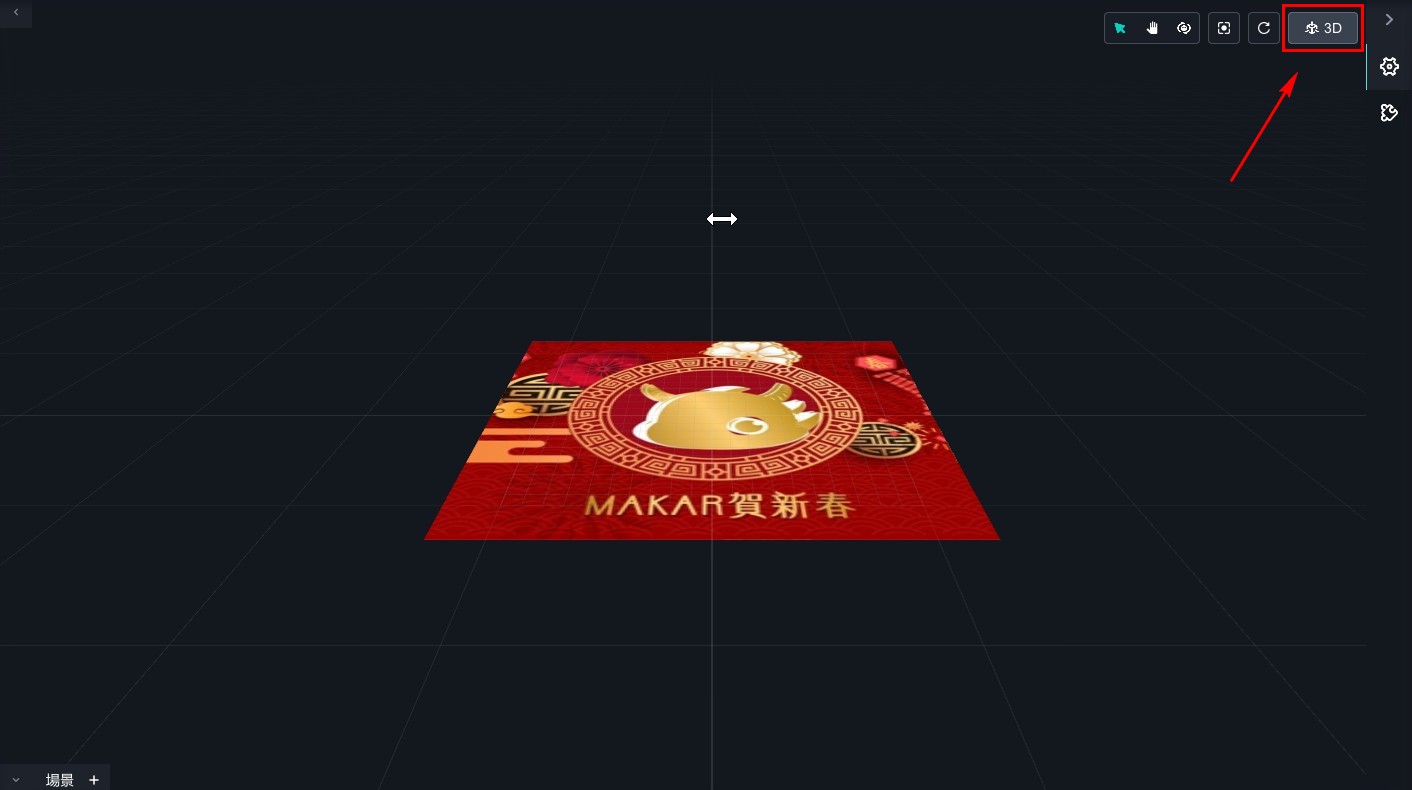
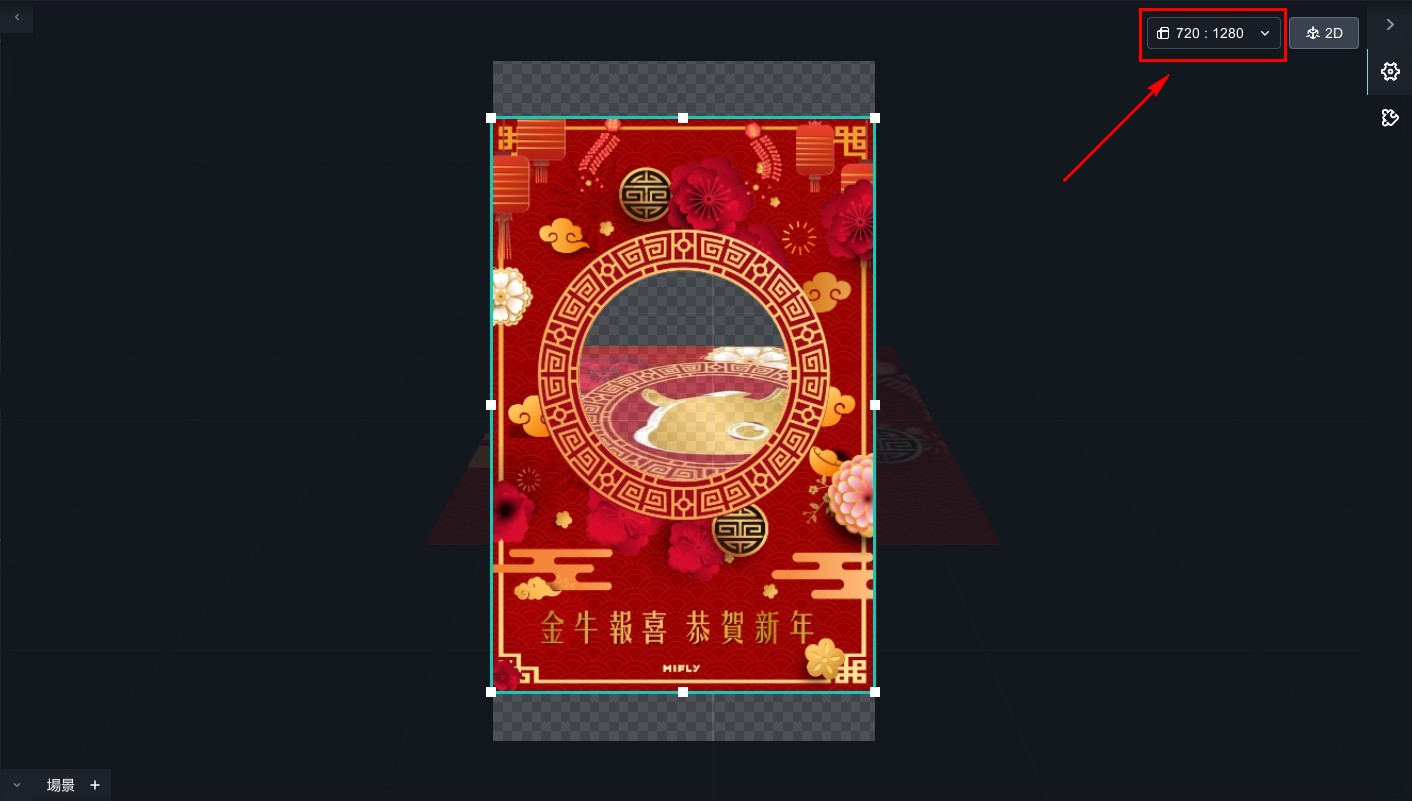
5. 接著在場景右上方點擊「3D」,將模式轉換成 2D 模式。

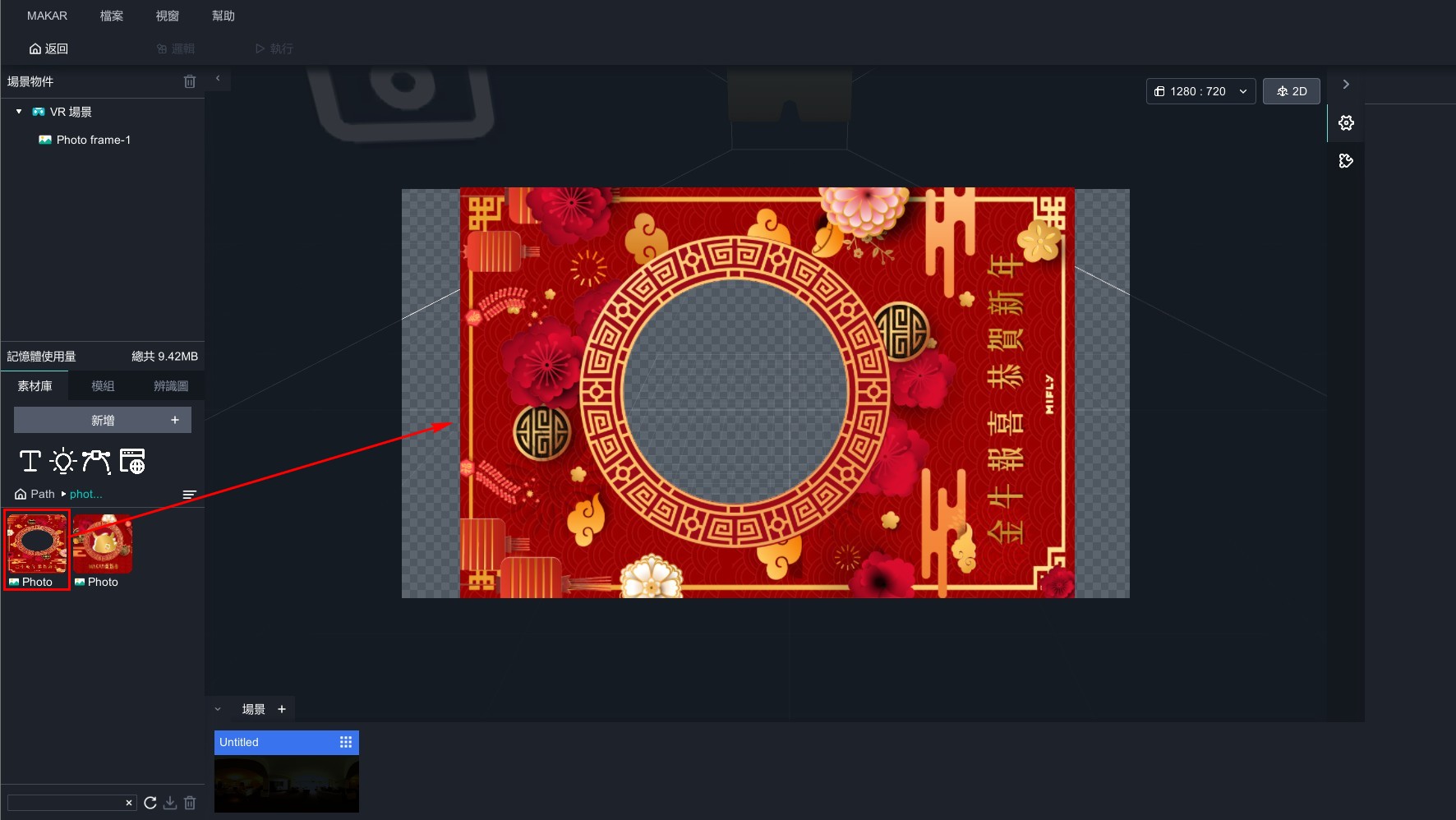
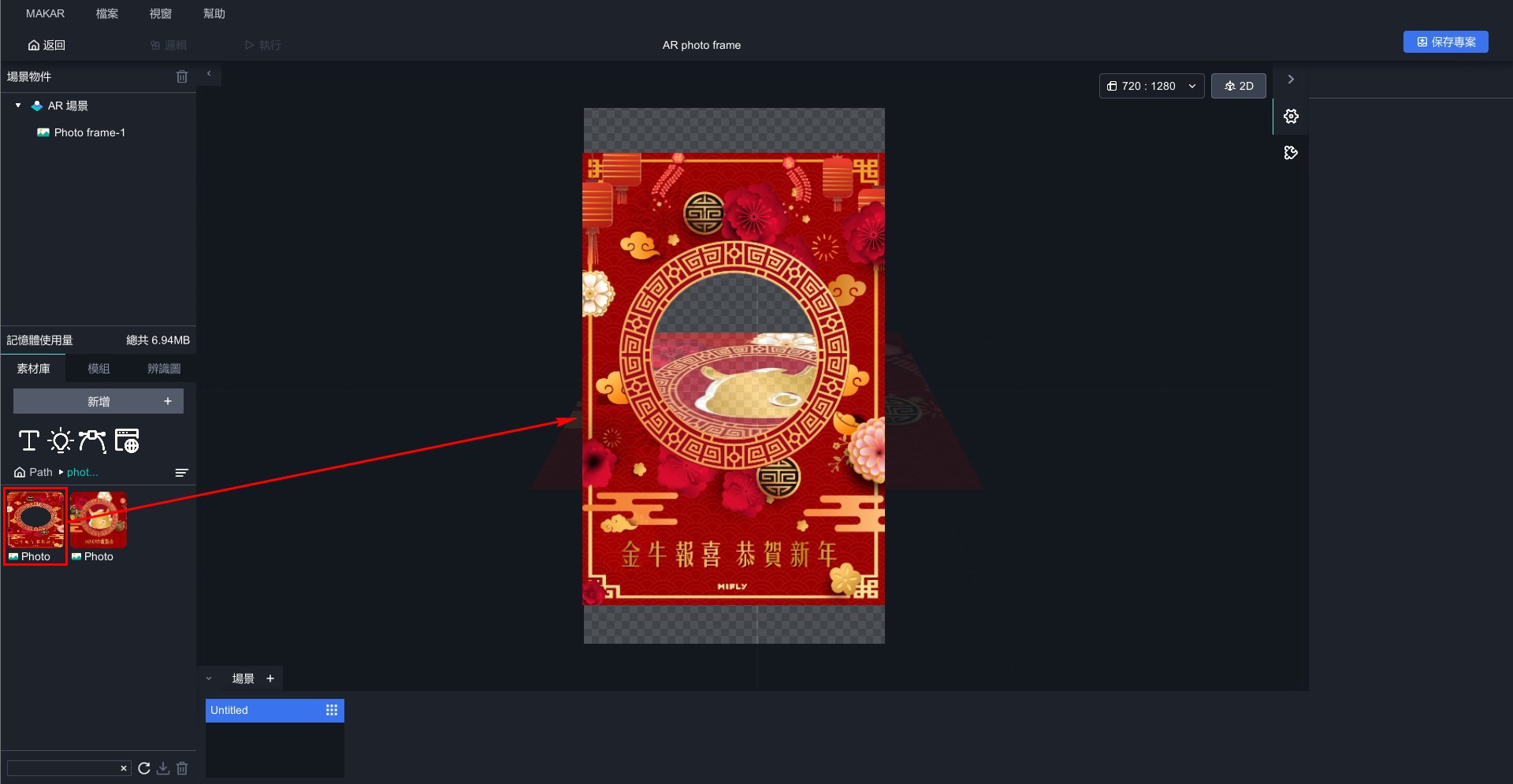
6. 進入 2D 模式後,從右側拉 2D 素材至場景中。

7. 調整圖片並將其放置在適當的位置。
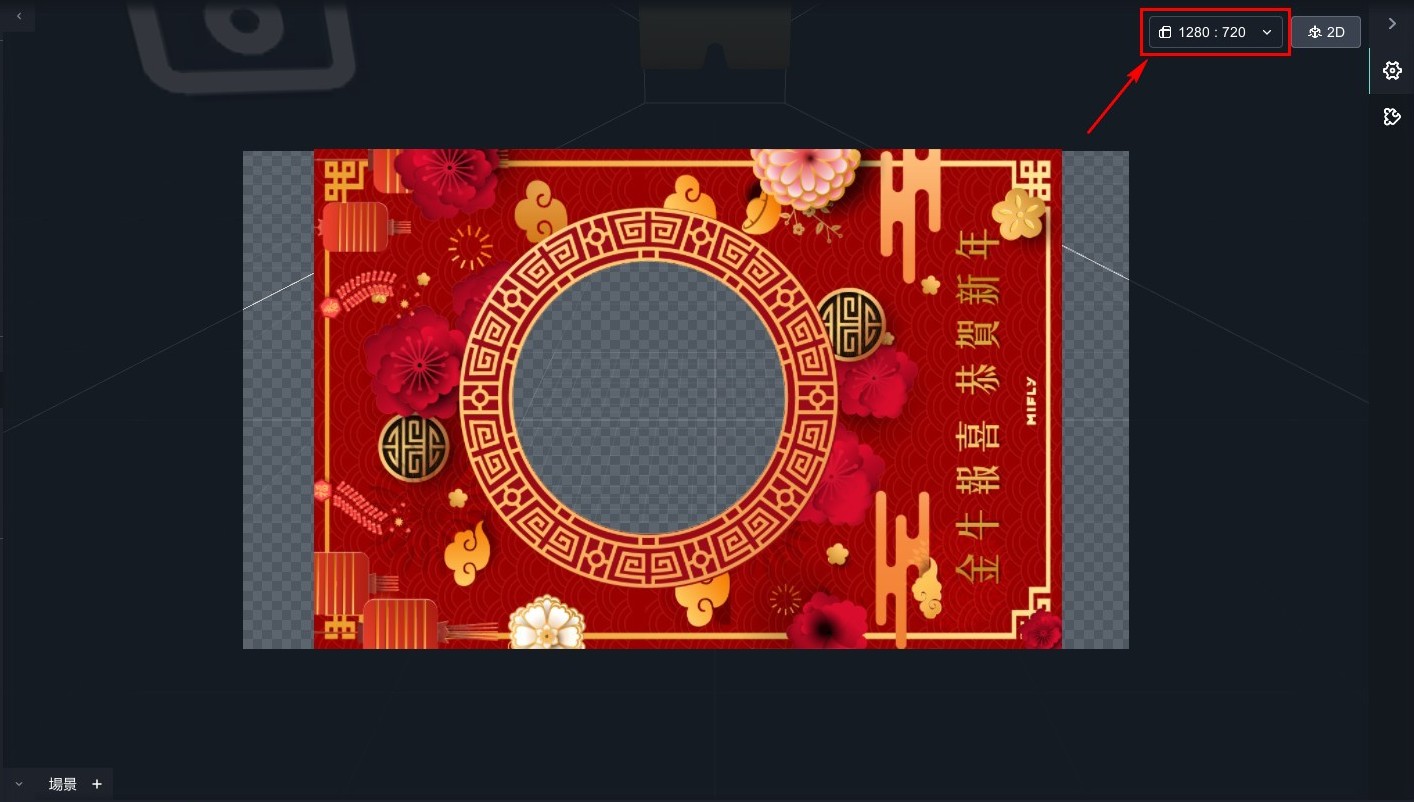
※ 如果您需要調整 2D 尺寸,請務必依據使用者設備的尺寸進行調整,而不是針對圖像素材的尺寸,這樣可以確保顯示效果的最佳化,避免跑版問題。有關尺寸調整步驟,請參考 在 2D 模式下編輯 教學。

8. 調整完成後,點擊「保存專案」→「發布專案」,就可以開始體驗 AR 相片框!
※ 發布專案前須設定專案類型,未設定者請點選上方「檔案」→「專案設定」選擇類別進行設定。

1. 在 MAKAR Editor 首頁,點擊「建立新專案」。

2. 跳出選擇專案類型視窗,點選「圖像擴增實境」,再按下「確認」。

3. 進入圖像擴增實境專案,在場景右上方點擊「3D」,將模式轉換成 2D 模式。

4. 進入 2D 模式後,從右側拉 2D 素材至場景中。

5. 調整圖片並將其放置在適當的位置。
※ 如果您需要調整 2D 尺寸,請務必依據使用者設備的尺寸進行調整,而不是針對圖像素材的尺寸,這樣可以確保顯示效果的最佳化,避免跑版問題。有關尺寸調整步驟,請參考 在 2D 模式下編輯 教學。

6. 調整完成後,點擊「保存專案」→「發布專案」,就可以開始體驗 AR 相片框!
※ 發布專案前須設定專案類型,未設定者請點選「檔案」→「專案設定」選擇類別進行設定。

體驗 AR 拍照框
在 MAKAR Editor 完成您的 AR 拍照框後,您可以透過 MAKAR Viewer 或 Web 兩個方式進行體驗,下面將說明體驗的流程。
1. 由 MAKAR Viewer 開啟專案的方式主要有兩種:
從 MAKAR Editor 取得專案連結:
從 MAKAR Editor 取得專案連結:
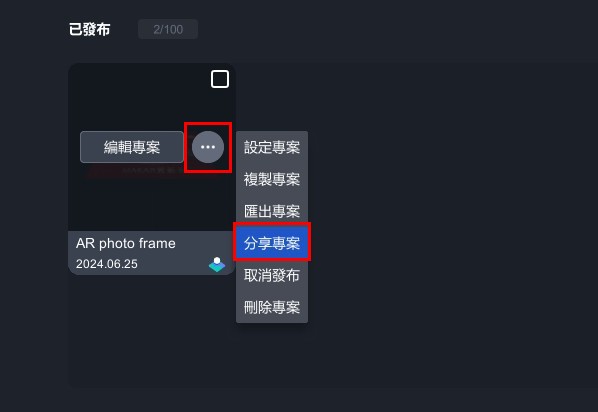
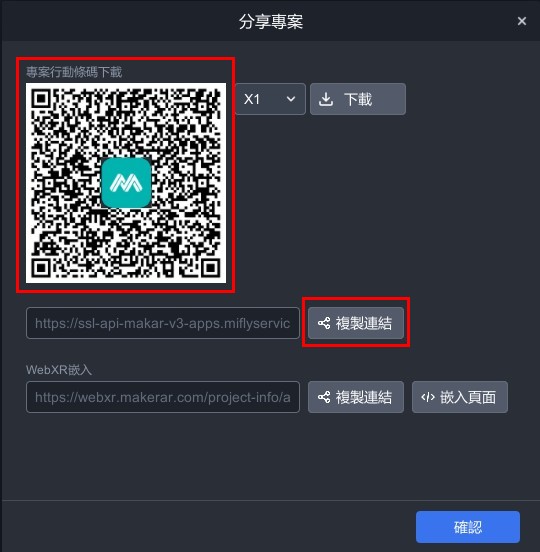
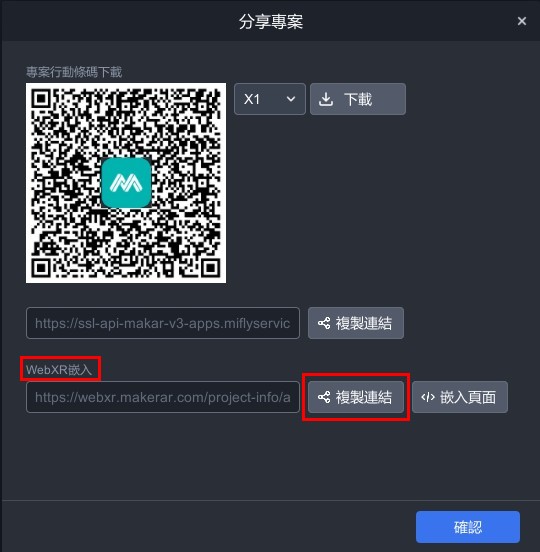
點擊「 」→「分享專案」,跳出分享視窗,您可以選擇掃描 QR code 或是複製 Viewer 連結。
」→「分享專案」,跳出分享視窗,您可以選擇掃描 QR code 或是複製 Viewer 連結。
 |
 |
| 步驟一 | 步驟二 |
從 MAKAR Viewer 開啟專案:
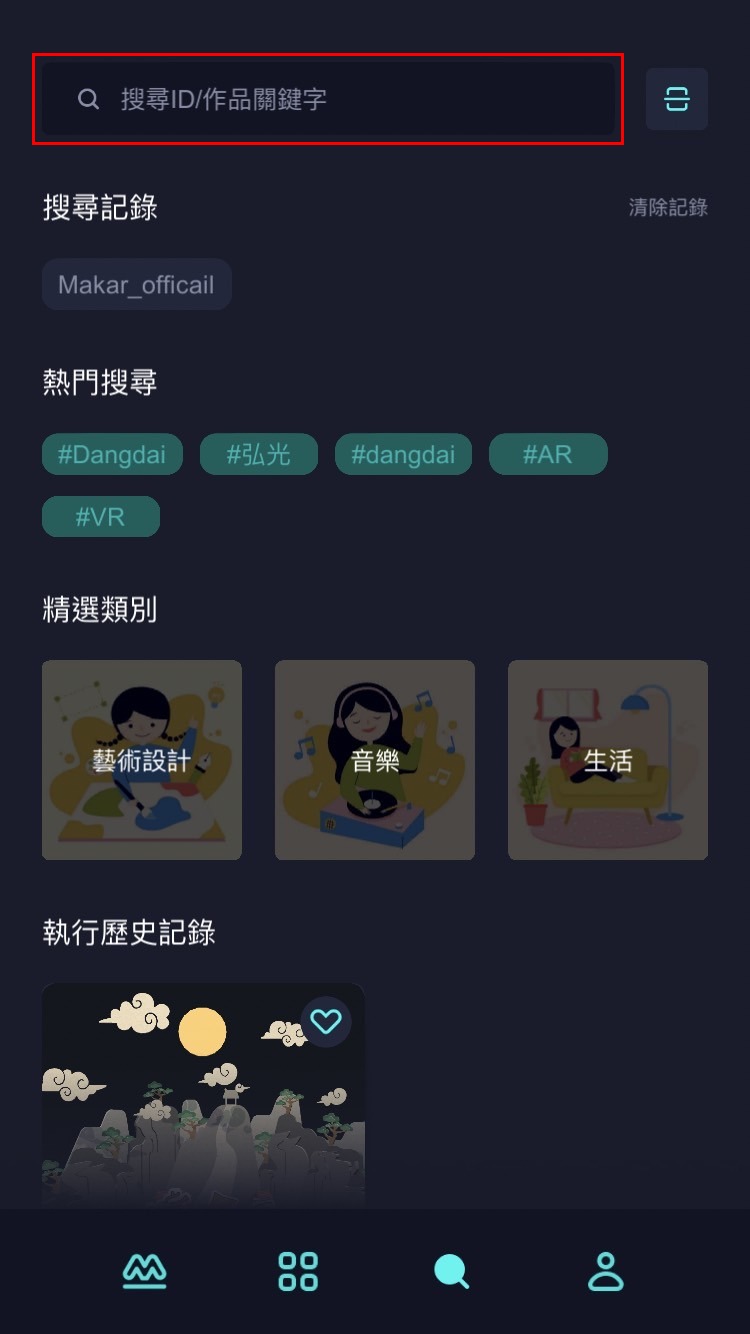
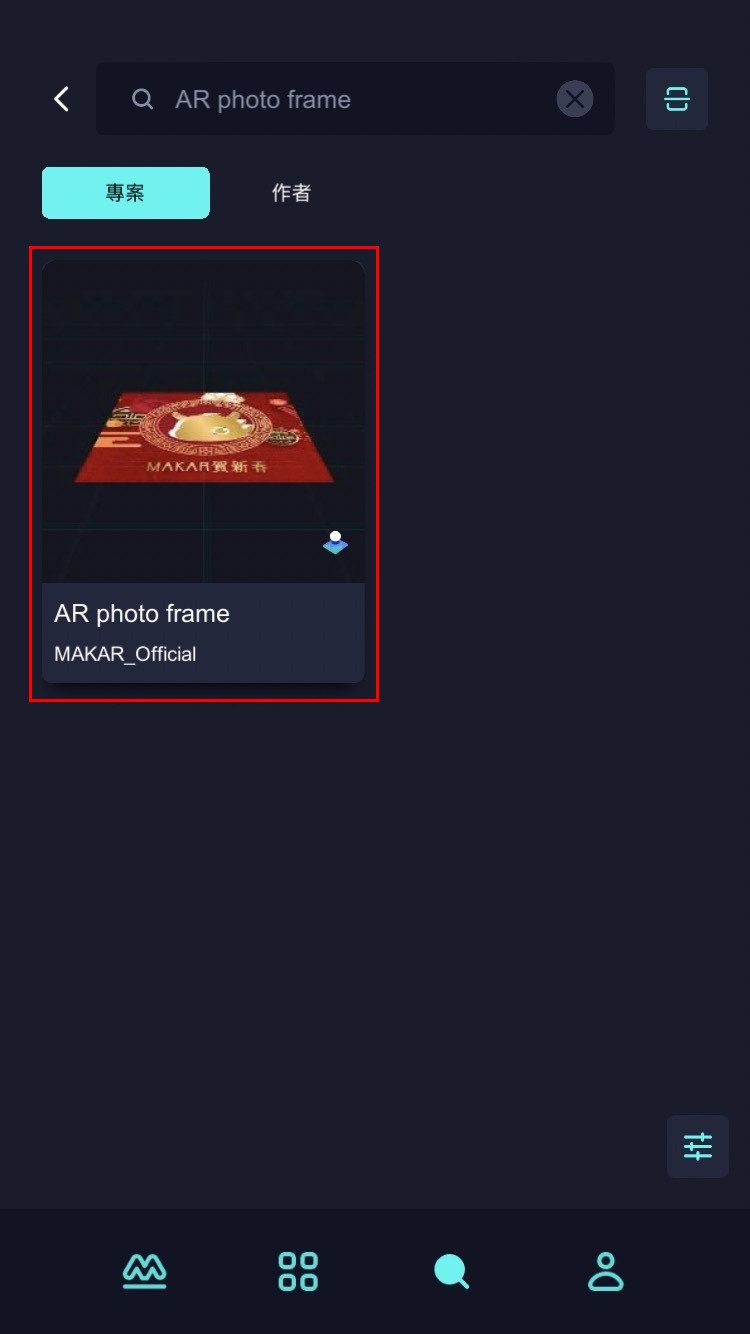
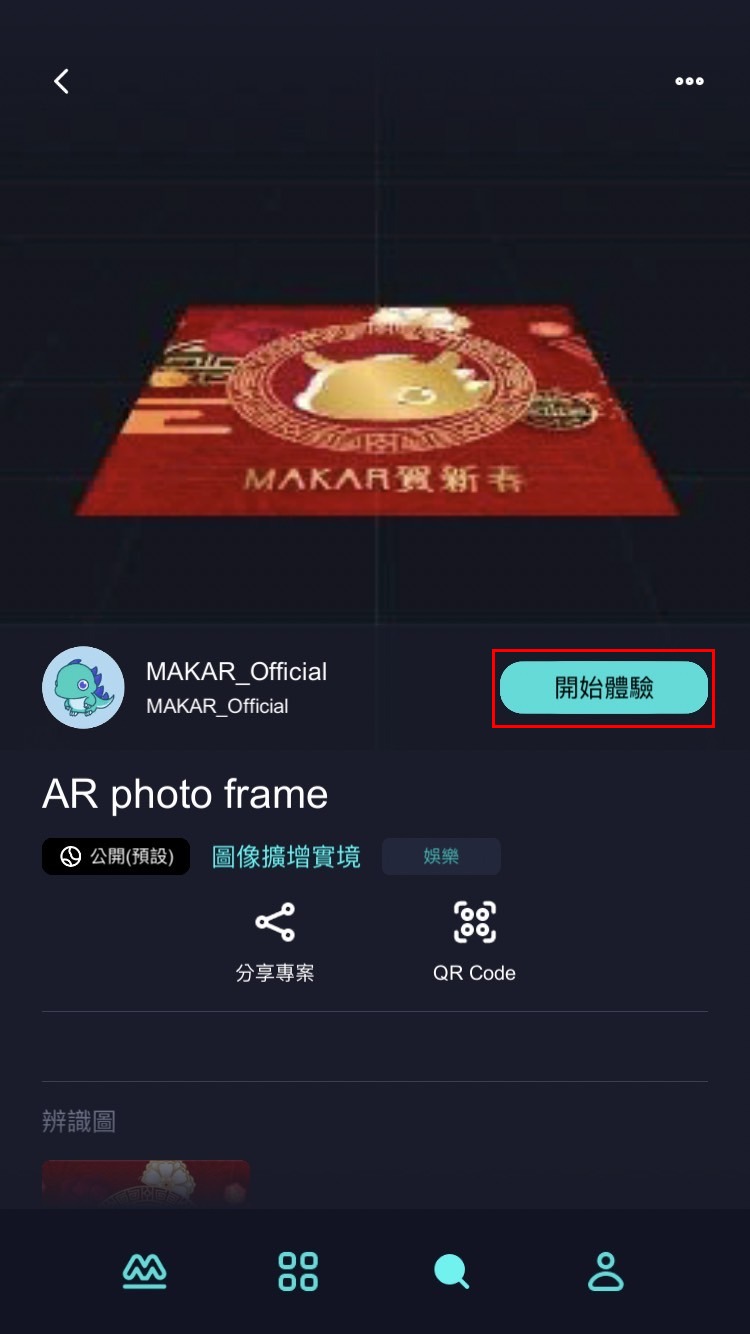
在搜尋欄輸入您的 ID 或專案名,選擇欲體驗的專案,最後點擊「開始體驗」。
在搜尋欄輸入您的 ID 或專案名,選擇欲體驗的專案,最後點擊「開始體驗」。
 |
 |
 |
| 步驟一 | 步驟二 | 步驟三 |
2. 成功開啟 AR 相片框:

1. 在 MAKAR Editor 首頁,對著欲體驗的專案點擊「
 |
 |
| 步驟一 | 步驟二 |
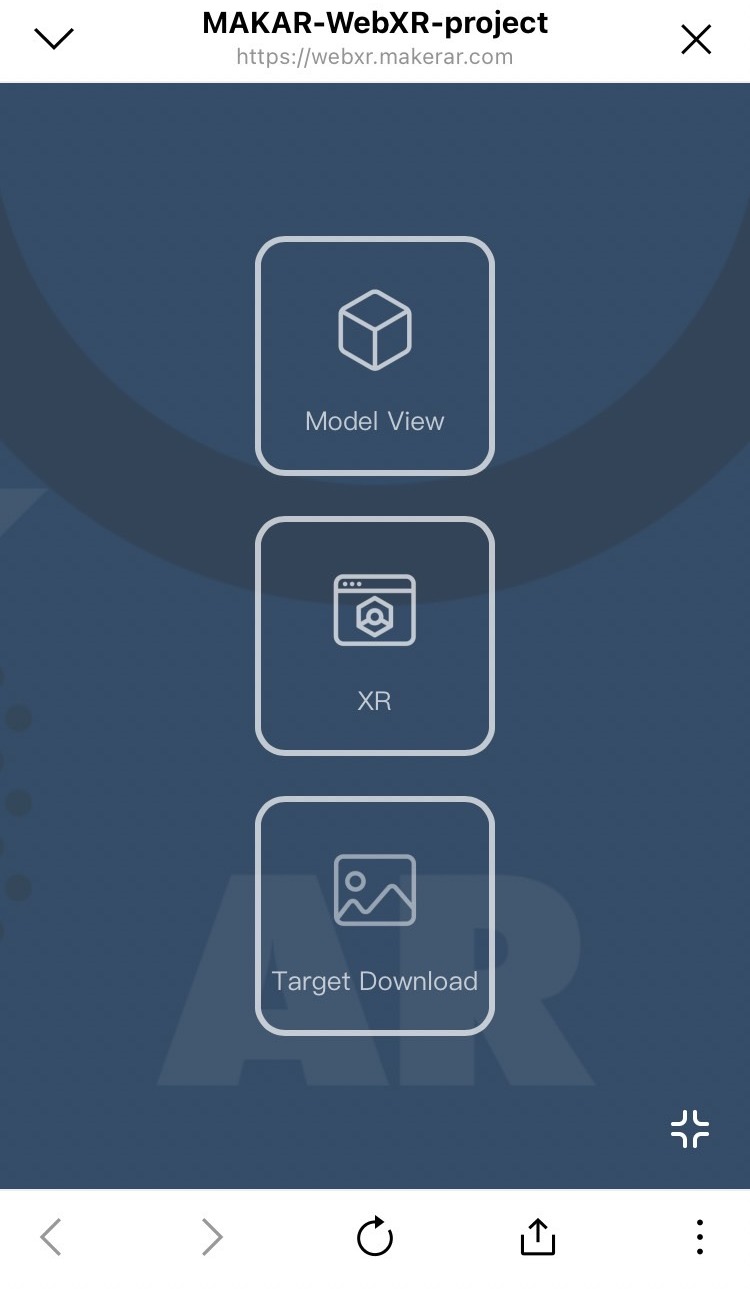
2. 利用手機或平板點開連結,進入 Web XR 流程。
※ 有關 Web XR 詳細操作,請觀看 啟動 Web XR 方法 之教學。

3. 成功開啟 AR 相片框:

