-
- 北科互動所-5-泡麵三分鐘
- 北科互動所-2-moe moe chu
- 北科互動所-1-皮卡丘
- 屏科大-溫度AR集點卡
- 長榮大學-屏東公園解謎遊戲
- 師大-搜尋monitor-AR互動繪本
- 北科互動所-4-舌尖上的美食
- 北科互動所-3-外方內圓
- 北科互動所-6- AwesomeJelly超棒,果凍
- 北科互動所-7-Pocky Fortune Magic
- 北科互動所-8-咖啡印花
- 北科互動所-9-餐廳AR互動加值與宣傳利用
- 北科互動所-10-MAKARON
- 北科互動所-11-台南豆花
- 北科互動所-12-今晚喝到這
- 北科互動所-13-食譜太郎
- 北科互動所-14-媽媽說
- 北科互動所-15-幸運的旋轉壽司
- 北科互動所-16-拉麵溫感提醒
- 北科互動所-17-性蘊餅乾
春節AR動畫教學
- 2023-01-18
- by MAKAR
2023兔年到來,這次MAKAR產出春節AR互動,做法非常簡單,不需要複雜的動畫技巧,使用PPT以及搭配MAKAR的新功能遮罩,就能做出放鞭炮和拉春聯的動畫效果,你可以自行更改春聯文字,用AR傳送獨一無二的的新年祝福!
請先下載素材:https://drive.google.com/drive/folders/1njYx6aOkR5U1D6cbf5LfMikc6Gt3IZ6r?usp=sharing
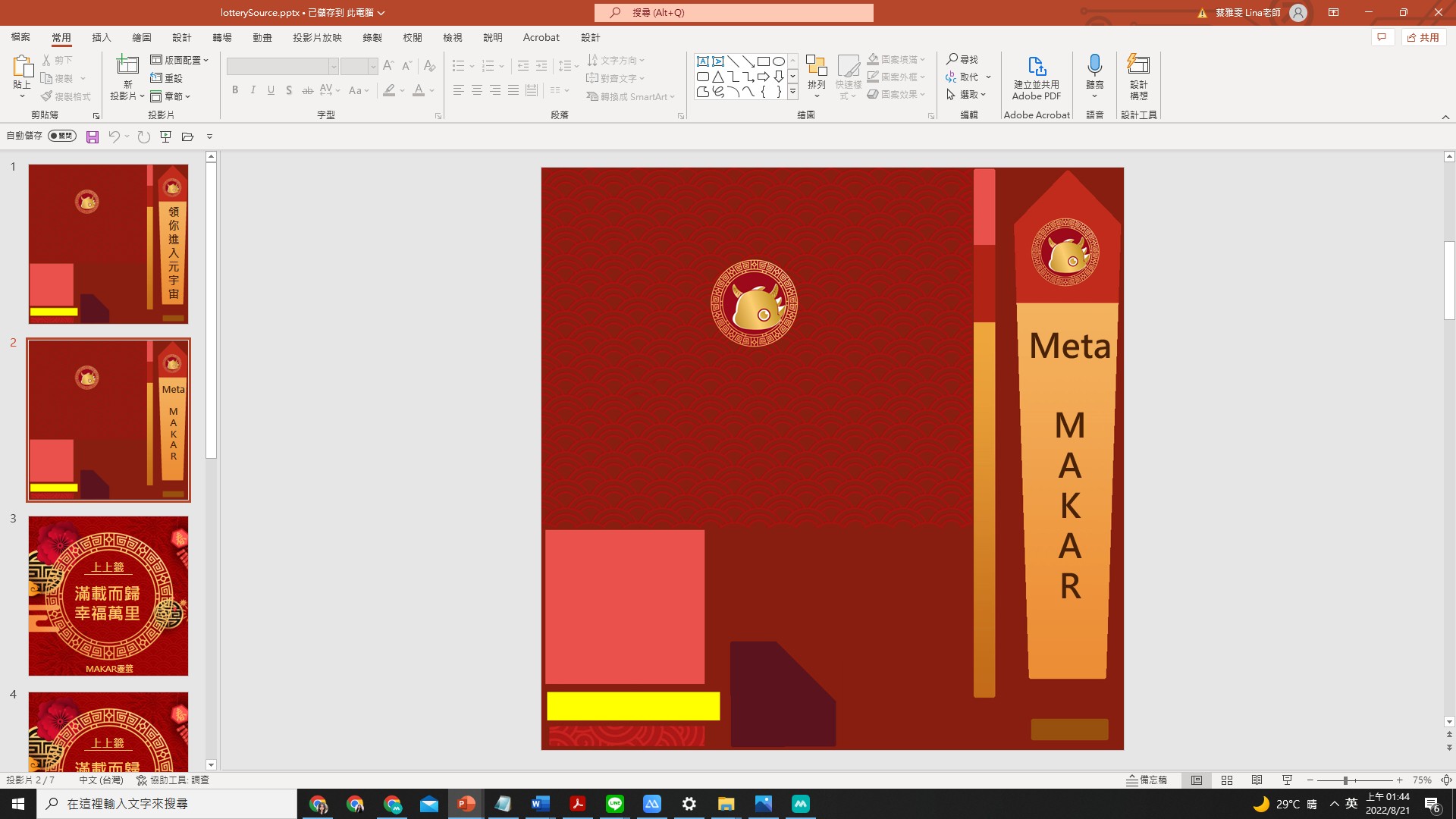
【利用PPT製作動畫】
- 把2D鞭炮匯入PPT後,使用內建「剪裁」功能,切割成六塊再組裝。

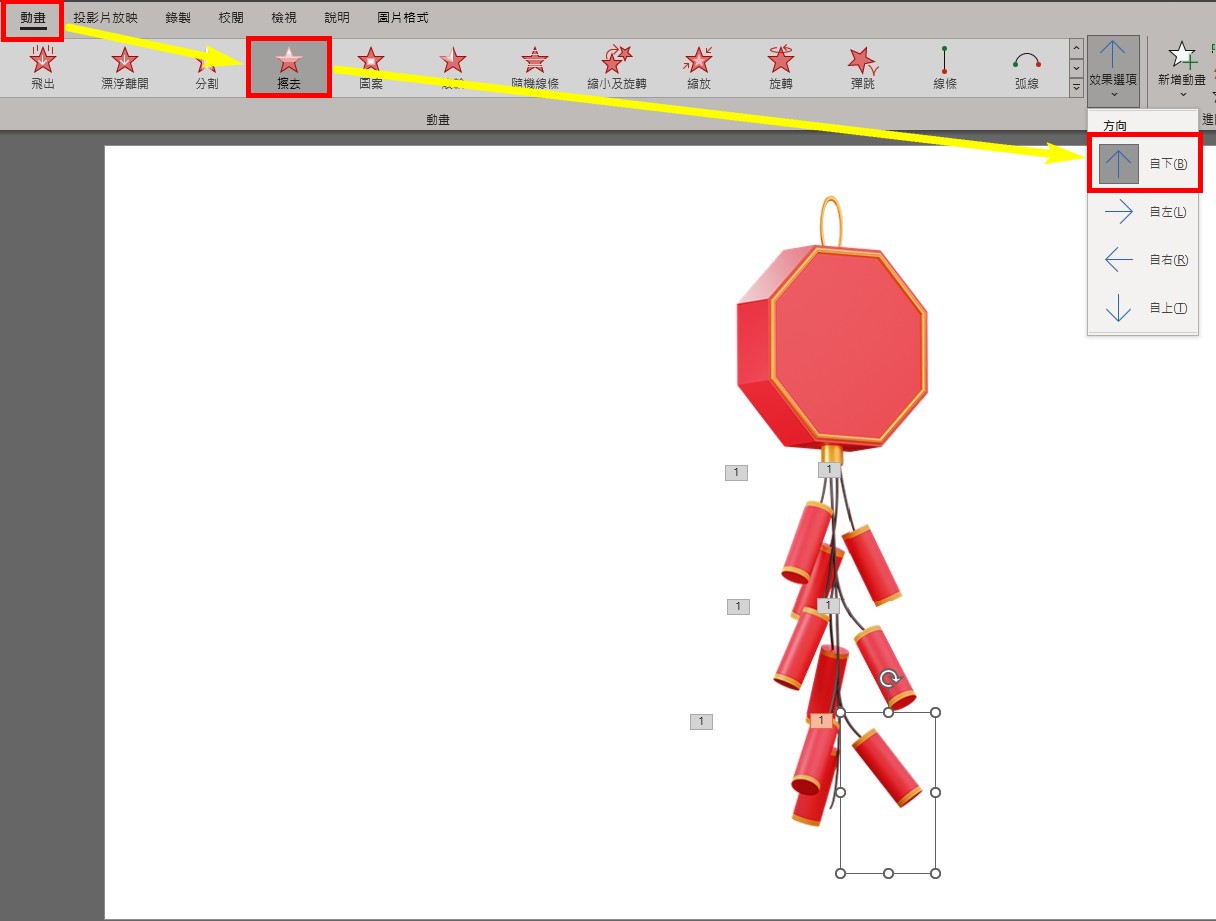
- 下至上設定「動畫」>「擦去」,效果選項設定「自下」

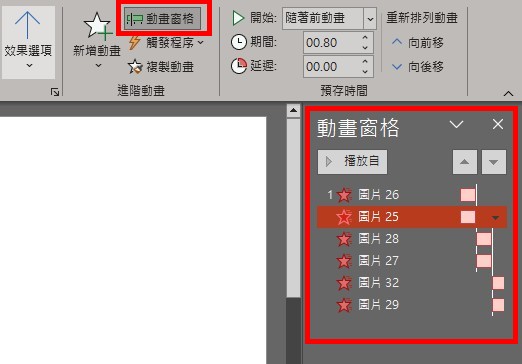
- 若需要調整動畫出現時間點,可點「動畫窗格」做調整。

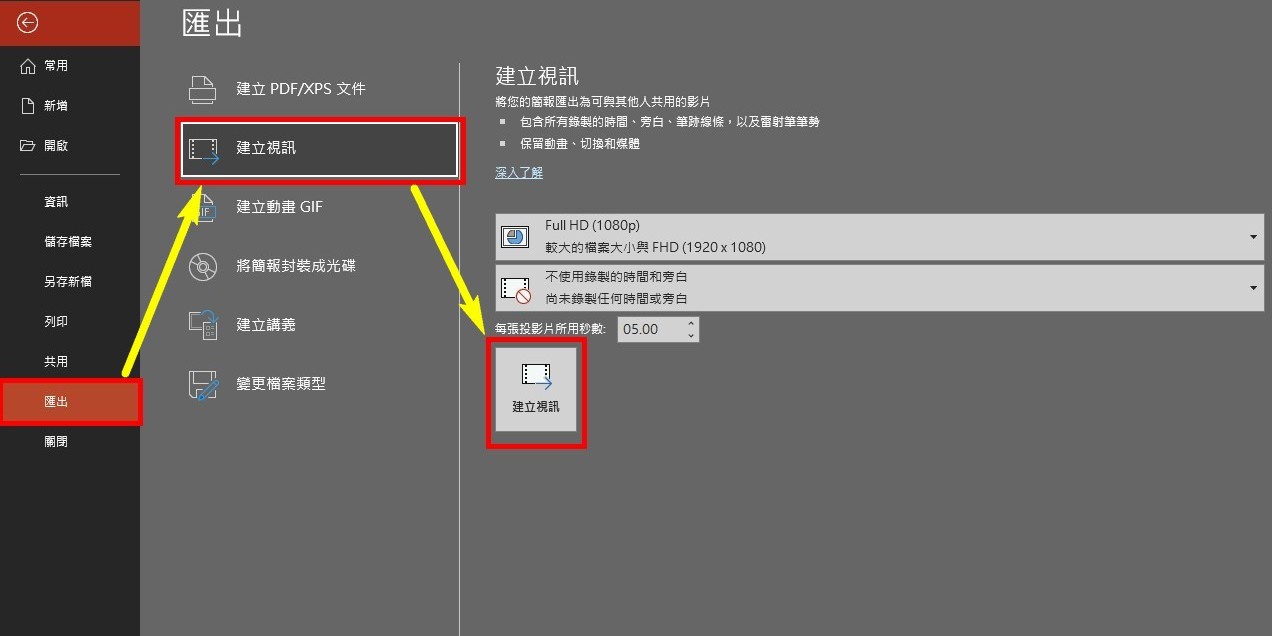
- 完成後按下「匯出」>「建立視訊」,將剛剛的動畫匯出成影片檔案。

【利用PPT製作春聯】
- 為了讓字體看起來像書法體,可至此網站下載免費商用的字體:http://www.ziti.net.cn/mianfeiziti/
下載後安裝至電腦。
本次範例使用「衡山毛筆フォントKouzanBrushFont.ttf」字體。

- 將春聯素材匯入PPT,用剛下載的字體打上春聯祝福語,最後匯出成完整的PNG圖片。

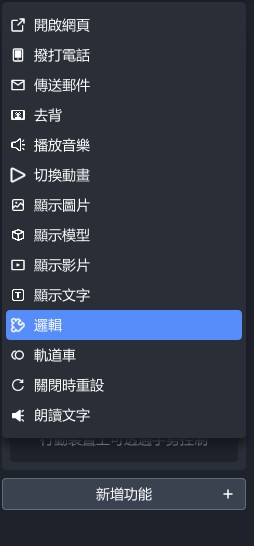
【進入MAKAR編輯器】
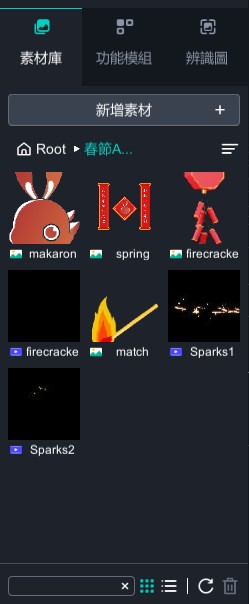
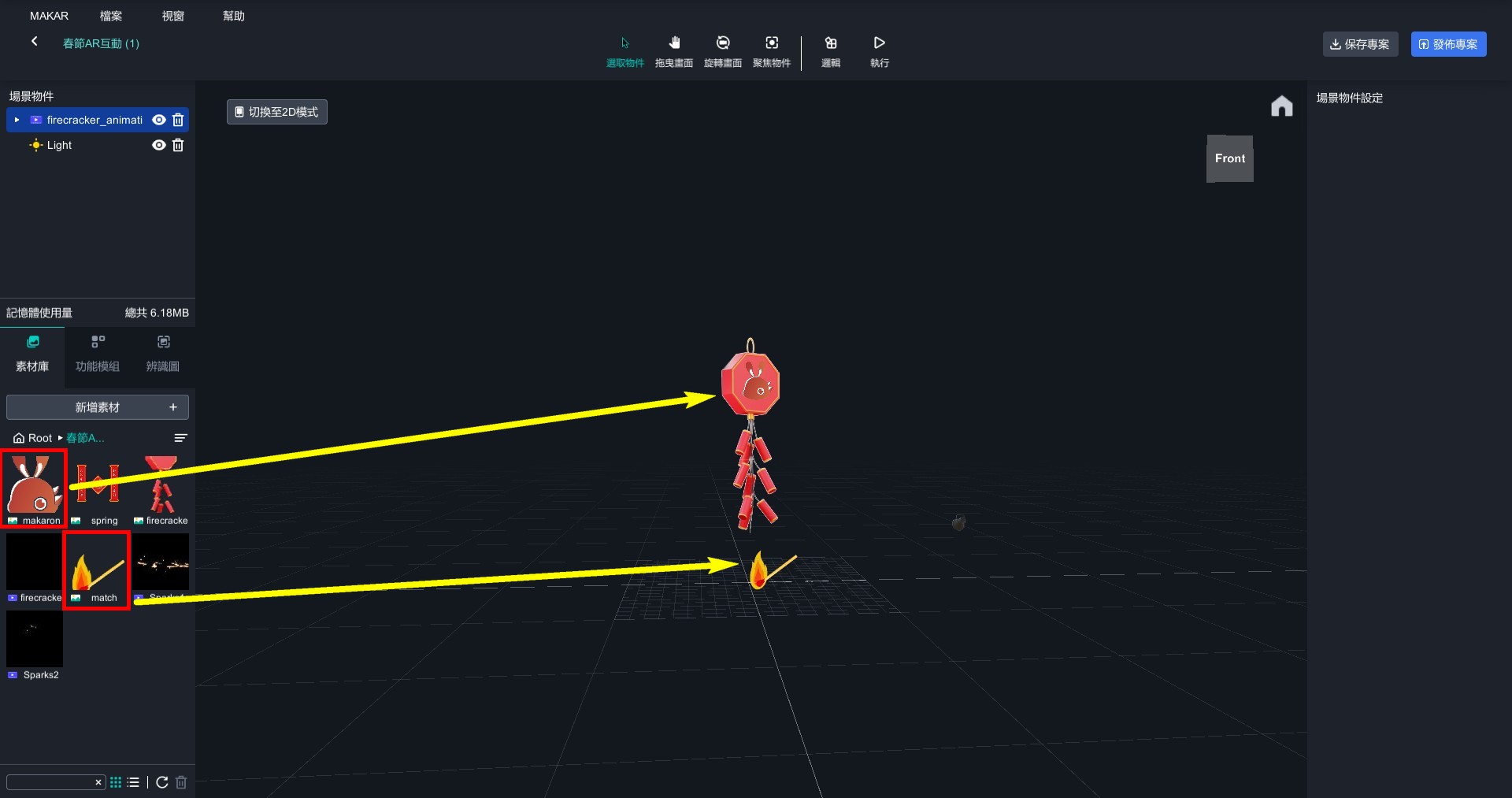
- 將所有素材匯入MAKAR

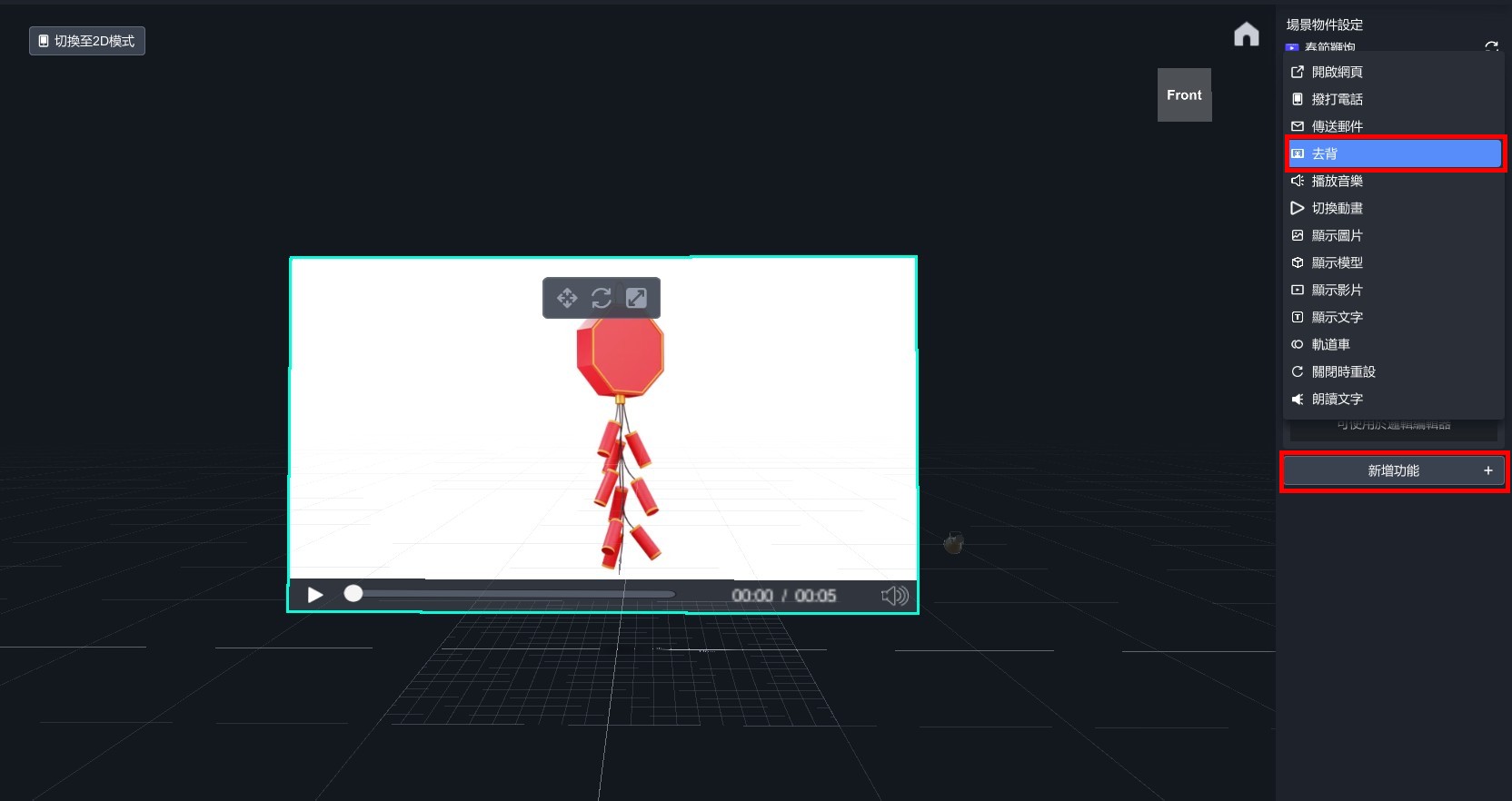
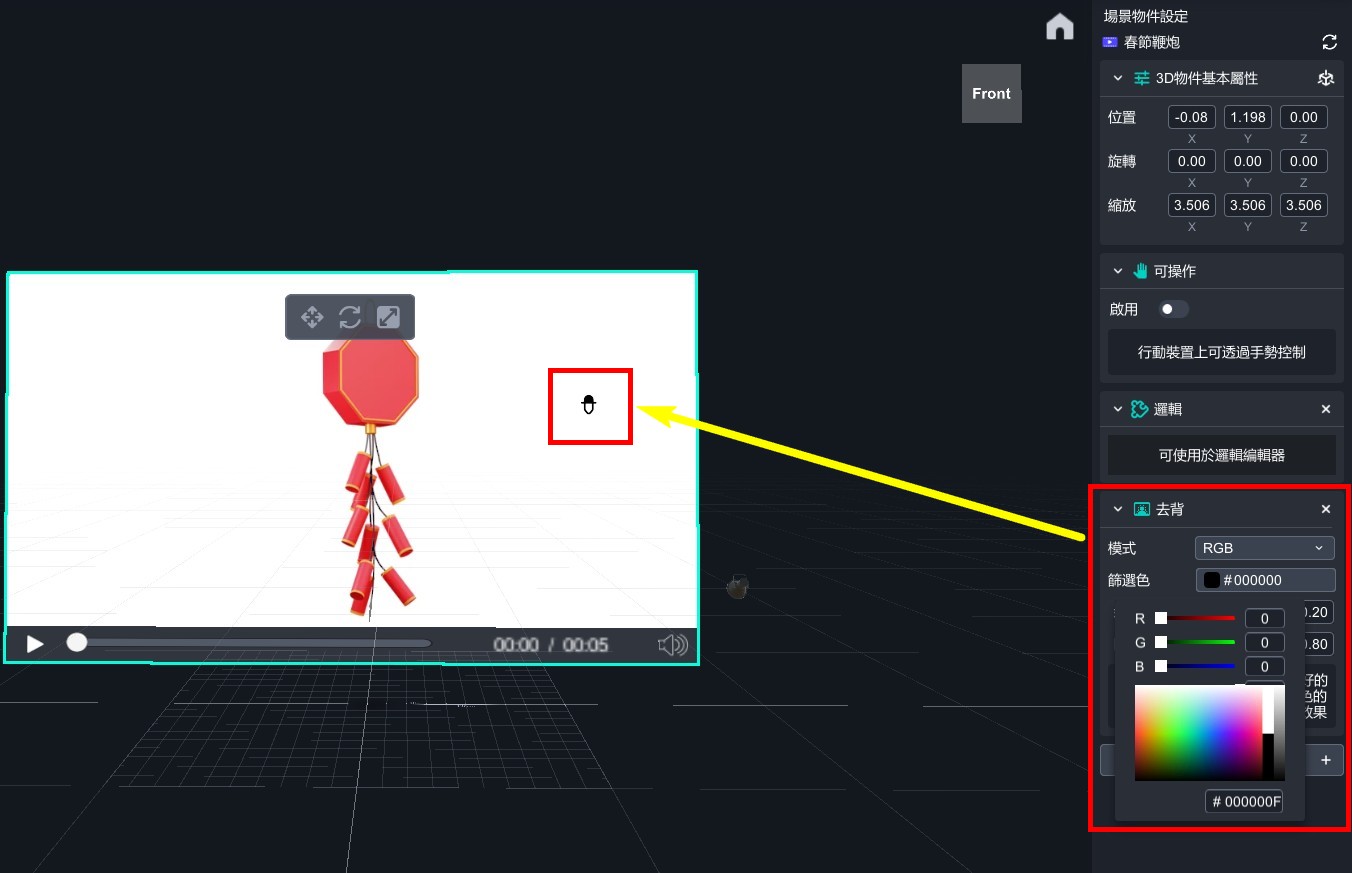
- 把鞭炮動畫拉至編輯器,影片的背景為PPT的白色,需要去背。

- 用滴管吸白色背景。

- 去背完成。

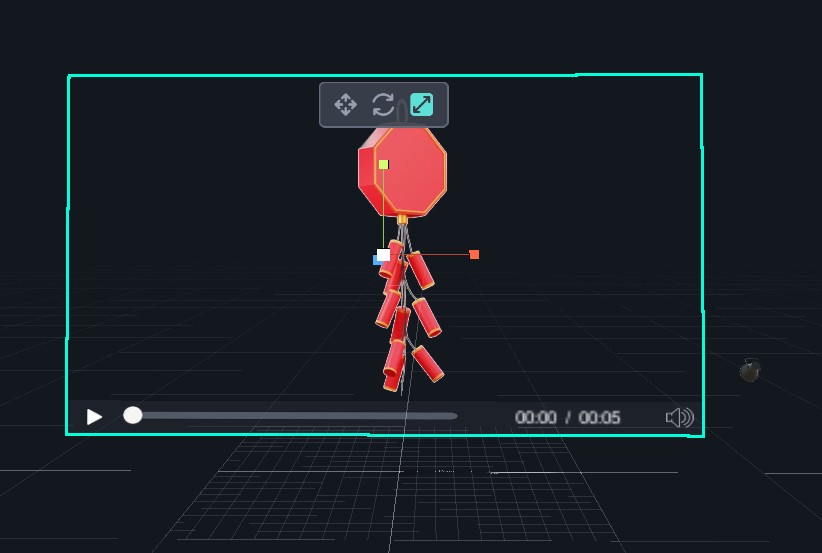
- 把icon和火柴放進編輯器,依序擺放至如圖的位置。

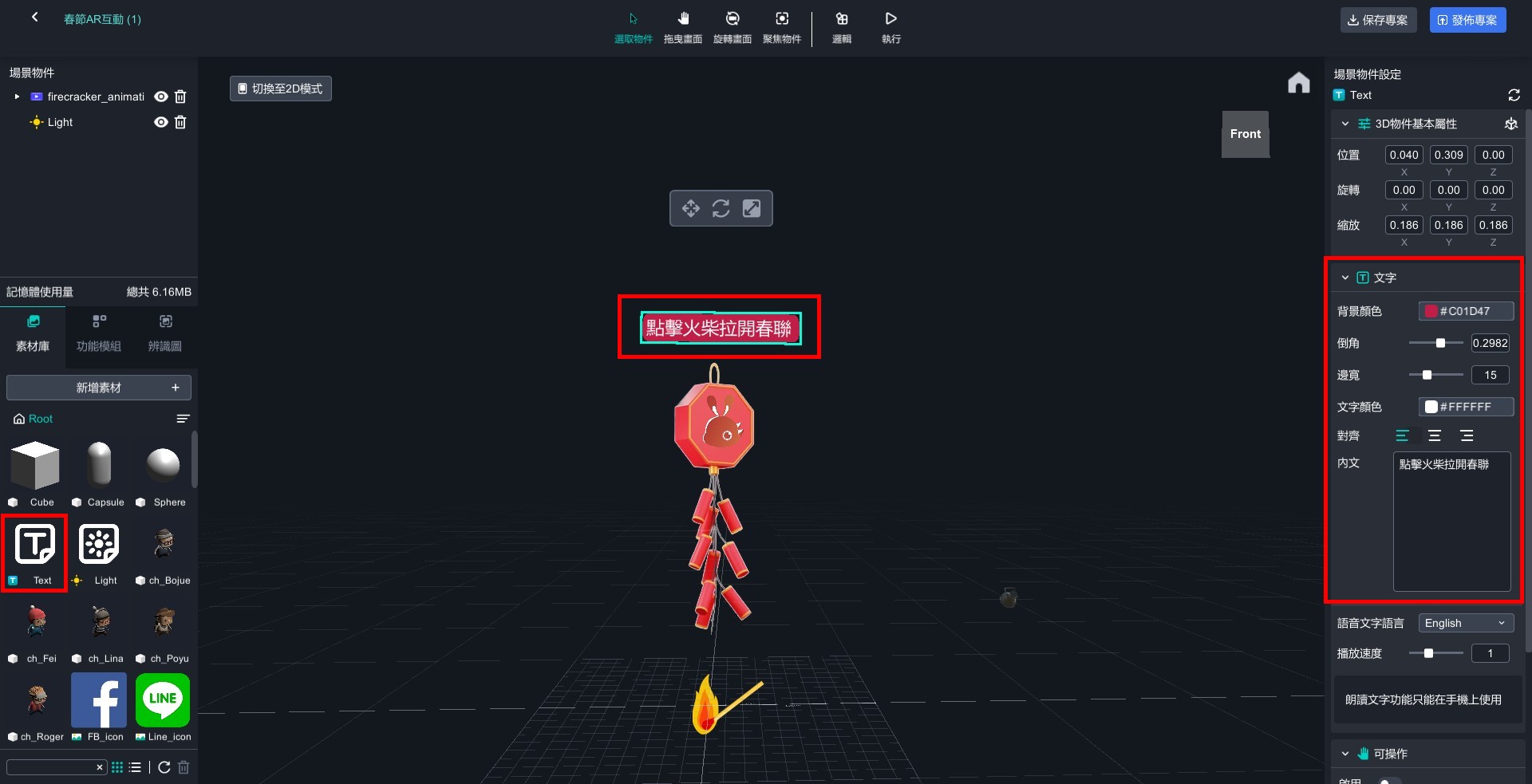
- 新增文字編輯,放到鞭炮的上方。

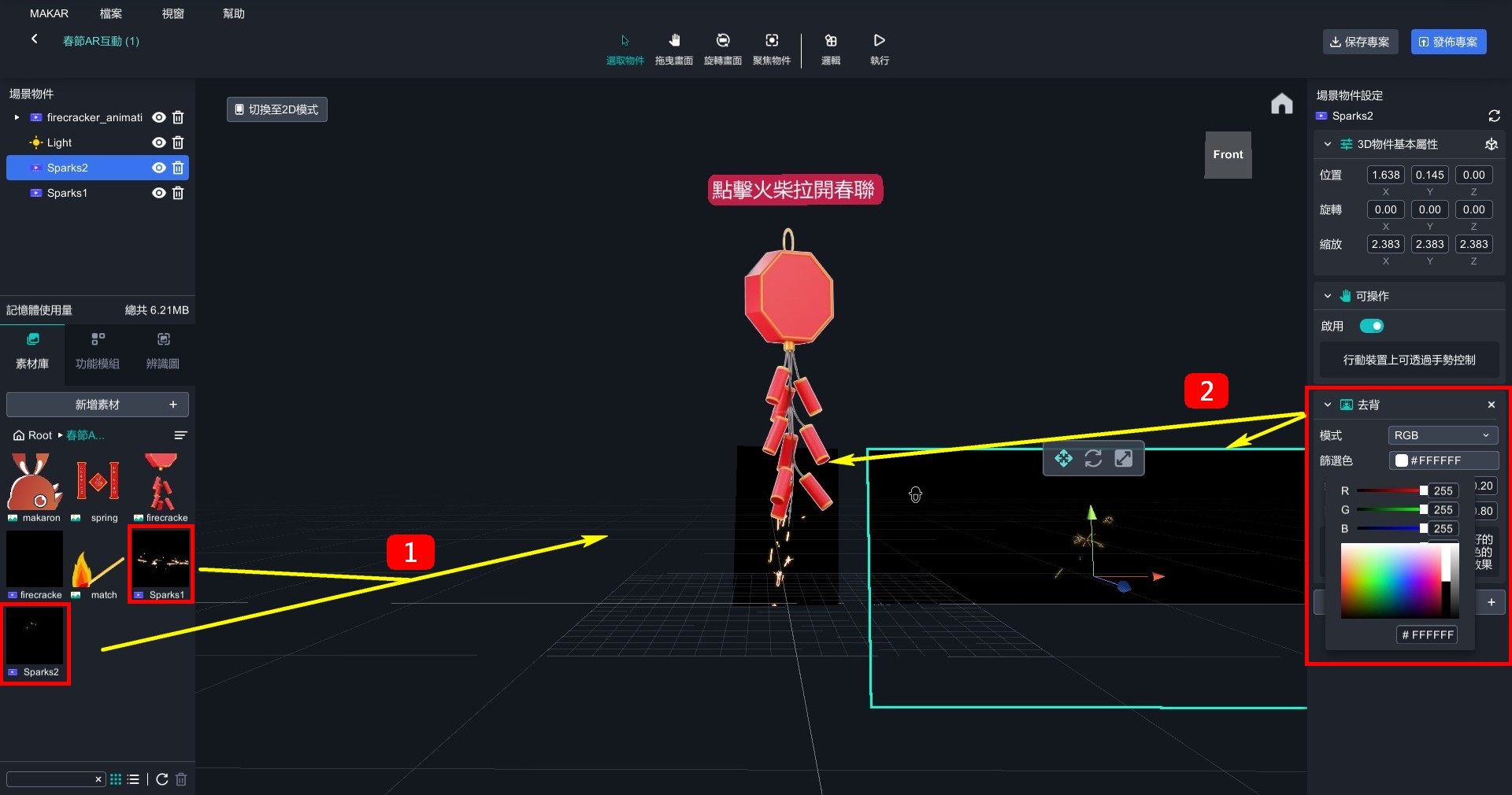
- 拉兩個煙火影片至編輯器,調整到合適的位置,並用同樣方式去背。

- 除了icon、火柴、鞭炮、文字之外,其餘物件先關掉眼睛(隱藏物件)。
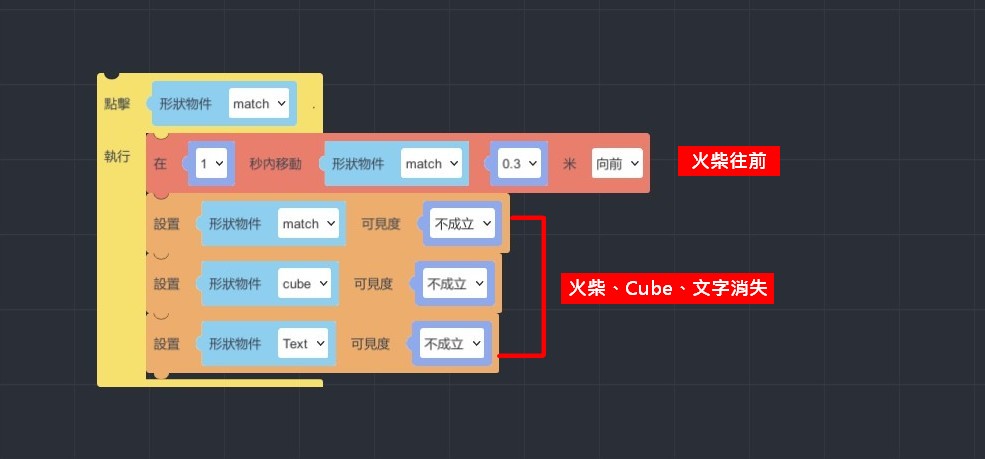
【設定點燃鞭炮】
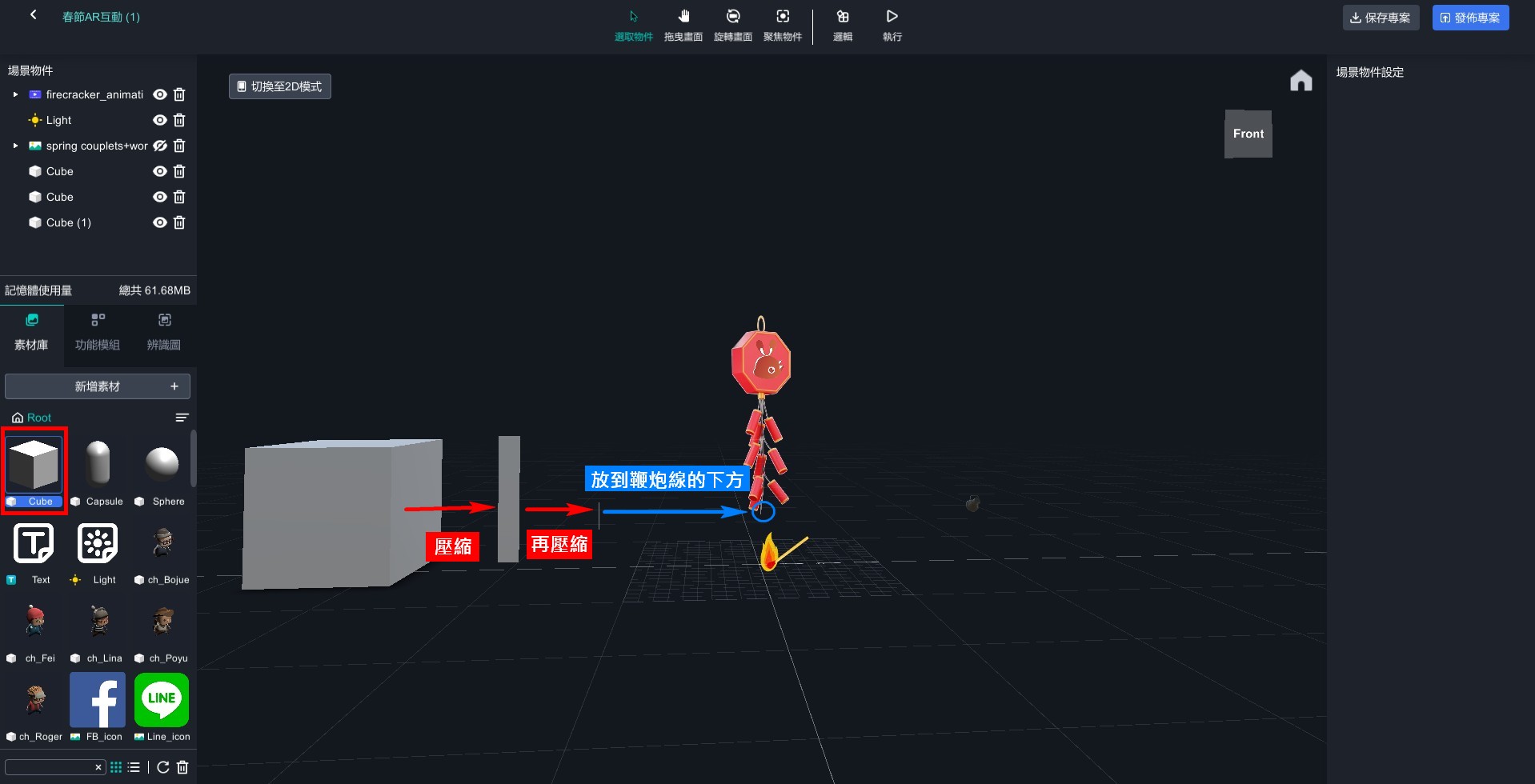
- 拉一個cube,將它壓縮成一條線,放到鞭炮的下方偽裝成物件本身的樣子。

- 將cube、木柴、文字、鞭炮動畫影片,個別設定邏輯物件。

- 打開邏輯編輯器,將可見度、點擊執行、移動等控制項加入,依下圖做調整。

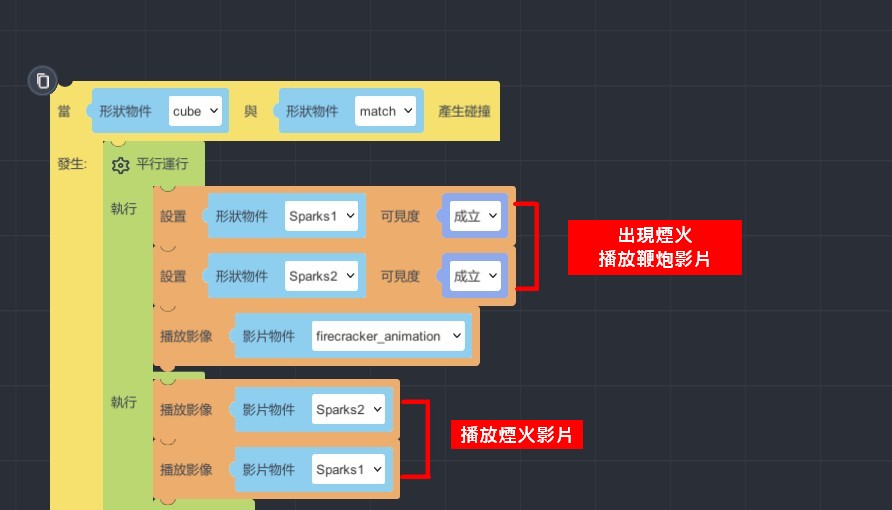
【設定放鞭炮】
- 加入「當…與…產生碰撞」和「平行運行」控制項,並設定當木柴和Cube碰撞時,會出現兩支煙火的動態影片。

- 再拉出一個「平行運行」控制項,設定煙火的影片向上跑,當放完鞭炮時,鞭炮和煙火隨即消失。為了不讓等等的春聯出現地太突兀,放上「暫停…秒」控制項。

【設定拉春聯】
- 設定出現春聯、遮罩的控制項,並將遮罩設定向下跑,製造拉開春聯的效果。

【設定拉春聯】
- 設定出現春聯、遮罩的控制項,並將遮罩設定向下跑,製造拉開春聯的效果。


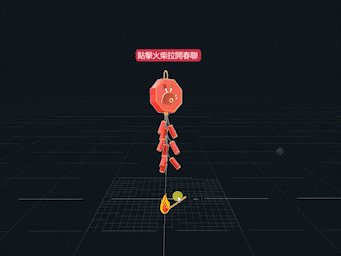
如何體驗
拿起手機,輸入ID並掃描辨識圖就能進行體驗囉~
1.安裝MAKAR APP
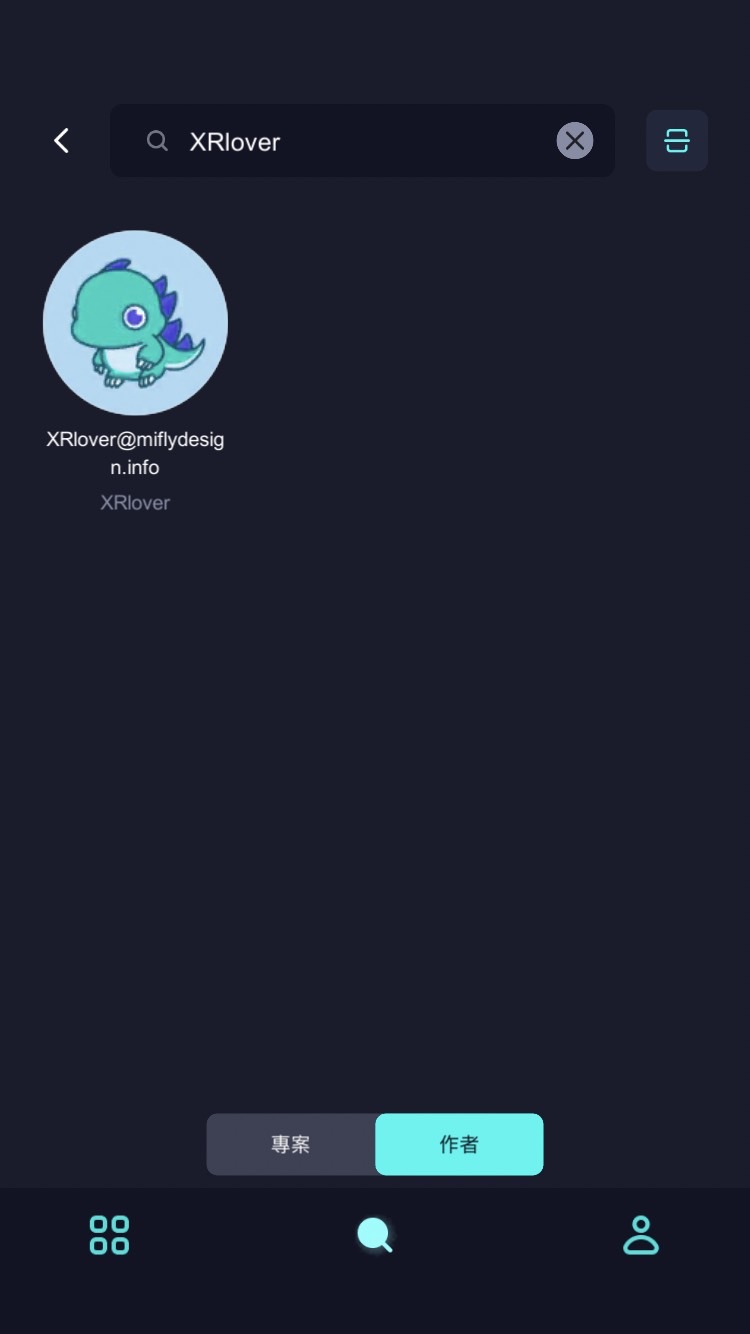
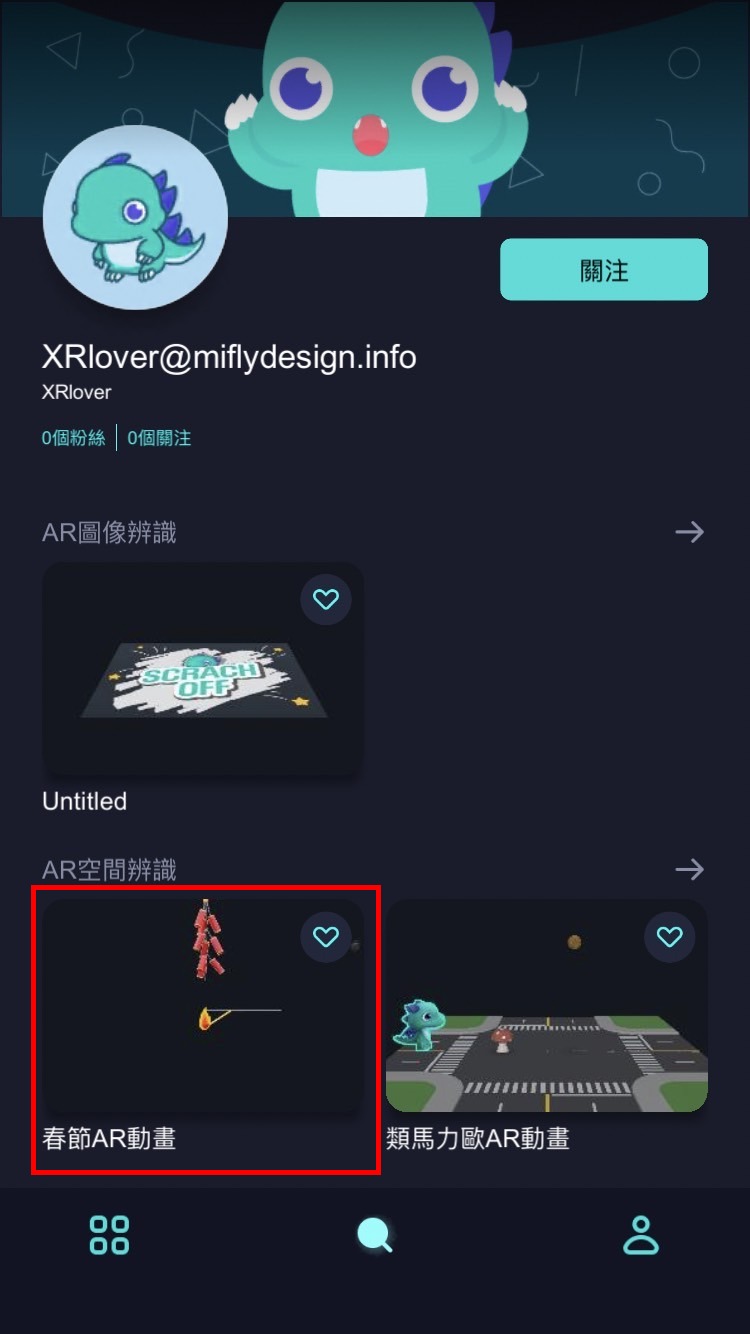
2.掃描QR code或搜尋ID:XRlover選擇作者


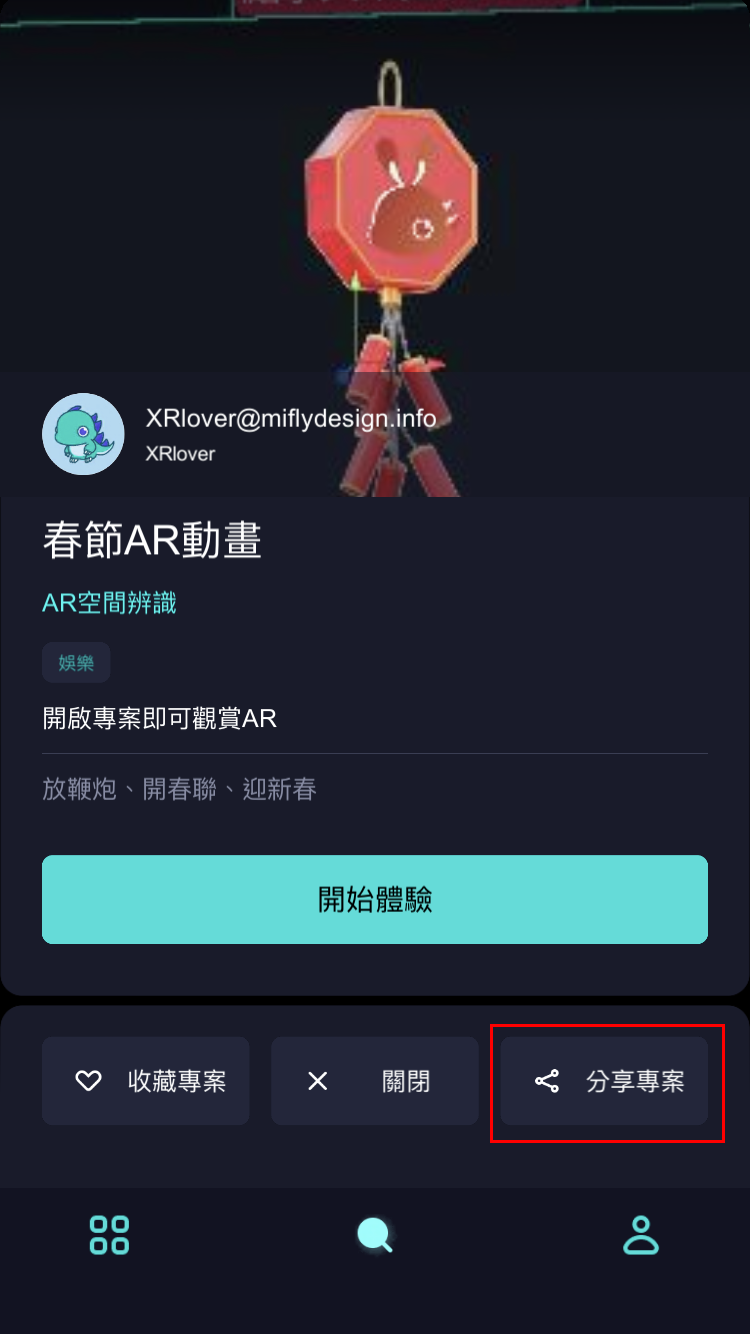
- 點擊AR空間辨識「春節AR互動」專案啟動,點擊「開始體驗」。

4. 進去專案後,點擊「分享專案」還可獲得專案連結,快速分享給他人

邏輯編輯器應用-類馬力歐AR動畫
- 2023-01-11
- by MAKAR
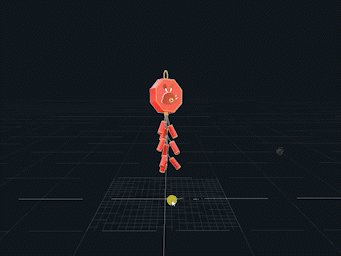
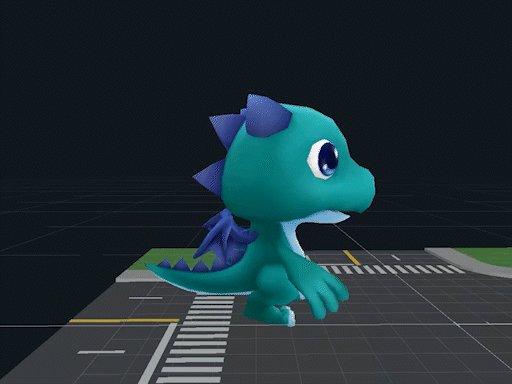
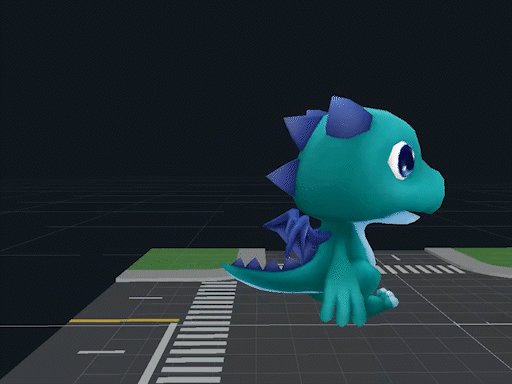
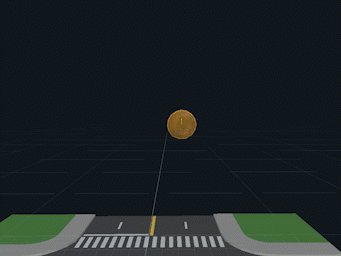
▲ 本次運用的動畫包括:旋轉、比例放大、移動及跳躍、碰撞、可見度
▲ 本次運用的物件包括:
金幣、蘑菇、碼卡龍(走路)、道路(MAKAR內建素材庫下載得到)
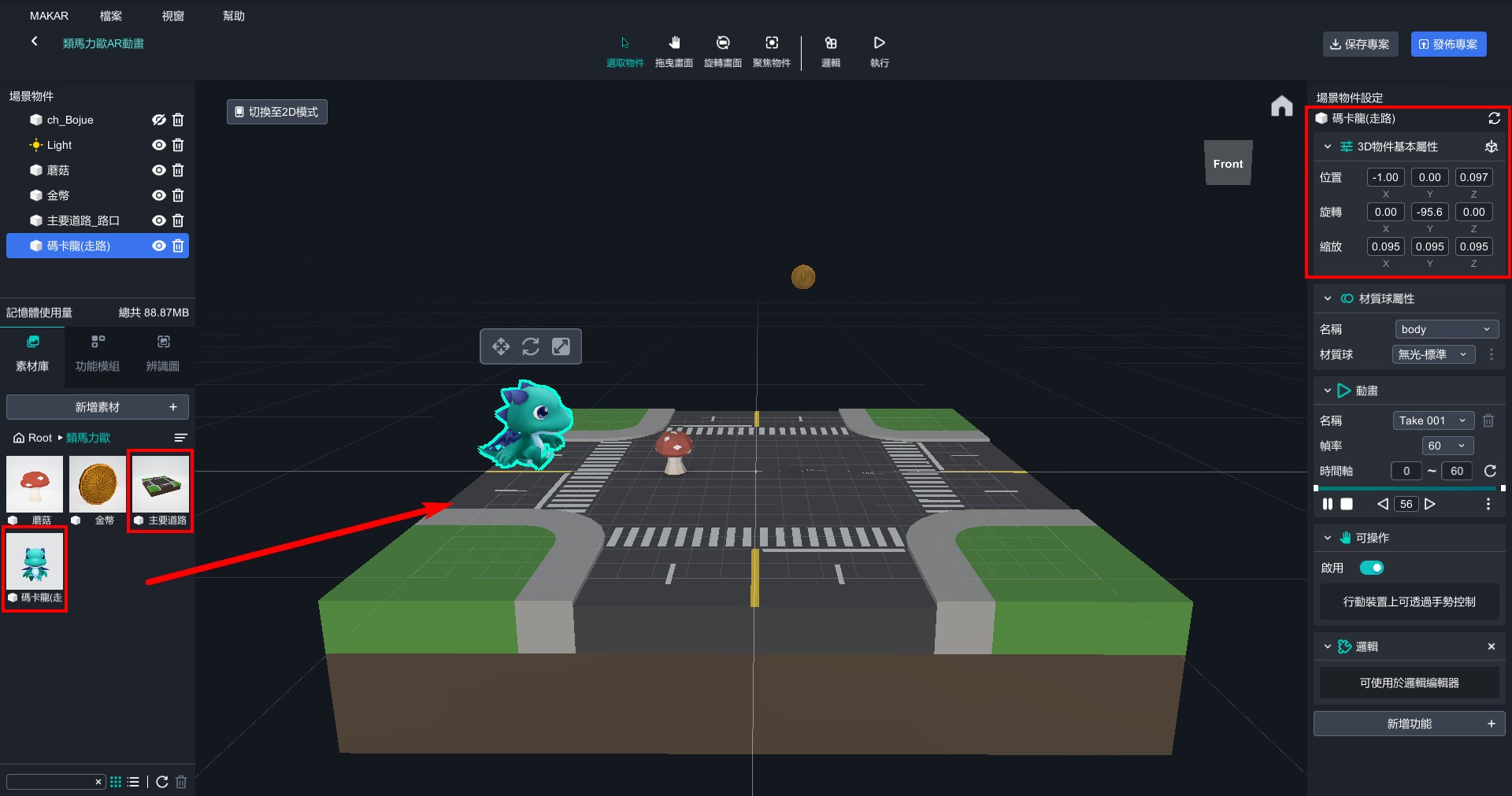
- 將道路和碼卡龍拉到編輯器中,將碼卡龍轉向。

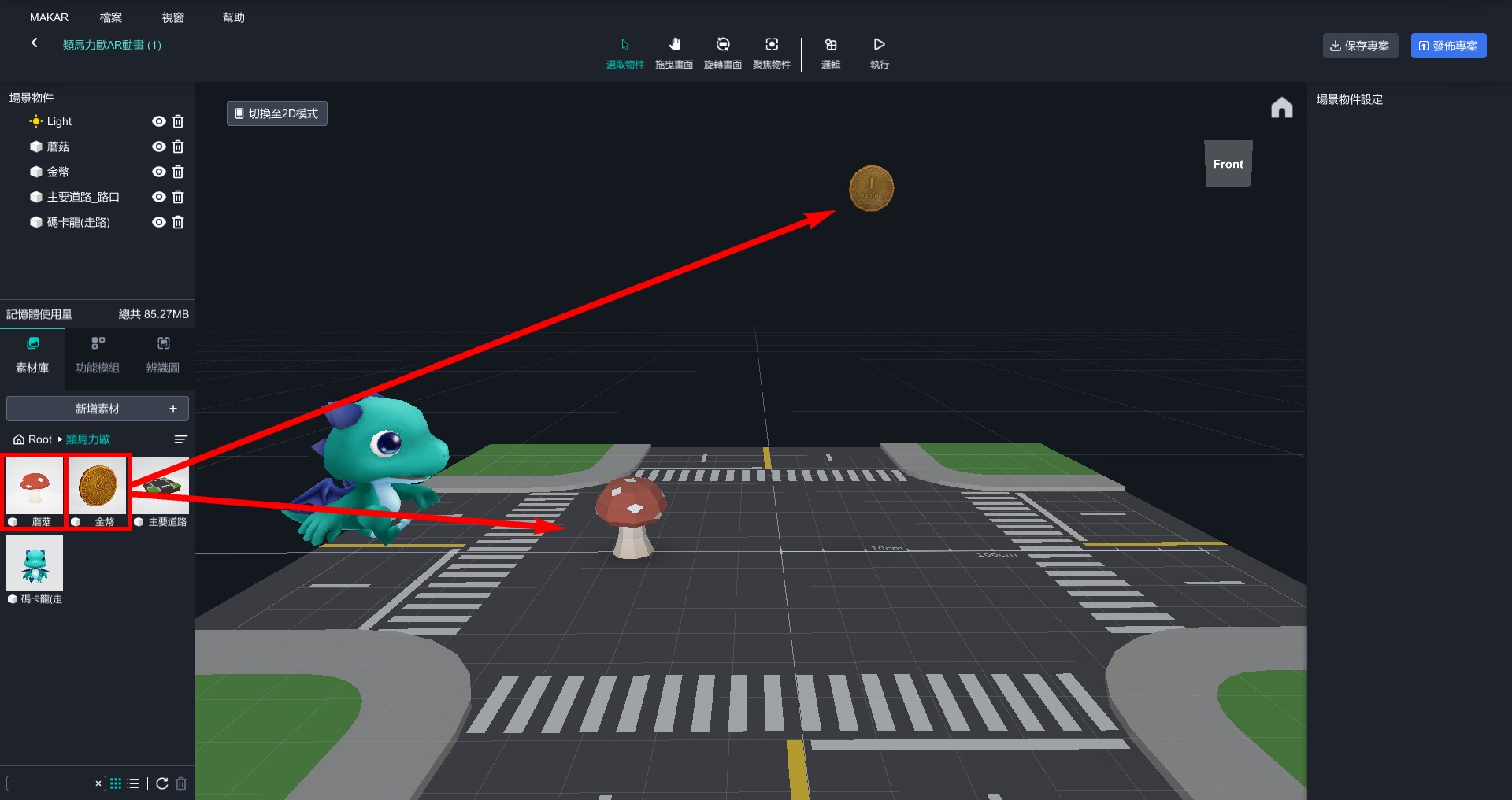
- 將蘑菇和金幣拉到編輯器中,並取得適當的距離。

- 將碼卡龍、金幣、蘑菇設定為邏輯物件。

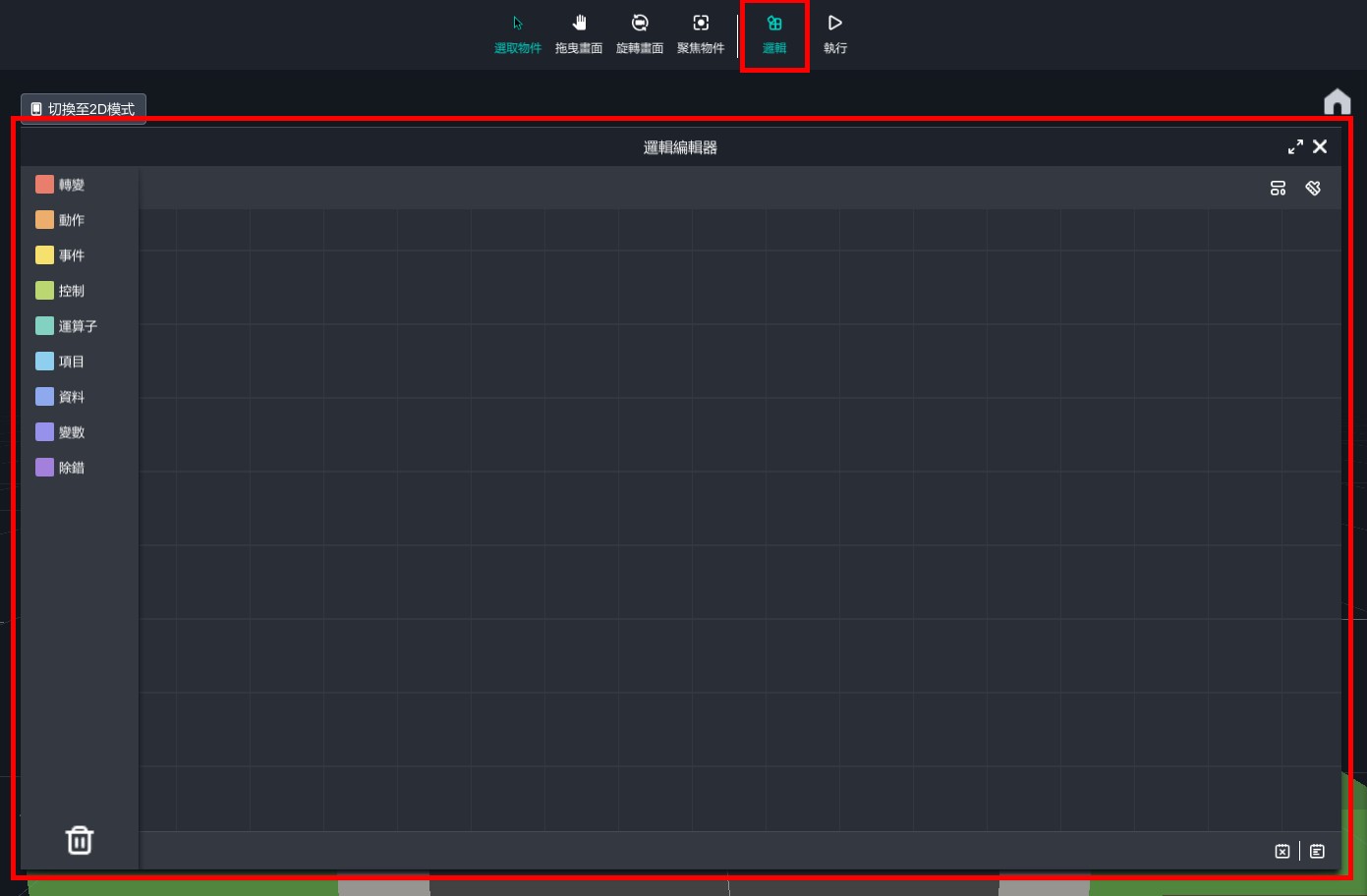
- 打開邏輯編輯器,開始編輯。

【碼卡龍移動與跳躍】
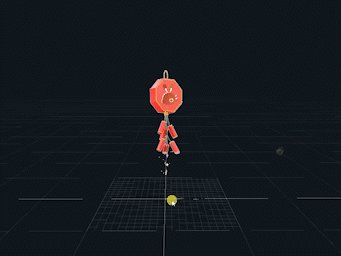
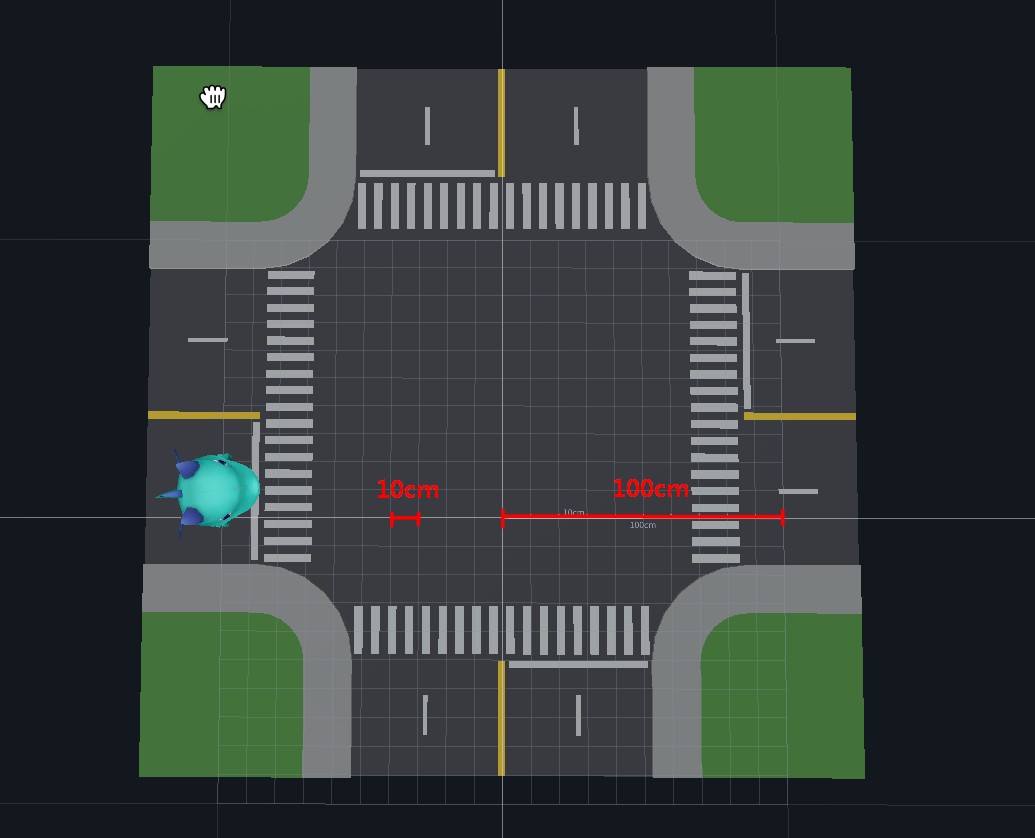
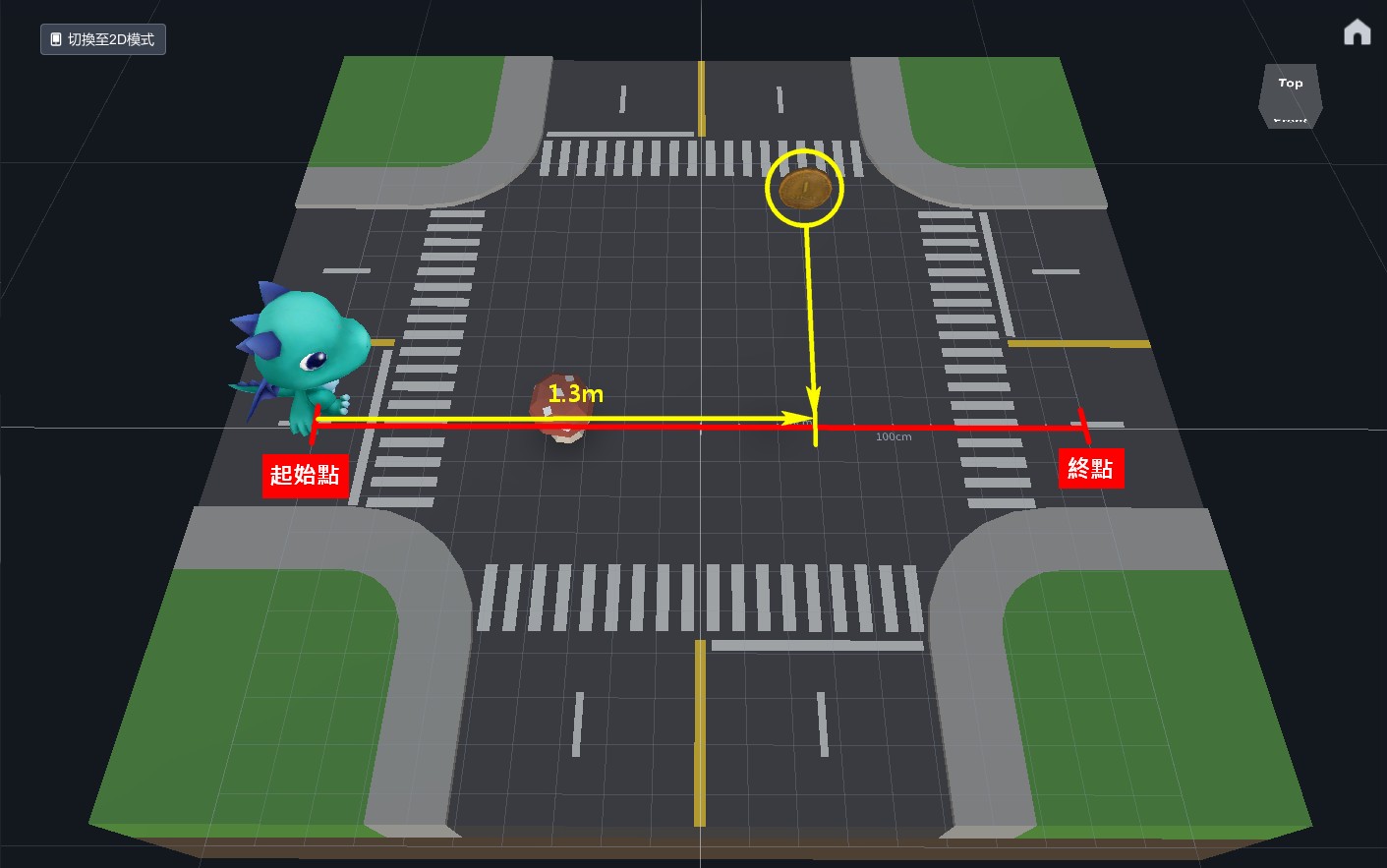
- 場景中,一小格子為10公分、一大格子為1公尺,依照這個基準預設碼卡龍的步行距離。

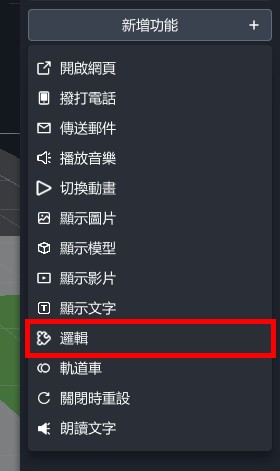
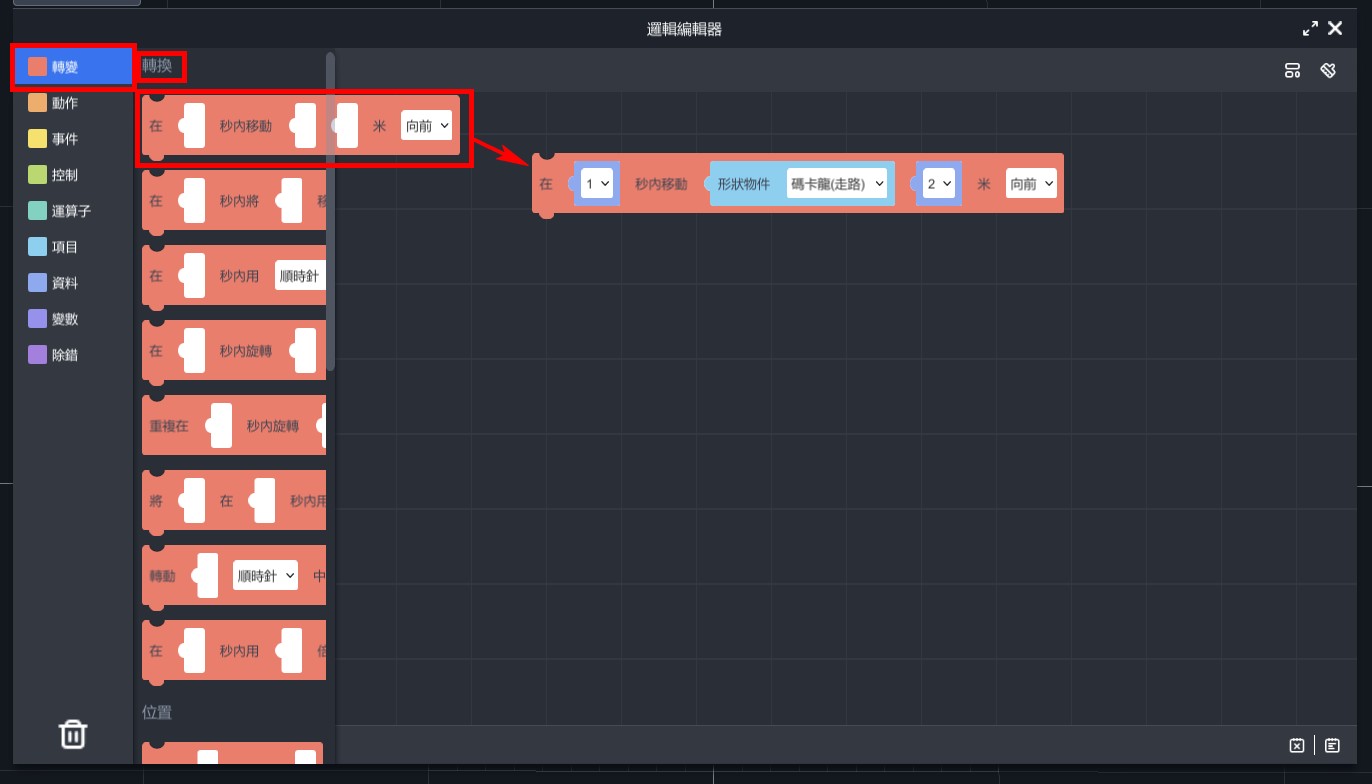
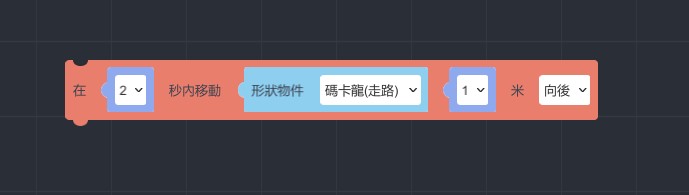
- 從「轉變」>「轉換」,拉出「在…秒內移動…物件…米…」,接下來的動作都是以這個積木運行。

STEP(1)步行一段距離
將積木設定「在1秒內移動 形狀物件碼卡龍(走路) 1米 向後」,雖然金幣從起始點算起位於1.3公尺的地方,但由於碼卡龍的身形較大,可將距離提前設定為1米後跳躍,看起來較為自然,可自行依照實際情況做微調。


※ 物件移動方向設定「向後」但物件卻看起來向右,因為物件的屬性在轉向後並非為X=0,Y=0,Z=0,所以必須依照實際情況做調整。
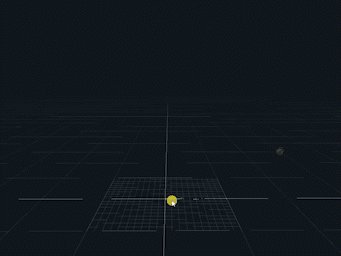
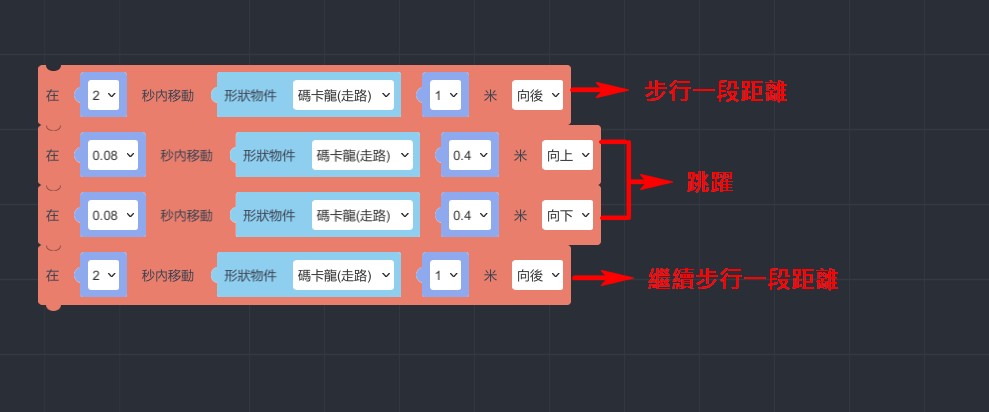
STEP(2)跳躍
將積木設定「在0.08秒內移動 形狀物件碼卡龍(走路) 0.4米 向上」,複製第二個設定向下。距離和速度可自行做調整。

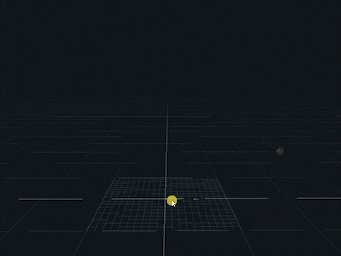
STEP(3)繼續步行一段距離
將積木設定「在1秒內移動 形狀物件碼卡龍(走路) 1米 向後」,讓碼卡龍在吃完金幣後繼續自然向前。

※ 積木會依照排列的順序,依序執行動畫。
.gif)
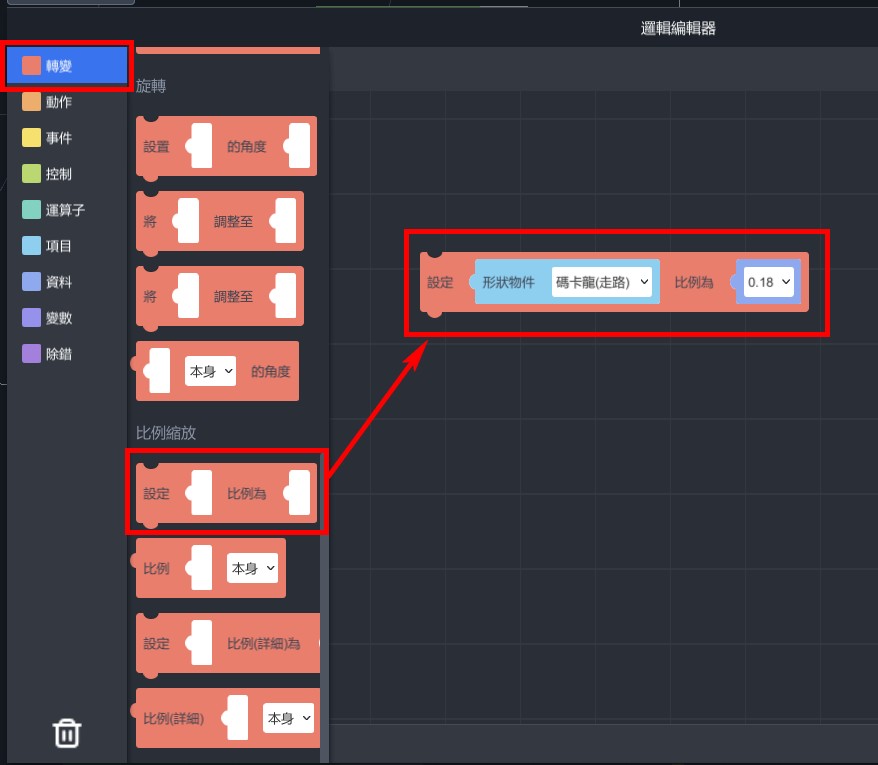
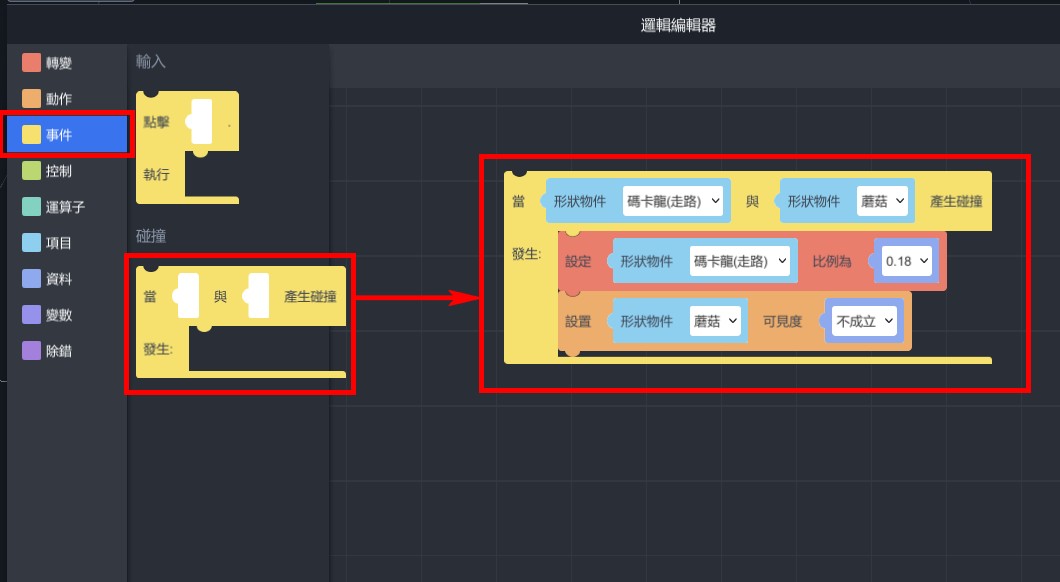
【碼卡龍吃蘑菇後,體型變大、蘑菇消失】
- 從「轉變」>「比例縮放」,拉出「設定…比例為…」,設定碼卡龍的比例為0.18。

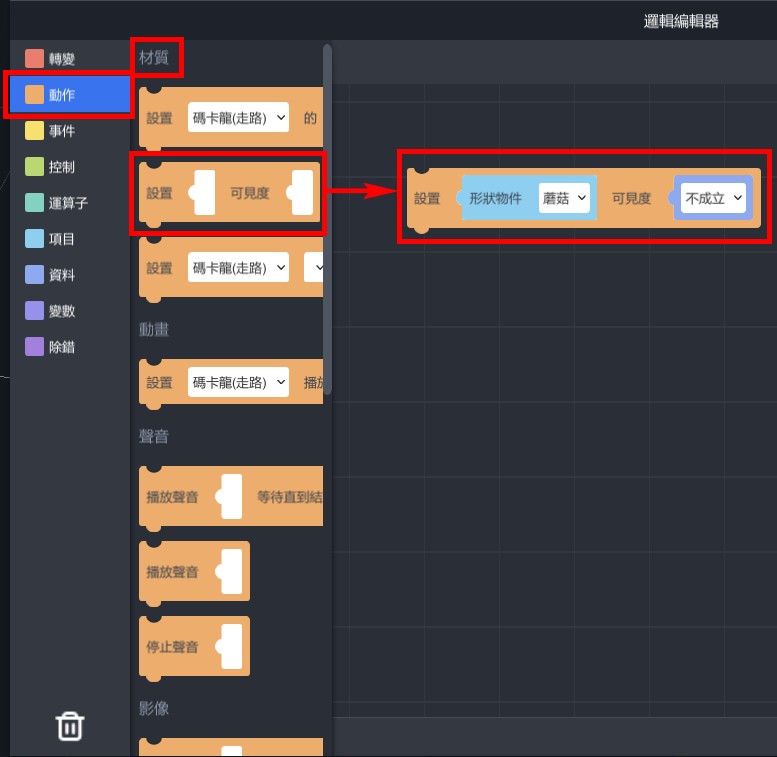
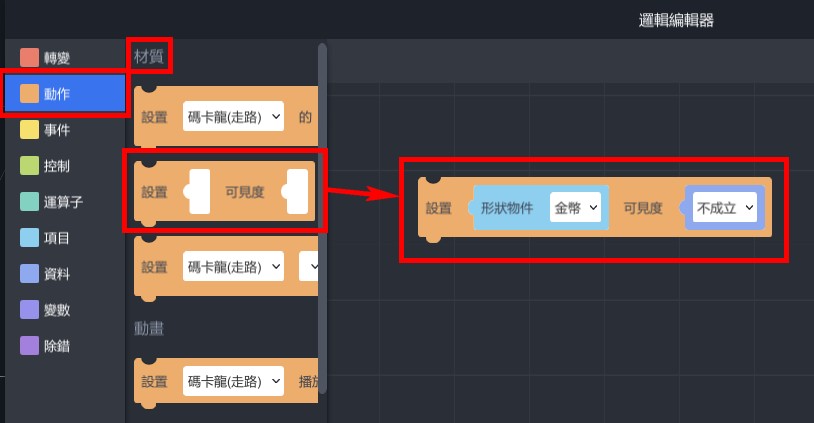
- 從「動作」>「材質」,拉出「設定…可見度…」,設定蘑菇的可見度為不成立。

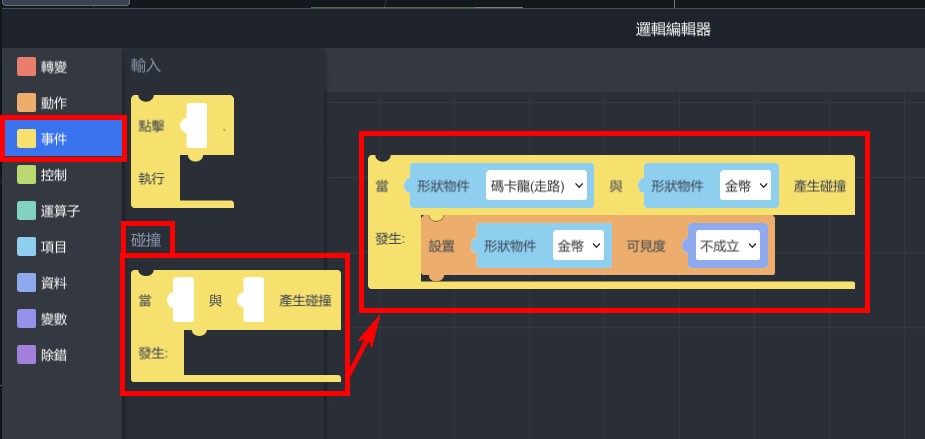
- 從「事件」>「碰撞」,拉出「當…與…產生碰撞,發生…」,將上兩個積木放置於內,並設定碼卡龍與蘑菇碰撞。


【金幣自行旋轉】
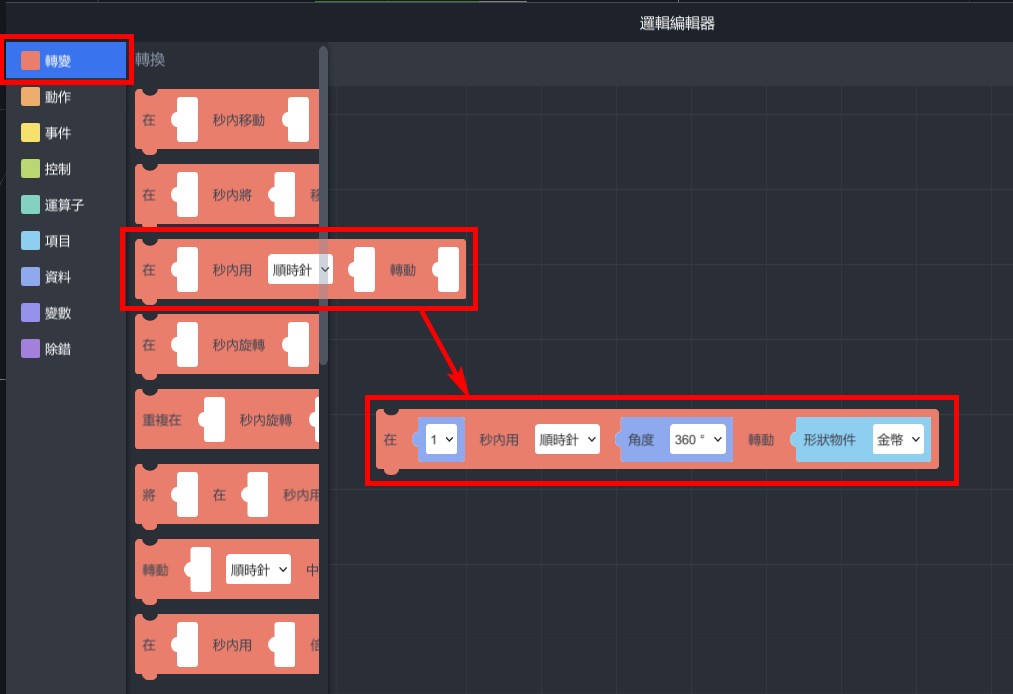
- 從「轉變」>「轉換」,拉出「在…秒內用…時針…角度…轉動…」,設定「在1秒內 用順時針 角度360°轉動 形狀物件金幣」。

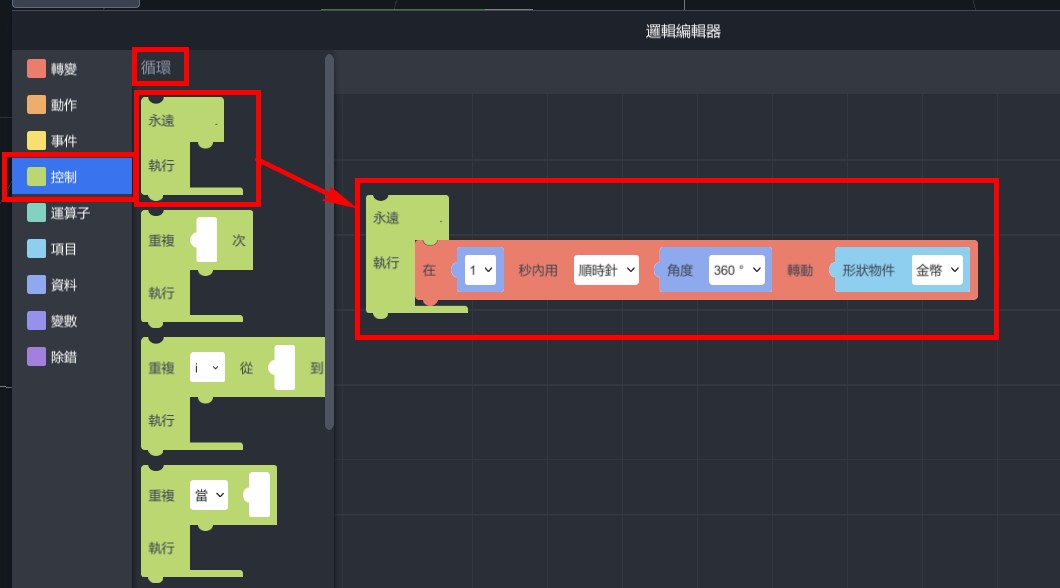
- 從「控制」>「循環」,拉出「永遠執行…」,並將剛剛的積木放置於內。

- 金幣就會不斷自行旋轉。

【吃掉金幣後,金幣消失】
- 從「動作」>「材質」,拉出「設定…可見度…」,設定金幣的可見度為不成立。

- 從「事件」>「碰撞」,拉出「當…與…產生碰撞,發生…」,將上一個積木放置於內,設定碼卡龍與金幣碰撞。

如何體驗
拿起手機,輸入ID並掃描辨識圖就能進行體驗囉~
1. 安裝MAKAR APP
2. 掃描QR code或搜尋ID:XRlover選擇作者


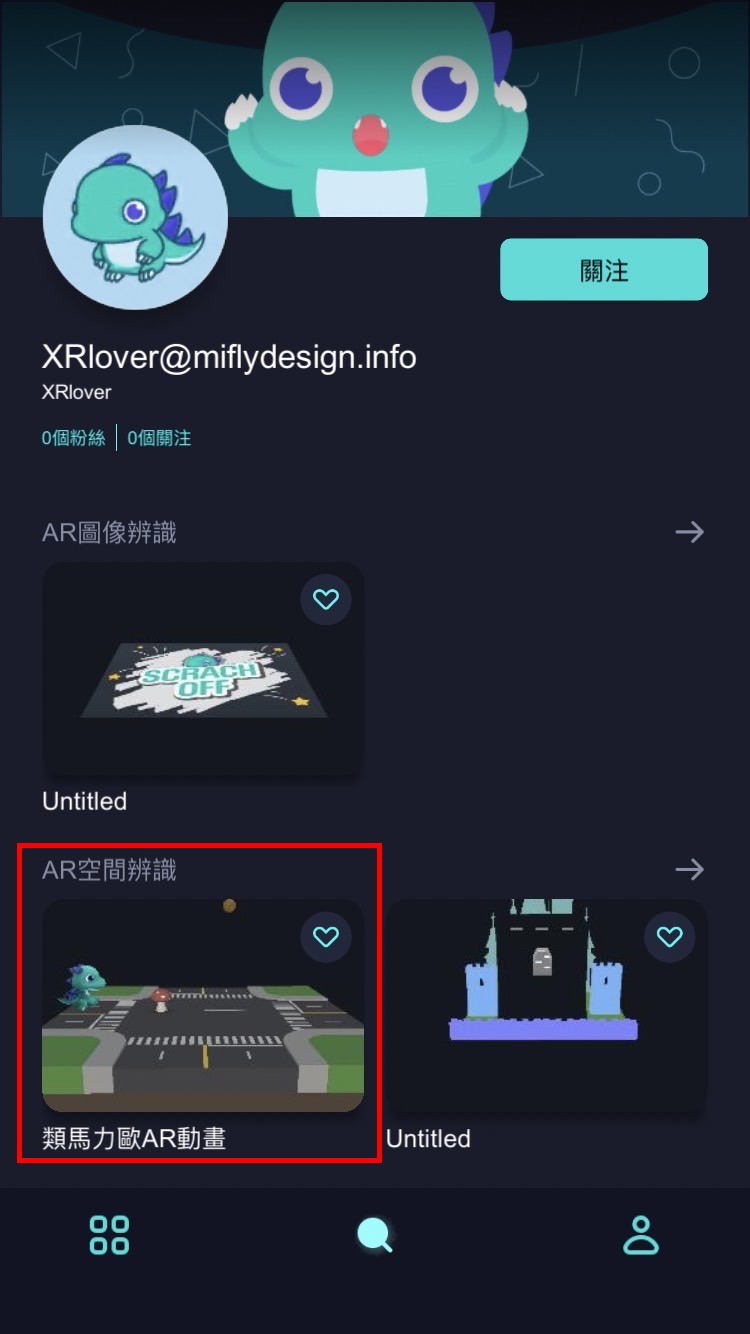
3. 點擊AR空間辨識「類馬力歐AR動畫」專案啟動,點擊「開始體驗」

元宇宙籤筒-應用變數與陣列製作MR專案
本篇教學已融入MAKAR Blockly進行專案製作,其中應用積木包含:轉變、動作、控制、事件、變數與陣列等。設定變數防止同時點擊觸發物件發生,並設置可見度關閉所有物件後出現籤筒,點擊籤筒後透過陣列出現隨機整數獲得結果。- 啟動PPT素材,編輯貼圖文件後輸出JPG

- 檔案>另存新檔>JPG圖

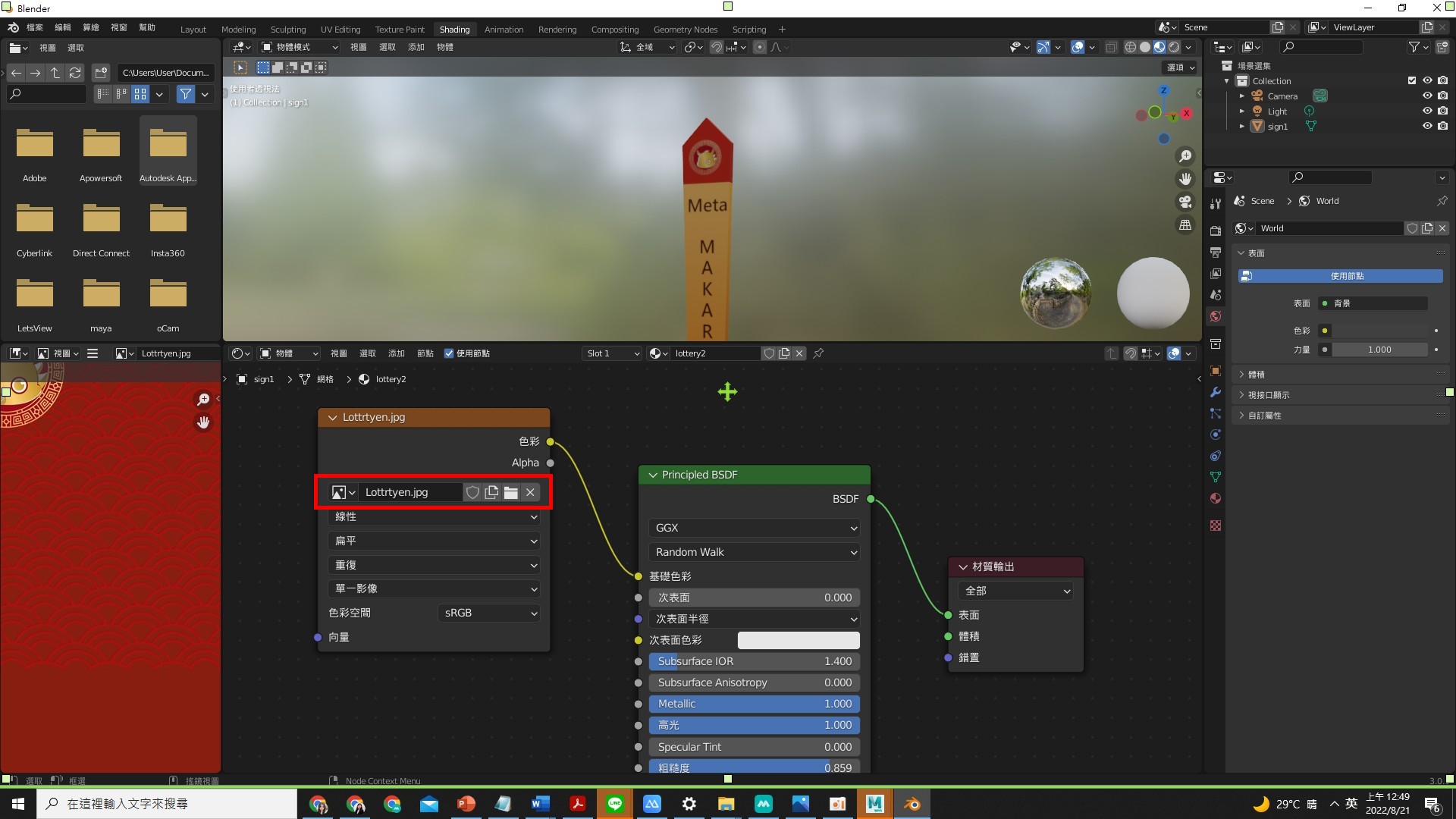
- 啟動Blender>匯入FBX>切換Shading介面>更換貼圖

設置基礎物件
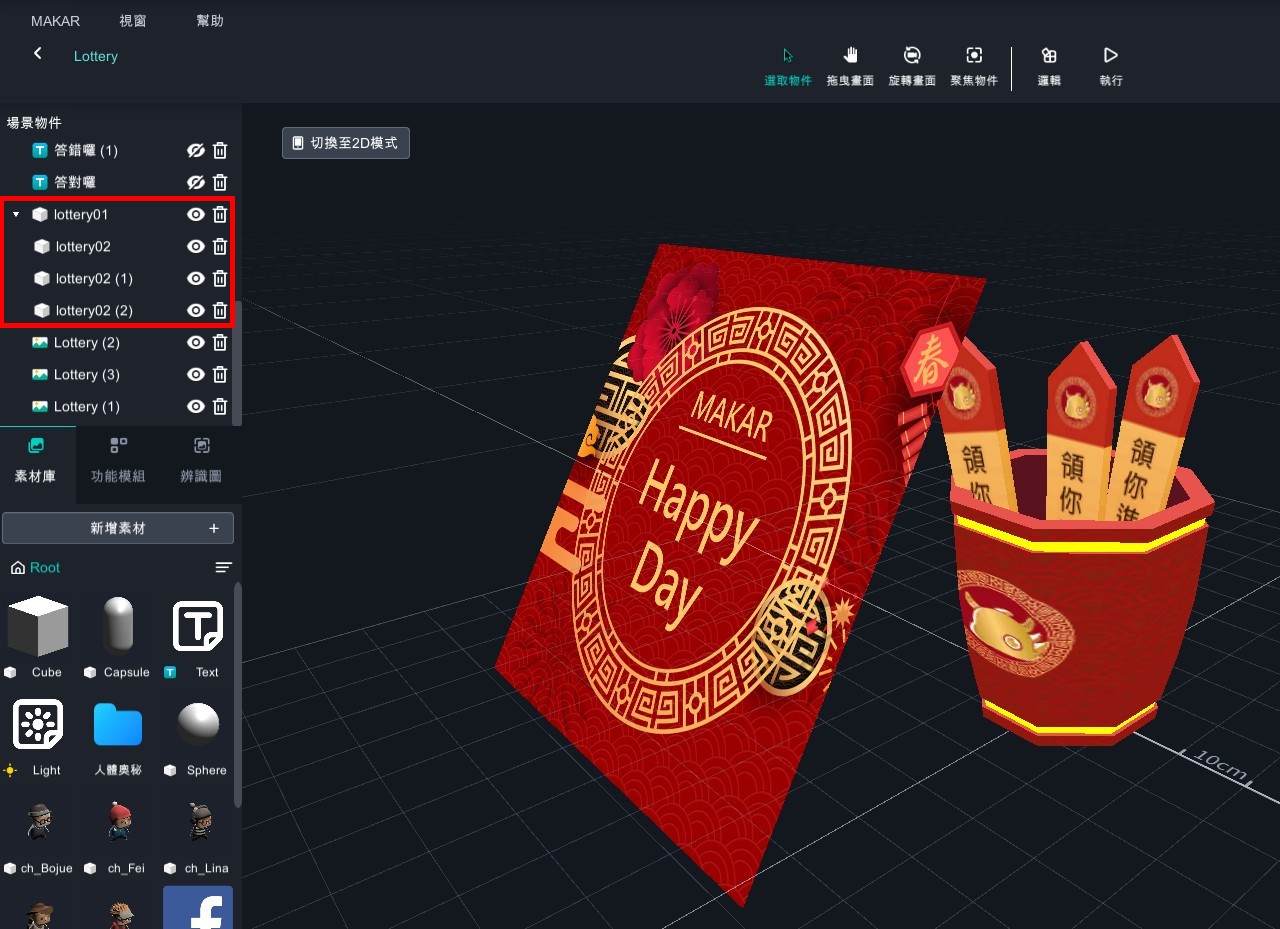
- 擺放三隻模型(可根據需求擺設),並建立文字答對囉及答錯囉。

- 擺放籤筒位置,並將lottery02、lottery02(1)、lottery02(2)置入lottery01底下。
- 籤詩擺入後重疊即可,並根據需求調整角度。

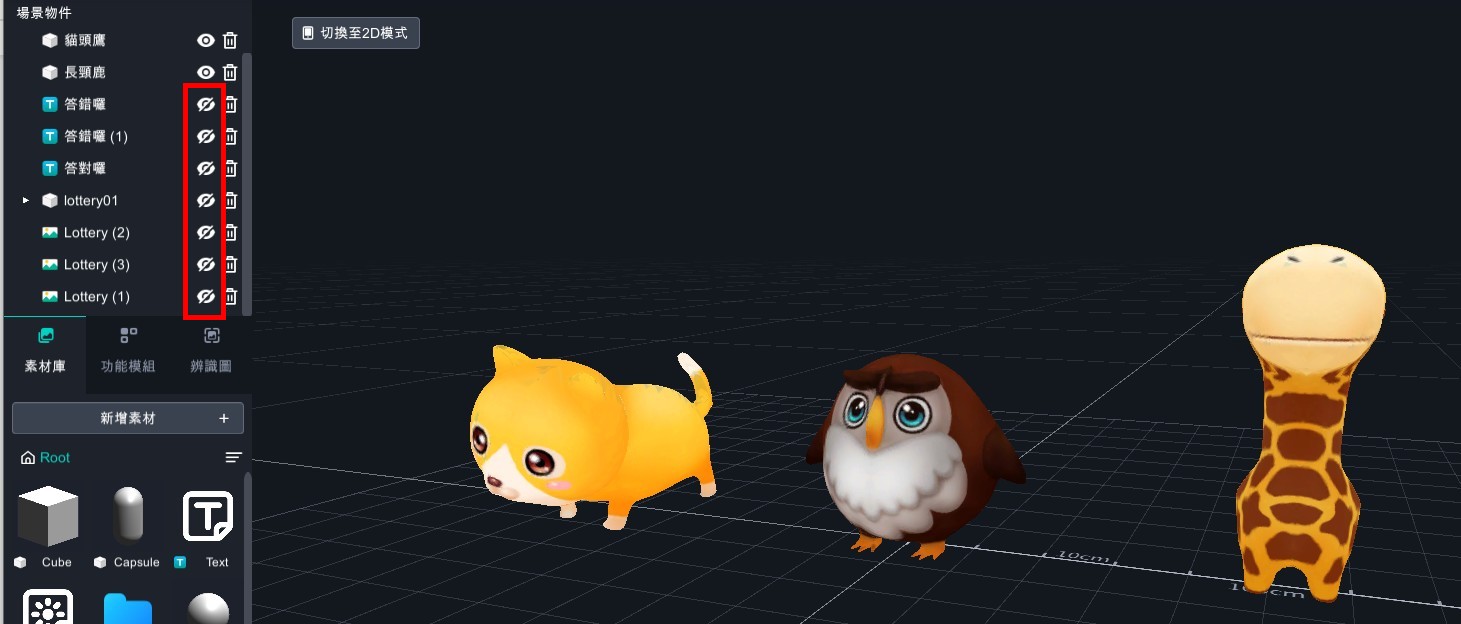
- 關閉三隻模型元件以外所有場景物件眼睛

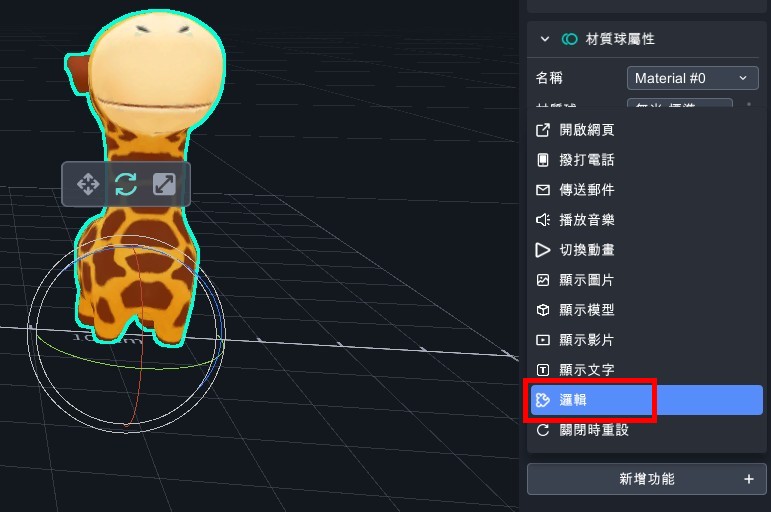
- 於所有物件上添加邏輯功能

- 開啟邏輯工具

- 設定基礎物件可見度

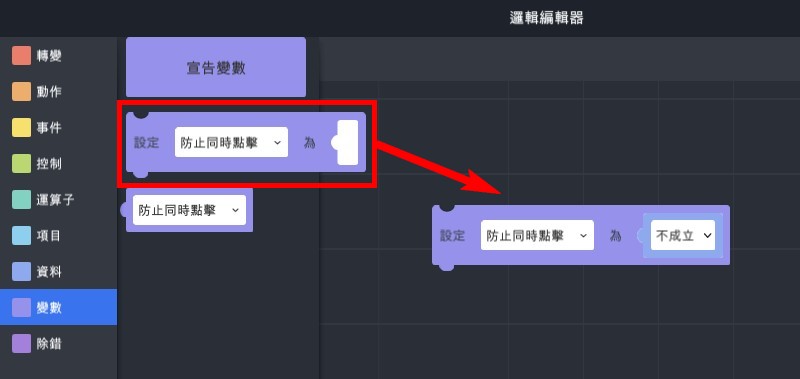
- 新增變數>防止同時點擊,並建立積木設定為不成立。


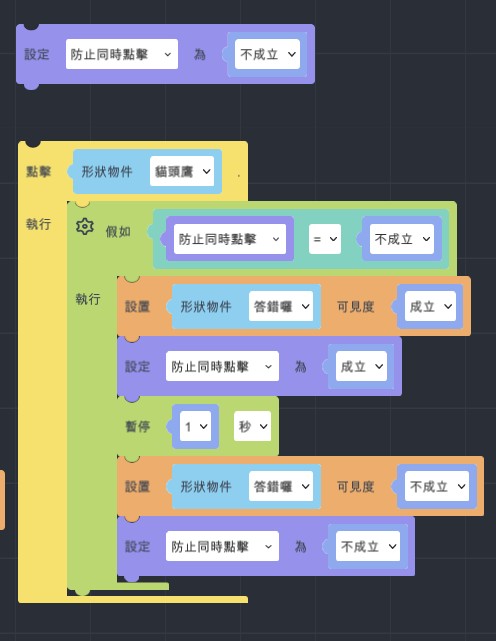
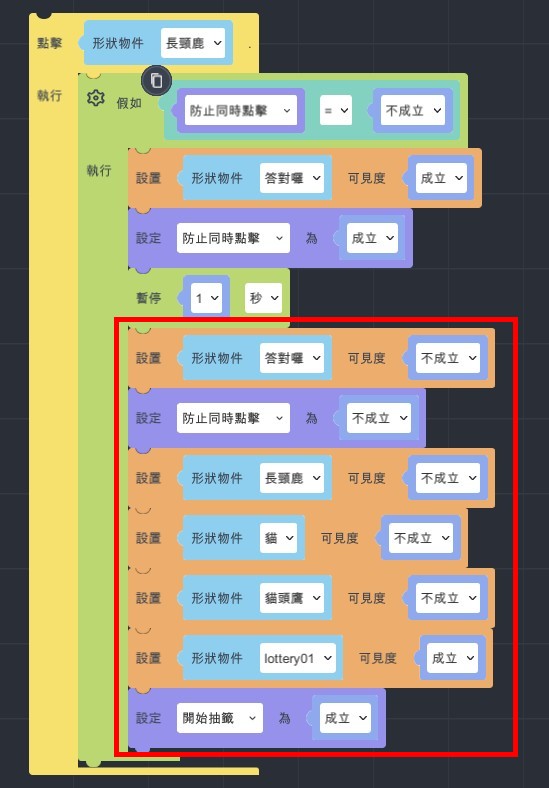
- 新建積木>假如執行
(2). 設置物件可見度成立
說明:設置答錯囉文字顯示
(3). 新增變數設定「防止同時點擊=成立」
說明:設定後在(4)停止前都無法點擊其他物件
(4). 暫停1秒
(5). 設置物件可見度不成立
說明:設置答錯囉文字關閉
(6). 設置「防止同時點擊=不成立」
說明:關閉不能點擊他物件狀況
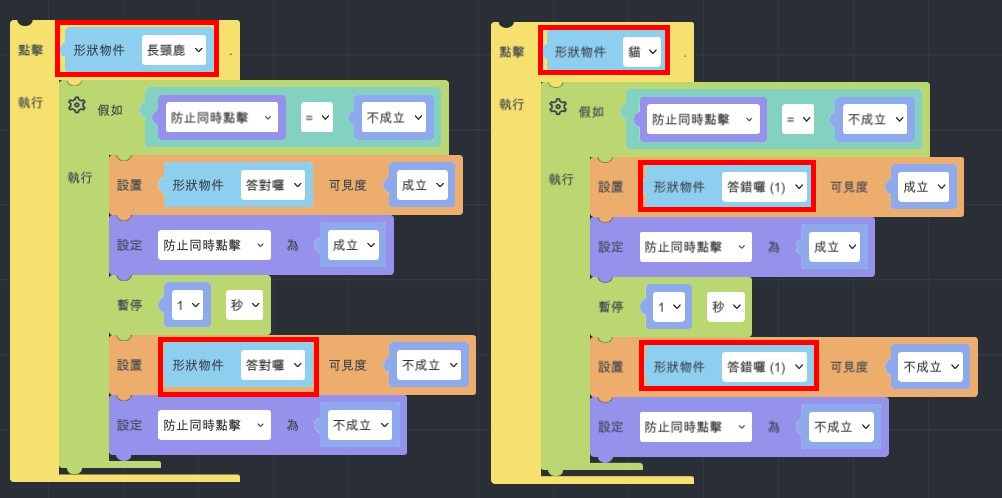
(7). 完成後複製2組,調整為其他兩個物件觸發狀態。


- 設定長頸鹿出現籤筒與籤詩前的動作
- 複製設置可見度調整為不成立,共三組(長頸鹿、貓頭鷹、貓)
- 設定籤筒lottery01可見度成立
- 新增變數>開始抽籤>成立

設定抽筒功能
- 新建「點擊執行」積木>設定動畫
- 新建「假如執行」積木>放入開始抽籤=成立時。此時可以重複點擊開始抽籤效果。
- 設定僅能點擊一次,新建變數為不成立,並將積木置放於動畫上方。
- 新建變數:抽籤結果
- 設定抽籤結果為「運算子>從□和□之間的隨機整數」積木。
- 設定為「從0和5之間的隨機整數」積木。
- 設定隨機整數為0-5(01234),在程式邏輯架構中,隨機範圍的舉例如下
- 範例一:若需要5個範圍,設置為0~5時,則為01234。
- 範例二:若需要5個範圍,設置為1~6時,則為12345。
- 範例三:若需要3個範圍,設置為6~9時,則為678。
- 設置籤詩可見度,發現動畫與籤詩出現太相近則添加暫停1秒積木。

- 建立空陣列,變數將會自動新增「MyList」項目
- 資料>陣列>「新增添加□至□」
- 添加後>將變數放入「新增添加圖1至MyList」
- 由於順序設定,複製添加共三個,並放置「建立空陣列MyList」積木後方。

- 將設置可見度成立改為>資料>陣列>「□中的□物件」

- 設定重複抽籤
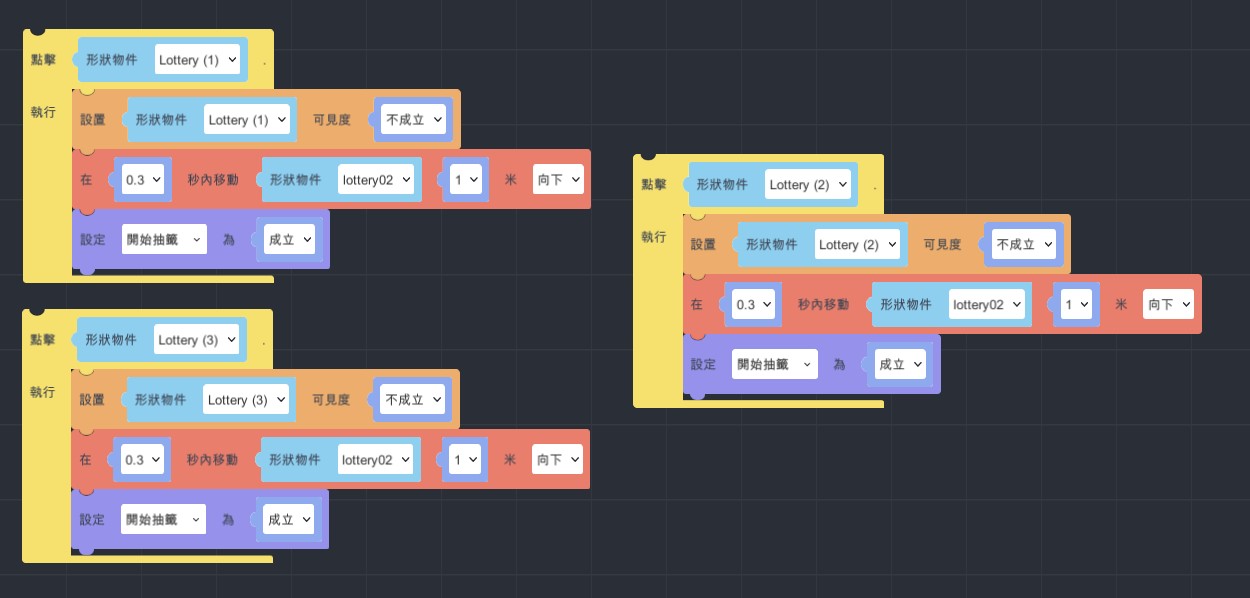
- 事件>點擊執行
- 設置Lottery (1)可見度不成立
- 複製動畫並將向上改為向下(設置回歸原位)
- 設置開始抽籤成立

- 完成後可以按下執行進行體驗囉!

