-
- 北科互動所-5-泡麵三分鐘
- 北科互動所-2-moe moe chu
- 北科互動所-1-皮卡丘
- 屏科大-溫度AR集點卡
- 長榮大學-屏東公園解謎遊戲
- 師大-搜尋monitor-AR互動繪本
- 北科互動所-4-舌尖上的美食
- 北科互動所-3-外方內圓
- 北科互動所-6- AwesomeJelly超棒,果凍
- 北科互動所-7-Pocky Fortune Magic
- 北科互動所-8-咖啡印花
- 北科互動所-9-餐廳AR互動加值與宣傳利用
- 北科互動所-10-MAKARON
- 北科互動所-11-台南豆花
- 北科互動所-12-今晚喝到這
- 北科互動所-13-食譜太郎
- 北科互動所-14-媽媽說
- 北科互動所-15-幸運的旋轉壽司
- 北科互動所-16-拉麵溫感提醒
- 北科互動所-17-性蘊餅乾
-
- 2025年2月10日|MR放天燈 ✨ 用科技點亮願望!
- 2025年1月20日|AI創作素材與AR抽紅包
- 114年1月6日|MAKAR多元宇宙與AI同行
- 113年12月23日MAKAR 聖誕特映課程影片
- MAKAR快閃-腦力手速大挑戰!當 MR 紙相撲融合 NPC 對戰機制
- MAKAR快閃-3D 創作無難事:動物音樂盒實作速成
- MAKAR快閃-端午 XR 遊戲製作速成班:AI 助攻實戰延展實境,MAKAR 最新功能全掌握
- MAKAR快閃-一小時 3D 素材專攻班,XR 創作必須掌握的素材心法
- MAKAR快閃-如何用 5G 將 AR/VR 融入教學?快速打造獨家 XR 教材!
- MAKAR快閃-用手機打造自己的 3D 素材庫?MAKAR 3D Scan 全新應用解析!
- MAKAR快閃-新手如何快速復刻 Unity AR/VR 專案?
- MAKAR快閃-AR 作為遊戲化的融形式
- MAKAR快閃-應用 AI 創作元宇宙 XR 數位內容
- MAKAR快閃-AI機器人機協助融入宇宙多元應用
調整基本屬性
- 2024-03-21
- by MAKAR
調整基本屬性
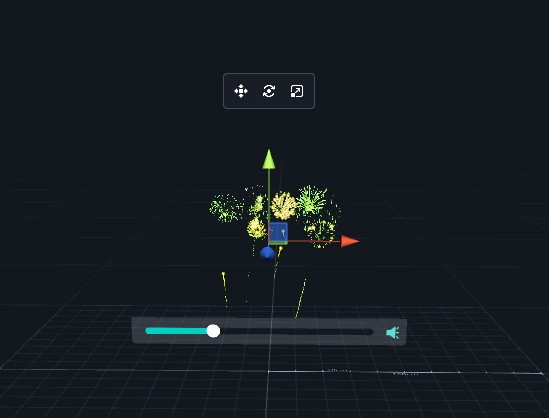
在 MAKAR Editor 編輯頁面的場景中,點擊物件後右側即跳出調整欄位,您可針對需求調整物件的基本屬性,而不同類型的物件能調整的基本屬性也有所不同,接下來將介紹物件調整的基本屬性及方法。
|
內容目錄
|
- 拖曳物件至場景後,右側顯示物件基本屬性欄。
-
屬性包含位置、旋轉、縮放,可依據您的需求直接輸入數值,或在xyz上按住左鍵拖曳來快速更改數值。
-
點選「
 」可快速讓物件的位置、旋轉、縮放皆重新回到預設。
」可快速讓物件的位置、旋轉、縮放皆重新回到預設。 -
點選「
 」可快速置換場上的物件。
」可快速置換場上的物件。

-
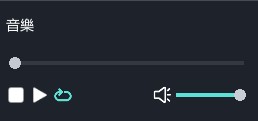
拖曳音樂素材至場景後,右側顯示音樂欄。
-
可播放或暫停音樂、調整音量,及開啟循環播放。
調整 3D 素材動畫

-
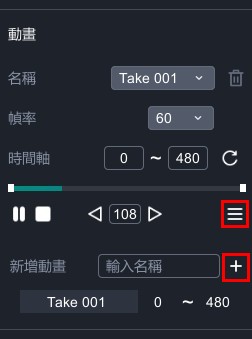
拖曳夾帶動畫 3D 素材至場景後,右側顯示動畫欄。
-
根據模型自帶的動畫,點擊「名稱」可更換不同的動畫種類。
- 根據您的需求調整動畫「幀率」,並且觀看每個動畫的「時間軸」。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「 」便能成功新增動畫。
」便能成功新增動畫。
- 拖曳 GIF 素材至場景後,右側顯示動畫欄。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「 」即可成功新增 GIF 動畫。
」即可成功新增 GIF 動畫。
調整材質球屬性

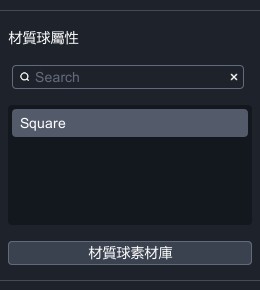
- 拖曳 3D 素材至場景後,右側顯示材質球屬性欄。
- 由於材質球的功能多樣,我們另外開設一系列材質球的教學文章,請至左側分類點選管理材質球庫的相關教學。
調整 2D 圖片

 |
 |
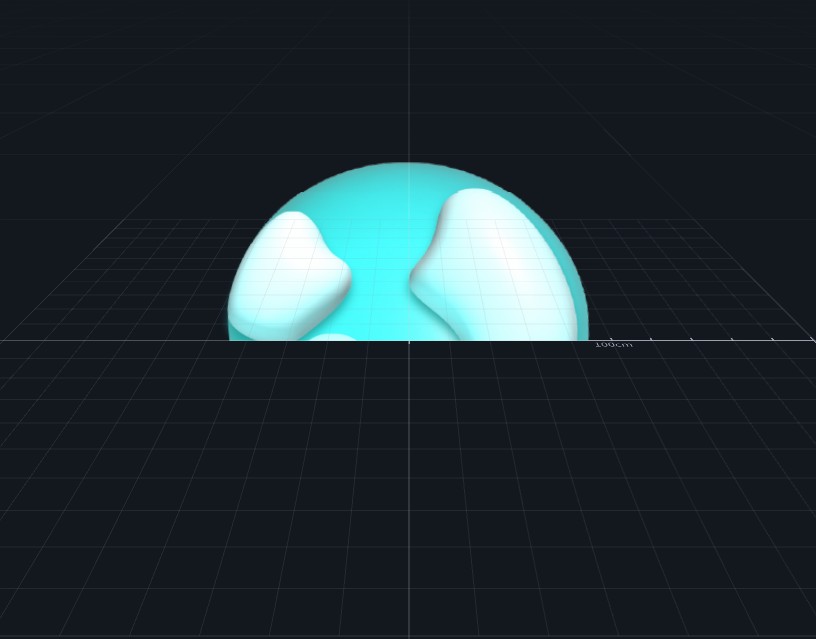
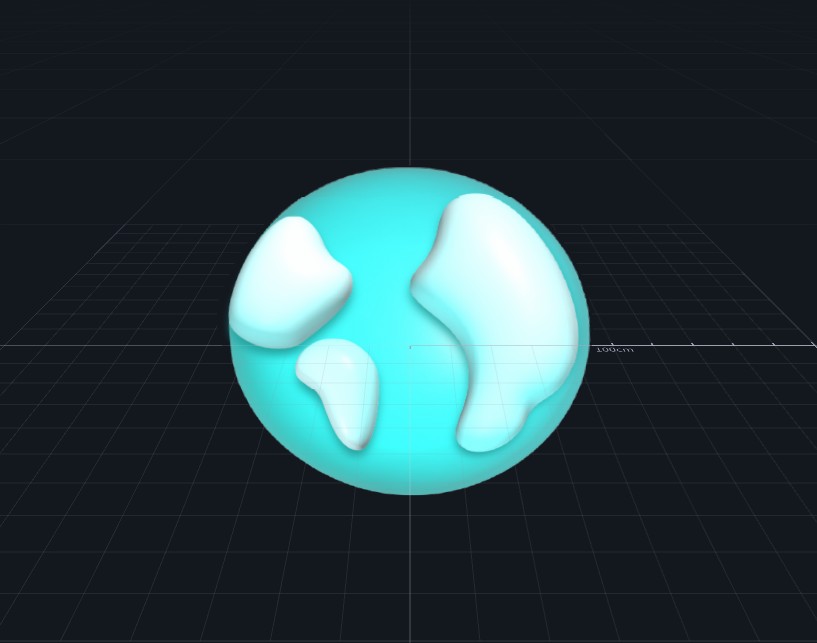
| ▲ 透明 | ▲ 不透明 |
- 拖曳 2D 圖片至場景後,右側顯示圖片設定欄。
- 透明代表圖片本身是透明的;不透明代表圖片本身是不透明的。
 |
 |
| ▲ 兩張皆為透明,相疊無法判斷前後落差。 | ▲ 按鈕圖調整為不透明,使圖在前。 |
-
以兩張 png 透明的圖片為例,當兩張帶有透明的圖片相疊時,由於皆為透明的情況下,系統無法判斷前後透明時產生交錯影響。因此,如果希望兩張帶有透明的圖片呈現明確的前後關係,可將後面的設置為「不透明」來解決前後交錯消失的問題。
邏輯


- 拖曳任何物件至場景後,右側顯示「邏輯」開關並點開,將物件設為邏輯物件。
- 在左上角點開「邏輯」,開始替物件排列欲觸發的編程;點擊「執行」可以預覽呈現。
- 由於邏輯使用方式複雜,我們有另外開設詳細的邏輯教學,請至左側分類點選邏輯積木的相關教學。
新增互動功能
- 2024-03-18
- by MAKAR
新增互動功能
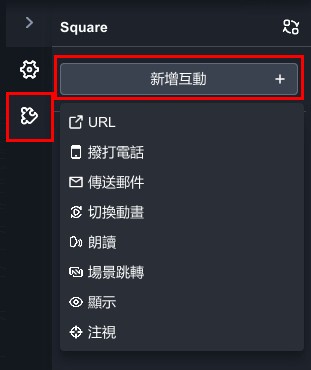
MAKAR Editor 為專業版帳號提供快速創建物件互動功能,讓您在專案設計上更加豐富,在場景中選取欲觸發的物件,點選右側「![]() 」→ 「
」→ 「![]() 」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
 |
 |
| 第一步 | 第二步 |
|
內容目錄 |
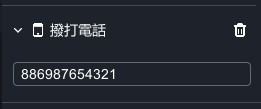
- 點擊物件觸發裝置上撥打電話之功能。
- 輸入預計撥出的電話號碼。
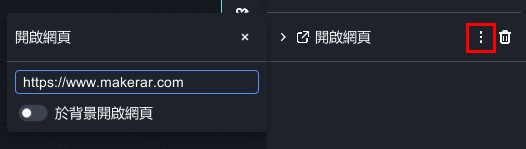
開啟網頁
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發裝置上瀏覽器開啟網頁之功能。
- 輸入欲前往的網址。
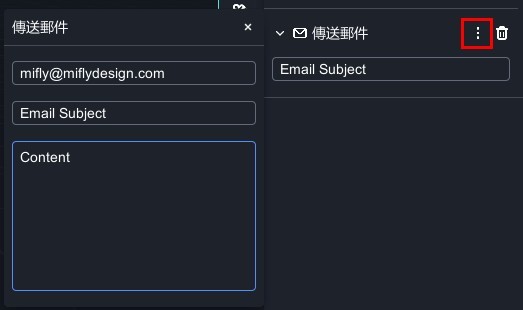
傳送郵件
點擊「

- 點擊物件觸發發送電子郵件之功能。
- 設定收件者、主題、內文,郵件會從用戶綁定的郵件帳號發出。
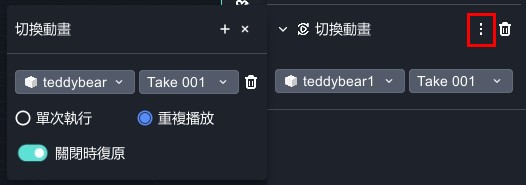
切換動畫
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發物件切換動畫之功能。
- 使用此功能之前,必須先完成模型的動畫切割。
關於動畫切割教學,請參考 調整基本屬性 內文。 - 切換動畫欄說明:
| 切換動畫欄說明 | |
| 模型名稱 | 在場景內欲切換動畫的模型。 |
| 動畫名稱 | 觸發物件切換的動畫。 |
| 重複播放 | 點擊後立即播放的動畫將 Loop 循環進行。 |
| 單次播放 | 點擊後立即播放的動畫僅進行一次。 |
| 結束後還原 | 點擊後立即播放的動畫僅進行一次,即回到原始設定的動畫。 |
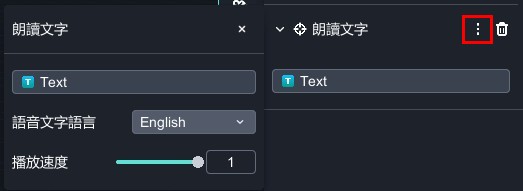
朗讀
點擊「

- 點擊文字物件觸發朗讀文字之功能。
- 在文字設定欄內,支援中文、英文、日文、韓文,也可調整播放速度。
- 朗讀功能能在手機或平板上使用。
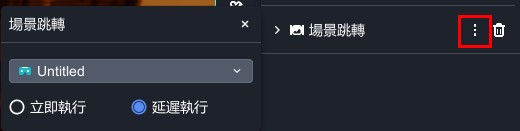
場景跳轉
點擊「


- 在專案中點擊物件觸發場景跳轉之功能。
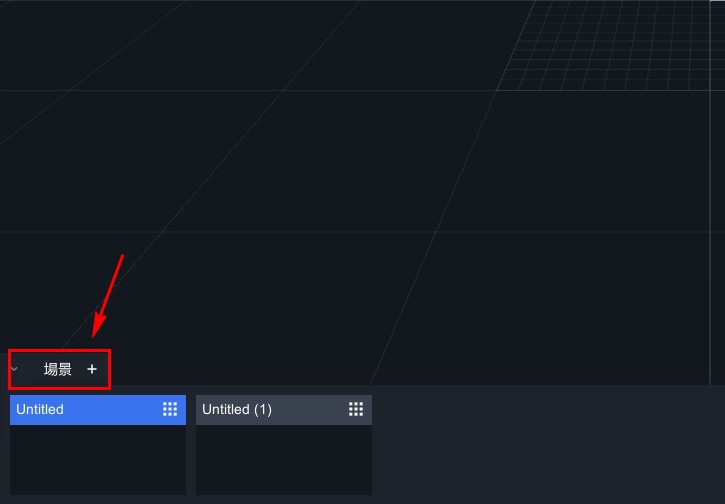
- 至少須建立兩個以上的場景,才可觸發使用此功能,請先在底下點擊「
 」即可新增場景。
」即可新增場景。 - 場景跳轉欄說明:
| 場景跳轉欄說明 | |
| 場景選擇 | 選擇要跳轉的場景。 |
| 立即執行 | 點擊後立即觸發場景跳轉事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發場景跳轉事件。 |
去背
- 將圖片素材(jpg, png, gif)及影片素材(mp4, youtubelink)去背之功能。
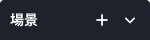
- 去背步驟請參考以下教學(以影片素材為例)
 |
 |
| 1. 將滑鼠移至「 |
|
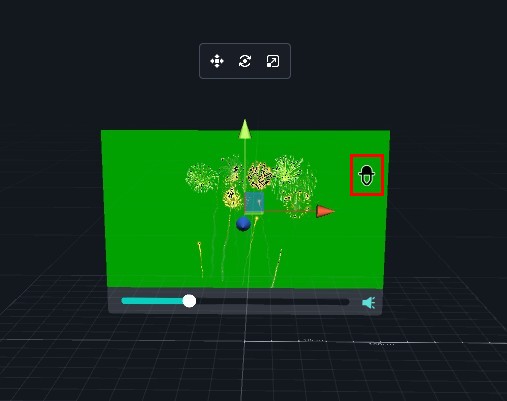
 |
 |
| 2. 或是點選「篩選色」,透過 RGB 選擇欲去背的色彩。 | |
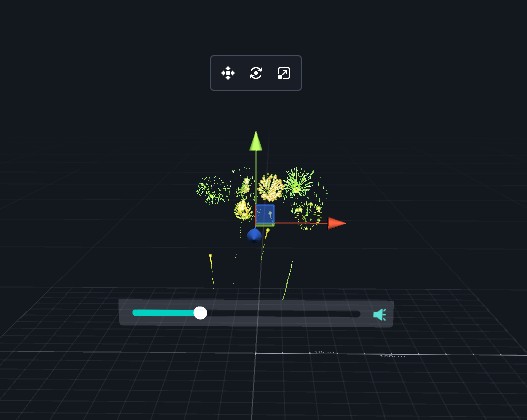
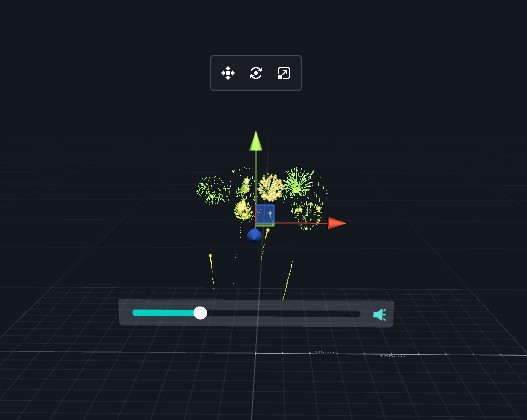
 |
 |
| 3. 最後根據您的需求,可調整斜率及臨界值的數據,使去背效果更為完善。 | |
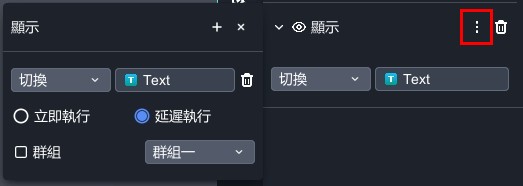
顯示
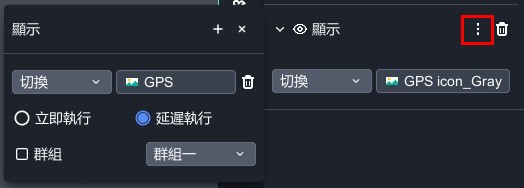
點擊「

|
| 顯示圖片欄:點擊物件觸發顯示圖片之功能。 |

|
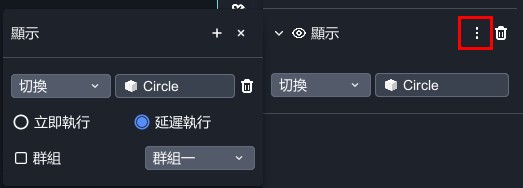
| 顯示模型欄:點擊物件觸發顯示模型之功能。 |

|
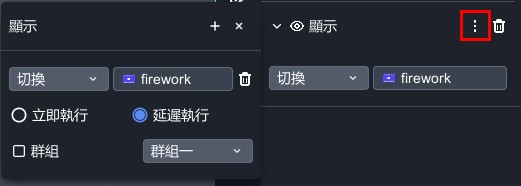
| 顯示影片欄:點擊物件觸發顯示影片之功能。 |

|
| 顯示文字欄:點擊物件觸發顯示文字之功能。 |
- 顯示欄說明:
| 顯示欄說明(一) | |
| 切換 | 切換顯示或隱藏功能。 |
| 開啟 | 顯示物件。 |
| 關閉 | 隱藏物件。 |
| 顯示欄說明(二) | |
| 立即執行 | 點擊後立即觸發顯示。 |
| 延遲執行 | 點擊後延遲 1 秒觸發顯示。 |
| 群組 | 將不想同時出現之物件,設定為同一群組。 |
※ 群組觸發請參考 群組觸發結構說明 之教學。

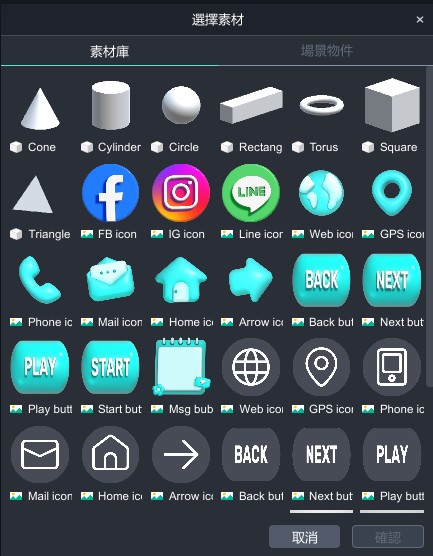
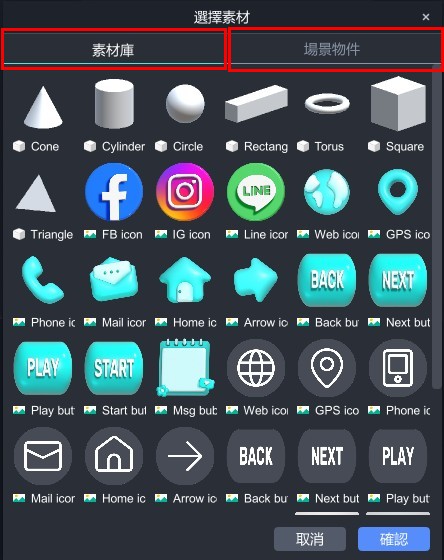
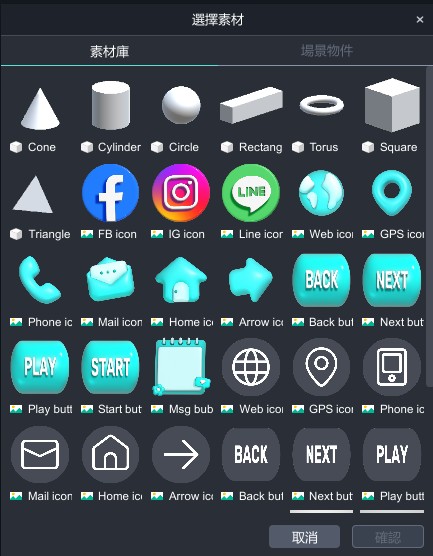
- 選擇素材:選擇顯示其他物件跳出「選擇素材」的視窗,您可以選擇場景中的物件,或是存在於素材庫的物件。
兩者差異在於如果有點擊按鈕觸發相同素材的情況下:
(1) 素材庫|選擇從素材庫匯入,可匯入場景中沒有的素材。
(2) 場景物件|選擇從場景物件匯入,可重複使用場景中已有的素材,降低使用者流量效能,因此建議採用此方法。
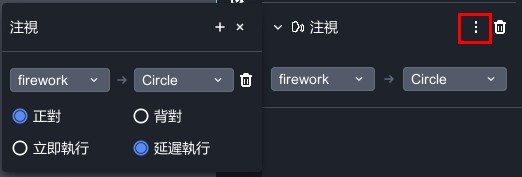
注視
點擊「

- 點擊物件觸發轉換物件注視之功能。
- 判斷物件正對與背對,與物件本身的原點有關,例如人體模型本身的原點在人體的背面,則當設立正對時,其注視結果呈現背對狀態,因此請依據物件情況調整注視功能。
- 注視欄說明:
| 注視欄說明 | |
| 物件A→物件B | 使物件 A 正對或背對 B。 |
| 正對 | 正對物件。 |
| 背對 | 背對物件。 |
| 立即執行 | 點擊後立即觸發注視事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發注視事件。 |
延伸閱讀:
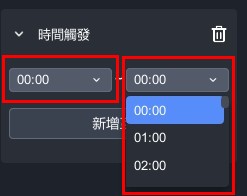
時間觸發
- 2024-03-19
- by MAKAR
陀螺儀觸發
- 2024-03-19
- by MAKAR
陀螺儀觸發
陀螺儀觸發是一項能夠感測行動裝置旋轉的技術,其主要功能是在裝置轉動至特定角度時觸發相應的事件,這些觸發事件包含切換動畫、顯示、朗讀或注視,觸發的角度範圍可自行設定,從 0° 到 359° 不等,以符合不同應用場景的需求,透過視角轉動行動裝置,彷彿置身於遊戲角色的第一人稱視角,使得虛擬體驗更加沉浸式。
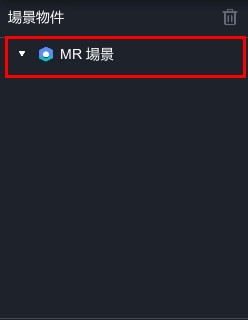
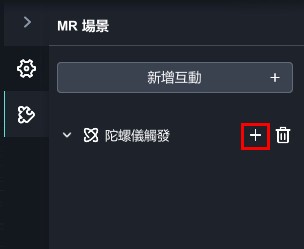
1. 在左側場景物件中,點選目前已建立的場景。

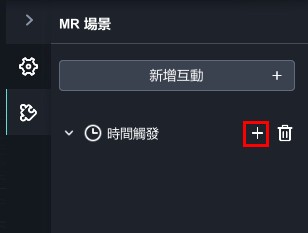
2. 點選「![]() 」→「新增互動」→「陀螺儀觸發」。
」→「新增互動」→「陀螺儀觸發」。

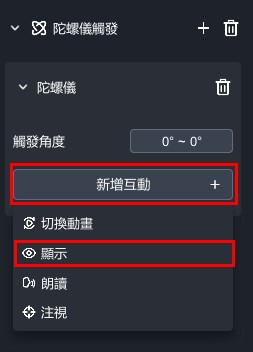
3. 點選「+」,跳出陀螺儀設定視窗。

4. 點選「新增互動」,可選擇「切換動畫、顯示、朗讀、注視」四種功能,下圖以顯示為範例,選擇場景中的物件。
 |
 |
5.設定觸發角度( 0°~359°)。