管理您的辨識圖
管理您的辨識圖
若您想要管理辨識圖,在 MAKAR Editor 首頁點選「視窗」→「辨識圖」,打開辨識圖庫。

新增辨識圖
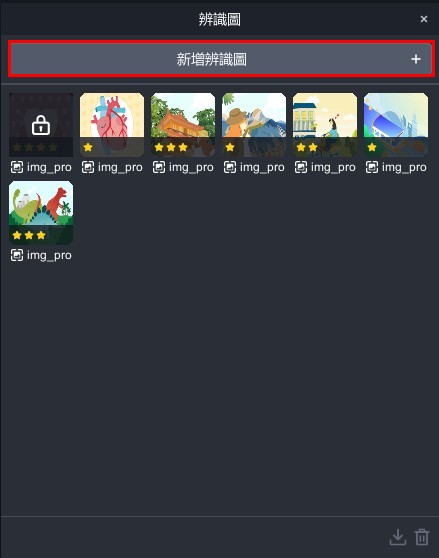
點選「![]() 」可新增辨識圖。
」可新增辨識圖。

刪除辨識圖
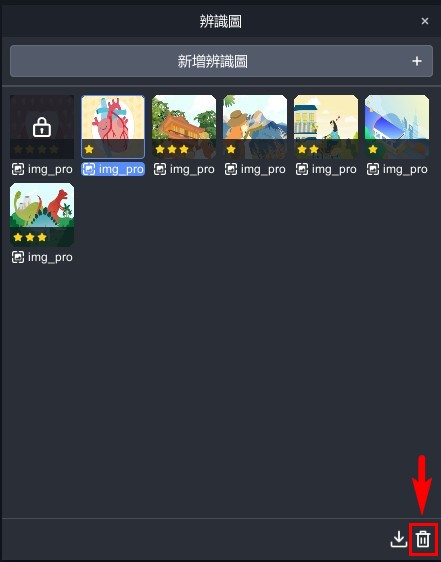
選取其中一張辨識圖並點選「![]() 」可刪除辨識圖。
」可刪除辨識圖。

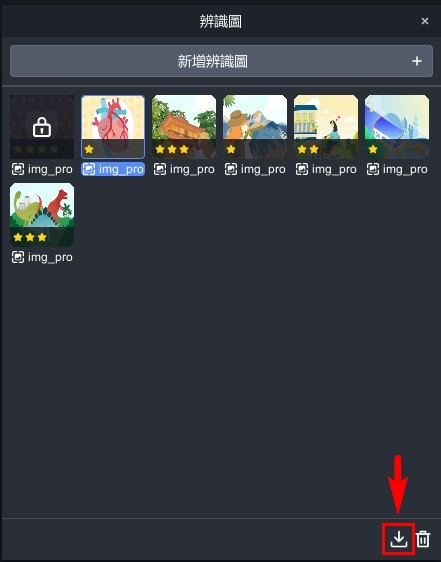
下載辨識圖
選取其中一張辨識圖並點選「![]() 」可下載辨識圖。
」可下載辨識圖。

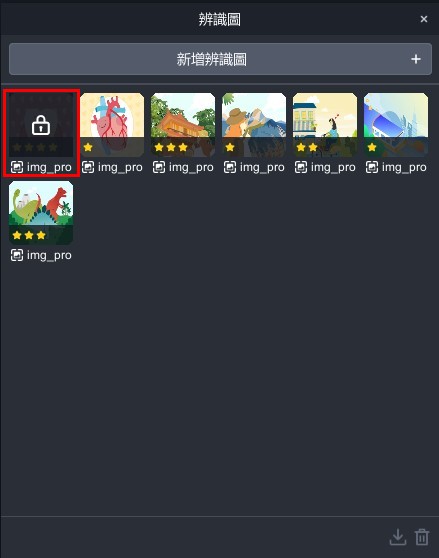
辨識圖被鎖定
如果辨識圖被鎖定,代表您目前有專案正在使用這張辨識圖,不可刪除。若要刪除辨識圖,請先移除專案再執行刪除。

延伸閱讀:
辨識圖的基本概念
辨識圖的基本概念
|
內容目錄 |
辨識圖並不是 QR 碼,QR 碼的全稱為「快速響應矩陣圖碼」,是二維條碼的一種,於1994年由日本 DENSO WAVE 公司發明(如果想了解更多可參考 維基百科 )QR 碼的演變也是近年來逐漸融入生活化的一個重大改變,現在大部分的使用者只要看到 QR 碼都會知道我需要「打開 QR 掃描器」掃描後就會獲得相關訊息,而在這幾年,各大手機品牌,包含 APPLE、GOOGLE 都開始將內建的攝影機增加了可以掃描 QR 碼的功能,這也提升了使用者在認識新科技的方便度。
關於辨識圖得先提及一種 AR 技術「圖像辨識(Image Target)」,通常我們上傳辨識圖至 AR 辨識系統中,系統會自動判斷該圖像的辨識度是否可達成辨識功能,若該圖像如左圖,沒有太多的複雜元素,僅有簡單的圓形與方形,那麼辨識度將可能為「無法辨識」;若該圖像為右圖,有較複雜的設計元素與內容,那麼該辨識圖經過圖像辨識系統運算過後,將會提供辨識度 1-5 顆星的結果。而辨識圖的星星多寡,影響的是辨識速度與圖像追蹤率的穩定度。當辨識圖成功完成後,下圖即可看到該辨識圖的特徵點,相較於左圖,右圖的辨識度點與辨識度是相對來得較高的。
對於 AR 辨識圖的基礎說明觀念,你可以從圖像色階概念著手,若顏色偏淡(彩度明度較低),亦會影響辨識率。
當然,在設計辨識圖上可以有幾個小技巧:
| 辨識圖設計技巧 |
|
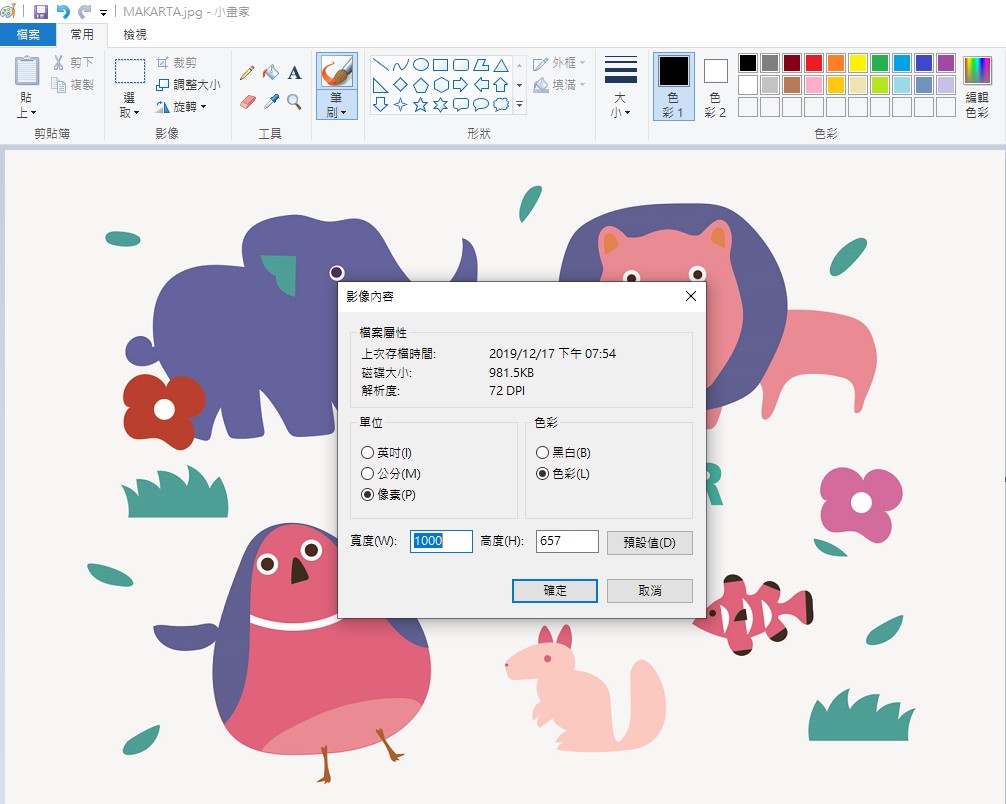
大部分的平面 DM 通常都是以 CMYK 進行色彩設定,DPI150-300左右,若要成為 MAKAR 辨識圖,需修正為 RBG 並儲存為 JPG 格式。
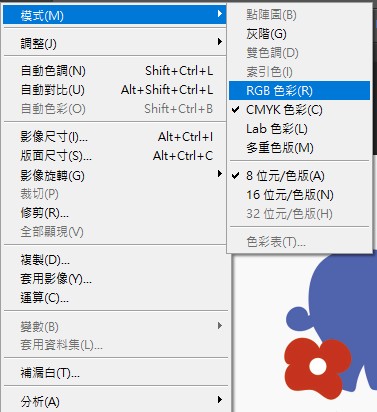
您可以開啟 Photoshop 先確認圖片是否為 RBG。

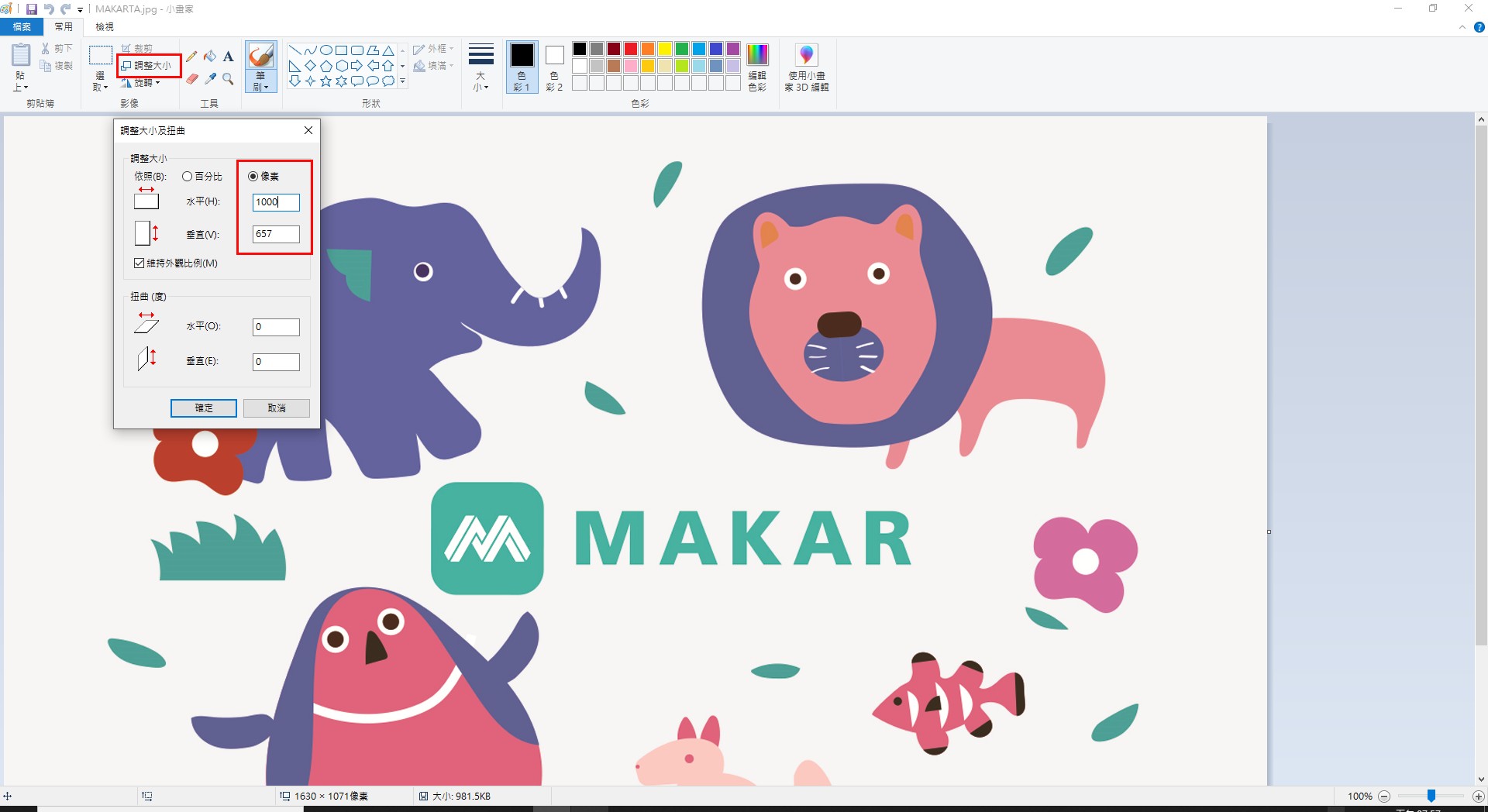
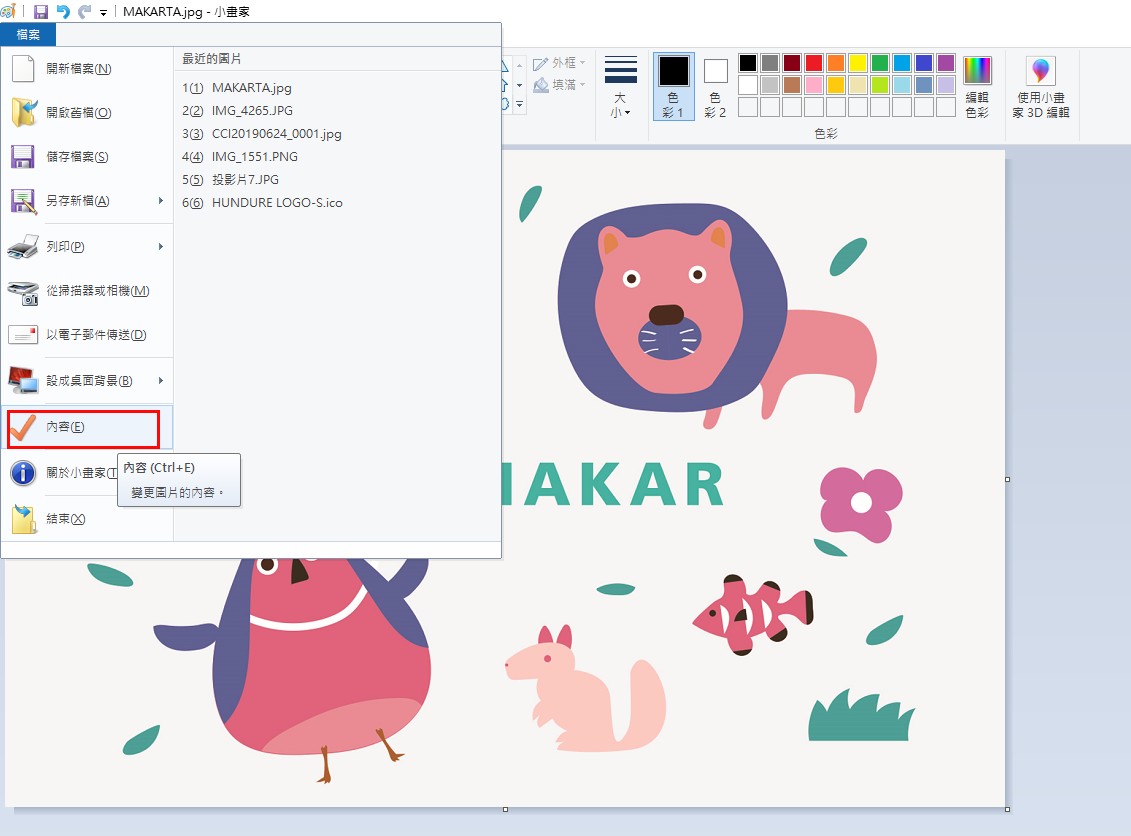
如果需要修正圖像格式,您可以選擇最簡單的小畫家進行調整。
1. 可開啟小畫家,選擇調整大小。

2. 可選擇內容,觀看格式是否正確。

製作集點卡模組
MAKAR Editor 提供互動性集點卡模組,使用者可透過行動裝置掃描 AR 圖像蒐集點數,這個模組廣泛應用在活動行銷,如集滿點數後享有獎勵,同時,此模組也能在教育領域發揮作用,如設定闖關集點遊戲,增加娛樂性,進而提升學習體驗。下列將說明如何創建集點卡模組。
|
內容目錄
|
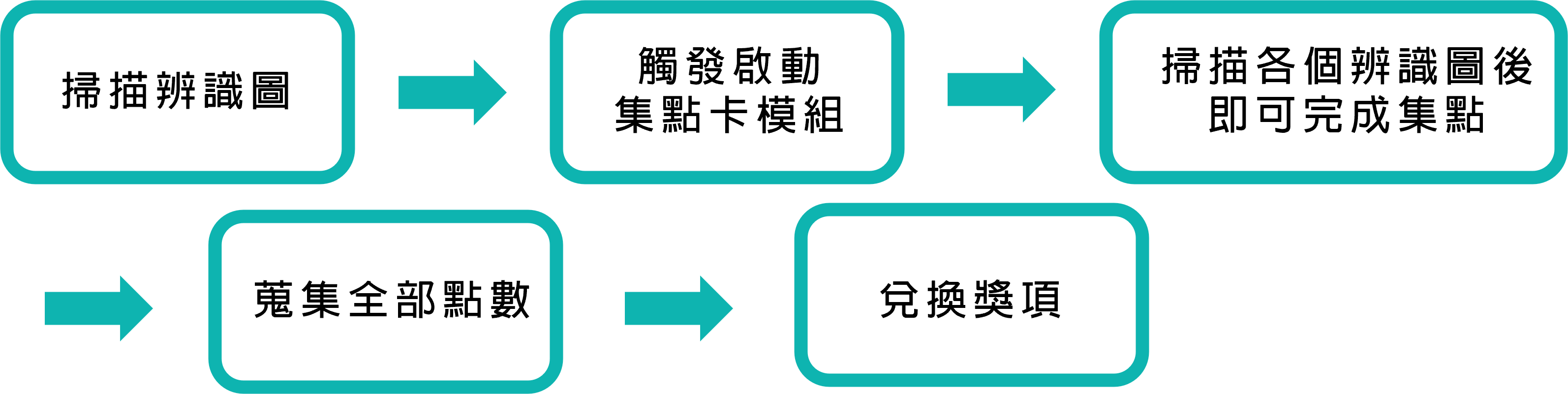
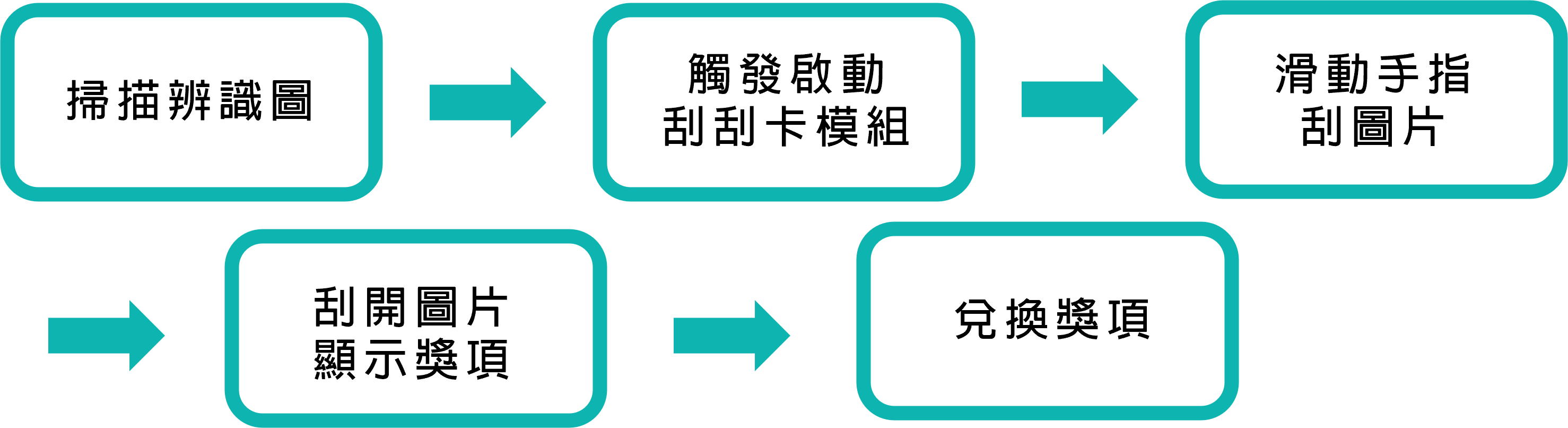
遊玩集點卡流程

創建集點卡模組
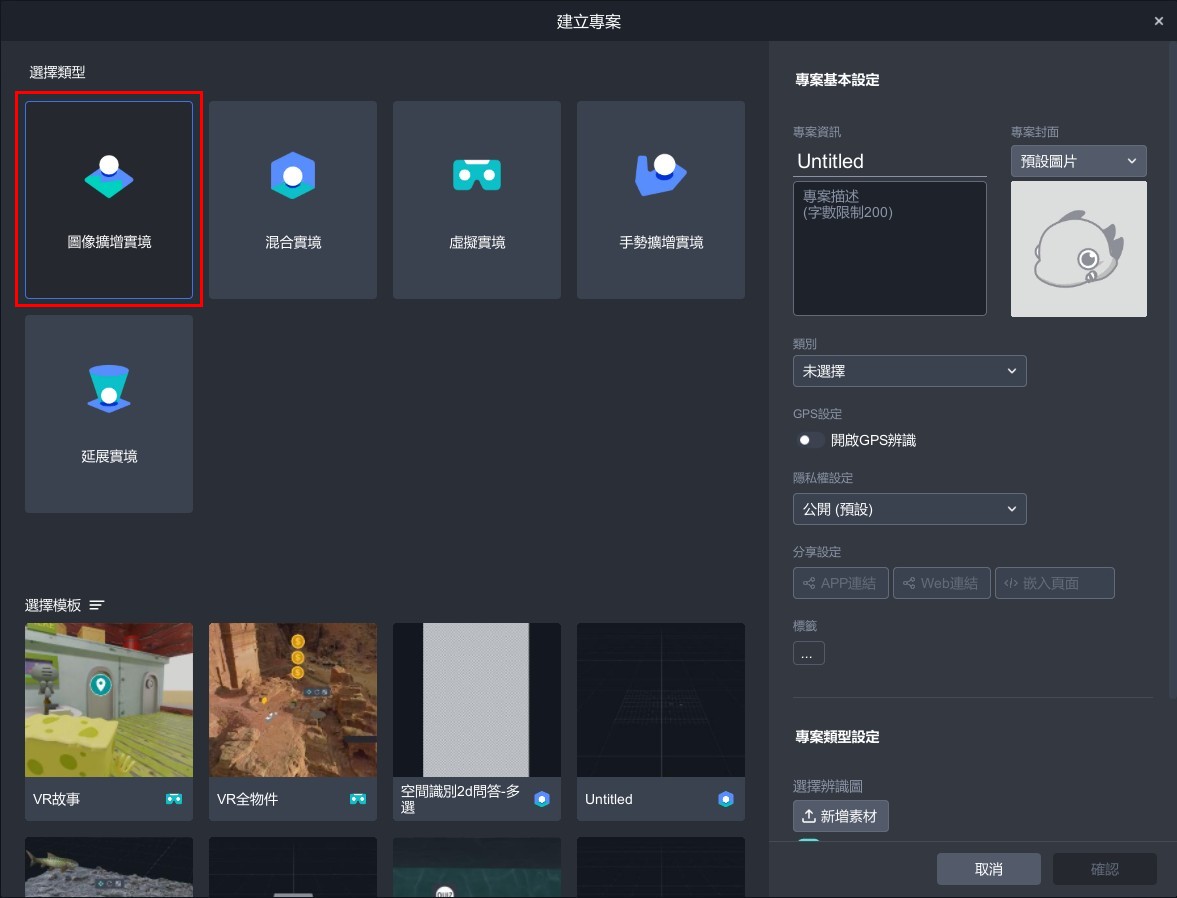
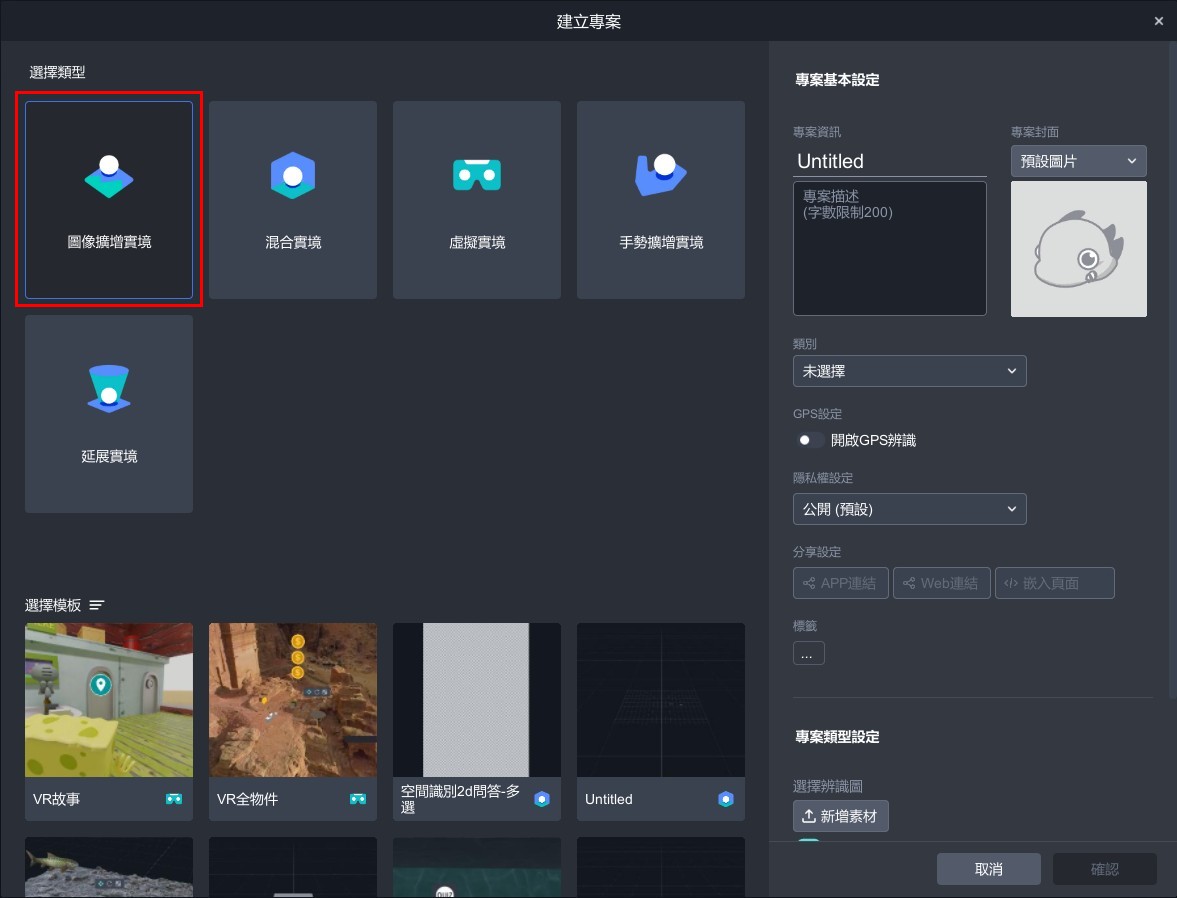
1. 集點卡模組屬於 2D 互動體驗,同時包含掃描辨識圖之功能,因此在創建集點卡模組時,必須選擇「圖像擴增實境」新增專案。

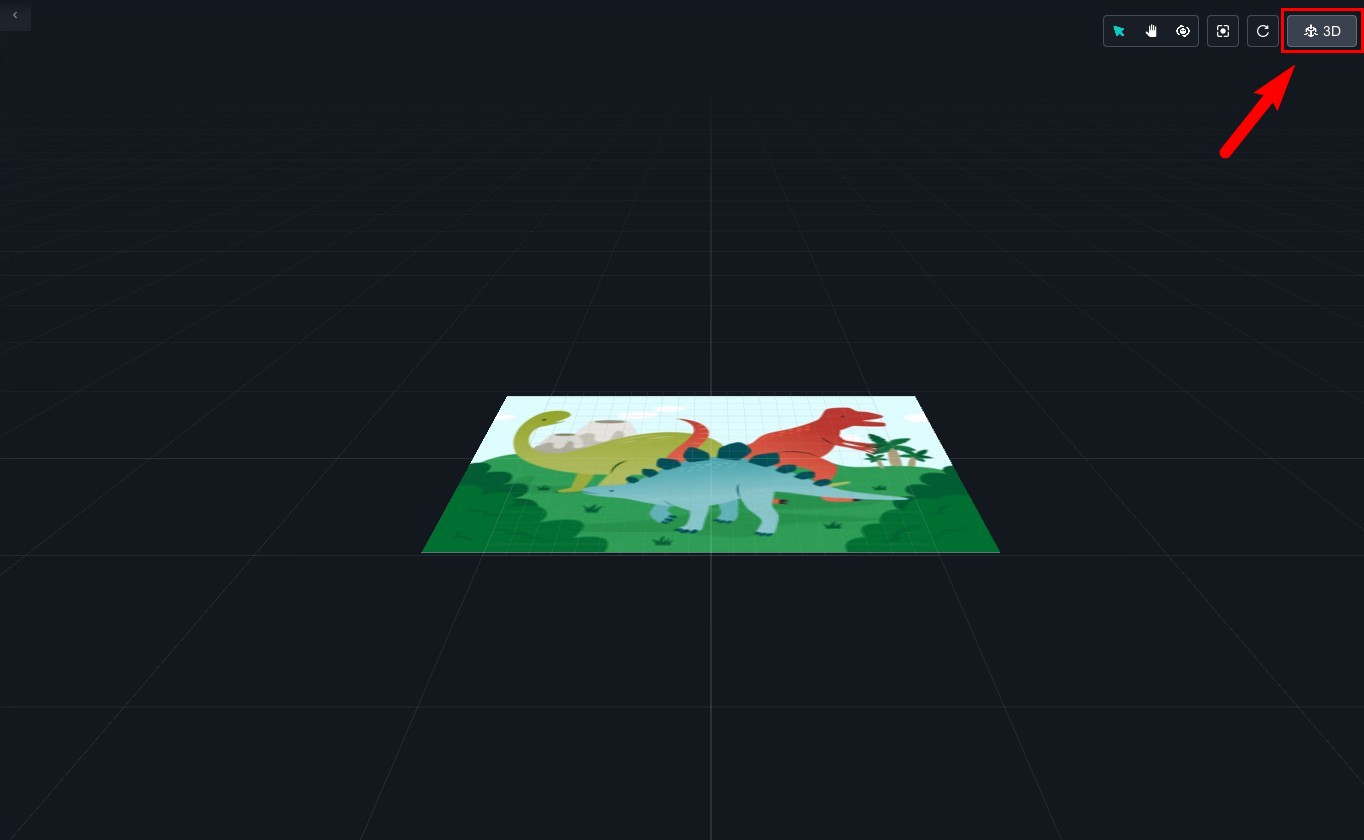
2. 進入圖像擴增實境專案,點選場景右上角「
 |
 |
| ▲ 切換前 | ▲ 切換後 |
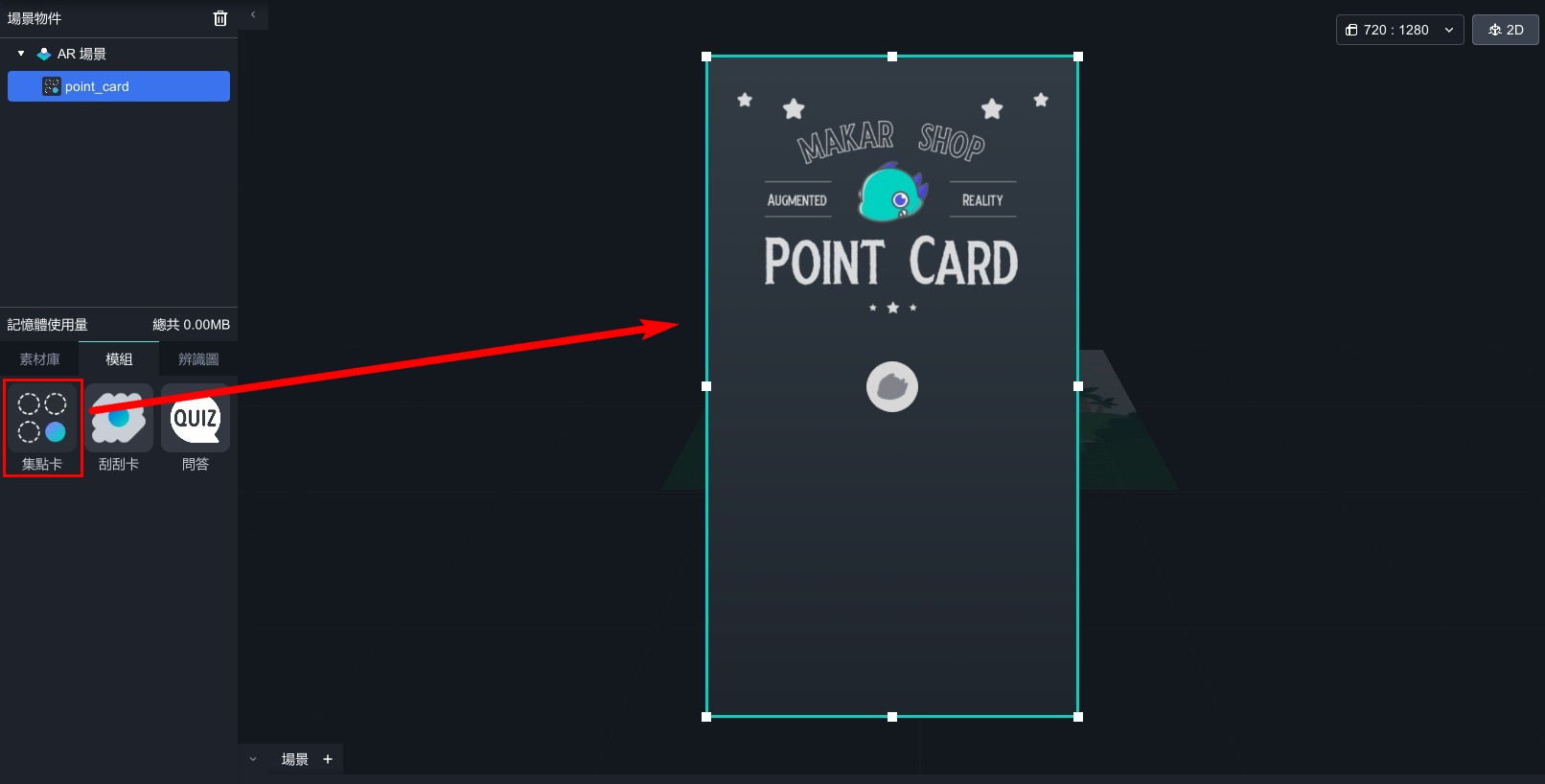
3. 點選左側「模組」,拖曳「集點卡」至場景中。

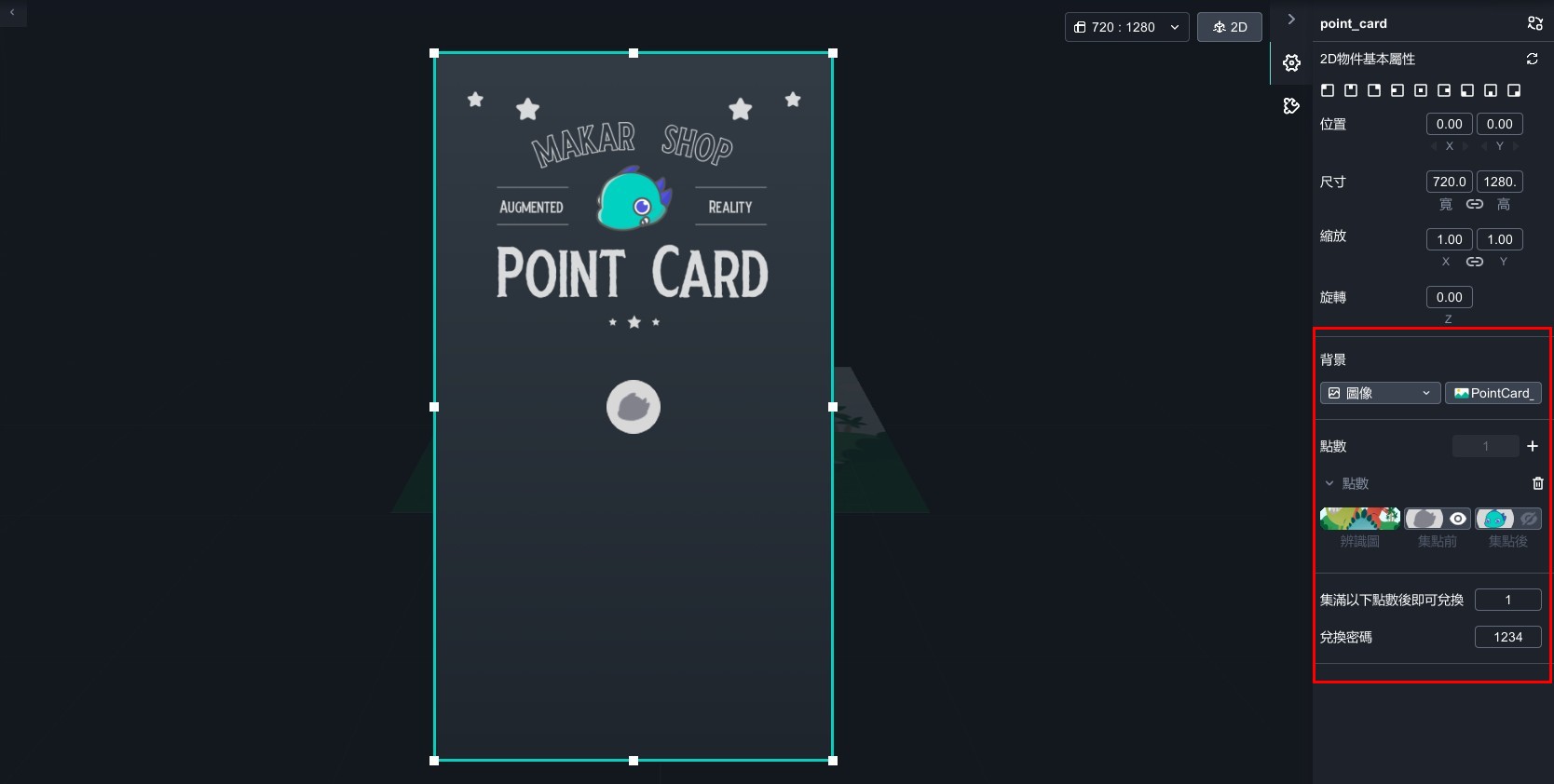
4. 在場景物件中點選模組,右側即顯示集點卡功能視窗。

集點卡模組可依據您的需求,更換集點卡背景圖、更換兌換前與兌換後的點數背景,您需要先在 MAKAR 上傳素材才能進行更換相關素材,由於圖片數量眾多,建議您事先在電腦上創建資料夾,並在素材庫中一併上傳至您的圖片,以便更好地分類和整理,上傳圖片至素材庫的流程請參考 新增您的素材 之教學。
接下來將說明如何更換背景、新增點數與辨識圖等操作,本次使用的教學素材,可點擊 集點卡模組素材 下載相關的素材。
1. 在右側的背景欄,點選右邊圖片選項,即跳出選擇素材之視窗,選擇欲更換的背景圖。


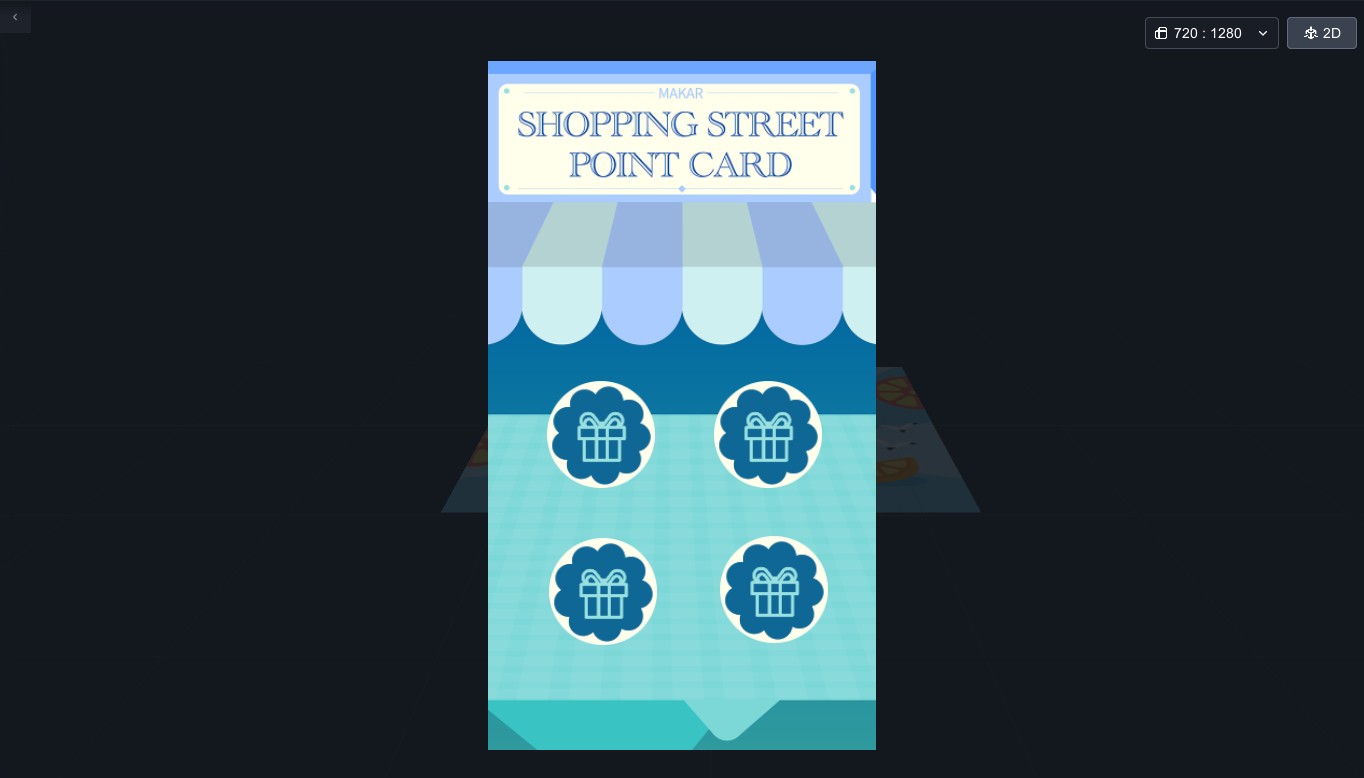
更換完成:

1. 在右側的點數欄,點選「+」新增點數。

2. 點選「辨識圖」,跳出選擇素材之視窗,選擇此點數的辨識圖。
如果需上傳新的辨識圖,可在左側點選「辨識圖」→「![]() 」直接上傳。
」直接上傳。


已新增四個集點辨識圖:

3. 分別點選「集點前」和「集點後」,跳出選擇素材之視窗,選擇欲更換的背景。


4. 根據您的需求新增點數,並在編輯場景中利用滑鼠拖曳及縮放,輕鬆執行排版。


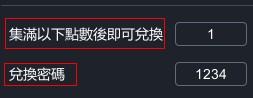
- 集滿以下點數後即可兌換:可依據您的需求,設定集點到一定點數便觸發兌換獎項之功能,最少可設置一點。
- 兌換密碼:可依據您的需求,在使用者成功集滿點數後,觸發兌換密碼,若將數字刪除則為無密碼狀態。
1. 集點卡模組每個帳號僅限遊玩 1 次。
2. MAKAR 專案版 ABC 提供您登入後台,觀看專案的兌換狀態。
3. 使用者在未登入帳號的情況下遊玩,刪除 APP 並重新下載後仍可再次遊玩,如有進一步額外功能需求,建議與我們專人聯繫,討論客製化服務。
製作刮刮卡模組
MAKAR Editor 提供互動性刮刮卡模組,使用者在掃描辨識圖後,即可使用手指將圖片刮開,刮開的圖片集代表獲得的獎項,而這些獎項及其獲得機率可以根據需求自行設定,這個模組多應用在行銷活動,刮開的內容可能是折扣碼或其他互動內容,為使用者帶來有趣的體驗。下列將介紹如何創建刮刮卡模組。

1. 刮刮卡模組屬於 2D 互動體驗,同時包含掃描辨識圖之功能,因此在創建集點卡模組時,必須選擇「圖像擴增實境」新增專案。

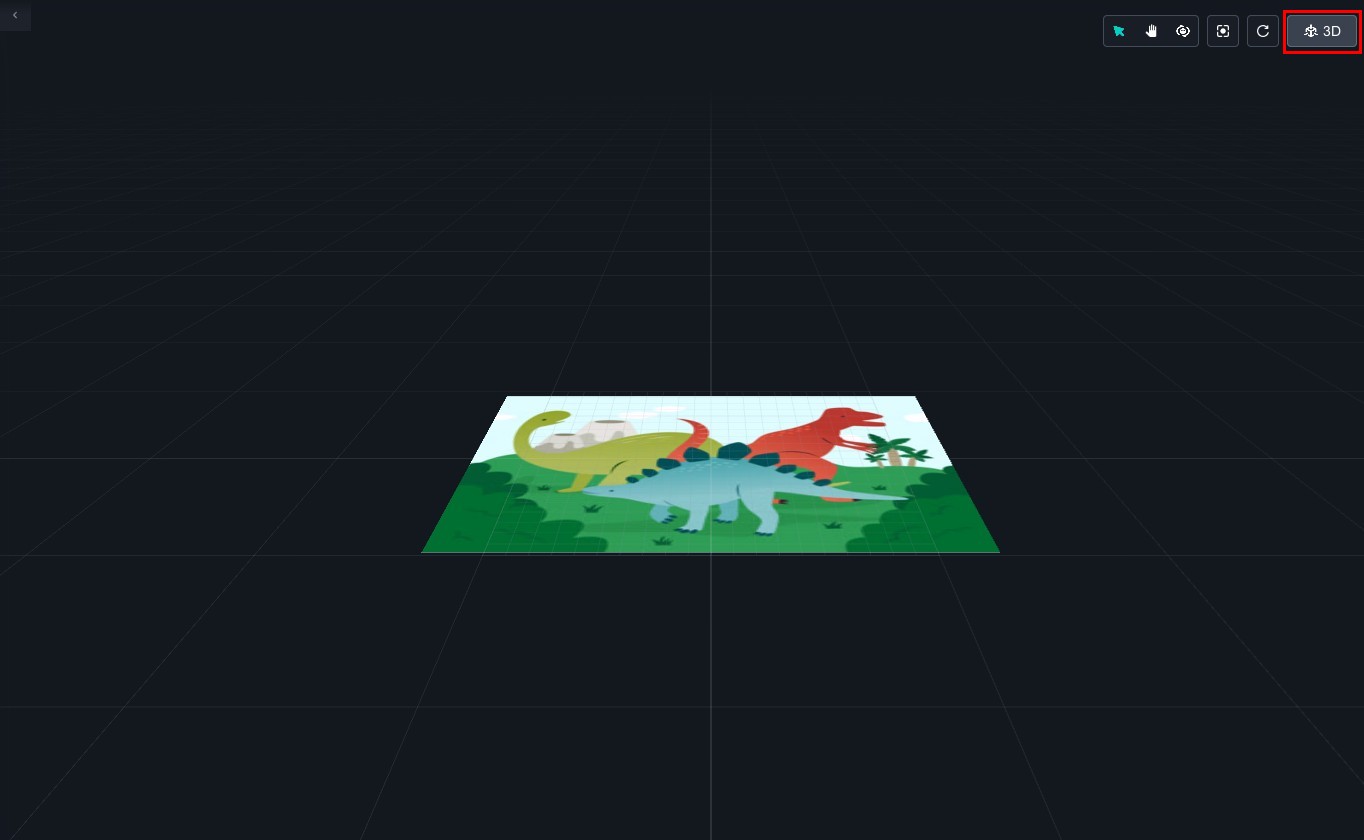
2. 進入圖像擴增實境專案,點選場景右上角「![]() 」,將場景切換至 2D 模式。
」,將場景切換至 2D 模式。
 |
 |
| ▲ 切換前 | ▲ 切換後 |
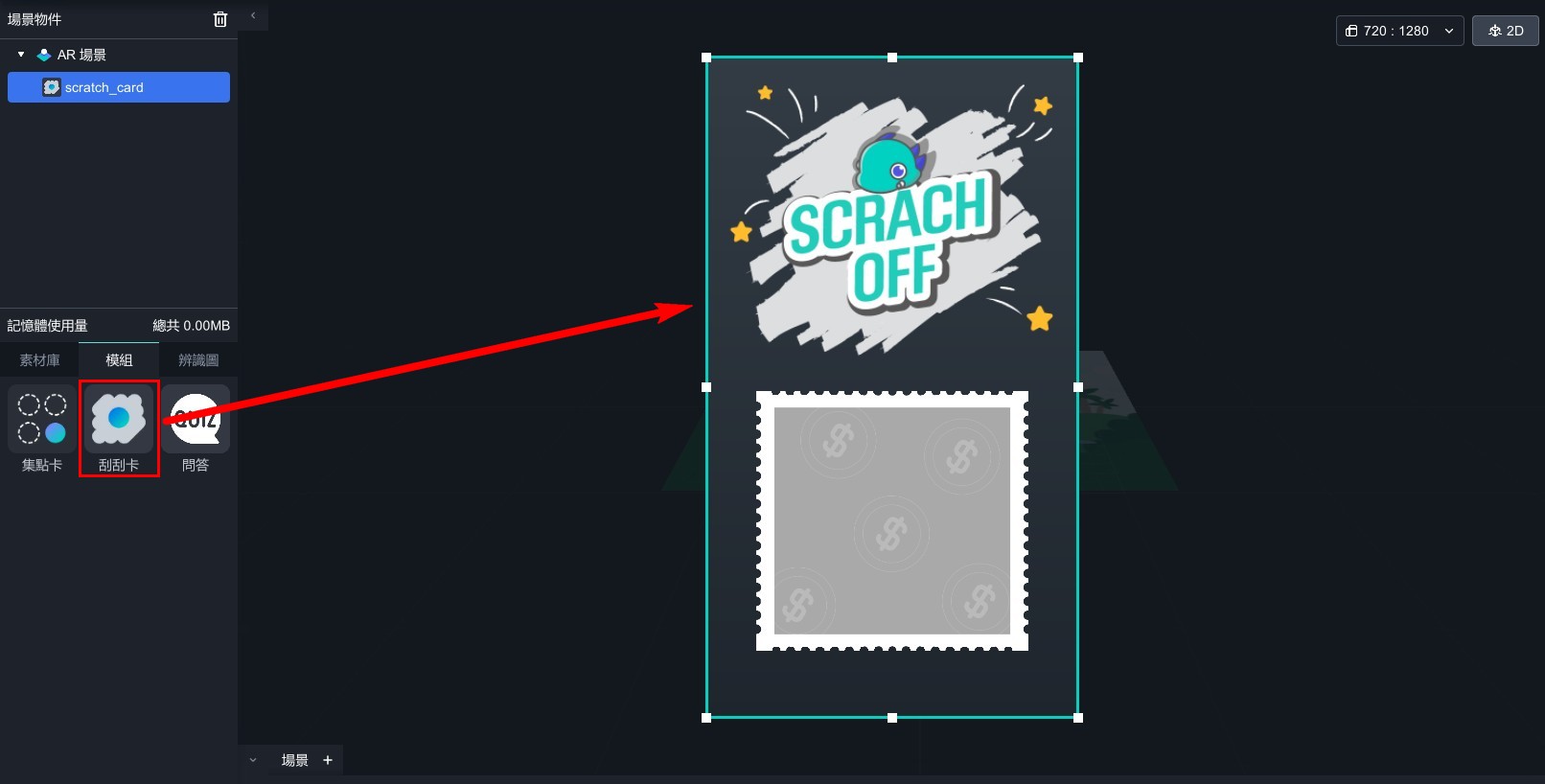
3. 點選左側「模組」,拖曳「刮刮卡」至場景中。

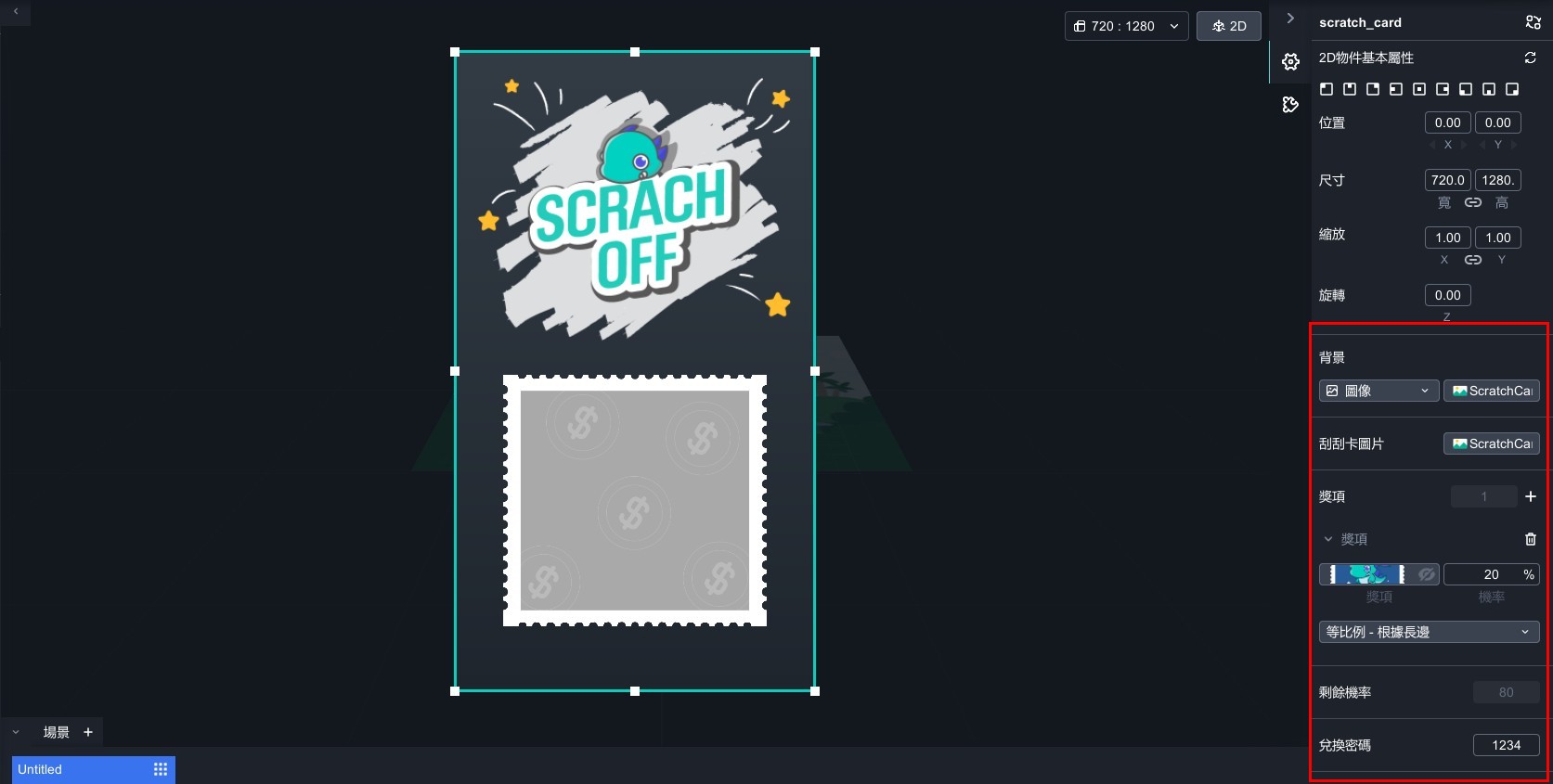
4. 在場景物件中點選模組,右側即顯示刮刮卡功能視窗。

刮刮卡模組可依據您的需求,更換刮刮卡背景圖、刮除圖、獎項圖,您需要先在 MAKAR 上傳素材才能進行更換相關素材,同時您也能調整每個獎項的中獎機率,由於圖片數量眾多,建議您事先在電腦上創建資料夾,並在素材庫中一併上傳至您的圖片,以便更好地分類和整理,上傳圖片至素材庫的流程請參考 新增您的素材 之教學。
接下來將說明如何更換背景、新增獎項與更改機率等操作,本次使用的教學素材,可點擊 刮刮卡模組素材 下載相關的素材。
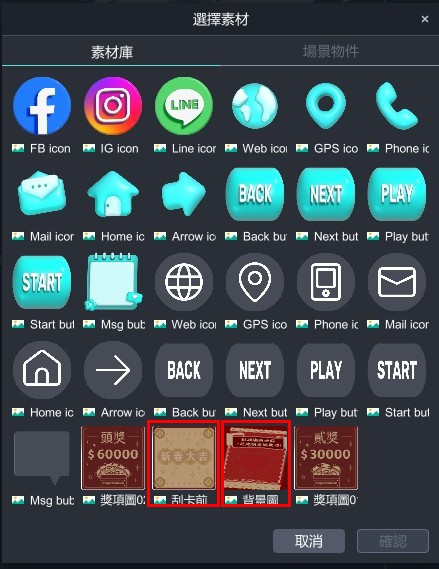
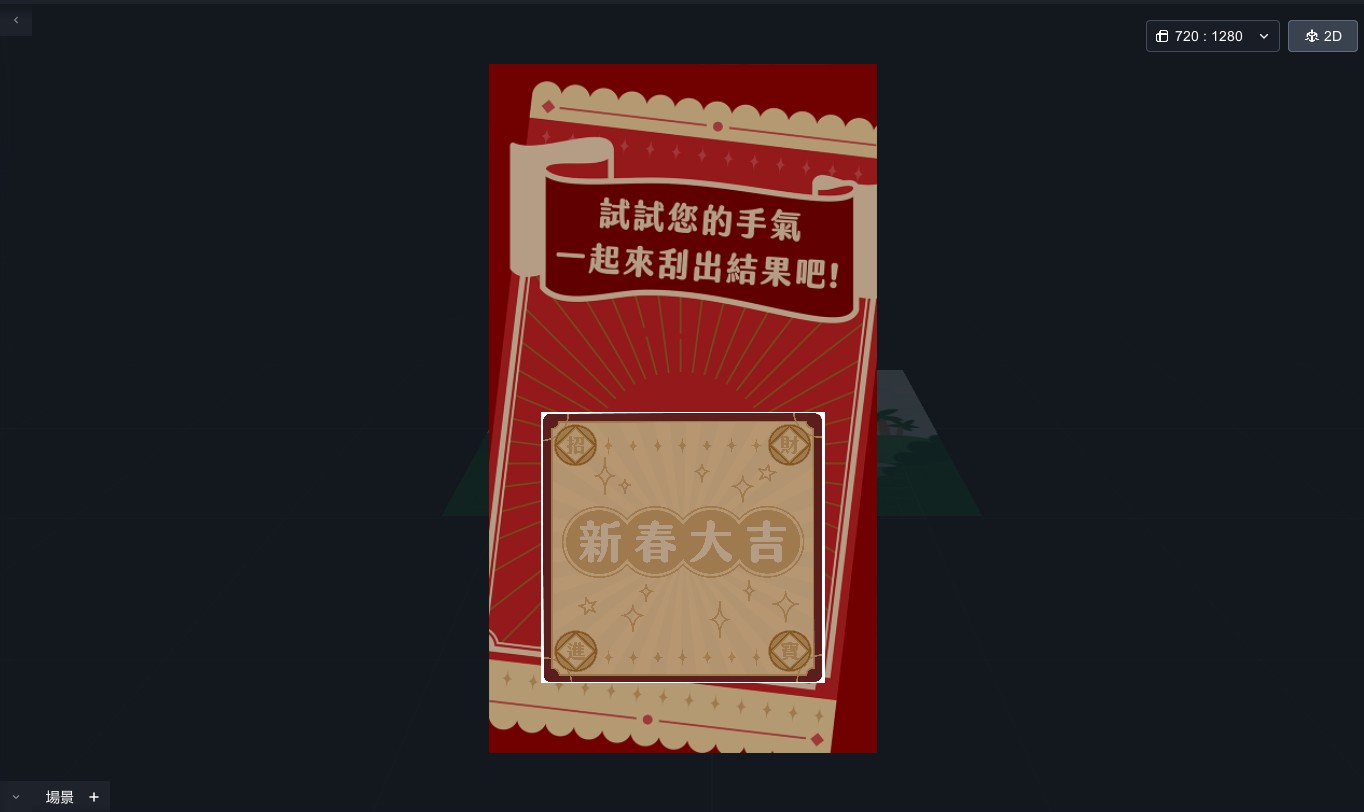
1. 在右側的背景欄與刮刮卡圖片(刮卡前)欄,點選右邊選項的圖片後,即跳出選擇素材之視窗,選擇欲更換的圖片樣式。


更換完成:

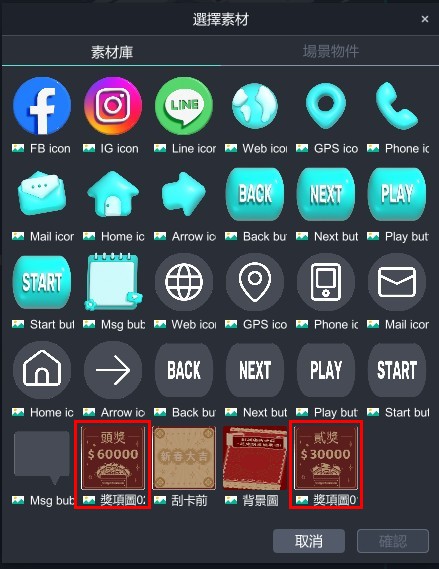
1. 在右側的獎項欄,點選「+」新增獎項。

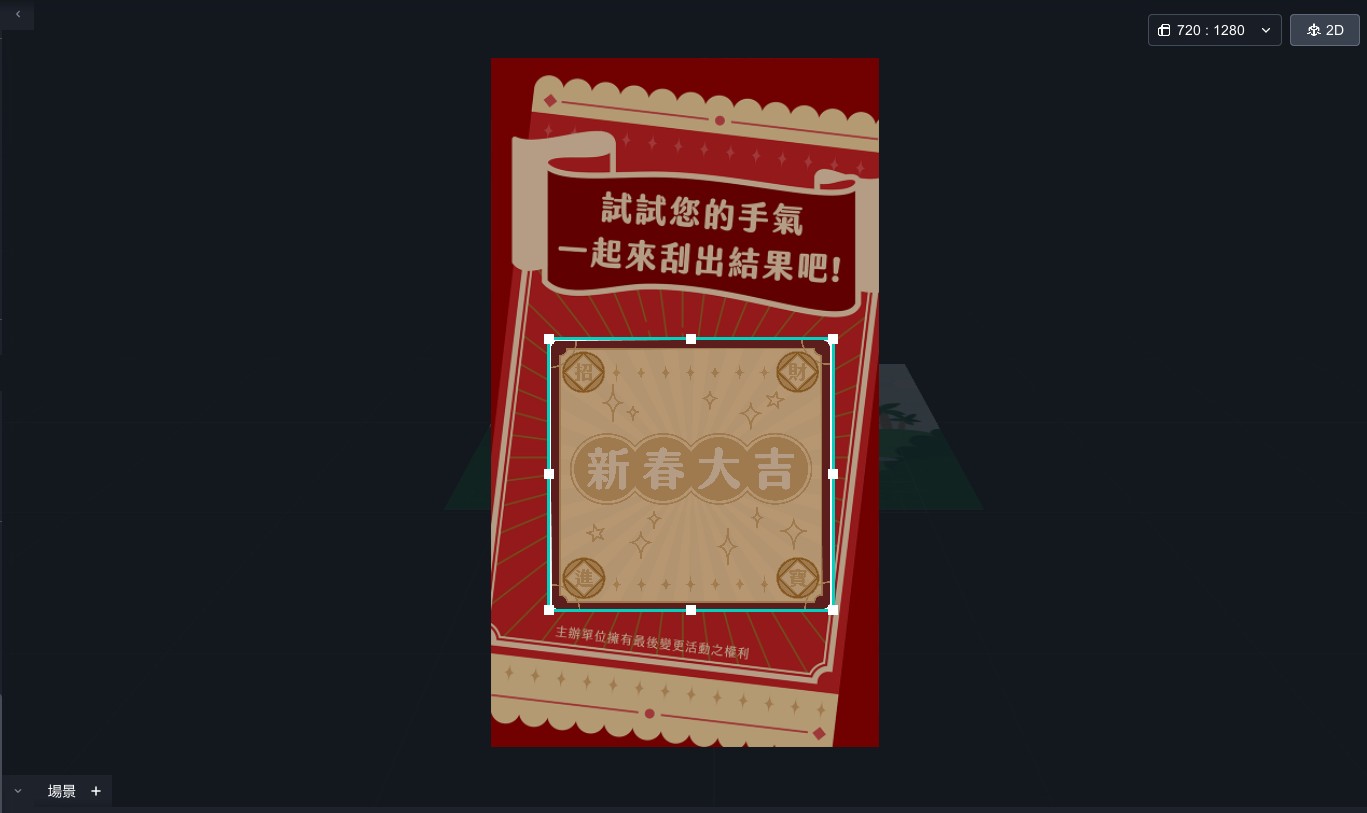
2. 點選獎項圖,跳出選擇素材之視窗,選擇獎項的結果圖,可選擇「等比例-根據短邊」、「等比例-根據長邊」、「填滿-根據背景圖」調整圖片尺寸。


3. 根據您的需求新增獎項,並設定每個獎項的中獎機率,同時也能在底下看見剩餘機率。

4. 在編輯場景中利用滑鼠拖曳及縮放,輕鬆執行排版。


-
兌換密碼:可依據您的需求,在使用者刮開獎項後,觸發兌換密碼,若將數字刪除則為無密碼狀態。
1. 刮刮卡模組每個帳號僅限遊玩 1 次。
2. MAKAR 專案版 ABC 提供您登入後台,觀看專案的兌換狀態。
3. 使用者在未登入帳號的情況下遊玩,刪除 APP 並重新下載後仍可再次遊玩,如有進一步額外功能需求,建議與我們專人聯繫,討論客製化服務。
4. 建議開發者自行掌控兌換獎品的數量,如獎品兌換完畢,則可直接至專案,將該獲獎圖片進行刪除下架,如有進一步額外功能需求,建議與我們專人聯繫,討論客製化服務。
AR 紅包袋初階教學–迎新兔
|
課程說明: 情境說明: 本次專案是響應東方新年文化,將AR技術運用於紅包袋,讓紅包袋在不只有傳統文化也富有現代科技。 |
1. 辨識圖製作
本次辨識圖製作是使用Midjourney這個text-to-image(文字生成圖片)的AI工具製作而成,也藉此簡介當前其他類似的工具和提示語(prompt),以及近期有人使用ChatGPT幫助生成更完整的提示語,再導入Midjourney生成更棒的圖片。

本次使用圖片為下,透過MAKAR編輯器檢測辨識率達五顆星。


為了讓辨識圖中的兔子也能有動態效果,因此需要將辨識圖中的兔子去除掉,這裡使用一個線上免費 AI 汙點修復工具 Magic Eraser,此工具可以快速把圖片中不想要的物件/部分擦除掉,並且它會自動 AI 辨識背景,並天衣無縫的將去除的部分補齊。
這是一個可以將 2D 圖片動起來的免費 AI 工具。將具有類似人形四肢的角色圖片上傳網站,經過簡單的處理,網站就會幫角色綁上骨架。為了增加專案的活潑互動性,因此另外利用 Midjourney 生成一隻兔子進行 2D 互動。

選擇適當的動作,就可以將影片下載。影片會具有白底背景,之後匯入MAKAR編輯器中可以使用「去背功能」將背景透明化。

3. MAKAR 編輯器
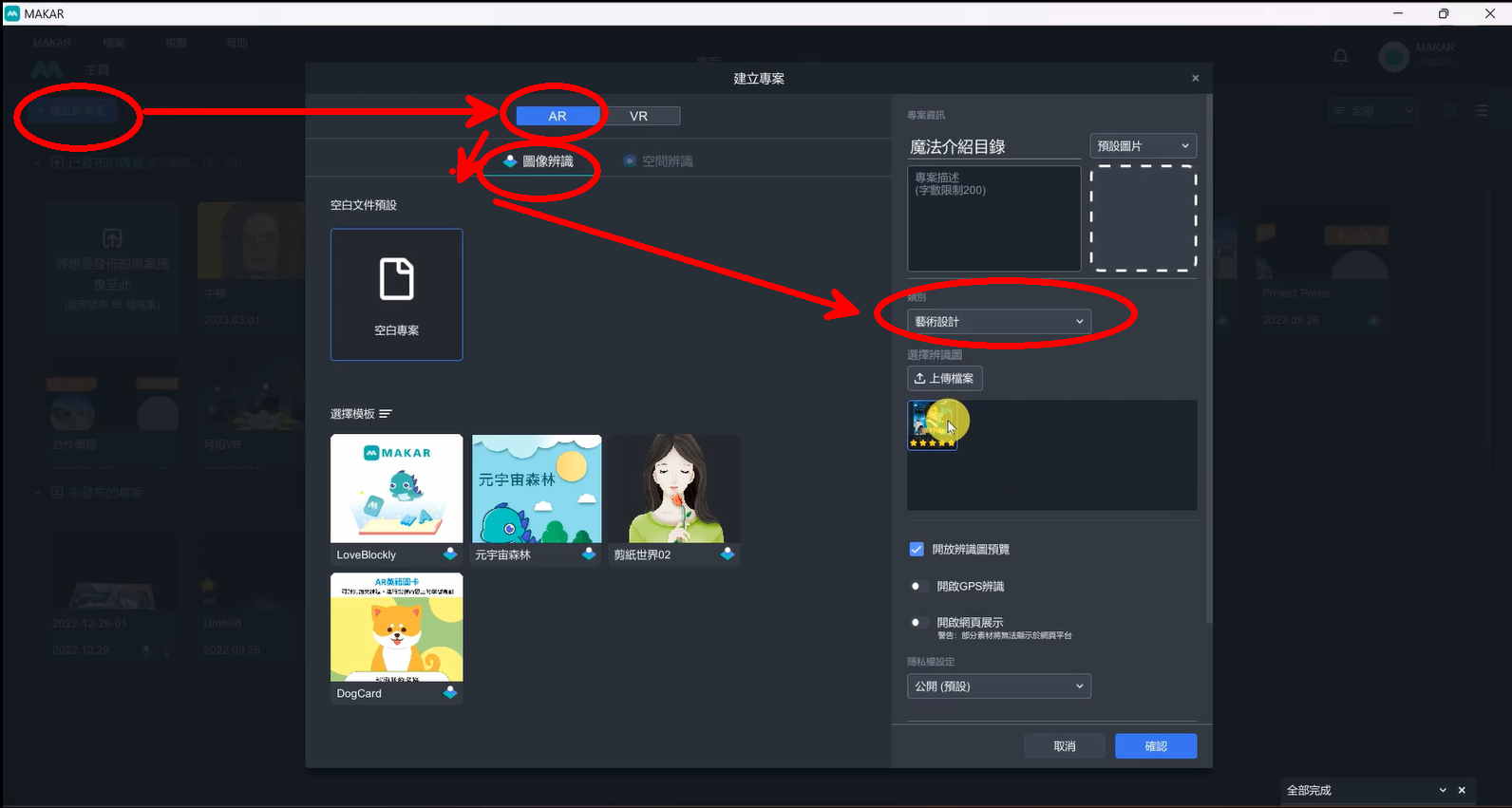
建立新專案 🡪 AR專案 🡪 圖像辨識

建立專案之後素材依序:圖片、影片、模型、聲音,匯入素材庫。

將ta1_blank對其遮蓋在辨識圖上方。

將拱門中間的兔子 (waving_guesture) 影片放進場景,進行去背功能。

去背功能數值 (RGB格式,斜率1.00,臨界值0.35)。

兔子 (Hipgop) 去背數值 (HSV模式,顏色相似度1.00,飽和度0.04,明度0.01)。

兔子(running jump) 去背數值(RGB模式,斜率1.00,臨界值0.14)。

立體模型cloud_tut材質球改成純色。


因為此模型的中心點 (三軸交叉點) 有些微偏移,後續為了方便控制,新增一個透明的球體 (sphere) 把 cloud 包在裡面。
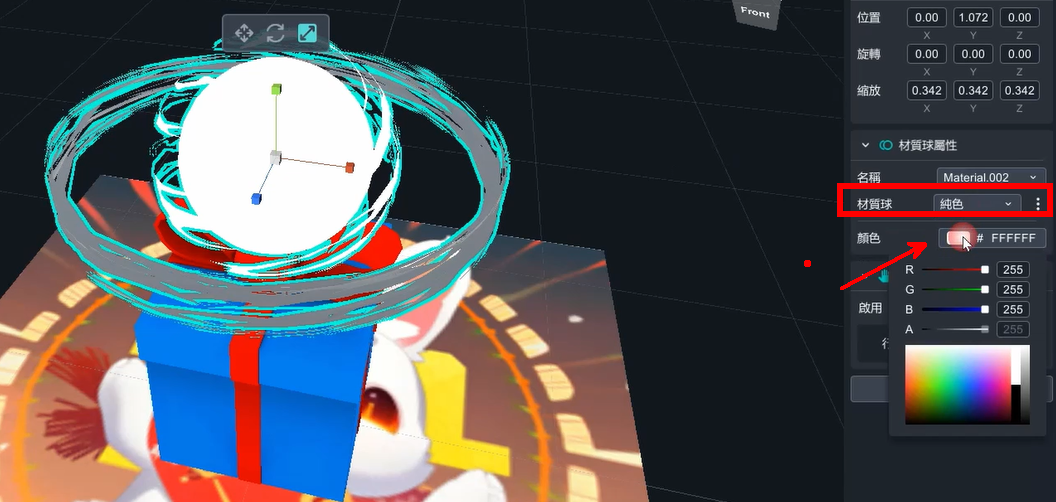
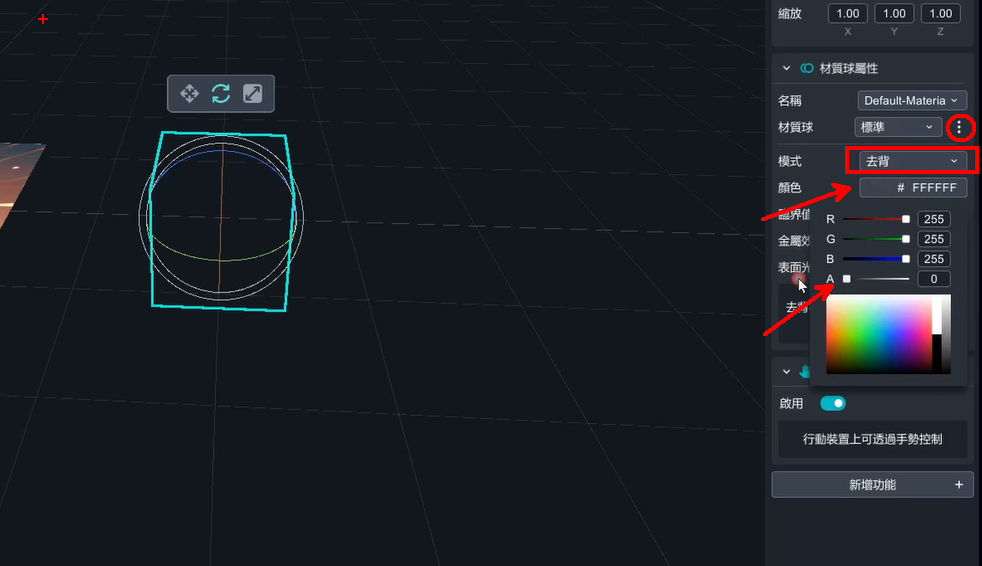
透明球體製作:點擊材質球右方三個點,模式改為「去背」,點擊顏色,將A(alpha)數值改為0即可。

在場景物件中,把cloud_tut2拉到sphere裡面達到群組的效果。

這裡會製作兩朵雲,因此只需要將製作好的雲複製貼上。貼上的物件會是分開的,需要再一次的將cloud拉近sphere裡面。
4. 2D 假扮 3D
這裡將準備好的燈籠去背圖片,等比例的擺放到辨識圖的位置上。

複製一個燈籠圖片,並轉成 90 度,並且把燈籠 (1) 拖入原來的燈籠群組起來。


燈籠有兩顆,另一邊的燈籠作法就依樣畫葫蘆就可以了。
5. 關閉「可操作」功能
可操作功能是,當物件出現在螢幕上,使用者可以用手去移動、旋轉、縮放這些擴增物品。這裡將這個功能關閉是因為不希望觀看的時候不小心移動到物件,導致失去最佳體驗。
將場景物件中的所有物件都關閉「可操作」的功能。

6. 邏輯功能
將場景物件中全部的物件增加邏輯功能 (新增功能 🡪 邏輯),其中,有群組的物件 (雲、燈籠) 只需要將最外層 (有白色三角型) 增加邏輯功能,群組內的元件不需要。

點擊上方邏輯,可以開啟「邏輯編輯器」。

a. Cloud的邏輯程式
轉變 → 轉換 → 第六個積木

選轉的物件是 sphere,繞著軸 (0,0,1) 旋轉 360 度
外圈再加上一個永遠執行的迴圈 (控制 → 第一個積木)。

〈細節調整〉
讓雲朵和球體之間的距離分開一點,可以增加旋轉半徑,為了作出雲朵冒出來與消失的感覺。

讓兩朵雲出現的時間點有差異產生視覺上的層次感,可以將其中一朵雲選轉90度。

b. 燈籠的邏輯程式:
可以直接複製雲朵的程式,只需要改「旋轉的物件」以及繞著軸 (0,1,0) 旋轉。

c. 音效的邏輯程式:
將聲音也放進場景中,並且開啟邏輯功能。

控制 → 聲音 → 第一個積木

d. 影片的邏輯程式:
Waving_guesture影片:動作 → 影像 → 第一個積木。

最後,將場景物件的全部物件眼睛關閉 (可見度關掉),除了音樂素材。並且都將每個物件加上「可見度成立的」邏輯程式。

此做法可以確保,當手機鏡頭離開辨識圖的時候,不會有擴增物出現在螢幕中。
完成,到此可以發布專案。
如何體驗
拿起手機,輸入 ID 並掃描辨識圖就能進行體驗囉!
1. 安裝 MAKAR APP
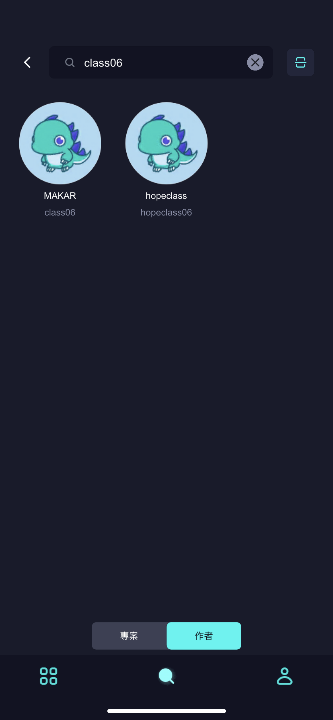
2. 掃描 QR code 或搜尋 ID: class06 選擇作者


3. 點擊AR圖像辨識「迎新兔」專案啟動,點擊「開始體驗」對準海報。


AR 紅包袋進階教學–幸運兔
|
課程說明: 本課程將解說 AR 紅包袋進階版幸運兔的製作方式,如何利用 MAKAR 專案中的邏輯程式 (blockly) 製作出有趣的互動專案。 情境說明: 能快速簡易的製作出 AR 作品的工具已經越來越多,當大家對於這項技術熟悉之後,就會想嘗試更多的可能性,不管是互動性或功能性。 MAKAR 編輯器在近年增加的「邏輯功能」採用 blockly 積木程式,是相對於文字程式比較好入門,新手不會因為輸入錯誤或少了特定符號而造成程式無法執行。 本次專案是延續 AR 紅包袋,更著重於利用邏輯程式達成AR的效果,其中會使用到「隨機抽樣」和「模型淡入/淡出」的效果。 |
1. 辨識圖製作
辨識圖的製作如同初階版的教學,是使用 Midjourney,因此這裡將不再贅述,可以前往初階版教學觀看。
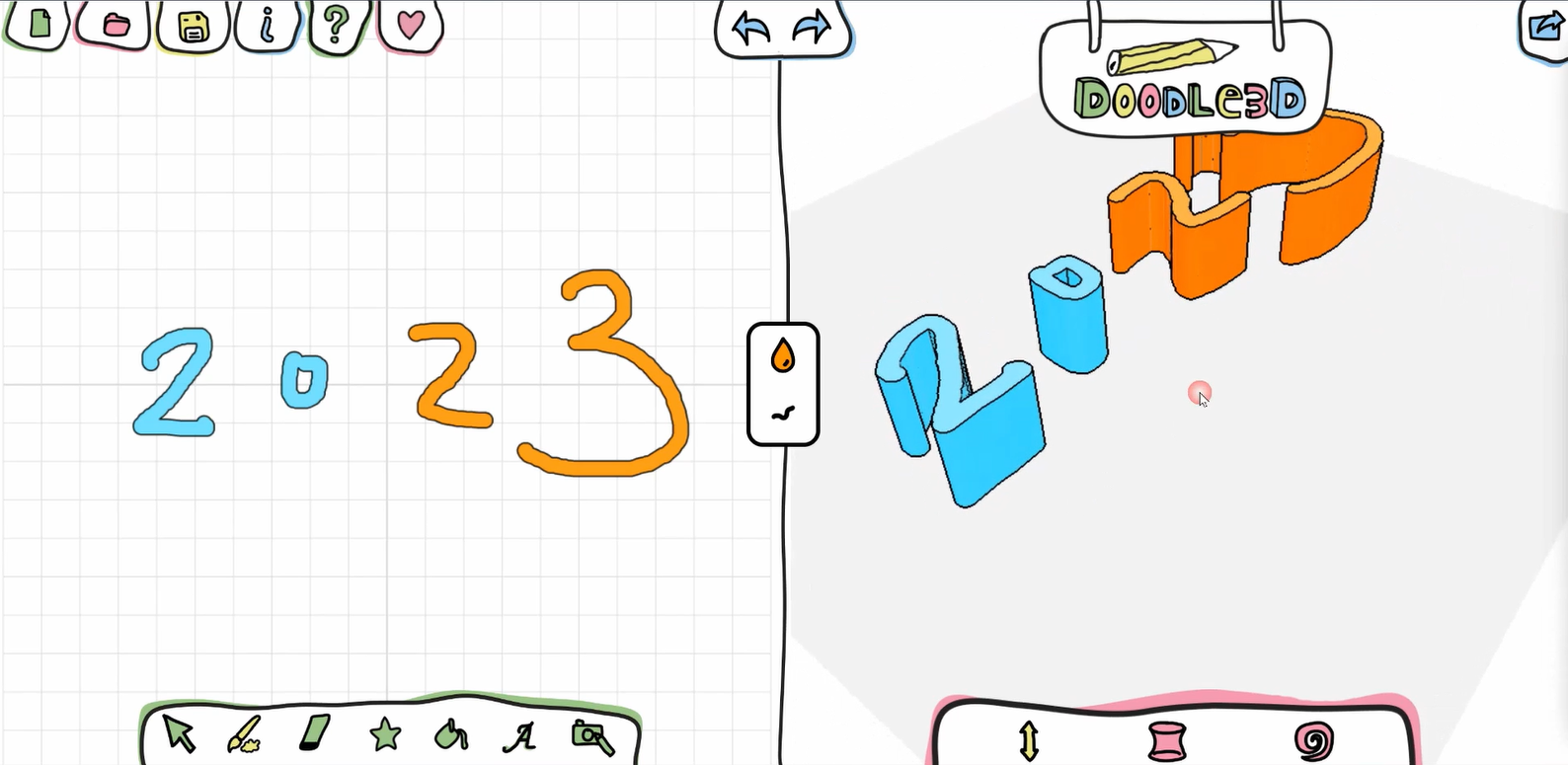
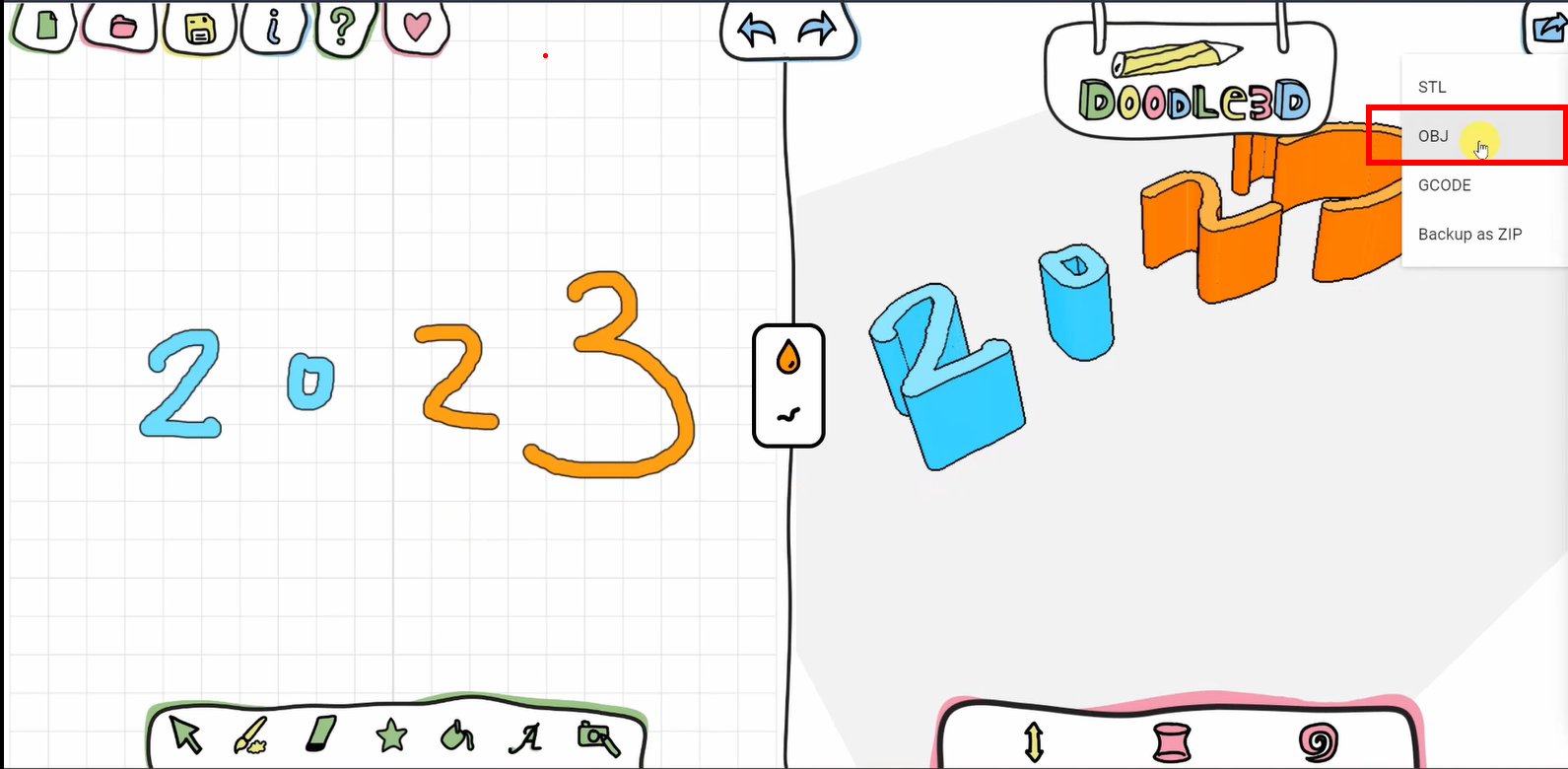
2. Doodle3d
這是一個網頁的建模工具。左邊是平面的畫布,右邊是立體的空間。在左邊可以畫出任何形狀或寫出任何文字,右便會立即產生對應的立體模型。並且可以轉存為 STL 和 OBJ 檔案類型。因此,我將使用這個工具製作出我的年份 LOGO,在平板上開啟網頁,就可以用觸控筆寫出你獨特的手寫字體。

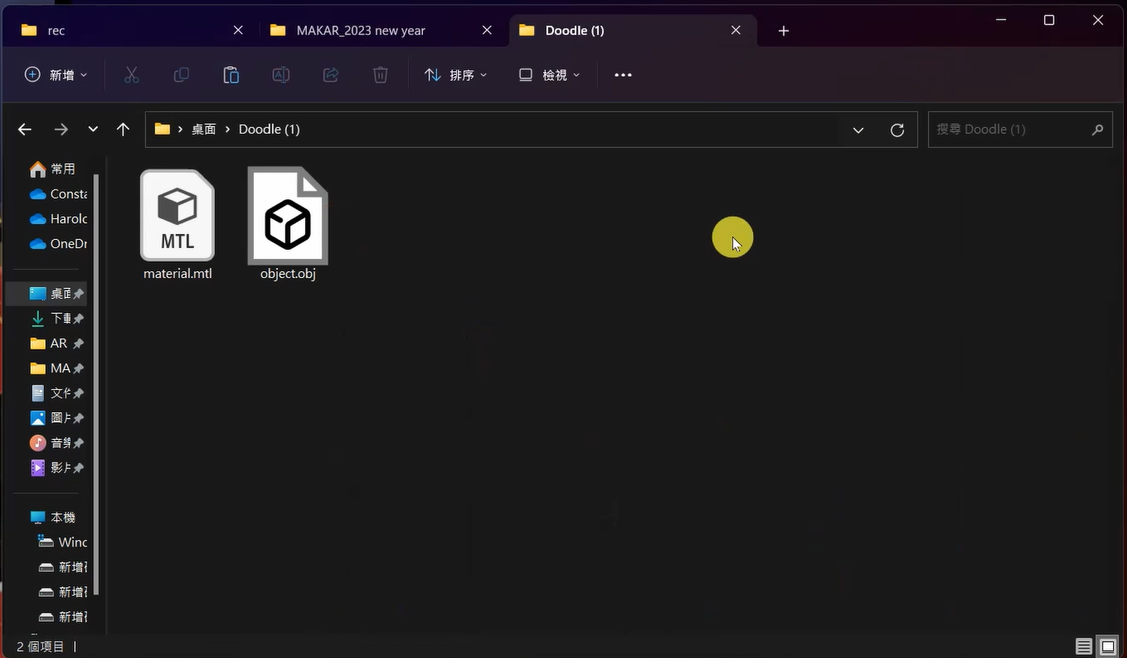
創作完成之後輸出成 OBJ 檔案格式,解壓縮檔案之後就會獲得兩個資料,分別為 mtl 檔案和 obj 。單純打開 obj 檔案或發現模型是沒有顏色的,因此我們需要進入 Blender 將模型轉檔。


3. Blender
Blender 是免費開源的建模軟體,支援多種平台。我們使用 Blender 僅只是將 obj 檔案轉存成 MAKAR 支援的模型檔案類型 (fbx或glb)。
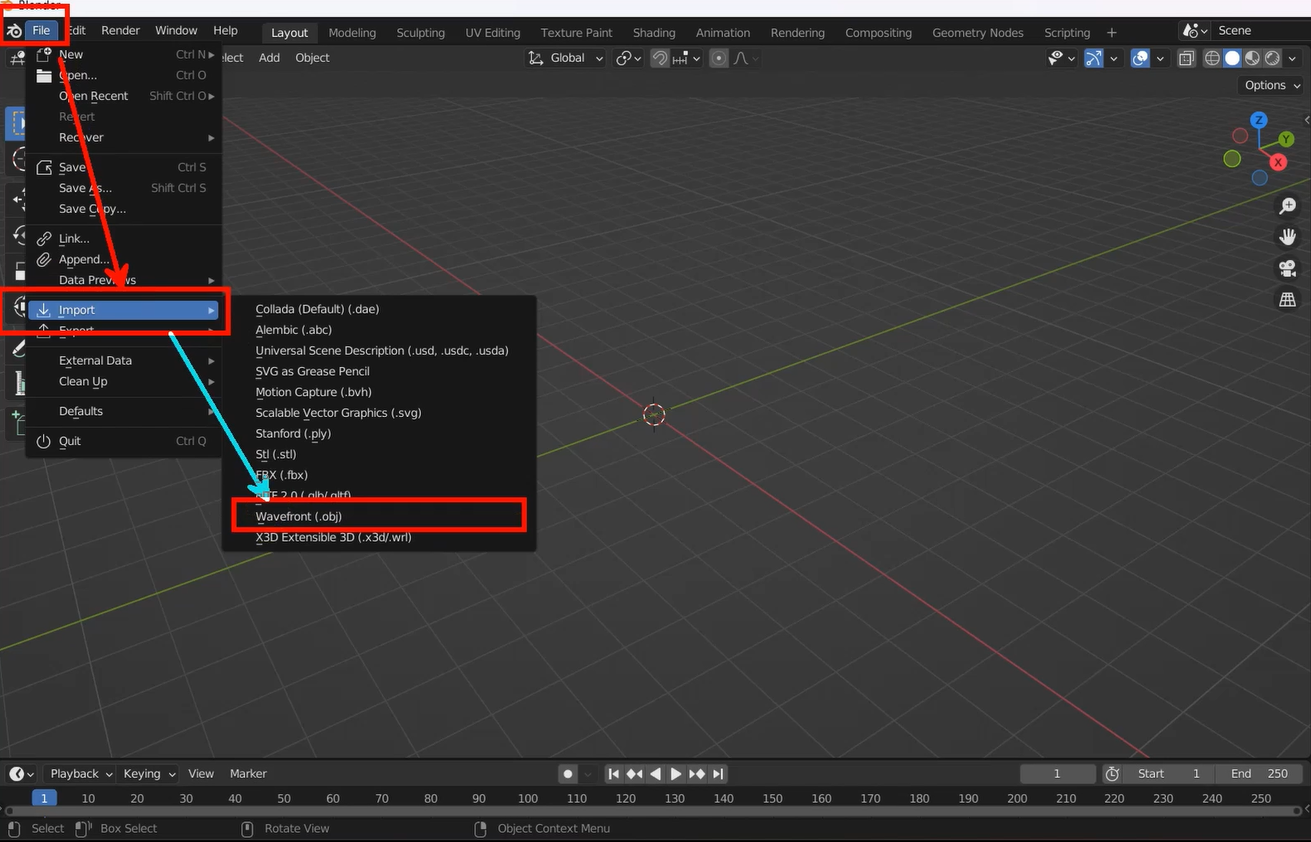
檔案匯入:File → import → wavefront(obj)

匯入檔案之後無須任何修正,直接輸出。
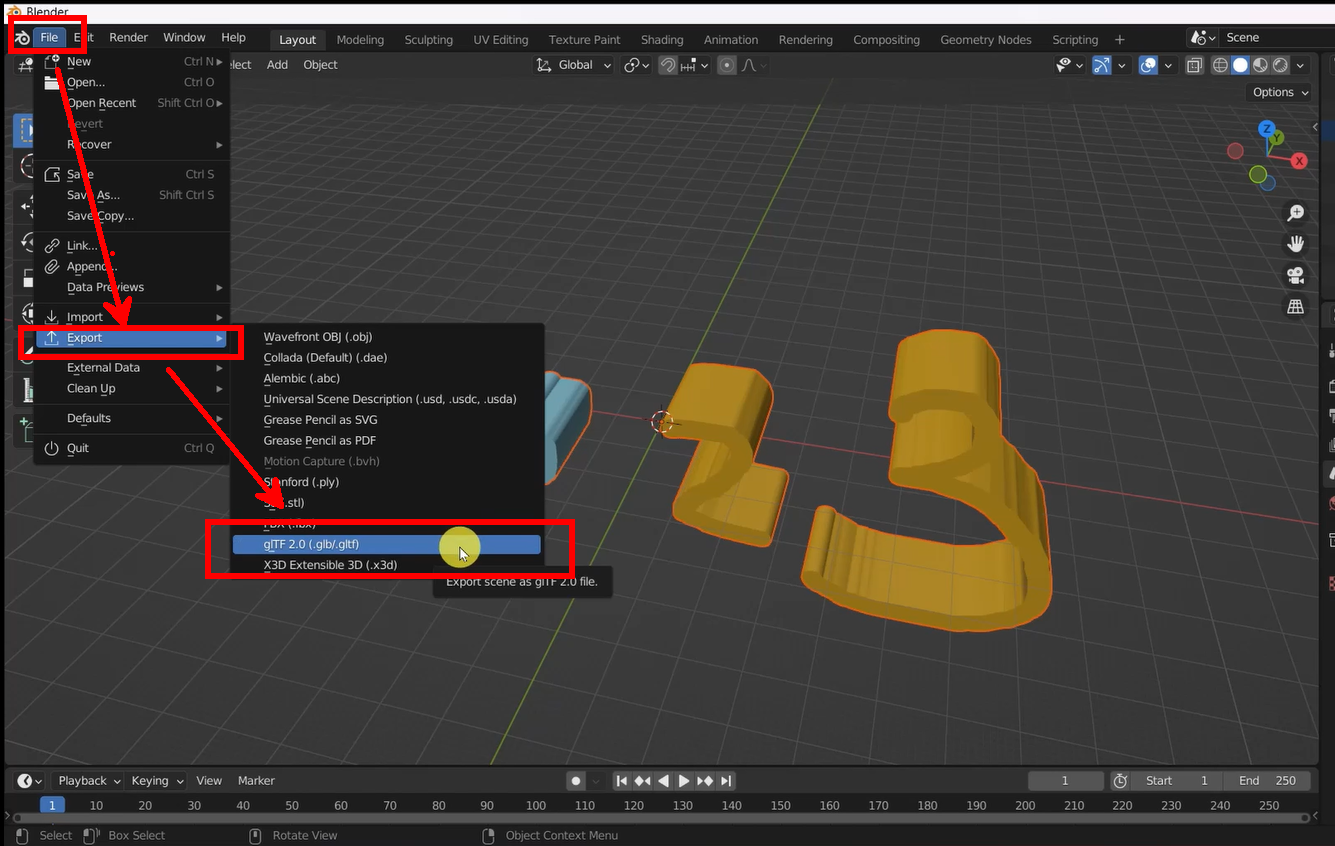
檔案輸出:File → export → glTF 2.0(glb/glft)
輸出設定無須任何更動。

4. MAKAR 編輯器
建立新專案 → AR專案 → 圖像辨識

匯入素材匯入 MAKAR

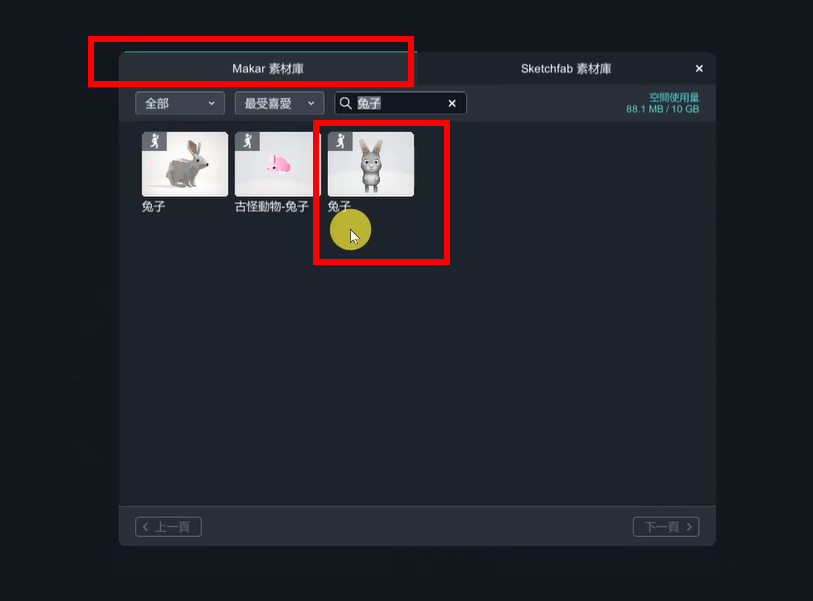
其中第三隻兔子是使用 MAKAR 線上素材中的兔子素材。新增素材 → 線上素材庫 → MAKAR 素材庫,搜尋:兔子

5. 動畫分割
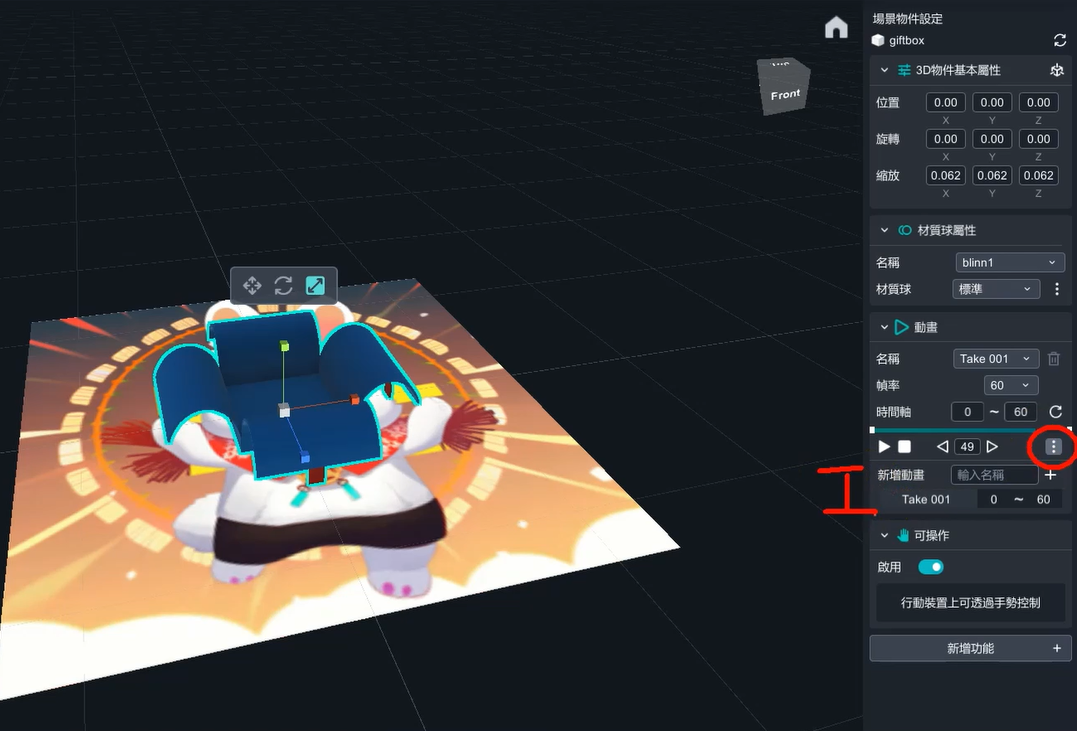
首先需要將 giftbox 的動畫分割出靜止狀態 (box) 和打開狀態 (open)。點選 giftbox 的動畫功能的右下角三個點,可以開啟新增動畫。


將動畫名稱改為「box」後調整時間軸為5~5。 打開狀態 (open) 的時間軸為 6~49。
6. 模型上色
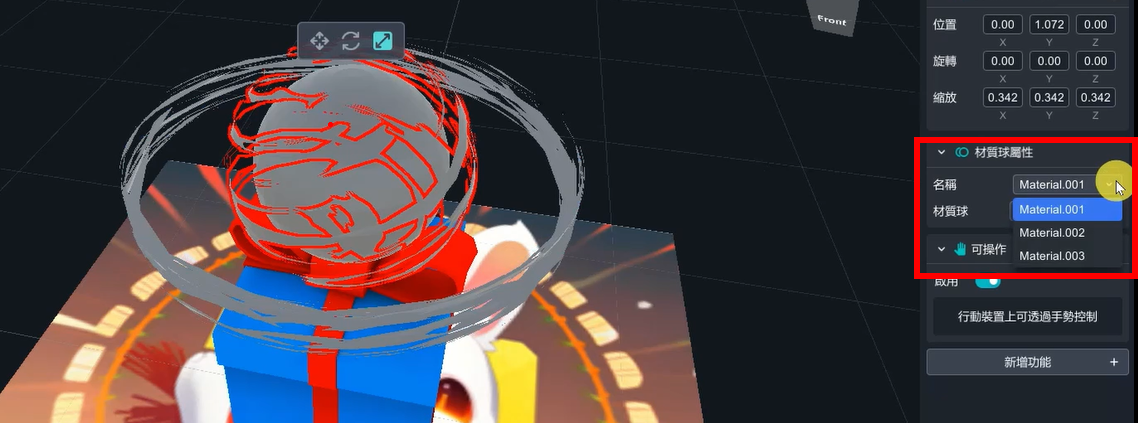
素材中的 rasengan 適用於裝飾成魔法球,但是這個模型預設沒有任何材質 (顏色),因此藉由 MAKAR 內建的功能,可以將模型上色。
注意:模型上材質有使用時機,本模型可以從右方名稱中發現,不同的名稱對應不同部位 (多個模型名稱),因此適合此做法。若是只有一個模型名稱,那可能不適合此方法。

將材質球改為「純色」,點選右邊三個點,就可以開啟顏色選項,選擇適合的顏色。

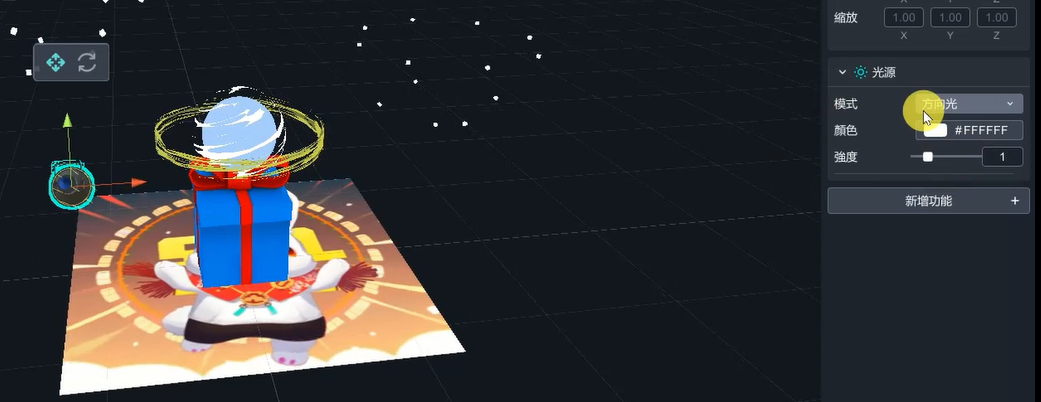
若覺得模型太暗,可以增加一個光源 (light),因為材質已經改成純色,無法使用無光-標準。

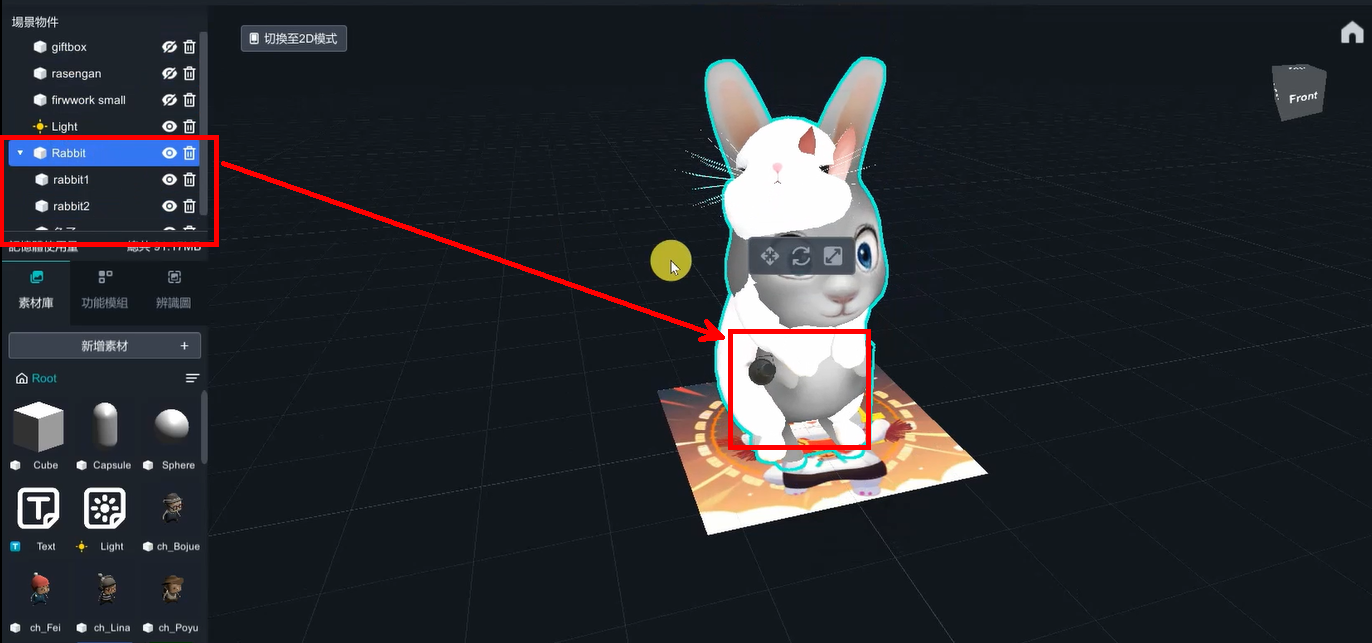
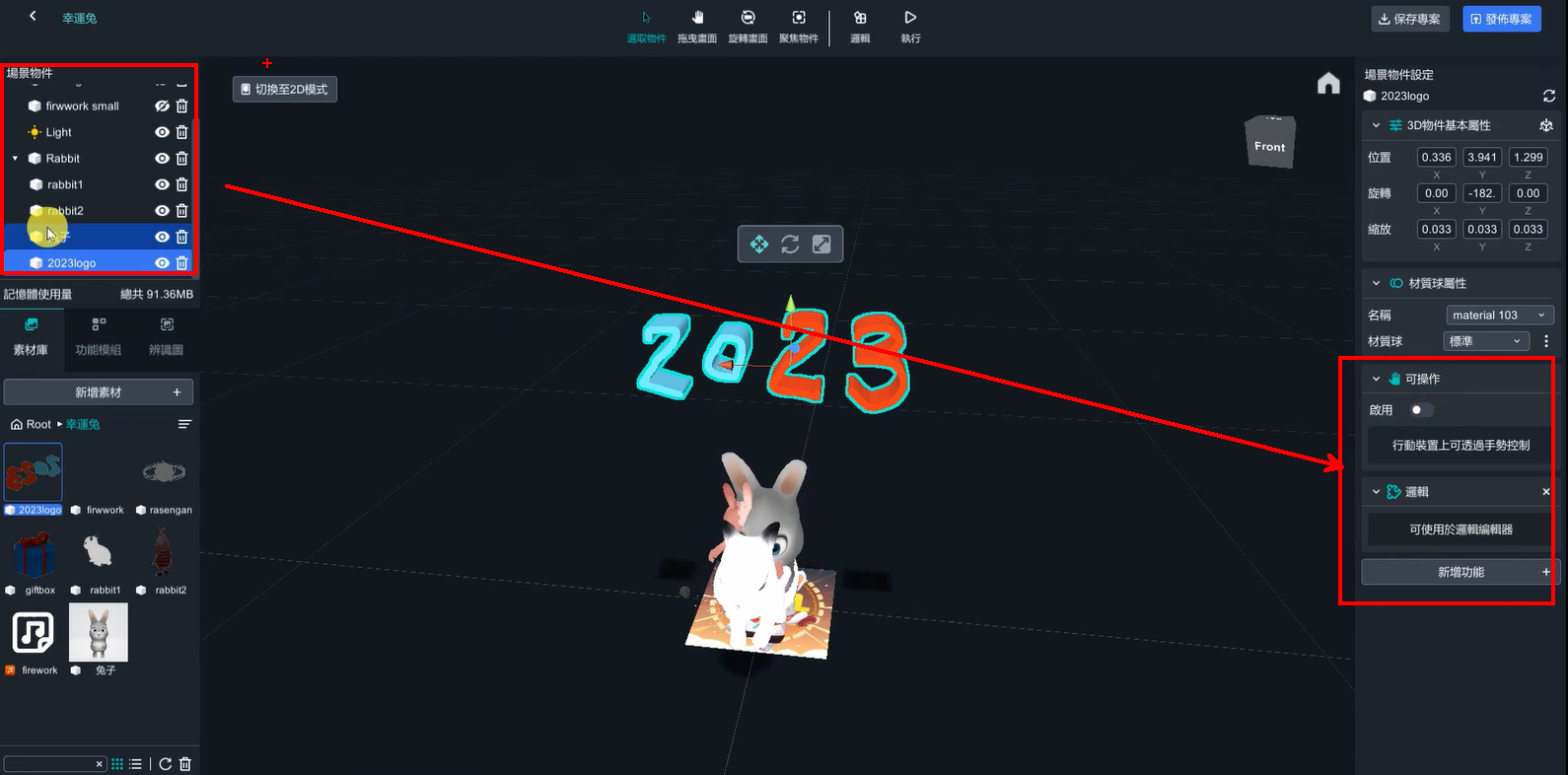
7. Rabbit 兔子群組
本次會使用到三隻兔子,將每隻兔子擺放到場景中間,並將大小調整一致。



接著將 LOGO 也放在 Rabbit 的群組中。

8. 關閉「可操作」功能&邏輯功能開啟
可操作功能是,當物件出現在螢幕上,使用者可以用手去移動、旋轉、縮放這些擴增物品。
將場景物件中的所有物件都關閉「可操作」的功能。
全部的物件增加邏輯功能 (新增功能 → 邏輯),群組內的元件也都需要。

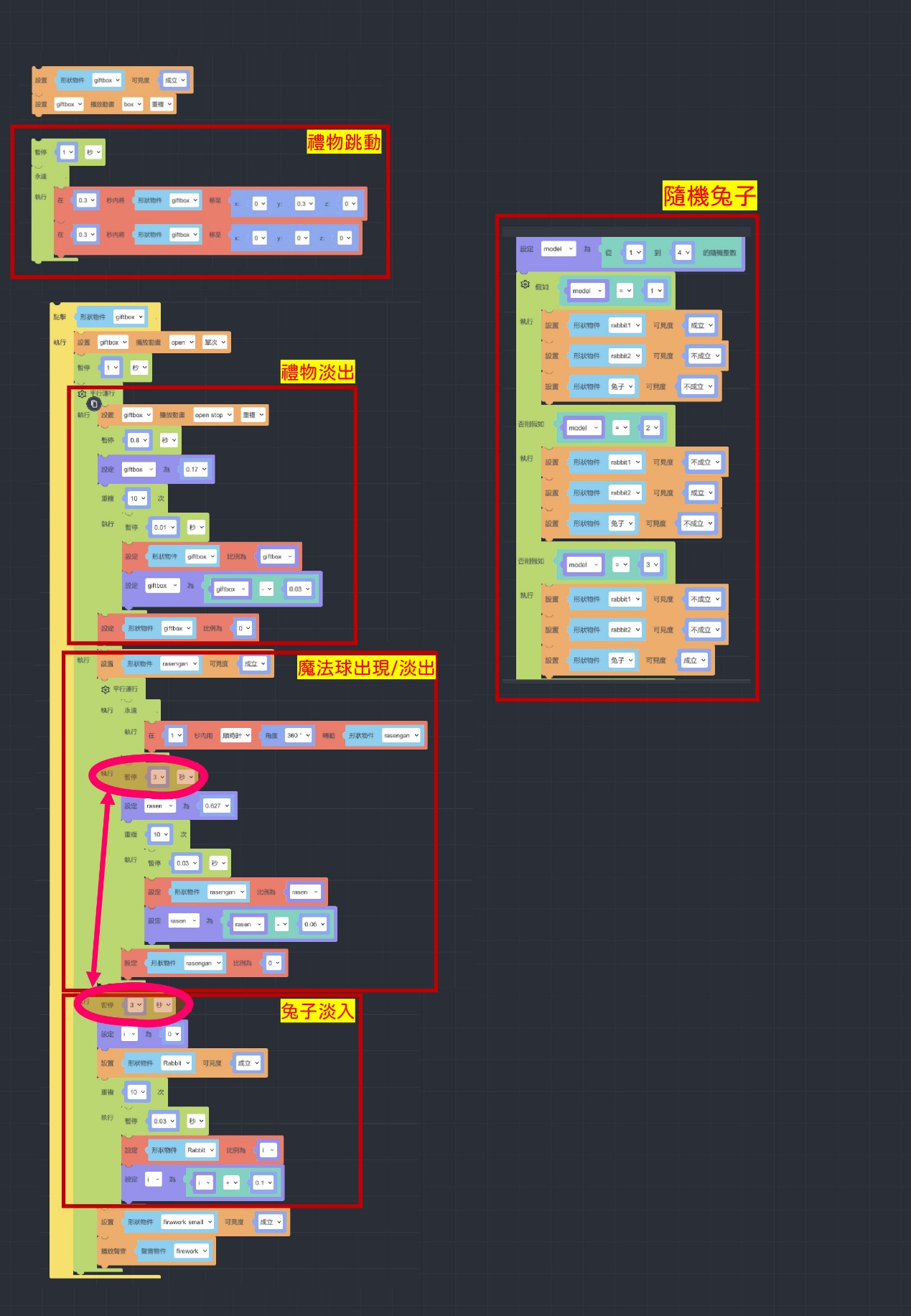
9. 邏輯功能–giftbox跳動
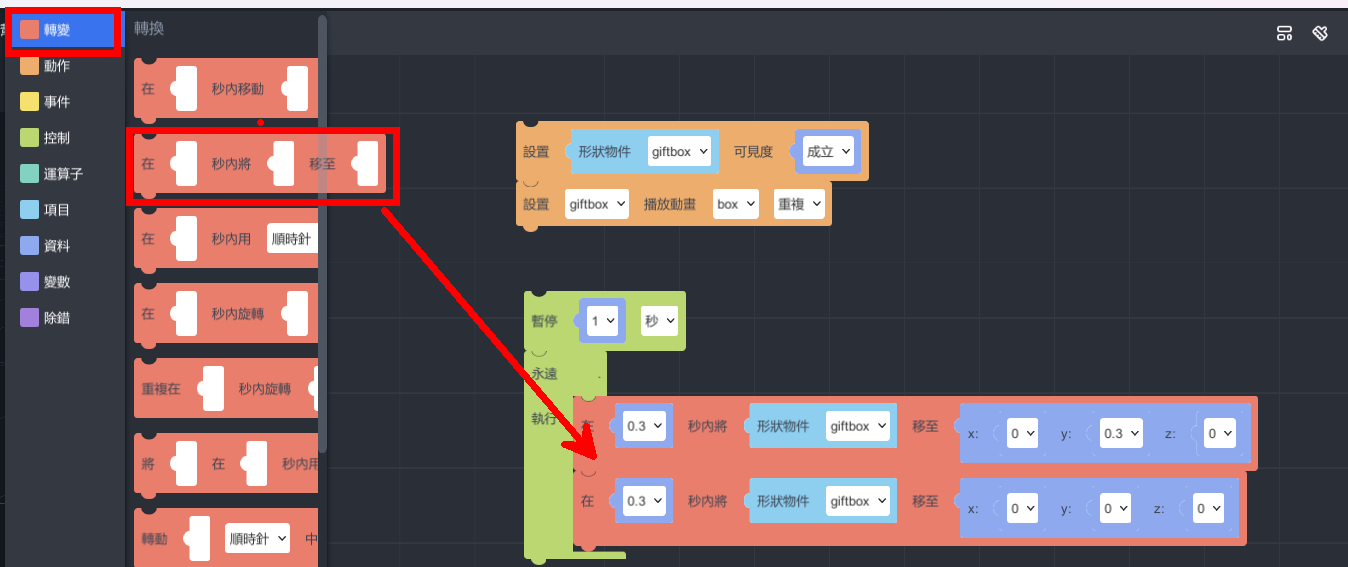
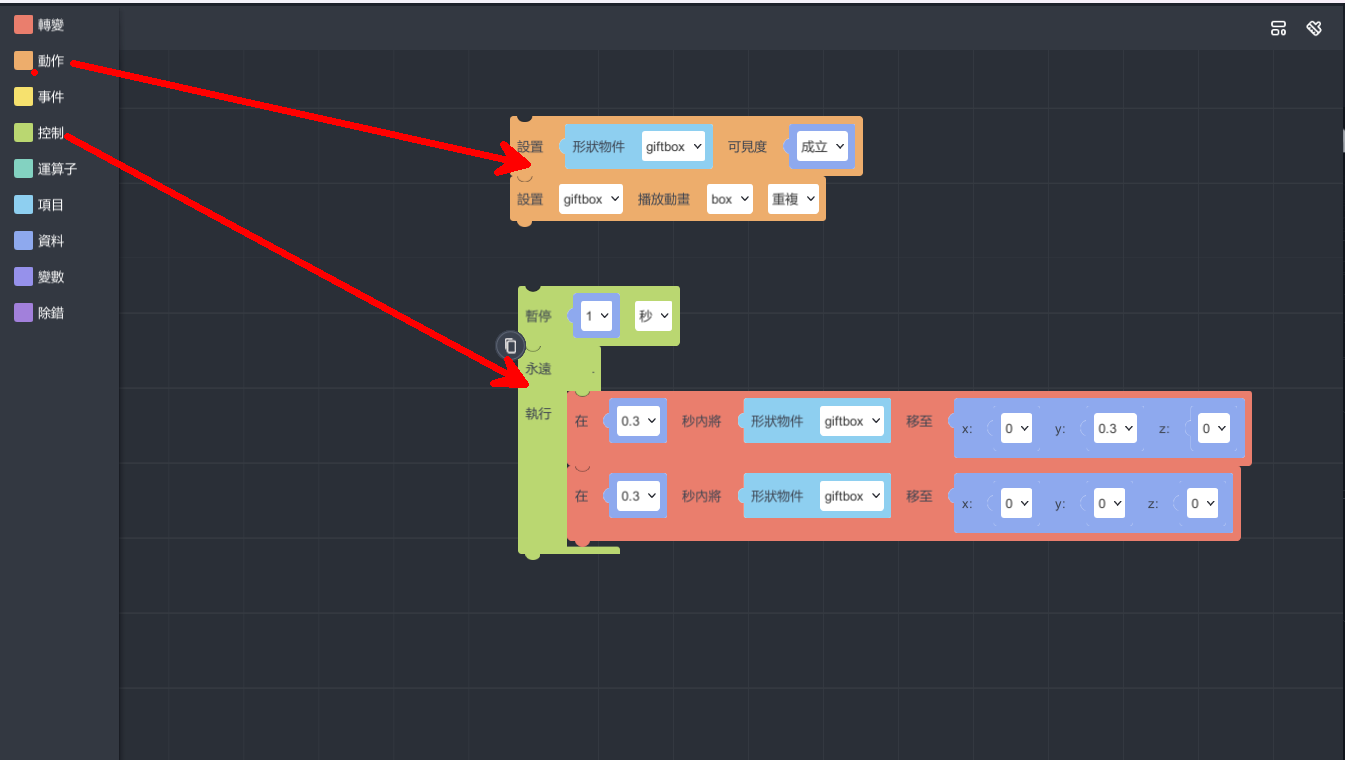
物件的跳動可解成向上與向下,只要一直反覆這兩個動作,看起來就像是在跳動。
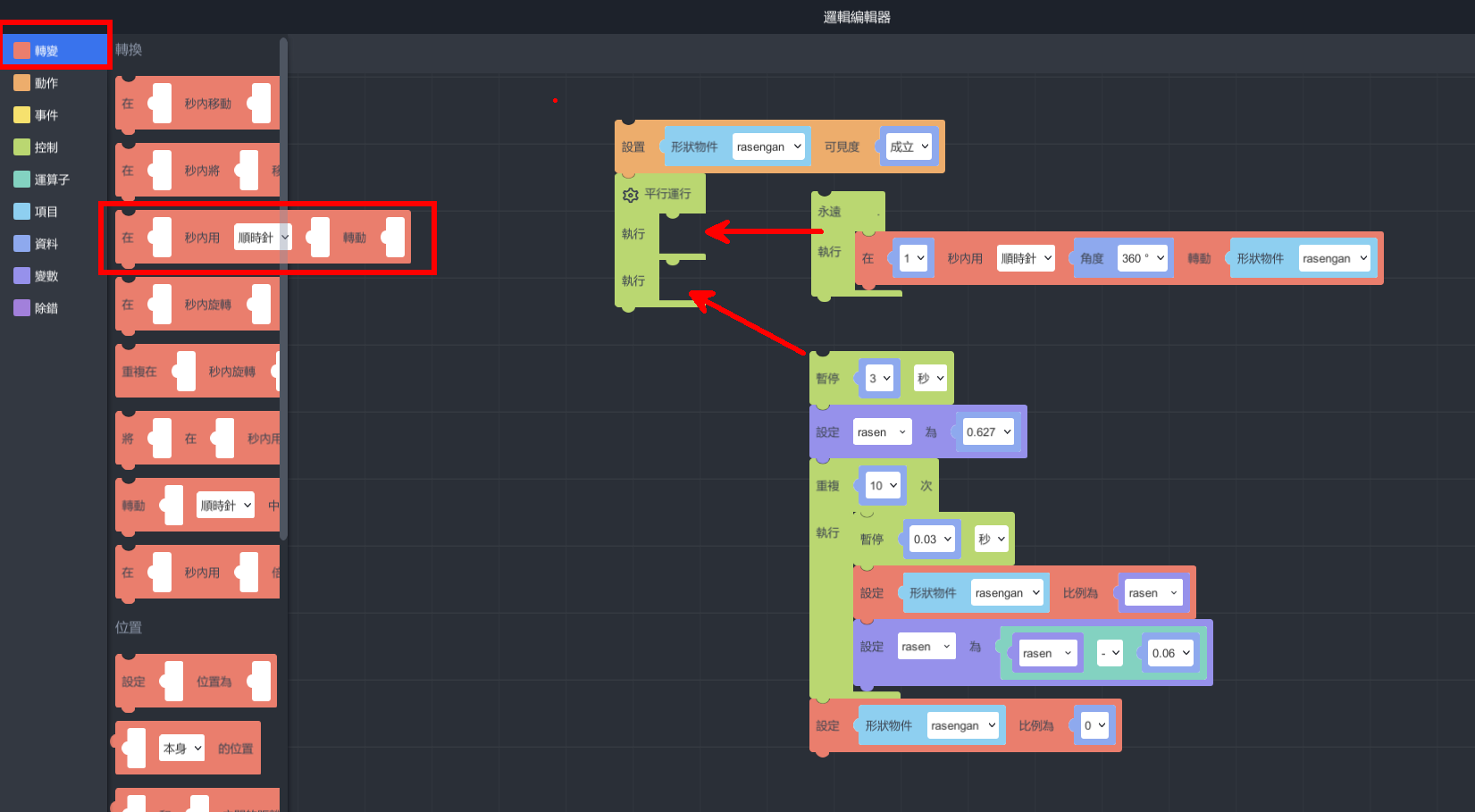
積木程式:轉變 → 轉換 → 第二個積木。

為了反覆執行,需要再增加一個「永遠執行」的積木;以及如同初階教學中所提到的照到辨識圖才會啟動這個模型動畫「可見度控制」。
(永遠執行) 積木程式:控制 → 循環 → 第一個積木。
(可見度) 積木程式:操作 → 材質 → 第二個積木。

10. 邏輯功能–淡入/淡出
淡入淡出的效果可以透過透明度的改變來完成或者型態快速地縮放,這裡將使用型態快速地縮放來達成。
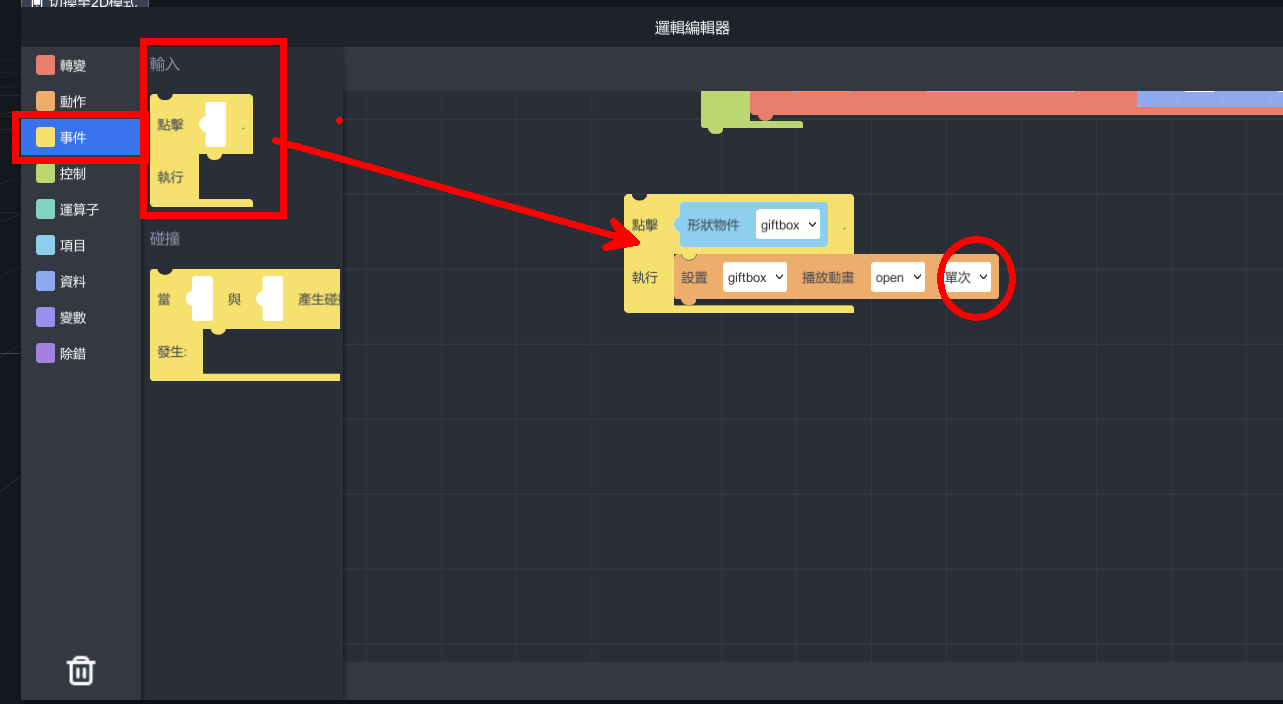
首先,須建立一個觸發時機,這裡選擇點擊 giftbox。而此時 giftbox 的動畫將從 box 改變成 open (僅執行一次即可)。
積木程式:事件 → 輸入 → 第一個積木。

接著有三件事情同時發生,giftbox 淡出、魔法球出現 & 淡出、兔子淡入。而邏輯程式要做到淡出效果 (即縮小沒有體積) 和淡入效果 (從沒有體積放大到正常體積)。
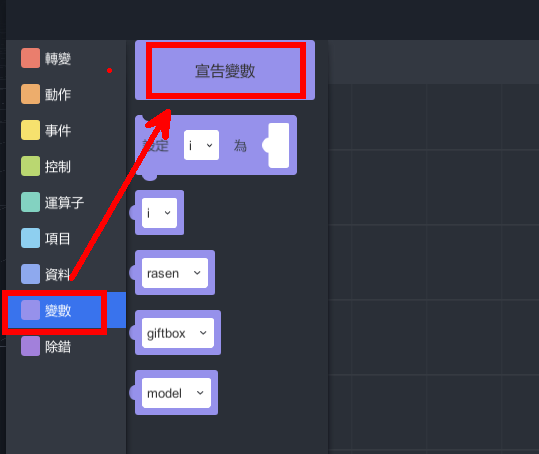
為了控制體積的縮放,這裡需要用到「變數」。

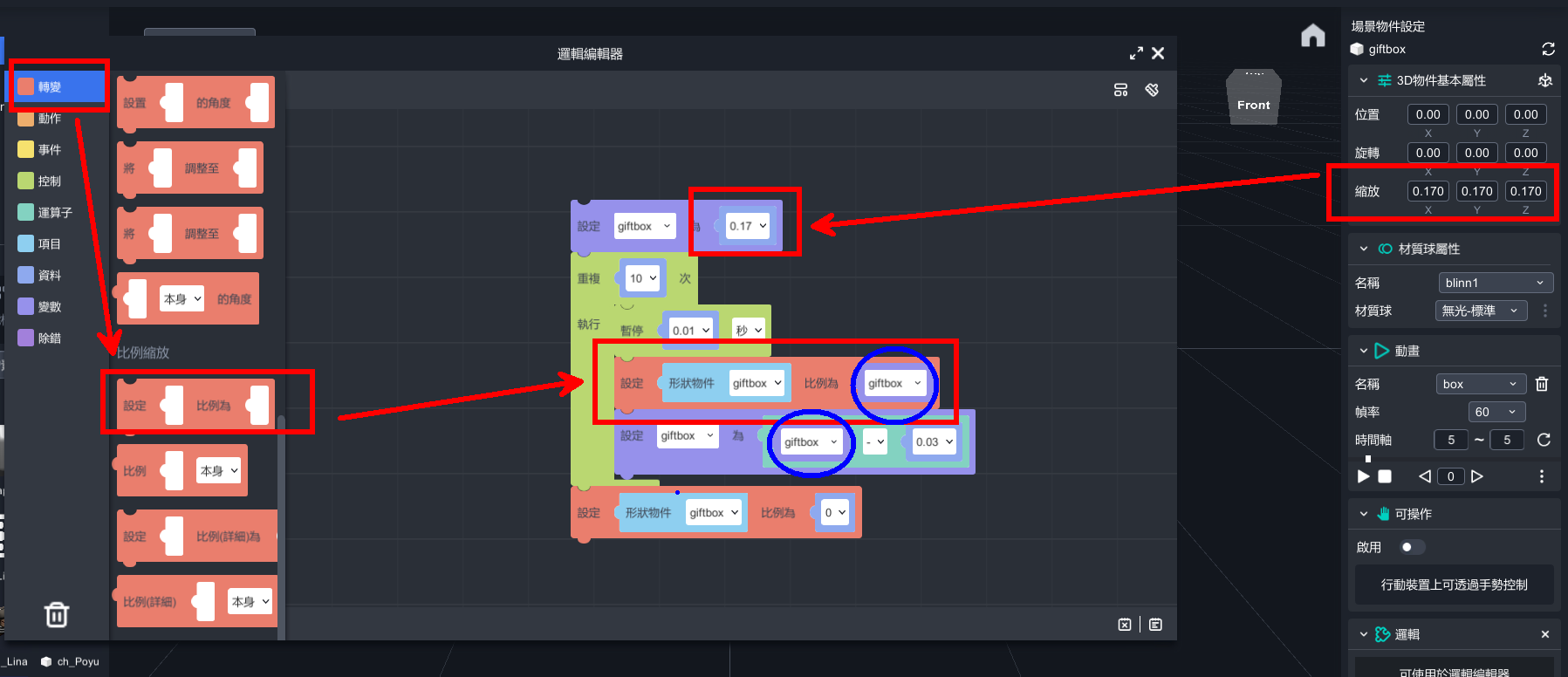
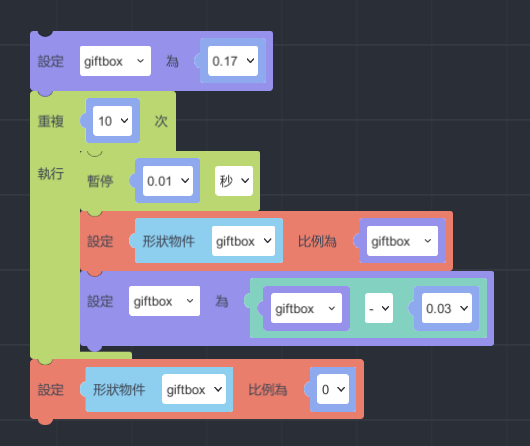
giftbox 淡出:
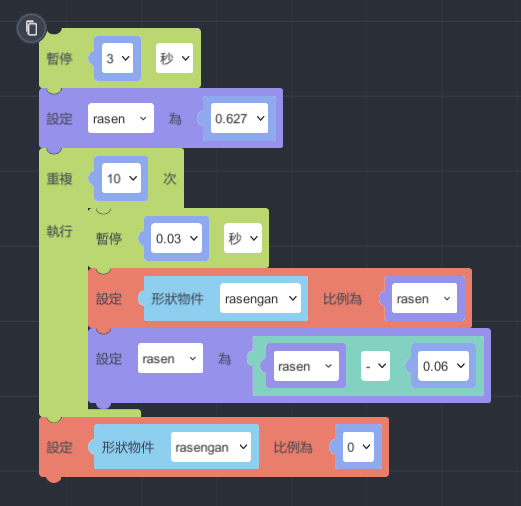
先將 giftbox 的值設定為「縮放大小」,透過重複執行 n 次來縮小,每次縮小之間的時間差是 0.01 秒 (若沒有時間差會很怪)。
縮小效果是利用變數的運算,在電腦程式中的邏輯運算。最後確保體積歸零,強制將 giftbox 的比例設定為 0。


數值都可能因為你的模型大小而改變,因此經常執行來測試是否正確。
魔法球出現&淡出:
出現之後讓魔法球保持旋轉,過了 3 秒之後再淡出。淡出的模組與 giftbox 一樣,因此可以直接複製過來,更改新的變數和比例大小即可使用。
此外,旋轉和淡出使用平行運算接起來。


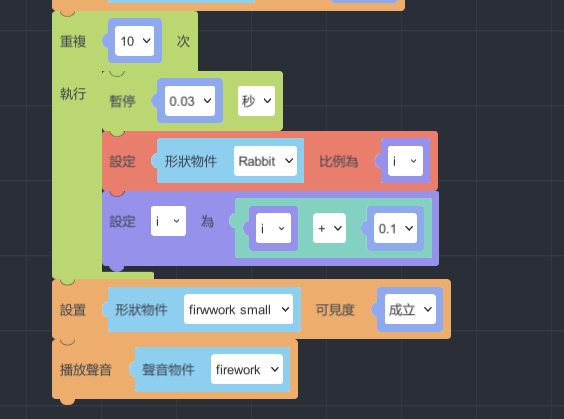
Rabbit淡入:
淡入與淡出的程式基本上一樣,差別只在於從邏輯運算中的減法改為「加法」。將原本縮放比例設定為 0,之後再增加到縮放比例為 1 即可。
注意:這段程式一開始的暫停 3 秒與魔法球的淡出 3 秒時間一致時,可以做到魔法消失時兔子出現的效果。

後面加上煙火的模型以及煙火的音效。

同步:
giftbox 淡出、魔法球出現 & 淡出、兔子淡入三個動作同步發生,因此利用平行運算將三個動作接起來。
平行運算預設只有兩個工作,點擊左上方齒輪,可以增加工作數量。


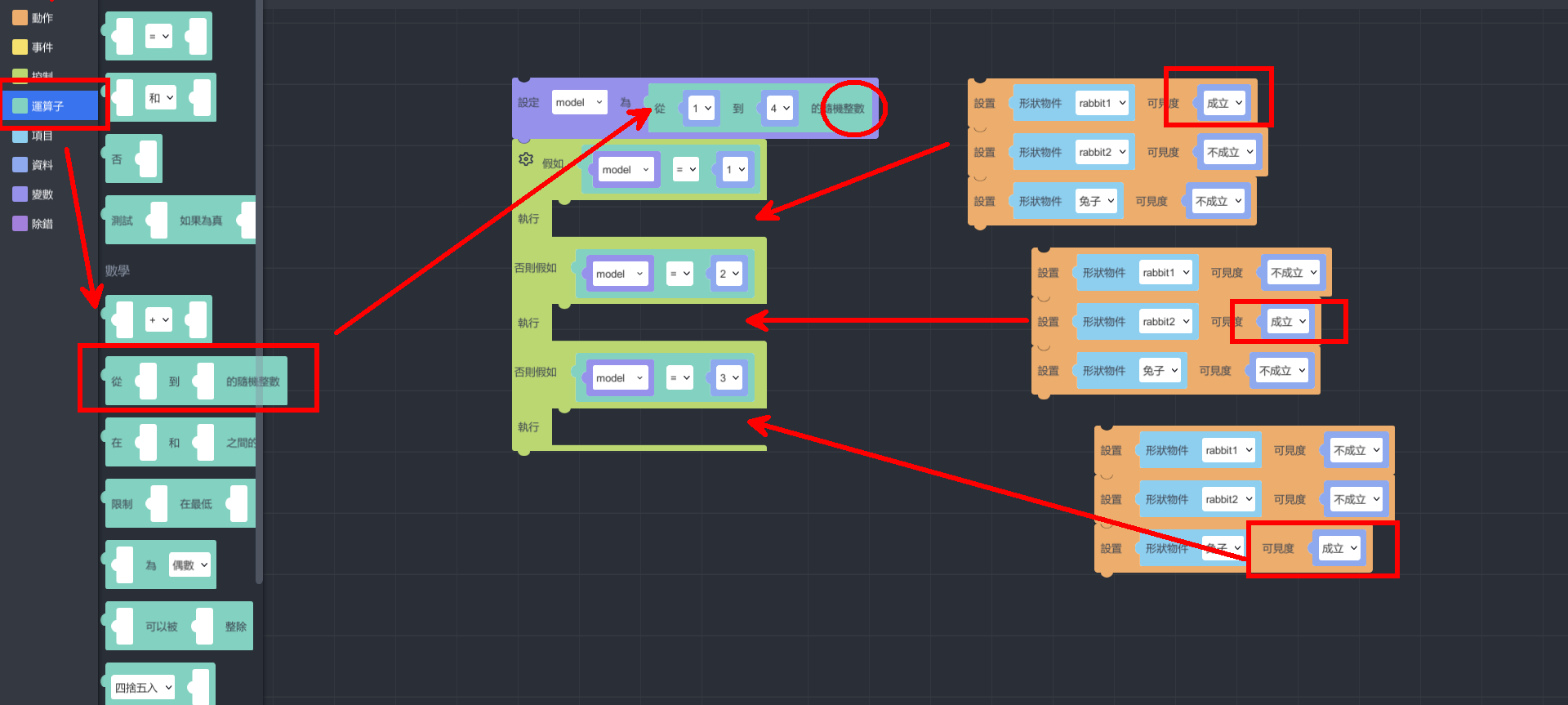
11. 邏輯功能–隨機變數/抽籤
隨機變數是利用到運算子中的數學功能 –「A-B之間的隨機整數」,搭配可見度的應用。
首先需要另外再建立一個變數,將變數設定為「A-B之間的隨機整數」。而這個數學範圍是A變數 < B,因此 B 的數值會是你模型的數量 +1 個。

完整程式

最後,將場景物件的全部物件眼睛關閉 (可見度關掉),除了音樂素材。此做法可以確保,當手機鏡頭離開辨識圖的時候,不會有擴增物出現在螢幕中。
如何體驗
拿起手機,輸入ID並掃描辨識圖就能進行體驗囉!
1. 安裝MAKAR APP
2. 掃描QR code或搜尋ID: class06選擇作者


3. 點擊AR圖像辨識「幸運兔」專案啟動,點擊「開始體驗」對準海報。


MAKAR魔法介紹目錄
課程說明:
本課程將示範利用AI工具把圖片轉為動態影像並製作成AR專案。
情境說明:
哈利波特一系列故事中,預言家日報(The Daily Prophet)非常能夠顯現魔法世界的樣貌。預言家日報有別於一般的報紙,報紙上的圖片是以動態影像的方式呈現當時的樣貌,比如天狼星被抓入獄時,他憤怒的掙扎片段。這樣的效果以前就有許多人利用AR技術呈現,方法也有很多種,可以利用影片或者GIF圖片,並將影片的某一畫面製作成AR辨識圖。
本次是利用AI工具(D-ID),將人像圖片結合語音文字,讓圖片中的人物能依照文本念出文字,還可以選擇不同的語言及語調。
以哈利波特電影海報為這次教學的範例,特別注意,D-ID這個AI工具是針對人類臉型的結構設定(正面有兩個眼睛、一個鼻子、一個嘴巴),因此若使用其他臉部結構的物種可能會失敗。
※ 本教學創作引用自哈利波特《神秘的魔法石》之海報
請先下載素材:https://drive.google.com/drive/folders/1XH2cvOhVXLsuEh77Q3BdpfSpqouIqrcc?usp=share_link
-
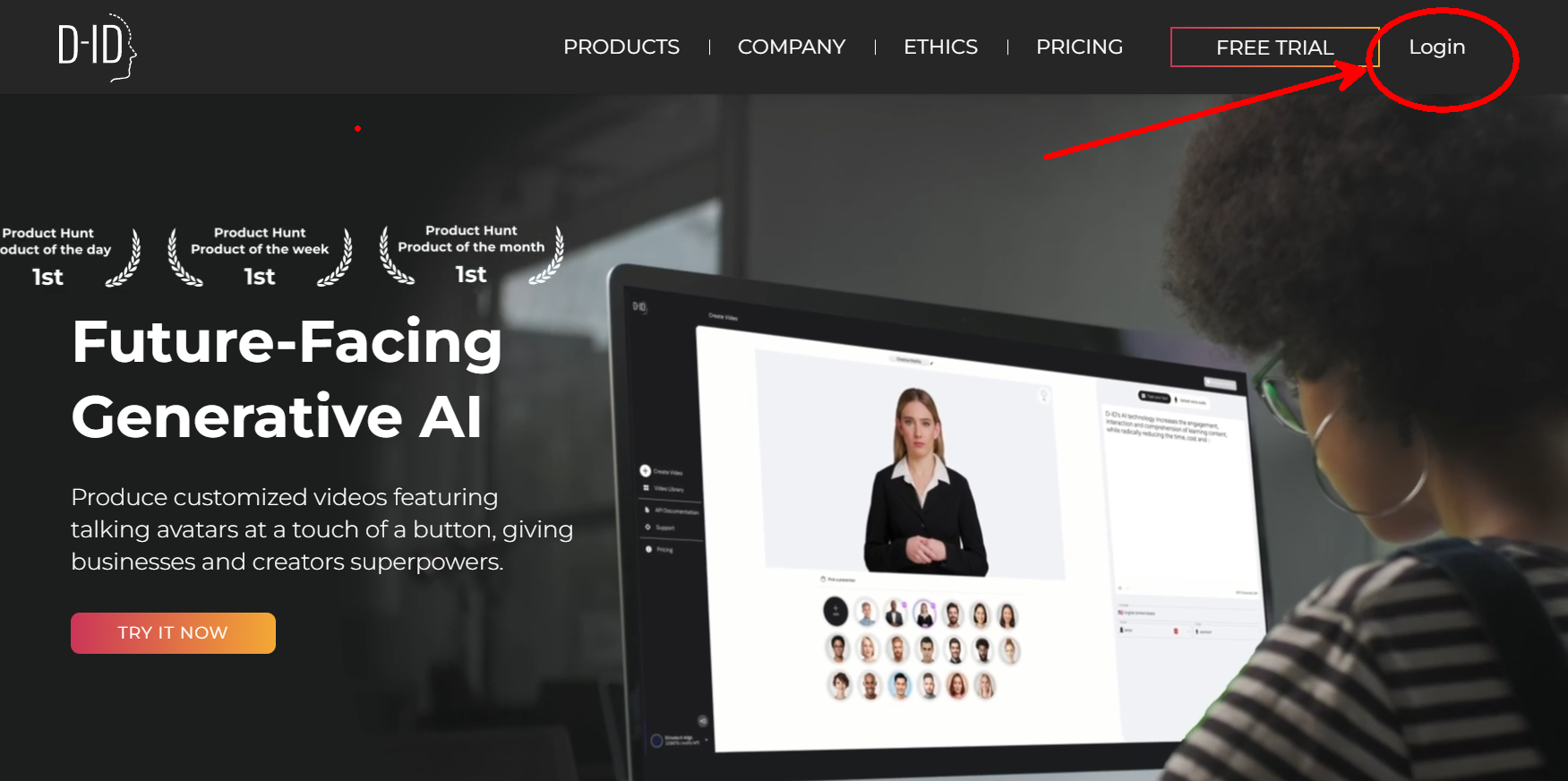
開啟D-ID網站(https://www.d-id.com/ ) 點選login

-
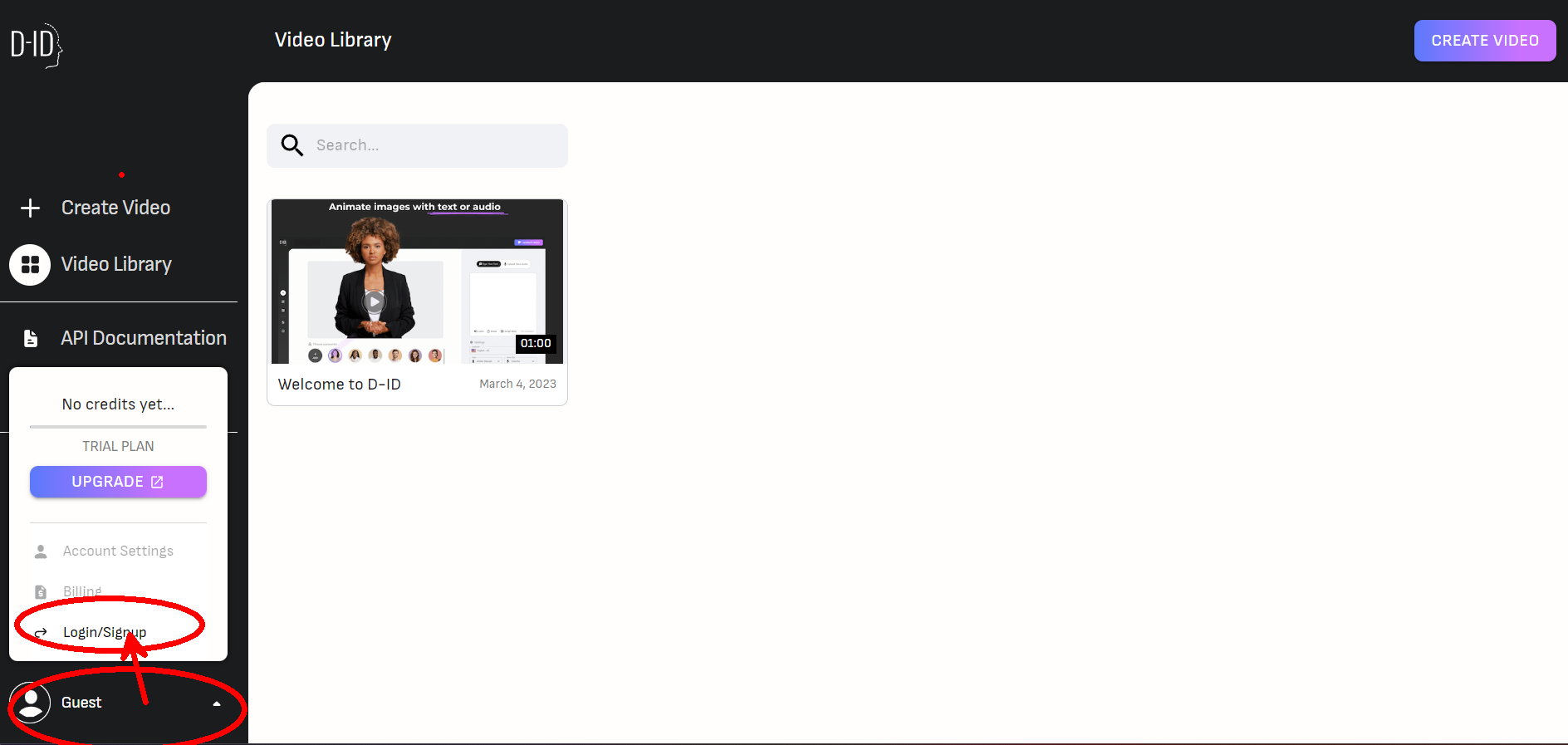
點選左下角Guest -> Login/Signup 進行註冊

-
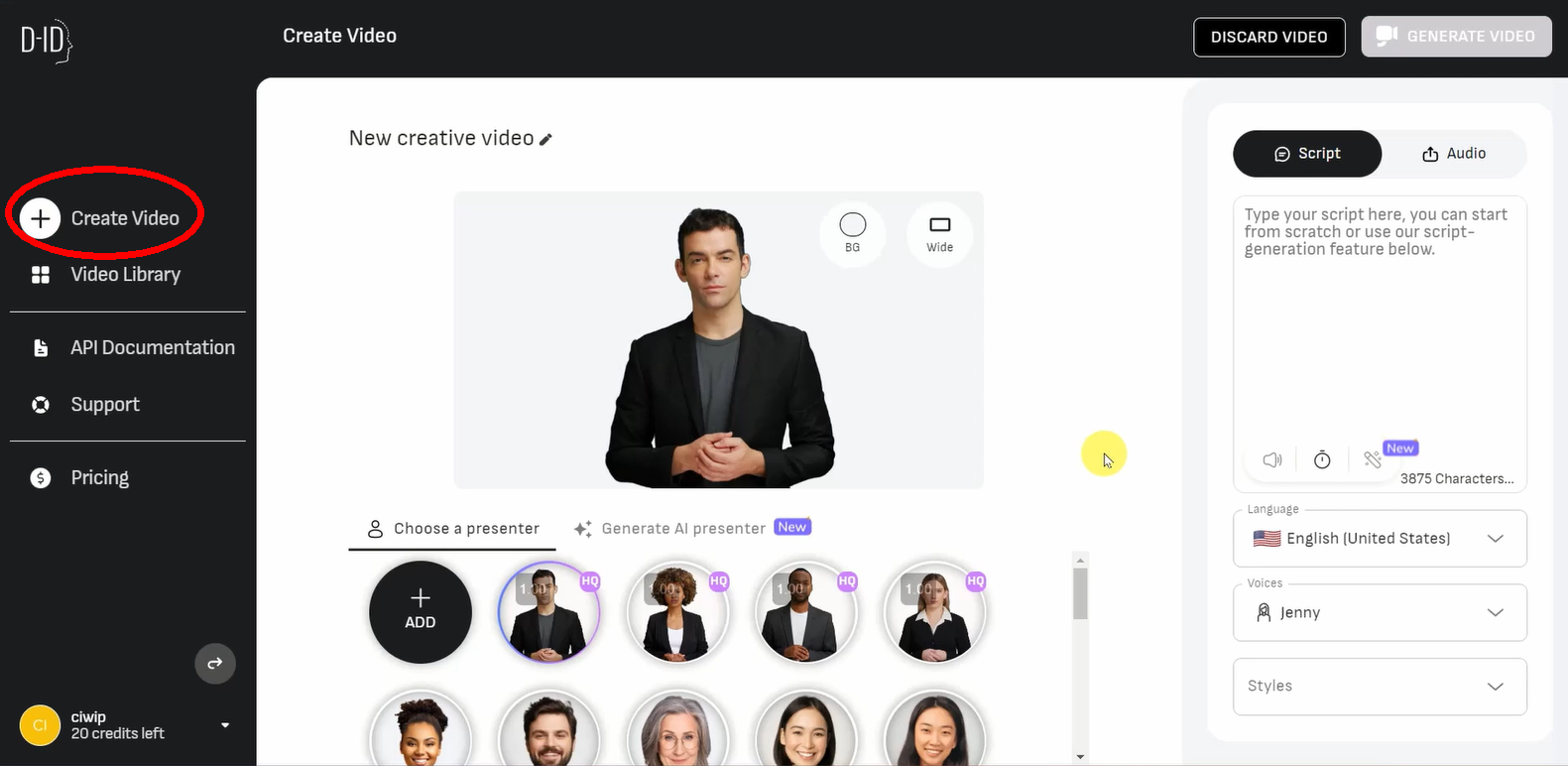
註冊完畢點選左上角Create Video

-
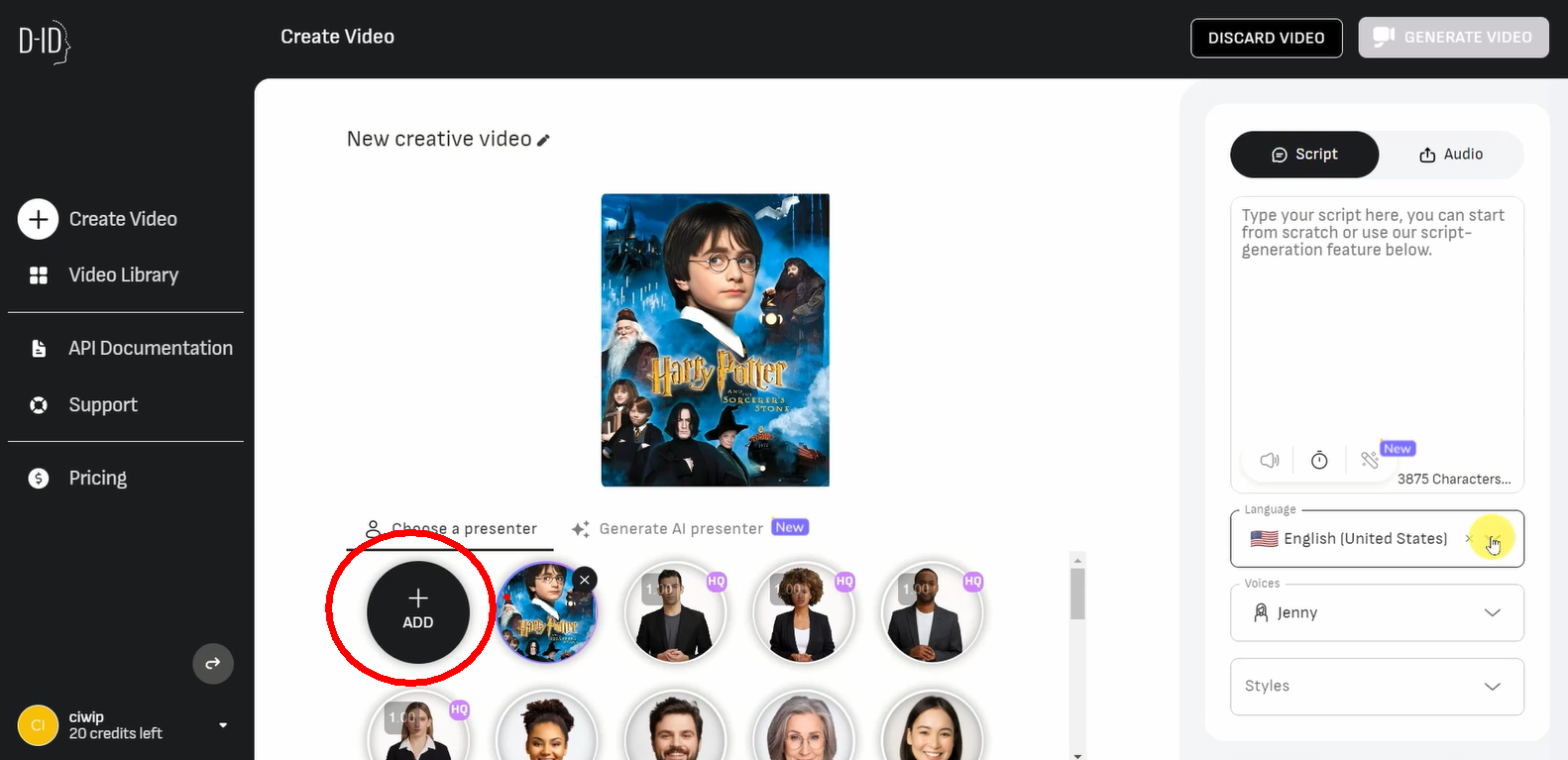
點選ADD新增圖片,將哈利波特的電影海報上傳。

-
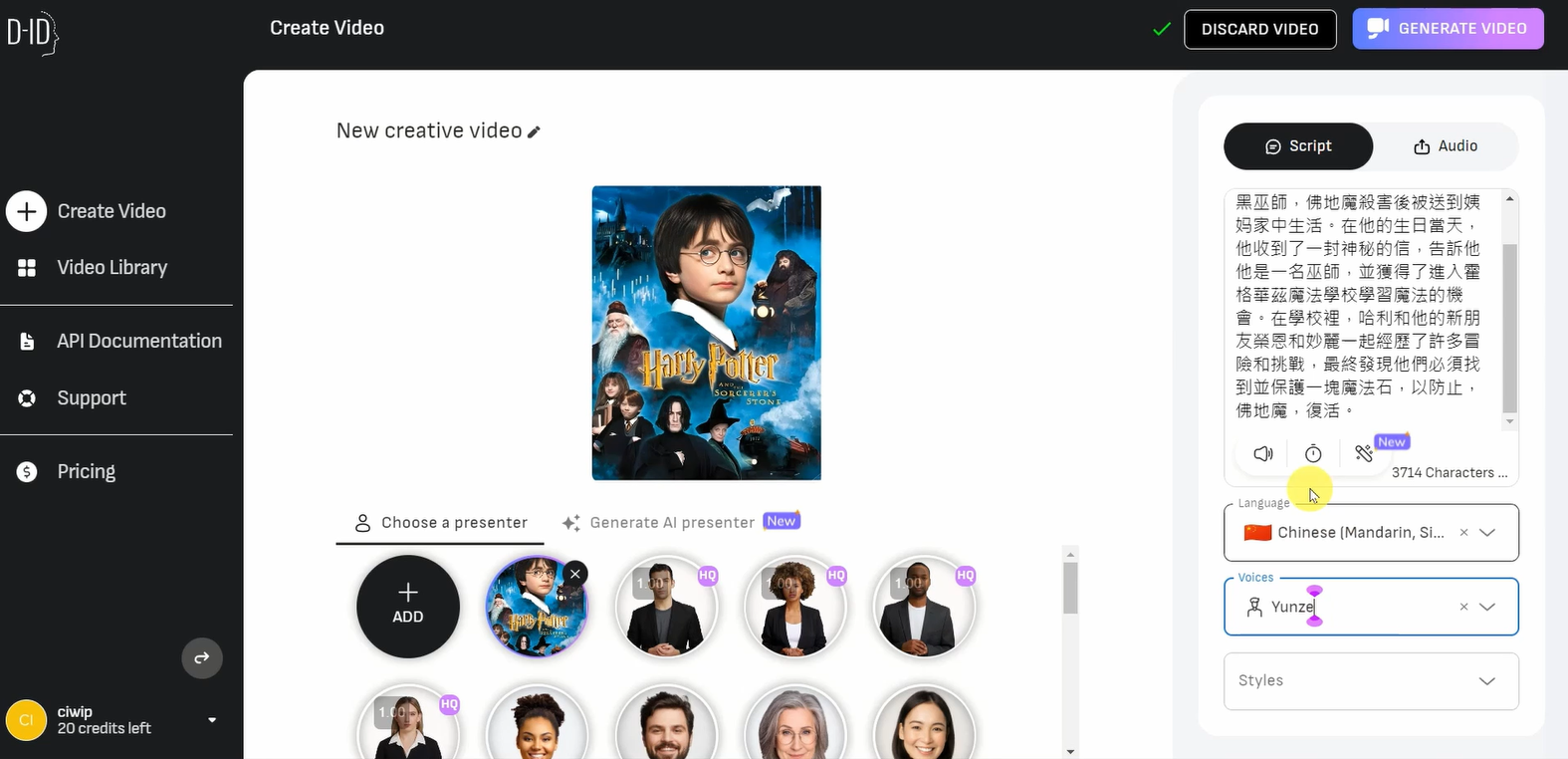
將文字檔中的內容貼入右邊的Script中,並語言選擇Chinese(Mandarin, Simplified),Voice選擇Yunze之後就可以點選右上角Generate Video輸出影片。另外,除了Script能夠文字轉語音以外,也能夠用Audio上傳自己的聲音。

補充說明:
文本內文是透過另一款近期討論度很高的AI工具「ChatGPT」所生產出來的,我請ChatGPT幫我摘要哈利波特第一本書的故事大意。
-
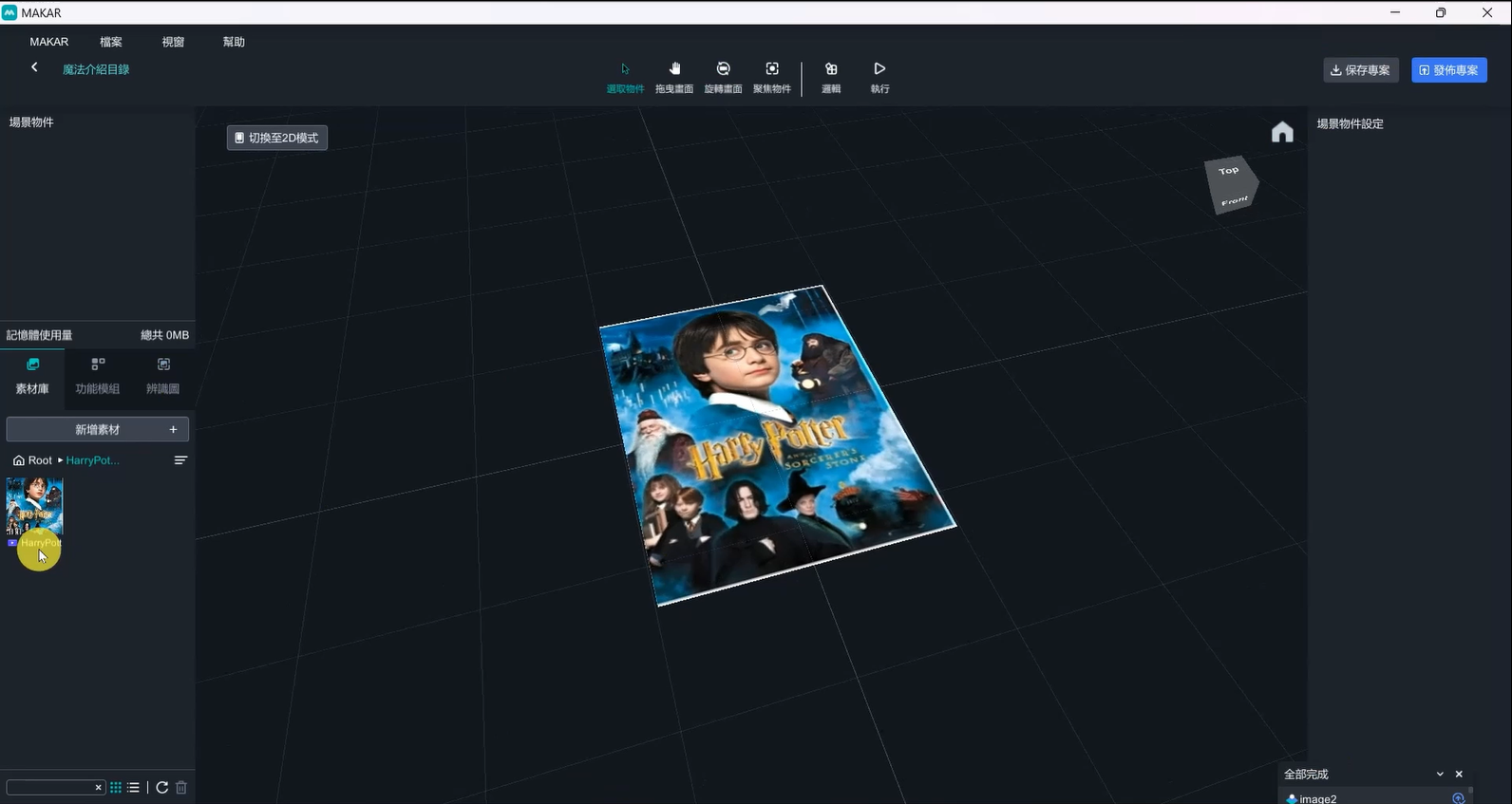
開啟MAKAR編輯器,建立新專案,選擇AR圖像辨識,將電影海報上傳為辨識圖。編輯器v3.4版本以後新增了「類別」選單,若沒有選擇將無法發布專案。

-
將D-ID生成的影片匯入素材庫。

-
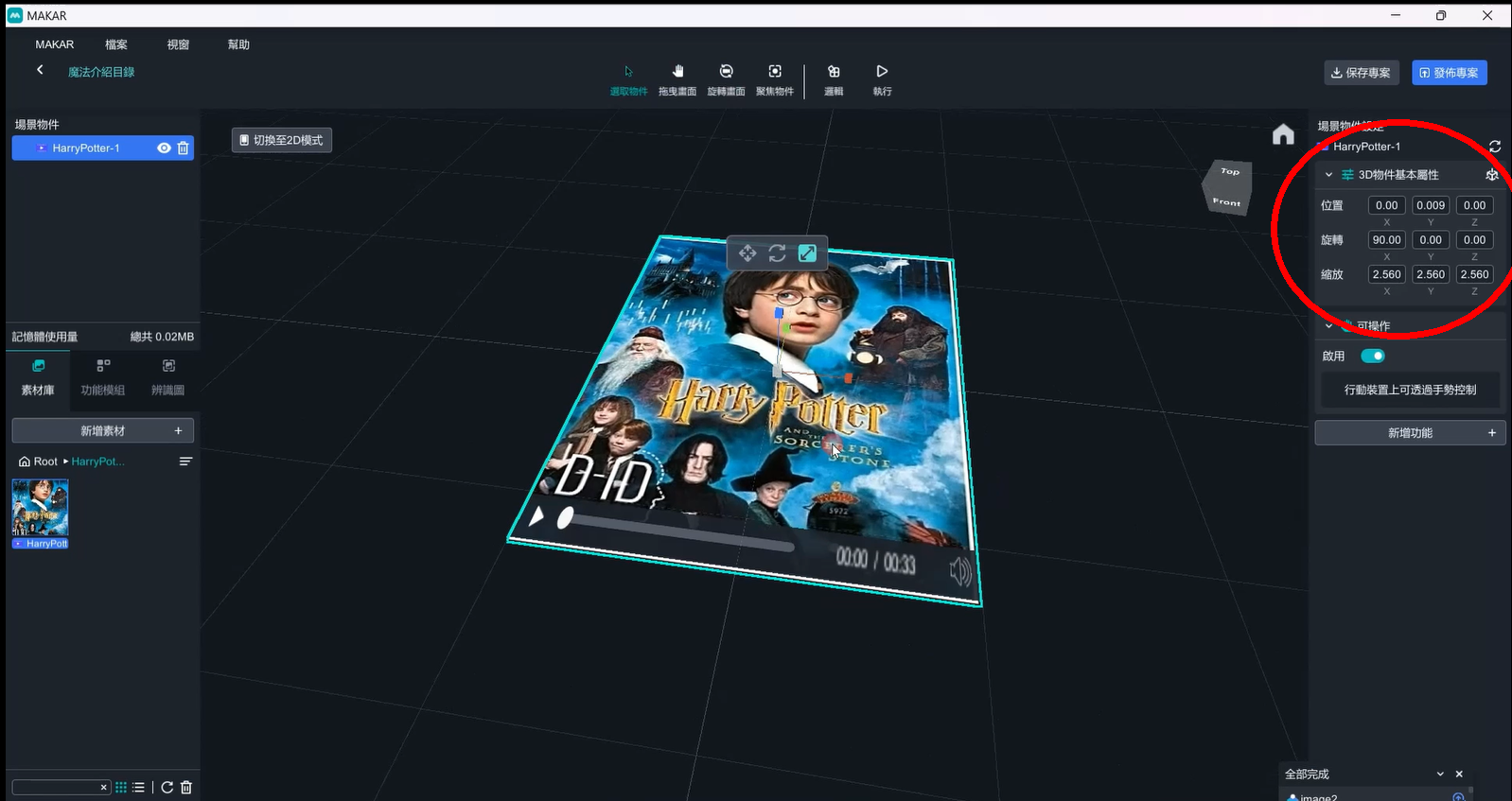
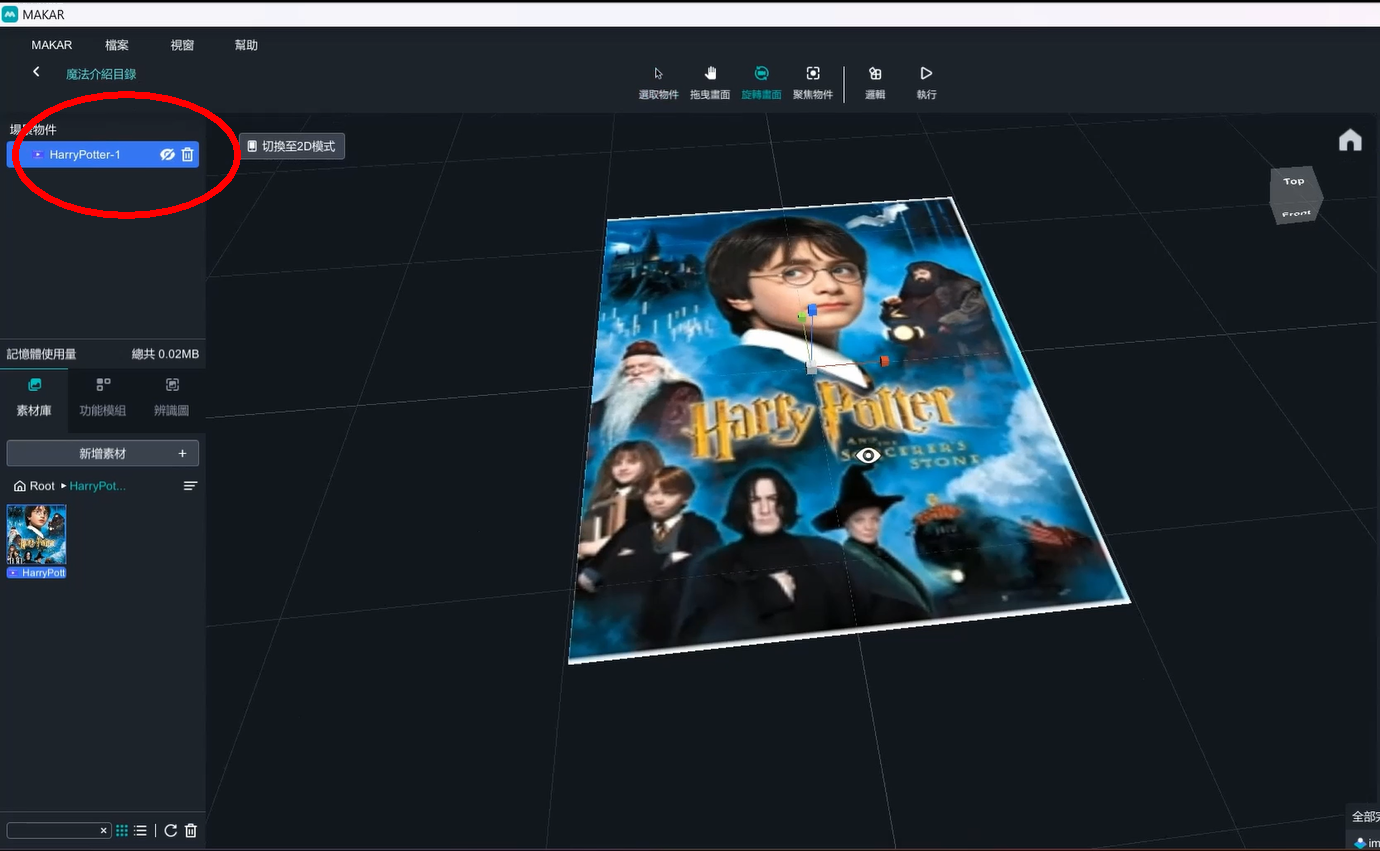
將影片放置於場景中,並平行於辨識圖之上,且大小需剛好覆蓋住海報。可參考下圖的調整數據。


-
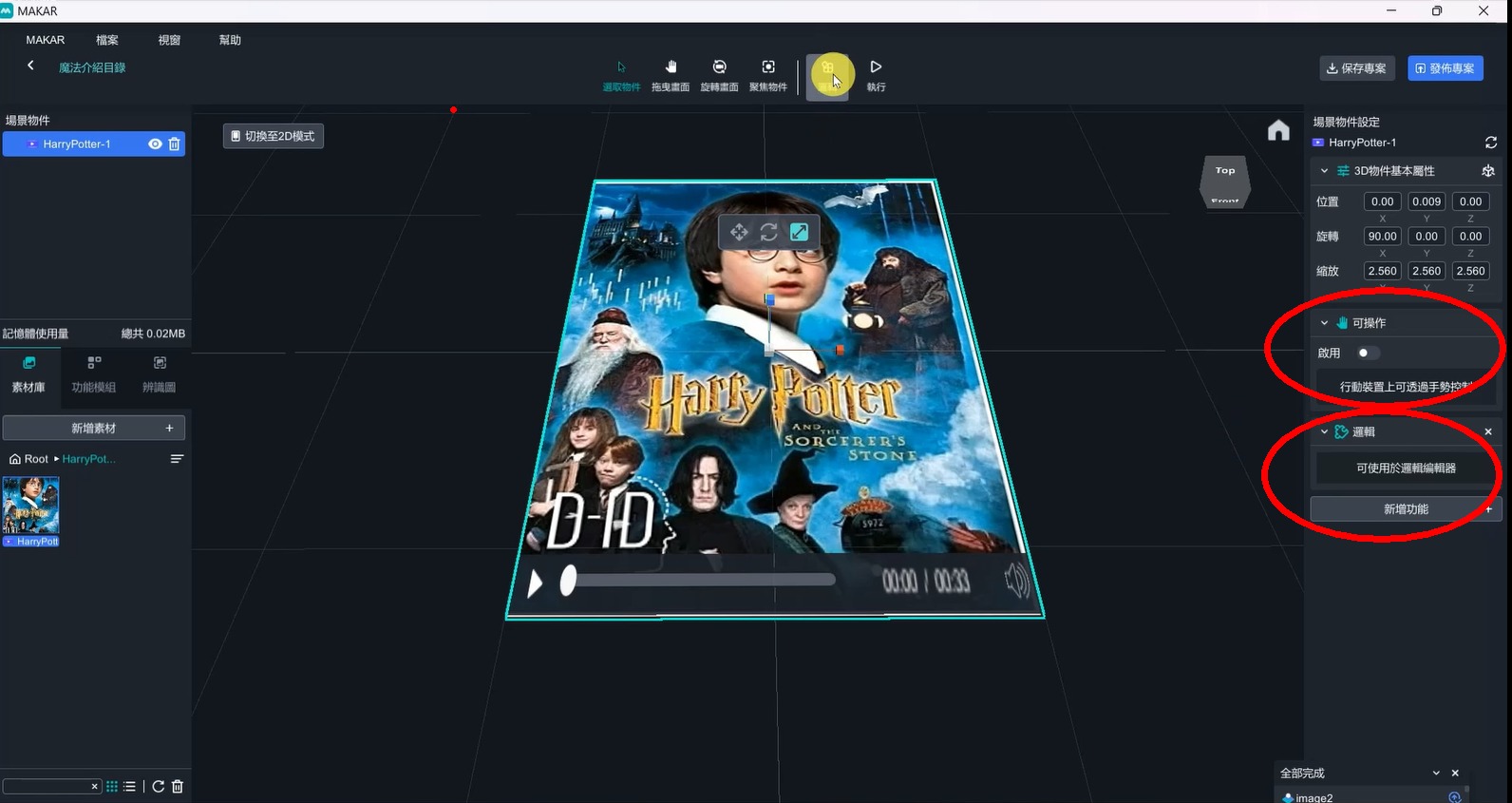
影片: 關閉「可操作」的功能,並新增邏輯功能。

-
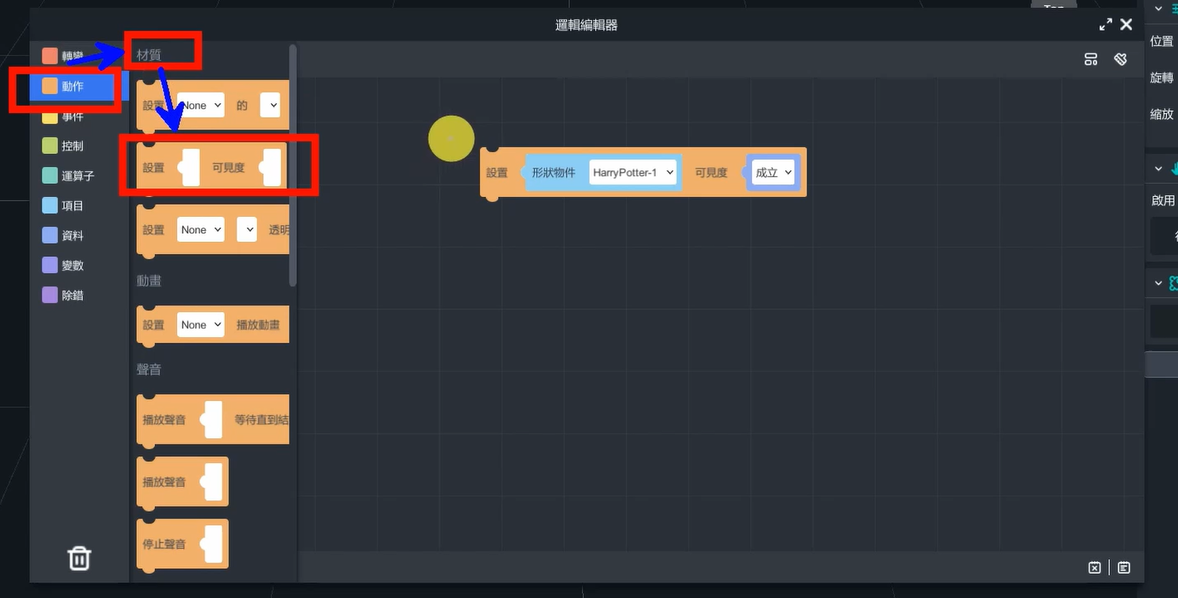
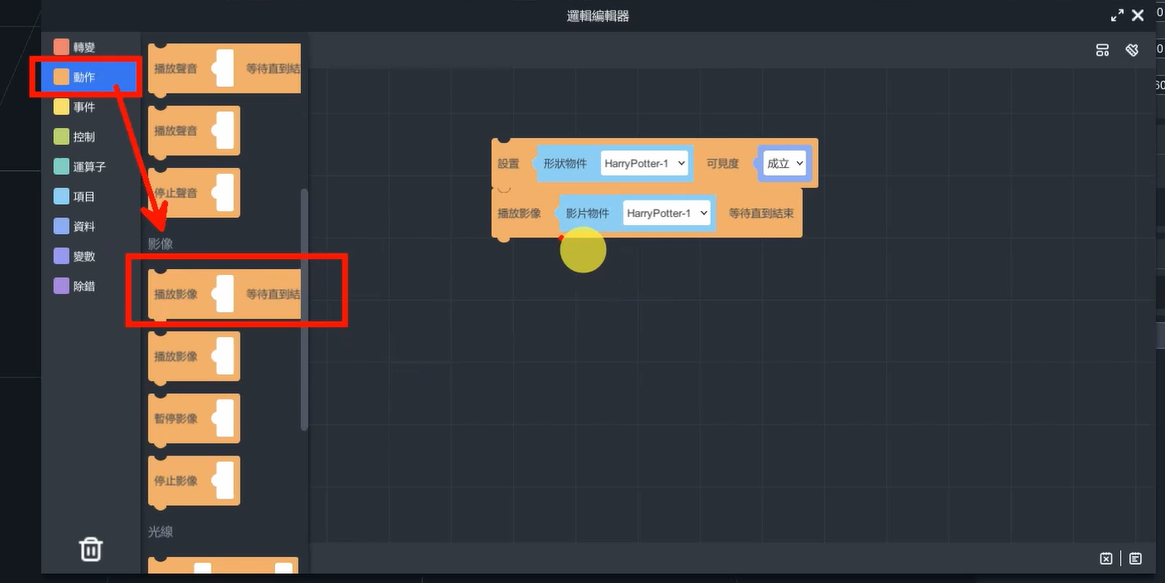
在邏輯編輯器中加入Blockly程式


-
最後再發布之前,將影片的眼睛關掉(影片的可見度關閉)。此做法是為了避免手機離開辨識圖後依然再撥放影片的窘境,希望只有手機照到海報的時候才會出現這種效果,不然就不神奇了。

如何體驗
拿起手機,輸入ID並掃描辨識圖就能進行體驗囉!
-
安裝MAKAR APP
-
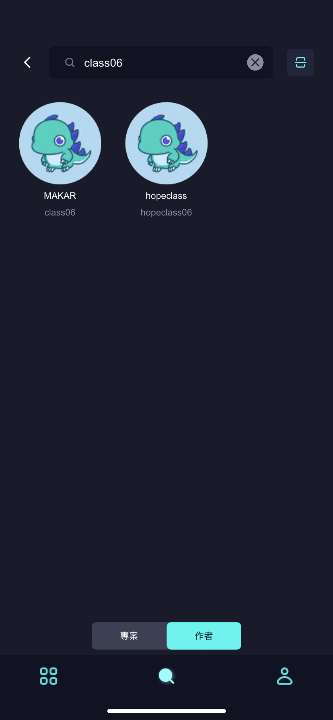
掃描QR code或搜尋ID: class06選擇作者


-
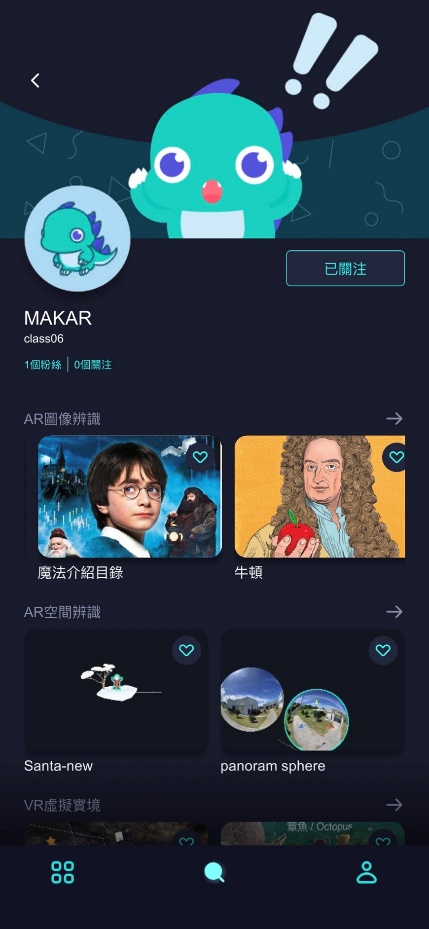
點擊AR圖像辨識「魔法介紹目錄」專案啟動,點擊「開始體驗」對準海報。


AR圖像辨識-英文字卡
2.點選搜尋,輸入MAKAR ID:animalabc
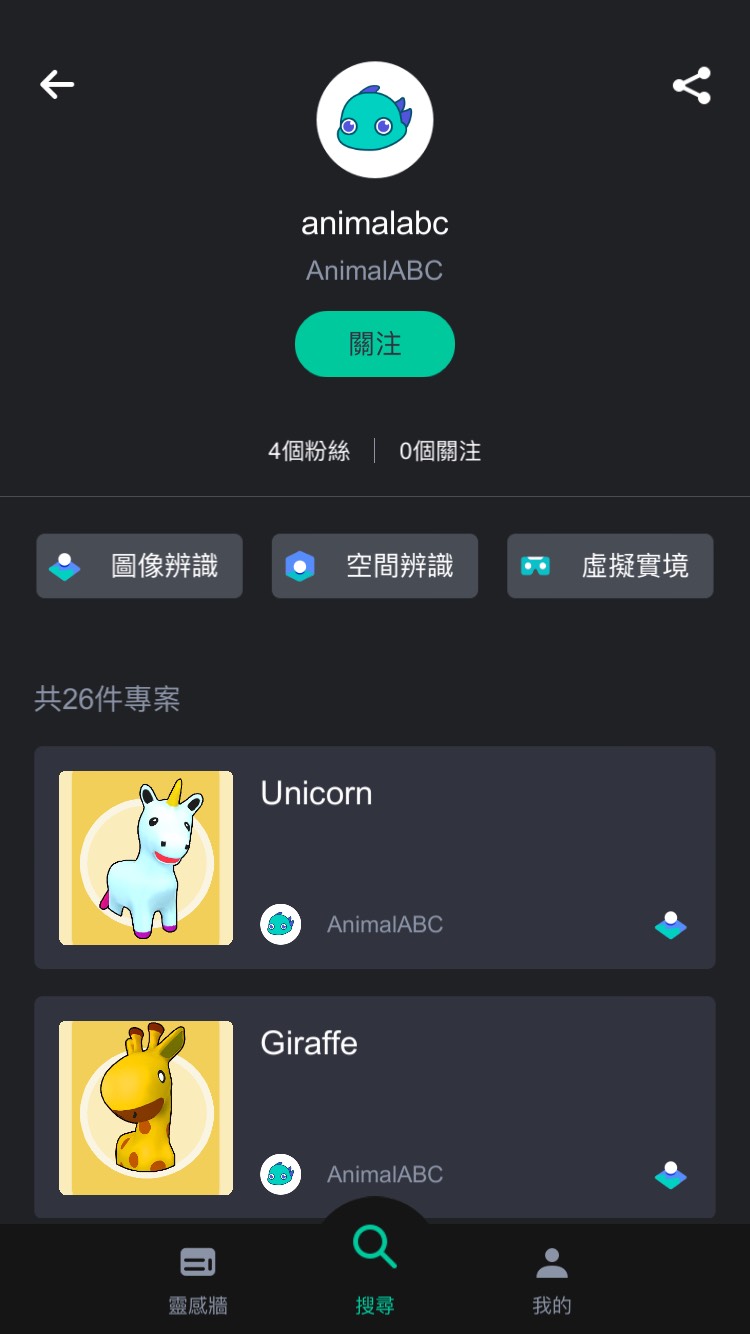
3.點選欲體驗其專案的作者



4.進入頁面後,點選欲體驗專案,本次以Giraffe為示範


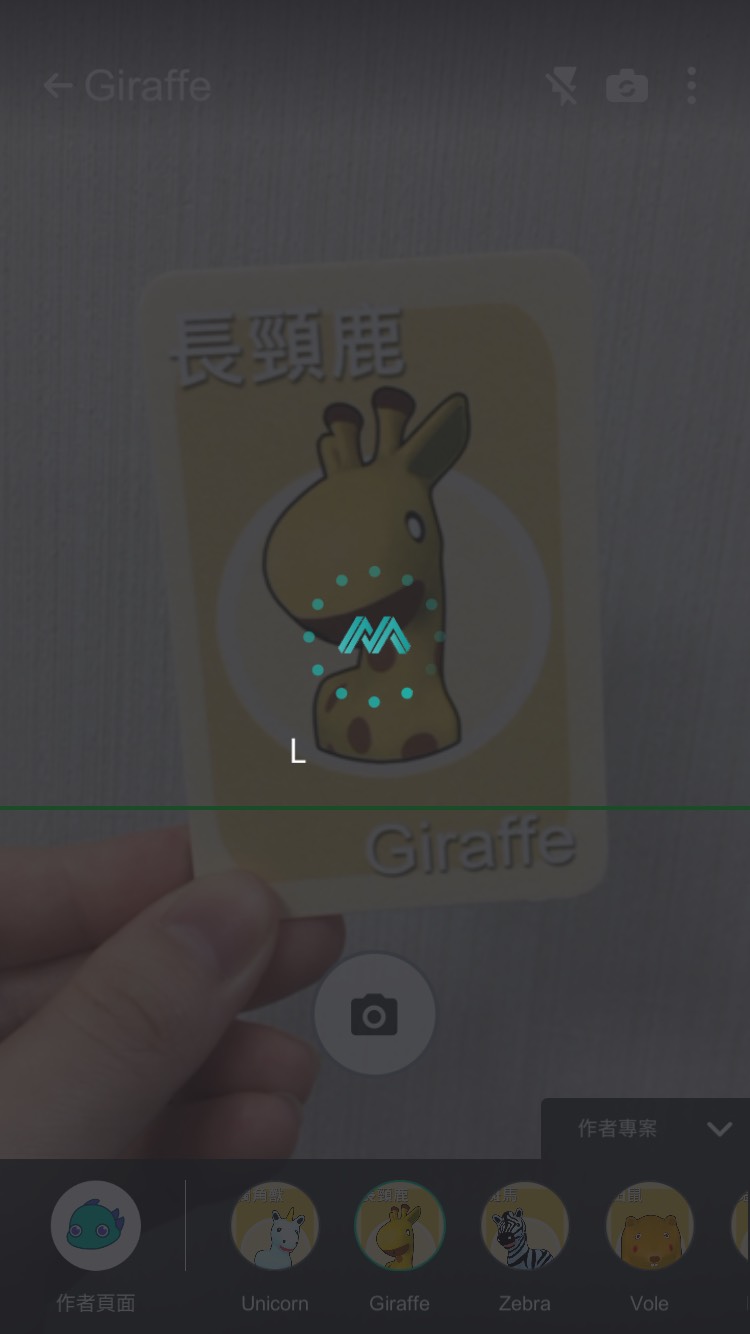
7.待出現畫面後,掃描辨識圖啟動AR體驗



一起來體驗可愛的英文字卡吧!