使用物件控制工具
使用物件控制工具
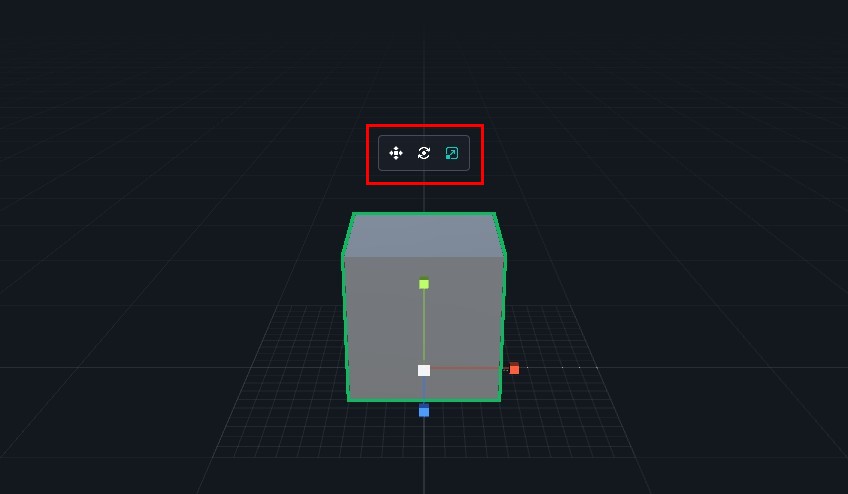
將不同物件拖曳至場景中時,可透過滑鼠左鍵點擊來「選取」物件,而當您點擊其中一個物件,即會出現物件控制的工具列,包含移動、旋轉、縮放三種功能,下列將說明物件控制工具的功能。

| 根據物件移動之需求,選擇對應的方向箭頭進行調整。 | |
| 根據物件旋轉之需求,選擇對應的顏色進行物件旋轉調整。 | |
|
根據物件縮放之需求,選擇對應的顏色進行物件旋轉調整, 在進行縮放功能時,建議選擇物件中央「白色方塊」進行等比例之縮放, 若以單軸顏色調整,物件將為成為非等比例之縮放方式。 |
使用 QWER 快捷鍵
由於物件控制工具使用頻率高,建議可以使用預設的快捷鍵,快速切換欲使用功能。 若您想要更改快捷鍵,請參考 更改快捷鍵設定 之教學 。
| Q | 選取 |
| W | 移動 |
| E | 旋轉 |
| R | 縮放 |
延伸閱讀:
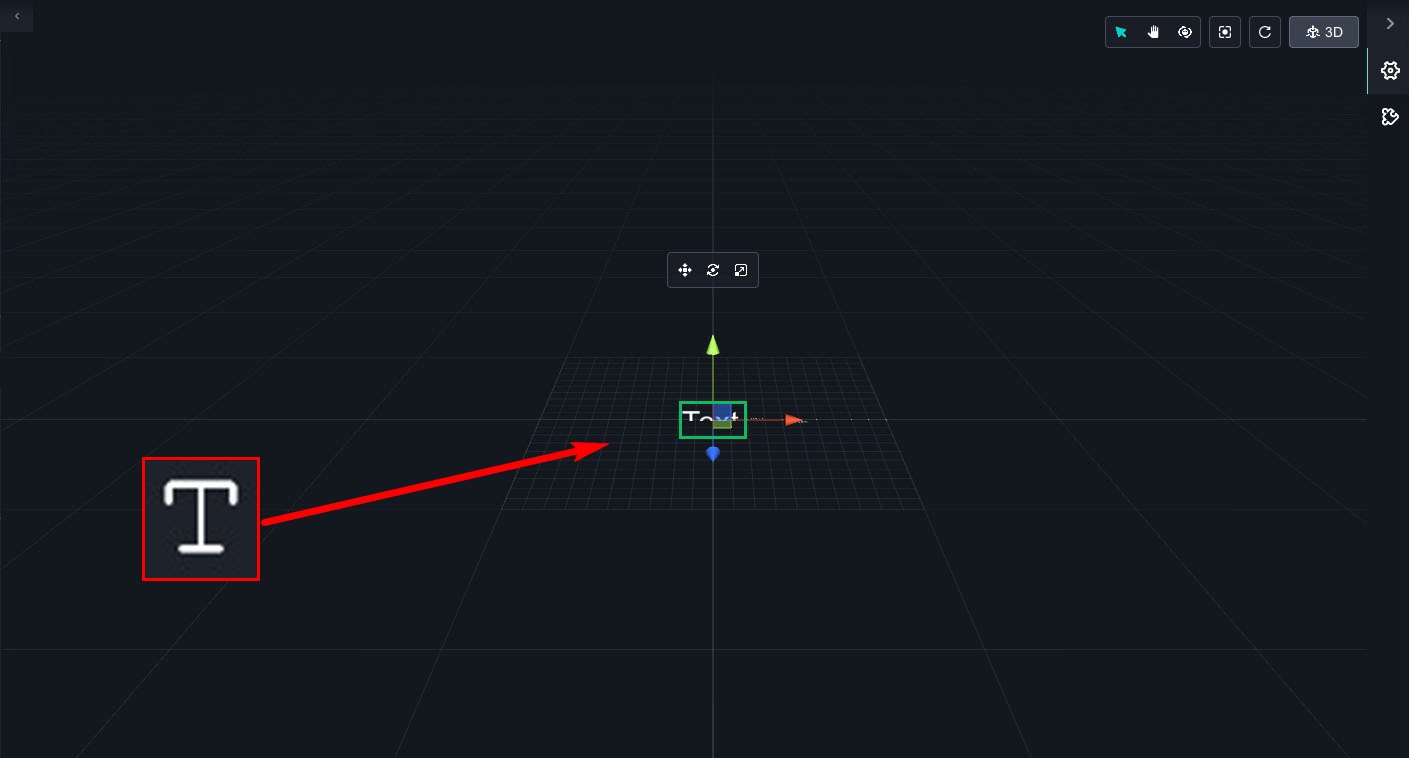
文字工具
燈光工具
燈光工具
利用 MAKAR Editor 提供的預設功能,包含文字、燈光、路徑、形狀物件,能夠讓您的專案更加豐富,下列將說明文字工具的使用方式及功能。
預設物件工具列

新增燈光
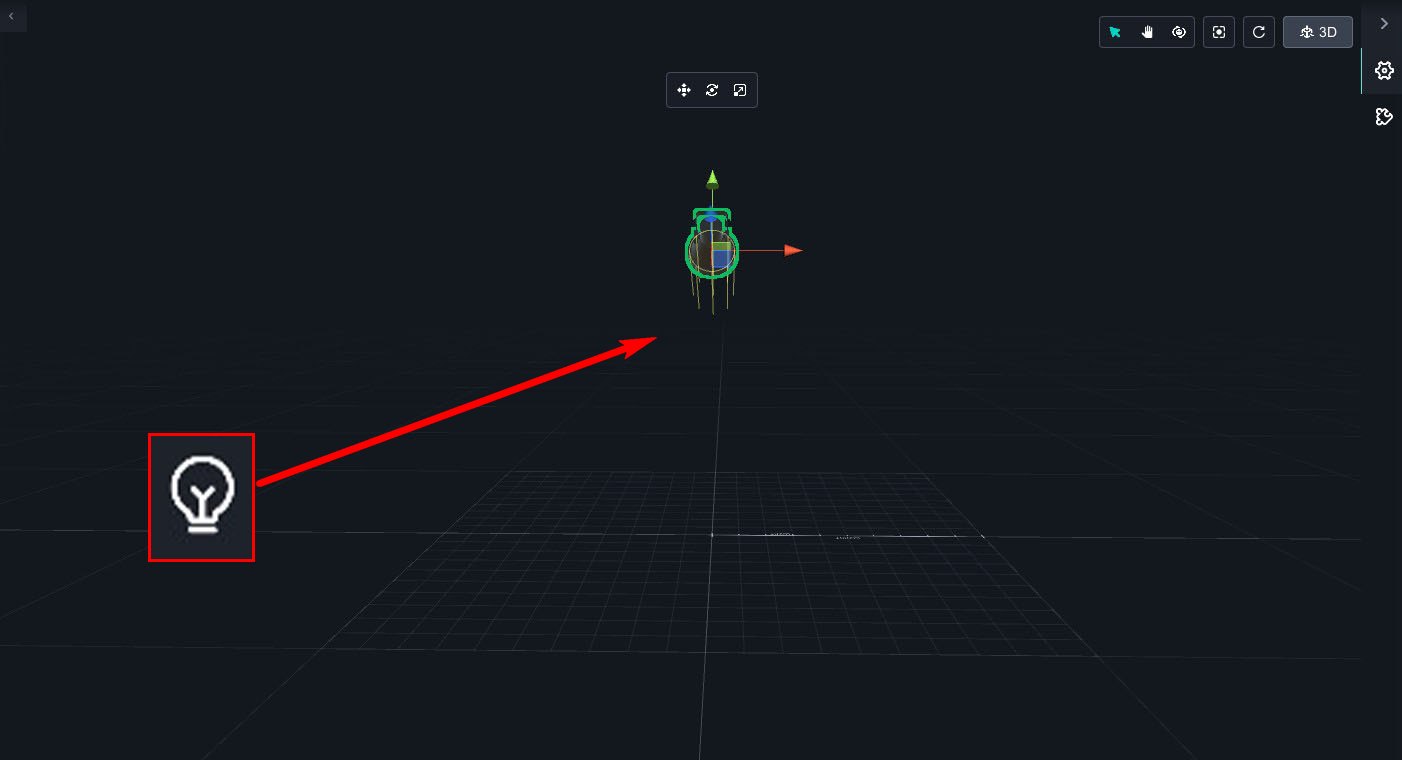
1. 在左側素材庫上的工具列,拖曳「![]() 」至場景中。
」至場景中。

2. 右側跑出燈光欄,您可以在此修改燈光模式、調整顏色等。

燈光模式說明
 |
 |
 |
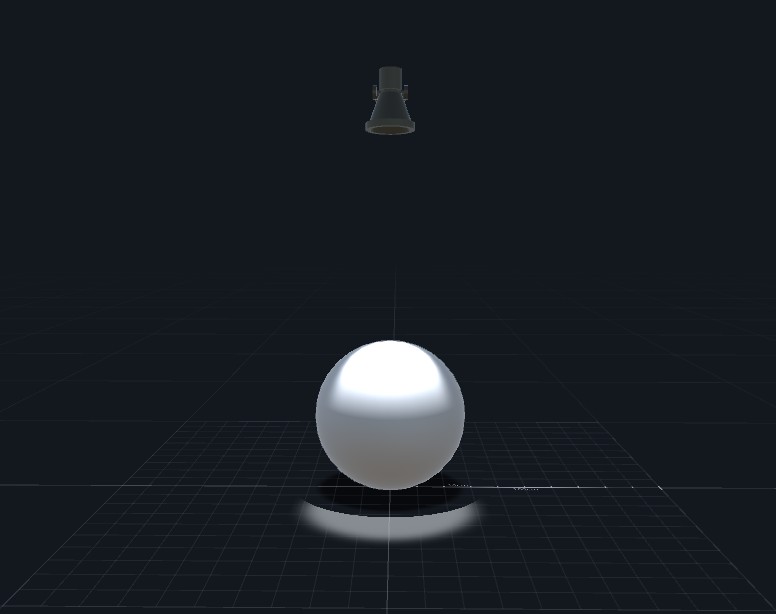
| ▲ 聚光燈 | ▲ 方向燈 | ▲ 點光源 |
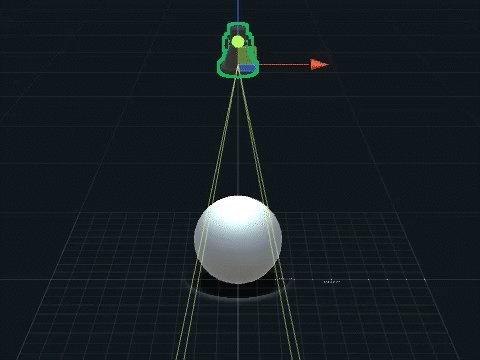
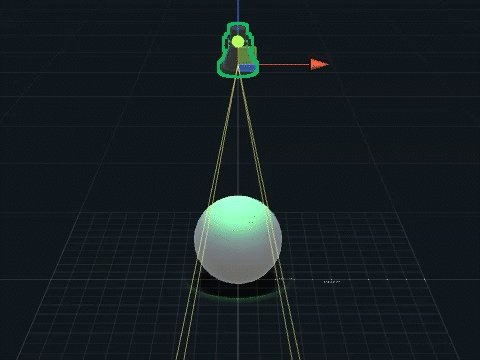
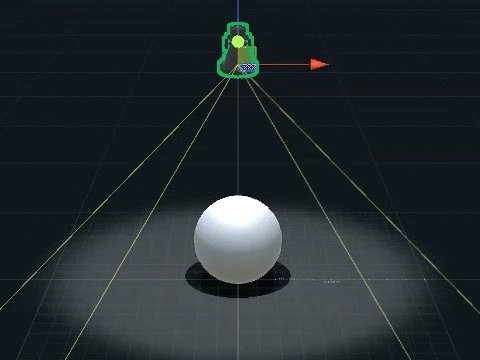
| 聚光燈 | 具有明確的方向性,有色彩、位置及方向,屬於圓錐形照射範圍的燈光模式。 |
| 方向燈 | 由無限遠處照射的平行光線,只有色彩和方向,不含位置,屬於平行筆直的燈光模式。 |
| 點光源 | 有色彩和位置,但無單一方向,由中心球體向外擴散發光,屬於 360 度發射的燈光模式。 |
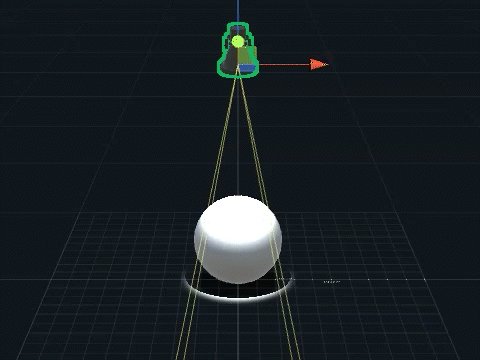
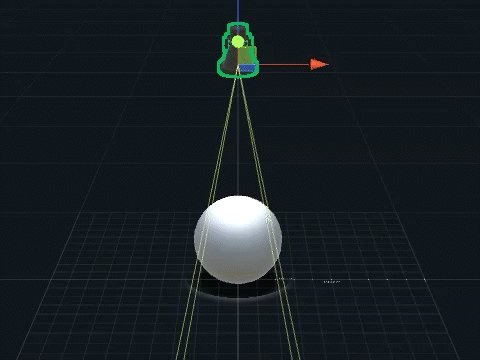
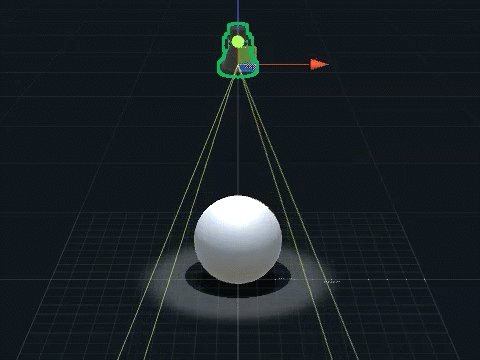
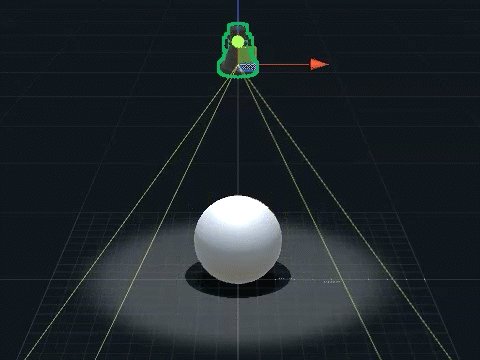
燈光功能說明
 |
 |
 |
| ▲ 顏色 | ▲ 強度 | ▲ 範圍 |
 |
 |
| ▲ 角度 | ▲ 陰影及強度 |
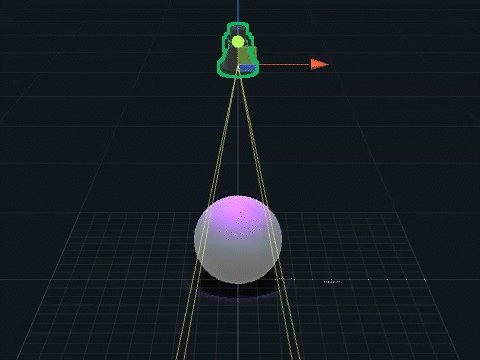
| 顏色 | 可調整燈光顏色。 |
| 強度 | 可調整燈光強度。 |
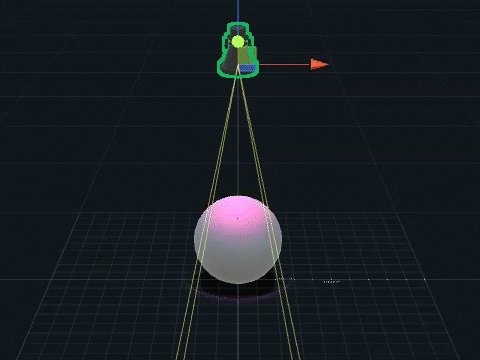
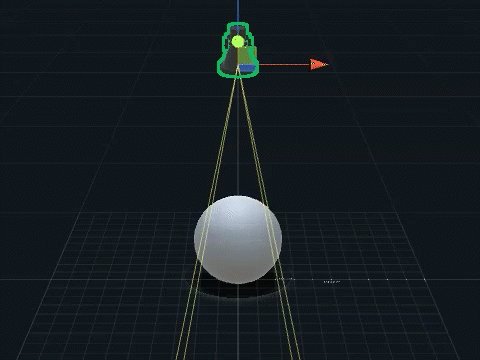
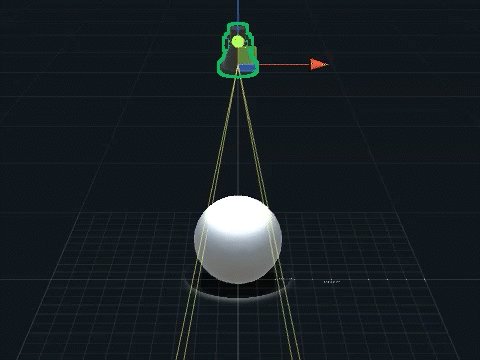
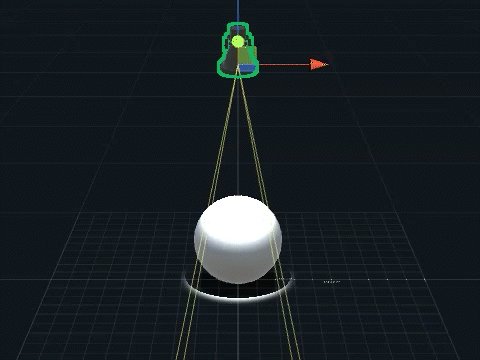
| 範圍 | 可調整燈光由近至遠的照射。 |
| 角度 | 可調整燈光由小至大的角度。 |
| 陰影及強度 | 燈光照射物件後所產生的陰影。可選擇開啟或關閉,也可調整陰影強度。 |
延伸閱讀:
路徑工具
路徑工具
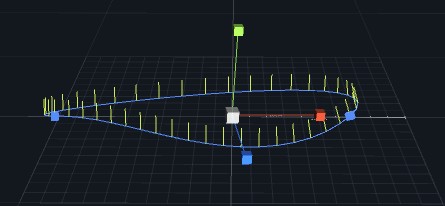
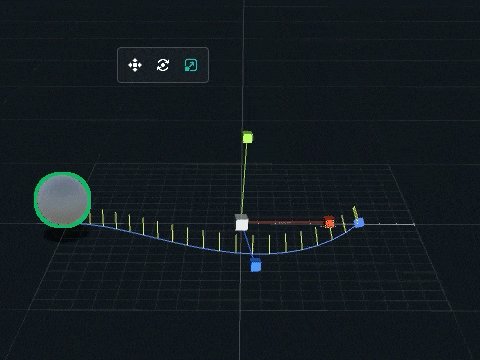
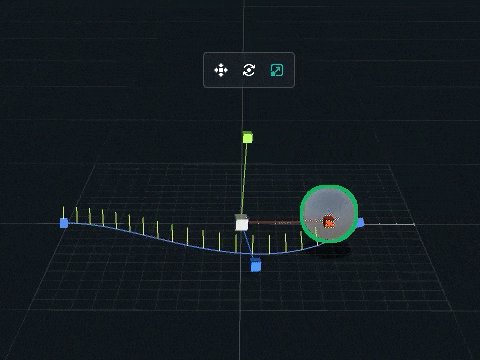
利用 MAKAR Editor 中的路徑工具,您可以創建物件的運動路徑並調整曲線,輕鬆控制物件在路徑上的移動,並可調整速度、啟動方式等,豐富動畫製作的可能性,下列將說明路徑工具的使用方式及功能。
預設物件工具列

新增路徑
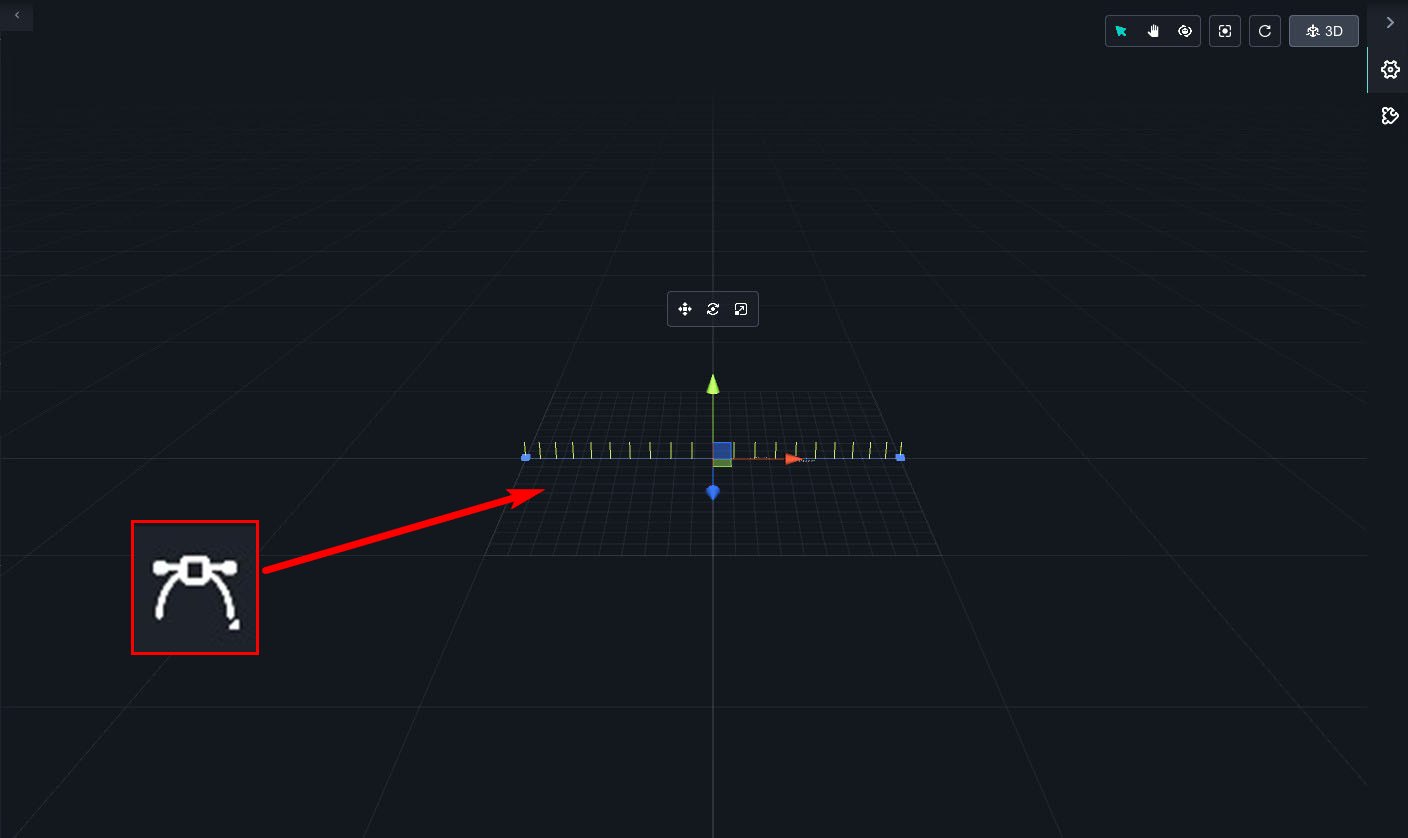
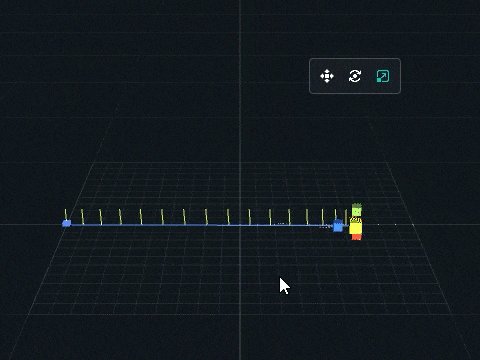
1. 在左側素材庫上的工具列,拖曳「![]() 」至場景中。
」至場景中。

2. 如果線段的間隔消失,可點選頭或尾的小方塊再次顯現。

新增 刪除 選取
在右側路徑工具中,有新增、刪除、選取三種切換功能。
| 新增線段的小方塊。 | |
| 刪除線段的小方塊。 | |
| 選取線段、小方塊。 |
移動 旋轉 縮放

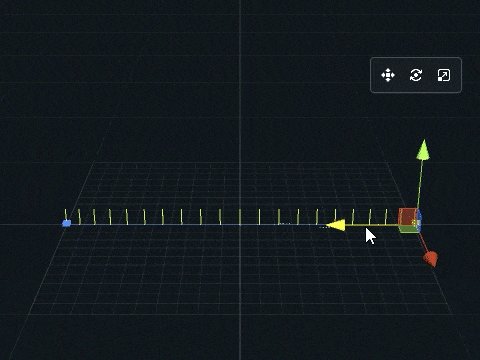
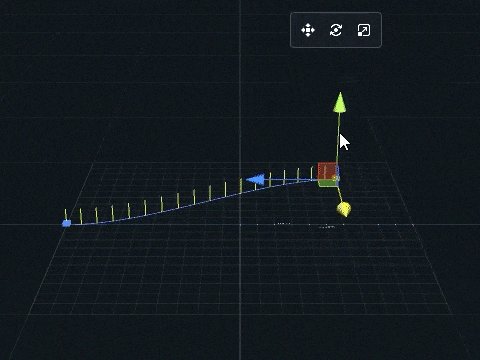
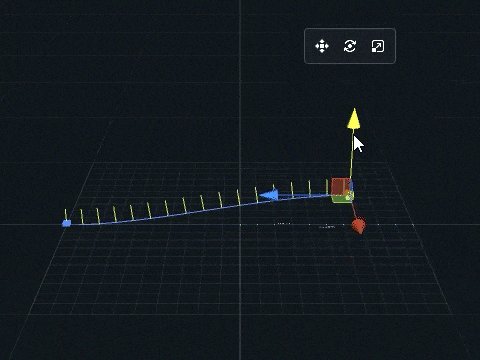
可平移線段。
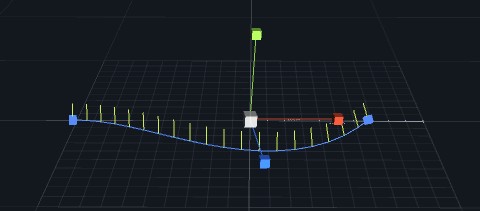
|
|

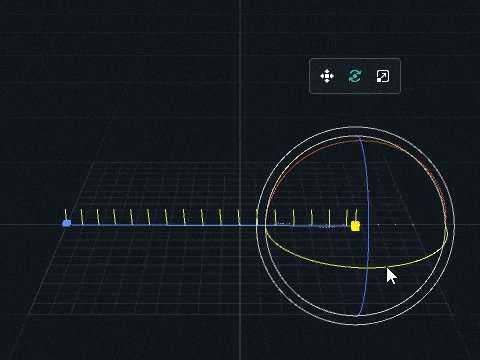
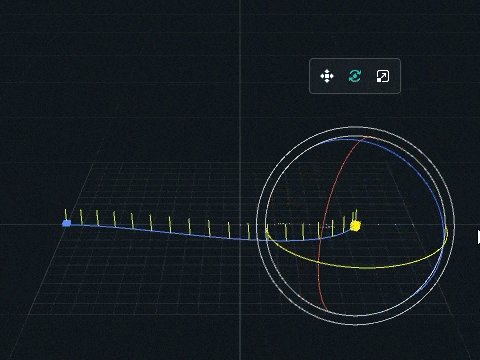
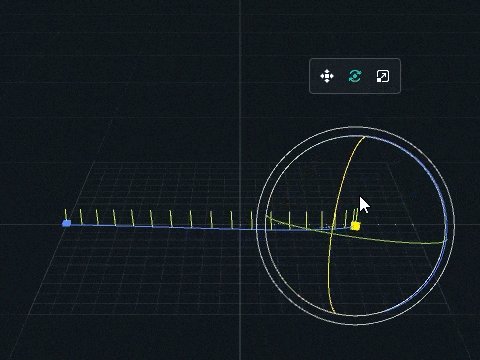
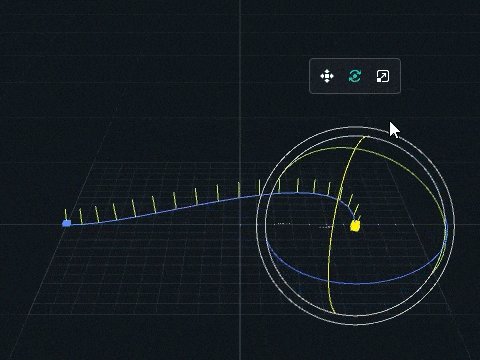
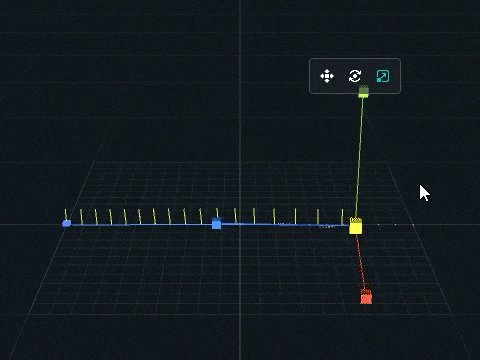
可旋轉線段並產生圓弧形的曲線。
|
|

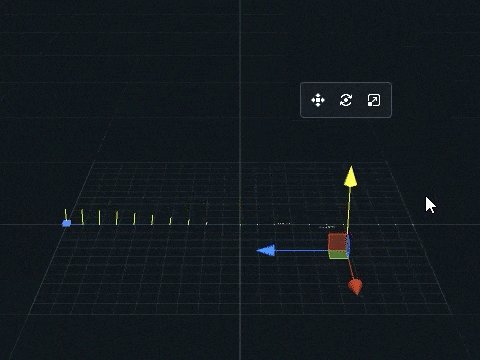
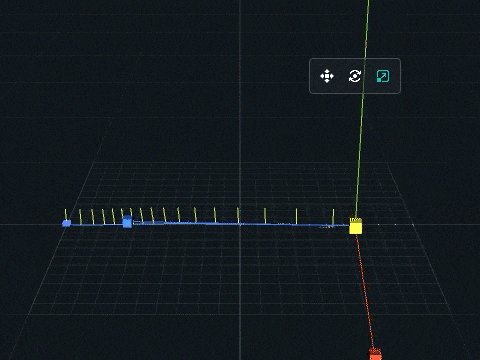
可縮放間隔密度,越密集物件移動越慢。
|
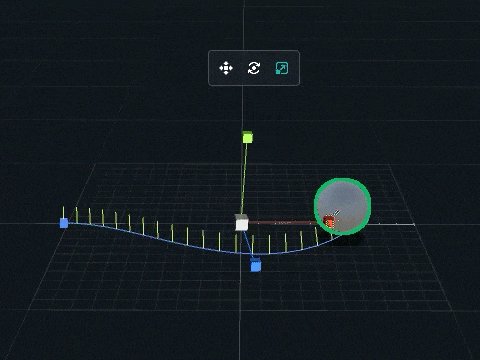
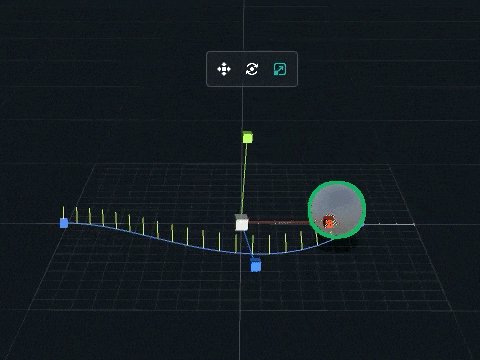
物件跟隨
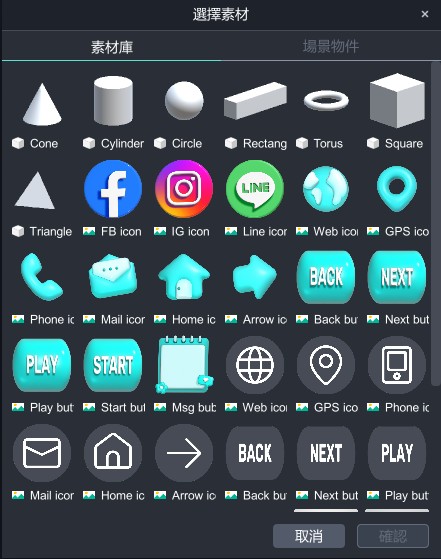
1. 點選「線段 → 選擇素材」,選擇場景物件或素材庫中的物件。
※ 在 VR 場景中可選取 camera 跟隨,VR 視角便會隨著線段移動。

2. 右側顯示動畫功能,點選播放查看物件移動路徑,也能讓物件回到原點。


3. 點選「…」,跳出詳細設定視窗。

-
物件位置:若物件已離開線段,可點選「回到起點」,讓物件移到線段原點。
-
移動速度:利用一秒鐘移動的距離,改變移動速度。
-
啟動方式設定:立即執行、延遲執行;單次、循環。
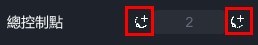
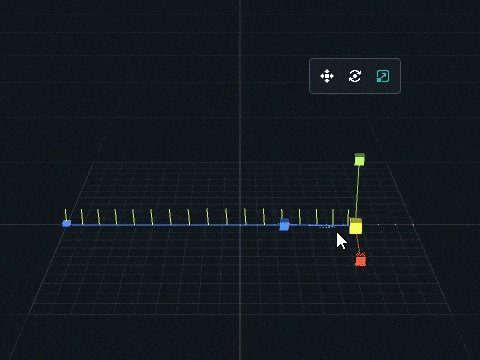
總控制點
在左右側點選「+」,頭尾會跟著增加一小方塊。
場景物件管理
場景物件管理
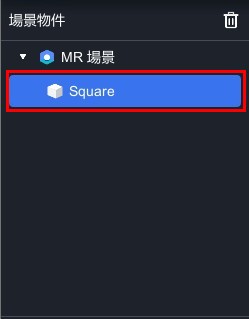
MAKAR Editor 編輯頁面的左側有一欄場景物件,凡拖曳至場景的物件,都會出現在這欄場景物件,不同類型的物件顯示不同的縮圖,透過拖曳物件調整排序,並雙擊物件更改名稱,讓您更方便地管理場景物件。

|
內容目錄
|
 |
 |
| ▲ 設定前 | ▲ 設定後 |
-
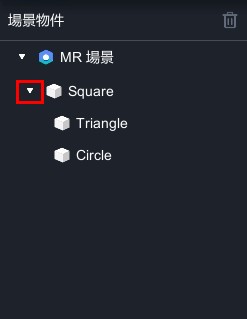
場景物件可設定父子關係,將其他物件拖拉至 Circle,讓整個物件成為一個群組,Circle 名為父物件,Square 名為子物件。
-
此時群組顯現「
 」,點擊即可展開或收起物件。
」,點擊即可展開或收起物件。 -
若要取消群組,將子物件拖拉至空白區域即可。
- 對父物件執行「Ctrl/Command + C → Ctrl/Command + V」,可複製完整的父子物件;對子物件執行「Ctrl/Command + C → Ctrl/Command + V」,可複製子物件在原父物件下。
|
※ 關於父子關係
|
-
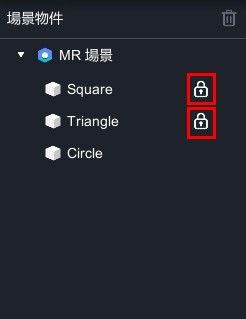
滑鼠移至場景物件時,右側出現「
 」,點擊即可鎖定或解鎖。
」,點擊即可鎖定或解鎖。 -
當場景物件被鎖定時,即固定物件當下的狀態,在編輯場景或 APP 中無法隨意調整,如需要自由調整物件,將物件解鎖即可。
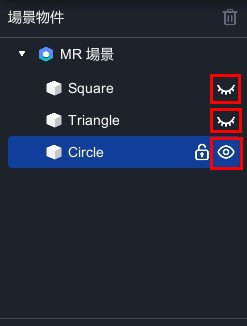
- 滑鼠移至場景物件時,右側出現「
 」,點擊後即可顯示或隱藏物件。
」,點擊後即可顯示或隱藏物件。
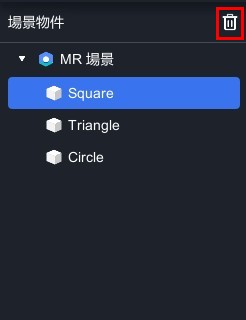
刪除物件

- 如果需要刪除場景物件,點擊「
 」即可刪除物件。
」即可刪除物件。
群組觸發結構說明
群組觸發結構說明
在場景物件中的觸發物件,與 MAKAR Editor 中「新增互動功能」的顯示功能有關,選擇場景中的任一物件設定顯示功能後,即可成為觸發事件,您可以將兩個以上的觸發物件設為群組,使物件相互控制開啟與關閉,這篇文章將詳細說明群組觸發結構。
首先,如果您需要在新增互動功能使用顯示功能,將物件設定為觸發事件之流程,可參考 新增互動功能 教學。
當您將物件設為觸發事件後,就能在顯示視窗看見「群組」功能的開關,勾選便能啟動群組功能。在每一個觸發事件身上都可以設定觸發群組,在觸發群組的結構下可設定同一群組之物件僅可顯示其中一個,另一個將被關閉。舉例來說,建立一個一般場景物件後,可針對該場景物件進行新增功能之觸發事件建立,每個觸發事件將都可設定「群組」,共可設定七個觸發群組。
 |
| ▲ 情況1:將觸發事件A、B、C 皆設定於群組 1 時,於 APP 觸發 A 時,將關閉 B 與 C。 |
 |
| ▲ 情況2:將觸發事件A、B、C 皆設定於群組 1 時,於 APP 觸發 B 時,將關閉 A 與 C。 |
 |
| ▲ 情況3:將觸發事件A、B、C 皆設定於群組 1 時,於 APP 觸發 C 時,將關閉 A 與 B。 |
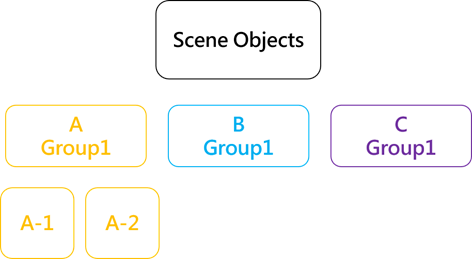
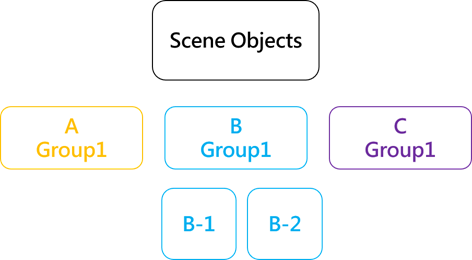
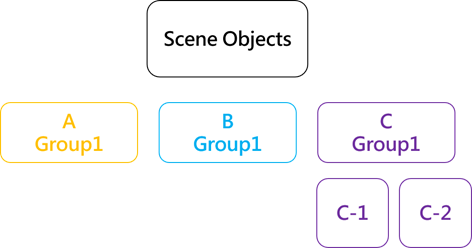
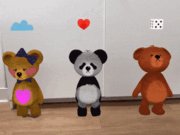
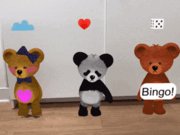
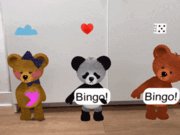
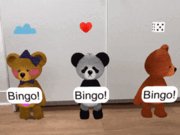
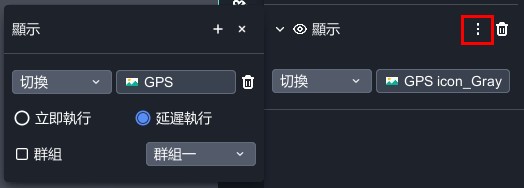
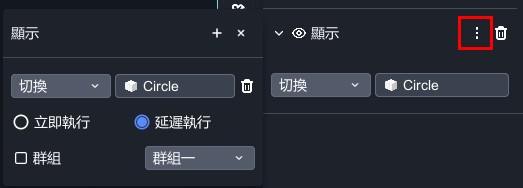
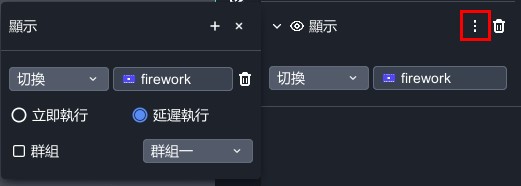
例如,現在將物件分為 A Group、B Group、C Group,且欲設定點擊這三個物件時顯示「Bingo!」的文字,因此,這些觸發物件就需要避免重複顯示的條件,這時候您可以將這三個物件啟動群組功能並設定為「群組一」,如此一來當您在 APP 操作時,點擊物件啟動觸發功能,使同一群組的物件僅會顯示一個,其他的將被關閉。
 |
 |
| ▲ 三個物件皆未設定群組 | ▲ 三個物件設定為「群組一」 |
調整基本屬性
調整基本屬性
在 MAKAR Editor 編輯頁面的場景中,點擊物件後右側即跳出調整欄位,您可針對需求調整物件的基本屬性,而不同類型的物件能調整的基本屬性也有所不同,接下來將介紹物件調整的基本屬性及方法。
|
內容目錄
|
- 拖曳物件至場景後,右側顯示物件基本屬性欄。
-
屬性包含位置、旋轉、縮放,可依據您的需求直接輸入數值,或在xyz上按住左鍵拖曳來快速更改數值。
-
點選「
 」可快速讓物件的位置、旋轉、縮放皆重新回到預設。
」可快速讓物件的位置、旋轉、縮放皆重新回到預設。 -
點選「
 」可快速置換場上的物件。
」可快速置換場上的物件。

-
拖曳音樂素材至場景後,右側顯示音樂欄。
-
可播放或暫停音樂、調整音量,及開啟循環播放。
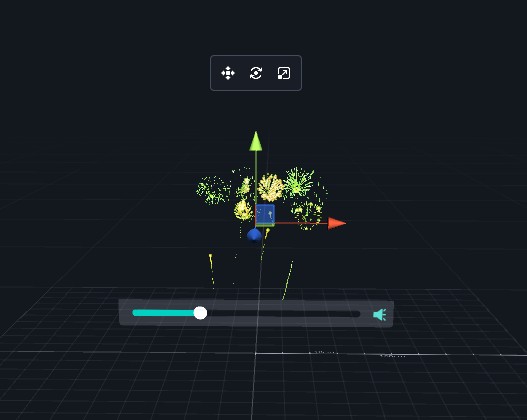
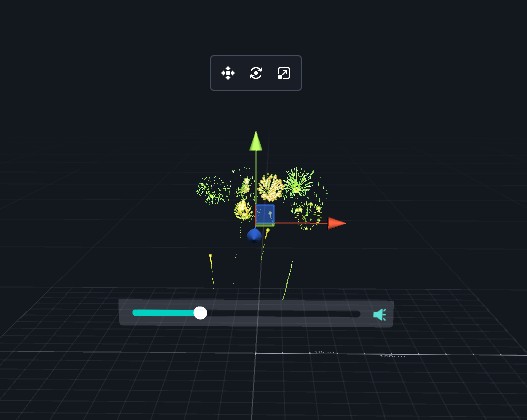
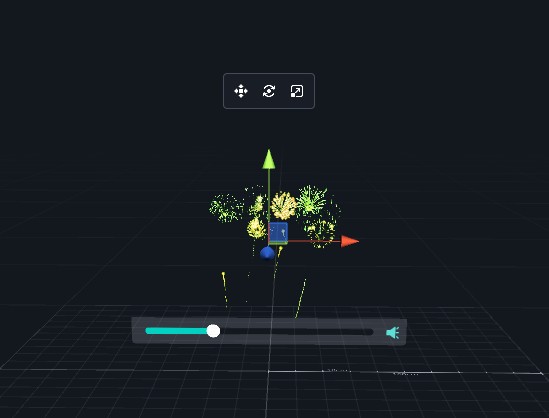
調整 3D 素材動畫

-
拖曳夾帶動畫 3D 素材至場景後,右側顯示動畫欄。
-
根據模型自帶的動畫,點擊「名稱」可更換不同的動畫種類。
- 根據您的需求調整動畫「幀率」,並且觀看每個動畫的「時間軸」。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的動畫段落,並輸入名稱,最後點擊「 」便能成功新增動畫。
」便能成功新增動畫。
- 拖曳 GIF 素材至場景後,右側顯示動畫欄。
- 動畫切割:點擊「
 」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「
」跳出新增動畫視窗,利用拖曳時間軸,來擷取需要的GIF 動畫段落,並輸入名稱,最後點擊「 」即可成功新增 GIF 動畫。
」即可成功新增 GIF 動畫。
調整材質球屬性

-
拖曳 3D 素材至場景後,右側顯示材質球屬性欄。
由於材質球的功能多樣,我們另外開設一系列材質球的教學文章,請參考 材質球庫管理 系列教學。
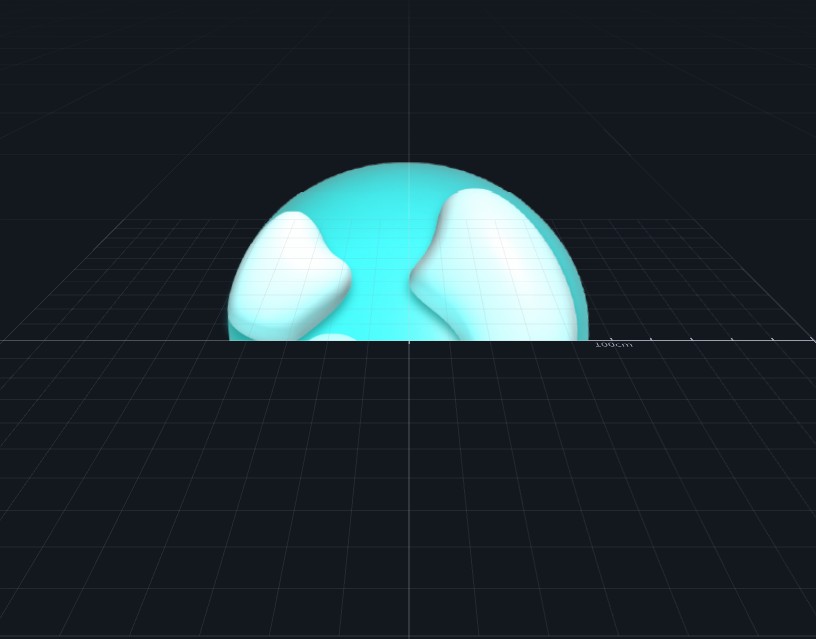
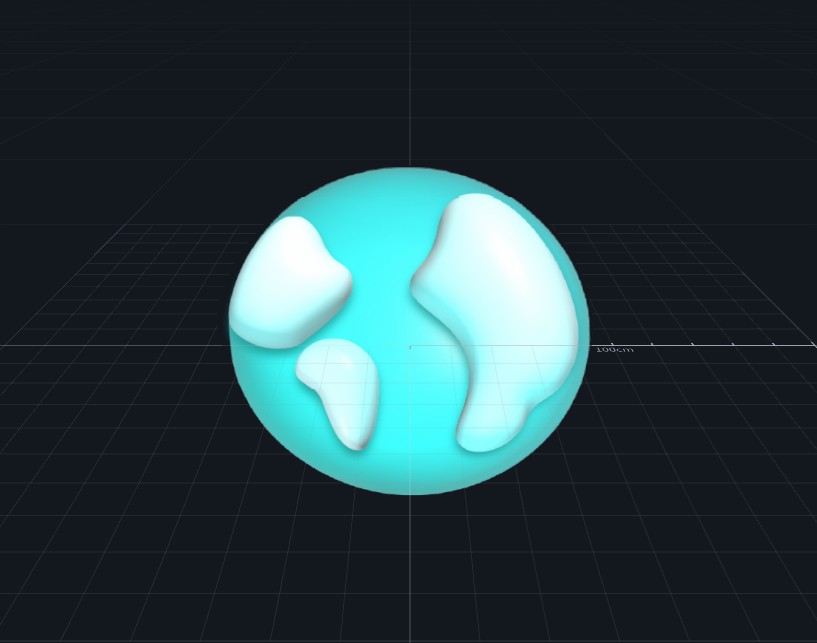
調整 2D 圖片

 |
 |
| ▲ 透明 | ▲ 不透明 |
- 拖曳 2D 圖片至場景後,右側顯示圖片設定欄。
- 透明代表圖片本身是透明的;不透明代表圖片本身是不透明的。
 |
 |
| ▲ 兩張皆為透明,相疊無法判斷前後落差。 | ▲ 按鈕圖調整為不透明,使圖在前。 |
-
以兩張 png 透明的圖片為例,當兩張帶有透明的圖片相疊時,由於皆為透明的情況下,系統無法判斷前後透明時產生交錯影響。因此,如果希望兩張帶有透明的圖片呈現明確的前後關係,可將後面的設置為「不透明」來解決前後交錯消失的問題。
邏輯


- 拖曳任何物件至場景後,右側顯示「邏輯」開關並點開,將物件設為邏輯物件。
- 在左上角點開「邏輯」,開始替物件排列欲觸發的編程;點擊「執行」可以預覽呈現。
- 由於邏輯功能較為複雜,我們另外開設一系列邏輯教學,請參考 邏輯積木說明 系列教學。
新增互動功能
新增互動功能
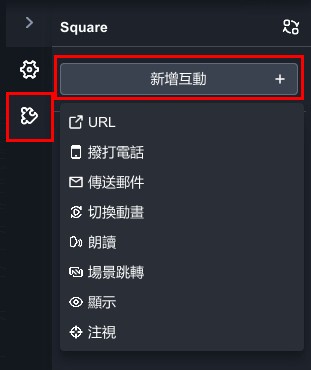
MAKAR Editor 為專業版帳號提供快速創建物件互動功能,讓您在專案設計上更加豐富,在場景中選取欲觸發的物件,點選右側「![]() 」→ 「
」→ 「![]() 」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
」,便可開始新增您想觸發的功能,下列將介紹各種互動功能。
 |
 |
|
內容目錄 |
- 點擊物件觸發裝置上撥打電話之功能。
- 輸入預計撥出的電話號碼。
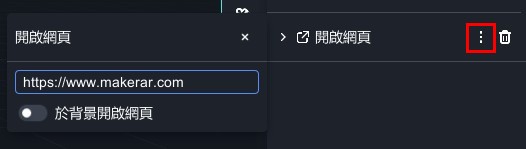
開啟網頁
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發裝置上瀏覽器開啟網頁之功能。
- 輸入欲前往的網址。
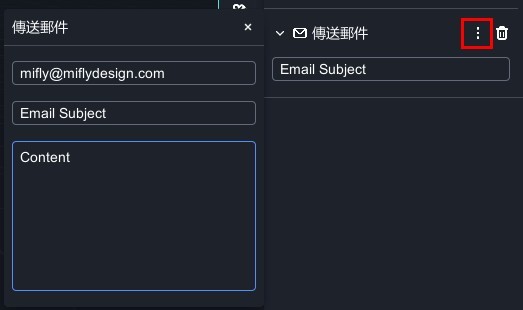
傳送郵件
點擊「

- 點擊物件觸發發送電子郵件之功能。
- 設定收件者、主題、內文,郵件會從用戶綁定的郵件帳號發出。
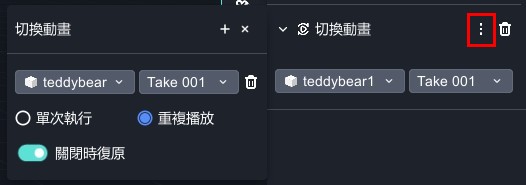
切換動畫
點擊「![]() 」可顯示左側的功能細項。
」可顯示左側的功能細項。

- 點擊物件觸發物件切換動畫之功能。
- 使用此功能之前,必須先完成模型的動畫切割。
關於動畫切割教學,請參考 調整基本屬性 內文。 - 切換動畫欄說明:
| 模型名稱 | 在場景內欲切換動畫的模型。 |
| 動畫名稱 | 觸發物件切換的動畫。 |
| 重複播放 | 點擊後立即播放的動畫將 Loop 循環進行。 |
| 單次播放 | 點擊後立即播放的動畫僅進行一次,即回到原始設定的動畫。 |
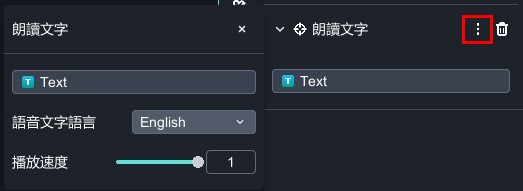
朗讀
點擊「

- 點擊文字物件觸發朗讀文字之功能。
- 在文字設定欄內,支援中文、英文、日文、韓文,也可調整播放速度。
- 朗讀功能能在手機或平板上使用。
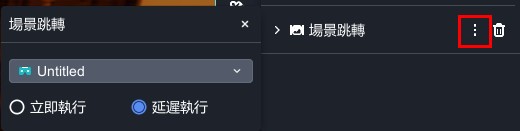
場景跳轉(VR)
點擊「

- 在 VR 專案中點擊物件觸發場景跳轉之功能。
- 至少須建立兩個以上的 VR 場景。
- 場景跳轉欄說明:
| 場景選擇 | 選擇要跳轉的場景。 |
| 立即執行 | 點擊後立即觸發場景跳轉事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發場景跳轉事件。 |
去背
- 將圖片素材(jpg, png, gif)及影片素材(mp4, youtubelink)去背之功能。
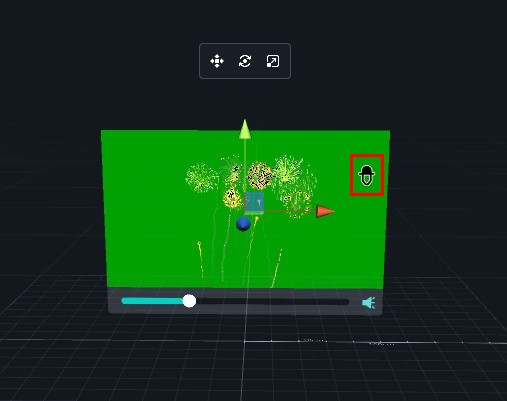
- 去背步驟請參考以下教學(以影片素材為例)
 |
 |
| 1. 將滑鼠移至影片後會跑出「 |
|
 |
 |
| 2. 或是點選「篩選色」,透過 RGB 選擇欲去背的色彩。 | |
 |
 |
| 3. 最後根據您的需求,可調整斜率及臨界值的數據,使去背效果更為完善。 | |
顯示
點擊「

|
| 顯示圖片欄:點擊物件觸發顯示圖片之功能。 |

|
| 顯示模型欄:點擊物件觸發顯示模型之功能。 |

|
| 顯示影片欄:點擊物件觸發顯示影片之功能。 |

|
| 顯示文字欄:點擊物件觸發顯示文字之功能。 |
- 顯示欄說明:
| 切換 | 切換顯示或隱藏功能。 |
| 開啟 | 顯示物件。 |
| 關閉 | 隱藏物件。 |
| 立即執行 | 點擊後立即觸發顯示。 |
| 延遲執行 | 點擊後延遲 1 秒觸發顯示。 |
| 群組 | 將不想同時出現之物件,設定為同一群組。 |
※ 群組觸發請參考 群組觸發結構說明 之教學。

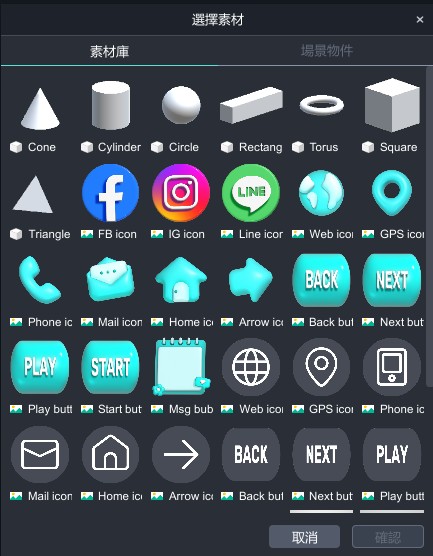
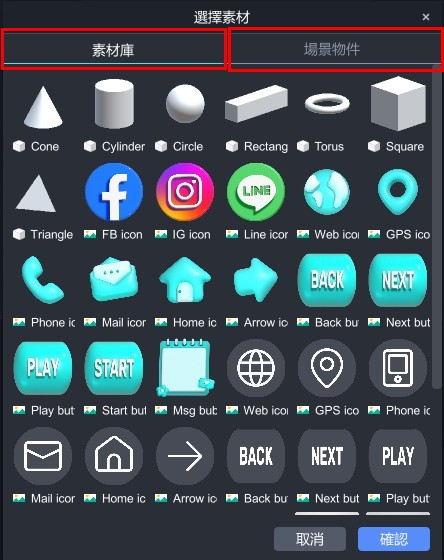
- 選擇素材:選擇顯示其他物件跳出「選擇素材」的視窗,您可以選擇場景中的物件,或是存在於素材庫的物件。
兩者差異在於如果有點擊按鈕觸發相同素材的情況下:
(1) 素材庫|選擇從素材庫匯入,可匯入場景中沒有的素材。
(2) 場景物件|選擇從場景物件匯入,可重複使用場景中已有的素材,降低使用者流量效能,因此建議採用此方法。
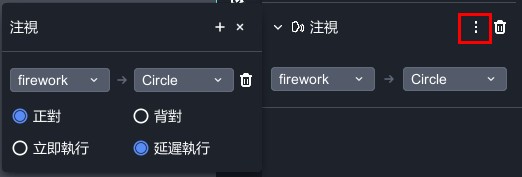
注視
點擊「

- 點擊物件觸發轉換物件注視之功能。
- 判斷物件正對與背對,與物件本身的原點有關,例如人體模型本身的原點在人體的背面,則當設立正對時,其注視結果呈現背對狀態,因此請依據物件情況調整注視功能。
- 注視欄說明:
| 物件A→物件B | 使物件 A 正對或背對 B。 |
| 正對 | 正對物件。 |
| 背對 | 背對物件。 |
| 立即執行 | 點擊後立即觸發注視事件。 |
| 延遲執行 | 點擊後延遲 1 秒觸發注視事件。 |
延伸閱讀:
時間觸發
陀螺儀觸發
陀螺儀觸發
陀螺儀觸發是一項能夠感測行動裝置旋轉的技術,其主要功能是在裝置轉動至特定角度時觸發相應的事件,這些觸發事件包含切換動畫、顯示、朗讀或注視,觸發的角度範圍可自行設定,從 0° 到 359° 不等,以符合不同應用場景的需求,透過視角轉動行動裝置,彷彿置身於遊戲角色的第一人稱視角,使得虛擬體驗更加沉浸式。
1. 在左側場景物件中,點選目前已建立的場景。

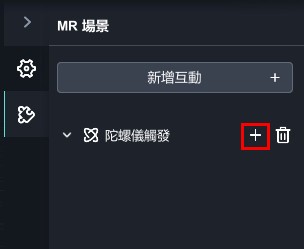
2. 點選「![]() 」→「新增互動」→「陀螺儀觸發」。
」→「新增互動」→「陀螺儀觸發」。

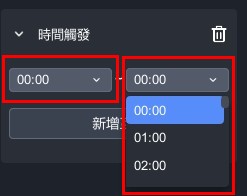
3. 點選「+」,跳出陀螺儀設定視窗。

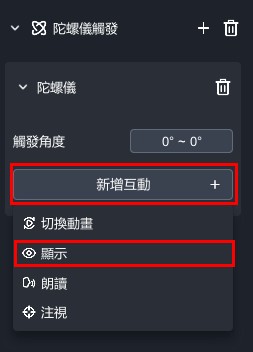
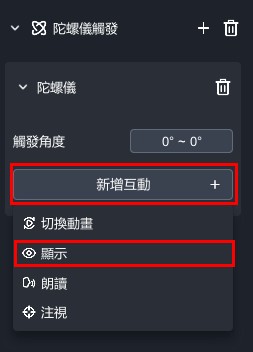
4. 點選「新增互動」,可選擇「切換動畫、顯示、朗讀、注視」四種功能,下圖以顯示為範例,選擇場景中的物件。
 |
 |
5.設定觸發角度( 0°~359°)。